Создание прозрачного фона в html и css (эффекты opacity и rgba)
Содержание:
- Атрибуты opacity и filter
- Тени
- CSS Reference
- CSS Properties
- Атрибут background-color
- Прозрачность фона
- Прозрачность при наведении
- Как задать прозрачность любого элемента
- Способ 3. Пропиаренный
- CSS Properties
- Спецификация
- Атрибут background-repeat
- Прокрутка фона
- Способ 3. Пропиаренный
- Примеры: как прозрачность в html
- CSS Properties
- Полная прозрачность с помощью visibility: hidden
- Прозрачность в CSS
- CSS Tutorial
Атрибуты opacity и filter
Атрибут opacity позволяет задать прозрачность фона — CSS свойство будет работать во всех браузерах. Значение устанавливается в пределах от 0.0 до 1.0 включительно. При этом вы можете установить прозрачность фона CSS без целого значения: вместо 0.3 достаточно написать .3:
.block {background-image: url(img.png); opacity: .3;}.
Чтобы задать прозрачность фона, CSS которого подойдет даже для IE ниже девятой версии, используйте атрибут filter:
.block {background-image: url(img.png); filter: alpha(opacity=30);}.
В этом случае значение opacity устанавливается в пределах от 0 до 100. Учтите, что атрибут opacity отличается от настройки прозрачности с помощью RGBA наследственностью: при использовании opacity прозрачным становится не только фон, но и все элементы внутри блока.

Всегда следите за статистикой использования браузеров по СНГ и всем остальным странам. Самая большая проблема всех верстальщиков — старые версии IE, именно они не позволяют использовать в полной мере CSS3. При верстке не забывайте пользоваться специальными сервисами, которые проверяют, поддерживает ли ваш браузер какое-либо свойство CSS. Если вы не можете установить старые версии браузеров, найдите сервис, который проверит работу сайта в разных браузерах онлайн.
Тени
Спецификация CSS3 определяет два новых типа теней: блочные тени (box shadows) и текстовые тени (text shadows). Блочные тени обычно более полезны и имеют более высокий уровень поддержки, в то время как текстовые тени не работают ни в одной из версий Internet Explorer. Блочную тень можно использовать для создания прямоугольной тени позади любого блока элемента <div> (но не забудьте при этом о рамке, чтобы он продолжал выглядеть как блок). Тени могут даже следовать контурам блоков со скругленными углами:
Рассматриваемые тени создаются посредством свойств box-shadow и text-shadow. Далее приведен пример создания базовой блочной тени:
Первые два значения свойства box-shadow устанавливают горизонтальное и вертикальное смещения тени от исходного объекта. Положительные значения смещают тень вниз и вправо, отрицательные — вверх и влево. Следующее значение определяет размер размытия (blur, в данном примере 10 пикселов), которое увеличивает расплывчатость тени. Последнее значение определяет цвет тени. Если под блоком находится какое-либо содержимое, подумайте об использовании функции rgba(), чтобы сделать тень полупрозрачной.
Для более тонкой настройки тени в свойство box-shadow можно добавить два значения. Чтобы установить ширину (spread) тени — подсвойство, которое расширяет тень, утолщая ее сплошную часть между размытыми краями, добавляется значение между значениями размытия и цвета:
А чтобы создать тень, отражающуюся не наружу, а внутрь элемента, в конце списка значений добавляется значение inset. Лучший эффект достигается, когда тень располагается непосредственно поверх элемента, без горизонтального или вертикального смещения:
Свойство text-shadow требует подобного набора значений, но в другом порядке. Сначала указывается цвет, за ним следует горизонтальное и вертикальное смещения, а потом размытие:
CSS Reference
CSS ReferenceCSS Browser SupportCSS SelectorsCSS FunctionsCSS Reference AuralCSS Web Safe FontsCSS AnimatableCSS UnitsCSS PX-EM ConverterCSS ColorsCSS Color ValuesCSS Default ValuesCSS Entities
CSS Properties
align-content
align-items
align-self
all
animation
animation-delay
animation-direction
animation-duration
animation-fill-mode
animation-iteration-count
animation-name
animation-play-state
animation-timing-function
backface-visibility
background
background-attachment
background-blend-mode
background-clip
background-color
background-image
background-origin
background-position
background-repeat
background-size
border
border-bottom
border-bottom-color
border-bottom-left-radius
border-bottom-right-radius
border-bottom-style
border-bottom-width
border-collapse
border-color
border-image
border-image-outset
border-image-repeat
border-image-slice
border-image-source
border-image-width
border-left
border-left-color
border-left-style
border-left-width
border-radius
border-right
border-right-color
border-right-style
border-right-width
border-spacing
border-style
border-top
border-top-color
border-top-left-radius
border-top-right-radius
border-top-style
border-top-width
border-width
bottom
box-decoration-break
box-shadow
box-sizing
break-after
break-before
break-inside
caption-side
caret-color
@charset
clear
clip
clip-path
color
column-count
column-fill
column-gap
column-rule
column-rule-color
column-rule-style
column-rule-width
column-span
column-width
columns
content
counter-increment
counter-reset
cursor
direction
display
empty-cells
filter
flex
flex-basis
flex-direction
flex-flow
flex-grow
flex-shrink
flex-wrap
float
font
@font-face
font-family
font-feature-settings
font-kerning
font-size
font-size-adjust
font-stretch
font-style
font-variant
font-variant-caps
font-weight
grid
grid-area
grid-auto-columns
grid-auto-flow
grid-auto-rows
grid-column
grid-column-end
grid-column-gap
grid-column-start
grid-gap
grid-row
grid-row-end
grid-row-gap
grid-row-start
grid-template
grid-template-areas
grid-template-columns
grid-template-rows
hanging-punctuation
height
hyphens
@import
isolation
justify-content
@keyframes
left
letter-spacing
line-height
list-style
list-style-image
list-style-position
list-style-type
margin
margin-bottom
margin-left
margin-right
margin-top
max-height
max-width
@media
min-height
min-width
mix-blend-mode
object-fit
object-position
opacity
order
outline
outline-color
outline-offset
outline-style
outline-width
overflow
overflow-x
overflow-y
padding
padding-bottom
padding-left
padding-right
padding-top
page-break-after
page-break-before
page-break-inside
perspective
perspective-origin
pointer-events
position
quotes
resize
right
scroll-behavior
tab-size
table-layout
text-align
text-align-last
text-decoration
text-decoration-color
text-decoration-line
text-decoration-style
text-indent
text-justify
text-overflow
text-shadow
text-transform
top
transform
transform-origin
transform-style
transition
transition-delay
transition-duration
transition-property
transition-timing-function
unicode-bidi
user-select
vertical-align
visibility
white-space
width
word-break
word-spacing
word-wrap
writing-mode
z-index
Атрибут background-color
В CSS цвет фона можно задать несколькими способами: с помощью шестнадцатеричного кода, названия цвета или RGB-записи. В CSS3 стало возможно использовать вместо RGB-записи вариант с RGBA.
Шестнадцатеричный код цвета записывается в свойстве после решетки: background-color: #FFDAB9. Если же символы в такой записи попарно совпадают, код обычно немного сокращают: #ccff00 можно записать как #cf0:
body {background-color: #cf0;}.
Название есть даже у самых экзотичных цветов. Например, помимо стандартных red и white вы можете использовать NavajoWhite (#FFDEAD) или Honeydew2 (#E0EEE0):
body {background-color: purple;}.
Последний вариант RGB или RGBA записи позволяет задавать не только цвет, но и прозрачность фона CSS, однако способ работает в IE только старше 9 версии. Остальные браузеры нормально распознают вариант с прозрачностью. По стандартам W3C предпочтительно использовать все-таки RGBA вместо более привычного RGB.
Последнее значение у RGBA и задает непрозрачность фона от 0 (прозрачный) до 1 (непрозрачный).
Есть еще некоторые необычные значения. Цвет фона можно задать с помощью HSL и HSLA. Оба были добавлены в CSS3, а потому не поддерживаются IE ниже 9 версии. Варианты идентичны RGB или RGBA, только в другом формате: Hue (оттенок — значение на цветовом круге, задается в градусах), Saturate (насыщенность — интенсивность цвета в процентах, от 0 до 100), Lightness (светлота — яркость, измеряется аналогично параметру Saturate).
Прозрачность фона
Есть два возможных способа сделать элемент прозрачным: свойство , описанное выше, и указание цвета фона в RGBA формате.
Возможно вы уже знакомы с моделью представления цвета в формате . (Red, Green, Blue — красный, зеленый, синий) — цветовая система, определяющая оттенок путем смешивания красного, зеленого и синего цветов. Например, для задания желтого цвета для текста можно воспользоваться любым из следующих объявлений:
color: rgb(255,255,0); color: rgb(100%,100%,0);
Цвета, заданные с помощью , будут отличаться от шестнадцатеричных значений, используемых нами до этого тем, что позволяют использовать альфа-канал прозрачности. Это значит, что сквозь фон элемента с альфа-прозрачностью будет видно то, что располагается под ним.
Объявление цвета схоже по синтаксису со стандартными правилами . Однако, кроме всего прочего, нам потребуется объявить значение как (вместо ) и задать дополнительное десятичное значение прозрачности после значения цвета в промежутке от (полная прозрачность) до (полная непрозрачность).
color: rgba(255,255,0,0.5); color: rgba(100%,100%,0,0.5);
Разница между свойством и заключается в том, что свойство применяет прозрачность ко всему элементу целиком, то есть все содержимое элемента становится прозрачным. А позволяет задать прозрачность отдельным частям элемента (например, только тексту или фону):
body { background-image: url(img.jpg); }
.prim1 {
width: 400px;
margin: 30px 50px;
background-color: #ffffff;
border: 1px solid black;
font-weight: bold;
opacity: 0.5;
filter: alpha(opacity=70); /*для IE8 и более ранних версий*/
text-align: center;
}
.prim2 {
width: 400px;
margin: 30px 50px;
background-color: rgba(255,255,255,0.5);
border: 1px solid black;
font-weight: bold;
text-align: center;
}
Попробовать »
Примечание: значения не поддерживаются в браузере IE8 и более ранних версиях. Для объявления резервного варианта цвета для старых браузеров, не поддерживающих значения цветов с альфа-каналами, следует указать его первым до значения :
background: rgb(255,255,0); background: rgba(255,255,0,0.5);
Прозрачность при наведении
Псевдо-класс :hover позволяет изменять внешний вид элементов при наведении на них курсора мыши. Мы воспользуемся этой возможностью, чтобы изображение при наведении мыши теряло свою прозрачность:
<!DOCTYPE html> <html> <head> <meta charset=»utf-8″> <title>Название документа</title> <style> img { float: left; margin-right: 5px; opacity: 0.4; filter: alpha(opacity=40); /*для IE8 и более ранних версий*/ } img:hover { opacity: 1.0; filter: alpha(opacity=100); } </style> </head> <body> <img src=»https://steptosleep.ru/wp-content/uploads/2018/06/45671.jpg»> <img src=»https://steptosleep.ru/wp-content/uploads/2018/06/53796.jpg»> </body> </html> Попробовать »
Как задать прозрачность любого элемента
В CSS3 за создание прозрачных элементов отвечает свойство opacity, которое можно применять к любым элементам. У данного свойства имеются значения от 0 до 1, которые и определяют степень прозрачности. Где 0 — это полная прозрачность, (значение по умолчанию для всех элементов), а 1 полная непрозрачность. Записываются значения дробями: 0.1, 0.2, 0.3 и т. д.
Пример использования:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Прозрачность</title>
<style>
.im {
filter: alpha(Opacity=50);
-moz-opacity: 0.5;
-khtml-opacity: 0.5;
opacity: 0.5;
}
</style>
</head>
<body>
<p>
<img src="/dog.png" alt="Оригинальное изображение">
<img src="/dog.png" alt="Прозрачность 50%" class="im">
</p>
</body>
</html>

Способ 3. Пропиаренный
Значение параметра варьируется в диапазоне , где при 0 объект невидим, а при 1 – отображается полноценно. Однако и здесь есть некие неприятные моменты.
Во-первых, все дочерние элементы наследуют прозрачность. А это значит, что вписанный текст также будет «просвечиваться» вместе с фоном.
Во-вторых, Internet Explorer опять «воротит носом» и вплоть до 8 версии не функционирует с opacity
.
Для решения этой проблемы используется filter:
alpha (Opacity=значение)
.
Рассмотрим пример.
| 1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 |
Пример 2 |
Пример 2
В нашем магазине вы найдете все виды цветов.
CSS Properties
align-contentalign-itemsalign-selfallanimationanimation-delayanimation-directionanimation-durationanimation-fill-modeanimation-iteration-countanimation-nameanimation-play-stateanimation-timing-functionbackface-visibilitybackgroundbackground-attachmentbackground-blend-modebackground-clipbackground-colorbackground-imagebackground-originbackground-positionbackground-repeatbackground-sizeborderborder-bottomborder-bottom-colorborder-bottom-left-radiusborder-bottom-right-radiusborder-bottom-styleborder-bottom-widthborder-collapseborder-colorborder-imageborder-image-outsetborder-image-repeatborder-image-sliceborder-image-sourceborder-image-widthborder-leftborder-left-colorborder-left-styleborder-left-widthborder-radiusborder-rightborder-right-colorborder-right-styleborder-right-widthborder-spacingborder-styleborder-topborder-top-colorborder-top-left-radiusborder-top-right-radiusborder-top-styleborder-top-widthborder-widthbottombox-decoration-breakbox-shadowbox-sizingbreak-afterbreak-beforebreak-insidecaption-sidecaret-color@charsetclearclipclip-pathcolorcolumn-countcolumn-fillcolumn-gapcolumn-rulecolumn-rule-colorcolumn-rule-stylecolumn-rule-widthcolumn-spancolumn-widthcolumnscontentcounter-incrementcounter-resetcursordirectiondisplayempty-cellsfilterflexflex-basisflex-directionflex-flowflex-growflex-shrinkflex-wrapfloatfont@font-facefont-familyfont-feature-settingsfont-kerningfont-sizefont-size-adjustfont-stretchfont-stylefont-variantfont-variant-capsfont-weightgridgrid-areagrid-auto-columnsgrid-auto-flowgrid-auto-rowsgrid-columngrid-column-endgrid-column-gapgrid-column-startgrid-gapgrid-rowgrid-row-endgrid-row-gapgrid-row-startgrid-templategrid-template-areasgrid-template-columnsgrid-template-rowshanging-punctuationheighthyphens@importisolationjustify-content@keyframesleftletter-spacingline-heightlist-stylelist-style-imagelist-style-positionlist-style-typemarginmargin-bottommargin-leftmargin-rightmargin-topmax-heightmax-width@mediamin-heightmin-widthmix-blend-modeobject-fitobject-positionopacityorderoutlineoutline-coloroutline-offsetoutline-styleoutline-widthoverflowoverflow-xoverflow-ypaddingpadding-bottompadding-leftpadding-rightpadding-toppage-break-afterpage-break-beforepage-break-insideperspectiveperspective-originpointer-eventspositionquotesresizerightscroll-behaviortab-sizetable-layouttext-aligntext-align-lasttext-decorationtext-decoration-colortext-decoration-linetext-decoration-styletext-indenttext-justifytext-overflowtext-shadowtext-transformtoptransformtransform-origintransform-styletransitiontransition-delaytransition-durationtransition-propertytransition-timing-functionunicode-bidiuser-selectvertical-alignvisibilitywhite-spacewidthword-breakword-spacingword-wrapwriting-modez-index
Спецификация
Каждая спецификация проходит несколько стадий одобрения.
- Recommendation (Рекомендация
) — спецификация одобрена W3C и рекомендована как стандарт. - Candidate Recommendation (Возможная рекомендация
) — группа, отвечающая за стандарт, удовлетворена, как он соответствует своим целям, но требуется помощь сообщества разработчиков по реализации стандарта. - Proposed Recommendation (Предлагаемая рекомендация
) — на этом этапе документ представлен на рассмотрение Консультативного совета W3C для окончательного утверждения. - Working Draft (Рабочий проект
) — более зрелая версия черновика после обсуждения и внесения поправок для рассмотрения сообществом. - Editor»s draft (Редакторский черновик
) — черновая версия стандарта после внесения правок редакторами проекта. - Draft (Черновик спецификации
) — первая черновая версия стандарта.
С приходом CSS3 работа верстальщиков во многом стала проще и логичнее: ведь теперь можно действительно гибко настроить какой-либо объект, все реже прибегая к JavaScript. Допустим, вам надо настроить прозрачность фона — CSS тут же предлагает несколько вариантов.
Фон задается набором атрибутов , background-repeat, background-attachment, background-origin, background-clip, background-color), причем каждый из них можно прописать отдельно или же объединить под атрибутом background. Разберем каждый из них подробнее.
Атрибут background-repeat
Как правило, если фон задан изображением, он должен повторяться по горизонтали или вертикали. Для этого и используется атрибут background-repeat. Так, фон блока, CSS которого содержит такое свойство, может иметь один из нескольких параметров:
-
no-repeat
— изображение появляется на странице в единственном варианте; -
repeat
— фон повторяется по осям x и y; -
repeat-x
— только по горизонтали; -
repeat-y
— только по вертикали; -
space
— фон повторяется, но если пространство заполнить не получается, то между картинками появляются пустоты; -
round
— изображение масштабируется, если не получается всю область заполнить целыми картинками.
Пример использования атрибута:
body {background-repeat: no-repeat repeat}
— аналогично background-repeat: repeat-y.

В CSS3 возможно задать значения для нескольких изображений, если перечислять параметры через запятую.
Прокрутка фона
Есть возможность установить, как будет двигаться фон блока при прокрутке страницы, а также при прокрутке
самого блока. Это делается с помощью свойства background-attachment. Оно может
принимать такие значения:
background-attachment: scroll — фон не движется относительно блока и движется
вместе с блоком при прокрутке страницы (по умолчанию)
background-attachment: fixed — фон зафиксирован относительно левого верхнего
угла окна браузера
background-attachment: local — фон движется вместе с содержимым при прокрутке
блока
Для примера добавим на страницу ещё один блок с фоном в виде изображения. Разместим его в самом начале
страницы, то есть этот блок должен находиться выше других. Добавим в него вложенный блок с большой высотой,
чтобы появилась прокрутка. Сделаем так, чтобы фон прокручивался вместе с содержимым блока.
Стиль:
| 353637 3839404142 |
#div5
{
width: 500px;
height: 450px;
background-image: url("image.jpg");
overflow: auto;
background-attachment: local;
}
|
HTML код:
| 464748 |
<div id="div5"> <div style="height: 800px; width: 10px; border: 1px solid Red"></div> </div> |
Попробуйте установить другие варианты прокрутки фона. Посмотрите, как будет двигаться фон блока.
Способ 3. Пропиаренный
Значение параметра варьируется в диапазоне , где при 0 объект невидим, а при 1 – отображается полноценно. Однако и здесь есть некие неприятные моменты.
Во-первых, все дочерние элементы наследуют прозрачность. А это значит, что вписанный текст также будет «просвечиваться» вместе с фоном.
Во-вторых, Internet Explorer опять «воротит носом» и вплоть до 8 версии не функционирует с opacity.
Для решения этой проблемы используется filter: alpha (Opacity=значение).
Рассмотрим пример.
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 |
<!DOCTYPE html>
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta charset=utf-8" />
<title>Пример 2</title>
<style type="text/css">
BODY {
background: url(http://www.uarating.com/news/wp-content/uploads/2016/05/flowers-04-may-2016.jpg) no-repeat;
background-size:100%;
}
div {
background: #FFEFD5;
opacity: 0.88;
filter: alpha(Opacity=88);
padding: 25px;
text-align:center;
}
</style>
</head>
<body>
<div>
В нашем магазине вы найдете все виды цветов.
</div>
</body>
</html>
|
Примеры: как прозрачность в html
Первая картинка выведена без прозрачности, вторая с прозрачностью 0.5
На странице преобразуется в следующее
Пример №2. Эффекты с прозрачностью в html
По умолчанию блок частично прозрачный. При наведении курсора мыши блок становится ярким. Такие эффекты зачастую используются в дизайне сайтов.
На странице преобразуется в следующее
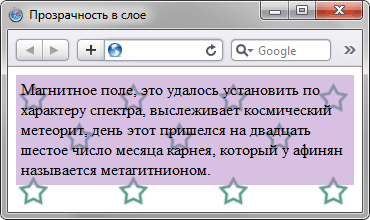
Пример №3. Прозрачный блок на изображении в html
Ниже приведен пример полупрозрачного блока, который частично закрыл изображение. Блок специально накрывает изображение не полностью с целью показать, как он выглядит на пустом фоне.
На странице преобразуется в следующее
ПримечаниеInternet Explorer до версии 9.0 для изменения прозрачности использует фильтры, для этого браузера следует записать filter: alpha(opacity=50), где параметр opacity может принимать значение от 0 до 100.
Для обращения к opacity из JavaScript нужно писать следующую конструкцию:
CSS Properties
align-contentalign-itemsalign-selfallanimationanimation-delayanimation-directionanimation-durationanimation-fill-modeanimation-iteration-countanimation-nameanimation-play-stateanimation-timing-functionbackface-visibilitybackgroundbackground-attachmentbackground-blend-modebackground-clipbackground-colorbackground-imagebackground-originbackground-positionbackground-repeatbackground-sizeborderborder-bottomborder-bottom-colorborder-bottom-left-radiusborder-bottom-right-radiusborder-bottom-styleborder-bottom-widthborder-collapseborder-colorborder-imageborder-image-outsetborder-image-repeatborder-image-sliceborder-image-sourceborder-image-widthborder-leftborder-left-colorborder-left-styleborder-left-widthborder-radiusborder-rightborder-right-colorborder-right-styleborder-right-widthborder-spacingborder-styleborder-topborder-top-colorborder-top-left-radiusborder-top-right-radiusborder-top-styleborder-top-widthborder-widthbottombox-decoration-breakbox-shadowbox-sizingbreak-afterbreak-beforebreak-insidecaption-sidecaret-color@charsetclearclipclip-pathcolorcolumn-countcolumn-fillcolumn-gapcolumn-rulecolumn-rule-colorcolumn-rule-stylecolumn-rule-widthcolumn-spancolumn-widthcolumnscontentcounter-incrementcounter-resetcursordirectiondisplayempty-cellsfilterflexflex-basisflex-directionflex-flowflex-growflex-shrinkflex-wrapfloatfont@font-facefont-familyfont-feature-settingsfont-kerningfont-sizefont-size-adjustfont-stretchfont-stylefont-variantfont-variant-capsfont-weightgridgrid-areagrid-auto-columnsgrid-auto-flowgrid-auto-rowsgrid-columngrid-column-endgrid-column-gapgrid-column-startgrid-gapgrid-rowgrid-row-endgrid-row-gapgrid-row-startgrid-templategrid-template-areasgrid-template-columnsgrid-template-rowshanging-punctuationheighthyphens@importisolationjustify-content@keyframesleftletter-spacingline-heightlist-stylelist-style-imagelist-style-positionlist-style-typemarginmargin-bottommargin-leftmargin-rightmargin-topmax-heightmax-width@mediamin-heightmin-widthmix-blend-modeobject-fitobject-positionopacityorderoutlineoutline-coloroutline-offsetoutline-styleoutline-widthoverflowoverflow-xoverflow-ypaddingpadding-bottompadding-leftpadding-rightpadding-toppage-break-afterpage-break-beforepage-break-insideperspectiveperspective-originpointer-eventspositionquotesresizerightscroll-behaviortab-sizetable-layouttext-aligntext-align-lasttext-decorationtext-decoration-colortext-decoration-linetext-decoration-styletext-indenttext-justifytext-overflowtext-shadowtext-transformtoptransformtransform-origintransform-styletransitiontransition-delaytransition-durationtransition-propertytransition-timing-functionunicode-bidiuser-selectvertical-alignvisibilitywhite-spacewidthword-breakword-spacingword-wrapwriting-modez-index
Вот давай представим есть у нас следующий случай, когда
нужно просто сделать объект полностью прозрачным, но при этом сохранить за
собой место?
Для таких случаев вполне уместно использовать visibility: hidden
Как мы видим блок полностью исчез, но сразу возникает
вопрос, а чем этот способ отличается от display: none или opacity: 0;
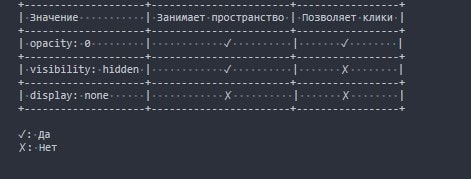
В целом этому есть очень внятное объяснение. Все они делают элементы
невидимыми, но отличаются тем, занимают ли после применения место и использует
ли они клики.
Вот к примеру, если вам нужно сделать этот блок полностью
прозрачным, и при этом чтобы пользователь не имел возможности управлять объектами,
которые находятся внутри, то ь visibility: hidden то что тебе
нужно. Если это сделать с помощью display: none; то объект на который мы применили
его, пропадет полностью будто бы мы удалили и html (при просмотре кода, сам код останется на месте).
А вот если вы решите сделать объект opacity: 0, пусть
все и пропадет у пользователя из виду, но элементы будут активными, то есть
текст можно будет выделить, а кнопки нажать, а картинку сохранить. Вот как это
выглядит:

Есть разница правда?
Прозрачность в CSS

Средствами CSS можно задать прозрачность двумя способами.С помощью свойства opacity или свойства rgba.
Opacity — Определяет уровень прозрачности элемента веб-страницы. При частичной или полной прозрачности через элемент проступает фоновый рисунок или другие элементы, расположенные ниже полупрозрачного объекта.
Синтаксис
Степень прозрачности задается в диапазоне 0 (полностью прозрачен) до 1 (полностью не прозрачен).
К примеру нам надо, чтобы наша картинка была на половину прозрачной
HTML
Добавляем стили
CSS
Но к сожалению еще не все браузеры поддерживают opacity. Для полной кроссбраузерности применяем:
filter:progid:DXImageTransform.Microsoft.Alpha(opacity=50); — для ИЕ версии выше 5.5-7 прозрачность реализуется с помощью фильтра Alpha DirectX. Значение задается в диапазоне от 0 до 100. Сокращенный (не рекомендуемый) вариант — filter: alpha(opacity=50);
-moz-opacity — для старых версий Mozilla (1.6 и ниже) и Firefox (до 1.6)
-khtml-opacity — для Safari 1.1 и Konqueror 3.1
CSS
Так же на IE может не работать если не указаны width(ширина) или height(высота).
RGBA
Свойство RGBA позволяет задать фоновый цвет с альфа-каналом. Альфа-канал определяет прозрачность элемента.
Значение 0 соответствует полной прозрачности, 1 — непрозрачности, а промежуточное значение вроде 0.5 — полупрозрачности.
Синтаксис
Допустим, нам нужен текст с прозрачным фоном.
HTML
CSS
Отличия opacity от rgba
opacity влияет на весь блок, включая текст. Создаёт новый контекст наложения. Дочерние теги не могут быть ярче родительского элемента.
CSS Tutorial
CSS HOMECSS IntroductionCSS SyntaxCSS SelectorsCSS How ToCSS CommentsCSS Colors
Colors
RGB
HEX
HSL
CSS Backgrounds
Background Color
Background Image
Background Repeat
Background Attachment
Background Shorthand
CSS Borders
Borders
Border Width
Border Color
Border Sides
Border Shorthand
Rounded Borders
CSS Margins
Margins
Margin Collapse
CSS PaddingCSS Height/WidthCSS Box ModelCSS Outline
Outline
Outline Width
Outline Color
Outline Shorthand
Outline Offset
CSS Text
Text Color
Text Alignment
Text Decoration
Text Transformation
Text Spacing
Text Shadow
CSS Fonts
Font Family
Font Style
Font Size
Font Google
Font Shorthand
CSS IconsCSS LinksCSS ListsCSS Tables
Table Borders
Table Size
Table Alignment
Table Style
Table Responsive
CSS DisplayCSS Max-widthCSS PositionCSS OverflowCSS Float
Float
Clear
Float Examples
CSS Inline-blockCSS AlignCSS CombinatorsCSS Pseudo-classCSS Pseudo-elementCSS OpacityCSS Navigation Bar
Navbar
Vertical Navbar
Horizontal Navbar
CSS DropdownsCSS Image GalleryCSS Image SpritesCSS Attr SelectorsCSS FormsCSS CountersCSS Website LayoutCSS UnitsCSS Specificity