Как пользоваться codepen: подробное руководство для новичков
Содержание:
Как пользоваться Codepen
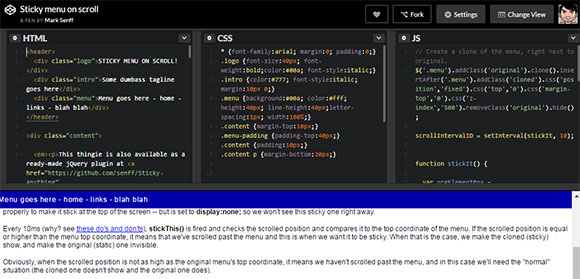
Для начала работы на главной странице нужно выбрать «New Pen», создав тем самым новый проект (здесь он называется Pen). Вы увидите пустую «заготовку», состоящую из 4 окон.

Первые три окна рабочего пространства служат для написания кода на HTML, CSS и JavaScript. Ниже в редакторе увидите соответствующий результат реализации проекта. Конфигурацию отображения среды можно изменять по своему усмотрению, например минимизировать окна и т.п.
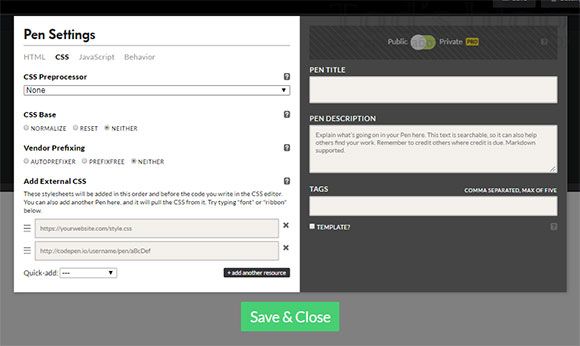
В настройках (пиктограмма шестеренки) есть выбор нужного препроцессора для HTML, CSS и JavaScript, о которых мы говорили выше. Для JS доступна установка подключаемых библиотек, JQuery, например. Индивидуальная настройка каждого проекта в онлайн редакторе HTML кода — весьма полезный инструмент.

Также при кодинге нужно не забывать, что все ссылки и url-адреса в CodePen должны быть абсолютными (не относительными), т. е. указывать на полный адрес ресурса.
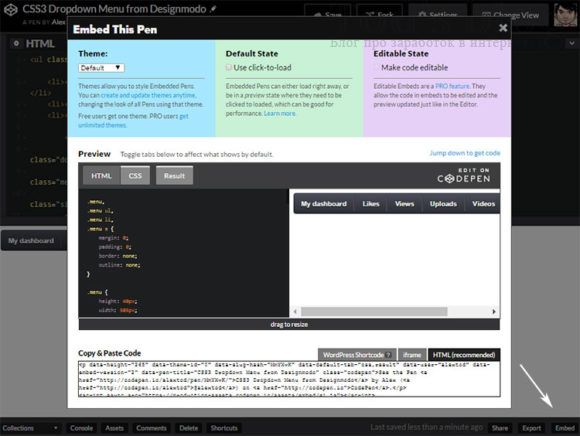
Для публикации разработанного примера найдете в правом нижнему углу страницы 3 кнопки:

Во всплывающем окне появится парочка настроек для встраивания кода, и вы сможете выбрать формат экспорта: HTML, iframe + даже специальные шорткоды для WordPress.
Кроме того, в меню и на главной странице Кодпен найдете такие фишки:
- Pens — примеры кода с сортировкой по новым/популярным и т.п.;
- Просмотр полноценных проектов (а не простых сниппетов);
- Post — заметки из блогов и полезные публикации.
- Collections — подборки нескольких Pens по определенным темам.
- Еще есть вакансии, блог разработчиков и список полезных ссылок.

Итого. Вообще чтобы понять всю полноту представляемых ресурсом CodePen опций, советую зарегистрироваться там и поэкспериментировать. Такой визуальный онлайн редактор HTML CSS и JavaScript кода может пригодиться каждому веб-разработчику, вне зависимости от уровня квалификации.
А вы пробовали данный сервис в своей работе? Как впечатления? Или используете альтернативные решения?
Главная страница CodePen
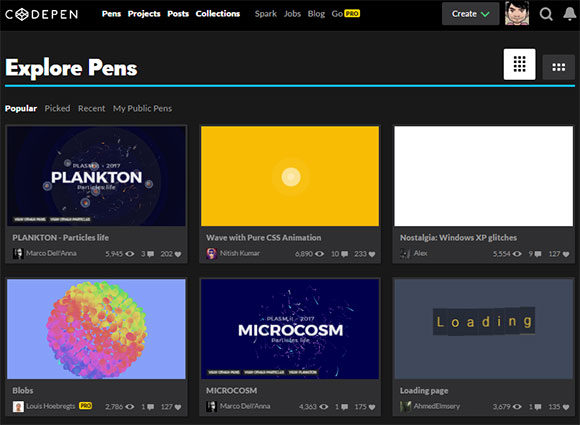
Первое, что необходимо, это конечно же зайти на данный ресурс по адресу http://codepen.io. Тем, кто первый раз попал сюда, может зарябить в глазах, но это с непривычки:

Самое основное на главной странице — это окна с готовыми работами других веб-мастеров. То есть, люди работали в этом сервисе, написали и протестировали какой-то код; и этот код в готовом виде демонстрируется в различных окошках проекта CodePen. Выборка работ производится в случайном порядке, насколько я понимаю.
Внизу каждого “окошка” с готовой работой показаны метаданные — информация об авторе. К примеру, рассмотрим код, созданный автором по имени Yaroslav. Видим, что веб-мастер экспериментировал с созданием на CSS различных продвинутых типов (насколько правильно я понял его работу чисто по внешнему виду, исходный код не смотрел). Комментариев к его работе никто не пожелал оставить, хотя ознакомилось с ним уже 129 человек и семерым из них он даже понравился.
При щелчке мыши на любом из заинтересовавших проектов (прямо в окошко) открывается его исходный код, с которым можно детально ознакомиться при желании.
Fira Code: free monospaced font with programming ligatures
Problem
Programmers use a lot of symbols, often encoded with several characters. For the human brain, sequences like , or are single logical tokens, even if they take two or three characters on the screen. Your eye spends a non-zero amount of energy to scan, parse and join multiple characters into a single logical one. Ideally, all programming languages should be designed with full-fledged Unicode symbols for operators, but that’s not the case yet.
Solution
Fira Code is a free monospaced font containing ligatures for common programming multi-character combinations. This is just a font rendering feature: underlying code remains ASCII-compatible. This helps to read and understand code faster. For some frequent sequences like or , ligatures allow us to correct spacing.
Then:
- How to Install
What’s in the box?
Left: ligatures as rendered in Fira Code. Right: same character sequences without ligatures.
Fira Code comes with a huge variety of arrows. Even better: you can make them as long as you like and combine start/middle/end fragments however you want!
Fira Code is not only about ligatures. Some fine-tuning is done for punctuation and frequent letter pairs.
Fira Code comes with a few different character variants, so that everyone can choose what’s best for them. How to enable
Being a programming font, Fira Code has fantastic support for ASCII/box drawing, powerline and other forms of console UIs.
Unicode coverage makes Fira Code a great choice for mathematical writing.
Editor compatibility list
| Works | Doesn’t work |
|---|---|
| Abricotine | Arduino IDE |
| Android Studio (2.3+, instructions) | Adobe Dreamweaver |
| Anjuta (unless at the EOF) | Delphi IDE |
| AppCode (2016.2+, instructions) | Standalone Emacs (workaround) |
| Atom 1.1 or newer (instructions) | Geany (Windows) |
| BBEdit/TextWrangler (v. 11 only, instructions) | Godot (issue) |
| Brackets (with this plugin) | gVim (Windows workaround) |
| Chocolat | IDLE |
| CLion (2016.2+, instructions) | KDevelop 4 |
| Cloud9 (instructions) | MATLAB |
| Coda 2 | Monkey Studio IDE |
| CodeLite | UltraEdit |
| CotEditor | |
| Eclipse | |
| elementary Code | |
| Geany (macOS) | |
| gEdit / Pluma | |
| GNOME Builder | |
| GoormIDE (instructions) | |
| IntelliJ IDEA (2016.2+, instructions) | |
| Kate, KWrite | |
| KDevelop 5+ | |
| Komodo | |
| Leafpad | |
| LibreOffice | |
| LightTable (instructions) | |
| LINQPad | |
| MacVim 7.4 or newer (instructions) | |
| Mancy | |
| Meld | |
| Mousepad | |
| NeoVim-gtk | |
| NetBeans | |
| Notepad (Windows) | |
| Notepad++ (with a ) | |
| Notepad3 () | |
| PhpStorm (2016.2+, instructions) | |
| PyCharm (2016.2+, instructions) | |
| QtCreator | |
| Rider | |
| RStudio (instructions) | |
| RubyMine (2016.2+, instructions) | |
| Scratch | |
| Scribus (1.5.3+) | |
| SublimeText (3146+) | |
| Spyder IDE (only with Qt5) | |
| SuperCollider 3 | |
| TextAdept (Linux, macOS) | |
| TextEdit | |
| TextMate 2 | |
| VimR () | |
| Visual Studio (2015+, instructions) | |
| Visual Studio Code (instructions) | |
| WebStorm (2016.2+, instructions) | |
| Xamarin Studio/Monodevelop | |
| Xcode (8.0+, otherwise with plugin) | |
| Xi | |
| Probably work: Smultron, Vico | Under question: Code::Blocks IDE |
Terminal compatibility list
| Works | Doesn’t work |
|---|---|
| Butterfly | Alacritty |
| crosh (ChromeOS, instructions) | Windows Console (conhost.exe) |
| Hyper.app | Cmder |
| ConEmu | |
| Kitty | GNOME Terminal |
| Konsole | mate-terminal |
| mintty (partial support 2.8.3+) | PuTTY |
| QTerminal | rxvt |
| Terminal.app | xterm |
| Termux | ZOC (Windows) |
| Token2Shell/MD | |
| upterm | |
| Windows Terminal | |
| ZOC (macOS) | |
<!-- HTML --> <link rel="stylesheet" href="https://cdn.jsdelivr.net/gh/tonsky/FiraCode@4/distr/fira_code.css">
/* CSS */ @import url(https://cdn.jsdelivr.net/gh/tonsky/FiraCode@4/distr/fira_code.css);
/* Specify in CSS */
code { font-family: 'Fira Code', monospace; }
@supports (font-variation-settings: normal) {
code { font-family: 'Fira Code VF', monospace; }
}
- IE 10+, Edge Legacy: enable with
- Firefox
- Safari
- Chromium-based browsers (Chrome, Opera)
- ACE
- CodeMirror (enable with )
Alternatives
Free monospaced fonts with ligatures:
- Hasklig
- Fixedsys Excelsior
- DejaVu Sans Code
- Cascadia Code
- JetBrains Mono
Paid monospaced fonts with ligatures:
Building Fira Code locally
In case you want to alter FiraCode.glyphs and build OTF/TTF/WOFF files yourself, this is the setup I use on macOS:
# install all required build tools ./script/bootstrap # build the font files ./script/build # install OTFs to ~/Library/Fonts ./script/install
Работаем с SCSS + Compass в CodePen
Настройку подключения SCSS + Compass в CodePen мы выполнили, осталось посмотреть, реально ли все работает. Да, действительно все нормально! Собственно, сам код SCSS внимательный читатель мог увидеть уже на рисунке “Основное окно CodePen”, когда говорилось о трех основных окнах CodePen. Там же можно было заметить, что рядом с надписью CSS появилась еще одна — (SCSS), что говорит о включенной поддержке SCSS.
На рисунке хорошо видны переменные SCSS и подключения mixin’ов из библиотеки Compass для создания радиуса скругления (), линейного градиента () и тени блока ():
Двойной щелчок мыши на значке квадратика в правом верхнем углу окна CSS(SCSS) распахивает его на всю ширину окна браузера для большего удобства работы с кодом:

А щелчок мыши на самой надписи CSS переводит окно в режим компиляции, то есть перевода SCSS в готовый CSS-код:

Клавиатурные сокращения CodePen
В заключение можно упомянуть горячие клавиши для работы в CodePen. В принципе, ничего неожиданного в списке сочетания клавиш для CodePen нет, кроме, может быть, единственного — новый проект (Pen) создается с помощью Ctrl+P (а ожидался стандартный Ctrl+N). Также заметно, что сочетания клавиш обозначены под Mac OS X (это естественно — у автора проекта рабочий компьютер Mac). Но это не значит, эти горячие клавиши не будут работать и под Windows:

Заключение
На этом статья о сервисе CodePen завершена. Конечно, можно было бы упомянуть о добавлении проектов Pen в Коллекции, о кнопке удаления Pen. Но я оставлю это в качестве “домашнего задания” для тех, кому это нужно.
Как решить Codepen Вниз или проблемы отключения:
Мы попробовали пинговать Codepen.io используя наши серверы в различных местах и веб-сайт вернул выше результаты.
Если Codepen.io не работает для нас тоже нет ничего, что вы можете сделать, кроме ожидания. Возможно, сервер перегружен, отключен или недоступен из-за проблем с сетью, сбоя или обслуживания веб-сайта.
Если сайт доступен для нас, но вы, однако, не можете получить к нему доступ, попробуйте одно из наших следующих решений:
1. Это может быть связанные с браузером:
Чтобы решить проблемы, связанные с браузером, которые могут сделать сайт/сервер недоступным для вас, выполните полное обновление браузера этого сайта. Вы можете сделать это, удерживая CTRL + F5 ключи в то же время в вашем браузере.
Этот трюк прекрасно работает на хром, Firefox, храбрый, Опера, Safari и любой браузер по умолчанию поставляется с Windows в настоящее время LOL.
Содержимое всех современных сайтов и приложений сегодня обычно кэшируется. Это означает, что копия хранится в вашем браузере до тех пор, пока вы посетили эту страницу раньше. Это облегчит доступ при следующем посещении этой страницы. Это может быть проблемой, особенно если страница была вниз в прошлый раз вы проверили.
Возможно, потребуется очистить память браузера для правильной загрузки сайта.
3. Устранение проблем с DNS
Система доменных имен (DNS) — это то, что позволяет идентифицировать IP-адрес сайта (192.168. x. x) с помощью слов (например, .com,. US) для того, чтобы быть легко запоминающимся. Обычно это обеспечивается поставщиком услуг Интернета.
Чтобы устранить эту проблему, очистите локальный кэш DNS, чтобы убедиться, что вы захватить самый последний кэш, что ваш ISP имеет.
Все еще возникают проблемы? Попробуйте отправить ваши жалобы или устранение проблем в каналы ниже:
-
Щебетать поддержка счета — https://twitter.com/Codepen
Страница Facebook — https://www.facebook.com/Codepen
Основные фишки и функции CodePen
Сразу следует оговориться, что рассматриваемый сервис не охватывает все разнообразие языков программирования. Вероятно, это достаточно труднореализуемая задача для онлайн решений, лучше в таких случаях юзать специализированный софт по типу PHP IDE Codelobster, Phpstorm и др. Codepen ориентирован исключительно на Web и поддерживает язык разметки HTML, каскадные таблицы стилей CSS + JavaScript, что наиболее часто применяются в создании сайтов. Этих трех направлений вполне достаточно, чтобы обеспечить востребованность сервиса в профессиональной среде.
В принципе, возможности CodePen отчасти похожи на различные редакторы кода, которые многие используют в своей работе: начиная от Notepad++, Sublime Text и заканчивая чем-то посложнее вроде Webstorm. Конечно, я говорю не о полной копии всех фишек софта, а лишь о базовых функциях написания кода. Однако вместе с тем данный CSS / HTML онлайн редактор обладает уникальными особенностями отличающими его от, названных выше, конкурентов. Я бы выделил 4 ключевых аспекта.
1. Всеобщая доступность
Публикация разработанного кода или его фрагментов в режиме онлайн позволяет делиться ими с другими пользователями. Просто отправьте ссылку на ту или иную страницу для просмотра. Также можете встраивать проекты, созданные в сервисе, на любой сайт в качестве примера.
Плюс вы всегда будете иметь доступ к своей верстке или сниппетам из любого места, даже если личный компьютер недоступен по каким-либо причинам. Вся необходимая информация хранится в сети.
2. Легкость работы и онлайн просмотр кода
Наличие виртуального сервера в Кодпен дает возможность просматривать код совместно с результатом его выполнения. Вам нет смысла устанавливать и настраивать сервер и дополнительные приложения на локальном компьютере. Не смотря на то, что наборы XAMPP и Денвер достаточно просты в использовании, вариант с визуальным редактором кода онлайн вообще не требует никаких усилий. Такой подход весьма удобен для изучения верстки с нуля.
3. Профессиональные инструменты
Создатели CodePen стараются обеспечить вам как можно лучший опыт разработки. Поэтому в настройках сервиса есть парочка интересных вещей, которые многие спецы оценят:
- Для css редактор позволяет использовать библиотеки Normalize.css или Reset.css. Также можно подключить -prefix-free / Autoprefixer.
- Имеется интеграция с CSSLint, который проверяет правильность написанного CSS кода.
- Поддержка Emmet и Vim Binding с разными горячими клавишами и фишками для ускорения кодинга.
- Данный визуальный онлайн редактор HTML CSS и JavaScript корректно рабоает с препроцессорами: HAML, Markdown, Slim для HTML, в стилях — Sass и SCSS, плюс CoffeeScript в JS.
И все это без каких-либо установок дополнительного софта на компьютере!
4. Имеющееся сообщество
Еще один повод пользоваться CodePen — достаточно большое количество опытных программистов, зарегистрированных там. Сайт уже давно стал площадкой для общения специалистов всех уровней квалификации. Иногда можете получить советы от более продвинутых разработчиков или подсказки по ошибкам.
Ресурс также обладает социальными функциями: подписки, лайки, комментарии. Есть даже опция создания блога для тематических заметок. Помечайте свои проекты тегами дабы людям было проще искать ваши сниппеты. Наличие примеров разных задач и решений позволяет быть осведомленным в основных актуальных направлениях веб-разработки. Понравившиеся реализации можно сохранять. Просматривайте работы других программистов для вдохновения или самообучения.
Вообще данный перечень отнюдь не претендует на хрестоматийную полноту, на сайте есть еще целый ряд других фишек. Однако частично, думаю, мне удалось показать основные преимущества онлайн редактора CSS и HTML кода перед своими локальными конкурентами.
Настройка CodePen — начало
В принципе, больше ничего нас в главном окне CodePen не интересует — ведь нам необходимо самим создавать “нетленные” работы! Для этого сначала нужно зарегистрироваться на CodePen, после чего получаем свой личный кабинет с настройками. Так как первоначально задача стояла в подключении SCSS + Compass в CodePen, то будет решать ее с первых шагов. В правом верхнем углу есть синий значок-аватар, по которому нужно щелкнуть мышью. Раскроется список, в котором необходимо выбрать строку “Your Settings”:

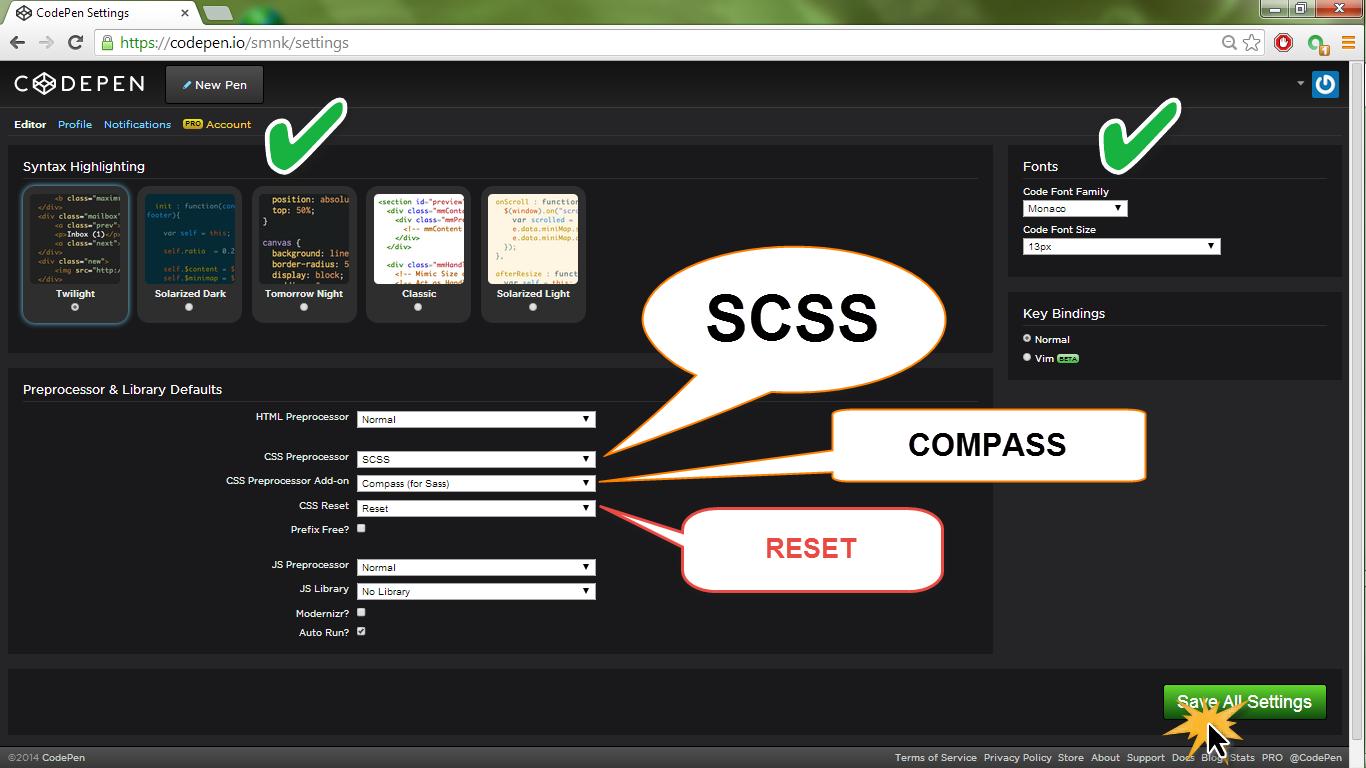
Все настройки CodePen уместились на одной странице и это замечательно! Окно разделено на четыре секции — Syntax Hightlighting, Fonts, Key Bindings, Preprocessor & Library Defaults. В принципе, здесь все интуитивно понятно:

Секция Syntax Hightlighting служит для выбора цветовой схемы подсветки синтаксиса с предварительным просмотром. Можно выбрать одну из пяти, но первая (по умолчанию) самая лучшая.
Секция Fonts помогает выбрать шрифт и размер шрифта. Выбор шрифтов небольшой, но лучше оставить Monaco — он лучше всех смотрится. Размер шрифта можете выбрать, какой вам нравиться.
Секция Key Bindings совсем простенькая — здесь можно выбрать сочетание клавиш при работе в CodePen. Normal — это обычный набор сочетаний клавиш, а Vim для тех, кто привык и хорошо себя чувствует в линуксовом (весьма своеобразном) редакторе Vim.
Секция Preprocessor & Library Defaults самая большая и самая необходимая для нас, ведь ради нее мы и зашли в настройки. В этом разделе можно установить, какие препроцессоры для HTML, CSS и JavaScript будут использоваться в каждом новом проекте, создаваемом в CodePen. В строке HTML Preprocessor ничего не делаем, так как препроцессорами для HTML не пользуемся. В строке CSS Preprocessor выбираем из списка SCSS, а в следующей строке CSS Preprocessor Add-on выбираем библиотеку под SCSS — Compass (for Sass). Строка CSS Reset служит для выбора “CSS-ластика”: CSS Reset или Normalize
Можно также обратить внимание на строчку Prefix Free?, в которой есть возможность поставить галочку:

Prefix Free — это JavaScript, созданный для того, чтобы работать с браузерными префиксами на самом современном уровне. Другими словами, этот скрипт фильтрует созданный CSS-код на предмет наличия в нем браузерных (вендорных) префиксов и проверяет, какие из них нужно использовать на сегодняшний день, а от каких уже можно отказаться. Польза Prefix Free в очистке CSS-кода от лишнего мусора и увеличение скорости загрузки в браузере.
Но продолжим разбор секции Preprocessor & Library Defaults. Три последние строчки относятся к поддержке JavaScript в CodePen. В строке JS Preprocessor выбирается препроцессор JavaScript, в строке JS Library — подключаем библиотеку JavaScript, а в строчке Modernizr? отмечаем, нужна ли нам встроенная поддержка JavaScript-библиотеки Modernizr.
Последняя строчка Auto Run? очень полезна и по умолчанию она включена. Ее задача автоматически обновлять создаваемый проект в окне предпросмотра. Очень удобная функция. К примеру, в jsFiddle этого нет, там нужно самому нажимать кнопку Run каждый раз, когда нужно обновить окно предпросмотра после внесения изменений в исходный код.
Вот и все, что можно или нужно сделать в настройках CodePen. Сохраняем изменения, нажав большую зеленую кнопку Save All Settings в нижнем правом углу окна.
Codepen.io Состояние сервера
Сервер вверх
Заголовок ответа
Заголовки HTTP несут информацию о клиентском браузере, запрашиваемой странице и состоянии сервера
HTTP/2 200 date: Wed, 18 Nov 2020 15:28:12 GMTcontent-type: text/html; charset=utf-8set-cookie: __cfduid=d600ca37217718fd543af9d0ebb4955471605713292; expires=Fri, 18-Dec-20 15:28:12 GMT; path=/; domain=.codepen.io; HttpOnly; SameSite=Lax; Securestatus: 200 OKcache-control: max-age=0, private, must-revalidatereferrer-policy: strict-origin-when-cross-originx-permitted-cross-domain-policies: nonex-xss-protection: 1; mode=blockx-request-id: a8fc75ee-249d-4d20-91a4-8ac3f56af2a2x-download-options: noopenx-env: productionx-runtime: 0.028540x-content-type-options: nosniffx-powered-by: Phusion Passenger Enterprisecf-cache-status: DYNAMICcf-request-id: 067d9184ec0000ed0f073e5000000001expect-ct: max-age=604800, report-uri="https://report-uri.cloudflare.com/cdn-cgi/beacon/expect-ct"set-cookie: codepen_session=MDB4ZThSMk53YVRnWkdQNHVURWptRVJmNUJ1Y21MbDFFTnFJZ1ppMXJVS2laMGJoaURqbHdLVzBDQmZXSmVoU0pLRzdHOHNOS3dUNlVER1BROXI2UnpsNHhHQ0ZMMGFJWFgwcURmTm9iZS9vanM2T2hTcXdSWjNVbWxxdnBuUkdEc21rT2tEMFh3NWlkYm9oRE9nQ0k2MzkyQ1Q5Sk9Ib0JJbXp5NzM0RGVYbzNuTDRmZm4zQU5RK3NPNlJ4NzNMTkExTWVZL2J1czFVVXJ5b25HamRob0J1U2VhQzAwWnNqLzZsVkt6SUNlMStRRHVkQzV0aTY2b0owcFQrSDVKRWhwTTBkRzBmZjdudXFxNnRKeFl1c3ozWkpQckhPYUhiUllwdlFKNVZBQlNoZnZ2MFZtWXZabCtoVXV4SURnQk5VUVMvNGlDZEt4K203d0NEWHprSGx6dmtkbDBXSXoybkJObm9pcFh3K0FVPS0ta0h2VUZibXdmUzNHbnVzclVMSGZKdz09--323989571cebad0814b31eb68a81c273673e1ae1; path=/; expires=Fri, 18 Dec 2020 15:28:12 GMT; secure; HttpOnly; SameSite=Laxset-cookie: __cfruid=a355bfd6ee64301aa71097d6a7422d23bb6de720-1605713292; path=/; domain=.codepen.io; HttpOnly; Secure; SameSite=Noneserver: cloudflarecf-ray: 5f42b84e4acfed0f-SJCcontent-encoding: gzip
Записи DNS
Записи ресурсов DNS, связанные с именем хоста
Просмотр записей DNS
Сервер ответов
Информация о конкретном переводе
URL: https://codepen.io/ Тип контента: text/html; charset=utf-8 Код HTTP: 200 Размер заголовка: 1.66 KB Размер запроса: 70 B Общее время: 0.372522 seconds Время поиска имени: 0.000439 seconds Время предпередачи: 0.056472 seconds Размер загружаемого: 3.85 KB Скорость загрузки: 10.34 KB Per seconds Время начала передачи: 0.361722 seconds