Css-переменные
Содержание:
- HTML Tutorial
- Трансформация
- Анимация
- Расширения CSS
- Фон и границы¶
- HTML и CSS
- Что вы можете сделать с помощью CSS
- ШАГ 2: изменяем цвета
- Импорт
- CSS Advanced
- Псевдо-классы¶
- Внутренняя таблица стилей
- ШАГ 3: изменяем шрифты
- Селекторы
- Стили по умолчанию
- Цвета
- Встроенный стиль
- История создания и развития CSS
- Как и где задавать стили CSS
- Стили, специфичные для конкретных браузеров
- Справочник CSS Aural
- ШАГ 4: добавляем навигацию
- CSS Tutorial
- Внутренняя таблица стилей
- CSS Advanced
HTML Tutorial
HTML HOMEHTML IntroductionHTML EditorsHTML BasicHTML ElementsHTML AttributesHTML HeadingsHTML ParagraphsHTML StylesHTML FormattingHTML QuotationsHTML CommentsHTML Colors
Colors
RGB
HEX
HSL
HTML CSSHTML Links
Links
Link Colors
Link Bookmarks
HTML Images
Images
Image Map
Background Images
The Picture Element
HTML TablesHTML Lists
Lists
Unordered Lists
Ordered Lists
Other Lists
HTML Block & InlineHTML ClassesHTML IdHTML IframesHTML JavaScriptHTML File PathsHTML HeadHTML LayoutHTML ResponsiveHTML ComputercodeHTML SemanticsHTML Style GuideHTML EntitiesHTML SymbolsHTML EmojisHTML CharsetHTML URL EncodeHTML vs. XHTML
Трансформация
| Свойство | Описание | CSS |
|---|---|---|
| perspective | Определяет, на сколько пикселей удален 3D элемент от точки обзора. | 3 |
| perspective-origin | Определяет, где располагается 3D элемент на осях x и y. | 3 |
| transform | Применяет 2D или 3D преобразование к элементу. | 3 |
| transform-origin | Позволяет изменить позицию преобразованных элементов. | 3 |
| transform-style | Определяет, как вложенные элементы будут отображаться в трехмерном пространстве. | 3 |
| transition | Управляет эффектом трансформации. | 3 |
| transition-delay | Указывает, когда должен начаться эффект трансформации. | 3 |
| transition-duration | Указывает продолжительность трансформации. | 3 |
| transition-property | Указывает название CSS свойства, для которого будет применен эффект трансформации. | 3 |
| transition-timing-function | Задает кривую скорости для эффекта трансформации. | 3 |
Анимация
| Свойство | Описание | CSS |
|---|---|---|
| @keyframes | Позволяет создавать анимацию. | 3 |
| animation | Позволяет установить несколько или все значения свойств animation в одном объявлении. | 3 |
| animation-delay | Определяет, когда запустится анимация. | 3 |
| animation-direction | Указывает будет ли анимация проигрываться в реверсе на альтернативных циклах. | 3 |
| animation-duration | Определяет сколько понадобится времени, чтобы закончить 1 цикл анимации. | 3 |
| animation-fill-mode | Задаёт стиль для элемента, когда анимация не проигрывается (до её запуска, во время остановки или после её окончания). По умолчанию CSS анимация не влияет на элемент до тех пор, пока анимация не запуститься, во время паузы и после её завершения. Это и позволяет переопределить свойство animation-fill-mode. |
3 |
| animation-iteration-count | Определяет сколько раз анимация должна будет проигрываться. | 3 |
| animation-name | Определяет имя для @keyframes. | 3 |
| animation-play-state | Указывает будет анимация проигрываться или будет в режиме паузы. | 3 |
| animation-timing-function | Определяет кривую скорости для анимации. | 3 |
| backface-visibility | Определяет, должна ли быть видна задняя сторона элемента или нет. | 3 |
Расширения CSS
Часто при вёрстке страниц нужно использовать одно и то же значение много раз: один и тот же цвет, один и тот же шрифт. И если это значение нужно будет изменить, то придётся менять во многих местах. В стандартном CSS нет возможностей наследования стилей, вычисляемых значений и прочих зависимостей.
Для решения этих вопросов и ускорения разработки существует несколько расширений (препроцессоров) языка CSS. Расширений в том смысле, что код CSS является валидным кодом для расширения, но не наоборот. Чтобы из кода «расширенного CSS» получился обычный CSS-файл, воспринимаемый браузером, необходимо выполнить компиляцию. Компиляция может быть нескольких типов:
- во время запуска страницы на стороне клиента (средствами JavaScript)
- во время запуска страницы на стороне сервера
- во время вёрстки сайта средствами специального компилятора
Примеры расширений (препроцессоров) CSS:
- Sass
- LESS
- Stylus
- Языки некоторых расширений PostCSS
Фон и границы¶
- background
- background-attachment
- background-blend-mode
- background-clip
- background-color
- background-image
- background-origin
- background-position
- background-position-x
- background-position-y
- background-repeat
- background-size
- border
- border-bottom
- border-bottom-color
- border-bottom-left-radius
- border-bottom-right-radius
- border-bottom-style
- border-bottom-width
- border-collapse
- border-color
- border-image
- border-image-outset
- border-image-repeat
- border-image-slice
- border-image-source
- border-image-width
- border-left
- border-left-color
- border-left-style
- border-left-width
- border-radius
- border-right
- border-right-color
- border-right-style
- border-right-width
- border-style
- border-top
- border-top-color
- border-top-left-radius
- border-top-right-radius
- border-top-style
- border-top-width
- border-width
- box-shadow
HTML и CSS
CSS и HTML — это два разных языка для разных целей.
При написании html-кода для CSS, выбирая теги, ориентируйтесь на роль, которую играет фрагмент текста на веб странице, а не на внешний вид, который текст приобретает благодаря этому тегу.
Применяя CSS для дизайна веб-страницы, вы используете HTML только по его прямому назначению, то есть именно для разметки веб-страницы на логические фрагменты, не заботясь о форматировании и внешнем виде страницы.
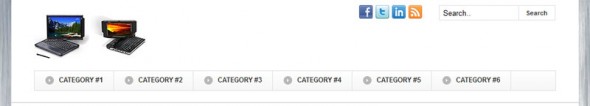
Небольшой пример использования CSS:
С помощью стилей, картинка была позиционирована с левой стороны, а для текста был изменен размер, цвет и добавлена тень.
В браузере Internet Explorer 9 и в более ранних версиях не поддерживается свойство, добавляющее тень к тексту.
Что вы можете сделать с помощью CSS
Есть много вещей, которые вы можете сделать с помощью CSS.
- Вы можете применять одинаковые правила стиля к нескольким элементам.
- Вы можете управлять представлением нескольких страниц веб-сайта с помощью одной таблицы стилей.
- Вы можете представить одну и ту же страницу по-разному на разных устройствах.
- Вы можете стилизовать динамические состояния таких элементов, как наведение, фокусировка и т.д.
- Вы можете изменить положение элемента на веб-странице без изменения кода HTML.
- Вы можете изменить отображение существующих элементов HTML.
- Вы можете преобразовать такие элементы, как масштабирование, поворот, наклон и т.д. В 2D или 3D-пространстве.
- Вы можете создавать анимацию и эффекты перехода без использования JavaScript.
- Вы можете создать версию для печати ваших веб-страниц.
Список на этом не заканчивается, есть много других интересных вещей, которые вы можете сделать с помощью CSS. Подробно обо всех из них вы узнаете в следующих статьях.
ШАГ 2: изменяем цвета
Возможно, вы видите некоторый черный текст на белом фоне, но это
зависит от конфигурации браузера. Для того чтобы страница выглядела
более стильно, мы можем сделать очень легко одну простую вещь —
добавить цвета. (Оставьте окно браузера открытым — мы к нему еще
вернемся)
Мы начнем со стилей, встроенных в HTML файл. Позже, мы положим
CSS стили и HTML разметку в разные файлы. Раздельное хранение
хорошо тем, что легче использовать те же самые стили для множества
HTML файлов: Вам нужно написать CSS стили только один раз. Но на
этом шаге мы оставим все в одном файле.
Нам нужно добавить элемент <style> к HTML файлу.
Определения стилей будут внутри этого тэга. Возвращаемся к
редактору и добавляем следующие пять строчек в заголовок HTML кода
между тэгами <head> и </head>. Строки, которые надо
добавить выделены красным (с 5-й по 9-ю).
<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01//EN">
<html>
<head>
<title>My first styled page</title>
<style type="text/css">
body {
color: purple;
background-color: #d8da3d }
</style>
</head>
<body>
Первая строка говорит браузеру о том, что это таблица стилей и
что она написана на CSS (“text/css”). Вторая строка говорит, что мы
применяем стиль к элементу “body”. Третья устанавливает цвет текста
в пурпурный, а следующая устанавливает цвет фона в желто-зеленый
оттенок.
Таблицы стилей CSS создаются согласно правилам. Каждое
правило состоит из трех частей:
-
селектор (в нашем примере: “body”), которые
говорит о том, к какой части документа применить правило; -
свойство (в нашем примере свойствами являются
‘color’ и ‘background-color’), которое указывает что именно мы
устанавливаем у данного элемента, выбранного селектором; - и значение (‘purple’ и ‘#d8da3d’), которое
устанавливает значение атрибута.
Наш пример показывает что правила могут быть скомбинированы. Мы
установили два свойства, так же мы могли задать их раздельно:
body { color: purple }
body { background-color: #d8da3d }
но поскольку оба правила относятся к body мы записали “body”
один раз и поместили свойства и значения вместе. Для получения
большей информации о селекторах смотрите главу 2 из Lie & Bos.
Фон элемента body так же является фоном целого документа. Мы
явно не назначили другим элементам (p, li, address…) фона, так что
по умолчанию у них его нет (или он прозрачный). Свойство ‘color’
устанавливает цвет текста элемента body, но все остальные элементы
внутри body наследуют этот цвет, пока для них не задан другой в
виде другого правила. (Мы добавим другие цвета позже.)
Теперь сохраните этот файл (используйте команду “Сохранить” или
“Save” из файлового меню) и переключитесь обратно в браузер. Если
вы нажмете кнопку “обновить” , то изображение сменится со “скучной”
страницы на разукрашенную (но все еще однообразную) страницу. Кроме
ссылок сверху, весь текст должен быть пурпурный на желто-зеленом
фоне.

Теперь браузер показывает страницу к которой мы добавили цвет.
Импорт
CSS, как и JS, можно импортировать, а не копировать. Для этого есть два метода:
@import
Используя данный способ, вы сможете без особого труда импортировать нужные CSS. Для этого нужно всего лишь записать на самую первую строчку (выше не должно быть какого-либо кода, комментарии не считаются) следующее:
Для импорта в пределах одной вики:
@import url("/index.php?title=MediaWiki:PAGENAME.css&ctype=text/css&action=raw");
Для импорта с одной вики на другую:
@import url("http://URL_ВИКИ.wikia.com/index.php?title=MediaWiki:PAGENAME.css&action=raw&ctype=text/css");
importArticles
CSS можно импортировать при помощи JS, но этот метод не очень эффективен, так как JS загружается с некоторым опозданием и придётся ожидать проверки JS. Такой метод часто используют лишь на Fandom Open Source Library.
Сам метод импорта немногим отличается от импорта скрипта, для импорта локальной страницы CSS нужно использовать следующий код:
importArticles({
type "style",
article "MediaWiki:PAGENAME.css"
});
CSS Advanced
CSS Rounded CornersCSS Border ImagesCSS BackgroundsCSS ColorsCSS Gradients
Linear Gradients
Radial Gradients
CSS Shadows
Shadow Effects
Box Shadow
CSS Text EffectsCSS Web FontsCSS 2D TransformsCSS 3D TransformsCSS TransitionsCSS AnimationsCSS TooltipsCSS Style ImagesCSS object-fitCSS ButtonsCSS PaginationCSS Multiple ColumnsCSS User InterfaceCSS Variables
The var() Function
Overriding Variables
Variables and JavaScript
Variables in Media Queries
CSS Box SizingCSS Media QueriesCSS MQ ExamplesCSS Flexbox
CSS Flexbox
CSS Flex Container
CSS Flex Items
CSS Flex Responsive
Псевдо-классы¶
- :active
- :any-link
- :blank
- :checked
- :current()
- :default
- :defined
- :dir()
- :disabled
- :empty
- :enabled
- :first
- :first-child
- :first-of-type
- :focus
- :focus-visible
- :focus-within
- :fullscreen
- :future
- :has()
- :host
- :host()
- :host-context()
- :hover
- :indeterminate
- :in-range
- :invalid
- :is()
- :lang()
- :last-child
- :last-of-type
- :left
- :link
- :local-link
- :not()
- :nth-child()
- :nth-col()
- :nth-last-child()
- :nth-last-col()
- :nth-last-of-type()
- :nth-of-type()
- :only-child
- :only-of-type
- :optional
- :out-of-range
- :past
- :placeholder-shown
- :read-only
- :read-write
- :required
- :right
- :root
- :scope
- :target
- :target-within
- :user-invalid
- :valid
- :visited
- :where()
Внутренняя таблица стилей
Стили пишутся в самом HTML-документе внутри элемента <style>, который в свою очередь располагается внутри <head>. По своей гибкости и возможностям этот способ добавления стиля уступает предыдущему, но часто применяется в ситуациях, когда речь идёт об одной веб-странице (пример 3).
Пример 3. Использование <style>
<!DOCTYPE html>
<html>
<head>
<meta charset=»utf-8″>
<title>Стили</title>
<link rel=»stylesheet» href=»https://fonts.googleapis.com/css?family=Lobster&subset=cyrillic»>
<style>
h1 {
font-family: ‘Lobster’, cursive;
color: green;
}
</style>
</head>
<body>
<h1>Заголовок</h1>
<p>Текст</p>
</body>
</html>
В данном примере задан стиль элемента
, который затем можно повсеместно использовать на данной веб-странице (рис. 1)Обратите внимание, что мы можем спокойно комбинировать со

Рис. 1. Вид заголовка, оформленного с помощью стилей
ШАГ 3: изменяем шрифты
Еще одна вещь которую можно сделать — шрифтовое разнообразие
разных элементов на странице. Давайте напишем шрифтом “Georgia”
весь текст, исключая заголовки, которые мы напишем “Helvetica.”
Поскольку в Web никогда нельзя быть целиком уверенным в том,
какие шрифты установлены на компьютерах посетителей, мы добавим
альтернативные способы отображения: если Georgia не найдена, то мы
будем использовать Times New Roman или Times, а если и он не
найден, то браузер может взять любой шрифт с засечками. Если отсутствует Helvetica, то мы
можем попробовать использовать Geneva, Arial или SunSans-Regular
поскольку они очень похожи по начертанию, ну а если у пользователя
нет таких шрифтов, то браузер может выбрать любой другой шрифт без
засечек.
В текстовом редакторе добавьте следующие строки (строки 7-8 и 11-13):
<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01//EN">
<html>
<head>
<title>My first styled page</title>
<style type="text/css">
body {
font-family: Georgia, "Times New Roman",
Times, serif;
color: purple;
background-color: #d8da3d }
h1 {
font-family: Helvetica, Geneva, Arial,
SunSans-Regular, sans-serif }
</style>
</head>
<body>
Если вы сохраните файл снова и нажмете “обновить” в браузере, то
у вас должны быть разные шрифты в заголовках и в тексте.
Селекторы
Селектор сообщает, к какому элементу будут применены описываемые в CSS свойства стиля. В качестве селектора может выступать любой тег, которому задается форматирование (размер, цвет и т. д.). Если для тега нужно задать разные стили или применить один для отличных элементов, используются классы и запись вида «Тег.Класс {свойство: значение;}». Имя класса задается латиницей, может содержать подчеркивание или дефис. Если не указывать тег, а начинать запись с «.Класс», то можно использовать правило для любого тега. Если перечислять несколько классов для одного тега, к нему применятся все описанные стили. Идентификатор задает уникальное имя элемента для изменения стиля или обращения с помощью скрипта. Запись «#Идентификатор {свойство: значение;}». Название идентификатора состоит из букв латинского алфавита, допустимо использовать дефис и подчеркивание. Чтобы применить идентификатор к конкретному тегу, указывается его имя, потом без пробела и через знак решетки название идентификатора.
Стили по умолчанию
Когда браузер обрабатывает HTML-код, он использует встроенный по умолчанию стиль представления HTML-элементов на веб-странице. Чтобы понять, что такое «стиль по умолчанию» рассмотрим в качестве примера элементы <h1> — <h6>: заголовки являются блочными элементами, занимают всю доступную ширину в родительском элементе, имеют разрыв строки до и после элемента, текст заголовка отображается жирным начертанием и имеет определённый размер, в зависимости от уровня заголовка, всё это вместе является встроенным стилем для заголовков.
С помощью CSS можно переопределить установленный для элементов стиль по умолчанию на свой собственный, создав тем самым уникальный стиль оформления для элементов веб-страницы, например изменить цвет текста заголовка и размер шрифта, выделить изображение красной рамкой и т.д.
Цвета
В CSS цвет можно задать следующим образом:
- Существует 140 цветов, которые имеют свои имена (с полным списком можно ознакомиться на w3schools), а также зарезервированное слово для «прозрачного» цвета transparent.
- Цвет можно задать в модели ru:RGB или в шестнадцатеричном формате: , или в более развёрнутом виде
Также можно использовать расширенный формат RGBA, где добавляется значение альфа-канала (то есть прозрачности). В случае шестнадцатеричного формата прозрачность также задаётся числом от 0 до 255 #ff00ffee, а при развёрнутой записи принимает значение от 0 до 1 rgba(255, 0, 0, 0.5).
.
- В CSS есть поддержка цветовой модели ru:HSL. Как и RGB, в ней есть поддержка прозрачности ( и ).
Встроенный стиль
Встроенный стиль является по существу расширением для одиночного элемента, используемого на текущей веб-странице. Для определения стиля элемента к нему добавляется атрибут style, а значением атрибута выступает набор стилевых правил (пример 4).
Пример 4. Использование атрибута style
<!DOCTYPE html>
<html>
<head>
<meta charset=»utf-8″>
<title>Стили</title>
</head>
<body>
<p style=»font-size: 1.2em; font-family: monospace; color: #cd66cc»>Пример текста</p>
</body>
</html>
В данном примере стиль элемента <p> меняется с помощью атрибута style, в котором через точку с запятой перечисляются стилевые свойства (рис. 2).

Рис. 2. Использование встроенного стиля для изменения вида текста
Встроенные стили не рекомендуется применять на сайте, поскольку это усложняет редактирование стилей и нарушает принцип разделения кода и оформления.
Все описанные методы добавления CSS могут быть задействованы как самостоятельно, так и в сочетании друг с другом. В этом случае необходимо помнить об их иерархии. Первым имеет приоритет встроенный стиль, затем внутренняя таблица стилей и в последнюю очередь внешняя таблица стилей. В примере 5 применяется сразу два метода добавления стиля в документ.
Пример 5. Сочетание разных методов
<!DOCTYPE html>
<html>
<head>
<meta charset=»utf-8″>
<title>Подключение стиля</title>
<style>
h1 {
font-size: 1.2em;
font-family: Arial, Helvetica, sans-serif;
color: green;
}
</style>
</head>
<body>
<h1 style=»font-size: 36px; font-family: Times, serif; color: red»>Заголовок 1</h1>
<h1>Заголовок 2</h1>
</body>
</html>
В данном примере для первого заголовка задан красный цвет и размер 36 пикселей с помощью атрибута style, для второго заголовка — зелёный цвет через элемент <style> (рис. 3).

Рис. 3. Результат применения стилей
История создания и развития CSS
CSS — одна из широкого спектра технологий, одобренных консорциумом W3C и получивших общее название «стандарты Web». В 1990-х годах стала ясна необходимость стандартизировать Web, создать какие-то единые правила, по которым программисты и веб-дизайнеры проектировали бы сайты. Так появились языки HTML 4.01 и XHTML, и стандарт CSS.
В начале 1990-х различные браузеры имели свои стили для отображения веб-страниц. HTML развивался очень быстро и был способен удовлетворить все существовавшие на тот момент потребности по оформлению информации, поэтому CSS не получил тогда широкого признания.
Термин «каскадные таблицы стилей» был предложен Хоконом Ли в 1994 году. Совместно с Бертом Босом он стал развивать CSS.
В отличие от многих существовавших на тот момент языков стиля, CSS использует наследование от родителя к потомку, поэтому разработчик может определить разные стили, основываясь на уже определённых ранее стилях.
В середине 1990-х Консорциум Всемирной паутины (W3C) стал проявлять интерес к CSS, и в декабре 1996 года была издана рекомендация CSS1.
Уровень 1 (CSS1)
Рекомендация W3C, принята 17 декабря 1996 года, откорректирована 11 января 1999 года. Среди возможностей, предоставляемых этой рекомендацией:
- Параметры шрифтов. Возможности по заданию гарнитуры и размера шрифта, а также его стиля — обычного, курсивного или полужирного.
- Цвета. Спецификация позволяет определять цвета текста, фона, рамок и других элементов страницы.
- Атрибуты текста. Возможность задавать межсимвольный интервал, расстояние между словами и высоту строки (то есть межстрочные отступы)
- Выравнивание для текста, изображений, таблиц и других элементов.
- Свойства блоков, такие как высота, ширина, внутренние () и внешние () отступы и рамки. Также в спецификацию входили ограниченные средства по позиционированию элементов, такие как и .
Уровень 2 (CSS2)
Рекомендация W3C, принята 12 мая 1998 года. Основана на CSS1 с сохранением обратной совместимости за несколькими исключениями. Добавление к функциональности:
- Блочная вёрстка. Появились относительное, абсолютное и фиксированное позиционирование. Позволяет управлять размещением элементов по странице без табличной вёрстки.
- Типы носителей. Позволяет устанавливать разные стили для разных носителей (например монитор, принтер, КПК).
- Звуковые таблицы стилей. Определяет голос, громкость и т. д. для звуковых носителей (например для слепых посетителей сайта).
- Страничные носители. Позволяет, например, установить разные стили для элементов на чётных и нечётных страницах при печати.
- Расширенный механизм селекторов.
- Указатели.
- Генерируемое содержимое. Позволяет добавлять содержимое, которого нет в исходном документе, до или после нужного элемента.
В настоящее время W3C больше не поддерживает CSS2 и рекомендует использовать CSS2.1
Уровень 2, ревизия 1 (CSS2.1)
Рекомендация W3C, принята 7 июня 2011 года.
CSS2.1 основана на CSS2. Кроме исправления ошибок, в новой ревизии изменены некоторые части спецификации, а некоторые и вовсе удалены. Удалённые части могут быть в будущем[когда?] добавлены в CSS3.
Уровень 3 (CSS3)

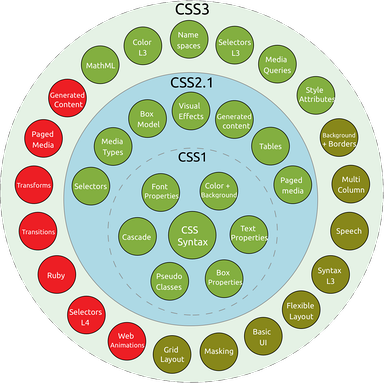
CSS3 таксономия и статус: ● Рекомендация ● Кандидат в рекомендации ● Последнее требование ● Рабочий проект
CSS3 (англ. Cascading Style Sheets 3 — каскадные таблицы стилей третьего поколения) — активно разрабатываемая спецификация CSS. Представляет собой формальный язык, реализованный с помощью языка разметки. Самая масштабная редакция по сравнению с CSS1, CSS2 и CSS2.1. Главной особенностью CSS3 является возможность создавать анимированные элементы без использования JS, поддержка линейных и радиальных градиентов, теней, сглаживания и прочее.
Преимущественно используется как средство описания и оформления внешнего вида веб-страниц, написанных с помощью языков разметки HTML и XHTML, но может также применяться к любым XML-документам, например, к SVG или XUL.
Разрабатываемая версия (список всех модулей).
В отличие от предыдущих версий спецификация разбита на модули, разработка и развитие которых идёт независимо. CSS3 основан на CSS2.1, дополняет существующие свойства и значения и добавляет новые.
Нововведения, начиная с малых, вроде закруглённых углов блоков, заканчивая трансформацией (анимацией) и, возможно, введением переменных.
Уровень 4 (CSS4)
Разрабатывается W3C с 29 сентября 2011 года.
Модули CSS4 построены на основе CSS3 и дополняют их новыми свойствами и значениями. Все они существуют пока в виде черновиков (working draft).
Например:
Как и где задавать стили CSS
Стиль задается в мета тегах head с помощью тега <style>:
Но это плохо, т.к. загромождается код описаниями стилей. К тому же, если этот код одинаковый для всех страниц сайта, то чтобы поменять его везде, придется повозиться. Поэтому используют специальные файлы с расширениями .css, куда заносятся все стили. Далее этот файл подключается к странице сайта с помощью тега <link> в разделе head:
Преимуществом такого подхода является так же и то, что этот файл кэшируется браузерами, что снижает «вес» сайта, тем самым он быстрее грузится
А это сейчас очень важно для SEO. См
как увеличить скорость загрузки сайта
Стили, специфичные для конкретных браузеров
При разработке новых возможностей CSS часто приходится сталкиваться с дилеммой курицы и яйца. Для того чтобы усовершенствовать возможности, разработчикам нужно иметь отзывы и замечания об этих возможностях от разработчиков браузеров и веб-дизайнеров. Но чтобы разработчики браузеров и веб-дизайнеры могли предоставить такие отзывы и замечания, им нужно реализовать эти новые и несовершенные возможности.
Это порождает цикл тестирований и предоставления отзывов по результатам тестирований, в результате которого многие усовершенствования принимают законченную форму. Но в процессе этого цикла синтаксис и реализация возможностей меняются. Такая ситуация порождает конкретную опасность применения какой-либо новой впечатляющей возможности неосведомленными веб-разработчиками, не осознающими, что будущие версии стандарта могут изменить правила, вследствие чего эта возможность больше не будет работать на веб-сайтах.
Чтобы предотвратить такое развитие событий, разработчики браузеров используют систему префиксов разработчиков (vendor prefixes), чтобы изменять названия свойств и функций CSS, пока они еще находятся в процессе разработки. Возьмем, например, новое свойство радиального градиента. Чтобы использовать его в браузере Firefox, нужно установить разработочную версию этого свойства, которое называется -moz-radial-gradient. Префикс разработчика -moz- (сокращение от Mozilla — организации, занимающейся проектом Firefox) обозначает свойство для браузера Firefox.
Для каждого браузера существует собственный префикс разработчика:
| Префикс | Браузер |
|---|---|
| -moz- | Firefox |
| -webkit- | Chrome и Safari (в обоих браузерах используется один и тот же движок визуализации) |
| -ms- | Internet Explorer |
| -o- | Opera |
Хотя префиксы разработчиков браузеров невероятно усложняют жизнь веб-разработчиков, для их использования есть хорошее основание. Разные разработчики браузеров добавляют поддержку возможностей в различное время, при этом часто используя разные предварительные версии одной и той же спецификации. Хотя все браузеры будут поддерживать одинаковый синтаксис для конечной версии, синтаксис свойств и функций, специфичных для конкретных разработчиков, часто бывает разным.
Поэтому, если вы хотите использовать в своем веб-сайте радиальный градиент уже сегодня, для того чтобы он правильно отображался во всех браузерах (включая Internet Explorer 10), вам нужно использовать раздутое правило CSS наподобие следующего:
Использование префиксов разработчиков браузеров — сложное и трудное занятие. Веб-разработчики разделились во мнении, являются ли эти префиксы необходимым злом для получения самых последних и лучших возможностей или же большим предупреждением для рассудительных разработчиков не связываться с ними. Но можно быть уверенным в одном: если не использовать префиксы разработчиков, некоторая часть возможностей CSS3 в данное время будет недоступна.
Справочник CSS Aural
Столбец «CSS» указывает, в какой версии CSS определено свойство (CSS1 или CSS2).
| Свойство | Описание | Значение | CSS |
|---|---|---|---|
| azimuth | Устанавливает, откуда должен исходить звук |
angle left-side far-left left center-left center center-right right far-right right-side behind leftwards rightwards |
2 |
| cue | Задает свойства cue в одном объявлении | cue-before cue-after |
2 |
| cue-after | Определяет звук, который нужно сыграть после речи элемента содержания |
noneurl | 2 |
| cue-before | Определяет звук, который нужно сыграть перед речью элемента содержания |
noneurl | 2 |
| elevation | Устанавливает, откуда должен исходить звук | angle below level above higher lower |
2 |
| pause | Устанавливает свойства паузы в одном объявлении | pause-before pause-after |
2 |
| pause-after | Задает паузу после произнесения содержимого элемента | time % |
2 |
| pause-before | Задает паузу перед произнесением содержимого элемента | time % |
2 |
| pitch | Определяет разговор голоса |
frequency x-low low medium high x-high |
2 |
| pitch-range | Определяет различия в голосе. (Монотонный голос или анимированный голос?) |
number | 2 |
| play-during | Определяет звук, который нужно сыграть пока говорящий элемент содержания |
auto noneurl mix repeat |
2 |
| richness | Задает насыщенность голоса. (Богатый голос или тонкий голос?) |
number | 2 |
| speak | Указывает, будет ли содержимое отображаться на слух | normal none spell-out |
2 |
| speak-header | Задает способ обработки заголовков таблиц. Должны ли заголовки произносится перед каждой ячейкой или только перед ячейкой с другим заголовком чем предыдущая ячейка |
always once |
2 |
| speak-numeral | Указывает, как произносить цифры | digits continuous |
2 |
| speak-punctuation | Указывает, как произносить знаки препинания | none code |
2 |
| speech-rate | Определяет скорость речи |
number x-slow slow medium fast x-fast faster slower |
2 |
| stress | Указывает на «stress» в голос | number | 2 |
| voice-family | Определяет семью голоса речи | specific-voice generic-voice |
2 |
| volume | Определяет громкость речи |
number%silent x-soft soft medium loud x-loud |
2 |
ШАГ 4: добавляем навигацию
Список наверху HTML страницы представляет из себя навигацию по
сайту. Множество сайтов имеют навигационное меню вверху страницы
или по сторонам от содержимого. Наша страница тоже не будет
исключением. Мы поместим меню слева, потому что это несколько
привлекательнее, чем наверху.
Навигация уже на странице. Это список
- вверхуСсылки
в нем не работают, потому что наш “сайт” пока что состоит только из
одной страницы, но это неважно в данный момент. Конечно же, на
настоящем сайте не должно быть неработающих ссылок
Нам нужно переместить список налево и сдвинуть остальное
содержимое немного вправо, чтобы создать пространство для него.
Свойства CSS которые мы будем использовать для этого —
‘padding-left’ (для сдвига текста) и ‘position’, ‘left’ и ‘top’
(для сдвига меню).
Есть и другие пути. Если вы поищете термины “столбец” или
“верстка” на странице изучая CSS, вы найдете несколько готовых к
использованию шаблонов. Но для наших целей сгодится и такой.
В окне редактора добавьте следующие строки к HTML файлу (строки 7 и 12-16):
<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01//EN">
<html>
<head>
<title>My first styled page</title>
<style type="text/css">
body {
padding-left: 11em;
font-family: Georgia, "Times New Roman",
Times, serif;
color: purple;
background-color: #d8da3d }
ul.navbar {
position: absolute;
top: 2em;
left: 1em;
width: 9em }
h1 {
font-family: Helvetica, Geneva, Arial,
SunSans-Regular, sans-serif }
</style>
</head>
<body>
Если вы снова сохраните файл и обновите его в браузере то список
ссылок получится у вас слева от основного текста. Это уже смотрится
интереснее, не так ли?

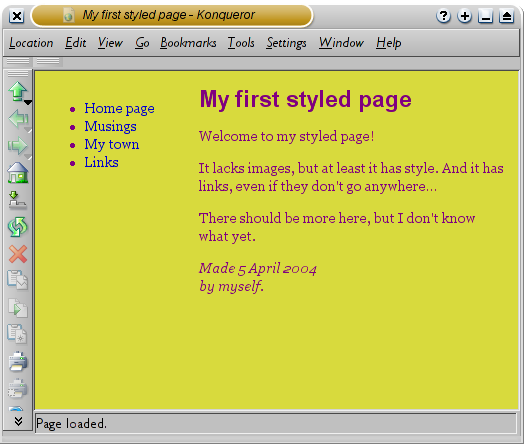
В отличии от предыдущего файла, в этом главный текст
переместился направо а навигация налево
CSS Tutorial
CSS HOMECSS IntroductionCSS SyntaxCSS SelectorsCSS How ToCSS CommentsCSS Colors
Colors
RGB
HEX
HSL
CSS Backgrounds
Background Color
Background Image
Background Repeat
Background Attachment
Background Shorthand
CSS Borders
Borders
Border Width
Border Color
Border Sides
Border Shorthand
Rounded Borders
CSS Margins
Margins
Margin Collapse
CSS PaddingCSS Height/WidthCSS Box ModelCSS Outline
Outline
Outline Width
Outline Color
Outline Shorthand
Outline Offset
CSS Text
Text Color
Text Alignment
Text Decoration
Text Transformation
Text Spacing
Text Shadow
CSS Fonts
Font Family
Font Web Safe
Font Style
Font Size
Font Google
Font Shorthand
CSS IconsCSS LinksCSS ListsCSS Tables
Table Borders
Table Size
Table Alignment
Table Style
Table Responsive
CSS DisplayCSS Max-widthCSS PositionCSS OverflowCSS Float
Float
Clear
Float Examples
CSS Inline-blockCSS AlignCSS CombinatorsCSS Pseudo-classCSS Pseudo-elementCSS OpacityCSS Navigation Bar
Navbar
Vertical Navbar
Horizontal Navbar
CSS DropdownsCSS Image GalleryCSS Image SpritesCSS Attr SelectorsCSS FormsCSS CountersCSS Website LayoutCSS UnitsCSS Specificity
Внутренняя таблица стилей
Данный стиль определяется в самом HTML-документе и обычно располагается в заголовке веб-страницы HEAD. По своей гибкости и возможностям этот способ подключения стилей уступает предыдущему, но также позволяет размещать все стили в одном месте. В данном случае, стили разполагаются прямо в теле HTML-документа. Вы можете включить правила CSS в НТМL-страницу, поместив их внутри элемента <style>, который обычно находится в элементе <head>, но фактически может быть помещен в любом месте документа. Этих тегов на странице может быть несколько.
Тег <style> позволяет записывать внутри себя код в формате CSS:
Пример: Внутренняя таблица стилей
- Результат
- HTML-код
- Попробуй сам »
В данном примере мы с помощью CSS установили цвет фона для элемента <body>: background-color:palegreen, цвет и тип шрифта для заголовков <h1>: color: blue; font-family:verdana, а также размер шрифта, цвет и выравнивание текста по центру для параграфов <p>: font-size:20px; color:red; text-align:center.
CSS Advanced
CSS Rounded CornersCSS Border ImagesCSS BackgroundsCSS ColorsCSS Gradients
Linear Gradients
Radial Gradients
CSS Shadows
Shadow Effects
Box Shadow
CSS Text EffectsCSS Web FontsCSS 2D TransformsCSS 3D TransformsCSS TransitionsCSS AnimationsCSS TooltipsCSS Style ImagesCSS object-fitCSS ButtonsCSS PaginationCSS Multiple ColumnsCSS User InterfaceCSS Variables
The var() Function
Overriding Variables
Variables and JavaScript
Variables in Media Queries
CSS Box SizingCSS Media QueriesCSS MQ ExamplesCSS Flexbox
CSS Flexbox
CSS Flex Container
CSS Flex Items
CSS Flex Responsive