11 лучших курсов figma для веб-дизайнеров
Содержание:
- .css-1bs7qd7:hover{-webkit-text-decoration:none;text-decoration:none;}Utility plugins that help automate repetitive tasks
- Горячие клавиши в работе с текстом в Фигма
- SCOPE
- Командная работа в Figma
- Клуб робототехники «Пиксель»
- Как установить Figma
- Бесплатные уроки Figma
- Основные настройки текста
- The biggest thank you
- Чек-лист перед стартом первого курса
- Бесплатный онлайн-курс от Яндекс.Практикум «Каково это – быть дизайнером интерфейсов» (в продуктовой компании)
- The ‘Why’
- General
- fileKey: string | undefined
- command: string | undefined
- showUI(html: string, options?: ShowUIOptions): void
- viewport: ViewportAPI
- clientStorage: ClientStorageAPI
- closePlugin(message?: string): void
- on(type: «selectionchange» | «currentpagechange» | «close», callback: () => void): void
- once(type: «selectionchange» | «currentpagechange» | «close», callback: () => void): void
- off(type: «selectionchange» | «currentpagechange» | «close», callback: () => void): void
- mixed: unique symbol
- Курс «Figma» от Contented
- Unlikely
- Other
- Принцип подбора первого курса
- Дизайнер интерфейсов (UX/UI-дизайн) от Contented – постановка мышления проектировщика
- Преимущества и недостатки
- А что изучать дальше: мой личный список источников вдохновения (Figma, After Effects и другие)
- Сетка в Фигма
- Шрифты из Google Web Fonts
- YOUR PRIVACY RIGHTS
- YOUR CHOICES
- BangBangEducation
- EU – U.S. PRIVACY SHIELD AND SWISS – U.S. PRIVACY SHIELD
.css-1bs7qd7:hover{-webkit-text-decoration:none;text-decoration:none;}Utility plugins that help automate repetitive tasks
Working in a design tool every day can cause some pixel-pushing pain. To help reduce the pain, utility plugins remove a lot of the manual work.
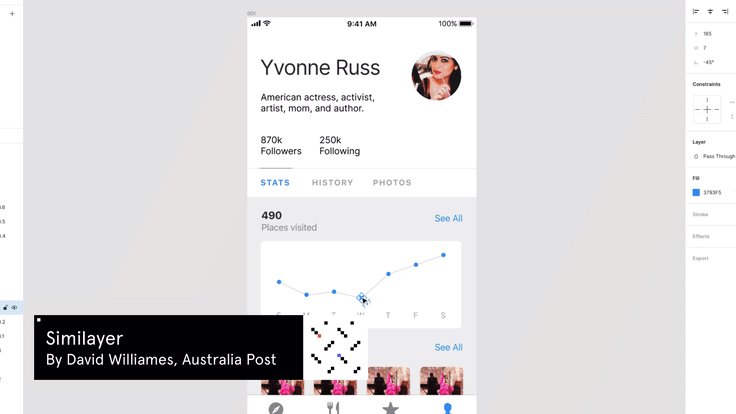
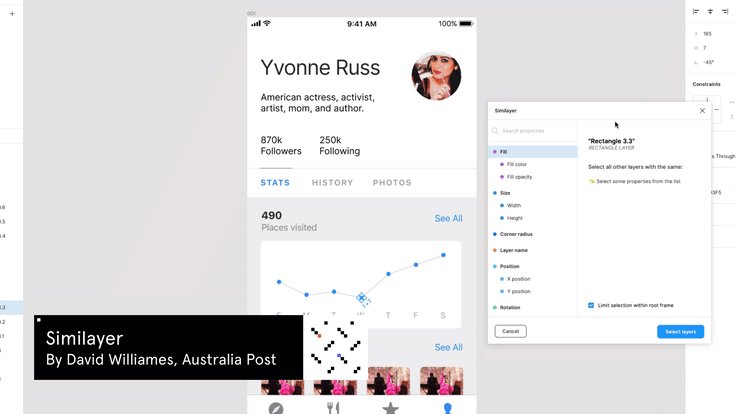
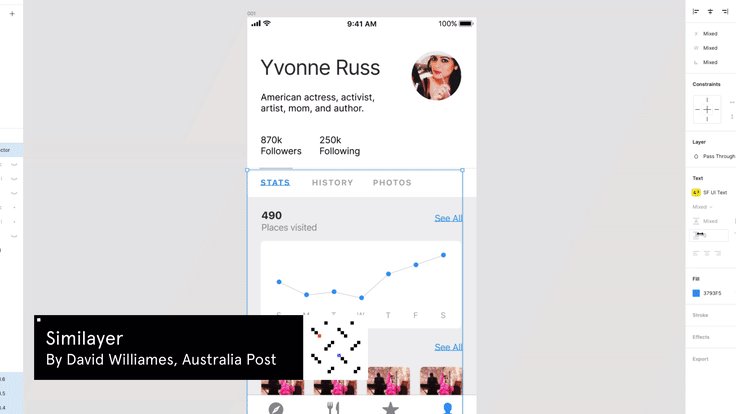
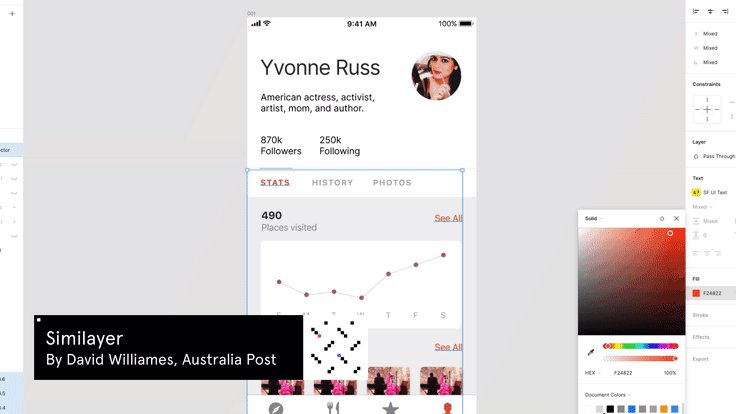
Similayer
Creator: David Williames, Senior Product Designer for the Australia Post app
With five Figma plugins published and more in the works, David Williames is building useful tools to give back to the design community, as he himself received a lot of support and encouragement early on in his career. His plugin, Similayer, selects all layers with similar properties, allowing you to easily batch edit them.

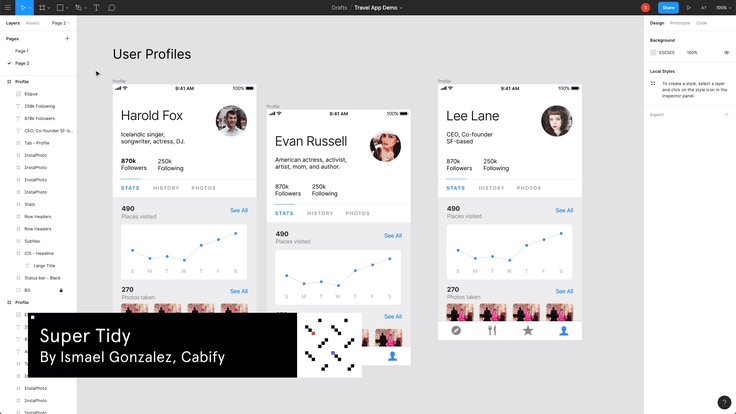
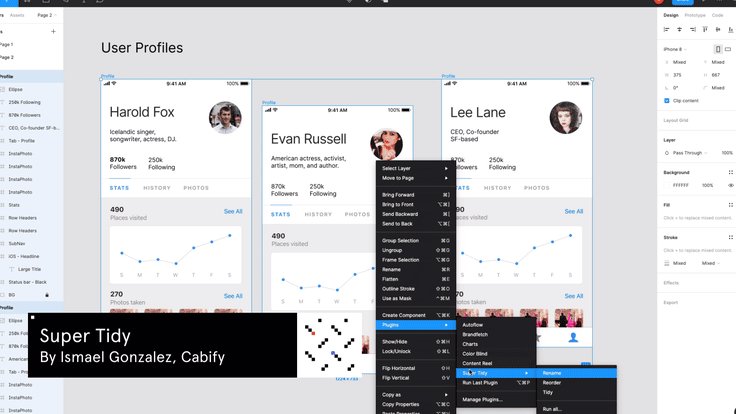
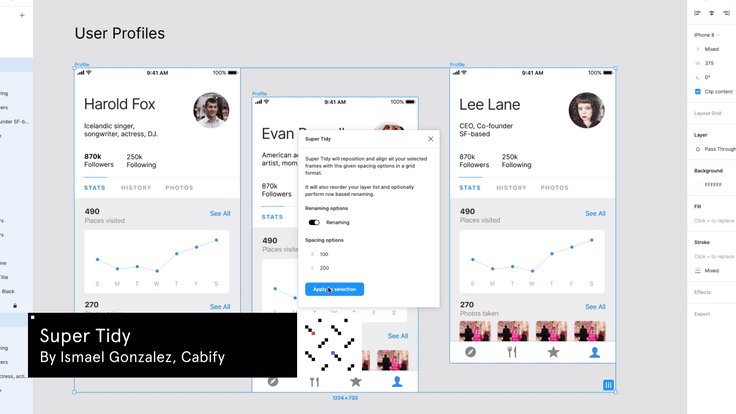
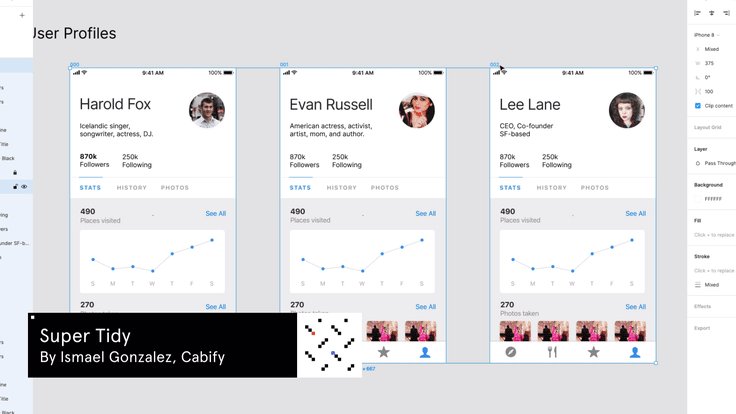
Super Tidy
Creator: Ismael González-Nicolás, Product Designer at Cabify
Ismael González-Nicolás has built two incredibly useful plugins for the community—Super Tidy and Content Buddy. Super Tidy renames your frames and reorders them in the layers list, so everything stays organized.

Горячие клавиши в работе с текстом в Фигма
В начале ответы на популярные вопросы:
Как вставить текст в Фигма? — CTRL+v (удивительно)Как растянуть текст в Фигме? — выбирай scale tool (K) и растягивай текст, как нужно. Он будет растягиваться пропорционально.
ctrl+с копироватьctrl+v вставитьctrl+d сделать дубль (дубль появляется мгновенно поверх копируемого элемента)ctrl+alt+c копировать свойства текста(цвет, тени, обводку, для шрифта — размер, начертание, керлинг и тд.)ctrl+alt+v вставить свойства ctrl+shift+v вставить текст со свойствами текстового блока, в который ты вставляешь сам текстctrl+b текст станет жирнымctrl+i текст станет наклонным ctrl+u текст станет подчеркнутым
SCOPE
This Privacy Policy applies to personal information processed by us in our business, including on our websites (e.g., figma.com, designsystems.com and any other websites that we own or operate), our mobile applications, our application program interface(s), our design tool services, and our related online and offline offerings (collectively, the “Services”).
This Privacy Policy does not apply to any third-party websites, services or applications, even if they are accessible through our Services. In addition, capitalized terms not defined in this Privacy Policy will have the meaning set forth in our Terms of Service.
Please note that if you use the Services on behalf of an organization (e.g., your employer), Figma’s use of your personal information may be governed by the agreement we have with that organization. However, we will still process your information consistent with this Privacy Policy.
Командная работа в Figma
Раз уж заговорили о больших командах нужно сказать, что Фигма — это как раз то, что им нужно. Больше никаких костылей, типа Zeppelin и тому подобное — все работает тз одного клиента. Не нужно всем участникам проекта иметь рабочий Mac. Не нужно оплачивать годовую лицензию всем участникам работы, в Фигма оплата для команды работает на месяц. То есть покупать командную лицензию можно только тем, кто действительно работает в данный момент, а если он отправится в отпуск, то можно забить на него и сэкономить немного денег. К тому же покупать лицензию нужно только для тех участников, которые непосредственно редактируют проект, например, разрабам, которым достаточно просматривать его лицензия не нужна. Разве это не круто.
Клуб робототехники «Пиксель»

Вы познакомитесь с миром веб-дизайна, освоите популярные графические редакторы Photoshop и Figma. Научитесь создавать макеты сайтов и сможете сделать свои полноценный проект.
В курсе «Веб-дизайн» предоставляется обширная база знаний в сфере веб-разработки. Вы освоите популярные программы Figma и Photoshop, научитесь проектировать и создавать собственные лендинги (одностраничные сайты), которые сейчас имеют огромную популярность у заказчиков.
Вы научитесь:
- Создавать дизайн посадочной страницы;
- Продумывать структуру;
- Работать со шрифтами, цветом и изображениями;
- Подготавливать свои проекты для передачи на верстку.
Курс состоит из 12 занятий, которые поэтапно научат вас создавать собственные лендинги и ответят на вопросы: что такое лендинг, как используется, чем отличается от обычного сайта, и как работает.
Как установить Figma
Как уже упоминалось ранее Figma работает и в браузере, и на компьютере. Если вам приходится часто работать на разных устройствах, то работайте через браузер. Для этого нужно перейти на сайт Figma.com и зарегистрироваться, нажав на кнопку Sign Up.

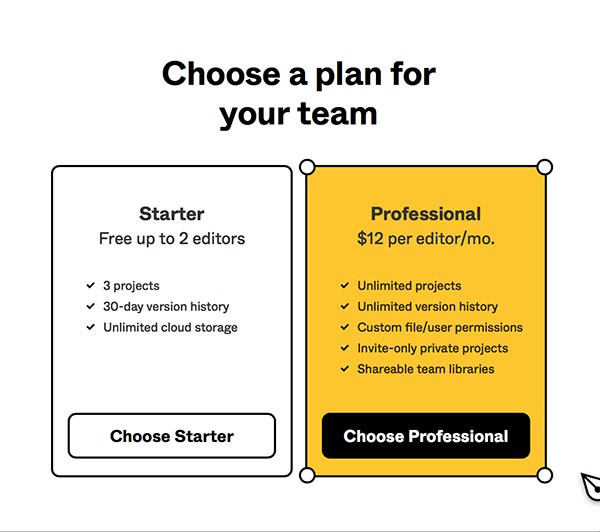
Затем, нужно будет выбрать тарифный план, с которым будете работать. Бесплатный вариант – Starter, который предполагает одновременную работу над веб-проектом двух человек, 30 дней сохранения истории изменений и неограниченное количество места в облаке. Как видите, условия вполне приемлемые.

Выбираете кнопку Choose Starter и можете начинать работать. Рабочий стол программы открыт!
Все очень просто!
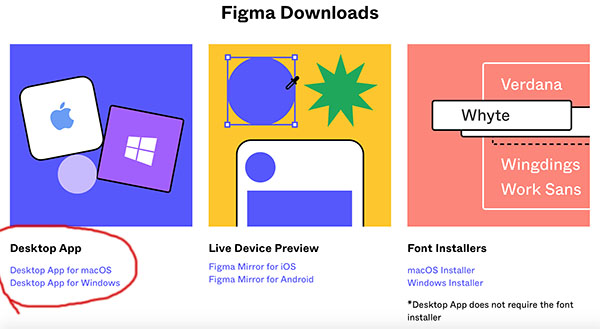
Для того, чтобы установить Figma на компьютер перейдите на страницу Figma.com/downloads и выберите установщик согласно вашей операционной системе.

Для того, чтобы можно было посмотреть, как будет выглядеть ваш web-проект на смартфоне, скачайте Figma Mirror на той же странице.
Бесплатные уроки Figma
Хоть Figma достаточно новый редактор графики в сети появилось много уроков для его изучения. Вы можете изучать программу вместе со мной, следя за изменениями сайта «Дизайн в жизни» или воспользоваться несколькими бесплатными предложениями от следующих авторов.
Бесплатный курс по Figma от Tilda School

Tilda – это конструктор сайтов, о котором я уже упомянула в статье «Конструктор сайтов — что выбрать?». Многие разработчики Tilda предпочитают разрабатывать интерфейс будущего сайта или мобильного приложения в Figma, поэтому компания решила разработать курс по изучению Figma и интеграции разработанного интерфейса в их конструктор
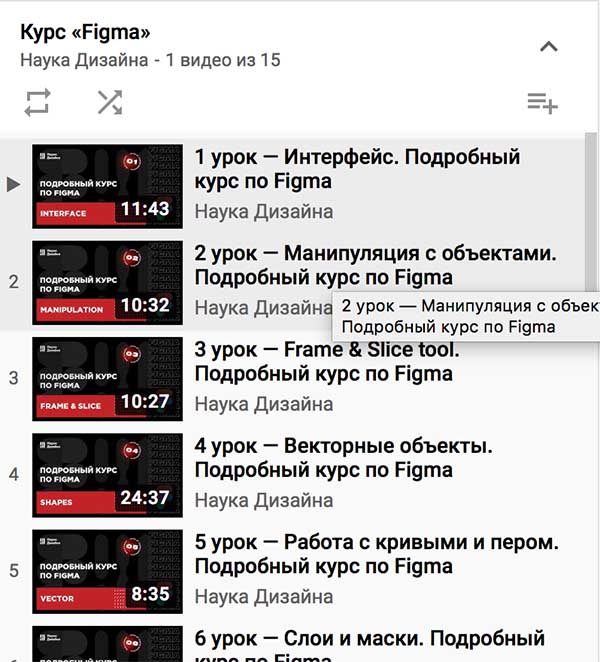
Подробный курс по Figma от канала «Наука дизайна»

Книга «Руководство по Figma» Саша Окунев.

Подробный учебный курс с примерами, сравнениями со Sketch и пошаговыми инструкциями распространяется бесплатно на ресурсе автора. Книга будет полезна не только новичкам.
Об этом канале я уже писала в своей статье «ТОП 4 БЕСПЛАТНЫХ онлайн — ресурсов для самостоятельного обучения дизайну» У них много интересных уроков на канале. А теме Figma посвящены 15 небольших уроков (максимум 25 минут), рассказывающих все что нужно, для успешного старта.
Изучение редактора Figma само по себе не сложное, так как программа не претендует на создание сложных графических решений, а направлена в первую очередь на дизайн интерфейсов, который должен отвечать главным принципам положительного пользовательского опыта.
Продолжайте изучение Figma вместе с блогом «Дизайн в жизни». Следующий урок — «Создаем первый проект в Figma«, в котором вы научитесь проектировать структуру будущего приложения.
|
Подписывайтесь на обновления блога «Дизайн в жизни» и мы обязательно опубликуем для вас еще больше полезных статей из мира дизайна и веб-дизайна |
(Visited 430 times, 5 visits today)
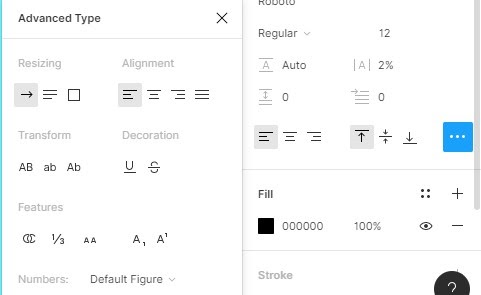
Основные настройки текста
Если выделен текстовый слой, справа мы увидим панель работы с текстом.
Справа вверху блока иконка Text Styles — всплывающее меню стилей текста. Подробнее о создании стилей для текста читай в отдельной статье.
Далее идут поля:
• Typeface — само название шрифта
• Weight – выбор начертания
• Size не знаю что это такое))
• Line Height – межстрочное расстояние. В мае 2019 пофиксили баги этой настройки и теперь она работает, как нужно.
• Letter Spacing — трекинг, межбуквенное расстояние или разрядка.
• Paragraph Spacing — отступ между параграфами, разделёнными обрывом строки, Enter
• Paragraph Indentation — красная строка, абзац.
Так же тут у нас есть возможность выравнивать текст по левому краю, центру и по правому краю. Но что более примечательно — есть настройки по вертикальному выравниваю, что просто невероятно круто и полезно.
 Настройка текстового блока в фигма
Настройка текстового блока в фигма
В доп меню за тремя точками скрывается более подробная настройка выравнивания текста внутри блока по вертикали и горизонтали
Красным выделен блок в котором можно настроить все буквы заглавные, строчные, каждое слово с большой буквы, подчеркнутый и зачеркнутый текст.
Блок Font Features
Содержит дополнительные возможности шрифта для…. блин, я не знаю для кого)) Это супер редко используемые фишки.
Discretionary and historical ligatures — использовать ли дискретные и исторические лигатуры.
Fractions – дроби. Соединять ли такие значения как 1/2 в один глиф с дробью.
Выставление степеней и числовых подписей
Numbers
Тут можно выбрать размеры ячейки для каждой буквы. Например, сделать так, чтобы каждая буква занимала определенную ширину или чтобы занимала ширину равную своему размеру. полезно для табличек и перфекционистов, имхо.
The biggest thank you
None of this would be possible without our beta customers. So a special heartfelt thanks to all the creators who’ve built and published plugins for the Figma community:
Ahamad Al Haddad, Coinbase, Gleb, Brandfetch, Jenil Gogari, Pavel Kuligin, Sam Mason de Caires, David Williames, Kate Miller, Ismael Gonzalez, Microsoft, Zeh Fernandes, Liam Martens, Kazushi Kawamura, Nitin, Tiffany Chen, Vjacheslav Trushkin, Matt DesLauriers, Pavel Laptev, Chris Arvin, Maxime De Greve, Canva Design, Rodrigo Soares, Carlo Jörges, Michael Fouquet, Ismael Gonzalez, Tom Lowry, Jordan Singer, Denis Rojčyk
Чек-лист перед стартом первого курса
Перед тем как начинать курс по Figma еще раз проверьте себя по трем параметрам.
- Какие виды проектов (сайты, мобильные приложения или веб-приложения) будем делать на курсе, а не какие кнопки нажмем за X уроков;
- Сколько стоит получить первый опыт в новом проекте. Т.е поделите стоимость курса на количество уникальных проектов;
- Свежесть дизайн-задачи в ТЗ. Вы наверняка видели куда движется глобальный рынок, видели эти топовые и прокачанные по Front-end части решения с мягкими анимациями, характером и выразительными композициями. К примеру cruuunchify.com, поэтому выбирайте трепетно, если чуете, что дизайн вам не заходит, то помните, что идете не топчик Figma учить, а просто за статусом в резюме.
Бесплатный онлайн-курс от Яндекс.Практикум «Каково это – быть дизайнером интерфейсов» (в продуктовой компании)
Курс Яндекс хорош для развития как продуктовый дизайнер. Здесь вы еще раз бегло вспомните, что изучали на прошлых курсах по Figma и продолжите набивать руку на множестве кейсов продуктового дизайна с Figma и на еще большем количестве разнообразных проектов.
Этот курс – финальная точка в изучении Figma под углом дизайнера интерфейсов. Хорош, чтобы зашлифовать всю базу навыков по Figma и выйти на следующий уровень – в продуктовый дизайн.
Автор курса: Команда дизайнеров Яндекс при поддержке их центра подготовки специалистов.
Для кого: для тех, кто хочет признания от бренда Yandex на российском рынке
Объем курса: 7 месяцев, 310 часов
Стоимость (платное продолжение): 91 000 ₽
Фишка: профессиональная траектория, диплом, помощь в трудоустройстве; Портфолио из 5 проектов, поддержка наставника, сертификат
Изучить курс: https://praktikum.yandex.ru/interface-designer/
The ‘Why’
Bonus material, entirely optional
For your curiosity, properties work this way to defend you against easy mistakes while working around some limitations of JavaScript.
This way of editing properties is not our #1 choice of API design, but…
- When writing , the object has to be either a copy or a merely view into the source-of-truth that we store internally. We can’t expose the internal one because:
- Of stability reasons
- In some cases, the internal one has a more complex structure that we simplified for the API
- Many things have to happen inside Figma when a property is changed (e.g. re-render, update instances)
- The real isn’t even a JavaScript object, but somewhere in WebAssembly memory
Example:
In the above example, setting a property on a plain JS object can’t notify Figma of changes.
- We could have properties like return magic objects that can notify Figma of changes using getter, setters, or even proxies. However, that would require us to re-implement JavaScript arrays, which is not advisable. It also leads to other confusing situations:
In addition, due to the need to pass plain objects when message-passing between the main thread and the UI, the magic objects would have to be converted back and forth between to plain objects anyway.
Debugging via would also be quite painful. Since getters & setters have to be evaluated, everything would always appear as in the console that you would need to click to expand. Whereas currently, prints out the entire fills object correctly.
In the end, while magic objects would be convenient in some cases, they are only convenient if they look as much like normal objects as possible. But if they did, it would be hard to tell the two apart. Since it wouldn’t be possible to fully hide the abstraction, the abstraction would fail in random, hard to predict ways.
General
fileKey: string | undefined
The file key of the current file this plugin is running on. Only private plugins have access to this.
To enable this behavior, you need to specify in your .
command: string | undefined
The currently executing command from the file. It is the command string in the (more details in the manifest guide). If the plugin does not have any menu item, this property is undefined.
showUI(html: string, options?: ShowUIOptions): void
Enables you to render UI to interact with the user, or simply to access browser APIs. This function creates a modal dialog with an containing the HTML markup in the argument.
This property contains methods used to modify and communicate with the UI created via .
Read more in the UI section.
viewport: ViewportAPI
This property contains methods used to read and set the viewport, the user-visible area of the current page.
Read more in the viewport section.
clientStorage: ClientStorageAPI
This property contains methods to store persistent data on the user’s local machine.
Read more in the client storage section.
closePlugin(message?: string): void
Closes the plugin. You should always call this function once your plugin is done running. When called, any UI that’s open will be closed and any or timers will be cancelled.
on(type: «selectionchange» | «currentpagechange» | «close», callback: () => void): void
Registers an callback that will be called when an event happens in the editor. Current supported events are:
- The selection on the current page changed.
- The current page changed.
- The plugin closed.
once(type: «selectionchange» | «currentpagechange» | «close», callback: () => void): void
off(type: «selectionchange» | «currentpagechange» | «close», callback: () => void): void
mixed: unique symbol
This a constant value that some node properties return when they are a mix of multiple values. An example might be font size: a single text node can use multiple different font sizes for different character ranges. For those properties, you should always compare against .
Курс «Figma» от Contented

| Длительность | 2 недели |
| Уровень | С нуля |
| Для кого подходит | Начинающим дизайнерам + графическим дизайнерам + дизайнерам интерфейсов |
| Формат | Видеоуроки + домашние задания + общение с наставником и одногруппниками |
| Гарантии | Помощь в трудоустройстве от HR-специалиста |
| Итоги | Сертификат + портфолио |
| Цена | ● полная – 23 000 рублей; ● УСПЕЙ НА СКИДКУ! – на 20% дешевле; ● есть рассрочка от 1 900 рублей в месяц; ● гарантия возврата денег в течение 30 дней, если не понравится формат обучения или манера преподавания. |
| Ссылка на курс |
Программа курса включает в себя следующие блоки:
- кликабельный прототип;
- дизайн и графика;
- адаптивный дизайн.
Преподаватели:
Элина Чаниева – ведущий дизайнер в Сбербанк, опыт работы более 10 лет.
После окончания курса вы сможете:
- профессионально работать с Figma;
- создавать дизайн с нуля;
- разрабатывать веб-баннеры, иконки и т. д.;
- создавать адаптивный дизайн как для десктопных устройств, так и для мобильных.
Мои впечатления: Отличный курс Figma. Обучение веб-дизайну от портала Contented будет полезно и новичкам в области web-дизайна, и тем, у кого уже есть минимальный опыт работы с Figma. Программа обучения рассчитана всего на 2 недели, но в то же время она включает в себя всю самую важную информацию. По соотношению цена-качество этот онлайн курс Figma – оптимальный вариант!
Получить скидку →
Unlikely
We’re probably not going to do these.
Desktop-specific APIs
The two main issues here are:
- Compatibility. Not all users of Figma use the desktop app, and we’d like plugins to be cross-platform just like Figma itself.
- Security. A native application has access to your filesystem and everything else on your computer. We don’t want any third party-code to have such access. A desktop API would need to be designed very carefully.
Note that browsers already come with APIs such as reading files and saving files. Browser engineers have already put a lot of hard work into creating secure APIs, and we are content to follow their lead.
Loading an external font
We’re unlikely to provide a way to load a font from a URL and use it inside Figma. Such a font would either need to be stored on the server, or locally on your computer. We can’t store arbitrary fonts on servers due to font licensing issues, and storing locally is a desktop-specific functionality.
(This does not apply to using fonts in the plugin’s UI, which can be done like any regular website).
Other
listAvailableFontsAsync(): Promise<Font[]>
Returns the lists of currently available fonts. This should be the same list as the one you’d see if you manually used the font picker.
loadFontAsync(fontName: FontName): Promise<void>
Makes a font available in the plugin for use when creating and modifying text. Calling this function is necessary to modify any property of a text node that may cause the rendered text to change, including , , , etc.
You can either pass in a hardcoded font, a font loaded via , or the font stored on an existing text node.
Read more about how to work with fonts, when to load them, and how to load them in the section.
createImage(data: Uint8Array): Image
Creates an object from the raw bytes of a file content. Note that objects are not nodes. They are handles to images stored by Figma. Frame backgrounds, or fills of shapes (e.g. a rectangle) may contain images.
Example: how to work with images.
getImageByHash(hash: string): Image
This gets the corresponding object for a given image hash, which can then be used to obtain the bytes of the image. This hash is found in a node’s fill property as part of the ImagePaint object.
mixed: unique symbol
This a constant value that some node properties return when they are a mix of multiple values. An example might be font size: a single text node can use multiple different font sizes for different character ranges. For those properties, you should always compare against .
Принцип подбора первого курса
На мой взгляд есть всего два критерия, которые важны на старте. Если кратко: ищите курс с легким стартом и ассортиментом классных и жизненных дизайнов.
- Ключевой принцип подбора первого курса – ищем ассортимент жизненных проектов, а не курс про функции Figma. Напомню, что Figma многогранна (сайты, интерфейсы мобильных и веб-приложений, приложения для умных часов), а значит для старта постарайтесь отметить для себя те курсы, в которых вы сможете пощупать разные виды проектов в рамках одной траектории. А затем уже повышайте экспертизу по каждому направлению.
- Второй очень важный момент когда выбираете – это навык выращивать визуально привлекательный продукт постепенно. Выбирайте курс с визуально привлекательными проектами и траекторией создания таких проектов. Проект должен притягивать вас уже с поверхности (ведь мы же не любим практичные и безобразные вещи!).
И помните, каждая площадка по-умолчанию манит вас многогранностью Фигмы (сама Figma такая), поэтому отделяйте слова про редактор Figma, от слов о курсе. Т.е четко проверьте проекты и навыки, которые вам обещают натренировать, от рассказа про общие возможности Figma. Тогда с выбором не ошибетесь. К примеру если на странице курса встретите увлекательный рассказ, про то, как Figma помогает создавать прототипы интерфейсов, дизайн сайтов, иллюстрации и векторную графику — то проверьте, сделаете ли вы в итоге все это, или будет только что-то одно.
Дизайнер интерфейсов (UX/UI-дизайн) от Contented – постановка мышления проектировщика
Градус повышается, а значит мы зашли с Figma на поле дизайна интерфейсов. Курс знакомит вас со всеми этапами проектирования интерфейсов. Основной упор курса сделан на дизайн мобильных приложений. Поэтому как следующий шаг после сайтов я его рекомендую. На этом курсе вам не встретятся продвинутые уроки дизайна, модули про классные анимации, но зато здесь вас познакомят с комплексным подходом к дизайну интерфейсов: от исследования до передачи в разработку.
Автор курса: Юрий Ветров – директор по дизайну Mail.ru Group (на момент создания курса), Ксения Стренина – UX-Research Director Mail.ru Group (на момент создания курса), и другие.
Для кого: хорош для того, чтобы зайти впервые в систему проектирования интерфейсов и начать настраивать мышление на инженерный лад
Объем курса: 48 академических часов + 85 практических на полном курсе
Стоимость: 69 900 ₽
Фишка: осваиваете полный процесс проектирования: от исследования до дизайн-концепции интерфейса
Изучить курс: https://contented.ru/edu/ux
Преимущества и недостатки
Figma получила большое распространение и популярность в последнее время в первую очередь благодаря следующим преимуществам:
- Возможность работы в браузере (без установки программы на компьютер), что отсекает такую проблему как привязка к операционной системе – кроссплатформенность.
- Возможность одновременной работы над проектом несколькими специалистами. Не только дизайнерами, но и менеджерами, верстальщиками и т.д., а следовательно оперативная обратная связь по поводу всех вносимых изменений в проект.
- Облачное хранение проектов и сохранение истории изменений проекта, с возможностью восстановления резервной копии проекта.
- Бесплатная работа в программе. Есть платные тарифы, но бесплатного будет достаточно для небольшого проекта.
- Возможность работы с векторной графикой, что решает проблему экспорта изображений в разных форматах для разных типов устройств, чреватое возникновением ошибок, отрицательно сказывающихся на производительности проекта. Речь идет об экспорте в SVGформат.
Многие выделяют в качестве преимущества работы в Figma возможность создания компонентов, которые можно использовать во всем проекте, а в случае внесения изменений в родительский компонент (например, заказчик попросит изменить цвет кнопки), все дочерние элементы автоматически изменятся. Но справедливости ради нужно отметить, что данная возможность так же реализована в Sketch и в некоторой степени в Photoshop, например, в виде возможности создания стилей текста.

Среди недостатков работы с программой Figma выделяют следующие:
- Нет русскоязычной версии, но этого не стоит бояться, так как интерфейс Figma достаточное прост.
- Нет возможности работать без интернета. Сохранить проект без доступа к сети не получится.
- На бесплатном тарифе проект незащищен от копирования недобросовестным заказчиком. После демонстрации проекта он может сохранить его для редактирования и тем самым получить доступ к макету. В любом случае бесплатный тариф отлично подходит для изучения программы и наработки навыков в ней.
- Может возникнуть проблема неточного экспорта данных, когда к изображению могут быть добавлены посторонние пиксели или обводка.
- Много вопросов к проекту, выполненному в Figma возникает у верстальщиков. Могут возникнуть проблемы с распознаванием шрифтов текста или с отключениями слоев в зависимости от того, какой уровень доступа будет ему открыт. Данные проблемы как правило решаются посредством общения с разными участниками проекта.
А что изучать дальше: мой личный список источников вдохновения (Figma, After Effects и другие)
Пробегитесь еще раз по курсам, которые мы обсудили. Там самый смак, свежачок, практика и годнота. А теперь небольшая рекомендация по каналам, которые могут пригодится тем, кто ищет бесконечность. В подборке два английских курса и Youtube-каналы.
Youtube-каналы по Figma
Крайне рекомендую подписаться на официальный канал Figma – он интересен свежими советами (горячими с американского рынка), инсайтами применения Figma у клиентов, а также уроками по созданию дизайн-систем, сайтов и приложений: https://www.youtube.com/watch?v=Cx2dkpBxst8
Курсы по UI-дизайну на английском: следующий уровень
В этой подборке два курса с упором на After Effects и прокачку поведеческих аспектов в дизайне: переходов и микровзаимодействий. Ключевое отличие After Effects от Principle и InVision Studio в том, что с ним можно все. Он не такой практичный для интерфейсов, как инструменты прототипирования (Principle и InVision Studio), зато он про дизайн-концепции и поиск идеального решения.
After Effects – инструмент визуального и моушн-дизайна, а не прототипирование. Да, вы не создадите в нем анимации и поведение, которые можно пощупать и реализовать шустро в ближайшем будущем (для этого идеальны Principle и InVision Studio), зато он отлично снимает ограничения и прокачивает креативность в интерактивном дизайне.
- UI Animation Essentials от Motion Design School – курс по базовым возможностям в After Effects для UI-дизайна от Украинской школы дизайна. Обучение у ребят прошли уже 120 000 учащихся. Здесь вы сможете познакомиться с популярными возможностями для After Effects в моушн-дизайне для сайтов и микро-взаимодействий: https://motiondesign.school/products/ui-animation-essentials
- UI Animation Certification от Ux in Motion – три курса по UI-анимации в After Effects, которые прошли ребята и Facebook, Airbnb, Uber, Google, Dropbox, Paypal и другие известные бренды. Подробная траектория по ключевым моментам UX-анимации: основы, микро-взаимодействия и анимация дашбордов. Курс заточен на After Effects, а значит призван помочь UX/UI & Product-дизайнерам прокачать навыки воплощения любых дизайн-концепций: https://www.uxinmotion.com/
Сетка в Фигма
Модульная сетка в Фигма — это нечто прекрасное. Это не просто направляющие по которым ты можешь выравнивать блоки сайта — это настоящее супер оружие, которым программа кладет на лопатки старенького динозавра от адобе. Сетка в Figma прикрепляет к себе контент, который ты можешь привязывать по средствам constraints, что позволяет создавать адаптивные и резиновые версии макетов за считанные минуты, а то и секунды. Сетка создается только внутри фрейма, а вот фрейм можно создать и внутри другого фрейма, при чем количество вложенностей не ограничено и для каждого можно пилить свою сетку.
Шрифты из Google Web Fonts
Круто: в Фигме по умолчанию доступна вся библиотека шрифтов Google Fonts,
Не круто: нельзя динамически просматривать как будут выглядеть эти шрифты. Чтобы увидеть, как будет выглядеть шрифт в проекте его обязательно нужно применить. не удобно — факт. Лично я просматриваю шрифты на самом сайте гуглфонтс, копирую название подходящего и применяю его в Figma.
Если ты используешь десктопную версию, то все шрифты с твоего компьютера подтянуться автоматически в фигму. подробно о загрузке локальных шрифтов в браузерную версию программы описано в отдельной статье http://figmaweb.ru/kak-zagruzit-v-figma-shrifty/
YOUR PRIVACY RIGHTS
For purposes of the California Consumer Privacy Act, we do not “sell” your personal information.
In accordance with applicable law, you may have the right to: (i) request confirmation of whether we are processing your personal information; (ii) obtain access to or a copy of your personal information; (iii) receive an electronic copy of personal information that you have provided to us, or ask us to send that information to another company (the “right of data portability”); (iv) object to or restrict our uses of your personal information; (v) seek correction or amendment of inaccurate, untrue, incomplete, or improperly processed personal information; (vi) withdraw your consent and (vii) request erasure of personal information held about you by us, subject to certain exceptions prescribed by law. If you would like to exercise any of these rights, please contact us as set forth below.
We will process such requests in accordance with applicable laws. To protect your privacy, we will take steps to verify your identity before fulfilling your request.
If you are a California resident, you have the right not to receive discriminatory treatment by Figma for the exercise of your rights conferred by the California Consumer Privacy Act.
Please note that if you use our Services on behalf of an organization (e.g., your employer), that organization may be responsible for fulfilling the individual rights requests referenced above.
YOUR CHOICES
General. You may have the right to opt out of certain uses of your personal information.
Mobile Devices. We may send you push notifications through our mobile application. You may at any time opt-out from receiving these types of communications by changing the settings on your mobile device. With your consent, we may also collect precise location-based information if you use our mobile application. You may opt-out of this collection by changing the settings on your mobile device.
“Do Not Track”. Do Not Track (“DNT”) is a privacy preference that users can set in certain web browsers. Please note that we do not respond to or honor DNT signals or similar mechanisms transmitted by web browsers.
Cookies and Interest-Based Advertising. You may stop or restrict the placement of Technologies on your device or remove them by adjusting your preferences as your browser or device permits. Please note that cookie-based opt-outs are not effective on mobile applications. However, you may opt-out of personalized advertisements on some mobile applications by following the instructions for Android and iOS.
The online advertising industry also provides websites from which you may opt out of receiving targeted ads from data partners and other advertising partners that participate in self-regulatory programs. You can access these websites and learn more about targeted advertising and consumer choice and privacy, at www.networkadvertising.org/managing/opt_out.asp, http://www.youronlinechoices.eu/, https://youradchoices.ca/choices/, and www.aboutads.info/choices/.
Please note you must separately opt out in each browser and on each device.
BangBangEducation

Практический курс ведущего продуктового дизайнера Mail.ru Павла Прошина о функционале инструмента Figma. Это современный онлайн-сервис для разработки интерфейсов и прототипирования, в котором можно работать совместно с командой в режиме реального времени. Отличие и преимущество Figma в том, что полноценно работать в программе можно прямо в браузере.
Кому подойдет курс?
Всем, кто хочет познакомиться с этим сервисом и расширить свои навыки.
Чему вы научитесь?
- разберетесь в функциях программы;
- сможете оптимизировать свою работу в сервисе Figma;
- поймете, как лучше организовать совместную работу над проектом;
- узнаете, как создается дизайн-система;
- познакомитесь со стилем работы преподавателя и его коллег и почерпнете ценные инсайты.
EU – U.S. PRIVACY SHIELD AND SWISS – U.S. PRIVACY SHIELD
Figma complies with the EU-U.S. Privacy Shield Framework and the Swiss-U.S. Privacy Shield Framework as set forth by the U.S. Department of Commerce regarding the collection, use, and retention of personal information transferred from the European Union and Switzerland to the United States.
Figma has certified to the Department of Commerce that it adheres to the Privacy Shield Principles. If there is any conflict between the terms in this Privacy Policy and the Privacy Shield Principles, the Privacy Shield Principles shall govern. To learn more about the Privacy Shield Framework, and to view our certification, please visit the U.S. Department of Commerce’s Privacy Shield List.
Figma is responsible for onward transfers to our agents under the Privacy Shield Framework. With respect to personal information received or transferred pursuant to the Privacy Shield Framework, Figma is subject to the regulatory enforcement powers of the U.S. Federal Trade Commission.
If you have any questions or concerns related to our Privacy Shield certification or to resolve any complaints about our collection or use of your personal information, you should first contact us using the information set forth below.
Figma has further committed to refer unresolved complaints related to personal information to JAMS Privacy Shield Dispute Resolution Program, an independent dispute resolution provider located in the United States made available free of charge. For more information or to submit a complaint visit: https://www.jamsadr.com/eu-us-privacy-shield.
Under certain conditions, more fully described on the Privacy Shield website, you may be entitled to invoke binding arbitration when other dispute resolution options do not satisfactorily resolve your concerns.