Css тень или как повысить видимость блока или текста
Содержание:
- CSS Properties
- Шаг 1. Отображение тени
- Как применить тень для картинки?
- Пример использования
- More Examples
- CSS Box Shadow
- Собственная тень
- Падающая тень
- Расширенное задание параметров box-shadow
- Комментарии переводчика
- Смещение вниз на небольшое расстояние и сильное размытие
- CSS Advanced
- Property Values
- Создание эффектов при наведении на картинки при помощи тени
- Вопросы и задачи по теме
- CSS тень с помощью изображений
- Эффект тени 4
CSS Properties
align-contentalign-itemsalign-selfallanimationanimation-delayanimation-directionanimation-durationanimation-fill-modeanimation-iteration-countanimation-nameanimation-play-stateanimation-timing-functionbackface-visibilitybackgroundbackground-attachmentbackground-blend-modebackground-clipbackground-colorbackground-imagebackground-originbackground-positionbackground-repeatbackground-sizeborderborder-bottomborder-bottom-colorborder-bottom-left-radiusborder-bottom-right-radiusborder-bottom-styleborder-bottom-widthborder-collapseborder-colorborder-imageborder-image-outsetborder-image-repeatborder-image-sliceborder-image-sourceborder-image-widthborder-leftborder-left-colorborder-left-styleborder-left-widthborder-radiusborder-rightborder-right-colorborder-right-styleborder-right-widthborder-spacingborder-styleborder-topborder-top-colorborder-top-left-radiusborder-top-right-radiusborder-top-styleborder-top-widthborder-widthbottombox-decoration-breakbox-shadowbox-sizingbreak-afterbreak-beforebreak-insidecaption-sidecaret-color@charsetclearclipclip-pathcolorcolumn-countcolumn-fillcolumn-gapcolumn-rulecolumn-rule-colorcolumn-rule-stylecolumn-rule-widthcolumn-spancolumn-widthcolumnscontentcounter-incrementcounter-resetcursordirectiondisplayempty-cellsfilterflexflex-basisflex-directionflex-flowflex-growflex-shrinkflex-wrapfloatfont@font-facefont-familyfont-feature-settingsfont-kerningfont-sizefont-size-adjustfont-stretchfont-stylefont-variantfont-variant-capsfont-weightgridgrid-areagrid-auto-columnsgrid-auto-flowgrid-auto-rowsgrid-columngrid-column-endgrid-column-gapgrid-column-startgrid-gapgrid-rowgrid-row-endgrid-row-gapgrid-row-startgrid-templategrid-template-areasgrid-template-columnsgrid-template-rowshanging-punctuationheighthyphens@importisolationjustify-content@keyframesleftletter-spacingline-heightlist-stylelist-style-imagelist-style-positionlist-style-typemarginmargin-bottommargin-leftmargin-rightmargin-topmax-heightmax-width@mediamin-heightmin-widthmix-blend-modeobject-fitobject-positionopacityorderoutlineoutline-coloroutline-offsetoutline-styleoutline-widthoverflowoverflow-xoverflow-ypaddingpadding-bottompadding-leftpadding-rightpadding-toppage-break-afterpage-break-beforepage-break-insideperspectiveperspective-originpointer-eventspositionquotesresizerightscroll-behaviortab-sizetable-layouttext-aligntext-align-lasttext-decorationtext-decoration-colortext-decoration-linetext-decoration-styletext-indenttext-justifytext-overflowtext-shadowtext-transformtoptransformtransform-origintransform-styletransitiontransition-delaytransition-durationtransition-propertytransition-timing-functionunicode-bidiuser-selectvertical-alignvisibilitywhite-spacewidthword-breakword-spacingword-wrapwriting-modez-index
Шаг 1. Отображение тени
Основная идея состоит в том, чтобы сопоставить каждый из трех компонентов
изображения тени своему контейнеру <div> через
соответствующий класс. Цель применения трех изображений состоит в том, чтобы
использовать два маленьких рисунка для маскирования среза края тени и создания
плавного закругления краев. Для этого один рисунок помещается в правый верхний
угол тени от объекта, а второй — в левый нижний.
Чтобы один рисунок находился поверх другого и маскировал его, необходимо изменить
его положение с помощью стилевого свойства z-index.
На самом деле волноваться по этому поводу не стоит, т.к. вложенная структура
тегов <div> работает на нас и позволяет автоматически
получить нужный порядок. Мы просто назначаем класс с тенью самому нижнему
тегу
<div> в наборе слоев. Поскольку нижние теги <div>
будут располагаться наверху, то им присвоим классы, которые отображают уголки
тени (пример 2).
Пример 2. Стили для отображения рисунков с тенью
Когда мы назначаем требуемый рисунок к нужному классу, следует установить для
него позиционирование с помощью свойства background-position.
Если мы оставим его значение по умолчанию, то все, что мы увидим — это
повторяющийся рисунок corner_tr.gif, поскольку
слой с ним находится наверху набора слоев. Помните, техника «луковой шелухи»
требует прозрачности верхних слоев, чтобы мы могли бы увидеть то, что находится
ниже них. Для этого следует отменить повторение фонового рисунка с помощью значения
no-repeat и позиционировать рисунок в нужном месте
композиции.
Здравый смысл говорит нам, что изображение с именем corner_tr.gif
должно находиться в правом верхнем углу, в то время как corner_bl.gif — в левом нижнем. Но что касается основного рисунка с тенью (shadow.gif),
надо ли позиционировать и его? Факт — надо. Если мы хотим, чтобы тень
отбрасывалась правее и ниже любого объекта, то следует определить ее положение
в классе wrap1. В противном случае рисунок заполнит
элемент <div> относительно его верхнего левого угла,
т.е. совсем не там, где он требуется.
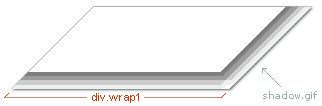
Основной слой — DIV.wrap1
Внешний <div> содержит самый большой из трех
компонентов тени (файл shadow.gif), который позиционирован
по правому и нижнему краю (пример 3).
Пример 3. Стиль для основного слоя
На рис. 2 показано содержимое слоя и требуемый графический файл.

Рис. 2. Содержимое слоя wrap1
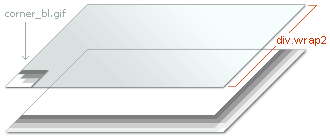
Средний слой — DIV.wrap2
Второй <div>, вложенный внутри первого, маскирует
срез левого нижнего края тени и устанавливает плавное закругление (пример 4).
Пример 4. Стиль для среднего слоя
На рис. 3 показано содержимое слоя и требуемый графический файл.

Рис. 3. Содержимое слоя wrap2
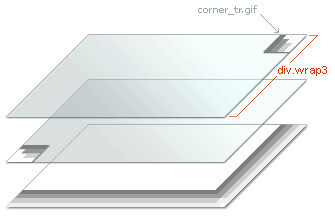
Внутренний слой — DIV.wrap3
Третий <div>, вложенный внутри второго, занимается срезом
верхнего правого края тени.
Пример 5. Стиль для внутреннего слоя
На рис. 4 показано содержимое слоя и требуемый графический файл.

Рис. 4. Содержимое слоя wrap3
Как применить тень для картинки?
Чтобы добавить тень картинке присваиваем ей какой нибудь класс или обращаемся к уже существующему классу и в CSS файле темы или сайт дописываем нужные стили.
PHP
<img class=»shadow-1″ src=»http://site.ru/oboik12.jpg» alt=»» />
| 1 | <img class=»shadow-1″src=»http://site.ru/oboik12.jpg»alt=»»> |
CSS:
PHP
box-shadow: 0px 0px 15px 10px #000;
| 1 | box-shadow0px0px15px10px#000; |

Для того чтобы сместить тень картинки немножко вниз и получить эффект приподнятости нам нужно будет изменять второй параметр, и задавать положительное значение, к примеру 10 пикселей.
PHP
box-shadow: 0px 10px 15px 10px #000;
| 1 | box-shadow0px10px15px10px#000; |
Вот что у нас получилось.

Аналогичным образом мы можем эту тень немного поднять вверх. Задав отрицательное значение, сместить вправо или влево.
Как видите, ничего сложного, главное разобраться, какой параметр за что отвечает.
В отличии от картинок для блоков мы можем задавать не только внешние но и внутренние тени. Более подробно об этом я писала в этой статье.
Пример использования
Давайте рассмотрим пример добавления текстовой тени к абзацу (элемент <p>):
<!DOCTYPE html>
<html>
<head>
<title>Пример использования свойства text-shadow в CSS</title>
<style>
p {
color: #fff; /* устанавливаем цвет текста белый*/
text-shadow: 1px 1px 4px #000; /* размещаем текстовую тень*/
}
p::selection { /* описание псевдоэлемента, который позволяет стилизовать выделенный пользователем текст */
background-color: orange; /* устанавливаем цвет заднего фона */
text-shadow: 1px 1px 4px #fff; /* размещаем текстовую тень*/
color: #000; /* устанавливаем цвет текста черный */
}
p::-moz-selection { /* описание псевдоэлемента для браузера Firefox (дублируем стили) */
background-color: orange; /* устанавливаем цвет заднего фона */
text-shadow: -1px -1px 4px #fff; /* размещаем текстовую тень*/
color: #000; /* устанавливаем цвет текста черный */
}
</style>
</head>
<body>
<p>Текст с добавленной тенью.</p>
<p>Текст с добавленной тенью.</p>
</body>
</html>
В этом примере мы для всех азацев (элемент <p>) установили цвет текста белый, а для текстовой тени (свойство text-shadow) установили значения для расположения горизонтальной и вертикальной тени равными 1 пиксель, а радиус размытия установили равным 4 пикселям.
Кроме того, с использованием псевдоэлемента ::selection задали следующие стили для всех абзацев при выделении текста пользователем: цвет текста черный, цвет заднего фона оранжевый, значения для расположения горизонтальной и вертикальной тени установили равными -1 пиксель (тень сдвигается в противоположную сторону), а радиус размытия установили равным 4 пикселям.
Результат нашего примера:
Рис. 68 Пример использования свойства text-shadow (текстовая тень).
Множественная текстовая тень
Допускается добавление нескольких текстовых теней к элементу, для этого необходимо добавить дополнительное значение тени, либо теней, разделяя их при этом запятыми. Множественные тени наносятся по z-оси спереди назад (с первой заданной тенью сверху).
Пример блока объявлений для множественной тени:
.multipleShadow {
text-shadow: -2px 3px 1px #777, 1px 2px 3px red; /* добавляем множественную тень */
}
Давайте рассмотрим следующий пример:
<!DOCTYPE html>
<html>
<head>
<title>Пример создания множественной текстовой тени</title>
<style>
.test {
text-align: center; /* устанавливаем горизонтальное выравнивание текста по центру */
line-height: 150px; /* задаем высоту строки */
text-shadow: 0 0 4px white, 0 -5px 4px violet, 2px -10px 6px indigo, -2px -15px 11px blue, 2px -25px 18px green, -2px -40px 25px yellow, 2px -60px 33px orange, 0px -85px 40px red; /* используем 8 теней в одном объявлении */
}
.test2 {
text-shadow: 6px 6px 2px rgba(255, 0, 0, 0.5); /* устанавливаем тень смещенную вправо */
}
.test3 {
text-shadow: -6px 6px 2px rgba(0, 255, 0, 0.5); /* устанавливаем тень смещенную влево */
}
.test4 {
text-shadow: 0px 0px 6px rgba(0, 0, 255, 0.5); /* используем только радиус размытия, получая неоновый эффект */
}
</style>
</head>
<body>
<div class = "test">Радужный текст</div>
<div class = "test2">Текст с добавленной тенью</div>
<div class = "test3">Текст с добавленной тенью</div>
<div class = "test4">Текст с добавленной тенью</div>
</body>
</html>
В данном примере мы применили множественную тень (8 теней) к первому элементу, установили для него высоту строки 150px (свойство line-height) и задали горизонтальное выравнивание по центру (свойство text-align со значением center). Для следующих блоков указали как положительное значение для горизонтальной тени, так и отрицательное, благодаря чему тень смещается в левую, а не правую сторону.
Для последнего блока мы установили радиус размытия 6px, а значения горизонтальной и вертикальной тени указали 0px, что придает некий неоновый эффект.
Рис. 68а Пример создания множественной текстовой тени.CSS свойства
More Examples
Example
Add a blur effect to the shadow:
#example1 { box-shadow: 10px 10px 8px #888888;
}
Example
Define the spread radius of the shadow:
#example1 { box-shadow: 10px 10px 8px 10px #888888;
}
Example
Define multiple shadows:
#example1 { box-shadow: 5px 5px blue, 10px 10px
red, 15px 15px green;
}
Example
Add the inset keyword:
#example1 { box-shadow: 5px 10px inset;}
Example
Images thrown on the table. This example demonstrates how to create «polaroid» pictures and rotate the
pictures:
div.polaroid { width: 284px;
padding: 10px 10px 20px 10px; border: 1px solid
#BFBFBF; background-color: white; box-shadow: 10px 10px 5px #aaaaaa;}
CSS Box Shadow
Задумывались ли вы, что именно столкновение света и тени позволяет нам увидеть форму предметов. Если выключить свет, то в темноте мы не увидим никакой формы. Если все осветить очень ярким прожектором, то формы мы тоже не увидим. Только столкновение света и тени позволяют нам ее увидеть.
Светотень не ложится на предметы как попало. Есть определенные закономерности, как будет располагаться светотень на разных формах. И рисующему человеку это необходимо знать.
Основных форм, из сочетания которых можно построить любую сложную форму, четыре. Это: куб, цилиндр, конус и шар. У каждой из этих форм есть свои закономерности распространения светотени и свои отличия.
Рассмотрим их по порядку.
Собственная тень
-
Куб
Свет и тень на кубе встречаются в одну жесткую прямую линию, которую называют «линией разлома на светотень» или просто «разломом».
При этом напряжение тени в сторону света усиливается, также как и напряжение света в сторону тени. Другими словами тень на теневой грани куба будет самой темной там, где она соприкасается с освещенной гранью. В свою очередь и свет на светлой грани будет светлее у линии разлома. Таким образом получается, что ни самая темная часть тени, ни самая светлая часть света не лежат на самом краю формы. У куба разлом на светотень будет «жестким».
-
Цилиндр.
Разлом на светотень на цилиндре ведет себя в чем-то похожим образом. Свет и тень здесь тоже как и у куба образуют прямую линию. Тень так же, как и на кубе будет более напряжена в сторону света. Такое усиление тени в сторону света – это общая закономерность для любых форм. Свет тоже не лежит на краю формы. И это тоже общая закономерность.
Но есть и существенные отличия в распространении света по цилиндру. Здесь свет и тень не встречаются в одну линию, а между ними есть промежуточные полутона более светлые к свету, и более темные к тени. На цилиндре мы видим «мягкий» разлом.
-
Конус
Конус очень похож на цилиндр. Линия разлома так же располагается по прямой, мы наблюдаем «мягкий» разлом. Напряжение света и тени и чередование полутонов такое же, как на цилиндре.
Тем не менее, конус выделен как одна из четырех основных фигур и у него есть одно существенное отличие. Чем ‘уже форма, тем напряженнее и контрастнее становится тень, а там, где форма, становится шире, тень светлеет и как бы расплывается по форме.
-
Шар
У шара наблюдается несколько иная картина. Линия разлома проходит по окружности, лежащей перпендикулярно направлению источника света.
Здесь, как и у других форм, усиление тени будет к месту разлома, свет так же будет лежать не на самом краю формы. Полутона расположатся концентрическими кругами от света к линии разлома.
Это то, что касается «собственных» теней, т.е. теней на самой форме. А есть еще и «падающие тени». «Падающей» называют тень, которую форма отбрасывает на другие поверхности.
Падающая тень
«Падающей» называют тень, которую форма отбрасывает на другие поверхности.
У трех из этих форм – куба, цилиндра и конуса – падающая тень строится по одному принципу, а у шара – по другому.
-
В первом случае есть точка, где разлом встречается с поверхностью, на которой стоит форма. Это так называемая «мертвая точка». Это то место, где заканчивается собственная тень и начинается падающая. Через эту точку обе тени связаны.
-
Шар
У шара мы наблюдаем другую картину. Линия разлома проскакивает мимо точки соприкосновения шара с поверхностью, на которой он стоит. И «мертвая точка» отсутствует. Падающая тень ложится вокруг точки соприкосновения шара, как бы обводя ее.
Рисуя формы, которые напоминают эти геометрические фигуры, мы должны помнить о закономерностях распространения светотени на них.
И еще. Надо различать светотень и тон в рисунке. И то, и другое может быть сделано с помощью штриховки. Но задачи у светотени и тона разные.
Светотень – это формообразующее начало. Светотень будет одинаково ложиться как на белый, так и на черный или цветной предмет. Любая раскраска предмета или фактура поверхности не изменят законов распространения светотени.
Когда в рисунке стоит задача сделать светотень, это означает, что надо проявить форму и расположение предметов безотносительно их тона и цвета. Как правило, такое требование бывает в работе над конструктивным рисунком, когда мы учимся рисовать форму в пространстве.
Расширенное задание параметров box-shadow
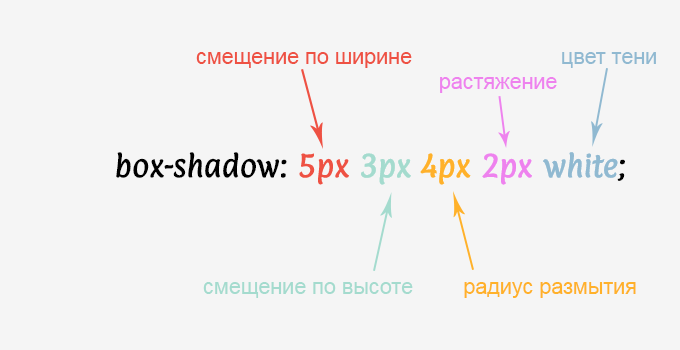
В этом свойстве можно так же указать размытие и цвет тени блока. В этом случае наше свойство будет выглядеть вот так:
CSS
box-shadow: 10px 10px 5px #cccссс;
| 1 | box-shadow10px10px5px#cccссс; |
Значение 5px задает размытие тени, а #cccссс – цвет тени в шестнадцатеричной системе.
Для задания смешения и размытия мы можем указывать величину в пикселях или относительных единицах измерения (em).
Цвет так же можно задавать различными способами. Мы можем задать цвет тени шестнадцатеричным значением, использовать формат RGB или же можно задать полупрозрачную тень с помощью формата RGBA. Например, вот так:
CSS
box-shadow: 10px 10px 5px rgba (120,120,120,0.5);
| 1 | box-shadow10px10px5pxrgba(120,120,120,0.5); |
Здесь первый три цифры (120,120,120) – это значения цветов красный, зелёный, синий.
Последнее число (0.5) – это уровень прозрачности, который может иметь значения от 0 до 1
Для точного определения шестнадцатеричного значения цвета вы можете воспользоваться одним из инструментов, описанных в этой статье.
И тогда мы получим такой результат:
Красивая тень CSS3
Комментарии переводчика
В данной статье Брайан Уильямс изложил свою универсальную методику создания
тени на основе слоев. Однако многие читатели хотели бы видеть не принцип
добавления тени к объекту, а готовый код, который с легкостью можно скопировать
и модифицировать «под себя». Для таких людей и написан приведенный далее
текст.
Итак, вам понадобится три рисунка: собственно сама тень (рис. 7), правый
верхний уголок (рис. 8) и левый нижний уголок (рис. 9).
Рис. 7. Изображение тени (файл shadow.png)
Рис. 8. Изображение правого верхнего уголка (файл corner_tr.png)
Рис. 9. Изображение левого нижнего уголка (файл corner_bl.png)
Ширина изображения тени зависит от цели ее использования,
например, если планируется устанавливать тень для рисунков шириной не более
600 пикселов, то имеет смысл сделать такой же размер и у тени.
Код для формирования тени с помощью приведенных картинок и методики «луковой
шелухи» показан в примере 9.
Пример 9. Создание тени
Значения, которые управляют положением тени относительно объекта, подбираются
экспериментально, исходя из собственных предпочтений и дизайна сайта.
Смещение вниз на небольшое расстояние и сильное размытие
Вот другое воплощение той же идеи. Три тени смещены на меньшее расстояние и сильнее размыты.
text-shadow: 0px 4px 3px rgba(0,0,0,0.4),
0px 8px 13px rgba(0,0,0,0.1),
0px 18px 23px rgba(0,0,0,0.1);
3D текст от Mark Dotto
Эффект используется на сайте MarkDotto.com. В нем используется 12 различных теней для создания отличного эффекта 3D.
text-shadow: 0 1px 0 #ccc,
0 2px 0 #c9c9c9,
0 3px 0 #bbb,
0 4px 0 #b9b9b9,
0 5px 0 #aaa,
0 6px 1px rgba(0,0,0,.1),
0 0 5px rgba(0,0,0,.1),
0 1px 3px rgba(0,0,0,.3),
0 3px 5px rgba(0,0,0,.2),
0 5px 10px rgba(0,0,0,.25),
0 10px 10px rgba(0,0,0,.2),
0 20px 20px rgba(0,0,0,.15);
Вдавленный текст от Gordon Hall
Notice in the example above I called my technique the “quick and dirty” letterpress effect. That’s because there’s a much more involved way to create some seriously inset text that’s much more believable.
Gordon uses some serious CSS voodoo to pull off not only an outer shadow but a genuine inner shadow as well. Check out his blog post for a full explanation of the technique.
background-color: #666666;
-webkit-background-clip: text;
-moz-background-clip: text;
background-clip: text;
color: transparent;
text-shadow: rgba(255,255,255,0.5) 0px 3px 3px;
CSS Advanced
CSS Rounded CornersCSS Border ImagesCSS BackgroundsCSS ColorsCSS Gradients
Linear Gradients
Radial Gradients
CSS Shadows
Shadow Effects
Box Shadow
CSS Text EffectsCSS Web FontsCSS 2D TransformsCSS 3D TransformsCSS TransitionsCSS AnimationsCSS TooltipsCSS Style ImagesCSS object-fitCSS ButtonsCSS PaginationCSS Multiple ColumnsCSS User InterfaceCSS Variables
The var() Function
Overriding Variables
Variables and JavaScript
Variables in Media Queries
CSS Box SizingCSS Media QueriesCSS MQ ExamplesCSS Flexbox
CSS Flexbox
CSS Flex Container
CSS Flex Items
CSS Flex Responsive
Property Values
| Value | Description |
|---|---|
| none | Default value. No shadow is displayed |
| h-shadow | Required. The position of the horizontal shadow. Negative values are allowed |
| v-shadow | Required. The position of the vertical shadow. Negative values are allowed |
| blur | Optional. The blur distance |
| spread | Optional. The size of shadow |
| color | Optional. The color of the shadow. The default value is black. Look at CSS Color Values for a complete list of possible color values.Note: In Safari (on PC) the color parameter is required. If you do not specify the color, the shadow is not displayed at all. |
| inset | Optional. Changes the shadow from an outer shadow (outset) to an inner shadow |
| initial | Sets this property to its default value. Read about initial |
| inherit | Inherits this property from its parent element. Read about inherit |
Создание эффектов при наведении на картинки при помощи тени
Для этого воспользуемся псевдосклассом hover, который позволит нам задать тень для картинки при наведении указателя мышки. Так же, для того, что бы тень появлялась более плавно, воспользуемся CSS-свойством transition.
PHP
.shadow-4:hover {
box-shadow:0 0 6px 6px #555;
-webkit-transition: all 0.5s ease;
-moz-transition: all 0.5s ease;
transition: all 0.5s ease;
}
|
1 |
.shadow-4hover{ box-shadow6px6px#555; -webkit-transitionall0.5sease; -moz-transitionall0.5sease; transitionall0.5sease; } |
Для того, что бы не было резкого скачка при убирании курсора, нам необходимо дописать свойство transition не только для данного класса с псевдоклассом hover, но и просто для класса shadow4.
PHP
.shadow-4 {
-webkit-transition: all 0.5s ease;
-moz-transition: all 0.5s ease;
transition: all 0.5s ease;
}
|
1 |
.shadow-4{ -webkit-transitionall0.5sease; -moz-transitionall0.5sease; transitionall0.5sease; } |
Вот что получится в итоге.

Так же мы можем не просто добавлять тень при наведении курсора, а изменять ее параметры. К примеру, мы можем для изображения сделать, что бы при наведении указателя у нас изменялись цвета тени.
Так же воспользуемся для этого псевдоклассом hover. Скопируем значение тени, и немножко его изменим, к примеру, поменяем цвета местами.
PHP
.shadow-3:hover {
box-shadow: 0 0 0 1px #ccc,
0 -20px 10px -5px #6BFA76,
20px 0 10px -5px #FBC16A,
0 20px 10px -5px #F4F171,
-20px 0 10px -5px #6BA5FA;
-webkit-transition: all 0.5s ease;
-moz-transition: all 0.5s ease;
transition: all 0.5s ease;
}
|
1 |
.shadow-3hover{ box-shadow1px#ccc, -20px10px-5px#6BFA76, 20px10px-5px#FBC16A, 20px10px-5px#F4F171, -20px10px-5px#6BA5FA; -webkit-transitionall0.5sease; -moz-transitionall0.5sease; transitionall0.5sease; } |
И для того, что бы цвета менялись плавно, так же добавим свойство transition для класса картинки с псевдосклассом и без него.
Вопросы и задачи по теме
Перед тем как перейти к изучению следующей темы пройдите практическое задание:
Для выполнения задания вам понадобится скачать архив и скопировать содержимое архива (HTML файл) в любую папку на вашем жестком диске:
Используя полученные знания составьте следующие блоки с различными эффектами тени на странице:
Практическое задание № 25.Подсказка: Обращаю Ваше внимание, что задачи 4, 5 и 6 считаются продвинутыми и расположены по мере нарастания сложности. Для их выполнения необходимо использовать множественные тени (две для четвертой задачи, четыре для пятой и три для шестой).. Если у Вас возникают трудности при выполнении практического задания, Вы всегда можете открыть пример в отдельном окне и проинспектировать страницу, чтобы понять какой код CSS был использован
Если у Вас возникают трудности при выполнении практического задания, Вы всегда можете открыть пример в отдельном окне и проинспектировать страницу, чтобы понять какой код CSS был использован.
Границы элемента в CSS
Размеры блочных элементов в CSS
×
Кажется, вы используете блокировщик рекламы 🙁
Этот ресурс не является коммерческим проектом и развивается на энтузиазме автора сайта, который посвящает все свое свободное время этому проекту.
Добавьте, пожалуйста, basicweb.ru в исключения блокировщика рекламы, этим вы поможете развитию проекта.
Как отключить?
Поддержать
CSS тень с помощью изображений
В этом примере мы будем создавать тень с помощью изображений. Для этого сначала нам придется нарисовать нужную тень в графическом редакторе, а потом вырезать ее по кусочкам. Затем мы обернем контент в несколько блоков, где каждому в качестве фона зададим один из вырезанных кусочков тени. В итоге у нас получится «резиновый» блок с тенью, который будет одинаково выглядеть во всех браузерах.
Делаем заготовки для тени.
Обратите внимание, что кусочек правого нижнего угла (rb) при вырезании захватит часть самого блока. Поэтому после вырезания мы удаляем внутреннюю часть и делаем ее прозрачной (это позволяет формат PNG)
Пример HTML и CSS: тени с использованием изображений
Описание примера
По правилам HTML, если элементы вложены друг в друга, то те, которые находятся внутри, будут располагаться поверх тех, которые находятся снаружи. Это же относится и к фону элементов.
Для самых внешних блоков нашего примера («rc» и «cb») указываем фон с помощью свойства CSS background. Причем у «rc» позиционируем фон к правой стороне блока и разрешаем ему размножение только по вертикали, а у «cb» — к нижней стороне с размножением только по горизонтали. В итоге получаем две полоски тени, которые находятся справа и снизу от контента. Но по углам эта тень выглядит совсем не так, как нам надо, особенно в правом нижнем углу, где полоски накладываются друг на дружку. Идем дальше.
Внутрь внешних блоков помещаем еще три («lb», «rb» и «rt»), каждому из которых фоном задаем по одному уголку тени. Позиционируем фоновые изображения в нужные углы блоков и запрещаем им размножение (no-repeat). В результате эти фоновые кусочки частично накрыли в нужных нам местах фоновые полоски, которые были созданы ранее. Все, вот теперь тень готова.
По умолчанию блоки растягиваются во всю ширину родителя, поэтому для ее регулировки будем использовать самый внешний элемент («cb»), применив к нему свойство CSS width с нужным значением. У него же указываем фоновый цвет (если указать цвет фона у другого блока, то он перекроет часть тени).
Высоту (если нужно) и внутренние отступы наоборот задаем самому внутреннему элементу («rt»)
Особенно здесь важно указать нижний и правый отступ, чтобы контент не наложился на тень.
Чтобы в IE6 и IE7 все отображалось, как положено, прописываем для них свойство zoom:1. Свойство отсутствует в спецификации CSS.
Таким образом можно создать тень не только с двух сторон, но и, например, с четырех, правда понадобится больше оберточных блоков, что и является основным минусом данного способа.
Эффект тени 4

Тень справа.
CSS
.box h3{
text-align:center;
position:relative;
top:80px;
}
.box {
width:70%;
height:200px;
background:#FFF;
margin:40px auto;
}
/*==================================================
* Effect 4
* ===============================================*/
.effect4
{
position: relative;
}
.effect4:after
{
z-index: -1;
position: absolute;
content: "";
bottom: 15px;
right: 10px;
left: auto;
width: 50%;
top: 80%;
max-width:300px;
background: #777;
-webkit-box-shadow: 0 15px 10px #777;
-moz-box-shadow: 0 15px 10px #777;
box-shadow: 0 15px 10px #777;
-webkit-transform: rotate(3deg);
-moz-transform: rotate(3deg);
-o-transform: rotate(3deg);
-ms-transform: rotate(3deg);
transform: rotate(3deg);
}