Как поменять цвет шрифта при помощи css
Содержание:
HSL значение
В HTML цвет можно задать с помощью оттенка, насыщенности и легкости (HSL) в форме:
HSL (отТенок, насыщенность, легкость)
Hue-это степень на цветном колесе от 0 до 360. 0-красный, 120-зеленый, 240-синий.
Насыщенность представляет собой процентное значение, 0% означает оттенок серого, а 100%-полный цвет.
Легкость также процент, 0% черный, 50% не является ни светлым, ни темным, 100% белый
hsl(0, 100%, 50%)
hsl(240, 100%, 50%)
hsl(147, 50%, 47%)
hsl(300, 76%, 72%)
hsl(39, 100%, 50%)
hsl(248, 53%, 58%)
Насыщенность
Насыщенность можно описать как интенсивность цвета.
100% является чистым цветом, не оттенки серого
50% является 50% серый, но вы все еще можете увидеть цвет.
0% полностью серый, вы больше не можете видеть цвет.
hsl(0, 100%, 50%)
hsl(0, 80%, 50%)
hsl(0, 60%, 50%)
hsl(0, 40%, 50%)
hsl(0, 20%, 50%)
hsl(0, 0%, 50%)
Легкость
Легкость цвета можно описать как сколько света вы хотите дать цвет, где 0% означает отсутствие света (черный), 50% означает 50% света (ни темный, ни свет) 100% означает полную легкость (белый).
hsl(0, 100%, 0%)
hsl(0, 100%, 25%)
hsl(0, 100%, 50%)
hsl(0, 100%, 75%)
hsl(0, 100%, 90%)
hsl(0, 100%, 100%)
Оттенки серого часто определяются установкой оттенка и насыщенности в 0, и отрегулируйте легкость от 0% до 100%, чтобы получить более темные/светлые оттенки:
CSS Свойства
align-contentalign-itemsalign-selfallanimationanimation-delayanimation-directionanimation-durationanimation-fill-modeanimation-iteration-countanimation-nameanimation-play-stateanimation-timing-functionbackface-visibilitybackgroundbackground-attachmentbackground-blend-modebackground-clipbackground-colorbackground-imagebackground-originbackground-positionbackground-repeatbackground-sizeborderborder-bottomborder-bottom-colorborder-bottom-left-radiusborder-bottom-right-radiusborder-bottom-styleborder-bottom-widthborder-collapseborder-colorborder-imageborder-image-outsetborder-image-repeatborder-image-sliceborder-image-sourceborder-image-widthborder-leftborder-left-colorborder-left-styleborder-left-widthborder-radiusborder-rightborder-right-colorborder-right-styleborder-right-widthborder-spacingborder-styleborder-topborder-top-colorborder-top-left-radiusborder-top-right-radiusborder-top-styleborder-top-widthborder-widthbottombox-decoration-breakbox-shadowbox-sizingcaption-sidecaret-color@charsetclearclipcolorcolumn-countcolumn-fillcolumn-gapcolumn-rulecolumn-rule-colorcolumn-rule-stylecolumn-rule-widthcolumn-spancolumn-widthcolumnscontentcounter-incrementcounter-resetcursordirectiondisplayempty-cellsfilterflexflex-basisflex-directionflex-flowflex-growflex-shrinkflex-wrapfloatfont@font-facefont-familyfont-kerningfont-sizefont-size-adjustfont-stretchfont-stylefont-variantfont-weightgridgrid-areagrid-auto-columnsgrid-auto-flowgrid-auto-rowsgrid-columngrid-column-endgrid-column-gapgrid-column-startgrid-gapgrid-rowgrid-row-endgrid-row-gapgrid-row-startgrid-templategrid-template-areasgrid-template-columnsgrid-template-rowshanging-punctuationheighthyphens@importisolationjustify-content@keyframesleftletter-spacingline-heightlist-stylelist-style-imagelist-style-positionlist-style-typemarginmargin-bottommargin-leftmargin-rightmargin-topmax-heightmax-width@mediamin-heightmin-widthmix-blend-modeobject-fitobject-positionopacityorderoutlineoutline-coloroutline-offsetoutline-styleoutline-widthoverflowoverflow-xoverflow-ypaddingpadding-bottompadding-leftpadding-rightpadding-toppage-break-afterpage-break-beforepage-break-insideperspectiveperspective-originpointer-eventspositionquotesresizerighttab-sizetable-layouttext-aligntext-align-lasttext-decorationtext-decoration-colortext-decoration-linetext-decoration-styletext-indenttext-justifytext-overflowtext-shadowtext-transformtoptransformtransform-origintransform-styletransitiontransition-delaytransition-durationtransition-propertytransition-timing-functionunicode-bidiuser-selectvertical-alignvisibilitywhite-spacewidthword-breakword-spacingword-wrapwriting-modez-index
Вопросы и задачи по теме
Перед тем как перейти к изучению следующей темы пройдите практические задания:
Для выполнения задания вам понадобится скачать архив и скопировать содержимое архива (два HTML файла) в любую папку на вашем жестком диске:
Переходим на сайт службы Google Fonts и скачиваем необходимые нам шрифты:
для заголовка — Roboto, для остального текста — Open Sans
Обратите внимание, что Вам необходимо будет подключить один шрифт Roboto и три Open Sans к странице. В результате у Вас должно получиться следующее:
Практическое задание № 10.
Переходим на сайт службы Google Fonts, находим необходимый нам шрифт — Ubuntu, выбираем необходимые стили шрифта и языки, которые нам понадобятся
После этого с использованием тега подключите шрифты на нашу страницу. В результате у Вас должно получиться следующее:
Практическое задание № 11.
Если у Вас возникают трудности при подключении шрифтов, Вы всегда можете открыть пример в отдельном окне и проинспектировать страницу примера, чтобы понять какой код CSS был использован.
Каскадность в CSS
Цветовое оформление в CSS
HSLA Цвет
Значения цвета HSLA являются расширением значений цвета HSL с альфа-каналом, который определяет непрозрачность объекта.
Значение цвета HSLA указывается с помощью функции hsla(), которая имеет следующий синтаксис:
Параметр alpha представляет собой число от 0.0 (полностью прозрачный) до 1.0 (полностью непрозрачный).
Пример
Определение различных HSL цветов с непрозрачностью:
#p1 {background-color: hsla(120, 100%, 50%, 0.3);} /* зеленый с непрозрачностью */
#p2 {background-color: hsla(120, 100%, 75%, 0.3);} /* светло зеленый с непрозрачностью */
#p3 {background-color: hsla(120, 100%, 25%, 0.3);} /* темно зеленый с непрозрачностью */
#p4 {background-color: hsla(120, 60%, 70%, 0.3);} /* пастельно зеленый с непрозрачностью */
Что делать если внесённые изменения не меняются?
Казалось бы, изменение цвета – одна из простейших операций при оформлении текста, ну что здесь может пойти не так?
Однако и здесь есть свои нюансы, которые нужно учитывать:
-
1.Приоритет стилей, о котором я писала выше. Если задавать цвет текста прямо в HTML то приоритет будет выше. Если вы задали его при помощи атрибута style, а он всё равно не изменилcя, то попробуйте добавить к нему правило !important;
PHP
<p style=”color:#fff!important;”>…</p>
1 <pstyle=”color#fff!important;”>…</p> -
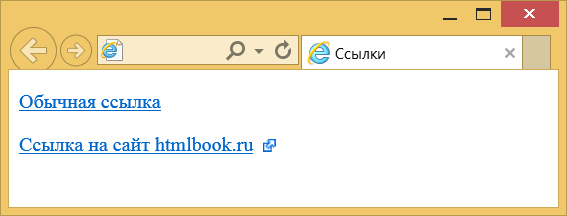
2.Особенности тегов. Если вы зададите цвет текста для абзаца внутри которого есть ссылка, то он изменится для всего абзаца кроме ссылки. Чтобы изменился цвет ссылки нужно задавать его именно для тега ссылки.
Аналогично если вы зададите цвет текста для блока, внутри которого находится список, то для элементов этого списка он может не примениться и нужно будет отдельно задавать его именно для тегов списка.
-
3.Кеширование. Часто современные браузеры кешируют стили сайта и даже после внесения изменений в код они ещё какое то время отображают старую версию стилей. Для решения проблемы можно обновлять страницу при помощи сочетания клавиш CTRL+F5.
Так же у вас на сайте может стоять плагин для кеширования, из-за которого вы так же можете не видеть внесённых изменений на сайте.
Более подробно об этом я писала в отдельной статье: Почему не работают CSS-стили?
Успехов вам и вашим проектам!
С уважением Юлия Гусарь
Значения цвета
В HTML цвета также могут быть заданы с помощью значений RGB, шестнадцатеричных значений, HSL значений, RGBA значений и HSLA значений:
Так же, как название цвета «помидор»:
rgb(255, 99, 71)
#ff6347
hsl(9, 100%, 64%)
Так же, как название цвета «Tomato», но 50% прозрачный:
rgba(255, 99, 71, 0.5)
hsla(9, 100%, 64%, 0.5)
Пример
<h1 style=»background-color:rgb(255,
99, 71);»>…</h1><h1 style=»background-color:#ff6347;»>…</h1><h1 style=»background-color:hsl(9,
100%, 64%);»>…</h1><h1 style=»background-color:rgba(255,
99, 71, 0.5);»>…</h1><h1 style=»background-color:hsla(9,
100%, 64%, 0.5);»>…</h1>
Text shadow effect!
Example
h1
{
text-shadow: 2px 2px 5px red;
}
Tip: Go to our CSS Fonts chapter to learn about how to change fonts, text size and the style of a text.
Tip: Go to our CSS Text Effects chapter to learn about different text effects.
All CSS Text Properties
| Property | Description |
|---|---|
| color | Sets the color of text |
| direction | Specifies the text direction/writing direction |
| letter-spacing | Increases or decreases the space between characters in a text |
| line-height | Sets the line height |
| text-align | Specifies the horizontal alignment of text |
| text-decoration | Specifies the decoration added to text |
| text-indent | Specifies the indentation of the first line in a text-block |
| text-shadow | Specifies the shadow effect added to text |
| text-transform | Controls the capitalization of text |
| text-overflow | Specifies how overflowed content that is not displayed should be signaled to the user |
| unicode-bidi | Used together with the direction property to set or return whether the text should be overridden to support multiple languages in the same document |
| vertical-align | Sets the vertical alignment of an element |
| white-space | Specifies how white-space inside an element is handled |
| word-spacing | Increases or decreases the space between words in a text |
❮ Previous
Next ❯
Размер шрифта
Изменение размера шрифта в элементе — хороший способ визуально выделить его и придать ему значимости, или наоборот показать, что данная информация не должна привлекать к себе повышенное внимание. Для изменения размера шрифта используется свойство font-size
Существует несколько способов указать размер шрифта, рассмотрим наиболее распространенные из них:
Для изменения размера шрифта используется свойство font-size. Существует несколько способов указать размер шрифта, рассмотрим наиболее распространенные из них:
Пиксели
Значения в пикселях используются часто, поскольку такой подход предоставляет очень точный контроль над размером. Числовое значение заканчивает буквенными символами px, которые должны следовать сразу после числа (между числом и px не должно быть пробела).
body { font-size: 14px; }
Проценты
По умолчанию размер шрифта в браузерах равен 16px. Таким образом, значение 100% соответствует 16px, а 200% — 32px. Если вы определите правило, задающее всему тексту внутри элемента <body> значение 75% от размера по умолчанию (это будет соответствовать 12px), а затем определите еще одно правило, которое задает значение 75% для его дочернего элемента, то размер шрифта в этом элементе будет равен 9px (то есть 75% от 12px).
body { font-size: 100%; }
EM
Единица измерения em позволяет изменить размер шрифта относительно размера шрифта в родительском элементе. Посколько по умолчанию размер шрифта в браузерах составляет 16px, то можно использовать правила, аналогичные тем, которые используются для значений в процентах.
body { font-size: 14px; }
h2 { font-size: 1.2em; }
В примере мы задали элементу <body> размер шрифта 14px, а для всех элементов <h2> — 1.2em. Это означает, что размер шрифта заголовков второго уровня будет масштабирован с коэффициентом 1,2. В нашем случае размер всех заголовков <h2> будет составлять 1,2 размера шрифта элемента <body>, что означает в 1,2 раза больше, чем 14px, и примерно равняется 17px. (На самом деле размер будет равняться 16,8, но большинство браузеров округлит его до 17.)
Примечание: по сути проценты и em, это два разных способа для достижения одной и той же цели. Они оба дают возможность задать размер относительно размера шрифта родительского элемента.
Ключевые слова
CSS предлагает семь ключевых слов, которые позволяют назначить размер шрифта относительно размера по умолчанию (16px): xx-small, x-small, small, medium, large, x-large и xx-large.
p { font-size: small; }
Среднее значение medium — размер шрифта по умолчанию в браузерах. Остальные значения уменьшают или увеличивают размер шрифта с различными коэффециентами. Самый маленький размер шрифта xx-small равен примерно 9 пикселям, каждый последующий размер примерно на 20% больше предыдущего:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Название документа</title>
<style>
p.class1 { font-size: 120%; }
p.class2 { font-size: 18px; }
p.class3 { font-size: x-small; }
</style>
</head>
<body>
<p class="class1">Изменение размера с помощью процентов.</p>
<p class="class2">Изменение размера с помощью пикселей.</p>
<p class="class3">Изменение размера с помощью ключевого слова x-small.</p>
</body>
</html>
Попробовать »
С этой темой смотрят:
- Отступ текста в CSS
- Выравнивание текста в CSS
- Цвет и тень текста в CSS
- Как изменить шрифт в CSS
- Стандартные (безопасные) шрифты
Шестнадцатеричные значения
Шестнадцатеричные значения цвета поддерживается всеми основными браузерами. Цвет с использованием шестнадцатеричной системы задается с использованием следующего синтаксиса:
селектор {
color : #RRGGBB;
}
#RR (красный)
#GG (зеленый)
#BB (синий)
Значение, фактически содержит три шестнадцатеричных числа (RR — для красного, GG — для зеленого, BB — для синего). Каждое значение (RR, GG и BB) должно находиться в диапозоне между 00 и FF. В шестнадцатиричной системе счет ведется следующим образом: 0, 1, 2, 3, 4, 5, 6, 7, 8, 9, A, B, C, D, E, F.
Например, значение #0000FF соответствует синему цвету, так как компонент BB установлен в его самое высокое значение — (FF), а другие установлены в самое низкое значение (00). Значение, фактически содержит три шестнадцатеричных числа, значение цвета получается при смешивании трех вышеуказанных составляющих.
Обращаю Ваше внимание, что допускается сокращать шестнадцатеричные числа до трех символов, в том случае если каждое из трех двухзначных чисел содержит одинаковые символы. Например, #0000FF можно записывать как #00F, или значение #777777 можно указать следующим образом:
p.intro {
color : #777; /* задаём темно-серый цвет для всех абзацев с классом intro */
}
CSS Reference
CSS ReferenceCSS Browser SupportCSS SelectorsCSS FunctionsCSS Reference AuralCSS Web Safe FontsCSS AnimatableCSS UnitsCSS PX-EM ConverterCSS ColorsCSS Color ValuesCSS Default ValuesCSS Entities
CSS Properties
align-content
align-items
align-self
all
animation
animation-delay
animation-direction
animation-duration
animation-fill-mode
animation-iteration-count
animation-name
animation-play-state
animation-timing-function
backface-visibility
background
background-attachment
background-blend-mode
background-clip
background-color
background-image
background-origin
background-position
background-repeat
background-size
border
border-bottom
border-bottom-color
border-bottom-left-radius
border-bottom-right-radius
border-bottom-style
border-bottom-width
border-collapse
border-color
border-image
border-image-outset
border-image-repeat
border-image-slice
border-image-source
border-image-width
border-left
border-left-color
border-left-style
border-left-width
border-radius
border-right
border-right-color
border-right-style
border-right-width
border-spacing
border-style
border-top
border-top-color
border-top-left-radius
border-top-right-radius
border-top-style
border-top-width
border-width
bottom
box-decoration-break
box-shadow
box-sizing
break-after
break-before
break-inside
caption-side
caret-color
@charset
clear
clip
clip-path
color
column-count
column-fill
column-gap
column-rule
column-rule-color
column-rule-style
column-rule-width
column-span
column-width
columns
content
counter-increment
counter-reset
cursor
direction
display
empty-cells
filter
flex
flex-basis
flex-direction
flex-flow
flex-grow
flex-shrink
flex-wrap
float
font
@font-face
font-family
font-feature-settings
font-kerning
font-size
font-size-adjust
font-stretch
font-style
font-variant
font-variant-caps
font-weight
grid
grid-area
grid-auto-columns
grid-auto-flow
grid-auto-rows
grid-column
grid-column-end
grid-column-gap
grid-column-start
grid-gap
grid-row
grid-row-end
grid-row-gap
grid-row-start
grid-template
grid-template-areas
grid-template-columns
grid-template-rows
hanging-punctuation
height
hyphens
@import
isolation
justify-content
@keyframes
left
letter-spacing
line-height
list-style
list-style-image
list-style-position
list-style-type
margin
margin-bottom
margin-left
margin-right
margin-top
max-height
max-width
@media
min-height
min-width
mix-blend-mode
object-fit
object-position
opacity
order
outline
outline-color
outline-offset
outline-style
outline-width
overflow
overflow-x
overflow-y
padding
padding-bottom
padding-left
padding-right
padding-top
page-break-after
page-break-before
page-break-inside
perspective
perspective-origin
pointer-events
position
quotes
resize
right
scroll-behavior
tab-size
table-layout
text-align
text-align-last
text-decoration
text-decoration-color
text-decoration-line
text-decoration-style
text-indent
text-justify
text-overflow
text-shadow
text-transform
top
transform
transform-origin
transform-style
transition
transition-delay
transition-duration
transition-property
transition-timing-function
unicode-bidi
user-select
vertical-align
visibility
white-space
width
word-break
word-spacing
word-wrap
writing-mode
z-index
CSS Reference
CSS ReferenceCSS Browser SupportCSS SelectorsCSS FunctionsCSS Reference AuralCSS Web Safe FontsCSS Font CombinationsCSS AnimatableCSS UnitsCSS PX-EM ConverterCSS ColorsCSS Color ValuesCSS Default ValuesCSS Entities
CSS Properties
align-content
align-items
align-self
all
animation
animation-delay
animation-direction
animation-duration
animation-fill-mode
animation-iteration-count
animation-name
animation-play-state
animation-timing-function
backface-visibility
background
background-attachment
background-blend-mode
background-clip
background-color
background-image
background-origin
background-position
background-repeat
background-size
border
border-bottom
border-bottom-color
border-bottom-left-radius
border-bottom-right-radius
border-bottom-style
border-bottom-width
border-collapse
border-color
border-image
border-image-outset
border-image-repeat
border-image-slice
border-image-source
border-image-width
border-left
border-left-color
border-left-style
border-left-width
border-radius
border-right
border-right-color
border-right-style
border-right-width
border-spacing
border-style
border-top
border-top-color
border-top-left-radius
border-top-right-radius
border-top-style
border-top-width
border-width
bottom
box-decoration-break
box-shadow
box-sizing
break-after
break-before
break-inside
caption-side
caret-color
@charset
clear
clip
clip-path
color
column-count
column-fill
column-gap
column-rule
column-rule-color
column-rule-style
column-rule-width
column-span
column-width
columns
content
counter-increment
counter-reset
cursor
direction
display
empty-cells
filter
flex
flex-basis
flex-direction
flex-flow
flex-grow
flex-shrink
flex-wrap
float
font
@font-face
font-family
font-feature-settings
font-kerning
font-size
font-size-adjust
font-stretch
font-style
font-variant
font-variant-caps
font-weight
grid
grid-area
grid-auto-columns
grid-auto-flow
grid-auto-rows
grid-column
grid-column-end
grid-column-gap
grid-column-start
grid-gap
grid-row
grid-row-end
grid-row-gap
grid-row-start
grid-template
grid-template-areas
grid-template-columns
grid-template-rows
hanging-punctuation
height
hyphens
@import
isolation
justify-content
@keyframes
left
letter-spacing
line-height
list-style
list-style-image
list-style-position
list-style-type
margin
margin-bottom
margin-left
margin-right
margin-top
max-height
max-width
@media
min-height
min-width
mix-blend-mode
object-fit
object-position
opacity
order
outline
outline-color
outline-offset
outline-style
outline-width
overflow
overflow-x
overflow-y
padding
padding-bottom
padding-left
padding-right
padding-top
page-break-after
page-break-before
page-break-inside
perspective
perspective-origin
pointer-events
position
quotes
resize
right
scroll-behavior
tab-size
table-layout
text-align
text-align-last
text-decoration
text-decoration-color
text-decoration-line
text-decoration-style
text-indent
text-justify
text-overflow
text-shadow
text-transform
top
transform
transform-origin
transform-style
transition
transition-delay
transition-duration
transition-property
transition-timing-function
unicode-bidi
user-select
vertical-align
visibility
white-space
width
word-break
word-spacing
word-wrap
writing-mode
z-index
CSS Properties
align-contentalign-itemsalign-selfallanimationanimation-delayanimation-directionanimation-durationanimation-fill-modeanimation-iteration-countanimation-nameanimation-play-stateanimation-timing-functionbackface-visibilitybackgroundbackground-attachmentbackground-blend-modebackground-clipbackground-colorbackground-imagebackground-originbackground-positionbackground-repeatbackground-sizeborderborder-bottomborder-bottom-colorborder-bottom-left-radiusborder-bottom-right-radiusborder-bottom-styleborder-bottom-widthborder-collapseborder-colorborder-imageborder-image-outsetborder-image-repeatborder-image-sliceborder-image-sourceborder-image-widthborder-leftborder-left-colorborder-left-styleborder-left-widthborder-radiusborder-rightborder-right-colorborder-right-styleborder-right-widthborder-spacingborder-styleborder-topborder-top-colorborder-top-left-radiusborder-top-right-radiusborder-top-styleborder-top-widthborder-widthbottombox-decoration-breakbox-shadowbox-sizingbreak-afterbreak-beforebreak-insidecaption-sidecaret-color@charsetclearclipclip-pathcolorcolumn-countcolumn-fillcolumn-gapcolumn-rulecolumn-rule-colorcolumn-rule-stylecolumn-rule-widthcolumn-spancolumn-widthcolumnscontentcounter-incrementcounter-resetcursordirectiondisplayempty-cellsfilterflexflex-basisflex-directionflex-flowflex-growflex-shrinkflex-wrapfloatfont@font-facefont-familyfont-feature-settingsfont-kerningfont-sizefont-size-adjustfont-stretchfont-stylefont-variantfont-variant-capsfont-weightgridgrid-areagrid-auto-columnsgrid-auto-flowgrid-auto-rowsgrid-columngrid-column-endgrid-column-gapgrid-column-startgrid-gapgrid-rowgrid-row-endgrid-row-gapgrid-row-startgrid-templategrid-template-areasgrid-template-columnsgrid-template-rowshanging-punctuationheighthyphens@importisolationjustify-content@keyframesleftletter-spacingline-heightlist-stylelist-style-imagelist-style-positionlist-style-typemarginmargin-bottommargin-leftmargin-rightmargin-topmax-heightmax-width@mediamin-heightmin-widthmix-blend-modeobject-fitobject-positionopacityorderoutlineoutline-coloroutline-offsetoutline-styleoutline-widthoverflowoverflow-xoverflow-ypaddingpadding-bottompadding-leftpadding-rightpadding-toppage-break-afterpage-break-beforepage-break-insideperspectiveperspective-originpointer-eventspositionquotesresizerightscroll-behaviortab-sizetable-layouttext-aligntext-align-lasttext-decorationtext-decoration-colortext-decoration-linetext-decoration-styletext-indenttext-justifytext-overflowtext-shadowtext-transformtoptransformtransform-origintransform-styletransitiontransition-delaytransition-durationtransition-propertytransition-timing-functionunicode-bidiuser-selectvertical-alignvisibilitywhite-spacewidthword-breakword-spacingword-wrapwriting-modez-index
Цветовые модели HSL и HSLA
К еще одному методу задания цвета в CSS относится система HSL, её можно значительно реже встретить на страницах сайтов. HSL это аббревиатура, которая объединяет в себе первые буквы трех следующих признаков:
- Hue — тон.
- Saturation — насыщенность.
- Lightness — осветленность.
Система HSL использует следующий синтаксис:
hsl(от 0° до 360°, от до 100%, от 0% до 100%), где:
Первое значение – это тон, который указывается в градусах от 0° до 360°. Градусы соответствуют цвету на круге оттенков (изображенном ниже):
Рис. 48 Круг оттенков, применяемый при задании цвета с использованием HSL.
Красный цвет соответствует значениям — 0° и 360°, желтый — 60°, зеленый — 120°, голубой — 180°, синий — 240°, фиолетовый — 300° и так далее.
Второе значение (насыщенность) — определяет, насколько чистым является цвет и указывается в процентах от 0% до 100%, где 0% — полное отсутствие насыщенности (тусклый серый), а 100% это чистый и яркий цвет.
Третье значение (осветленность) — указывается в процентах от 0% (полностью черный) до 100% (полностью белый), среднее значение 50% даёт чистый цвет.
Давайте рассмотрим пример задания цвета с помощью системы HSL на примере красного цвета (значение тона 0°):
<!DOCTYPE html>
<html>
<head>
<meta charset = "UTF-8">
<title>Применение HSL в CSS</title>
<style>
div {
display : inline-block; /* выстраиваем элементы <div> в линейку, как строчные элементы */
width : 60px; /* устанавливаем ширину для всех <div> элементов */
height : 60px; /* устанавливаем высоту для всех <div> элементов */
}
.test1 {
background-color : hsl(0, 10%, 50%); /* 0 – соответствует красному цвету, 10% - насыщенность, 50%- осветленность (соответствует чистому цвету) */
}
… /* и так до десятого блока с шагом 10% (увеличение насыщенности) */
.test10 {
background-color : hsl(0, 100%, 50%); /* насыщенность 100% (чистый и яркий цвет) */
}
.test11 {
background-color : hsl(0, 100%, 10%); /* 0 – соответствует красному цвету, 100% - насыщенность (чистый и яркий цвет), 10%- осветленность */
}
… /* и так до двадцатого блока с шагом 10% (увеличение осветленности)*/
.test20 {
background-color : hsl(0, 100%, 100%); /* как вы можете заметить осветленность 100% дает белый цвет */
}
</style>
</head>
<body>
<div class = "test1"> hsl(0, 10%, 50%)</div>
…/* и так до десятого блока */
<div class = "test10"> hsl(0, 100%, 50%)</div>
<br>/* переводим строку */
<div class = "test11" style = "color:white">hsl(0, 100%, 10%)</div> /* добавляем внутренний стиль для элемента (цвет текста белый) */
…/* и так до двадцатого блока */
<div class = "test10"> hsl(0, 100%, 100%)</div>
</body>
</html>
Результат нашего примера:
Рис. 49 Пример задания цвета с помощью HSL в CSS.
По аналогии с RGB, HSL поддерживает прозрачность с помощью добавления альфа канала, который задает уровень прозрачности со значениями от до 1 (от невидимого до полностью непрозрачного).
Данный формат задания цвета в CSS называется HSLA, давайте рассмотрим его применение на примере фиолетового цвета (значение тона 300°):
<!DOCTYPE html>
<html>
<head>
<meta charset = "UTF-8">
<title>Применение HSLA в CSS</title>
<style>
div {
display : inline-block; /* выстраиваем элементы <div> в линейку, как строчные элементы */
width : 60px; /* устанавливаем ширину для всех <div> элементов */
height : 60px; /* устанавливаем высоту для всех <div> элементов */
}
.test1 {
background-color : hsla(300, 100%, 50%,.1); /* фиолетовый цвет со 100% насыщенностью и 50% осветлённостью с добавлением альфа-канала, который задает уровень прозрачности */
}
…/* и так до десятого блока с шагом 0.1 */
.test10 {
background-color : hsla(300, 100%, 50%, 1); /* альфа-канал полностью непрозрачный */
}
</style>
</head>
<body>
<div class = "test1">hsla(300, 100%, 50%,.1)</div>
…
<div class = "test10">hsla(300, 100%, 50%, 1)</div>
</body>
</html>
Результат нашего примера:
Рис. 50 Пример задания цвета с помощью HSLA в CSS.