Flexbe
Содержание:
- Анализ поисковых запросов сайта
- Для кого предназначен
- Backwards Compatibility
- Описание
- Простота использования
- Отчёт: география и посещаемость сайта
- Функциональные возможности
- Ценовая политика Flexbe (цены на тарифы)
- Техническая поддержка
- Дизайн и работа с шаблонами
- HTML верстка и анализ содержания сайта
- Выводы и рекомендации
Анализ поисковых запросов сайта
Приведённый выше отчёт по частотности использования поисковых запросов, может быть использован оптимизаторами сайта при составлении его семантического ядра и подготовке контента т.н. «посадочных страниц». Статистика поисковых запросов — обобщённая сгруппированная информация по «обращениям» пользователей к поисковой системе по ключевым запросам (фразам).
В большинстве случаев, наш сервис показывает уже сгруппированную информацию, содержащую не только подборку самых популярных слов (фраз), но и словосочетания + синонимы. Собранная в данном разделе статистика показывает по каким «ключевым словам» (поисковым запросам) пользователи переходят на сайт flexbe.ru.
Поисковый запрос – это слово или словосочетание, которое пользователь вводит в форму поиска на сайте поисковой системы, с учётом автоподбора и автоматического исправления в поиске ошибочного набора.
Для кого предназначен

Сервис может стать отличным решением для маркетологов, которым нужно быстро проверять гипотезы. Собрать несколько вариантов страницы, запустить тестирование, настроить отображение контента в зависимости от запросов и местоположения пользователя — даже с учётом высоких цен на тарифы такая подготовка поможет сэкономить деньги при запуске рекламной кампании.
Дизайнерам в рамках Flexbe будет скучно — слишком много ограничений. Профессиональные разработчики тоже вряд ли найдут для себя интересные возможности. Для командной работы Flexbe выставляет слишком жёсткие условия — чтобы добавить хотя бы пару пользователей, нужно платить минимум 3000 рублей в месяц.
|
ПОПРОБОВАТЬ |
Backwards Compatibility
The FlexBE App in this repository replaces the previous flexbe_chrome_app. Please refer to the following announcement for an overview of the most important changes: Future of the FlexBE Chrome App
If you have been using FlexBE already with the old Chrome app, you can convert the content of your repository according to the structure defined below. Besides adding the export statement to your state packages, you can automate this conversion by running the FlexBE App. If no behavior package is detected, it will suggest you to initialize one.
Deprecated Chrome App branch: deprecated/chrome_app
Please checkout the above branch on all repos if available for a best-effort support of the deprecated Chrome app. However, please consider to update as soon as possible according to the instructions below to ensure that the system will remain working in the future and to receive all updates.
Please note that the way how state and behavior packages are detected has changed and breaks direct compatibility.
Follow the instructions below to make the required changes.
Behavior packages can also be converted automatically by the new FlexBE App.
Behavior packages
A behavior package contains the code and manifest files generated by the FlexBE App. Usually, you do not need to modify it manually. Again, a behavior package is identified by an export statement in its :
If no package in the contains such an export statement, the FlexBE App will suggest to initialize one of the existing packages as behavior package. Doing so will add the export statement and create the correct structure. If the chosen package already contains behavior manifests, the referenced behaviors can be automatically imported. The old behavior packages and manifests (all manifests outside the manifest folder, e.g., those inside the behaviors folder) can be removed afterwards.
In order to create a completely new behavior package, create an empty ROS package and then use the FlexBE App to initialize it.
A behavior package is expected to provide a folder which contains the manifests for all provided behaviors. The behaviors are located in a Python module named like the package and contained in the folder.
Описание
Flexbe – это конструктор лендингов и сайтов, он предлагает создание страниц из готовых блоков на адаптивном дизайне. Целевая аудитория – новички. Разработчики среди прочих преимуществ заявляют быстрый хостинг и эффективную защиту сайтов от DDoS-атак.
Возможности сервиса
Конструктор позволяет добавлять на сайт разнообразные полезные элементы: текстовые документы, электронные таблицы, фотогалереи, слайдер, карту, социальные профили, форму комментариев и пр.
Для бизнес-сайтов также существует ряд полезных функций:
- добавление популярных виджетов (онлайн-чат Jivosite, функция обратного дозвона CallbackHunter) либо добавление кода других необходимых приложений;
- интеграция системы учета клиентов и сделок AMO.CRM;
- настройка уведомлений о новых заказах на e-mailи CMC.
Платформа для создания лендингов обладает более расширенным функционалом. Встроенного набора секций хватит для создания полноценной посадочной страницы. В их число входят такие необходимые для лендинга элементы как форма заявки товара или услуги, блоки «Преимущества» и «Почему мы?», слайдер для фотографий, логотипы клиентов и их отзывы, таймер времени для проведения акций и другие.
Для создания сайта конструктор предоставляет 11 бесплатных шаблонов, перейти к выбору которых можно из вкладки «Настройки» главного меню редактора. Шаблоны отличаются друг от друга дизайном и размещением блоков. Редактор позволяет выполнить настройку цвета и фактуры фона, а также изменить структуру шапки, выбрав один из пяти вариантов.
Изменение элементов сайта производится непосредственно в окне редактора. Блоки можно менять местами, регулировать их параметры, удалять и добавлять новые. Для каждого из элементов доступна настройка стиля с помощью встроенных инструментов редактора. Продвинутые пользователи смогут сделать это путем изменения HTML или CSSкодов.
Для сео-продвижения как сайта, так и лендинга в настройках предусмотрено заполнение метатегов description и keywords. Также в конструкторе имеется возможность загрузки изображения для социальных сетей, используемого при публикации ссылки на страницу.
Сервис автоматически генерирует файл robots.txt с параметрами индексирования сайта роботами поисковых систем. При необходимости закрытия от поиска определенных страниц сайта существует возможность загрузить собственный файл.
Оптимизации сайта способствует установка счетчика. Конструктор Flexbe.com предоставляет возможность подключения Яндекс Метрики, Google Analytics, а также любого другого счетчика.
Простота использования
Даже если вы никогда раньше не разрабатывали сайты, то на Flexbe справитесь с задачей за несколько часов. Это возможно благодаря качественным шаблонам и удобному визуальному редактору.
С чего начать
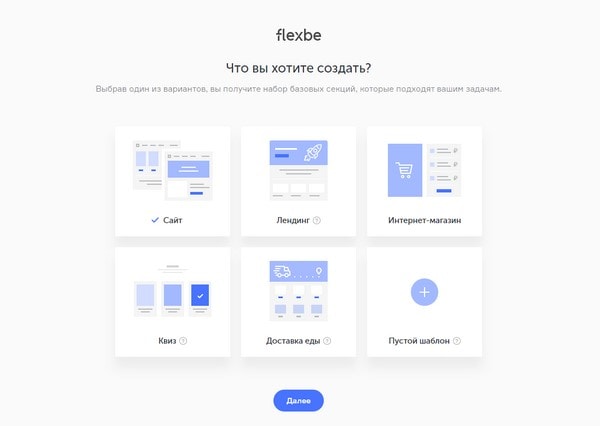
Регистрация на Flexbe занимает минуту. Вы указываете свою почту, после чего получаете доступ в панель управления на вкладку «Сайты». В правом верхнем углу есть кнопка «Создать сайт» — она ведёт в каталог шаблонов.

Сайты на Flexbe создаются постранично. Сначала вы выбираете шаблон для главной страницы. Если сайт будет многостраничным, то желательно сразу включить общие шапку и подвал. Если вы пропустили этот момент, то ничего страшного — активировать шапку и подвал можно в настройках уже созданных страниц.
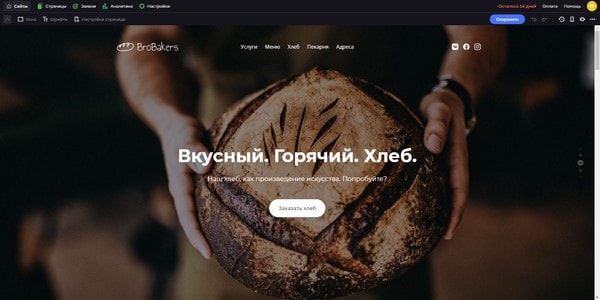
После выбора понравившегося шаблона вы попадаете в визуальный редактор. В нём будет происходить основная настройка сайта.
Редактирование сайта
Интерфейс каждой страницы состоит из секций. Вы можете их изменять, удалять и добавлять из встроенного каталога. Всего доступно около 300 секций. Все они разделены на категории в зависимости от задачи. Например, есть коллекция элементов для создания шапки страницы, добавления карточек товаров и даже полноценных квизов — маркетинговых тестов, которые собирают данные пользователей.

Если сайт многостраничный, то каждую страницу нужно добавлять отдельно. Для этого в верхнем меню есть раздел «Страницы». Количество страниц на сайте не ограничено. Выбрать можно любой шаблон. Если страниц очень много, то удобно их дублировать с уже готовым дизайном и потом просто менять контент. Кроме того, любую страницу можно сделать главной — то есть она будет открываться при вводе в адресной строке браузера домена сайта.
Для перехода между страницами нужно настроить навигацию. Есть два варианта:
- Использовать общую шапку. Её можно включить при создании страницы или затем в настройках. Затем в общую шапку добавляется логотип со ссылкой на другую страницу или пункты меню.
- Разместить ссылку в меню других страниц. Это чуть более трудоёмкий вариант, особенно если страниц много — потому что изменения придётся вносить внутри каждого раздела сайта.
Когда сайт готов с точки зрения дизайна и функциональности нужно побеспокоиться о настройках каждой страницы. В основных параметрах необходимо указать название и адрес. В разделе «SEO» — описание и ключевые слова для поисковых систем. Описание может отображаться как сниппет в поисковой выдаче. Ключевые слова поисковики теперь игнорируют, но поле для их ввода в настройках всё равно есть.
Последний блок — настройки страницы для соцсетей. Здесь нужно добавить короткий заголовок для ссылки, описание и изображение. Это позволяет настроить привлекательное превью, которое отображается в соцсетях и мессенджерах при публикации или отправке ссылки на страницу.
Настройки есть и у сайта. В них можно загрузить фавикон — иконку, которая отображается возле названия на вкладке браузера и в поисковой системе, выбрать язык, страну и валюту, включить анимацию появления секций, включить адаптивный дизайн для всех страниц, включить проверку на спам в формах заявок и квиза, настроить уведомления, изменить файл robots.txt, добавить способы доставки товаров, настроить интеграции с другими сервисами. Все эти действия выполняются простым переключением параметров.
Публикация сайта
Перед публикацией сайта нужно убедиться в том, что все секции корректно отображаются на десктопе и смартфоне. Сделать это можно с помощью функции предварительного просмотра. Она открывает десктопную версию сайта, по которой вы можете походить, чтобы проверить все страницы и секции. Если нужно проверить версию для смартфона, используйте функцию «Мобильный просмотр».
Если вам не нравится, как блок выглядит на смартфоне, можно его скрыть. Это работает и в обратную сторону — какая-то секция может быть привлекательной на экране мобильного устройства и совсем не смотреться на широкоформатном мониторе. Это не беда.
В настройках каждой секции есть параметры видимости. По умолчанию выбрано отображение на всех устройствах. Но вы можете установить видимость только на десктопе или только на смартфоне. Фактически это позволяет сделать две разные версии сайта. Например, на десктопе будет отображаться галерея, а на смартфоне — несколько крупных фотографий.
Опубликовать сайт можно только после оплаты премиум-тарифа. Кроме того, нужно обязательно купить домен и подключить его к проекту. Бесплатный домен третьего уровня Flexbe не предоставляет, хотя это распространённая практика для конструкторов сайтов.
|
ПОПРОБОВАТЬ |
Отчёт: география и посещаемость сайта
Отчёт в графической форме показывает объём посещений сайта flexbe.ru, в динамике, с привязкой к географическому размещению активных пользователей данного сайта.
Отчёт доступен для сайтов, входящих в TOP-100000 рейтинга Alexa. Для всех остальных сайтов отчёт доступен с некоторыми ограничениями.
Alexa Rank – рейтинговая система оценки сайтов, основанная на подсчете общего количества просмотра страниц и частоты посещений конкретного ресурса. Alexa Rank вычисляется исходя из показателей за три месяца. Число Alexa Rank – это соотношение посещаемости одного ресурса и посещаемости прочих Интернет-порталов, поэтому, чем ниже число Alexa Rank, тем популярнее ресурс.
Функциональные возможности
Flexbe предлагает целый ряд интересных решений, которые могут быть полезны бизнесу. Для их настройки не нужны навыки разработки — всё управляется простыми переключателями.
А/Б-тестирование
А/Б-тестирование позволяет сравнить разные варианты представления контента и на основе реакций пользователей выбрать из них наиболее успешный. На Flexbe этот инструмент работает на уровне секций. На одной странице может быть несколько А/Б-тестов — например, разные варианты текста, фотографий, призывов к действию.
В статистику собираются следующие данные:
- количество пользователей для каждого варианта;
- количество заявок для каждого варианта;
- конверсия по каждому варианту;
- процент улучшения/ухудшения второго варианта по сравнению с первым.
Тесты можно приостанавливать — в таком случае вариант Б не будет показываться посетителям. После завершения теста конструктор предлагает выбрать, какой вариант оставить. Другая версия секции будет удалена.
Мультилендинги и геолендинги
Flexbe предлагает два варианта для создания мультилендинга — мультисекцию и мультитекст. При использовании мультисекции можно создать несколько вариантов одной секции и показывать их пользователям в зависимости от поисковых запросов или источника перехода. При использовании мультитекста вы меняете только текст — например, добавляете название клуба или другие условия проведения акции.
Ещё одна полезная штука — геосекции. Эта технология позволяет менять контент в зависимости от географического положения посетителя сайта. Определение координат выполняется на основании IP-адреса и информации от провайдера. Типичный пример использования геосекции — добавление названия города в текст. Например, пользователь ищет мягкую мебель и при переходе на страницу видит заголовок «Мягкая мебель в `город посетителя сайта`».
Интеграции со сторонними сервисами
В настройках сайта есть раздел «Интеграция», внутри которого — все доступные для быстрого подключения сторонние сервисы. Flexbe предлагает очень достойный набор инструментов для электронной коммерции:
Подключить сторонние сервисы можно также через прямую вставку кода в HTML-блок. В нём доступна библиотека jQuery, поддерживается CSS с препроцессором LESS, а также можно загружать любые файлы.
Всплывающие окна
В редакторе Flexbe есть раздел для создания и редактирования всплывающих окон. Здесь представлены разные варианты:
- окна-страницы — например, с благодарностью за совершение покупки;
- формы заявки;
- маркетинговые квизы;
- карточки товаров;
- прочие окна — с кастомным HTML-кодом, картой, политикой конфиденциальности.
Отдельного внимания заслуживает настройка квиза. На Flexbe есть специальный редактор, в котором можно добавлять вопросы, ответы и формировать связи. Вопросы могут быть списком, текстом, картинками, ползунками. Можно разрешить пользователям загружать файлы. Для получения результата прохождения квиза клиенты должны оставить свои контактные данные.
История сохранений
В визуальном редакторе Flexbe автоматически фиксируются все изменения, которые вы вносите на сайт. Пока вы не сохранили прогресс и не закрыли вкладку, любое действие можно отменить или повторить — для этого в правом верхнем углу есть две стрелки. Рядом с ними — ещё одна полезная функция, которая называется «История сохранений».
В истории сохранений записываются все сохранения прогресса за последние 30 дней. Вы можете выбрать любую точку и откатиться к предыдущему состоянию. Это удобно, если вы вдруг решили вернуться к предыдущему дизайну или хотите отменить большой объём сохранённых изменений.
Конструктор логотипов
Если у сайта нет готового логотипа, можно сделать его прямо на Flexbe. В редактор встроен простой конструктор логотипов. В нём вы указываете название и слоган, а также добавляете иконку. Иконок много, все они бесплатные, но ждать уникального дизайна не стоит. С другой стороны, для создания простого логотипа вариантов хватит.
Результат работы в конструкторе логотипов можно сразу разместить на сайте или скачать в формате PNG.
|
ПОПРОБОВАТЬ |
Ценовая политика Flexbe (цены на тарифы)
14-дневный период бесплатного использования поможет понять, подходит вам сервис или нет. Не забудьте активировать самый дорогой тариф в период триала – только так вы получите полный доступ к возможностям. После истечения двухнедельного срока необходимо оплатить тариф либо забыть о Flexbe.
Всего 4 тарифных плана:
- Стартовый (750 ₽/мес или 6300 ₽/год) – 1 домен, неограниченное количество страниц, 250 СМС, SSL;
- Малый Бизнес (950 ₽/мес или 7980 ₽/год) – 1 домен, А/Б-тестирование, мультилендинг, геолендинг;
- Бизнес (1500 ₽/мес или 12600 ₽/год) – 5 доменов, 50 страниц, 500 СМС, SSL, добавление 1 дополнительного пользователя. Тариф масштабируется: в его максимальной вариации можно добавить до 50 проектов и 12 пользователей, стоимость при этом вырастет до 10 000 руб/мес;
- Ультра (3000 ₽/год или 25200 ₽/год) – всё то же самое, плюс 5 дополнительных пользователей.

Как и все конструкторы лендингов, данная система стоит недёшево. Оплата сразу за год даёт скидку – здесь она составляет 30%.
Способов оплаты очень много: Вебмани, Киви, МастерКард, Виза, Яндекс.Касса, Теле2, МТС, Сбербанк РФ, банковские переводы для физических и юридических лиц. Отметим, что никаких дополнительных платных услуг система не предоставляет.

Если вы вдруг перестанете платить, то ваш сайт ещё будет жить в архивах сервиса целых 12 месяцев. При необходимости сможете вернуть всё обратно, продлив оплатой тариф. Эту фишку могут использовать владельцы сезонных бизнесов, которым нет смысла поддерживать сайт на плаву между периодами продаж.
В целом, стоимость тарифов у Flexbe является завышенной при прямом сравнении с другими платформами из ниши создания лендингов. Это не самый мощный конструктор, хотя очень удобный.
На наш взгляд, он сможет оправдать свою стоимость, но есть и более рациональные способы вложить запрашиваемые системой средства. Рентабельность бизнеса будет выше.
Техническая поддержка
Связаться со специалистами поддержки можно по телефону или через онлайн-чат. К сожалению, услуга не предоставляется круглосуточно. На вопросы пользователей отвечают с 10:00 до 21:00 по московскому времени. Без выходных и праздников, но всё равно достаточно ограниченные возможности для оперативной поддержки.
Решить проблемы самостоятельно поможет «Справочный центр». Это большая база знаний, которая разделена на несколько категорий. В них размещены статьи о том, как устроен Flexbe, как настраивать сайт, пользоваться редактором, подключать сторонние сервисы, добавлять домен, работать с инструментами повышения конверсии. Все инструкции очень подробные, с крупными скриншотами и простым объяснением.
Сервис также предлагает «Академию Flexbe». Это набор образовательных материалов, которые помогут разобраться с возможностями конструктора. Для новичков есть базовый курс по созданию и продвижению сайта на Flexbe. Он состоит из 9 уроков, каждый из которых формирует определённые навыки — написания заголовков и текстов, запуска рекламной кампании, продвижения в соцсетях, настройки аналитики, повышения конверсии.
В «Академии Flexbe» есть также блог. В нём публикуются полезные материалы по маркетингу и дизайну, а также кейсы клиентов. Изучение этих статей помогает найти решения для своего сайта, а также лучше узнать возможности конструктора.
|
ПОПРОБОВАТЬ |
Дизайн и работа с шаблонами
Flexbe предлагает набор из пары дюжин адаптивных одностраничных шаблонов. Судя по всему, их количество потихоньку растёт. Выглядят они красиво за счёт качественно поданного демо-контента – хорошие фото, видео и тексты в тему.
По факту качество вполне обычное – современные сборки с вертикальной вёрсткой и широкоформатными блоками. Все шаблоны похожи. Это не плохо, на самом деле, а, скорее, закономерно для редактора такого типа.

У тех, кому количество готовых дизайнов покажется малым, есть отдушина: вы можете выбрать пустой шаблон и сделать его с нуля. Скорее всего, разработчики делают ставку именно на этот подход. Вы сможете сделать из готовых секций сколько угодно дизайнов, комбинируя их и меняя внешний вид. Это исправляет ситуацию с узостью выбора.
Каждая секция имеет настройки. Вы можете выбрать входящий в неё набор элементов, отметив их галочками, настроить прозрачность, градиент, включить параллакс эффект и, конечно же, поставить своё изображение или видео на фон.
Редактированию поддаются и отдельные элементы. Например, для кнопок вы можете выбрать стиль, цвет и ссылку на что-либо. Для иконок можно настроить выравнивание и размер, текст. Ну и само изображение тоже можно менять, понятно. В общем, стандартный набор.

Основную роль при кастомизации страниц играют секции. Точнее, их набор и порядок. Всего их доступно около 300 штук. Каждая имеет свой индивидуальный набор элементов и их расположение.
Комбинируя секции и элементы внутри них, вы сможете добиться приличного уровня кастомизации исходного шаблона или создать его с нуля. Элементов для сборки секций несколько десятков, причём, отображаемый набор зависит от типа секции – где-то доступно 10, где-то – 30 и больше. Примеры: таблица, кнопка, форма, социалки, карта, видео, слайдер, меню, таймер и т. д. Каждый из них имеет дополнительные настройки в зависимости от предназначения. Это могут быть визуальные стили, добавление колонок, количества боксов и прочее.
У Flexby удобный, крайне простой в использовании встроенный конструктор логотипов. Можно пользоваться бесплатно без всяких подвохов, причём, даже отдельно от конструктора — очень классный бонус. Лого, созданные в профильных в онлайн-сервисах, отнюдь не дешевые. Здесь же вы можете, даже не будучи клиентом сервиса, быстро оформить в визуальном редакторе симпатичный логотип и использовать его где угодно. Пишете название бренда, слоган, добавляете иконку из набора (есть поиск подходящей по ключевым словам), выбираете структуру (надписи слева, справа, снизу или сверху над иконкой), настраиваете размер, цвета и шрифты. Готовый логотип сохраняете себе на устройство, формат PNG, разрешение — 400*600.

Кстати, у Флексби есть встроенный редактор изображений. Добавляя картинки, вы сразу можете менять их размер, кадрировать, поворачивать, украшать фильтрами и т. д. Можно также поставить видео с Vimeo/YouTube в качестве фона секции. Есть также эффекты, возможность публиковать анимированный текст. В целом, в этом конструкторе довольно просто сделать красивый сайт.
Отдельно отметим конструктор шапки. Вы сможете гибко настроить её структуру и внешний вид: закрепить при скролле, выбрать макет разбиения на колонки, поставить вручную элементы (например, телефон, социалки, заголовок и кнопку заказа звонка). Можно применить персональные эффекты для фона хедера — параллакс либо отдаление, добавить затемнение и градиент. Цвет текста, фон (видео тоже можно использовать), шрифты и прочее можно настроить. В этом конструкторе вы получите ровно такую шапку, которая нужна.
В целом, Flexbe понравился по части удобства настройки дизайна секций. Готовые блоки и отдельные элементы легко комбинировать для достижения красоты. Можно самостоятельно собрать шаблон и детально поработать над внешним видом каждой надписи и кнопки на сайте. Этого более чем достаточно для сборки симпатичных и функциональных одностраничников. Возможность добавления своего кода позволит внести то, чего нет из коробки. Вполне прилично.
HTML верстка и анализ содержания сайта
Размещённая в данном блоке информация используется оптимизаторами для контроля наполнения контентом главной страницы сайта, количества ссылок, фреймов, графических элементов, объёма теста, определения «тошноты» страницы.
Отчёт содержит анализ использования Flash-элементов, позволяет контролировать использование на сайте разметки (микроформатов и Doctype).
IFrame – это плавающие фреймы, которые находится внутри обычного документа, они позволяет загружать в область заданных размеров любые другие независимые документы.
Flash — это мультимедийная платформа компании для создания веб-приложений или мультимедийных презентаций. Широко используется для создания рекламных баннеров, анимации, игр, а также воспроизведения на веб-страницах видео- и аудиозаписей.
Микроформат — это способ семантической разметки сведений о разнообразных сущностях (событиях, организациях, людях, товарах и так далее) на веб-страницах с использованием стандартных элементов языка HTML (или XHTML).
Выводы и рекомендации
Несмотря на общее благоприятное впечатление за счёт дизайна панели управления и удобства использования, Flexbe ощущается сыроватым. Настройки дизайна слишком простые, цены высокие, CRM ощущается как демо-версия от полного функционала, шаблонов почти нет, многостраничные сайты создавать невыгодно и не особо удобно. За магазины вообще молчим – это просто неуместный для данной платформы функционал. Все эти выводы приходят всего лишь из сравнения с конкурентами.
В текущем виде мы не рекомендуем использовать Флексби за те деньги, которых он стоит, по мнению его разработчиков. Если вы решитесь использовать сервис, ничего страшного не произойдёт. Легко создадите и запустите лендинг, многостраничную визитку или даже небольшой магазин. Но весьма сильно переплатите. Лучше брать или более дешёвые системы со схожими возможностями, или более продвинутые за те же деньги. Таков вердикт.