Как добавить css в веб-страницу
Содержание:
- Часть 3. Медиа-запросы
- Создание стилей CSS. Синтаксис каскадных таблиц стилей — правила, свойства, селекторы.
- Добавление стилей к элементам HTML
- Часть 2. CSS свойства
- Инструкция по подключению стилей CSS
- Как подключить CSS — способы подключения. Основы CSS для начинающих. Урок №3
- Трансформация
- Загрузка CSS для определенного браузера
- Как вставить HTML, CSS и JS в PHP-код
- Как показать примеры кода html на странице в WordPress
Часть 3. Медиа-запросы
Медиа-запросы в CSS — это база для создания отзывчивой верстки, позволяющая стилизовать элементы в зависимости от размера экрана или устройства, на котором отображается веб-сайт. Технически Медиа-запрос — это простое логическое выражение, которое может быть или истинным или ложным. Условиями для такого выражения являются либо параметры устройства, на котором отображается веб-страница, либо размер экрана в пикселах.
В данном руководстве мы рассмотрим базовые возможности медиа-запросов, которые необходимы для адаптивной верстки сайтов и практически полезны.
Медиа-запрос пишется в самом файле стилей или в теле документа (тег style) и начинается с объявления правила @media. Структура медиа запроса довольно проста:
Условием может выступать либо устройство — all (все устройства), screen, print, tv и т.д., либо медиа-функции, которые задают параметры устройства или разрешение экрана, на котором отображается документ.
Наиболее часто используемые медиа-функции определяют именно максимальное и минимальное разрешение экрана устройства:
Здесь устройства с максимальным разрешением экрана 480px или минимальным разрешением 320px будут отображать текст тега с классом .my-class серым. Данное условие я привел для примера, практически оно бесполезно. Чаще всего требуется указать либо только максимальное разрешение, либо только минимальное, в пределах которого будет прменяться свойство.
Кроме всего прочего, как мы видим из примера, функции могут содержать условия and (И), not (НЕ) и only (Для старых браузеров, не поддерживающих медиа-запросы). Нет логического оператора or (ИЛИ), его роль выполняет запятая. Медиа-функции, как мы видим заключают в обычные круглые скобки.
Размещение свойств в медиа-запросе не дает никакого приоритета, поэтому логичней размещать медиа-запросы в конце CSS документа, либо загружать тегом link внешний CSS файл с медиа-запросами после загрузки основных стилей сайта для правильного переопределения последних на разных разрешениях или на различных устройствах.
Создание стилей CSS. Синтаксис каскадных таблиц стилей — правила, свойства, селекторы.
Далее рассмотрим синтаксис написания правил CSS. Обычный формат определения CSS правила выглядит так:

Т.е. правило стиля включает в себя селектор стиля и список свойств стиля с их значениями в фигурных скобках(«{» и «}»):
- селектор используется для привязки к элементам web-страницы, на которые он должен распространять свое действие;
- пары «Свойство: Значение» разделяются символом точкой с запитой(«;») и их может быть сколь угодно много;
- между последней парой «Свойство: Значение» и закрывающей фигурной скобкой символ точка с запитой можно не ставить;
- свойство стиля представляет из себя один из параметров элемента html страницы: цвет текста, гарнитура шрифта, величина отступов;
- пробелы и переводы строк при написании правил css не критичны, браузер их игнорирует, поэтому можно оформлять код так как вам захочется;
- так же код не чувствителен к регистру символов.
Чтобы было понятней рассмотрим несколько примеров.
Разберем данное CSS правило:
- body — это селектор, который представляет из себя имя тега body;
- background — свойство стиля, с помощью которого задаются параметры фона;
- #0000FF — значение свойства стиля background, которой представляет из себя код цвета в формате RGB.
В итоге данный стиль применится к элементу body web страницы и окрасит фон страницы в заданный цвет. Рассмотренный стиль называется стилем переопределения тега, потому что в качестве селектора указано имя тега без символов .
Рассмотрим еще пример:

Этот стиль говорит о том, что браузер выведет любой текст помещенный в теги h1 зеленым цветом и задаст ему размер шрифта 24 пикселя.
В качестве селектора тега, кроме имени тега, можно указывать класс:
.yellowtext {color:yellow}
Имя класса должно состоять из букв латинского алфавита, цифр и дефисов и начинаться должно с буквы. А в определении CSS правила перед именем класса должна стоять точка, означающая что определяется стилевой класс. Данный стиль будет применен ко всем тегам, у которых будет задан атрибут class и его значение будет равно имени стилевого класса без точки:

В примере мы привязали к тегу «Р» css правило с помощью имени класса yellowtext. В результате текст в данном абзаце будет отображен оранжевым цветом.
В качестве значения атрибута class можно задавать несколько имен стилевых классов, разделив их пробелами. В этом случае действие стилевых классов сложится:

В этом примере к тегу «Р» мы привязали сразу два класса: yellowtext и cursivtext. В результате содержимое тега отобразится желтым цветом и курсивным шрифтом.
Кроме классов в качестве селектора правила css можно использовать идентификатор, который определяет уникальное имя элемента. Здесь все также как и в случае со стилевыми классами, только есть несколько отличий:
- в селекторе правила CSS, также задается имя идентификатора, только вместо точки перед его именем ставят символ решетки «#»;
- привязка к html элементу осуществляется через атрибут id, в качестве значения которого устанавливают имя стиля без знака решетки;
- значение атрибута id должно быть уникальным в пределах страницы, то есть в html коде может только один элемент с заданным значение атрибута id, иначе код будет не валидным.
Рассмотрим пример для ясности:

К элементу p (абзац) с помощью атрибута id привязывается правило css, которое выравнивает текст по центру страницы. На странице больше не допускается создавать элементы с таким значением атрибута id, иначе html код будет не валидным.
Кроме рассмотренных способов описания стилей, css позволяет создавать комбинированные стили и задавать сразу несколько одинаковых стилей. Посмотрим пример:
h1.redtext, p strong {color: red}
В примере через запятую указано два селектора: «h1.redtext» и «p strong». Первый селектор говорит о том, что во всех элементах h1 у которых значение атрибута class буде эквивалентно redtext, текст будет отображаться красным цветом. Во втором селекторе произойдет тоже самое для всех элементов strong, которые вложены в тег p:

Добавление стилей к элементам HTML
Информация о стиле может быть прикреплена как отдельный документ или встроена в документ HTML. Давайте рассмотрим три способа добавления стилей в HTML-документ (от самого высокого до самого низкого приоритета).
- Стили в тэге (инлайн стили) — использование атрибута style в начальном тэге HTML.
- Встроенные стили — использование элемента <style> в разделе заголовка документа.
- Внешняя таблица стилей — с помощью элемента <link>, указывающего на внешние CSS-файлы.
В этом уроке мы рассмотрим все три способа добавления стилей в HTML документ.
Встроенные в элемент стили (инлайн)
Стили в тэге используются для применения уникальных правил стиля к элементу путем помещения правил CSS непосредственно в начальный тэг. Их можно добавить к элементу с помощью атрибута style.
Атрибут style включает ряд пар свойств и значений CSS. Каждая пара свойство: значение разделяется точкой с запятой (;), так же, как вы пишете во встроенную или внешнюю таблицу стилей. Но все должно быть в одной строке, то есть после точки с запятой не должно быть переноса строки.
В следующем примере показано, как изменить цвет и размер шрифта текста:
<p style="color:green; font-size:18px;">This is a paragraph.</p>
Использование «инлайн» стилей обычно считается плохой практикой. Поскольку правила стиля встроены непосредственно в тэг html, это приводит к тому, что презентация смешивается с содержанием документа; что сводит на нет цель использования CSS. Проще говоря, для того, чтобы изменить цвет текста, вам нужно будет редактировать HTML файл. А если таких параграфов много, и они находятся на разных страницах — такая простая операция как замена цвета, займет огромное количество времени.
Встроенные таблицы стилей
Встроенные или внутренние таблицы стилей влияют только на документ, в который они встроены.
Встроенные таблицы стилей определены в разделе <head> документа HTML с помощью тега <style>. Вы можете определить любое количество элементов <style> в разделе <head> документа HTML. Смотрите пример ниже:
<head>
<style type="text/css">
body {background-color: YellowGreen;}
p {color: Black;}
</style>
</head>
Несмотря на то, что такой подход несколько лучше чем предыдущий, он все равно не идеален. В случае если вам понадобится внести какие то изменения в стили (тот же цвет текста), вы опять будете вынуждены редактировать большое количество страниц. Помимо того, что это может занять очень много времени, стоит так же понимать что вы вполне можете допустить ошибки в некоторых файлах, которые приведут к проблемам с отображением содержимого сайта.
Внешние таблицы стилей
Внешняя таблица стилей содержит все правила стилей в отдельном документе, на который вы можете ссылаться из любого HTML-файла на своем сайте. Внешние таблицы стилей являются наиболее гибкими, поскольку с помощью внешней таблицы стилей вы можете изменить внешний вид всего веб-сайта, изменив только один файл.
Вы можете прикрепить внешние таблицы стилей двумя способами — связать документ и импортировать его:
Связывание внешних таблиц стилей
Внешняя таблица стилей может быть связана с документом HTML с помощью тега <link>. Тег <link> находится внутри раздела <head>:
<head> <link rel="stylesheet" type="text/css" href="css/style.css"> </head>
Импорт внешних таблиц стилей
Правило @import — это еще один способ добавления внешней таблицы стилей. Оператор @import указывает браузеру загрузить внешнюю таблицу стилей и использовать ее стили.
Вы можете использовать его двумя способами. Самое простое в заголовке вашего документа
Обратите внимание, что другие правила CSS все еще могут быть включены в элемент
<style type="text/css">
@import url("css/style.css");
p {
color: blue;
font-size: 16px;
}
</style>
Точно так же вы можете использовать правило @import для импорта таблицы стилей в другую таблицу стилей (т.е. использовать @import внутри css файла).
@import url("css/base.css");
@import url("css/color.css");
body {
color: blue;
font-size: 14px;
}
Часть 2. CSS свойства
Я думаю нет смысла перечислять все CSS свойства, так как их очень много и практичней обратиться к справочнику всех CSS свойств. Я рекомендую изучить CSS свойства в справочнике на HTMLBook.
Однако рассмотрим 10 самых используемых CSS свойств в верстке. Я взял 10 больших CSS файлов из своих проектов и отсортировал свойства по частоте использования.
| color | 960 раз | Цвет текста элемента: |
| background-color | 755 раз | Цвет фона элемента: |
| font-size | 524 раза | Размер шрифта: |
| opacity | 435 раз | Уровень прозрачности элемента: |
| padding | 372 раза | Размер полей внутри элемента: |
| width | 356 раз | Ширина блочного элемента, не включая размеры границ и полей: |
| margin | 311 раз | Внешние отступы элемента: |
| height | 305 раз | Высота блочного элемента, не включая размеры границ и полей: |
| font-weight | 280 раз | Насыщенность шрифта: |
| text-align | 245 раз | Горизонтальное выравнивание текста: |
Инструкция по подключению стилей CSS
Вариант первый
Чтобы ответить на вопрос, как подключить стили CSS, нужно присоединить таблицу стилей внутри тела, используя атрибут style.
К элементам, находящимся внутри тела body, необходимо приписать атрибут style. В этом случае значением приписанного атрибута будут служить параметры CSS, примененные к элементу.
Для более наглядного объяснения рассмотрим на примере, заданном ниже. Значение style приписано к элементу.
Необходимость использования селекторов в этом способе отпадает, так как уже имеется определенный параметр, к которому были приписаны стили. Способ наиболее распространен у новичков, так как необходимо прописать всего лишь один атрибут, который позволит сменить характеристики.
У метода есть существенные недостатки, которые важно учитывать:
- Ограниченность в плане функционала. Так, способ не позволяет подключить несколько селекторов одновременно или создавать ссылки в одном файле.
- Из первого минуса вытекает второй: каждый стиль по отдельности прописывается вручную, что со временем сделает код страницы настоящим хламовником.
Вариант второй
Основывается на подключении дополнительного (внешнего) файла стилей. Здесь используется элемент link, дающий пользователю возможность подключить к странице дополнительные файлы
Особое внимание следует заострить на атрибутах, прописываемых в элементе
Выглядит это следующим образом:
В итоге получается код следующего вида:
C:\Users:\Desktop:\style.css» type=»text/css»/>
Статья
Cleep
В прикрепляемом документе style должна быть прописана вот такая строка:
p {color:red;}
Несколько нюансов, касающихся этого метода:
- Команда link, которая указывает отсылку на внешний файл обязательно должна размещаться в заголовке между тегами.
- Атрибут Rel показывает тот тип сайта, на который пользователь делает ссылку. В нашем случае таблица селекторов прописывается как stylesheet.
- Путь к внешнему файлу обязательно указывается относительно кода. В связи с чем, рекомендуется поместить оба файла в одну папку.
Этот способ наиболее часто используется опытными веб-мастерами. Связано это не только с практичностью метода, но и с возможностью подключать сразу несколько CSS файлов к странице, что позволяет сэкономить огромное количество времени и сделать длину кода значительно меньше.
Вариант третий
В этом случае CSS прописывается внутри параметра style.
Наиболее короткий способ подключения к коду страницы, популярность которого постепенно снижается. Для этого используется элемент
Статья
Cleep
Как подключить CSS — способы подключения. Основы CSS для начинающих. Урок №3
Всем привет!
В этом уроке я расскажу о способах подключения CSS файла к HTML. Существует 3 способа подключения CSS файла. Спросите, зачем вам знать именно 3 способа? Отвечу, что нужно, потому что бывают случаи, когда необходимо использовать как раз все эти 3 способа подключения.
○ Способ №1 – «Таблица связанных стилей»
Все стили хранятся в одном файле с расширением «.css».
Если связать все HTML файлы веб-страниц с таким CSS файлом, то при изменениях стили страниц (цвет, фон, размер шрифта и т.д.) будут изменяться во всех HTML документах, связанных с CSS файлом.
Схематично это выглядит так:
Чтобы связать HTML документ с CSS файлом, добавьте между тегами <head> специальный тег <link>.* Закрывающий тег не нужен
<link rel="stylesheet" type="text/css" href="style.css">
href – прописываем путь к css файлу. В примере выше файл «style.css» находится вместе с остальными HTML файлами в одной директории.
Разберём способ №1 поэтапно и практично от «а» до «я»:
1 этап — создать файл «style.css»
Давайте попробуем на практике создать файл «style.css».
Откройте блокнот, который есть у вас на ПК.
Кнопка «Пуск» => «Все программы» => «Стандартные» => «Блокнот»:
В открывшем блокноте нажмите в меню сверху «Файл» => «Сохранить как…»:
Далее укажите место, куда вы хотите сохранить файл, лучше файл разместить вместе с остальными HTML файлами.
В поле «Имя файла» напишите «style.css», а не просто style (это важно!). Таким способом мы создаем файл с расширением «*.css»
Далее нажмите на кнопку «Сохранить»:
Вот такая должна получиться общая картина:
Вот и все, файл «style.css» был создан.
Можете вставить в файл «style.css» вот это правило для тега <h1> и сохранить:
H1
{
font-size: 150px; /* Размер шрифта */
color: #cc0000 /* Цвет текста */
}
В HTML файле вставьте вот этот код:
<html> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8"> <title>Пример подключения таблицы CSS</title> <link rel="stylesheet" type="text/css" href="style.css"> </head> <body> <h1>Заголовок</h1> <p>Текст</p> </body> </html>
В результате должно получиться вот такое:
Этот способ поможет делать изменения внешнего вида всего сайта, изменяя только правила в одном файле «style.css». Припустим, меняем цвет и размер для заголовка в «style.css», то на всех 1000 страницах произойдет одновременное автоматическое изменение. На чистом HTML, без CSS, пришлось бы эти изменения делать отдельно на каждой странице из 1000. Ужас!!!
○ Способ №2 – «Таблицы глобальных стилей»
Этот способ тоже применяется и я уверен, что вы с ним столкнетесь.
Для подключения такого способа CSS стилей достаточно прописать между тегами <head></head> тег <STYLE>.* Закрывающий тег обязателен
<style type="text/css"></style>
Можно и так:
<style></style>
Между тегами <style></style> прописываются необходимые CSS правила для веб-страницы.
Минус такого способа в том, что эти стили будут только для одной страницы, где размещены эти стили.
Пример:
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<title>Пример подключения таблицы CSS</title>
<style>
H2
{
font-size: 150px; /* Размер шрифта */
color: #cc0000 /* Цвет текста */
}
</style>
</head>
<body>
<H2>Заголовок H2</H2>
</body>
</html>
Результат:
В примере выше я изменил размер и цвет Заголовка H2, используя таблицу стилей CSS.
○ Способ №3 – «Внутренние стили»
Способ №3 я использую в редких случаях, например, для изменения одиночного тега на веб-странице. Для подключения стиля к любому тегу, нужно прописать параметр style.
style="тут будут CSS правила"
Пример:
<html> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8"> <title>Пример подключения таблицы CSS</title> </head> <body> <H2 style="font-size: 150px; color: #cc0000">Заголовок H2</H2> </body> </html>
Результат:
В примере выше я изменил размер и цвет Заголовка H2, используя стили CSS.
○ Комбинированный метод подключения стилей
Все эти три способа можно комбинировать.
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<link rel="stylesheet" type="text/css" href="style.css">
<title>Пример подключения таблицы CSS</title>
<style>
H2
{
font-size: 150px; /* Размер шрифта */
color: #cc0000 /* Цвет текста */
}
</style>
</head>
<body>
<H2 style="font-size: 50px; color: green;">Заголовок</H2>
<H2>Заголовок</H2>
</body>
</html>
На сегодня все! Жду вас на следующих уроках.
Подписывайтесь на обновления блога!
Трансформация
| Свойство | Описание | CSS |
|---|---|---|
| perspective | Определяет, на сколько пикселей удален 3D элемент от точки обзора. | 3 |
| perspective-origin | Определяет, где располагается 3D элемент на осях x и y. | 3 |
| transform | Применяет 2D или 3D преобразование к элементу. | 3 |
| transform-origin | Позволяет изменить позицию преобразованных элементов. | 3 |
| transform-style | Определяет, как вложенные элементы будут отображаться в трехмерном пространстве. | 3 |
| transition | Управляет эффектом трансформации. | 3 |
| transition-delay | Указывает, когда должен начаться эффект трансформации. | 3 |
| transition-duration | Указывает продолжительность трансформации. | 3 |
| transition-property | Указывает название CSS свойства, для которого будет применен эффект трансформации. | 3 |
| transition-timing-function | Задает кривую скорости для эффекта трансформации. | 3 |
Загрузка CSS для определенного браузера
Обязательно хочу упомянуть про загрузку css для определенного браузера. Ведь каждый из них может отображать сайт по-разному. На одном проект может хорошо отображаться, а на другом криво.

Например, мы вставили какую-то рамку. В одном браузере, она может отображаться хорошо. Однако в другом, она может быть кривой, слишком большой или вовсе, отсутствовать.
Поэтому важно чтобы во всех программах просмотр ресурса был максимально одинаков и удобен. Но к сожалению, не все браузеры одинаково отображают элементы и стили сайта
Чтобы решить этот вопрос с разным отображением стилей, были созданы специальные CSS хаки. Это особые селекторы, которые воспринимаются определенным браузером и игнорируются другими.
Однако проблема в том, что это не 100% решение проблемы. В новых версия браузеров CSS хак может не работать. Поэтому полностью полагаться на такой вариант я бы не советовал.
Ниже я дам вам несколько примеров. Однако самым наилучшим вариантом будет отказ от подключения разных css стилей для различных браузеров. Старайтесь делать единые стили для всех браузеров.
Это сложно, но возможно!
Но если все получится, то это будет большим плюсом. Ваш проект будет хорошо отображаться во всех браузерах. Даже в тех, о которых вы могли и не знать.
Чтобы этого добиться, рекомендую не усложнять проекты. Добавляйте только то, что действительно, необходимо
Еще обращайте внимание на валидацию кода. Ведь правильный тип документа имеет большое значение в согласованной работе браузеров
CSS хаки
Вот несколько примеров css хаков для Internet Explorer.
/**Вариант 1**/
*:first-child+html .block {
border:1px solid red;
}
/**Вариант 2**/
*+html .block {
border:1px solid red;
}
/**Вариант 3**/
html>body .block {
*border:1px solid red;
}
/**Вариант 4**/
*:first-child+html .block {
border:1px solid red;
}
/**Вариант 5**/
*:first-child+html .block {
border:1px solid red;
}
/**Вариант 6**/
@media \0screen .block {
border:1px solid red;
}
/**Вариант 7**/
:root .block {
border:1px solid red;
}
Вместо .block вставляем свой класс или id, для которого задаются стили. Вместо border:1px solid red; приписываем свои свойства и их значения.
<!-->
<style>
.block {
border:1px solid red;
}
</style>
<!-->
Вместо 7 указываем предпочтительную версию IE.
Также в теге head можно дополнительно отдельным файлом подключить css к html. Тут тоже вставляем код между комментариями.
<!--><link href="/ie.css" rel="stylesheet" type="text/css" /><!-->
Хак для Mozila Firefox:
@-moz-document url-prefix() {
.block{
border:1px solid red;
}
}
Для Google Chrome:
@media all and (-webkit-min-device-pixel-ratio:0) and (min-resolution: .001dpcm) {
.block{
border:1px solid red;
}
}
Opera 10:
@media all and (-webkit-min-device-pixel-ratio:10000),not all and (-webkit-min-device-pixel-ratio:0) {
.block{
border:1px solid red;
}
}
Для ранних версий:
html:first-child .block {
border:1px solid red;
}
или
o:-o-prefocus .block {
border:1px solid red;
}
Как вставить HTML, CSS и JS в PHP-код
При разработке собственного модуля веб-мастер использует дополнительные скрипты и верстку (CSS, HTML). Каждый элемент и html-код подключается отдельно, в тело страницы или любой выбранный файл. Но есть особая категория дополнений, которые требуется вставить непосредственно в файл PHP.
Рассмотрим два способа, как правильно вставлять html-код, JavaScript или CSS в код PHP.
Первый вариант вставки элементов в PHP-код
Работая со страницей, которая написана на PHP, веб-мастер оперирует тегом echo (который помогает выводить сообщение на экран).
Используя данный тег, выводим и один из упомянутых ранее кодов.
Обращаем внимание на специфическое использование кавычек. При применении внешних кавычек вида » «, внутренние кавычки, обрамляющие элементы, должны выглядеть, как ‘ ‘, или в обратном порядке, в противном случае возникает ошибка
Пользователь, который желает пользоваться одинаковыми кавычками внешними и внутренними должен во внутренних ставить знак экранизации.
При подобном подходе изменения будут корректно отображаться.
Второй вариант вставки элементов в PHP-код
Более распространенный и популярный вариант с использованием тега echo, но, в отличие от предыдущего способа, применяется дополнительный html-код.
В подобную конструкцию можно вставить html-код, JavaScript или CSS. Кавычкам уже не придается ключевого значения, они могут быть любыми. При желании возможно внедрять переменные вывода.
Показанный вариант очень удобен для реализации множества идей.
Как показать примеры кода html на странице в WordPress
Обычно программный html-код в WordPress не выводится. Исключение составляют специализированные ресурсы, где обсуждаются программирование, продвижение сайтов, web-дизайн и т. д.
Продвинутые авторы, вместо того, чтобы без затей добавить код или его отдельные фрагменты на сайт, делают подсветку синтаксиса или иными способами реализуют простое действие. Для гостей подобных ресурсов подсветка якобы облегчает восприятие.
Если вставить html-код в текст, то в WordPress происходит его искажение. Во избежание интерпретации кода применяется обработка – используются готовые плагины или нужные теги прописываются вручную с помощью опции в редакторе.
Как добавить код в статью без плагина
В WordPress администратор ресурсов снабжается специальным помощником, встроенным в систему управления контентом. Если пользователь добавляет один или несколько фрагментов кода в визуальном режиме, то переход в текстовый редактор WordPress изменяет символы в тегах с <текст> на < текст >.
Чтобы система управления сайтом (CMS) поняла, что данный блок должен в таком же виде отражаться на странице, его обрабатывают в текстовом режиме – выделяют и обрамляют с двух сторон тегом <code>. На панели инструментов для такой операции есть одноименная кнопка.
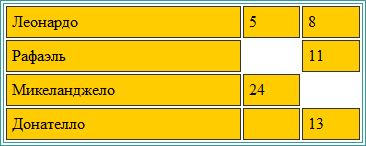
На странице мы увидим такую картину:
<tableborder=»1″>
<tr>
<th>Наименование 1</th>
<th>Наименование 2</th>
</tr>
<tr>
<td>Значение 1</td>
<td>Значение 2</td>
</tr>
</table>
Вставить html-код с определенными отступами в страницу WordPress помогает тег <pre>, который при смене визуального редактора на текстовый сохраняет все пробелы, с помощью которых формируется нужный отступ. Браузеры по умолчанию используют для отображения содержимого тегов <code> и <pre> моноширинный шрифт.
Образец, как правильно вставлять код html на страницу в WordPress без плагинов с применением тега <pre>:
<tableborder=»1″>
<tr>
<th>Наименование 1</th>
<th>Наименование 2</th>
</tr>
<tr>
<td>Значение 1</td>
<td>Значение 2</td>
</tr>
</table>
Расширить функции тега <pre> можно универсальными атрибутами, например, для выравнивания текста (align) или определения стиля (style).
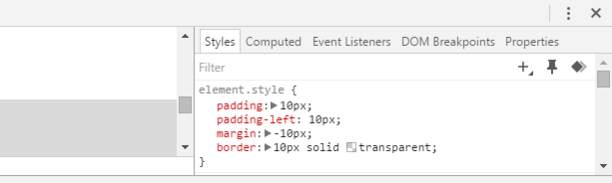
Рассмотрим пример, как использовать значения атрибута style для назначения цвета текста и фона блока, толщины, цвета и радиуса закругления границы блока:
<pre style=»color: #006600; background-color: #DAF0FF; border: 1px solid #C7C3C3; border-radius: 5px;»>
Атрибуты широко используются для форматирования блоков, которые выводятся на странице, но их потенциал тоже имеет границы.
Если на страницу вставить в виде примеров небольшие блоки html-кода или одну строку, то рассмотренные ранее теги как нельзя лучше для этого подходят. В результате вставка выглядит непритязательно, как и все оформление, но для некоторых целей и этого хватает.
Для сложного форматирования, как, например, подсветка синтаксиса, требуются плагины, которые будут рассмотрены позднее.
2 удобных плагина вставки кода для WordPress
Для красивого оформления кодов – html, java, css, php – применяются некоторые плагины WordPress, имеющиеся в наличии в официальном репозитории. Используя их, можно подсветить нужные элементы, отобразить нумерацию строк и т. д.
-
SyntaxHighlighter Evolved
Вставить html-код в WordPress удобно применяя плагин SyntaxHighlighter Evolved. Приложение имеет широкое распространение и мощный функционал и популярно у веб-мастеров. Настройки позволяют красиво и корректно выводить коды, подсвечивая их в разные цвета, нумеровать строки, делать кликабельными ссылки и придавать кодам читабельный вид. Программа снабжена визуальным предосмотром вывода, при необходимости расшифрует применяемые атрибуты и много еще чего умеет.
Активировав плагин, отмечаем свои предпочтения в «Настройках». Приложение англоязычное, но сейчас имеется и его русификатор.
С его помощью вставить html-код в контент WordPress несложно, разрешаем программе в настройках обработку тега <pre> или применение соответствующих шорткодов:
пример
пример
пример
пример
-
Code Prettify
Простой плагин с малым весом, не требующий настройки. Пользуясь им, можно вставить html-код в WordPress, применяя автоматическую подсветку кода, независимо от языка программирования, к тегам <pre> или <code> добавляет собственные стили.
Скачивается из библиотеки Google или добавляется на сайт через тег подключения скрипта. Для любителей простых решений просто незаменим.
Вас также может заинтересовать: Шпаргалка по настройке 301 редиректа