Css3: значения space и round для свойства background-repeat
Содержание:
- Property Values
- Управление позицией фонового изображения
- Вопросы и задачи по теме
- CSS Advanced
- CSS Reference
- CSS Properties
- Property Values
- CSS Reference
- CSS Properties
- Property Values
- All CSS Background Properties
- CSS Reference
- CSS Properties
- Что еще нужно знать про CSS background
- Свойство background-image
- CSS Properties
- Свойство CSS background-color
- Background-position — позиционирование фона
- Заключение.
Property Values
| Value | Description | CSS |
|---|---|---|
| background-color | Specifies the background color to be used | 1 |
| background-image | Specifies ONE or MORE background images to be used | 1 |
| background-position | Specifies the position of the background images | 1 |
| background-size | Specifies the size of the background images | 3 |
| background-repeat | Specifies how to repeat the background images | 1 |
| background-origin | Specifies the positioning area of the background images | 3 |
| background-clip | Specifies the painting area of the background images | 3 |
| background-attachment | Specifies whether the background images are fixed or scrolls with the rest of the page | 1 |
| initial | Sets this property to its default value. Read about initial | 3 |
| inherit | Inherits this property from its parent element. Read about inherit | 2 |
Управление позицией фонового изображения
По умолчанию, фоновое изображение позиционируется в верхнем левом углу элемента, используя CSS свойство background-position мы можем изменить это положение с использованием единиц измерения CSS, либо используя ключевые слова:
| Значение | Описание |
|---|---|
| left topleft centerleft bottomright topright centerright bottomcenter topcenter centercenter bottom | Задает положение изображения. Первое значение-горизонтальное положение, а второе значение вертикальное. Если вы указываете только одно ключевое слово, другое значение будет «center» |
| x% y% | Задает положение изображения. Первое значение — горизонтальное положение, а второе значение вертикальное. Левый верхний угол имеет 0% 0% (это значение по умолчанию). В правом нижнем углу 100% 100%. Если указано только одно значение, то другое значение будет 50%. |
| x y | Задает положение изображения. Первое значение — горизонтальное положение, а второе значение вертикальное. Левый верхний угол имеет 0 0. Значения могут быть в пикселях, или других единицах измерения CSS. Если указано только одно значение, то другое значение будет 50%. Вы можете совместно использовать проценты и единицы измерения. |
Рассмотрим пример использования этого свойства:
<!DOCTYPE html>
<html>
<head>
<title>Пример позиционирования фонового изображения</title>
<style>
div {
display: inline-block; /* устанавливаем, что элементы становятся блочно-строчными (чтобы выстроились в линейку) */
background-image: url("smile_bg.png"); /* указываем путь к файлу изображения, которое будет использоваться как задний фон */
background-repeat: no-repeat; /**/
width: 100px; /* устанавливаем ширину элемента */
height: 100px; /* устанавливаем высоту элемента */
border: 1px solid; /* устанваливаем сплошную границу размером 1 пиксель */
margin: 10px; /* устанавливаем внешние отступы со всех сторон */
text-align: center; /* выравниваем текст по центру */
line-height: 60px; /* указываем высоту строки */
background-color: azure; /* задаем цвет заднего фона */
}
.leftTop {background-position: left top;} /* задаем позицию ключевыми словами */
.leftCenter {background-position: left center;} /* задаем позицию ключевыми словами */
.leftBottom {background-position: left bottom;} /* задаем позицию ключевыми словами */
.rightTop {background-position: right top;} /* задаем позицию ключевыми словами */
.rightCenter {background-position: right center;} /* задаем позицию ключевыми словами */
.rightBottom {background-position: right bottom;} /* задаем позицию ключевыми словами */
.centerTop {background-position: center top;} /* задаем позицию ключевыми словами */
.centerCenter {background-position: center center;} /* задаем позицию ключевыми словами */
.centerBottom {background-position: center bottom;} /* задаем позицию ключевыми словами */
.userPosition {background-position: 20px 75%;} /* задаем позицию по горизонтали в пикселях, а по вертикали в процентах */
</style>
</head>
<body>
<div class = "leftTop">left top</div>
<div class = "leftCenter">left center</div>
<div class = "leftBottom">left bottom</div>
<div class = "rightTop">right top</div>
<div class = "rightCenter">right center</div>
<div class = "rightBottom">right bottom</div>
<div class = "centerTop">center top</div>
<div class = "centerCenter">center center</div>
<div class = "centerBottom">center bottom</div>
<div class = "userPosition">20px 75%</div>
</body>
</html>
В данном примере, мы создали 10 блоков с различными классами, в которых заданы различные значения, связанные с позиционированием фоновых изображений. Для первых девяти блоков были использованы всевозможные ключевые слова, а для последнего блока было задано значение для горизонтального позиционирования в пикселях, а для вертикального в процентах.
Результат нашего примера:
Рис. 117 Пример позиционирования фонового изображения.
Вопросы и задачи по теме
Перед тем как перейти к изучению следующей темы пройдите практическое задание:
Для выполнения задания вам понадобится скачать архив и скопировать содержимое архива (HTML файл и три изображения) в любую папку на вашем жестком диске:
Используя полученные знания составьте следующий документ (внимательно изучите страницу перед выполнением):
Практическое задание № 28.
Подсказка: для того, чтобы отцентровать содержимое, необходимо указать значение auto для внешних отступов слева и справа, обратите внимание, что в примере использована тень для блоков.
Если у Вас возникают трудности при выполнении практического задания, Вы всегда можете открыть пример в отдельном окне и проинспектировать страницу, чтобы понять какой код CSS был использован. Плавающие элементы
Плавающие элементы
CSS функции. Часть 1
МЕНЮ
(adsbygoogle = window.adsbygoogle || []).push({});
×
Кажется, вы используете блокировщик рекламы 🙁
Этот ресурс не является коммерческим проектом и развивается на энтузиазме автора сайта, который посвящает все свое свободное время этому проекту.
Добавьте, пожалуйста, basicweb.ru в исключения блокировщика рекламы, этим вы поможете развитию проекта.
Как отключить?
Поддержать
CSS Advanced
CSS Rounded CornersCSS Border ImagesCSS BackgroundsCSS ColorsCSS Gradients
Linear Gradients
Radial Gradients
CSS Shadows
Shadow Effects
Box Shadow
CSS Text EffectsCSS Web FontsCSS 2D TransformsCSS 3D TransformsCSS TransitionsCSS AnimationsCSS TooltipsCSS Style ImagesCSS object-fitCSS ButtonsCSS PaginationCSS Multiple ColumnsCSS User InterfaceCSS Variables
The var() Function
Overriding Variables
Variables and JavaScript
Variables in Media Queries
CSS Box SizingCSS Media QueriesCSS MQ ExamplesCSS Flexbox
CSS Flexbox
CSS Flex Container
CSS Flex Items
CSS Flex Responsive
CSS Reference
CSS ReferenceCSS Browser SupportCSS SelectorsCSS FunctionsCSS Reference AuralCSS Web Safe FontsCSS Font CombinationsCSS AnimatableCSS UnitsCSS PX-EM ConverterCSS ColorsCSS Color ValuesCSS Default ValuesCSS Entities
CSS Properties
align-content
align-items
align-self
all
animation
animation-delay
animation-direction
animation-duration
animation-fill-mode
animation-iteration-count
animation-name
animation-play-state
animation-timing-function
backface-visibility
background
background-attachment
background-blend-mode
background-clip
background-color
background-image
background-origin
background-position
background-repeat
background-size
border
border-bottom
border-bottom-color
border-bottom-left-radius
border-bottom-right-radius
border-bottom-style
border-bottom-width
border-collapse
border-color
border-image
border-image-outset
border-image-repeat
border-image-slice
border-image-source
border-image-width
border-left
border-left-color
border-left-style
border-left-width
border-radius
border-right
border-right-color
border-right-style
border-right-width
border-spacing
border-style
border-top
border-top-color
border-top-left-radius
border-top-right-radius
border-top-style
border-top-width
border-width
bottom
box-decoration-break
box-shadow
box-sizing
break-after
break-before
break-inside
caption-side
caret-color
@charset
clear
clip
clip-path
color
column-count
column-fill
column-gap
column-rule
column-rule-color
column-rule-style
column-rule-width
column-span
column-width
columns
content
counter-increment
counter-reset
cursor
direction
display
empty-cells
filter
flex
flex-basis
flex-direction
flex-flow
flex-grow
flex-shrink
flex-wrap
float
font
@font-face
font-family
font-feature-settings
font-kerning
font-size
font-size-adjust
font-stretch
font-style
font-variant
font-variant-caps
font-weight
grid
grid-area
grid-auto-columns
grid-auto-flow
grid-auto-rows
grid-column
grid-column-end
grid-column-gap
grid-column-start
grid-gap
grid-row
grid-row-end
grid-row-gap
grid-row-start
grid-template
grid-template-areas
grid-template-columns
grid-template-rows
hanging-punctuation
height
hyphens
@import
isolation
justify-content
@keyframes
left
letter-spacing
line-height
list-style
list-style-image
list-style-position
list-style-type
margin
margin-bottom
margin-left
margin-right
margin-top
max-height
max-width
@media
min-height
min-width
mix-blend-mode
object-fit
object-position
opacity
order
outline
outline-color
outline-offset
outline-style
outline-width
overflow
overflow-x
overflow-y
padding
padding-bottom
padding-left
padding-right
padding-top
page-break-after
page-break-before
page-break-inside
perspective
perspective-origin
pointer-events
position
quotes
resize
right
scroll-behavior
tab-size
table-layout
text-align
text-align-last
text-decoration
text-decoration-color
text-decoration-line
text-decoration-style
text-indent
text-justify
text-overflow
text-shadow
text-transform
top
transform
transform-origin
transform-style
transition
transition-delay
transition-duration
transition-property
transition-timing-function
unicode-bidi
user-select
vertical-align
visibility
white-space
width
word-break
word-spacing
word-wrap
writing-mode
z-index
Property Values
| Value | Description | Play it |
|---|---|---|
| repeat | The background image is repeated both vertically and horizontally. The last image will be clipped if it does not fit. This is default |
Play it » |
| repeat-x | The background image is repeated only horizontally | Play it » |
| repeat-y | The background image is repeated only vertically | Play it » |
| no-repeat | The background-image is not repeated. The image will only be shown once |
Play it » |
| space | The background-image is repeated as much as possible without clipping. The first and last images are pinned to either side of the element, and whitespace is distributed evenly between the images |
Play it » |
| round | The background-image is repeated and squished or stretched to fill the space (no gaps) |
Play it » |
| initial | Sets this property to its default value. Read about initial | Play it » |
| inherit | Inherits this property from its parent element. Read about inherit |
CSS Reference
CSS ReferenceCSS Browser SupportCSS SelectorsCSS FunctionsCSS Reference AuralCSS Web Safe FontsCSS Font CombinationsCSS AnimatableCSS UnitsCSS PX-EM ConverterCSS ColorsCSS Color ValuesCSS Default ValuesCSS Entities
CSS Properties
align-content
align-items
align-self
all
animation
animation-delay
animation-direction
animation-duration
animation-fill-mode
animation-iteration-count
animation-name
animation-play-state
animation-timing-function
backface-visibility
background
background-attachment
background-blend-mode
background-clip
background-color
background-image
background-origin
background-position
background-repeat
background-size
border
border-bottom
border-bottom-color
border-bottom-left-radius
border-bottom-right-radius
border-bottom-style
border-bottom-width
border-collapse
border-color
border-image
border-image-outset
border-image-repeat
border-image-slice
border-image-source
border-image-width
border-left
border-left-color
border-left-style
border-left-width
border-radius
border-right
border-right-color
border-right-style
border-right-width
border-spacing
border-style
border-top
border-top-color
border-top-left-radius
border-top-right-radius
border-top-style
border-top-width
border-width
bottom
box-decoration-break
box-shadow
box-sizing
break-after
break-before
break-inside
caption-side
caret-color
@charset
clear
clip
clip-path
color
column-count
column-fill
column-gap
column-rule
column-rule-color
column-rule-style
column-rule-width
column-span
column-width
columns
content
counter-increment
counter-reset
cursor
direction
display
empty-cells
filter
flex
flex-basis
flex-direction
flex-flow
flex-grow
flex-shrink
flex-wrap
float
font
@font-face
font-family
font-feature-settings
font-kerning
font-size
font-size-adjust
font-stretch
font-style
font-variant
font-variant-caps
font-weight
grid
grid-area
grid-auto-columns
grid-auto-flow
grid-auto-rows
grid-column
grid-column-end
grid-column-gap
grid-column-start
grid-gap
grid-row
grid-row-end
grid-row-gap
grid-row-start
grid-template
grid-template-areas
grid-template-columns
grid-template-rows
hanging-punctuation
height
hyphens
@import
isolation
justify-content
@keyframes
left
letter-spacing
line-height
list-style
list-style-image
list-style-position
list-style-type
margin
margin-bottom
margin-left
margin-right
margin-top
max-height
max-width
@media
min-height
min-width
mix-blend-mode
object-fit
object-position
opacity
order
outline
outline-color
outline-offset
outline-style
outline-width
overflow
overflow-x
overflow-y
padding
padding-bottom
padding-left
padding-right
padding-top
page-break-after
page-break-before
page-break-inside
perspective
perspective-origin
pointer-events
position
quotes
resize
right
scroll-behavior
tab-size
table-layout
text-align
text-align-last
text-decoration
text-decoration-color
text-decoration-line
text-decoration-style
text-indent
text-justify
text-overflow
text-shadow
text-transform
top
transform
transform-origin
transform-style
transition
transition-delay
transition-duration
transition-property
transition-timing-function
unicode-bidi
user-select
vertical-align
visibility
white-space
width
word-break
word-spacing
word-wrap
writing-mode
z-index
Property Values
| Value | Description | Play it |
|---|---|---|
| stretch | Default value. The image is stretched to fill the area | Play it » |
| repeat | The image is tiled (repeated) to fill the area | Play it » |
| round | The image is tiled (repeated) to fill the area. If it does not fill the area with a whole number of tiles, the image is rescaled so it fits | Play it » |
| space | The image is tiled (repeated) to fill the area. If it does not fill the area with a whole number of tiles, the extra space is distributed around the tiles | |
| initial | Sets this property to its default value. Read about initial | Play it » |
| inherit | Inherits this property from its parent element. Read about inherit |
All CSS Background Properties
| Property | Description |
|---|---|
| background | Sets all the background properties in one declaration |
| background-attachment | Sets whether a background image is fixed or scrolls with the rest of the page |
| background-clip | Specifies the painting area of the background |
| background-color | Sets the background color of an element |
| background-image | Sets the background image for an element |
| background-origin | Specifies where the background image(s) is/are positioned |
| background-position | Sets the starting position of a background image |
| background-repeat | Sets how a background image will be repeated |
| background-size | Specifies the size of the background image(s) |
❮ Previous
Next ❯
CSS Reference
CSS ReferenceCSS Browser SupportCSS SelectorsCSS FunctionsCSS Reference AuralCSS Web Safe FontsCSS AnimatableCSS UnitsCSS PX-EM ConverterCSS ColorsCSS Color ValuesCSS Default ValuesCSS Entities
CSS Properties
align-content
align-items
align-self
all
animation
animation-delay
animation-direction
animation-duration
animation-fill-mode
animation-iteration-count
animation-name
animation-play-state
animation-timing-function
backface-visibility
background
background-attachment
background-blend-mode
background-clip
background-color
background-image
background-origin
background-position
background-repeat
background-size
border
border-bottom
border-bottom-color
border-bottom-left-radius
border-bottom-right-radius
border-bottom-style
border-bottom-width
border-collapse
border-color
border-image
border-image-outset
border-image-repeat
border-image-slice
border-image-source
border-image-width
border-left
border-left-color
border-left-style
border-left-width
border-radius
border-right
border-right-color
border-right-style
border-right-width
border-spacing
border-style
border-top
border-top-color
border-top-left-radius
border-top-right-radius
border-top-style
border-top-width
border-width
bottom
box-decoration-break
box-shadow
box-sizing
break-after
break-before
break-inside
caption-side
caret-color
@charset
clear
clip
clip-path
color
column-count
column-fill
column-gap
column-rule
column-rule-color
column-rule-style
column-rule-width
column-span
column-width
columns
content
counter-increment
counter-reset
cursor
direction
display
empty-cells
filter
flex
flex-basis
flex-direction
flex-flow
flex-grow
flex-shrink
flex-wrap
float
font
@font-face
font-family
font-feature-settings
font-kerning
font-size
font-size-adjust
font-stretch
font-style
font-variant
font-variant-caps
font-weight
grid
grid-area
grid-auto-columns
grid-auto-flow
grid-auto-rows
grid-column
grid-column-end
grid-column-gap
grid-column-start
grid-gap
grid-row
grid-row-end
grid-row-gap
grid-row-start
grid-template
grid-template-areas
grid-template-columns
grid-template-rows
hanging-punctuation
height
hyphens
@import
isolation
justify-content
@keyframes
left
letter-spacing
line-height
list-style
list-style-image
list-style-position
list-style-type
margin
margin-bottom
margin-left
margin-right
margin-top
max-height
max-width
@media
min-height
min-width
mix-blend-mode
object-fit
object-position
opacity
order
outline
outline-color
outline-offset
outline-style
outline-width
overflow
overflow-x
overflow-y
padding
padding-bottom
padding-left
padding-right
padding-top
page-break-after
page-break-before
page-break-inside
perspective
perspective-origin
pointer-events
position
quotes
resize
right
scroll-behavior
tab-size
table-layout
text-align
text-align-last
text-decoration
text-decoration-color
text-decoration-line
text-decoration-style
text-indent
text-justify
text-overflow
text-shadow
text-transform
top
transform
transform-origin
transform-style
transition
transition-delay
transition-duration
transition-property
transition-timing-function
unicode-bidi
user-select
vertical-align
visibility
white-space
width
word-break
word-spacing
word-wrap
writing-mode
z-index
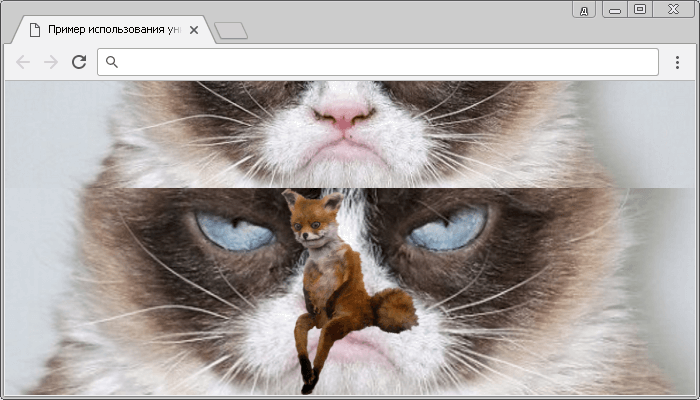
Что еще нужно знать про CSS background
Множественные фоны
CSS позволяет использовать множественные фоны, т.е для одного элемента можно задать несколько фоновых изображений и/или градиентов.
Это можно делать либо через универсальное свойство :
Либо через отдельные свойства фона
Множественные фоны накладываются друг на друга как слои, при этом изображение, указанное раньше находится выше, чем изображение, указанное позже, а заливка () всегда находится на самом нижнем слое.
В приведенном ниже примере попробуйте изменить размеры основного элемента (потяните за его правый нижний угол).
Режимы наложения — background-blend-mode
По умолчанию, если у элемента задано и фоновое изображение и цвет заливки, изображение (конечно, если оно непрозрачное) просто перекрывает заливку. С множественными изображениями та же история — верхнее перекрывает нижнее.
В CSS можно указывать режим(ы) наложения фонов. Это делается при помощи свойства , которое поддерживается всеми современными браузерами.
Для всех, кто пользуется Фотошопом или Иллюстратором и знаком с режимами смешивания слоев (Blend Modes), это свойство будет очень кстати. Особенно учитывая, что названия режимов смешивания совпадают с названиями в графических редакторах:
- normal
- multiply
- screen
- overlay
- darken
- lighten
- color-dodge
- color-burn
- hard-light
- soft-light
- difference
- exclusion
- hue
- saturation
- color
- luminosity
Свойство background-image
Устанавливает фоновое изображение для элемента. Если одновременно для элемента задан цвет фона, он будет показан пока фоновая картинка не загрузится полностью. То же самое произойдет, если изображения не доступны или их показ в браузере отключен. В случае наличия в рисунке прозрачных областей, через них будет проглядывать фоновый цвет. В CSS3 допустимо указывать несколько фоновых изображений, перечисляя их параметры через запятую.
Пример применения свойства:
.box {
background-image url(images/bg.jpg);}
|
Эта инструкция определяет фоновую картинку, которая находится по адресу url (images/bg.jpg) для всех элементов с идентификатором класса .box
Также может иметь значение none. Оно отменяет применение фоновой картинки к элементу.
Продолжим развивать наш пример из прошлого пункта (добавим к нему фоновую картинку):
Мы добавили к коду свойство background-image. И теперь он выглядит так:
background-color#83c5de; background-image url(images/fsm-logo-small.png); |
Как видите, картинка добавилась, но поскольку ее размер меньше нашего контейнера — она растиражировалась. Чтобы этого не происходило — используем следующее свойство.
CSS Properties
align-contentalign-itemsalign-selfallanimationanimation-delayanimation-directionanimation-durationanimation-fill-modeanimation-iteration-countanimation-nameanimation-play-stateanimation-timing-functionbackface-visibilitybackgroundbackground-attachmentbackground-blend-modebackground-clipbackground-colorbackground-imagebackground-originbackground-positionbackground-repeatbackground-sizeborderborder-bottomborder-bottom-colorborder-bottom-left-radiusborder-bottom-right-radiusborder-bottom-styleborder-bottom-widthborder-collapseborder-colorborder-imageborder-image-outsetborder-image-repeatborder-image-sliceborder-image-sourceborder-image-widthborder-leftborder-left-colorborder-left-styleborder-left-widthborder-radiusborder-rightborder-right-colorborder-right-styleborder-right-widthborder-spacingborder-styleborder-topborder-top-colorborder-top-left-radiusborder-top-right-radiusborder-top-styleborder-top-widthborder-widthbottombox-decoration-breakbox-shadowbox-sizingbreak-afterbreak-beforebreak-insidecaption-sidecaret-color@charsetclearclipclip-pathcolorcolumn-countcolumn-fillcolumn-gapcolumn-rulecolumn-rule-colorcolumn-rule-stylecolumn-rule-widthcolumn-spancolumn-widthcolumnscontentcounter-incrementcounter-resetcursordirectiondisplayempty-cellsfilterflexflex-basisflex-directionflex-flowflex-growflex-shrinkflex-wrapfloatfont@font-facefont-familyfont-feature-settingsfont-kerningfont-sizefont-size-adjustfont-stretchfont-stylefont-variantfont-variant-capsfont-weightgridgrid-areagrid-auto-columnsgrid-auto-flowgrid-auto-rowsgrid-columngrid-column-endgrid-column-gapgrid-column-startgrid-gapgrid-rowgrid-row-endgrid-row-gapgrid-row-startgrid-templategrid-template-areasgrid-template-columnsgrid-template-rowshanging-punctuationheighthyphens@importisolationjustify-content@keyframesleftletter-spacingline-heightlist-stylelist-style-imagelist-style-positionlist-style-typemarginmargin-bottommargin-leftmargin-rightmargin-topmax-heightmax-width@mediamin-heightmin-widthmix-blend-modeobject-fitobject-positionopacityorderoutlineoutline-coloroutline-offsetoutline-styleoutline-widthoverflowoverflow-xoverflow-ypaddingpadding-bottompadding-leftpadding-rightpadding-toppage-break-afterpage-break-beforepage-break-insideperspectiveperspective-originpointer-eventspositionquotesresizerightscroll-behaviortab-sizetable-layouttext-aligntext-align-lasttext-decorationtext-decoration-colortext-decoration-linetext-decoration-styletext-indenttext-justifytext-overflowtext-shadowtext-transformtoptransformtransform-origintransform-styletransitiontransition-delaytransition-durationtransition-propertytransition-timing-functionunicode-bidiuser-selectvertical-alignvisibilitywhite-spacewidthword-breakword-spacingword-wrapwriting-modez-index
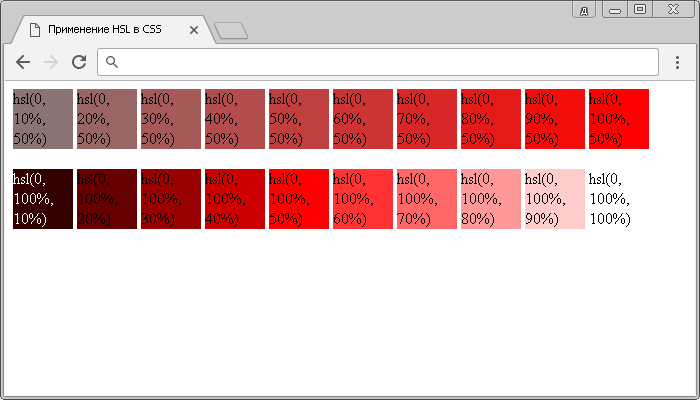
Свойство CSS background-color
Это свойство используется для заливки фона элемента цветом. В качестве значений можно использовать:
HEX или HEX с альфа-каналом
НЕХ (hexadecimal) — обозначение цвета в шестнадцатеричной системе счисления. Цвет задается в виде числа, состоящего из 6 символов, где первые два определяют красную часть цвета, следующие два — зеленую, а два последних — синюю. Перед числом ставится символ #, который означает, что следующий за ним набор цифр и букв — это шестнадцатеричное число.
Можно также задать прозрачность цвета, добавив в конце числа еще 2 символа (например, 00 — полностью прозрачный, ff — полностью непрозрачный). Эта фича поддерживается практически всеми браузерами, за исключением IE (не удивительно), Opera Mini и Opera Mobile.
RGB или RGBa
Цвет можно задать при помощи функций CSS и . Синтаксис предельно простой — значения красного, зеленого и синего (от 0 до 255) указываются через запятую. В функции указывается четвертый параметр — прозрачность (либо в процентах, либо в виде десятичной дроби от 0 до 1).
HSL или HSLa
HSL — расшифровывается как Hue — тон, Saturation — насыщенность и Lightness — светлота (да, есть такое слово). В CSS есть специальные функции для указания цвета в таком формате — и . В качестве аргументов обеих по порядку указываются:
- hue — расположение тона на цветовом колесе (от 0 до 360)
- saturation — насыщенность или интенсивность тона, т.е. степень его отличия от серого цвета, где 0% — серый, а 100% — полный цвет.
- lightness — светлота или яркость, где 0% — максимально темный (черный), 50% — нормальный, 100% — максимально светлый (белый)
- alpha (только для ) — прозрачность, которая указывается либо в процентах либо в виде десятичной дроби (0% или 0 — полностью прозрачный, 100% или 1 — полностью непрозрачный).
HTML-цвета
Цвет фона элемента можно задать при помощи его названия на английском языке. Всего 147 вариаций от банальных и до экзотических, типа или . Названия указываются в одно слово без пробелов. Регистр не учитывается.
Ключевые слова
Кроме описанных выше вариантов, для указания цвета фона элемента в CSS можно использовать специальные ключевые слова:
- — устанавливает в качестве цвета фона дефолтное значение, т.е. transparent
- — задает цвет фона как у родительского элемента
- — делает фон элемента прозрачным
- — переменная, значение которой соответствует значению свойства текущего элемента, а если оно не задано, используется родительского элемента.
Background-position — позиционирование фона
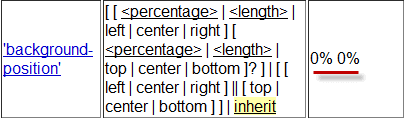
Теперь возникает вопрос, а можно ли фоновую картинку отодвинуть от левого верхнего угла области ограничивающей размер элемента. Конечно же, можно, и для этой цели служит отдельное правило background-position:

Посмотрев на спецификацию CSS становится ясно, почему фоновая картинка по умолчанию прижимается именно к верхнему левому краю области Html элемента. Потому что значение «0% 0%» является умолчательным для правила background position.
Ну, а когда это правило в явном виде для элемента не задано (как в нашем случае), то браузер выбирает то его значение, которое принято в спецификации по умолчанию (замечу, что отчет осей координат в CSS ведется как раз от верхнего левого края области элемента).
Так же из спецификации видно, что для позиционирования изображения фона с помощью background-position можно использовать как относительные (проценты), так и абсолютные величины (например, пиксели или другие единицы размеров применимые в CSS). Ну, а так же можно использовать слова, которые будут соответствовать определенным цифровым значениям. Но обо все по порядку.
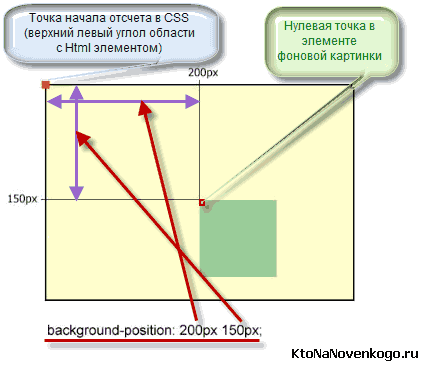
При задании позиционирования изображения фона с использованием абсолютных единиц в background-position имеет место быть следующий принцип определения его итогового положения:

background-image:url(https://ktonanovenkogo.ru/image/logo.png); background-repeat:no-repeat; background-position:400px 25px;
Т.е. значок счетчика Ливинтернет отстоит на 400 пикселов по горизонтали от левого края абзаца и на 25 пикселей по вертикали вниз от его верхнего края.
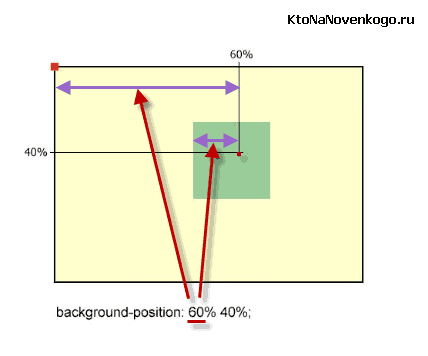
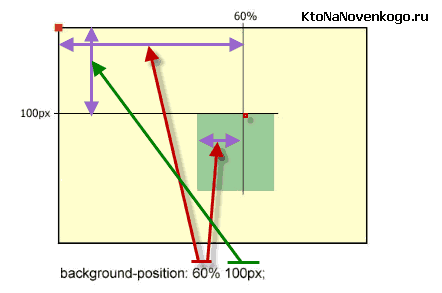
Позиционирование фоновой картинки с помощью background-position в процентах несколько отличается от описанного выше:

С точки зрения измерения отступов от точки начала отсчета Html элемента, для которого мы позиционируем, изменений никаких нет, разве только отступы рассчитываются в процентах. Но зато есть изменения в той точке на фоновой картинке, относительно которой мы его сдвигаем.
Позиция этой точки на ней теперь тоже определяется тем соотношением, которое задано в CSS правиле background-position (в нашем примере это 60 процентов от левой стороны и 40 процентов от верхнего края):
Проценты очень удобны для позиционирования, например, по центру (50% по осям X и Y) или правому краю (100% по оси X). Ведь размеры области элемента могут изменяться в зависимости от ширины области просмотра, а при использовании процентов будет изменяться и положение фонового изображения, чтобы всегда находиться либо по центру, либо по правому краю. Сделать это с помощью абсолютных единиц у вас не получится.
Можно использовать так же в background-position и комбинацию абсолютных и относительных единиц, как например, здесь:

Например, если вам нужно будет прижать картинку фона к правому краю абзаца, а сверху задать фиксированный отступ, то вполне подойдет такое CSS правило (пример смотрите в этом же абзаце):
background-image:url(https://ktonanovenkogo.ru/image/logo.png); background-repeat:no-repeat; background-position:100% 25px;
Т.о. осуществилось выравнивание по правому краю (правая граница фонового изображения встала вплотную к правой границе области отведенной под абзац).
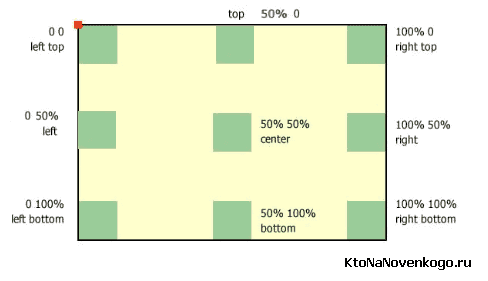
В правиле с position можно также использовать слова и комбинации двух слов, которые будут определять крайние позиции. Использовать можно слова left, center, right, top, bottom, а так же их комбинации и абсолютных, и относительных цифровых значений.
Например, вот так можно задать крайние положения в позиционировании фонового изображения с помощью слов (рядом приведены цифровые аналоги, чтобы было понятнее):

Причем, можно писать как «left top», так и «top left», ибо сути это не меняет:
- Left в комбинации означает ноль по оси абсцисс
- Right — 100% по оси абсцисс
- Top — ноль по оси ординат
- Bottom — 100% по оси ординат
- Center — 50% по обоим осям
Одиночные записи left, right, top, bottom, center подразумевают, что с ними в паре должно стоять center (или 50%), т.е. выравнивание осуществляется по центру левого, правого, верхнего, нижнего края или по центру всей области, отведенной для Html элемента, соответственно.
Хотя слова в background-position и кажутся более понятными, но на практике проще и понятнее будет использовать цифры (абсолютные или относительные — не суть важно), ибо первая цифра это всегда X, а вторая — Y. Слова же могут стоять в разной последовательности
Что примечательно, если в этом расчудесном CSS правиле написать только одно значение, то второе будет заменено по умолчанию на 50% (середина по вертикали).
Заключение.
Это основные (наиболее часто используемые) CSS свойства для фонов. также к основным можно отнести свойство background-size. Его применение я подробно описал в статье: «Управление размером фонового изображения при помощи CSS».
Кроме них есть еще несколько дополнительных свойств. Мы рассмотрим их завтра. Не пропустите. Подписывайтесь на обновления.
P.S.: Если к нашему примеру добавить еще несколько свойств границ, то мы получим вот такой код…
background-color#9fe5ff; background-image url(images/fsm-logo-small.png), url(/images/uzor-bg.png), url(images/gradient-bg.png); background-repeat no-repeat, repeat, repeat-x; background-position center; border4px solid #ffffff; border-radius12px; box-shadow 3px #666666; |
… И вот такую симпатичную кнопку…
Подробное описание CSS свойств границ можно найти здесь.