Красивые кнопки для сайта. часть 2
Содержание:
- Текстовые кнопки с индивидуальным фоном
- Группировка кнопок
- Вариант 4:
- Преимущества красивой кнопки перед ссылкой
- ЕЩЁ
- Какой дизайн кнопок для сайта выбрать
- More
- 8 ошибок при создании кнопок для сайта
- Изображения
- История дизайна кнопок для сайта с 2009 года по наши дни
- Text Buttons with Individual Backgrounds
- ИЗОБРАЖЕНИЯ
- Меню
- Disabled Buttons
- How To Add Button over Image
- ИЗОБРАЖЕНИЯ
- Сдвиг фонового изображения
Текстовые кнопки с индивидуальным фоном
Текстовые кнопки с определенным цветом фона при наведении курсора:
Пример
.btn { border: none; background-color: inherit; padding: 14px 28px; font-size: 16px; cursor: pointer; display: inline-block;}/* Зеленый */.success { color: green;}.success:hover { background-color: #4CAF50; color: white;}/* Синий */.info { color: dodgerblue;}.info:hover { background: #2196F3; color: white;}/* Оранжевый */.warning { color: orange;}.warning:hover { background: #ff9800; color: white;}/* Красный */.danger { color: red;}.danger:hover { background: #f44336; color: white;}/* Серый */.default { color: black;}.default:hover { background: #e7e7e7;}
Зайдите на наш учебникCSS Кнопки чтобы узнать больше о том, как стилизовать кнопки.
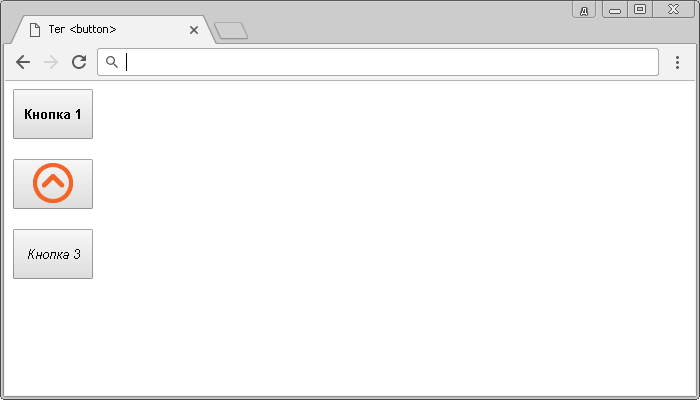
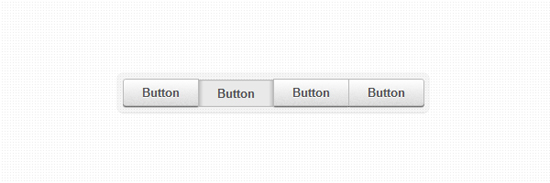
Группировка кнопок
Для группировки кнопок сделаем соответствующие стили:

<ul class="button-group"> <li><button class="button">Кнопка</button></li> <li><button class="button">Кнопка</button></li> <li><button class="button">Кнопка</button></li> <li><button class="button">Кнопка</button></li> </ul>
CSS
/* Группировка кнопок */
.button-group,
.button-group li{
display: inline-block;
*display: inline;
zoom: 1;
}
.button-group{
font-size: 0; /* Зазор для встроенного элемента */
margin: 0;
padding: 0;
background: rgba(0, 0, 0, .04);
border-bottom: 1px solid rgba(0, 0, 0, .07);
padding: 7px;
-moz-border-radius: 7px;
-webkit-border-radius: 7px;
border-radius: 7px;
}
.button-group li{
margin-right: -1px; /* Перекрытие каждой правой рамки */
}
.button-group .button{
font-size: 13px; /* Устанавливаем размер шрифта */
-moz-border-radius: 0;
-webkit-border-radius: 0;
border-radius: 0;
}
.button-group .button:active{
-moz-box-shadow: 0 0 1px rgba(0, 0, 0, .2) inset, 5px 0 5px -3px rgba(0, 0, 0, .2) inset, -5px 0 5px -3px rgba(0, 0, 0, .2) inset;
-webkit-box-shadow: 0 0 1px rgba(0, 0, 0, .2) inset, 5px 0 5px -3px rgba(0, 0, 0, .2) inset, -5px 0 5px -3px rgba(0, 0, 0, .2) inset;
box-shadow: 0 0 1px rgba(0, 0, 0, .2) inset, 5px 0 5px -3px rgba(0, 0, 0, .2) inset, -5px 0 5px -3px rgba(0, 0, 0, .2) inset;
}
.button-group li:first-child .button{
-moz-border-radius: 3px 0 0 3px;
-webkit-border-radius: 3px 0 0 3px;
border-radius: 3px 0 0 3px;
}
.button-group li:first-child .button:active{
-moz-box-shadow: 0 0 1px rgba(0, 0, 0, .2) inset, -5px 0 5px -3px rgba(0, 0, 0, .2) inset;
-webkit-box-shadow: 0 0 1px rgba(0, 0, 0, .2) inset, -5px 0 5px -3px rgba(0, 0, 0, .2) inset;
box-shadow: 0 0 1px rgba(0, 0, 0, .2) inset, -5px 0 5px -3px rgba(0, 0, 0, .2) inset;
}
.button-group li:last-child .button{
-moz-border-radius: 0 3px 3px 0;
-webkit-border-radius: 0 3px 3px 0;
border-radius: 0 3px 3px 0;
}
.button-group li:last-child .button:active{
-moz-box-shadow: 0 0 1px rgba(0, 0, 0, .2) inset, 5px 0 5px -3px rgba(0, 0, 0, .2) inset;
-webkit-box-shadow: 0 0 1px rgba(0, 0, 0, .2) inset, 5px 0 5px -3px rgba(0, 0, 0, .2) inset;
box-shadow: 0 0 1px rgba(0, 0, 0, .2) inset, 5px 0 5px -3px rgba(0, 0, 0, .2) inset;
}
Вариант 4:
Кнопка button
.atuin-btn {
display: inline-flex;
margin: 10px;
text-decoration: none;
position: relative;
font-size: 20px;
line-height: 20px;
padding: 12px 30px;
color: #FFF;
font-weight: bold;
text-transform: uppercase;
font-family: ‘Roboto Condensed’, Тahoma, sans-serif;
background: #337AB7;
cursor: pointer;
border: 2px solid #BFE2FF;
}
.atuin-btn:hover,
.atuin-btn:active,
.atuin-btn:focus {
color: #FFF;
}
.atuin-btn:before,
.atuin-btn:after {
content: «»;
border: 4px solid transparent;
position: absolute;
width: 0;
height: 0;
box-sizing: content-box;
}
.atuin-btn:before {
top: -6px;
left: -6px;
}
.atuin-btn:after {
bottom: -6px;
right: -6px;
}
.atuin-btn:hover:before,
.atuin-btn:active:before,
.atuin-btn:focus:before {
width: calc(100% + 4px);
height: calc(100% + 4px);
border-top-color: #337AB7;
border-right-color: #337AB7;
transition: width 0.2s ease-out, height 0.2s ease-out 0.2s;
}
.atuin-btn:hover:after,
.atuin-btn:active:after,
.atuin-btn:focus:after {
width: calc(100% + 4px);
height: calc(100% + 4px);
border-bottom-color: #337AB7;
border-left-color: #337AB7;
transition: border-color 0s ease-out 0.4s, width 0.2s ease-out 0.4s, height 0.2s ease-out 0.6s;
}
|
1 |
.atuin-btn { displayinline-flex; margin10px; text-decorationnone; positionrelative; font-size20px; line-height20px; padding12px30px; color#FFF; font-weightbold; text-transformuppercase; font-family’Roboto Condensed’,Тahoma,sans-serif; background#337AB7; cursorpointer; border2pxsolid#BFE2FF; } .atuin-btn:focus { color#FFF; } .atuin-btn:after { content»»; border4pxsolidtransparent; positionabsolute; width; height; box-sizingcontent-box; } .atuin-btn:before { top-6px; left-6px; } .atuin-btn:after { bottom-6px; right-6px; } .atuin-btn:focus:before { widthcalc(100%+4px); heightcalc(100%+4px); border-top-color#337AB7; border-right-color#337AB7; transitionwidth0.2sease-out,height0.2sease-out0.2s; } .atuin-btn:focus:after { widthcalc(100%+4px); heightcalc(100%+4px); border-bottom-color#337AB7; border-left-color#337AB7; transitionborder-color0sease-out0.4s,width0.2sease-out0.4s,height0.2sease-out0.6s; } |
Преимущества красивой кнопки перед ссылкой
На большинстве сайтов количество текстовых линков сильно превышает количество кнопок. Кнопки – это графические элементы, создание которых требует некоторых усилий, ссылка же прописывается за секунды. А задачи у ссылок и кнопок почти идентичны
Поэтому важно понимать, когда уместна кнопка, а когда – обычная ссылка
Перебор с кнопками не только визуально перегружает страницу и рассеивает внимание пользователя, но и замедляет загрузку. Призывов к действию не должно быть слишком много! Поэтому кнопка нужна лишь там, где вам необходимо заставить пользователя совершить конверсионное действие: оплатить заказ, подписаться, скачать файл, зарегистрироваться и т
д. Во всех прочих случаях достаточно ссылок.
По каким критериям отделять важные действия от неважных? Просто задавайте вопрос, повлияет ли ожидаемое действие на результативность сайта и бизнеса в целом.
Важные действия, как правило, связаны для юзера с необходимостью приложить усилия: завести учётную запись на портале, заполнить форму, написать комментарий, купить товар. Для менее важных действий и усилий требуется меньше (например, для перемещения между страницами и пассивного чтения материалов).
ЕЩЁ
Полноэкранное видеоМодальное окноШкала времениИндикатор прокрутки Индикатор выполненияПанель навыковПолзунок диапазонаПодсказки при наведенииВсплывающие окнаСкладная секцияКалендарьВключить HTMLСписок делЗагрузчикиЗвездный рейтингПользовательский рейтингНаложениеКонтактные чипыКарточкиФлип-картаКарточка профиляКарточка товараОкно тревогиВыноска сообщенияПримечаниеМеткиКругиHR Горизонтальная линияКупонГруппа списковОтзывчивый текстВырезанный текстСветящийся текстФиксированный подвалЛипкий элементРавная высота столбцовОчистка поплавкаОтзывчивые поплавкиСнэк-бар/тостПолноэкранное режимЧертеж при прокруткеПлавная прокруткаГрадиент фонаЛипкий заголовокИзменить заголовок при прокруткеОтзывчивые столбцы ценПараллаксСоотношение сторонПереключатель нравится/не нравитсяПереключатель скрыть/показатьПереключаель текстаПереключатель классаДобавить классУдалить классАктивный классДревовидное представлениеУдалить свойствоАвтономный режим обнаруженияСделать скрытый элементПеренаправление веб страницыУвеличить при наведенииФлип-боксЭлемент вертикально по центруПереход при наведении курсораСтрелкиФигурыСсылка для скачиванияПолная высота элементаОкно браузераПользовательская полоса прокруткиРазличные устройстваЦвет заполнителяЦвет выделения текстаЦвет макераВертикальная линияАнимированные иконкиТаймер обратного отсчетаПишущая машинкаСтраница заставкиСообщение чатаВсплывающее окно чатаРазделенный экранРекомендацииСчетчик разделаСлайд-шоу цитатЗакрываемые злементы спискаТипичные точки прерыванияПеретаскиваемый HTML элементМедиа запросы JSПодсветка синтаксисаJS анимацииПолучить элементы Iframe
Какой дизайн кнопок для сайта выбрать
Какой дизайн кнопок для сайта лучше выбрать? Все определяется важностью кнопки, количеством контейнеров на экране и разметкой экрана.
Функция: насколько кнопка является важной и уникальной? Достаточно ли этого, чтобы превратить ее в плавающую?
Габариты: вам следует выбирать вид кнопки с учетом контейнера, в который она будет помещена, а также количества слоев глубины на вашем экране.
Разметка: используйте преимущественно один тип кнопки на контейнер. Смешивать типы кнопок следует лишь в том случае, если для этого есть соответствующие основания, к примеру, нужно выделить важную функцию.. Оставить заявку
Оставить заявку
У каждой кнопки есть несколько состояний. В первую очередь, необходимо работать над тем, чтобы предоставлялся визуальный отклик для отображения текущего состояния кнопок.
Кнопки для сайта могут находиться в 4 состояниях:
Нормальное
Здесь должно быть понятно, что состояние кнопки в данный момент – нормальное. Это основная задача. В качестве примера неудачного дизайна кнопки для сайта можно привести Windows 8. В данном случае юзеру может быть неясно, являются ли объекты в меню настроек кликабельными.
В фокусе
Пользователь должен понимать, что он наводит указатель на кнопку. То есть, человек понимает, что система приняла выполненное им действие, и хочет, чтобы оно было зрительно подтверждено.
Нажатое
При разработке дизайна кнопок для своего сайта вы можете проявить фантазию и сделать пребывание юзера на вашем интернет-ресурсе более интересным и ярким.
Неактивное
Есть два пути – скрыть кнопку или показать, что в данный момент она неактивна.
Плюсы первого способа:
- Ситуация в данный момент понятна. Отражается лишь то, что нужно для выполнения текущей задачи.
- Пространство сохранено. Благодаря этому вы можете менять управление и использовать одно пространство для различных целей. Это особенно удобно, если элементы управления представлены в большом количестве. Таким методом пользуется
Плюсы второго способа:
- Показывает возможность действия. Даже если кнопка неактивна, юзер понимает, что может ей воспользоваться и выполнить то или иное действие. Многие сайты дают подсказки и поясняют критерии использования.
- Обеспечивает контроль над размещением. Юзер понимает, где расположены кнопки и управление.
Основное предназначение кнопок – направлять пользователя и подталкивать его к выполнению необходимого вам действия. Если переключение будет плавным, то и взаимодействие окажется таковым. У пользователя не должно возникать проблем с поиском необходимой ему кнопки. При наличии сложностей в лучшем случае он будет испытывать временное неудобство, в худшем – покинет ваш ресурс.
Вас также может заинтересовать: Пользовательский контент
More
Fullscreen VideoModal BoxesDelete ModalTimelineScroll IndicatorProgress BarsSkill BarRange SlidersTooltipsDisplay Element HoverPopupsCollapsibleCalendarHTML IncludesTo Do ListLoadersStar RatingUser RatingOverlay EffectContact ChipsCardsFlip CardProfile CardProduct CardAlertsCalloutNotesLabelsCirclesStyle HRCouponList GroupList Without BulletsResponsive TextCutout TextGlowing TextFixed FooterSticky ElementEqual HeightClearfixResponsive FloatsSnackbarFullscreen WindowScroll DrawingSmooth ScrollGradient Bg ScrollSticky HeaderShrink Header on ScrollPricing TableParallaxAspect RatioResponsive IframesToggle Like/DislikeToggle Hide/ShowToggle Dark ModeToggle TextToggle ClassAdd ClassRemove ClassActive ClassTree ViewRemove PropertyOffline DetectionFind Hidden ElementRedirect WebpageZoom HoverFlip BoxCenter VerticallyCenter Button in DIVTransition on HoverArrowsShapesDownload LinkFull Height ElementBrowser WindowCustom ScrollbarHide ScrollbarShow/Force ScrollbarDevice LookContenteditable BorderPlaceholder ColorText Selection ColorBullet ColorVertical LineDividersAnimate IconsCountdown TimerTypewriterComing Soon PageChat MessagesPopup Chat WindowSplit ScreenTestimonialsSection CounterQuotes SlideshowClosable List ItemsTypical Device BreakpointsDraggable HTML ElementJS Media QueriesSyntax HighlighterJS AnimationsJS String LengthJS Default ParametersGet Current URLGet Current Screen SizeGet Iframe Elements
8 ошибок при создании кнопок для сайта
-
Даже самая красивая кнопка Reset на сайте бесполезна: пользователь и так исправит свои ошибки, нет нужды в перезагрузке всей страницы целиком. К сожалению, эти бесполезные кнопки любят помещать слева, и их легко случайно нажать, сбросив все введённые данные и обнулив все усилия. Расстроившись, многие пользователи после этого покидают сайт.
Подробнее
-
Не жалейте места – делайте управляющие элементы крупнее! Они должны бросаться в глаза сразу же, как только человек зашёл на страницу – тогда кнопки на сайте будут не только красивыми, но и эффективными! В первую очередь, это касается кнопок типа «Купить», «Подписаться», «Заказать».
-
Кнопки должны выделяться на странице, поэтому желательно окрашивать их в цвет, контрастный фону. Тогда их проще будет найти взглядом.
-
Кнопка выглядит слишком нестандартно.
Дизайнеры, стремясь к оригинальности, иногда перебарщивают с креативом, и кнопки оказываются совершенно непохожими на кнопки. Даже самый красивый, но непонятный элемент не будет работать, если его функция вызывает сомнения.
Привычные и интуитивно ясные решения в этом случае лучше, чем полёт фантазии. Обычная кнопочка с надписью предпочтительнее, чем художественные изыски. Люди привыкли искать глазами определённые элементы на странице.
-
Надпись слишком абстрактна или запутывает пользователя.
Кроме традиционных «Отправить» и «Далее» существует много других функциональных и красивых кнопок для сайта. Но не всегда они удачно названы.
Ярлык на кнопке не обязан описывать следующее действие, но должен давать хотя бы примерное представление о том, что произойдёт: «Сохранить изменения», «Отправить заказ», «Подписаться на рассылку», «Перейти к списку курсов». Понять смысл действия, если это движение на шаг вперед или назад, помогают символы << и >>.
-
Когда интерфейс веб-сайта напоминает пульт управления межгалактической ракетой, пользователь может испугаться и закрыть страницу. Поэтому кнопки должны использоваться только для главных – целевых – действий, которых вы хотите от него добиться. В идеале – одна большая кнопка для конверсионного действия и, если очень нужно, мелкие и менее заметные – для остальных.
-
На кнопке для сайта, даже самой красивой, обязательно должна быть подпись, обозначающая её назначение. Но почему-то с этим согласны не все разработчики и дизайнеры. Поэтому возникают безымянные кнопки.
-
Кнопка с анимацией.
Переливающиеся, мигающие, подпрыгивающие элементы управления – моветон для современного сайта. В конце 90-х, когда веб-дизайн только делал первые шаги, это смотрелось свежо и интересно, но сейчас стойко ассоциируется с дилетантством, плохим вкусом и раздражает пользователя.
Кнопки на сайте относятся к одним из главных элементов: ведь они обеспечивают навигацию, отправку данных на сервер и прочий интерактив. Требования к конверсионной кнопке:
- заметность, яркость;
- понятность её назначения;
- правильный размер.
При проектировании веб-интерфейса не забудьте и о слабовидящих посетителях сайта. И всегда логично подписывайте кнопки.
Изображения
Слайд-шоуГалерея слайд-шоуМодальные изображенияЛайтбоксАдаптивная Сетка изображенияСетка изображенияГалерея вкладокОверлей изображенияСлайд с наложенным изображениемМасштабирование наложения изображенияНазвание наложения изображенияЗначок наложения изображенияЭффекты изображенияЧерно-белое изображениеТекст изображенияТекстовые блоки изображенийПрозрачный текст изображенияПолное изображение страницыФорма на картинкеГерой изображениеПараллельные изображенияОкругленные изображенияАватар изображенияАдаптивные образыЦентрировать изображенияМиниатюрыПознакомьтесь с командойЛипкое изображениеОтражение изображенияВстряхните изображениеПортфолио галереяПортфолио с фильтрациейМасштабирование изображенияИзображение увеличительное стеклоПолзунок сравнения изображений
История дизайна кнопок для сайта с 2009 года по наши дни
Кнопки для сайтов призывают к действию (Call To Action), а также выступают в роли дизайнерского и навигационного элемента. Кнопки для веб-сайтов и приложений можно встретить повсюду – при входе в профили в соцсетях, при оформлении заказов в интернете, отправке сообщений через форму обратной связи и т. д.
Рекомендуемые статьи по данной теме:
- Что такое лид-магнит и как его создать
- СTА-элементы, которые привлекут в 2 раза больше клиентов
- Разработка дизайна сайта: от выбора стиля до получения макета
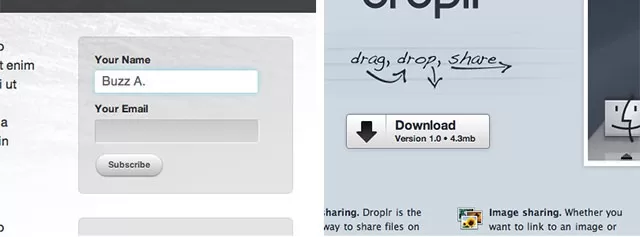
Далее в статье вы увидите, каким был дизайн кнопок для сайтов и приложений почти 10 лет назад. Дизайнерские тренды постепенно менялись – вместе с ним менялся и дизайн кнопок для сайта. Мы собрали самые яркие примеры, начиная с 2009 года. Все скриншоты взяты из известной тематической социальной сети Dribbble, которая была запущена в том же 2009 году.
2009 год

Для оформления здесь выбраны всевозможные оттенки серого. Практически в каждой второй реализации можно встретить аккуратные градиентные цвета и закругленные края. Такой дизайн отдаленно напоминает стандартные системные кнопки.
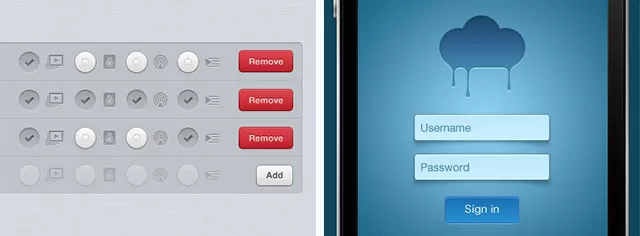
2010 год

Именно в этом году появилась популярнейшая соцсеть Instagram. Изменения практически не коснулись формы кнопок веб-сайтов, однако в их дизайне появилось намного больше цветовых решений и разных элементов (например, внутренних теней). Что касается типографики на сайте, она стала более декоративной.
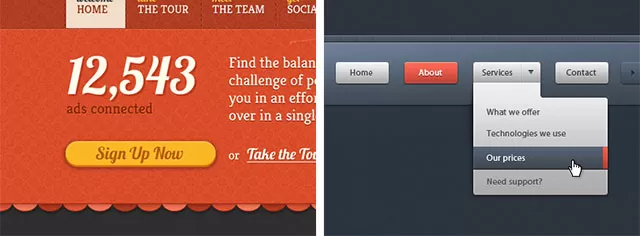
2011 год

В этом году презентовали CCS3, а количество пользователей всемирной паутины превысило 1 млрд. Множество дизайнеров все еще следуют скевоморфизму и довольно нестандартно развивают данное направление. Согласно скевоморфизму, элементы интерфейса имитируют объекты реальной действительности. Трудно понять, каким правилам следует разработчики, когда создают тени и световые эффекты, но отражены они почти в каждом проекте.
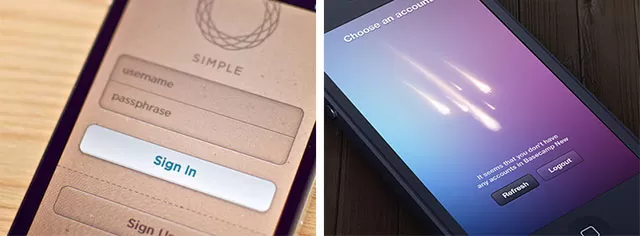
2012 год

Год стал завершающим для скевоморфизма. Многие дизайнеры к этому времени довели свое мастерство до совершенства, начав очень профессионально использовать данное направление. При этом возникла потребность в поиске новых решений. В это же время зародился плоский дизайн кнопок на сайте.
2013 год

Состоялся релиз iOS7, и начался тренд на плоский дизайн кнопок на сайтах, не утративший своей актуальности по сей день. В этот период веб-мастера массово стали отказываться от попыток создания некоего третьего измерения в приложениях и интерфейсах, начав активно тестировать новое направление.
2014 год

Произошел релиз популярного Material Design от Google, однако многие мастера не стали использовать этот стиль в полном объеме. Также 2014 год ознаменовался возникновением плоских и прозрачных вариантов кнопок для сайтов, двухпиксельных рамок и всевозможных цветов.
2015 год

Популярность к материальному дизайну от Google пришла только по прошествии нескольких месяцев после того, как состоялся релиз. Материальный гугловский дизайн сразу же понравился разработчикам интерфейсов. Многие проекты начали использовать плоские кнопки с тонкой тенью внизу и другие фишки.
2016 год

Дизайнеры хотят чего-то нового, а потому соединяют Flat и Material Design. Дизайн кнопок для сайта претерпевает изменения – появляются цветные тени и подсветки. При этом многие кнопки оформляют при помощи градиента, чтобы не выделять третье измерение, но подчеркивать при этом материал объектов.
2017 год

На дизайн кнопок для сайта в 2017 году существенно влияет минимализм. При этом веб-мастера все еще ищут новые формы. Строгие технологические лимиты отсутствуют. Ограничения на дизайн накладывают лишь тренды и модные веяния.
Пока неизвестно, что будет с дизайном кнопок для сайтов в 2018 году. Но абсолютно точно можно сказать, что изменения произойдут, поскольку непременно появятся новые тенденции, а разработчики захотят как-то разнообразить существующий дизайн кнопок для сайта.
Не исключено, что в будущем дизайн кнопок станет вопросом, утратившим свою актуальность. Интерфейсы непрерывно эволюционируют, а потому вполне могут перестать быть востребованными. Мы видим, как в данный момент все больше набирает обороты управление при помощи жестов, интуитивного взаимодействия, VR и проч.
Вас также может заинтересовать: СTА-элементы, которые привлекут в 2 раза больше клиентов
Text Buttons with Individual Backgrounds
Text buttons with a specific background color on hover:
Example
.btn { border: none;
background-color: inherit; padding: 14px 28px;
font-size: 16px; cursor: pointer;
display: inline-block;}/*
Green */.success { color: green;}.success:hover {
background-color: #4CAF50; color: white;}/* Blue */.info {
color: dodgerblue;}.info:hover { background:
#2196F3; color: white;}/* Orange */.warning { color:
orange;}.warning:hover
{ background: #ff9800; color:
white;}/* Red */.danger { color: red;}.danger:hover {
background: #f44336; color: white;}/* Gray */.default
{ color: black;}.default:hover { background:
#e7e7e7;}
Go to our CSS Buttons Tutorial to learn
more about how to style buttons.
❮ Previous
Next ❯
ИЗОБРАЖЕНИЯ
Слайд шоуГалерея слайд шоуМодальное изображениеЛайтбоксОтзывчивая сетка изображенийСетка изображенийГалерея вкладокЭффект наведения на изображениеНаложение слайда на изображениеНаложение на изображениеНаложение заголовка на изображениеНаложение иконки на изображениеЭффект к изображениюЧерно-белое изображениеТекст на изображенииИзображение с текстовым блокомИзображение c прозрачным текстомИзображение на всю страницуФорма на изображенииИзображение герояРазмытое фоновое изображениеФоновое изображениеВыравненные изображенияОкругленные изображенияИзображение аватарОтзывчивое изображениеИзображение по центруМинитюрное изображениеЗнакомство с командойЛипкое изображениеЗеркальное изображениеДрожание изображенияГалерея портфолиоПортфолио фильтрЗум изображенияЛупа изображенияПолзунок сравнения
Меню
Панель значковЗначок менюАккордеонВкладкиВертикальные вкладкиЗаголовки вкладокВкладки полной страницыВверх НавигацияОтзывчивый TopnavПанель поискаИсправлена боковая панельБоковая навигацияПолноэкранная навигацияМеню Off-CanvasНаведение с помощью кнопокМеню горизонтальной прокруткиВертикальное менюНижняя навигацияОтзывчивый снимок NavСсылки на нижнюю границуСсылки справаЦентрированные ссылки менюИсправлено менюСлайд-шоу в прокруткеСкрыть Navbar в прокруткеПрикрепленное NavbarВыпадающие окна HoverНажмите «Раскрывающиеся окна»Раскрытие в ТопнавеРаспространение в СиденеОткроется панель NavbarDropupMega MenuпагинацияПанировочные сухариГруппа кнопокГруппа вертикальных кнопокВажная социальная панельОтзывчивый заголовок
Disabled Buttons
Buttons stand out with a shadow effect and the cursor turns into a hand when mousing over them.
Disabled buttons are opaque (semi-transparent) and display a «no parking sign»:
Button
Disabled
Button
Disabled
The w3-disabled class is used to create a disabled button
(if the element support the standard HTML disabled attribute, you can use the
disabled attribute instead):
Example
<a class=»w3-button w3-disabled» href=»https://www.w3schools.com»>Link Button</a>
<button class=»w3-button» disabled>Button</button>
<input type=»button» class=»w3-button» value=»Button» disabled>
<a class=»w3-btn w3-disabled» href=»https://www.w3schools.com»>Link Button</a>
<button class=»w3-btn» disabled>Button</button>
<input type=»button» class=»w3-btn» value=»Button» disabled>
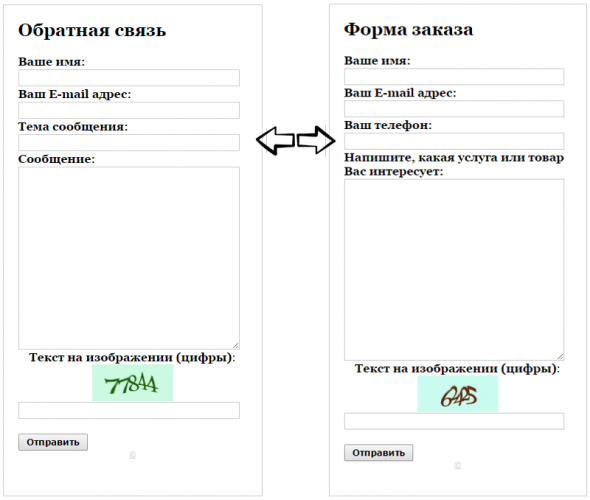
How To Add Button over Image
Step 1) Add HTML:
Example
<div class=»container»> <img src=»img_snow.jpg» alt=»Snow»>
<button class=»btn»>Button</button></div>
Step 2) Add CSS:
Example
/* Container needed to position the button. Adjust the width as needed */
.container { position: relative; width:
50%;}/* Make the
image responsive */.container img { width: 100%;
height: auto;}/* Style the button and place it in the middle of
the container/image */.container .btn { position: absolute;
top: 50%; left: 50%; transform: translate(-50%, -50%);
-ms-transform: translate(-50%, -50%); background-color: #555;
color: white; font-size: 16px; padding: 12px 24px;
border: none; cursor: pointer; border-radius: 5px;}
.container .btn:hover { background-color: black;}
❮ Previous
Next ❯
ИЗОБРАЖЕНИЯ
Слайд шоуГалерея слайд шоуМодальное изображениеЛайтбоксОтзывчивая сетка изображенийСетка изображенийГалерея вкладокЭффект наведения на изображениеНаложение слайда на изображениеНаложение на изображениеНаложение заголовка на изображениеНаложение иконки на изображениеЭффект к изображениюЧерно-белое изображениеТекст на изображенииИзображение с текстовым блокомИзображение c прозрачным текстомИзображение на всю страницуФорма на изображенииИзображение герояРазмытое фоновое изображениеФоновое изображениеВыравненные изображенияОкругленные изображенияИзображение аватарОтзывчивое изображениеИзображение по центруМинитюрное изображениеЗнакомство с командойЛипкое изображениеЗеркальное изображениеДрожание изображенияГалерея портфолиоПортфолио фильтрЗум изображенияЛупа изображенияПолзунок сравнения
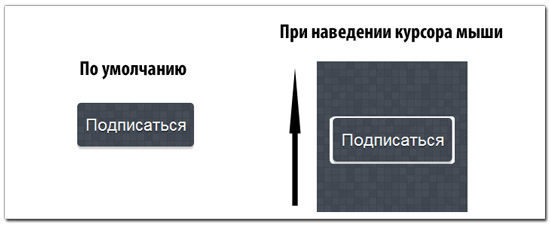
Сдвиг фонового изображения

Данный эффект может получиться весьма впечатляющим в зависимости от выбора фонового изображения. В демонстрации используется невзрачный фон и эффект выглядит невзрачно. Попробуйте использовать другую картинку и может получиться ошеломляющий эффект.
Основной код CSS
Основная часть кода не отличается от предыдущих примеров
Обратите внимание на то, что мы используем фоновое изображение. Начальное положение фона установлено в «0 0»
При наведении курсора положение сдвигается по вертикали.
#button3 {
background: #d11717 url('bkg-1.jpg');
background-position: 0 0;
text-shadow: 0px 2px 0px rgba(0, 0, 0, 0.3);
font-size: 22px;
height: 58px;
width: 155px;
margin: 50px 0 0 50px;
overflow: hidden;
display: block;
text-align: center;
line-height: 58px;
}
Эффекты CSS3
В данном примере нет ничего особенного — скругленные углы и тени.
/*Скругленные углы*/ -webkit-border-radius: 5px; -moz-border-radius: 5px; border-radius: 5px; /*Тень*/ -webkit-box-shadow: 0px 3px 1px rgba(0, 0, 0, 0.2); -moz-box-shadow: 0px 3px 1px rgba(0, 0, 0, 0.2); box-shadow: 0px 3px 1px rgba(0, 0, 0, 0.2);
Анимация CSS
Анимация для данного случая длится дольше, чтобы создать плавный и интересный эффект.
/*Переход*/ -webkit-transition: All 0.8s ease; -moz-transition: All 0.8s ease; -o-transition: All 0.8s ease; -ms-transition: All 0.8s ease; transition: All 0.8s ease;
Наведение курсора мыши
Теперь пришла пора сдвигать фоновое изображение. Начальное положение было «0 0». Устанавливаем второй параметр в значение 150px. Для сдвига по горизонтали требуется изменить первый параметр.
#button3:hover {
background-position: 0px 150px;
}