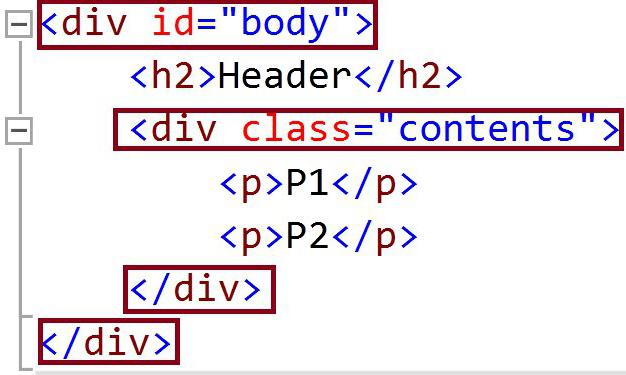
Разница между class и id на примере тега div
Содержание:
- Отступы
- Высота
- Расположение слоев по горизонтали
- Относительное позиционирование (relative)
- что это div? Чем он отличается от других элементов HTML?
- HTML Tutorial
- Влияние обтекания
- Поля
- Списки
- Границы
- Как это работает
- Решение
- Границы
- Верстка форм
- Стандарты и проверка
- Свойство clear
- Универсальный подход
- Ширина блочных элементов
- Таблицы
- Фиксированное положение
- Изображения
- Использование классов и идентификаторов
- Фреймы
Отступы
Отступом будем называть пустое пространство от внешнего края границы, полей или содержимого блока. Как уже упоминалось, границы с полями не обязательны и могут отсутствовать, так что способ формирования отступов зависит от ситуации. Как и в случае с полями, применяют выражения «верхний отступ» или «отступ сверху», и им подобные для других сторон. Обозначение «отступы» следует понимать как одинаковое значение отступов для всех сторон.
Для отступов характерны следующие особенности.
- Отступы прозрачны, на них не распространяется цвет фона или фоновая картинка, заданная для блока. Однако если фон установлен у родительского элемента, он будет заметен и на отступах.
- Отступы в отличие от полей могут принимать отрицательное значение, это приводит к сдвигу всего блока в указанную сторону. Так, если задано margin-left: -10px, это сдвинет блок на десять пикселов влево.
- Для отступов характерно явление под названием «схлопывание», когда отступы у близлежащих элементов не суммируются, а объединяются меж собой.
- Отступы, заданные в процентах, вычисляются от ширины контента блока. Это касается как вертикальных, так и горизонтальных отступов.
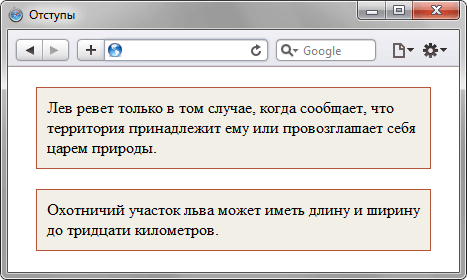
В примере 3.3 показано схлопывание отступов и их прозрачность.
Пример 3.3. Использование отступов
XHTML 1.0CSS 2.1IECrOpSaFx
Результат данного примера показан на рис. 3.5
Обратите внимание, что расстояние между блоками равно 20 пикселов, а не 40, которые получаются суммированием верхнего и нижнего отступа у блоков. Это происходит за счёт эффекта схлопывания, при котором близлежащие отступы объединяются

Рис. 3.5. Отступы в элементе
На рисунке хорошо видно, что цвет, задаваемый через свойство background, не выходит за пределы границы элемента и не оказывает влияние на отступы.
Высота
С высотой блочных элементов дело обстоит аналогично ширине. Браузер за высоту слоя принимает значение свойства height и добавляет к нему еще значение margin,
padding и border.
Если высота слоя не установлена явно, то она вычисляется автоматически исходя
из объема содержимого.
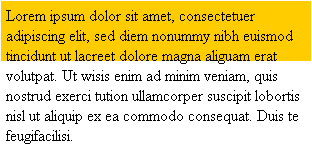
Допустим, для слоя установлена высота в пикселах, а содержимое слоя однозначно
превышает указанную высоту (пример 4).
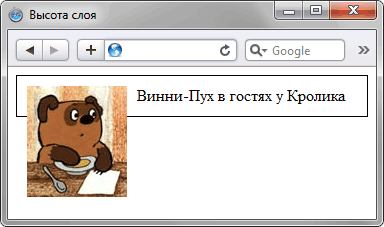
Пример 4. Высота слоя
Результат данного примера продемонстрирован на рис. 3.

Рис. 3. Высота блока в разных браузерах
Видно, что браузер оставляет высоту неизменной,
за счет чего текст не помещается в блоке и накладывается поверх слоя.
Расположение слоев по горизонтали
По умолчанию блочные элементы выстраиваются по вертикали один под другим, но при помощи
свойства float их можно заставить располагаться
рядом по горизонтали. При этом требуется установить ширину слоёв и задать для
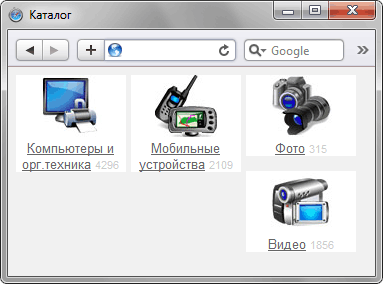
них float. Если ширина не указана, она будет равна содержимому слоя с учётом полей и границ. В примере 3.24 взят каталог товаров, созданный в предыдущем разделе с помощью строчно-блочных элементов, и переделан под использование float. Чтобы блоки были заметны, фон веб-страницы установлен серым.
Пример 3.24. Блоки по горизонтали
XHTML 1.0CSS 2.1IECrOpSaFx
Результат примера показан на рис. 3.35.

Рис. 3.35. Расположение слоев при использовании свойства float
Из-за разного текста в подписи высота блоков также получается разной, из-за чего некоторые блоки «цепляются» за другие и не переходят на другую строку. Здесь может помочь установка высоты всех блоков через свойство height, например 100px или возврат к использованию display: inline-block.
Относительное позиционирование (relative)
Установка относительного позиционирования элементу осуществляется посредством задания ему CSS свойства .
Относительно позиционированный элемент ведёт себя как элемент в потоке за исключением того, что его текущее положение можно при помощи определённых CSS свойств сместить. К этим CSS свойствам относятся , , и .
Например, для того чтобы элемент сдвинуть вверх или вниз относительного его исходного положения к нему нужно применить CSS свойство или :
position: relative; /* для сдвига элемента вверх на 10px */ top: -10px; /* или bottom: 10px; */ /* для сдвига элемента вниз на 10px */ top: 10px; /* или bottom: -10px; */
Если одновременно установить и , то будет применено значение , т.к. оно является более приоритетным, чем :
position: relative; /* элемент или элементы, к которым применяется эти стили будут сдвинуты на 15px вверх, а не на 10px как указано в bottom */ top: -15px; bottom: 10px;
Для сдвига элемента вправо или влево используется CSS свойство или :
position: relative; /* для сдвига элемента влево на 20px */ left: -20px; /* или right: 20px; */ /* для сдвига элемента вправо на 20px */ left: 20px; /* или right: -20px; */
Если одновременно установить и , то приоритетным будет значение, находящееся в :
position: relative; /* элемент или элементы, к которым применяется эти стили будут сдвинуты на 25px вправо, т.к. значение left более приоритетно чем right */ left: 25px; right: -20px;
Для сдвига по двум осям нужно использовать или , и или :
position: relative; /* стили для сдвига элементов вверх и влево на 5px */ top: -5px; left: -5px;
Пример, в котором 2 элементу установим относительное позиционирование и сместим его на вверх и влево относительно его исходного положения:
<div class="container"> <div class="element-1">FIRST ELEMENT</div> <!-- элемент имеет относительное позиционирование и смещён на 20px вверх и влево --> <div class="element-2" style="position: relative; top: -20px; left: -20px;">SECOND ELEMENT</div> <div class="element-3">THIRD ELEMENT</div> </div>
Если в некоторой области страницы оказываются несколько позиционированных элементов, то они перекрывают друг на друга в определённом порядке. При этом по умолчанию выше оказывается тот элемент, который ниже описан в коде. Но порядок перекрытия элементов (их положение перпендикулярное экрану, т.е. вдоль оси Z) можно изменить. Осуществляется в CSS это с помощью свойства . может принимать отрицательные и положительные целые число, и . Но, хорошей практикой является использование в качестве чисел из диапазона .
При этом чем больше у элемента значение , тем ближе он располагается к нам, и, следовательно, перекрывает все элементы в данной области, у которых значение меньше.
что это div? Чем он отличается от других элементов HTML?
HTML-элементы определяют контекст; они описывают содержимое, которое они обертывают. HTML не должен меняться или изменить значение данных, он просто увеличивает его и определяет отношения между данными:родитель, ребенок, брат, предка… Так элемент описывает элемент списка. Ан элемент описывает заголовок. А элемент описывает таблицу, и так далее.
Итак, что такое тогда? Ну, а — это HTML-элемент блочного уровня, который не имеет собственного контекста. Сам по себе он не значит (кроме того, что это блок).
в то время как большинство других элементов HTML (за исключением элемент) имеют какой-то явной связи элемент не. Это огромная разница. Это пустая коробка. Это коробка, которая ничего не значит. Когда вы кладете что-то в «div», вы говорите, что это в коробке, но эта коробка на самом деле ничего не значит.
HTML Tutorial
HTML HOMEHTML IntroductionHTML EditorsHTML BasicHTML ElementsHTML AttributesHTML HeadingsHTML ParagraphsHTML StylesHTML FormattingHTML QuotationsHTML CommentsHTML Colors
Colors
RGB
HEX
HSL
HTML CSSHTML Links
Links
Link Colors
Link Bookmarks
HTML Images
Images
Image Map
Background Images
The Picture Element
HTML TablesHTML Lists
Lists
Unordered Lists
Ordered Lists
Other Lists
HTML Block & InlineHTML ClassesHTML IdHTML IframesHTML JavaScriptHTML File PathsHTML HeadHTML LayoutHTML ResponsiveHTML ComputercodeHTML SemanticsHTML Style GuideHTML EntitiesHTML SymbolsHTML EmojisHTML CharsetHTML URL EncodeHTML vs. XHTML
Влияние обтекания
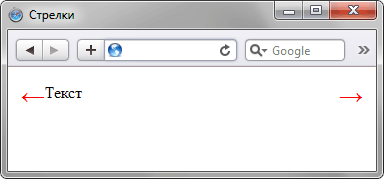
Свойство float кроме способности по созданию плавающих элементов имеет ряд особенностей, о которых необходимо знать. Главная особенность в том, что float действует на все близлежащие элементы, заставляя их участвовать в обтекании. Рассмотрим это на примере 3.25, где показано создание стрелок на одной строке с использованием значений left и right свойства float.
Пример 3.25. Влияние обтекания
XHTML 1.0CSS 2.1IECrOpSaFx
Хотя для текста и стрелок используются разные блочные элементы, которые должны располагаться на разных строках, влияние float заставляет подниматься текст выше, поскольку он попадает в зону обтекания (рис. 3.36). Также не отображается цвет фона у слоя arrow из-за того, что плавающие элементы не участвуют в потоке документа, по сути, это аналогично тому, что слой arrow оставить пустым.

Рис. 3.36. Влияние обтекания на нижележащий текст
Плавающие элементы не оказывают влияние на высоту блока, в котором они находятся. Чтобы это обнаружить, достаточно обвести блок рамкой и поместить внутрь плавающий элемент с текстом (пример 3.26).
Пример 3.26. Высота блока
XHTML 1.0CSS 2.1IECrOpSaFx
Рисунок не оказывает воздействие на высоту слоя и выходит за его пределы (рис. 3.37).

Рис. 3.37. Высота слоя с плавающим элементом
Все эти особенности плавающих элементов могут оказать довольно неприятное воздействие на макет веб-страницы, особенно в случаях подобным перечисленным выше. Основной способ добиться желаемого результата — это в нужный момент отменить обтекание. Для этого есть несколько способов.
Поля
Полем будем называть расстояние от внутреннего края границы или края блока до воображаемого прямоугольника, ограничивающего содержимое блока. Из-за того, что значения полей могут различаться на каждой стороне, применяют выражения «верхнее поле» или «поле сверху», и им подобные для других сторон. Обозначение «поля» следует понимать как одинаковое значение полей для всех сторон. Основное предназначение полей — создать пустое пространство вокруг содержимого блочного элемента, например текста, чтобы он не прилегал плотно к краю элемента. Использование полей повышает читабельность текста и улучшает внешний вид страницы. В примере 3.1 показано использование полей для оформления текста.
Пример 3.1.Использование свойства padding
XHTML 1.0CSS 2.1IECrOpSaFx
Результат примера показан на рис. 3.3.
Рис. 3.3. Поля вокруг текста
Значения полей не могут быть отрицательными.
Списки
| Тег | Описание | Chrome | Firefox | Opera | Safari | IExplorer | Edge |
|---|---|---|---|---|---|---|---|
| <ul> | Определяет маркированный (неупорядоченный) список. | Да | Да | Да | Да | Да | Да |
| <ol> | Определяет нумерованный список. | Да | Да | Да | Да | Да | Да |
| <li> | Элемент списка. | Да | Да | Да | Да | Да | Да |
| <dir> | Не поддерживается в HTML5.Cоздает список, содержащий названия директорий (системные папки). Используйте вместо данного элемент <ul>. | Да | Да | Да | Да | Да | Да |
| <dl> | Определяет список описаний. | Да | Да | Да | Да | Да | Да |
| <dt> | Определяет имя/теримн в списке определений. | Да | Да | Да | Да | Да | Да |
| <dd> | Определяет значение в списке описаний. | Да | Да | Да | Да | Да | Да |
| <menu> | Определяет список / меню команд (контекстные меню). | Нет | 8.0 | Нет | Нет | Нет | Нет |
| <menuitem> | Элемент определяет команду/меню, которую пользователь может вызвать из контекстного меню. | Нет | 8.0 | Нет | Нет | Нет | Нет |
Границы
Границы это линии вокруг полей элемента на одной, двух, трёх или всех четырёх его сторонах. У каждой линии есть толщина, стиль и цвет. Для создания рамки применяется универсальное свойство border одновременно задающее все эти параметры, а для создания линий на отдельных сторонах элемента можно воспользоваться свойствами border-left, border-top, border-right и border-bottom, соответственно устанавливающих границу слева, сверху, справа и снизу. В примере 3.2 показано добавление линии слева от элемента.
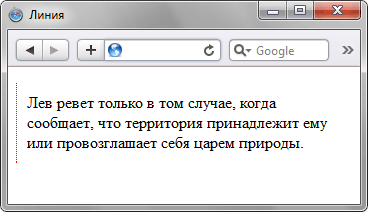
Пример 3.2. Красная пунктирная линия
XHTML 1.0CSS 2.1IECrOpSaFx
Результат данного примера показан на рис. 3.4.

Рис. 3.4. Линия возле текста
Расстояние от линии до текста регулируется значением padding.
Как это работает
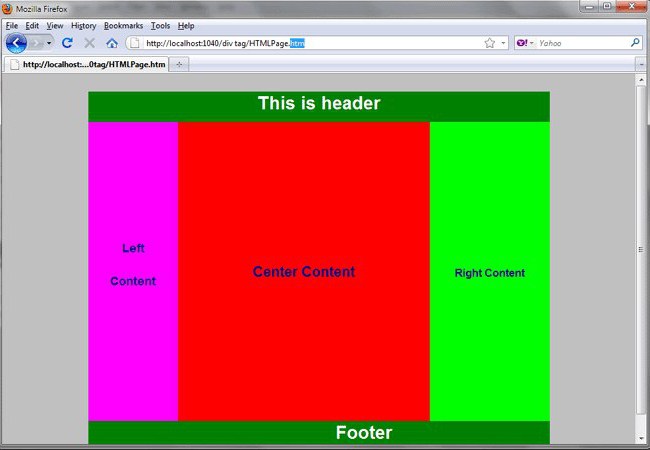
На высоком уровне, блочная система работает так:
- Существует три основных компонента—контейнера, строки и столбцы.
- Контейнеры— для фиксированной ширины или на полную ширину—центрирует содержание вашего сайта и помогает выровнять содержание блока.
- «Rows» — горизонтальные группы столбцов, которые обеспечивают чтобы столбцы выстроились правильно.
- Контент должен быть помещен в столбцах, и только колонки могут быть непосредственными потомками строк.
- Классы столбце указано количество столбцов, которые вы хотите использовать из 12 возможных в ряду. Так что если вы хотите три равные ширины столбцов, нужно использовать .
- Столбец устанавливаются в процентах, так они всегда изменчивый и размерами по отношению к родительскому элементу.
- Столбцы имеют горизонтальную для создания промежутка между отдельными столбцами.
- Есть пять грид уровней, по одному для каждой : сверхмалые, малые, средние, большие, и очень большие.
- Грид уровни основываются на минимальной ширине, то есть они применяются к ярусу и всем, кто выше его (например, применим для малых, средних, больших, и очень больших устройств).
- Вы можете использовать предопределенные грид классов или Sass примеси для более семантической разметки.
Звучит хорошо? Отлично, давайте перейдем посмотрев все это на примерах.
Решение
как указано выше, наша цель-позиционировать элемент, поэтому он появляется в пределах элемент. Для этого мы завернем и элементы в новом элементе Итак, мы можем создать новый контекст позиции.
затем создайте новый контекст позиции, дав a .
с этим новым контекстом позиции, мы можем расположить внутри . Во-первых, дайте a , что позволяет нам в положение абсолютно .
затем добавить и в положение элемент в правом верхнем углу. Помните, потому что элемент, используя в качестве контекста позиции он будет находиться в правом верхнем углу элемент.
, потому что — это просто контейнер для позиционирование в правом верхнем углу дает эффект расположения в правом верхнем углу .
и вот оно, теперь, кажется, находится в правом верхнем углу .
Границы
Из-за разницы в подходах браузеров при формировании блочных элементов наблюдается
и различие при отображении границ. Браузер Internet Explorer 7 проводит рамку
внутри блока, а Firefox — снаружи. Но если использовать фоновую заливку,
то увидим совершенно противоположную картину (рис. 5). А все потому, что
Firefox (Opera) цвет фона устанавливает по внешнему краю границы, а Internet
Explorer — по внутренней. Начиная с версии 8.0 Internet Explorer поменял стиль отображения рамки, она проводится внутри блока, как и в Firefox.

а. Internet Explorer 7

б. Firefox, Internet Explorer 8+

в. Opera
Рис. 5. Отображение рамки в браузерах
В примере 5 показано, как создать код для получения подобной границы.
Пример 5. Пунктирная рамка
Различия в подходе браузеров при рисовании границ заметны только на цветном
фоне и пунктирных линиях. Для сплошной рамки вид слоя в браузерах будет практически
одинаковым.
Верстка форм
-
Не используйте для разметки групп инпутов и
- Почему?
-
Для разметки групп полей есть более подходящие теги: и . Они не только внесут разнообразие в код, но также сделают вашу форму более доступной.
- А как надо?
-
С чистыми и могут возникать затруднения при стилизации и позиционировании контента, но это легко решается дополнительными обёртками.
Например, так как используется для групп полей, а у каждого поля есть лейбл, каждой паре + обычно требуется обёртка, и здесь можно удобно использовать ненумерованные списки (). После этого можно всё позиционирование делать для списка и его элементов, и с раскладкой больше не будет никаких проблем. Чтобы вместе с инпутом не читалась информация об элементах списка, его нужно скрыть от скринридеров, задав .
ведёт себя своеобразно, но его можно вырвать со своего места с помощью , а для позиционирования текста внутри завернуть текст в спаны.
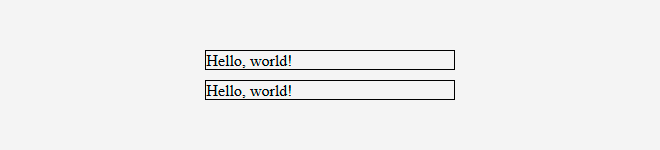
- Плохо
- Хорошо
-
Не используйте вместо
- Почему?
-
В некоторых макетах можно увидеть, что название для выглядит как , и возникает соблазн поместить в , а название поля поместить в .
Это будет не самым правильными решением, потому что у всех инпутов должны быть лейблы. Если добавить скрытый лейбл, его содержимое будет дублировать уже имеющийся , и всё это вместе будет выглядеть довольно странно.
- Как это увидеть?
-
Посмотрите на форму без стилей:
- А как надо?
-
Для одиночного текстового поля не нужны и , они для групп полей. Если такому полю требуется обёртка, можно использовать . Название поля нужно поместить в .
Если стилизация не привязана к тегу, вы без проблем можете использовать эти же стили (а лучше класс) для стилизации лейбла.
- Плохо
- Хорошо
Теперь ничего не дублируется:
-
Не используйте для скрытия инпутов
- Почему?
-
Инпуты, спрятанные таким образом, становятся полностью недоступны для скринридеров и навигации с клавиатуры
- Как это увидеть?
-
Установите фокус в первое поле и перемещаясь по форме с помощью и стрелок попробуйте выбрать цвет кота:
Ничего не получится, с клавиатуры выбор цвета недоступен.
- А как надо?
-
Для скрытия инпутов используйте класс :
Это скроет инпут для обычных пользователей, но оставит его доступным для скринридеров. Почитать подробнее можно .
Попробуйте теперь с помощью и стрелок выбрать цвет кота (чтобы выбрать цвет нажмите пробел):
Всё работает.
Итого
- Не используйте для разметки групп инпутов и , есть более подходящие теги: и .
- Не используйте вместо для одиночного поля, ему не нужны и , достаточно и .
- Не используйте для скрытия инпутов, они становятся недоступны для скринридеров и навигации с клавиатуры. Скрывайте с помощью
Стандарты и проверка
Тег <div> в HTML используется в строгом соответствии со стандартами W3C (Консорциума всемирной паутины). Проверка кода страницы проводится специальным инструментом — валидатором, который парсит (сканирует и ищет) всевозможные ошибки на странице. Валидная страница означает, что все теги были использованы правильно и полностью отвечают требованиям стандартов.

Теги <div> позволяют создавать блоки или, как их еще называют, контейнеры. При этом отдельные элементы могут вкладывать друг в друга, создавая при этом структуры необходимой конфигурации и сложности. Использование тега <div> без сопровождения классом или идентификатором практически не встречается. Это обусловлено «безликостью» элемента. Если ему не присвоить класс, то в итоге все контейнеры будут иметь идентичную конфигурацию.
Для того чтобы создать действительно правильный документ, необходимо использовать следующую структуру тега <div> class= «какое-то_имя». Обращаясь по имени класса, в таблицах стиля можно определить положение, размер, подведение и другие параметры отдельного блока в документе.
Свойство clear
Важно учитывать, что свойство float распространяется не только на сам блок, в котором оно прописано, но и на последующий элемент, который будет идти за этим блоком. То есть если мы к вышеописанным двум блокам добавим еще один блок, не указывая ему никаких свойств, то он расположится не с новой строки, а начнется справа от второго блока
Для того, чтобы избежать этого, блочная верстка div использует свойство clear, которое должно быть задано для того блока, который мы хотим расположить с новой строки. Чаще всего для этого ему задается значение «both», но можно также задать значения «left» или «right», если мы хотим не просто расположить блок на новой строке, но и задать ему выравнивание.
Дополним вышеуказанный пример новым элементом:
<div style="float:left;background:#FF00DC; width:300px;">Блок для контента</div> <div style="float:left;background:#C0C0C0; width:100px;">Блок для сайдбара</div> <div style="clear:both;background:#FFD800; width:400px;">Новый блок, расположенный снизу</div>
Результат:
Универсальный подход
Теоретически, можно разместить слои по вертикали друг под другом
и поднять нижний слой вверх с помощью свойства top,
задавая ему отрицательное значение или с помощью bottom. На практике
добиться подобного довольно сложно, ведь определить высоту слоя простыми средствами,
а, следовательно, и величину, на которую следует смещать слой, не представляется
возможным, поскольку она зависит от размера шрифта, содержимого слоя и многих
других параметров. Проще отсчет координат вести от верхнего угла одного из
слоев. Для этого следует разместить слои рядом по вертикали, а потом уже смещать
один слой относительно другого.
Реализуется это следующим способом. У каждого слоя необходимо
указать конструкцию float: left, которая позволяет
один слой пристыковать к другому справа. Добавлять float
следует для каждого слоя, иначе в некоторых браузерах появится промежуток между
слоями.
Теперь слои располагаются рядом, и прежде, чем указывать координаты,
задаем относительное позиционирование значением relative
у свойства position. Положение верхнего слоя управляется
значением left и top.
Но поскольку отсчет координат в данном случае ведется от левого верхнего
угла второго слоя, по горизонтали нужно указывать отрицательное значение
(рис. 2). Впрочем, можно использовать также свойство bottom.
Рис. 2. Задание положения верхнего слоя
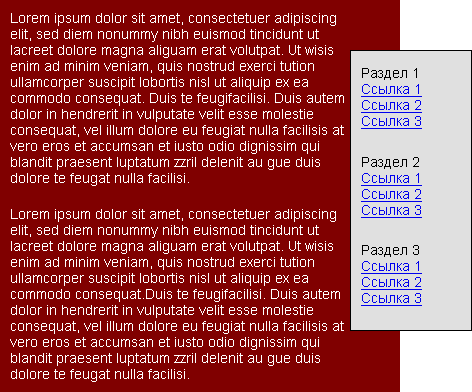
В примере 3 верхний слой с именем rightcol смещается на 50 пикселов по горизонтали
и вертикали. Чтобы он не закрывал при наложении содержимое слоя leftcol, справа
у текста делается отступ через свойство padding-right.
Как видно из примера, для создания наложения слоев требуется задать всего
два свойства у нижнего слоя и четыре у верхнего. Остальные стилевые свойства управляют
видом самих слоев и их содержимого.
Пример 3. Создание наложения слоев
Результат данного примера с другим текстом приведен ниже (рис. 3).

Рис. 3. Результат действия примера
Ширина блочных элементов
По умолчанию ширина блока вычисляется автоматически и занимает все доступное
пространство. Здесь следует оговорить, что под этим подразумевается. Например,
если тег <div> в коде документа присутствует
один, то он занимает всю свободную ширину окна браузера и ширина блока будет
равна 100%. Стоит поместить один тег <div> внутрь
другого, как ширина внутреннего тега начинает исчисляться относительно его родителя,
т.е. внешнего контейнера.
Некоторые браузеры достаточно свободно трактуют понятие ширины, хотя в спецификации
CSS четко указано, что ширина складывается из суммы следующих параметров: ширины
самого блока (width), отступов (margin),
полей (padding) и границ (border).
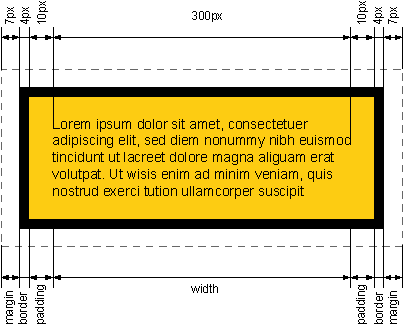
В примере 2 показано создание слоя, в котором присутствуют все эти компоненты.
Пример 2. Ширина слоя
В результате данного примера получим слой шириной 342 пиксела. На рис. 1
показано, из чего складывается ширина слоя.

Рис 1. Ширина блочного элемента
В том случае когда <!DOCTYPE> в коде не указан, браузер Internet Explorer за ширину всего блока принимает значение свойства width.
Разберем еще один пример связанный с шириной. По умолчанию ширина слоя задается
как auto, это позволяет вписывать слой в окно браузера,
не принимая в расчет значения установленных полей. Если изменить ширину на 100%,
то при добавлении значения отступов, полей или границ неминуемо появится горизонтальная полоса прокрутки.
Для получения универсального результата существует несколько подходов. В примере 3 продемонстрировано
создание трех слоев, ширина которых определяется в процентах.
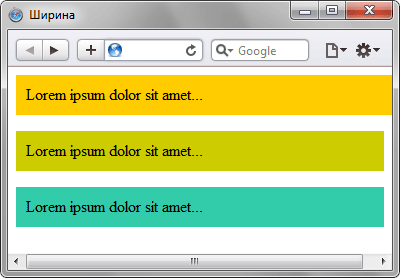
Пример 3. Ширина слоя в процентах
Результат примера показан на рис. 2.

Рис. 2. Отображение ширины слоев в браузере
Ширина первого слоя в данном примере (layer1)
установлена как 100%, что приводит к отображению горизонтальной полосы прокрутки. Для второго слоя
(layer2) ширина также задана 100%, но поля определяются
для внутреннего абзаца (тег <p>). За счет
этого ширина слоя во всех браузерах будет одинаковой. К третьему слою (layer3)
вообще не применяется свойство width, поэтому оно
определяется по умолчанию — auto. В таком
случае слой будет занимать всю ширину окна браузера без всяких горизонтальных
полос.
Способ установки ширины зависит от применяемого макета и выбора разработчика,
но в любом случае нужно учитывать особенности блочных элементов и создавать
универсальный код.
Таблицы
| Тег | Описание | Chrome | Firefox | Opera | Safari | IExplorer | Edge |
|---|---|---|---|---|---|---|---|
| <table> | Определяет содержимое таблицы. | Да | Да | Да | Да | Да | Да |
| <caption> | Определяет наименование таблицы. | Да | Да | Да | Да | Да | Да |
| <th> | Определяет заголовочную ячейку таблицы. | Да | Да | Да | Да | Да | Да |
| <tr> | Определяет строку таблицы. | Да | Да | Да | Да | Да | Да |
| <td> | Определяет ячейку данных таблицы. | Да | Да | Да | Да | Да | Да |
| <thead> | Используется для содержания заголовка группы в таблице (шапка таблицы). | Да | Да | Да | Да | Да | Да |
| <tbody> | Используется для содержания «тела» таблицы. | Да | Да | Да | Да | Да | Да |
| <tfoot> | Используется для содержания «подвала» таблицы (футер). | Да | Да | Да | Да | Да | Да |
| <col> | Определяет заданные свойства столбцов для каждого столбца в пределах тега <colgroup>. | Да | Да | Да | Да | Да | Да |
| <colgroup> | Определяет группу столбцов в таблице. | Да | Да | Да | Да | Да | Да |
Фиксированное положение
Фиксированное положение слоя задаётся значением fixed свойства position и по своему действию похоже на абсолютное позиционирование. Но в отличие от него привязывается к указанной свойствами left, top, right и bottom точке на экране и не меняет своего положения при прокрутке веб-страницы. Ещё одна разница от absolute заключается в том, что при выходе фиксированного слоя за пределы видимой области справа или снизу от неё, не возникает полос прокрутки.
Применяется такой тип позиционирования для создания меню, вкладок, заголовков, в общем, любых элементов, которые должны быть закреплены на странице и всегда видны посетителю. В примере 3.35 показано добавление подвала, который остаётся на одном месте независимо от объёма информации на сайте.
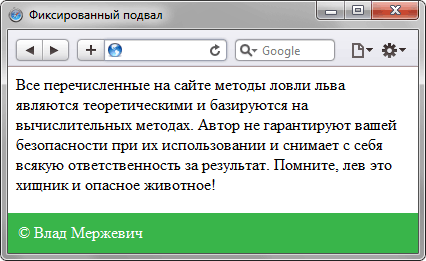
Пример 3.35. Фиксированный подвал
XHTML 1.0CSS 2.1IECrOpSaFx
Результат примера показан на рис. 3.45. Поскольку фиксированный подвал накладывается на текст и скрывает его, добавлен отступ снизу для селектора BODY. Браузер IE6 не поддерживает значение fixed, поэтому в нём данный пример будет работать некорректно.

Рис. 3.45. Подвал внизу страницы
Изображения
| Тег | Описание | Chrome | Firefox | Opera | Safari | IExplorer | Edge |
|---|---|---|---|---|---|---|---|
| <img> | Определяет изображение на странице. | Да | Да | Да | Да | Да | Да |
| <map> | Используется для определения изображения-карты. | Да | Да | Да | Да | Да | Да |
| <area> | Тег, который определяет интерактивную область в изображении-карте (элемент <map>), т.е. при клике на определённую область изображения происходят определённые действия, например, открывается отдельная страница с описанием данного участка изображения. | Да | Да | Да | Да | Да | Да |
| <canvas> | Элемент, предназначенный для создания растрового двухмерного изображения при помощи скриптов (обычно с использованием языка JavaScript). | 4.0 | 2.0 | 9.0 | 3.1 | 9.0 | 12.0 |
| <figcaption> | Выводит пояснение к фотографии или иллюстрации, которая находится внутри тега <figure>. | 6.0 | 4.0 | 11.1 | 5.0 | 9.0 | 12.0 |
| <figure> | Применяется для обозначения контента, иллюстрирующего или поддерживающего определенную идею текста. | 6.0 | 4.0 | 11.1 | 5.0 | 9.0 | 12.0 |
Использование классов и идентификаторов

Блок <div> HTML может определяться как идентификатором id, так и классом class. Отличие первого от второго в том, что id используется на странице документа только один раз. То есть его используют для определения уникальных элементов, которые более нигде не повторяются в коде страницы. Атрибут класса позволяет применять те же правила стилей к нескольким элементам. Такой подход значительно упрощает разработку и поддержку кода. Кроме того, один объект может иметь одновременно несколько классов. Для правильного распознания их просто разделяют пробелами.
Естественно, блочная структура документа вовсе не подразумевает использование только лишь одних тегов <div>. В структуре любой интернет-страницы всегда будут и другие элементы. Кроме того, сам по себе блочный элемент <div> может иметь совсем другой вид отображения. Делается это при помощи свойства display. Элемент может иметь строчное или даже табличное отображение, что позволяет значительно увеличить гибкость использования блока и создать сайт любой конфигурации.
Фреймы
| Тег | Описание | Chrome | Firefox | Opera | Safari | IExplorer | Edge |
|---|---|---|---|---|---|---|---|
| <frame> | Не поддерживается в HTML5.Определяет свойства отдельного окна (фрейма), который расположен в контейнере <frameset>. | Да | Да | Да | Да | Да | Да |
| <frameset> | Не поддерживается в HTML5.Структура (набор) фреймов на странице. | Да | Да | Да | Да | Да | Да |
| <noframes> | Не поддерживается в HTML5.Альтернативный контент для тех пользователей, которые не поддерживают фреймы. | Да | Да | Да | Да | Да | Да |
| <iframe> | Определяет встроенную в веб-страницу область, которая может отображать содержимое отдельно взятого документа (например *.pdf)/медиа контента или другого веб-сайта в заданном пространстве. | Да | Да | Да | Да | Да | Да |