Css background-position-y property
Содержание:
- Обтекание (выравнивание) картинки текстом.
- Свойство CSS background-repeat
- JavaScript
- Что еще нужно знать про CSS background
- Тень картинки.
- Свойство CSS background-image
- Повтор фоновой картинки.
- Значения свойства
- Порядок записи значений background
- Влияние каскадности на свойства
- Рекомендации по использованию сокращенного свойства
- Проверка адаптивности
- Пример использования
- На практике
- Продвинутое абсолютное позиционирование
- Свойство CSS background-position
- Как добавить две фоновые картинки на веб-страницу.
- Значения свойства
- Определение и применение
- Свойство CSS background-clip
- Фоновая картинка.
- Универсальное свойство background
Обтекание (выравнивание) картинки текстом.
float
Как сделать в CSS так, чтобы на странице изображение обтекало текстом? Выравнивание картинки в CSS аналог HTML-выравнивания картинки <IMG align=”right” …>, вот только в CSS по какой стороне будет выравнивание элементов определяет float.
float: left | right | none;
Значение:
left — выровнять картинку по левому краю, текст обтекает его по правой стороне.
right — выровнять картинку по правому краю, текст обтекает по левой стороне.
none — выравнивание и обтекание не задается (значение по умолчанию).
Пример
<html>
<head>
<title>Обтекание</title>
<style>
.leftimg {
float:left; /* Выравнивание по левому краю */
margin: 5px 5px 5px 0; /* Отступы вокруг картинки */
}
.rightimg {
float: right; /* Выравнивание по правому краю */
margin: 5px 0 5px 5px; /* Отступы вокруг картинки */
}
</style>
</head>
<body>
<h2>Основы CSS</h2>
<p><img src="images/1.jpg" class="leftimg">
Приветствую всех читателей и случайных посетителей моего блога.
Сегодня я бы хотел вам рассказать о незаменимом инструменте веб-дизайнера - CSS.
CSS (Cascading Style Sheets) – это каскадные таблицы стилей, которые хранят в
себе правила для группы или одиночного элемента. CSS используют для изменения
внешнего вида дизайна сайта (цвет, размер текста, фон и др.).</p>
<h2>Основы CSS</h2>
<p><img src="images/2.jpg" class="rightimg">
Давайте перейдем к основам CSS.CSS файл имеет расширение *.css.
Часто веб-мастера присваивают CSS файлу имя style (style.css).
CSS файл тесно связан с HTML. Другими словами, это можно объяснить
так: CSS без HTML работать не будет.
Предлагаю для общего понимания рассмотреть пример, как можно объединить
HTML с CSS файлом.</p>
</body>
</html>
Здесь я указал отступы текста от картинки
margin: 5px 0 5px 5px;
Результат:
Свойство CSS background-repeat
Это свойство определяет нужно ли повторять фоновое изображение (если, конечно, оно задано) и как это делать.
В качестве значений принимает следующие ключевые слова:
- — наследуется значение родительского элемента
- — картинка повторяется как по вертикали, так и по горизонтали
- — картинка повторяется по горизонтали
- — картинка повторяется по вертикали
- — картинка выводится один раз и не повторяется
- — картинка повторяется по горизонтали и вертикали, не обрезается, при этом если между картинками есть свободное место, недостаточное, чтобы вместить целую, они равномерно распределяются
-
— картинка повторяется по вертикали и горизонтали, не обрезается, при этом если между картинками есть свободное место, недостаточное, чтобы вместить целую, они растягиваются или сжимаются
Последние два значения проще понять на следующем примере. Попробуйте изменить размеры синего и оранжевого блоков.
JavaScript
JS Array
concat()
constructor
copyWithin()
entries()
every()
fill()
filter()
find()
findIndex()
forEach()
from()
includes()
indexOf()
isArray()
join()
keys()
length
lastIndexOf()
map()
pop()
prototype
push()
reduce()
reduceRight()
reverse()
shift()
slice()
some()
sort()
splice()
toString()
unshift()
valueOf()
JS Boolean
constructor
prototype
toString()
valueOf()
JS Classes
constructor()
extends
static
super
JS Date
constructor
getDate()
getDay()
getFullYear()
getHours()
getMilliseconds()
getMinutes()
getMonth()
getSeconds()
getTime()
getTimezoneOffset()
getUTCDate()
getUTCDay()
getUTCFullYear()
getUTCHours()
getUTCMilliseconds()
getUTCMinutes()
getUTCMonth()
getUTCSeconds()
now()
parse()
prototype
setDate()
setFullYear()
setHours()
setMilliseconds()
setMinutes()
setMonth()
setSeconds()
setTime()
setUTCDate()
setUTCFullYear()
setUTCHours()
setUTCMilliseconds()
setUTCMinutes()
setUTCMonth()
setUTCSeconds()
toDateString()
toISOString()
toJSON()
toLocaleDateString()
toLocaleTimeString()
toLocaleString()
toString()
toTimeString()
toUTCString()
UTC()
valueOf()
JS Error
name
message
JS Global
decodeURI()
decodeURIComponent()
encodeURI()
encodeURIComponent()
escape()
eval()
Infinity
isFinite()
isNaN()
NaN
Number()
parseFloat()
parseInt()
String()
undefined
unescape()
JS JSON
parse()
stringify()
JS Math
abs()
acos()
acosh()
asin()
asinh()
atan()
atan2()
atanh()
cbrt()
ceil()
clz32()
cos()
cosh()
E
exp()
expm1()
floor()
fround()
LN2
LN10
log()
log10()
log1p()
log2()
LOG2E
LOG10E
max()
min()
PI
pow()
random()
round()
sign()
sin()
sqrt()
SQRT1_2
SQRT2
tan()
tanh()
trunc()
JS Number
constructor
isFinite()
isInteger()
isNaN()
isSafeInteger()
MAX_VALUE
MIN_VALUE
NEGATIVE_INFINITY
NaN
POSITIVE_INFINITY
prototype
toExponential()
toFixed()
toLocaleString()
toPrecision()
toString()
valueOf()
JS OperatorsJS RegExp
constructor
compile()
exec()
g
global
i
ignoreCase
lastIndex
m
multiline
n+
n*
n?
n{X}
n{X,Y}
n{X,}
n$
^n
?=n
?!n
source
test()
toString()
(x|y)
.
\w
\W
\d
\D
\s
\S
\b
\B
\0
\n
\f
\r
\t
\v
\xxx
\xdd
\uxxxx
JS Statements
break
class
continue
debugger
do…while
for
for…in
for…of
function
if…else
return
switch
throw
try…catch
var
while
JS String
charAt()
charCodeAt()
concat()
constructor
endsWith()
fromCharCode()
includes()
indexOf()
lastIndexOf()
length
localeCompare()
match()
prototype
repeat()
replace()
search()
slice()
split()
startsWith()
substr()
substring()
toLocaleLowerCase()
toLocaleUpperCase()
toLowerCase()
toString()
toUpperCase()
trim()
valueOf()
Что еще нужно знать про CSS background
Множественные фоны
CSS позволяет использовать множественные фоны, т.е для одного элемента можно задать несколько фоновых изображений и/или градиентов.
Это можно делать либо через универсальное свойство :
Либо через отдельные свойства фона
Множественные фоны накладываются друг на друга как слои, при этом изображение, указанное раньше находится выше, чем изображение, указанное позже, а заливка () всегда находится на самом нижнем слое.
В приведенном ниже примере попробуйте изменить размеры основного элемента (потяните за его правый нижний угол).
Режимы наложения — background-blend-mode
По умолчанию, если у элемента задано и фоновое изображение и цвет заливки, изображение (конечно, если оно непрозрачное) просто перекрывает заливку. С множественными изображениями та же история — верхнее перекрывает нижнее.
В CSS можно указывать режим(ы) наложения фонов. Это делается при помощи свойства , которое поддерживается всеми современными браузерами.
Для всех, кто пользуется Фотошопом или Иллюстратором и знаком с режимами смешивания слоев (Blend Modes), это свойство будет очень кстати. Особенно учитывая, что названия режимов смешивания совпадают с названиями в графических редакторах:
- normal
- multiply
- screen
- overlay
- darken
- lighten
- color-dodge
- color-burn
- hard-light
- soft-light
- difference
- exclusion
- hue
- saturation
- color
- luminosity
Тень картинки.
box-shadow
Небольшая тень под картинкой придает также странице эффект трехмерности, объёма и глубины. Для добавления тени используется свойство box-shadow.
1. — inset — тень внутри элемента, без inset тень будет наружу;
2. — сдвиг тени по горизонтали (6px — вправо, -6px — влево);
3. — сдвиг по вертикали (6px — вниз, -6px — вверх);
4. — размытие тени (0 — четкая тень);
5. — растяжение тени (3px — растяжение, -3px — сжатие);
6. — цвет тени
box-shadow: 0 0 5px; — тень вокруг элемента
box-shadow: inset 0 0 5px; — тень внутри
Пример:
<html>
<head>
<title>Изображение</title>
<style>
img {
box-shadow: -19px 0 22px -19px #000, 19px 0 22px -19px #000;
}
</style>
</head>
<body>
<p><img src="картинка.jpg" alt=""></p>
</body>
</html>
Результат:
Свойство CSS background-image
Это свойство используется для того, чтобы задать в качестве фона изображение (.png, .jpg, .gif, .svg) или градиент (по сути также являющийся изображением, которое генерирует браузер).
В качестве значения указывается путь к файлу изображения или data URI (изображение, закодированное в base64). Кавычки можно использовать как одинарные, так и двойные, а можно и вообще не использовать. В данном случае это дело вкуса.
Для того, чтобы задать в качестве фонового изображения градиент (постепенный переход от одного цвета к другому) используются CSS-функции и .
создает переход между цветами как бы вдоль прямой линии (например, слева направо, сверху вниз, из левого нижнего угла в правый верхний и т.д.).
создает переход от центра к периферии.
Повтор фоновой картинки.
background-repeat
Бывают моменты, когда нам необходимо управлять повторами фонового изображения. Например, нам выгодно, чтобы повтор фонового изображения был только по горизонтали или только по вертикали, а бывает момент, что повтор фонового изображения нам вообще не нужен. Итак, как нам выкрутиться в этой ситуации? Воспользуйтесь стилевым свойством background-repeat.
background-repeat: repeat-y | repeat-x | no-repeat;
Значения
repeat-y — повтор фонового изображения по оси — у (вертикаль);repeat-x — повтор фонового изображения по оси — х ( горизонталь);no-repeat; — запретить повтор фонового изображения (изображение будет как оно есть);
Пример
<html>
<head>
<title>Фон в CSS</title>
<style>
body
{
background-image: url(images/bg.gif); /* Путь к графическому файлу */
background-color:#000000; /* Цвет фона */
background-repeat: repeat-x; /* фон будет повторятся по оси-х (горизонтали) */
}
</style>
</head>
<body>
<p>Ваш текст</p>
</body>
</html>
или
<html>
<head>
<title>Фон в CSS</title>
<style>
body {
background: #000000 url(images/bg.gif) repeat-x; /* Цвет фона, путь к графическому файлу и повтор фона по оси-х (горизонтали)*/
}
</style>
</head>
<body>
<p>Ваш текст</p>
</body>
</html>
Значения свойства
| Значение | Описание |
|---|---|
| background-color | Определяет цвет фона (HEX, RGB, RGBA, HSL, HSLA, «Предопределённые цвета»). |
| background-image | Задает одно или несколько фоновых изображений для элемента. |
| background-position | Задает положение (позицию) фонового изображения. |
| background-size | Определяет размер фонового изображения/-ий. |
| background-repeat | Устанавливает, как фоновое изображение будет повторяться. |
| background-origin | Определяет область позиционирования фонового изображения/-ий. |
| background-clip | Определяет область рисования фона. |
| background-attachment | Устанавливает, поведение фонового изображения во время прокрутки (фиксированное или прокручивается с остальной частью страницы). |
| initial | Устанавливает свойство в значение по умолчанию. |
| inherit | Указывает, что значение наследуется от родительского элемента. |
Порядок записи значений background
Свойство background объединяет все свойства для фона. Вы можете перечислить в нем значения для:
- (CSS3)
- (CSS3)
- (CSS3)
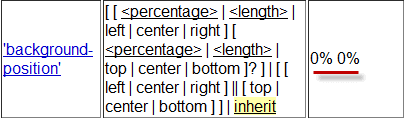
Порядок написания значений может быть произвольным — браузер сам определит соответствие свойств и значений. Но для схематичного пояснения мы используем последовательность из спецификации CSS:
Как видно на рисунке, мы пишем значения всех свойств через пробел как обычно. Исключением являются свойства и — их необходимо разделять знаком слэша .
Ни одно значение не является обязательным: вы можете не указывать значений тех свойств, которые хотите оставить по умолчанию. К слову, настройки по умолчанию следующие:
background-image: none; background-position: 0% 0%; background-size: auto; background-repeat: repeat; background-attachment: scroll; background-origin: padding-box; background-clip: border-box; background-color: transparent;
Для примера запишем стиль через свойство , определив только цвет фона () и порядок его обрезки ():
background: content-box #aaa;
Этот код эквивалентен такому коду:
background-image: none; /* осталось по умолчанию */ background-position: 0% 0%; /* осталось по умолчанию */ background-size: auto; /* осталось по умолчанию */ background-repeat: repeat; /* осталось по умолчанию */ background-attachment: scroll; /* осталось по умолчанию */ background-origin: content-box; background-clip: content-box; background-color: #aaa;
Здесь мы отметили те свойства, которые не изменились при написании сокращенной записи. И, наверное, вы уже видите, что свойство приняло такое же значение, как и , хотя мы вроде как не собирались его менять. Дело в том, что для и используются одинаковые ключевые слова — , , . И если указать только одно из этих ключевых слов в свойстве , то оно будет применено сразу к двум свойствам. Если же вам понадобится указать разные значения для и , запишите их рядом через пробел, как показано на схеме выше (здесь важна последовательность — сначала идет значение , затем — ).
Влияние каскадности на свойства
В первой части нашей книги, в уроке, посвященном каскадности CSS, мы говорили, что если в таблице стилей указано два одинаковых свойства для одного селектора, то предпочтение отдается тому свойству, которое находится ниже по списку. Сейчас пора вспомнить об этой особенности и подумать о том, как ведут себя свойства группы background, если к одному элементу их применяется несколько.
Допустим, мы написали следующий код:
background-color: blue; background: url(img/cat-transparent-bg.png) no-repeat;
Мы ожидаем увидеть изображение кота на синем фоне, но не тут-то было. Оказывается, второе свойство перезаписало первое значение на значение по умолчанию (т. е. на ). Решить проблему можно, поменяв местами строки:
background: url(img/cat-transparent-bg.png) no-repeat; background-color: blue;
А теперь мини-задача: если в последней строке этого кода заменить свойство на упрощенное свойство , как вы думаете, что произойдет с фоновым рисунком и значением ?
Рекомендации по использованию сокращенного свойства
Безусловно, использование «мульти»-свойства может сэкономить место в таблице стилей и сберечь ваше время, но оно также может и повлечь за собой неприятности, часть из которых мы только что рассмотрели. Поэтому используйте данное свойство с умом. Если вам требуется добавить только цвет фона, лучше используйте для этого отдельное свойство . То же самое касается и всего остального.
Кроме того, если вам потребуется писать стили с учетом поддержки браузера Internet Explorer 8 (или более ранних версий), а в свойстве у вас будут содержаться значения для свойств CSS3, то браузер не сможет считать их и полностью проигнорирует свойство . Поэтому свойства из CSS3 рекомендуется записывать по отдельности.
Далее в учебнике: устанавливаем несколько фоновых рисунков для элемента.
Проверка адаптивности
Без чего невозможно представить современный сайт? Верно, без адаптивных свойств. В наше время оформление мобильной версии сайта часто является даже более важным пунктом, чем наличие удобной десктопной версии.
Давайте проверим, как отображается наша новая веб-страница при разной ширине вьюпорта. Для большего удобства вы можете воспользоваться режимом имитации девайсов в браузере Google Chrome — удобный инструмент, при котором вы словно просматриваете сайт с iPhone, iPad и т. п.
Первое, что бросается в глаза — последний пункт верхнего меню переносится вниз на экранах шириной менее 480 пикселей. Мы можем немного уменьшить горизонтальные отступы у ссылок для этой категории девайсов, используя медиазапрос :
/* разместите этот код последним */
@media (max-width: 480px) {
.menu li a {
padding-left: 5px;
padding-right: 5px;
}
.menu {
text-align: center; /* центрируем меню — так смотрится лучше */
}
}
За счет сжатия отступов все пункты теперь помещаются в одну строку даже на девайсах с маленькой шириной экрана в 320 пикселей.
Следующий недочет — карточки с городами. Если ширина экрана менее чем 980 пикселей, блоки начинают некрасиво съезжать во второй ряд по левой стороне. Один из вариантов решения данной проблемы — позволить блокам выстраиваться в несколько рядов, но при этом располагаться по центру. Для реализации этой идеи понадобится отменить несколько стилей, заданных ранее. Заметьте, что мы не будем убирать никакой код, а просто используем еще один медиазапрос, который перезапишет стили, если ширина экрана будет меньше 980 пикселей:
/* разместите этот код _над_ прошлым медиазапросом */
@media (max-width: 980px) {
.tour-card {
float: none;
display: inline-block;
}
#tour {
text-align: center;
}
}
Вкратце о том, что мы сделали. Для начала мы изменили способ выстраивания элементов один за другим: теперь он работает не за счет обтекания , а за счет строчно-блочного поведения карточек. Когда дочерним элементам задано свойство , появляется возможность центрировать их по горизонтали как строчные элементы, добавив к родительскому блоку свойство .
В итоге карточки хоть и переносятся вниз, но выглядят при этом более органично. На узких экранах каждый блок находится под предыдущим, красиво расположившись по центру.
Третья (и последняя) правка адаптивности — это блок подписки на новости. Мы увеличим расстояние между строками текста, добавив свойство элементу (не используя медиазапрос, т. е. разместим это правило среди обычных стилей). А также мы адаптируем стиль кнопки для экранов менее 480 пикселей, сделав ее ширину такой же, как ширина поля , и добавив небольшой отступ сверху.
/* разместите этот код в разделе Subscribe */
#subscribe .pitch p {
line-height: 1.6;
}
/* а этот — в теле медиазапроса для max-width: 480px */
#subscribe button {
width: 232px;
margin-top: 20px;
}
Пример использования
<!DOCTYPE html>
<html>
<head>
<title>Пример использования универсального свойства background</title>
<style>
.primer {
background:#00FF00 url('/images/smile.png') repeat-x center; /* свойства фона для элемента */
height:150px; /* высота элемента */
}
</style>
</head>
<body>
<div class = "primer"></div>
</body>
</html>
В этом примере с использованиме CSS свойства height мы задали для блочного элемента <div> высоту 150 пикселей и с использованием универсального CSS свойства background указали следующие значения для его фона:
- зеленый цвет заднего фона в шестнадцатерично системе указания цвета — #00FF00 (background-color).
- путь к изображению, которое используется в качестве заднего фона (smile.png) (background-image).
- указали, что наше изображение повторяется только по оси X (background-repeat).
- указали, что наше изображение позиционируется по центру (background-position).
Результат нашего примера:
CSS свойства
На практике
-
Мы сделаем новую полосу с градиентом с помощью класса row-alt. Поскольку для новой полосы задано то же свойство и значение min-width что и для класса row, мы объединим эти два селектора.
Далее мы хотим создать новый набор правил и применить стили специально к классу row-alt. Эти новые стили будет включать в себя градиентный background, который начинается с зелёного цвета и переходит к жёлтому, слева направо.
Используя функцию linear-gradient() с соответствующими значениями и вендорными префиксами, мы добавим градиентный background для класса row-alt. Также включим один background перед градиентным background как запасной вариант, на тот случай, если браузер не поддерживает градиенты.
Наконец, мы также добавим и некоторый вертикальный padding. Наш обновлённый раздел теперь выглядит следующим образом:
-
Стили row-alt на месте, давайте воспользуемся ими на всех наших внутренних страницах. В данный момент все они содержат элемент <section> с классом container. Затем, внутри каждого <section> есть элемент <h1>, содержащий заголовок страницы.
Мы собираемся изменять эти элементы <section> так же, как мы сделали раздел с тизером на главной странице. Мы обернём каждый элемент <section> с классом container элементом <section> с классом row-alt. Затем изменим каждый элемент <section> с классом container на элемент <div> для лучшего соответствия семантики.
Каждая из наших внутренних страниц должна теперь включать в себя следующее:
-
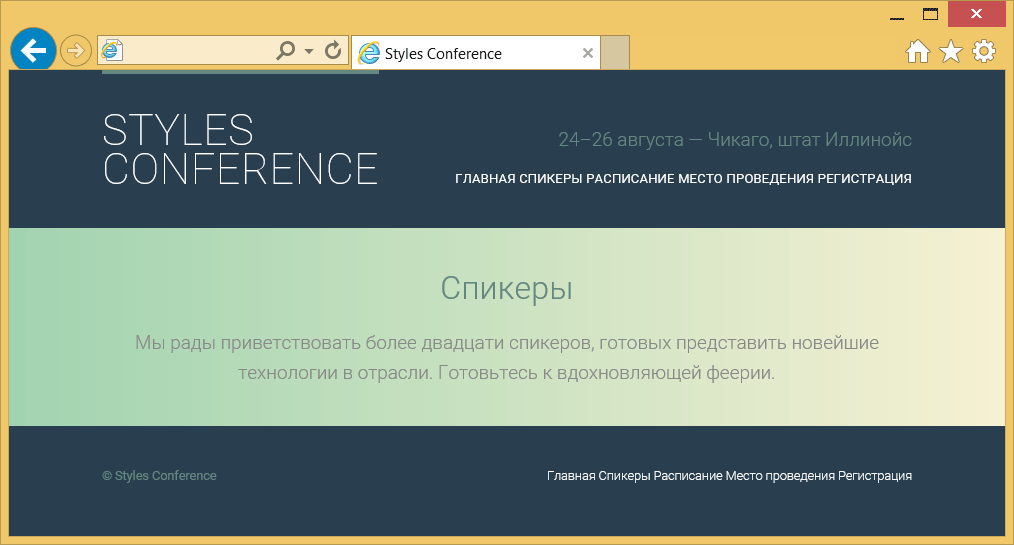
Раз мы обновляем наши внутренние страницы, давайте сделаем у них вступление чуть более привлекательным. Начнём с добавления вступления на каждой странице немного ниже <h1> в каждом элементе <section> с классом row-alt. Наша страница speakers.html, к примеру, теперь может включать следующий раздел:
-
Дополнительно со вставкой абзаца также изменим некоторые стили в разделе со вступлением. Чтобы сделать это, мы добавим класс lead к элементу <div>, который уже содержит класс container. Он может быть найден внутри элемента <section> с классом row-alt. Наше вступление для каждой внутренней страницы теперь будет выглядеть так:
-
После того, как класс lead находится на своём месте, мы выровняем по центру весь текст внутри этих элементов <div>. Также увеличим font-size и line-height у всех абзацев в этих <div>.
Создайте новый раздел для вступления в нашем файле main.css, чуть ниже раздела с типографикой, и добавьте следующие стили:

Рис. 7.03. Страница Спикеры сайта Styles Conference, в комплекте с градиентом
Демонстрация и исходный код
Ниже вы можете просмотреть сайт Styles Conference в его нынешнем состоянии, а также скачать исходный код сайта на данный момент.
Просмотр сайта Styles Conference или Скачать исходный код
Продвинутое абсолютное позиционирование
Перед тем как перейти к рассмотрению продвинутого применения абсолютного позиционирования, хочу обратить Ваше внимание, на то, что если вы не указываете значение вертикальной позиции элемента с абсолютным позиционированием (top , или bottom ), или наоборот горизонтальной позиции (left, или right), то браузер оставит элемент в том же месте на странице, где он находится в общем потоке (будет размещен поверх содержимого, если оно есть). Мы уже с Вами узнали о том, что элемент с абсолютным позиционированием (position: absolute) позиционируется относительно заданного края его предка, при этом предок должен иметь значение position отличное от, установленного по умолчанию — static, иначе отсчёт (смещение) будет вестись относительно, указанного края окна браузера
Настало время рассмотреть подобный пример:
Мы уже с Вами узнали о том, что элемент с абсолютным позиционированием (position: absolute) позиционируется относительно заданного края его предка, при этом предок должен иметь значение position отличное от, установленного по умолчанию — static, иначе отсчёт (смещение) будет вестись относительно, указанного края окна браузера. Настало время рассмотреть подобный пример:
<!DOCTYPE html>
<html>
<head>
<meta charset = "UTF-8">
<title>Абсолютное позиционирование относительно предка</title>
<style>
.relative {
position: relative; /* относительное позиционирование элемента */
margin-top: 100px; /* внешний отступ от вержнего края */
width: 400px; /* ширина элемента */
height: 200px; /* высота элемента */
background-color: blue; /* цвет заднего фона */
}
.container {
height: 100px; /* высота элемента */
background-color: yellow; /* цвет заднего фона */
}
.absolute {
position: absolute; /* абсолютное позиционирование элемента */
top: ; /* смещение от вержнего края */
right: ; /* смещение от правого края */
width: 50px; /* ширина элемента */
height: 50px; /* высота элемента */
background-color: red; /* цвет заднего фона */
}
</style>
</head>
<body>
<div class = "relative">
relative
<div class = "container">
container
<div class = "absolute">
absolute
</div>
</div>
</body>
</html>
Давайте внимательно разберем, что мы сделали в этом примере:
Для начала мы разместили блок (элемент
), который имеет относительное позиционирование. Указали для него внутренний отступ от верха (margin-top) равный 100 пикселей, задали ширину, высоту и цвет заднего фона.
Далее внутри него разместили блочный элемент (элемент ), который имеет высоту 100 пикселей и цвет заднего фона жёлтый. Как вы понимаете, этот элемент имеет статическое позиционирование (значение по умолчанию), так как значение свойства position не наследуется, и он не унаследовал от родительского блока относительное позиционирование.
Затем мы поместили внутри нашего контейнера со статическим позиционированием элемент, который имеет абсолютное позиционирование. Указали для него ширину и высоту равными 50 пикселей и цвет заднего фона красныйОбратите внимание на самый важный момент, что этот элемент позиционируется не относительно окна браузера, не относительно родительского элемента, а относительно своего предка, который имеет позиционирование, отличное от статического! В итоге наш элемент мы разместили в верхнем правом углу его предка с относительным позиционированием
Результат нашего примера:
Рис. 160 Пример абсолютного позиционирования элемента относительно его предка.
Давайте подытожим изученную в этой статье учебника информацию о позиционировании элементов:
- Статическое позиционирование это классическое размещение элементов сверху вниз (элементы отображаются в порядке, как они указаны в потоке HTML документа), оно считается значением по умолчанию для всех элементов.
- Элемент позиционируется относительно окна браузера, если у него фиксированное позиционирование (элемент зафиксирован при прокрутке документа).
- Элемент позиционируется относительно окна браузера, если у него абсолютное позиционирование, и он не вложен в элемент, который имеет позиционирование, отличное от статического.
- Элемент, для которого задано относительное позиционирование смещается относительно положения в потоке документа (относительно его текущей позиции).
- Элемент позиционируется относительно сторон другого элемента в том случае, если он имеет предка, или родителя с абсолютным, относительным или фиксированным позиционированием.
Свойство CSS background-position
При помощи этого свойства в CSS можно задавать положение фонового изображения или градиента относительно границ элемента.
Значения могут быть либо абсолютными (px, em или другие единицы), либо относительными (%). При этом сначала указывается значение по горизонтали, а потом по вертикали.
Если с абсолютными значениями все просто (так сказать, как слышится, так и пишется), то с относительными немного сложнее. Значение означает, что точка, находящаяся на 10% правее левого края изображения будет находиться на 10% правее левого края элемента, а точка, находящаяся на 20% ниже верхнего края изображения будет находиться на 20% ниже верхнего края элемента.
Кроме того, в качестве значений можно использовать ключевые слова (, , , , ). В этом случае порядок не имеет значения.
Дефолтное значение — 0 0, т.е. изображение находится в левом верхнем углу элемента.
Как добавить две фоновые картинки на веб-страницу.
background
Бываю такие моменты, когда нам необходимо создать два фона для сайта. Например, один фон повторяется по вертикали или по горизонтали, а второй фон выводится без повторения.
Добавим две фоновые картинки старым добрым способом. По крайне мере я знаю точно, все браузеры отображают этот метод.
Зададим фоновое изображение к элементам — HTML и BODY.
<style ENGINE="text/css">
HTML { background: url(картинка 1); /* Путь к графическому файлу с первым фоном */ }
BODY { background: url(картинка 2) no-repeat top center; /* Путь к графическому файлу со вторым фоном */ }
</style>
Пример:
<html>
<head>
<title>Фон в CSS</title>
<style>
HTML
{
background: url(картинка-1) no-repeat bottom; /* Путь к графическому файлу с первым фоном, запрет на повтор картинки, прижать к низу части экрана */
}
BODY
{
background: url(картинка-2) no-repeat top center; /* Путь к графическому файлу со вторым фоном, запрет на повтор картинки, прижать к верху по центру */
}
</style>
</head>
<body>
<p>Контент сайта</p>
</body>
</html>
Результат:
Значения свойства
| Значение | Описание |
|---|---|
| auto | Фоновое изображение содержит свою ширину и высоту. Это значение по умолчанию. |
| length | Устанавливает ширину и высоту фонового изображения. Первое значение устанавливает ширину, второе значение задает высоту. Если указано только одно значение, то для второго устанавливается значение auto. |
| % | Устанавливает ширину и высоту фонового изображения в процентах от родительского элемента. Первое значение устанавливает ширину, второе значение задает высоту. Если указано только одно значение, то для второго устанавливается значение auto. |
| cover | Масштабирует фоновое изображение под размеры элемента. Некоторые части фонового изображения могут быть скрыты из поля зрения. |
| contain | Масштабирует фоновое изображение, чтобы оно целиком поместилось внутри элемента. |
| initial | Устанавливает свойство в значение по умолчанию. |
| inherit | Указывает, что значение наследуется от родительского элемента. |
Определение и применение
CSS свойство background позволяет установить необходимые свойства фона в одном объявлении (универсальное свойство). Значения могут быть указаны в любом порядке (и в любом необходимом количестве), браузер автоматически определит, какое из них соответствует необходимому свойству.
Значения следующих свойств могут быть установлены:
- background-color (color | transparent| initial | inherit).
- background-image (url | none | initial | inherit).
- background-position (значение).
- background-size (auto | length | cover | contain | initial | inherit).
- background-repeat (repeat | repeat-x |repeat-y | no-repeat | initial | inherit).
- background-origin (padding-box | border-box | content-box | initial | inherit).
- background-clip (border-box | padding-box | content-box | initial | inherit).
- background-attachment (scroll | fixed | local | initial | inherit).
Обращаю Ваше внимание на то, что если Вы используете для фона элемента значения position и size вместе, то вы должны при этом разделять их слэшем «/» (position/size). Подробную информацию о работе с задним фоном элементов Вы можете найти в следующей статье учебника:
Подробную информацию о работе с задним фоном элементов Вы можете найти в следующей статье учебника:
«Учебник CSS 3. Статья ‘Работа с фоном элемента в CSS’.»
Свойство CSS background-clip
Это свойство указывает, насколько фон выступает за пределы области контента. Это свойство похоже по своей функции на , но в отличие от него не изменяет размер фона, а обрезает его края. Кроме того, свойство влияет не только на фоновое изображение (), но и на заливку ().
В качестве значений используются следующие ключевые слова:
- (значение по умолчанию) — фон выступает до внешнего края границы (border) элемента.
- — фон выступает до внешнего края поля отступа (padding) элемента.
- — фон не выступает за пределы области контента элемента.
Сравните свойства CSS background-clip и background-origin на примерах.
Фоновая картинка.
background | background-image
Если вы хотите добавить фоновую картинку на веб-страницу, воспользуйтесь стилевым свойством background, который задается к селектору body. Задайте путь к изображению внутри значения url.
<style> body { background: url(путь к файлу); } </style>
или
<style> body { background-image: url(путь к файлу); } </style>
Как выбрать графический путь? Графический путь будет зависеть от того, где он располагается.
Например, если HTML-файл и фоновый рисунок с именем bg.gif хранятся в одной папке, то достаточно задать url(bg.gif), если фоновый рисунок хранится в папке images, тогда путь будет вот таким url(images/bg.gif).
Пример
<html>
<head>
<title>Фон в CSS</title>
<style>
body {
background: #000000 url(images/bg.gif); /* Цвет фона и путь к графическому файлу */
}
</style>
</head>
<body>
<p>Ваш текст</p>
</body>
</html>
или
<html>
<head>
<title>Фон в CSS</title>
<style>
body
{
background-image: url(images/bg.gif); /* Путь к графическому файлу */
background-color:#000000; /* Цвет фона */
}
</style>
</head>
<body>
<p>Ваш текст</p>
</body>
</html>
Универсальное свойство background
Мы с Вами рассмотрели все свойства, которые предназначены для работы с фоновыми изображениями. В большинстве случаев вводить длинные названия рассмотренных выше свойств непродуктивно, но это не значит, что мы зря потратили на это время — без понимания как они работают по отдельности, вы не сможете грамотно их применять в одном объявлении.
Существует более простой метод задать значения всех свойств для работы с задним фоном в одном объявлении, используя универсальное свойство background.
Свойство background имеет следующий синтаксис:
background: "color image position/size repeat origin clip attachment;
Где значения соответствуют вышерассмотренным нами свойствам:
- background-color (color | transparent).
- background-image (url | none).
- background-position (значение).
- background-size (auto | length | cover | contain).
- background-repeat (repeat | repeat-x |repeat-y | no-repeat).
- background-origin (padding-box | border-box | content-box).
- background-clip (border-box | padding-box | content-box).
- background-attachment (scroll | fixed | local).
Давайте рассмотрим пример использования универсального свойства background:
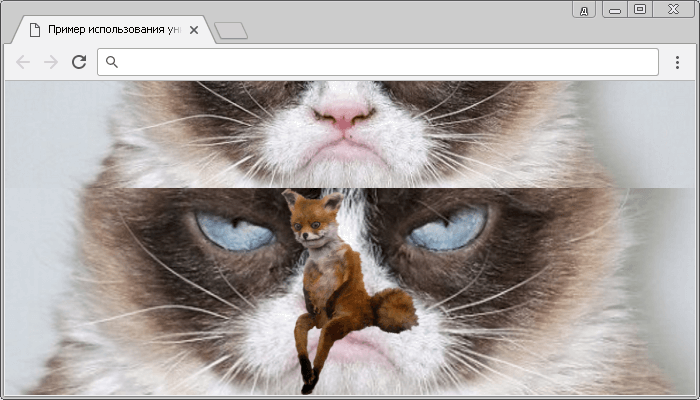
Пример использования универсального свойства background
И так, что мы сделали в этом примере:
- Мы установили для элементов <html> и <body> высоту 100%, убрали внутренние и внешние отступы.
- Для элемента <header> задали минимальную высоту равную 34% от родительского элемента, ширину установили 100%. В качестве заднего фона установили изображение — url(‘cat_g.jpg’), позиционировали его по низу и масштабировали фоновое изображение под размеры элемента (center / contain — background-position / background-size). Без косой черты, как и без позиции фонового изображения работать не будет.
- Для элемента <div> с классом .primer2 задали минимальную высоту равную 66% от родительского элемента, ширину установили 100%. В качестве заднего фона установили два различных изображения, позиционировали их по центру (center) и масштабировали их (первое изображение полностью помещается — значение contain, второе изображение масштабируется под размеры элемента cover ).
Результат нашей работы:
Рис. 122 Пример использования универсального свойства background.
Обращаю Ваше внимание на то, что установка нескольких фоновых изображений в качестве заднего фона для одного элемента выполнена для демонстрации возможностей CSS. В большинстве случаев проще установить один задний фон для одного элемента, а уже этот элемент настроить и позиционировать в документе как вам необходимо
Подробное изучение позиционирования элементов будет освещено далее в учебнике в статье «Позиционирование элементов в CSS».