Animate.css
Содержание:
- 8 Best Animated Websites with CSS & HTML Animation
- CSS-переходы
- CSS Учебник
- Состояние элемента до и после анимации
- Run Animation in Reverse Direction or Alternate Cycles
- Правило @keyframes (ключевые кадры)
- Используйте комбинации из animation-timing-function
- Keyframe Animations
- @keyframes
- Направление анимации
- Создание дерева
- Specify the fill-mode For an Animation
- CSS Animation Properties
- Использование библиотеки Animate.css
- Событие transitionend
- Направление анимации
- Более сложные трюки с анимацией на CSS3 (animation, @keyframes)
- Значения свойства
- Рассинхронизируйте все движения
- Множественные трансформации на одном элементе
- transition-delay
- Installation and usage
8 Best Animated Websites with CSS & HTML Animation
We’ve pulled together a well-selected list of the best animated websites available today. These web animation examples use cool animations and illustrations to demonstrate products and services, display brand style, create mood, and even lead the user through a story.
1. Your Plan, Your Planet
by MediaMonks
Animations:
- Hover
- CSS3 animation
- Storytelling animations

Your Plan, Your Planet is a CSS animation website example designed by MediaMonks. The concept of this site is to help people plan for a more sustainable future in a playful way through simple tips and isometric illustrations that take Material Design to another dimension.
CSS-переходы
Идея CSS-переходов проста: мы указываем, что некоторое свойство должно быть анимировано, и как оно должно быть анимировано. А когда свойство меняется, браузер сам обработает это изменение и отрисует анимацию.
Всё что нам нужно, чтобы начать анимацию – это изменить свойство, а дальше браузер сделает плавный переход сам.
Например, CSS-код ниже анимирует трёх-секундное изменение:
Теперь, если элементу присвоен класс , любое изменение свойства будет анимироваться в течение трёх секунд.
Нажмите кнопку ниже, чтобы анимировать фон:
Существует 4 свойства для описания CSS-переходов:
- – свойство перехода
- – продолжительность перехода
- – временная функция перехода
- – задержка начала перехода
Далее мы рассмотрим их все, а сейчас ещё заметим, что есть также общее свойство , которое позволяет задать их одновременно в последовательности: , а также анимировать несколько свойств одновременно.
Например, у этой кнопки анимируются два свойства и одновременно:
Теперь рассмотрим каждое свойство анимации по отдельности.
CSS Учебник
CSS СТАРТCSS ВведениеCSS СинтаксисCSS СелекторыCSS Как подключитьCSS ЦветаCSS background-colorCSS borderCSS marginCSS paddingCSS height/widthCSS Блочная модельCSS КонтурCSS ТекстCSS ШрифтыCSS ИконкиCSS СсылкиCSS СпискиCSS ТаблицыCSS displayCSS max-widthCSS positionCSS overflowCSS float/clearCSS inline-blockCSS ВыравниваниеCSS КомбинаторыCSS Псевдо-классыCSS Псевдо-элементыCSS opacity/transparencyCSS Панель навигацииCSS Выпадающие спискиCSS Галерея изображенийCSS Спрайты изображенийCSS Селекторы атрибутовCSS ФормыCSS СчётчикиCSS Макет веб-сайтаCSS ЕдиницыCSS Специфичности
Состояние элемента до и после анимации
Свойство `animation-fill-mode` указывает, в каком состоянии элемент будет находиться до начала анимации и после её завершения:
- `animation-fill-mode: forwards;` — после завершения анимации элемент будет находиться в состоянии последнего кейфрейма;
- `animation-fill-mode: backwards;` — после завершения анимации элемент будет находиться в состоянии первого кейфрейма;
- `animation-fill-mode: both;` — перед началом анимации элемент будет находиться в состоянии первого кейфрейма, после завершения — в состоянии последнего.
В примере ниже к трём элементами применяется одна и та же анимация, различается лишь значение `animation-fill-mode`:
See the Pen BEFORE and AFTER animation by Dash Bouquet (@dashbouquetdevelopment) on CodePen.
Run Animation in Reverse Direction or Alternate Cycles
The property specifies
whether an animation should be played forwards, backwards or in alternate
cycles.
The animation-direction property can have the following values:
-
— The animation is played as normal
(forwards). This is default -
— The animation is played in
reverse direction (backwards) -
— The animation is played
forwards first, then backwards -
— The animation is played
backwards first, then forwards
The following example will run the animation in reverse direction (backwards):
Example
div {
width: 100px; height: 100px;
position: relative; background-color: red;
animation-name: example;
animation-duration: 4s; animation-direction:
reverse;}
The following example uses the value «alternate» to make the animation
run forwards first, then backwards:
Example
div {
width: 100px; height: 100px;
position: relative; background-color: red; animation-name: example; animation-duration: 4s; animation-iteration-count: 2; animation-direction:
alternate;}
The following example uses the value «alternate-reverse» to make the animation
run backwards first, then forwards:
Example
div { width: 100px; height: 100px;
position: relative; background-color: red; animation-name: example; animation-duration: 4s; animation-iteration-count: 2; animation-direction:
alternate-reverse;}
Правило @keyframes (ключевые кадры)
Когда вы задаете стили CSS внутри правила анимация постепенно изменится с текущего стиля на новый в определенные моменты времени.
Чтобы анимация работала, вы должны привязать её к элементу.
В следующем примере анимация «example» связывается с элементом . Анимация будет длиться 4 секунды и постепенно изменит цвет фона элемента с красного — «red» на желтый — «yellow»:
Пример
/* Код анимации */
@keyframes example {
from {background-color: red;}
to {background-color: yellow;}
}/* Элемент, к которому применяется анимация */
div { width: 100px; height: 100px;
background-color: red;
animation-name: example; animation-duration: 4s;
}
Примечание: Свойство свойство определяет, сколько времени анимация должна занять для завершения. Если свойство не указано, анимация не будет выполняться, поскольку значение по умолчанию равно 0s (0 секунд).
В приведенном выше примере мы указали, когда стиль изменится, используя ключевые слова «от» и «до» (что соответствует 0% (начало) и 100% (завершение)).
Также можно использовать проценты. Используя проценты, вы можете добавлять столько стилей, сколько хотите.
В следующем примере будет изменен цвет фона элемента , когда анимация завершена на 25%, завершена на 50% и снова, когда анимация завершена на 100%:
Пример
/* Код анимации */@keyframes example
{
0% {background-color: red;}
25% {background-color: yellow;}
50% {background-color: blue;}
100% {background-color: green;}
}/* Элемент, к которому применяется анимация */div {
width: 100px; height: 100px; background-color: red; animation-name: example; animation-duration: 4s;}
Следующий пример изменит цвет фона и положение элемента , когда анимация завершена на 25%, завершена на 50%, и снова, когда анимация завершена на 100%:
Пример
/* Код анимации */@keyframes example
{
0% {background-color:red; left:0px; top:0px;}
25% {background-color:yellow; left:200px; top:0px;}
50% {background-color:blue; left:200px; top:200px;}
75% {background-color:green; left:0px; top:200px;}
100% {background-color:red; left:0px; top:0px;}
}/* Элемент, к которому применяется анимация */div {
width: 100px; height: 100px;
position: relative; background-color: red; animation-name: example; animation-duration: 4s;}
Используйте комбинации из animation-timing-function
Одна из очень частых стенок в головах у начинающих верстальщиков – это мысль о том, что animation-timing-function существует в единственном экземпляре на всю анимацию. Так вот, это не так.
Мы можем задавать в каждом фрейме в keyframes свою функцию и она будет работать до следующего фрейма, а в следующем – никто не мешает задать еще одну и.т.д. В последнем фрейме, разумеется, уже ничего не указываем – анимация там заканчивается.
Пример:
Зачем это может быть нужно? В первую очередь для создания всевозможных подпрыгиваний, отпрыгиваний, смены скорости движения в соответствии с физикой, но без прибегания к скриптам. На самом деле пользователь и не заметит, если где-то движения будут не совсем соответствовать физическим законам, особенно если они будут намеренно преувеличенными, мультяшными. Это определенно стоит взять на вооружение.
Чтобы лучше понять, о чем идет речь, посмотрим красивый пример от David Lewis (концепт не адаптивный, лучше открыть на большом экране в новой вкладке):
Keyframe Animations
d=»162.825.4.26″>Ionic Animations allows you to control the intermediate steps in an animation using keyframes. Any valid CSS property can be used here, and you can even use CSS Variables as values.
Hyphenated CSS properties should be written using camel case when writing keyframes. For example,
should be written as . This also applies to the , and
methods.
CopyCopied
CopyCopied
CopyCopied
In the example above, the
element will transition from a red background color, to a background color defined by the
variable, and then transition on to a green background color.
Each keyframe object contains an property.
is a value between 0 and 1 that defines the keyframe step. Offset values must go in ascending order and cannot repeat.
@keyframes
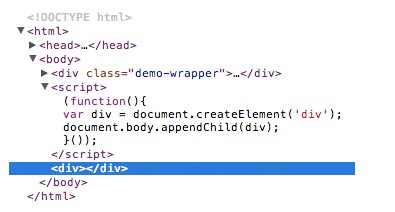
Сама анимация на веб-странице делается с помощью двух вещей. Продолжительность анимации, задержка перед её выполнением, число повторений и другие параметры указываются через универсальное свойство animation. А ключевые кадры и значения свойств элемента определяются правилом @keyframes. Затем они связываются между собой с помощью переменной, имя для которой мы придумываем сами. Схематично это выглядит так.
Таким образом, создав несколько заготовок ключевых кадров мы можем их применять к разным элементам указывая нужную переменную. Вот, например, как сделать плавное появление текста на экране (пример 1).
Пример 1. Появление текста
<!DOCTYPE html>
<html>
<head>
<meta charset=»utf-8″>
<title>Анимация</title>
<style>
.fadeIn {
animation: fadeIn 3s;
background: #fc0;
padding: 10px;
}
@keyframes fadeIn {
from { opacity: 0; }
to { opacity: 1; }
}
</style>
</head>
<body>
<div class=»fadeIn»>Основные области применения заклёпочных соединений —
авиационная техника и судостроение.</div>
</body>
</html>
В данном примере мы создаём элемент с классом fadeIn, к которому применяется свойство animation со значением fadeIn 3s. Это означает, что анимация будет длиться три секунды, но что именно будет происходить за это время animation не знает, в его задачу лишь входит перенаправление к @keyframes с именем fadeIn. Внутри @keyframes есть два ключевых слова — from и to, они определяют начальное и конечное значение свойств элемента. Исходя из этого браузер за три секунды плавно меняет значение opacity с 0 до 1.
Обратите внимание на префикс -webkit. Браузер Chrome не поддерживает оригинальные свойства, поэтому приходится дублировать записи, добавляя этот префикс
Анимация может быть сложной и содержать более двух ключевых кадров, чем это показано в примере выше. Тогда ключевые кадры указываются в процентах от времени всей анимации. 0% — начало анимации, 100% — время её окончания, 50% — середина и т. д. Если какие-то ключевые кадры имеют одинаковое состояние, то их можно группировать, как показано в примере 2.
Пример 2. Ключевые кадры
<!DOCTYPE html>
<html>
<head>
<meta charset=»utf-8″>
<title>Анимация</title>
<style>
.tinLeftOut {
animation: tinLeftOut 3s;
}
@keyframes tinLeftOut {
0%, 20%, 40%, 50% {
opacity: 1; transform: scale(1, 1) translateX(0);
}
10%, 30% {
opacity: 1; transform: scale(1.1, 1.1) translateX(0);
}
100% {
opacity: 0; transform: scale(1, 1) translateX(-900%);
}
}
</style>
</head>
<body>
<img src=»image/cat.jpg» alt=»» class=»tinLeftOut»>
</body>
</html>
Ключевые слова from и to соответствуют 0% и 100%, поэтому можно указывать как проценты, так и эти ключевые слова, они взаимозаменяемы.
Направление анимации
CSS свойство animation-direction определяет будет ли анимация воспроизводиться в обратном направлении, или в виде чередующихся циклов. По аналогии с предыдущими свойствами допускается указывать несколько значений, перечисленных через запятую (для каждой отдельной анимации).
Ниже представлены возможные значения для настройки направления анимации:
| Значение | Описание |
|---|---|
| normal | Каждый раз, когда цикл анимации завершён, анимация сбрасывается в начало и начинает цикл заново. Это значение по умолчанию. |
| reverse | Анимация воспроизводиться в обратном направлении. |
| alternate | Анимация воспроизводиться как normal каждый нечетный раз (1, 3, 5…) и как reverse каждый четный раз (2, 4, 6…). |
| alternate-reverse | Анимация воспроизводиться как reverse каждый нечетный раз (1, 3, 5…) и как normal каждый четный раз (2, 4, 6…). |
Перейдем к рассмотрению примера:
<!DOCTYPE html>
<html>
<head>
<meta charset = "UTF-8">
<title>Направление анимации</title>
<style>
div {
width: 75px; /* ширина элемента */
height: 75px; /* высота элемента */
border-radius: 60px; /* форма углов элемента */
display: inline-block; /* устанавливаем элементы <div> как блочно-строчные (выстраиваем в линейку) */
color: white; /* цвет шрифта белый */
padding: 15px; /* внутренние отступы элемента со всех сторон */
position: relative; /* элемент с относительным позиционированием */
animation-duration: 1.5s; /* задаём продолжительность анимации 1,5 секунды */
animation-name: iliketomoveit; /* задаём имя анимации */
animation-iteration-count: infinite; /* анимация будет повторяться бесконечно */
}
.test {
animation-direction: normal; /* при завершении цикла анимации, анимация сбрасывается в начало и начинает цикл заново. */
}
.test2 {
animation-direction: reverse; /* анимация воспроизводиться в обратном направлении */
}
.test3 {
animation-direction: alternate; /* анимация воспроизводиться как normal каждый нечетный раз (1, 3, 5...) и как reverse каждый четный раз (2, 4, 6...) */
}
.test4 {
animation-direction: alternate-reverse; /* анимация воспроизводиться как reverse каждый нечетный раз (1, 3, 5...) и как normal каждый четный раз (2, 4, 6...) */
}
@keyframes iliketomoveit {
0% {top: 0px;} /* начало цикла анимации */
25% {top: 180px; background: red;} /* 25% от продолжительности анимации */
75% {top: 90px;} /* 75% от продолжительности анимации */
100% {top: 0px; background: black;} /* конец цикла анимации */
}
</style>
</head>
<body>
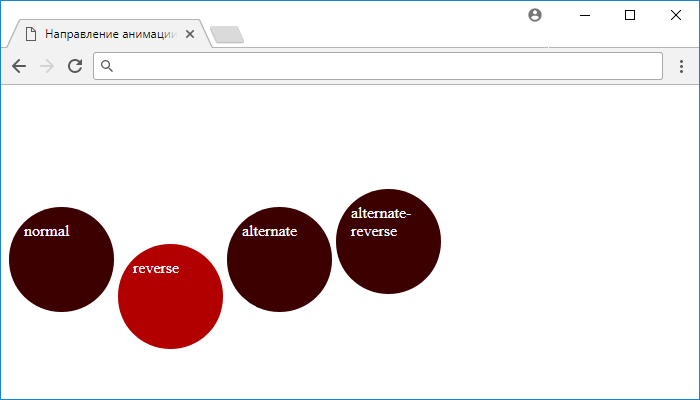
<div class = "test">normal</div>
<div class = "test2">reverse</div>
<div class = "test3">alternate</div>
<div class = "test4">alternate-reverse</div>
</body>
</html>
В этом примере мы создали простую анимацию, в которой с помощью CSS свойства top смещаем элементы с относительным позиционированием относительно верхнего края текущей позиции, изменяя при этом цвет заднего фона элемента.
С использованием селектора класса и свойства animation-direction мы указали различные значения, которые определяют возможные направления для анимации.
Результат нашего примера:

Рис. 198 Направление анимации в CSS.
Создание дерева
1. Разметка
Начнём всё же с HTML, без него никак. Нам понадобится создать простую разметку для описания будущего дерева.
Рисуют обычно на холсте, и нам он тоже понадобится, поэтому для начала создадим блок . Внутри этого блока будет находиться непосредственно дерево . У дерева будет ствол и несколько веток — элементы с классом . По сути ветви — это части ствола, и мы отразим это в разметке, сделав их дочерними элементами блока . То же самое с листьями — элементы будут вложены в родительский элемент своей ветки.
Вот так выглядит фрагмент разметки дерева с одной веткой, остальные — по аналогии:
Конечно, пока это просто несколько пустых блоков, но каркас мы уже сформировали. Двигаемся дальше.
2. Подготовка
Переходим к CSS. Для начала нужно спозиционировать наше будущее дерево на холсте. Сделаем флекс-контейнером и выровняем вложенный элемент по центру. Также определим размеры холста и зададим ему фоновый цвет.
Возможно, вы пока не знакомы с флексбоксами, но это не страшно. Сейчас мы используем их только чтобы отцентровать элемент. Если будет интересно, интерактивный курс про флексбоксы поможет разобраться в теме.
3. Рисуем ствол и ветки
Всё, теперь мы точно добрались до рисования.
И ствол, и ветки будут одинакового цвета и формы, поэтому сразу объединим все CSS-свойства, с помощью которых добьёмся нужного эффекта. Цвет зададим с помощью градиента, чтобы элементы казались менее плоскими, а ещё добавим небольшое скругление на концах веток и ствола. Так будет выглядеть код:
Чтобы элементы, наконец, отобразились, нужно задать им размеры. Ствол сделаем шириной , а ветки в два раза тоньше — по . Плюс зададим стволу высоту и выровняем его по центру. На следующем шаге мы будем распределять ветки по своим местам на стволе дерева, а для этого нужно задать стволу относительное позиционирование, а веткам — абсолютное. Это позволит задавать положение каждой конкретной ветки относительно ствола свойствами , , , и имитировать рост веток.
4. Ставим ветки на место
Пришло время нашей заготовке превратиться в то, что действительно будет похоже на дерево.
-
Для начала часть веток должна быть слева, а другая — справа. Мы будем выбирать нужные ветки с помощью селектора — для чётных элементов и — для нечётный, а затем вращать их с помощью свойства и функции на 60 градусов влево и вправо.
Здесь есть одна тонкость. По умолчанию элемент вращается относительно своего центра, а это не то поведение, которое нам нужно от веток. Они должны вращаться относительно нижней точки элемента — места прикрепления к стволу. И есть хорошая новость — мы можем переопределить поведение по умолчанию, используя свойство с подходящим значением, тогда ветки будут вращаться относительно своей нижней точки, а не вокруг центра. Добавим элементу нужное свойство в дополнение к уже существующим:
Чтобы лучше понять, как работает свойство , посмотрите эту демку.
-
Теперь нам нужно учесть, что ветки расположены несколькими ярусами, и их длина становится тем меньше, чем ближе к верхушке дерева они растут. Укажем для каждой ветки расстояние от верхушки и её длину. Ниже фрагмент кода для первых трёх веток, а дальше зададим значения для остальных веток по аналогии:
5. Рисуем листья
Как видите, мы соблюдаем логику, заложенную природой — ветки выросли из ствола, а листья будут расти из веток. Листья — дочерние элементы, поэтому снова позиционируем их относительно родительского элемента .
Ещё добавили листикам размер и цвет с помощью градиента, а также закруглили края. Осталось расположить каждый ряд на своём уровне, задав свойство с соответствующими значениями. Вот код для первых двух рядов:
На этом с созданием дерева мы закончили, осталось только разместить листочки на своих местах и, наконец, добавить анимацию.
Specify the fill-mode For an Animation
CSS animations do not affect an element before the first keyframe is played
or after the last keyframe is played. The animation-fill-mode property can
override this behavior.
The property specifies a
style for the target element when the animation is not playing (before it
starts, after it ends, or both).
The animation-fill-mode property can have the following values:
-
— Default value. Animation will not
apply any styles to the element before or after it is executing -
— The element will retain the
style values that is set by the last keyframe (depends on animation-direction
and animation-iteration-count) -
— The element will get the style
values that is set by the first keyframe (depends on animation-direction), and
retain this during the animation-delay period -
— The animation will follow the rules
for both forwards and backwards, extending the animation properties in both
directions
The following example lets the <div> element retain the style values from the
last keyframe when the animation ends:
Example
div { width: 100px; height: 100px; background: red; position: relative; animation-name: example; animation-duration: 3s;
animation-fill-mode: forwards;
}
The following example lets the <div> element get the style values set by the
first keyframe before the animation starts (during the animation-delay period):
Example
div { width: 100px; height: 100px;
background: red; position: relative;
animation-name: example;
animation-duration: 3s;
animation-delay: 2s; animation-fill-mode: backwards;
}
The following example lets the <div> element get the style values set
by the first keyframe before the animation starts, and retain the style values
from the last keyframe when the animation ends:
Example
div { width: 100px; height: 100px; background: red;
position: relative;
animation-name: example;
animation-duration: 3s;
animation-delay: 2s; animation-fill-mode: both;
}
CSS Animation Properties
The following table lists the @keyframes rule and all the CSS animation properties:
| Property | Description |
|---|---|
| @keyframes | Specifies the animation code |
| animation | A shorthand property for setting all the animation properties |
| animation-delay | Specifies a delay for the start of an animation |
| animation-direction | Specifies whether an animation should be played forwards, backwards or in alternate cycles |
| animation-duration | Specifies how long time an animation should take to complete one cycle |
| animation-fill-mode | Specifies a style for the element when the animation is not playing (before it starts, after it ends, or both) |
| animation-iteration-count | Specifies the number of times an animation should be played |
| animation-name | Specifies the name of the @keyframes animation |
| animation-play-state | Specifies whether the animation is running or paused |
| animation-timing-function | Specifies the speed curve of the animation |
❮ Previous
Next ❯
Использование библиотеки Animate.css
Библиотека Animate.css представляет из себя по большому счету файл css стилей, который содержит набор ключевых кадров для кроссбраузерной анимации с применением различных эффектов (набор CSS свойств) и набор классов для их воспроизведения. Библиотека содержит набор таких эффектов как изменение прозрачности элемента, эффекты для привлечения внимания, эффекты поворота, появления и исчезновения, увеличения и уменьшения, и многие другие.
Посмотреть все возможные анимации вы можете на сайте проекта, там же доступна к скачиванию минимизированная версия стилей (стили без пробелов и переносов строк). Кроме того, в репозитории GitHub автора проекта вы сможете скачать для изучения, или использования не сжатую версию CSS стилей библиотеки Animate.css. Давайте перейдем в репозиторий и скачаем его содержимое (кнопка «Clone or Download»). На этапе изучения Вам понадобится из скачанного архива только файл animate.css (не сжатая версия).
Чтобы использовать эту библиотеку, достаточно скопировать этот файл стилей в папку с Вашим документом и подключить с использованием тега <link>:
<head> <link rel = "stylesheet" href = "animate.css"> </head>
Давайте рассмотрим простую анимацию из библиотеки, которая измененяет прозрачность элемента:
@keyframes fadeIn {
from { /* начало цикла анимации (аналогично 0%) */
opacity: ; /* элемент полностью прозрачный */
}
to { /* конец цикла анимации (аналогично 100%) */
opacity: 1; /* элемент непрозрачный */
}
}
.fadeIn {
animation-name: fadeIn; /* имя анимации (соответствует имени в правиле @keyframes) */
}
Эти ключевые кадры с помощью свойства opacity позволяют изменить прозрачность элемента с полностью прозрачного до непрозрачного состояния.
Но этого пока недостаточно, чтобы запустить интересующую Вас анимацию библиотеки Animate.css. Для того, чтобы запустить анимацию Вы можете, но не обязаны, воспользоваться следующими созданными автором проекта классами:
/* базовый класс, который позволяет запустить анимацию один цикл */
.animated {
animation-duration: 1s; /* продолжительность анимации 1 секунда */
animation-fill-mode: both; /* задает стиль для элемента, когда анимация не воспроизводится (как только анимация будет завершена и перед тем как она будет запущена - во время задержки).*/
}
/* добавление класса .infinite элементу, которому установлен класс .animated позволит бесконечно проигрывать анимацию */
.animated.infinite {
animation-iteration-count: infinite; /* анимация будет проигрываться бесконечно */
}
Обращаю Ваше внимание, что вы можете создать свои классы, которые будут контролировать процесс анимации. Как правило, добавление классов тому, или иному элементу происходит с использованием языка JavaScript в зависимости от действий пользователя, или каких-то определенных событий
Мы с Вами рассмотрим пример в котором будем использовать только классы из библиотеки Animate.css и установим анимацию только с использованием каскадных таблиц стилей.
Перейдем к рассмотрению примера:
<!DOCTYPE html> <html> <head> <meta charset = "UTF-8"> <title>Анимация с использованием библиотеки Animate.CSS</title> <link rel = "stylesheet" href = "animate.css"> <!-- подключаем библиотеку Animate.css --> </head> <body> <img src = "/images/fair.png" alt = "mishka" width = "200px" height = "200px" class = "animated infinite fadeIn"> </body> </html>
В этом примере мы подключили с использованием тега <link> библиотеку Animate.css и разместили изображение, к которому подключили (указали через пробел) следующие 3 класса из библиотеки:
- Класс animated — определяет продолжительность анимации равной 1 секунде (свойство animation-duration) и свойством animation-fill-mode задает стиль для элемента, когда анимация не воспроизводится (как только анимация будет завершена и перед тем как она будет запущена — во время задержки).
- Класс infinite — библиотека содержит селектор .animated.infinite, который выбирает все элементы класса animated с классом infinite и определяет, что анимация будет проигрываться бесконечно (благодаря свойству animation-iteration-count со значением infinite).
- Класс fadeIn — содержит имя анимации (значение свойства animation-name), которое соответствует имени, определенном в правиле @keyframes, содержащее ключевые кадры этой анимации.
Результат нашего примера:

Рис.202 Пример анимации с использованием библиотеки Animate.CSS.
Анимация элементов. Часть 1.
Верстка по flexbox. Часть 1.
Событие transitionend
На конец CSS-анимации можно повесить обработчик на событие .
Это широко используется, чтобы после анимации сделать какое-то действие или объединить несколько анимаций в одну.
Например, лодочка в примере ниже при клике начинает плавать туда-обратно, с каждым разом уплывая всё дальше вправо:
Её анимация осуществляется функцией , которая перезапускается по окончании, с переворотом через CSS:
Объект события содержит специфические свойства:
- Свойство, анимация которого завершилась.
- Время (в секундах), которое заняла анимация, без учёта .
Свойство может быть полезно при одновременной анимации нескольких свойств. Каждое свойство даст своё событие, и можно решить, что с ним делать дальше.
Направление анимации
Свойство animation-direction задает направление повтора анимации. Если анимация повторяется только один раз, то это свойство не имеет смысла. Не наследуется.
- normal; — значение по умолчанию, анимация проигрывается в обычном направлении, с начала и до конца.
- reverse; — анимация проигрывается в обратном направлении, от to к from.
- alternate; — чётные проигрывания анимации будут идти в обратном направлении, а нечётные — в обычном.
- alternate-reverse; — чётные проигрывания анимации будут проигрываться в обычном направлении, а нечётные — в обратном.
See the Pen <a href=’http://codepen.io/AmateR/pen/bpRaLq/’>bpRaLq</a> by Aleksei (<a href=’http://codepen.io/AmateR’>@AmateR</a>) on <a href=’http://codepen.io’>CodePen</a>.
Более сложные трюки с анимацией на CSS3 (animation, @keyframes)
Все это помогает быстро и просто сделать интересный дизайн. Казалось бы, чего еще желать? Но я столкнулась с проблемой, с которой не удалось справится лишь CSS-свойствами transform и transition.
Речь идет о следующем: хотелось на некотором сайте сделать один блок постоянно вращающимся. Конечно, первая мысль – написать пару строчек на JavaScript, но до сегодняшнего дня меня успели убедить в том, что такой подход неправильный и даже некрутой! Пришлось искать другие пути.
Итак, я узнала о CSS-свойствах animation и @keyframes. Действительно очень полезная для анимации на CSS3 штука!
Два вышеупомянуых свойства функционируют вместе. animation задает параметры анимации (продолжительность анимации, временную функцию, задержку, количество итераций). Последнее представляло для меня особый интерес.
@keyframes, в свою очередь, вмещает разные состояния анимируемого элемента, как бы точки отсчета. Первым параметром animation принимает имя @keyframes. Выглядит это, примерно, вот так:
.kot{
-webkit-animation: rotating 30s infinite linear;
-moz-animation: rotating 30s infinite linear;
-ms-animation: rotating 30s infinite linear;
-o-animation: rotating 30s infinite linear;
animation: rotating 30s infinite linear;
}
@-webkit-keyframes rotating {
to { -webkit-transform: rotate(360deg); }
}
@-moz-keyframes rotating {
to { -moz-transform: rotate(360deg); }
}
@-ms-keyframes rotating {
to { -ms-transform: rotate(360deg); }
}
@-o-keyframes rotating {
to { -o-transform: rotate(360deg); }
}
@keyframes rotating {
to { transform: rotate(360deg); }
}
Для моей задачи – постоянно вращающийся блок на CSS3 – хватило задать только конечное положение элемента (to). Но в @keyframes можно задавать и начальное положение (from), и любые промежуточные в процентах. Это пригодится для создания более сложных анимаций.
Я придумала что-то такое:
bon-bon killer
.bon-bon1{
animation: opacity 5s infinite linear 2s;
}
.bon-bon2{
animation: opacity 5s infinite linear 4s;
}
.bon-bon3{
animation: opacity 5s infinite linear 6s;
}
.robot{
animation: translating 8s infinite linear;
}
@keyframes opacity {
from{opacity:1;}
40%{opacity:;}
50%{opacity:;}
75%{opacity:;}
to {opacity:1;}
}
@keyframes translating {
from{bottom:0px;left:0px;}
25%{bottom:290px;left:0px;}
50%{bottom:290px;left:290px;}
75%{bottom:0px;left:290px;}
to {bottom:0px;left:0px;}
}
* Будьте внимательны! В примере кода опущены префиксы для разных браузеров!
В заключение хочу сказать: не забывайте о CSS-анимации в Веб-дизайне! Многие дизайнеры, возможно, и не догадываются о ней, так как работают исключительно в Фотошопе, но это очень зря! Думаю, что сайты с анимационными эффектами всегда выигрышно смотрятся!
Посмотрите сайты с CSS-анимацией, которые мне понравились:
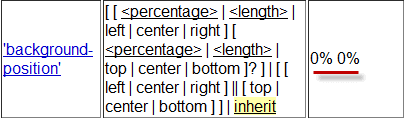
Значения свойства
| Значение | Описание |
|---|---|
| keyframename /-s | Указывает имя анимации / список анимаций, которые должны быть применены к выбранному элементу. Каждое имя указывает на правило (@keyframes), которое определяет значения свойств анимации. Имя анимации может состоять из латинских букв без учета регистра от A до Z, цифр от 0 до 9, знака подчеркивания (_), и/или тире (-). Первый символ должен быть буквой (то есть не должен начинаться с числа, даже если перед ним ставится тире). Кроме того, два тире запрещены в начале имени. Не могут использоваться специальные зарезервированные слова, такие как none, unset, initial или inherit в любом сочетании. |
| none | Указывает, что ключевые кадры (@keyframes) отсутствуют. Используется для отключения анимации. Это значение по умолчанию. |
| initial | Устанавливает свойство в значение по умолчанию. |
| inherit | Указывает, что значение наследуется от родительского элемента. |
Рассинхронизируйте все движения
Очень часто, особенно если речь идет про бесконечные анимации с несколькими элементами, возникает необходимость их оживить, добавить неравномерность в общее движение. Если у вас такая задача возникла, то будет хорошей идеей немного изменить все длительности в анимации. Да, прям вот так, слегка их поменяйте, чтобы они все были разными. Больше ничего делать не нужно. Здесь стоило бы сказать, что длительности всех движений должны быть взаимно простыми числами, но по отношению к числам с плавающей запятой это высказывание будет немного некорректным.
Что это нам даст? Все очень просто – у нас рассинхронизируется вся анимация.
Этот совет, несмотря на свою простоту и очевидность, почему-то постоянно забывается и приводит к тому, что люди начинают сочинять очень сложные keyframes там, где можно просто рассинхронизировать длительности. Наверное это буквальное следования совету об использовании разных animation-timing-function. Они ведь такие, один раз попробуешь – и все. Вызывают зависимость. Не злоупотребляйте.
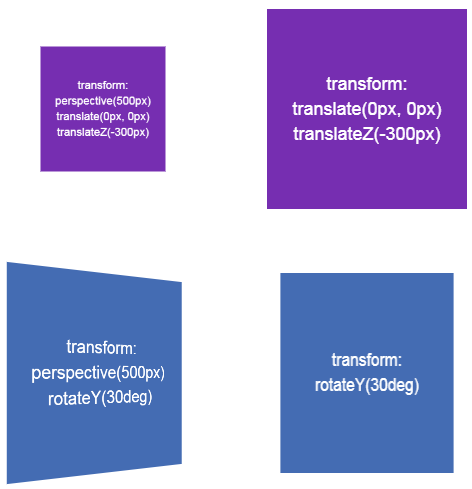
Множественные трансформации на одном элементе
Для применения множественных трансформаций к одному и тому же элементу просто перечислите настройки через пробел. К примеру:
<style type="text/css">
#submenu {
background-color: #eee;
-webkit-transition: all 1s ease-in-out;
-moz-transition: all 1s ease-in-out;
-o-transition: all 1s ease-in-out;
-ms-transition: all 1s ease-in-out;
transition: all 1s ease-in-out;
}
#submenu:hover {
background-color: #fc3;
-webkit-transform: rotate(360deg) scale(2);
-moz-transform: rotate(360deg) scale(2);
-o-transform: rotate(360deg) scale(2);
-ms-transform: rotate(360deg) scale(2);
transform: rotate(360deg) scale(2);
}
</style>
Данные настройки при наводке мыши за 1 секунду изменят цвет под-меню, повернут его, увеличат в размере.
box 1
box 2
transition-delay
В можно определить задержку перед началом анимации. Например, если , тогда анимация начнётся через 1 секунду после изменения свойства.
Отрицательные значения также допустимы. В таком случае анимация начнётся с середины. Например, если равно , а – , тогда анимация займёт одну секунду и начнётся с середины.
Здесь приведён пример анимации, сдвигающей цифры от до с использованием CSS-свойства со значением :
Результат
script.js
style.css
index.html
Свойство анимируется следующим образом:
В примере выше JavaScript-код добавляет класс к элементу, после чего начинается анимация:
Можно начать анимацию «с середины», с определённого числа, например, используя отрицательное значение , соответствующие необходимому числу.
Если вы нажмёте на цифру ниже, то анимация начнётся с последней секунды:
Результат
script.js
style.css
index.html
JavaScript делает это с помощью нескольких строк кода:
Installation and usage
Install with npm:
with yarn:
or add it directly to your webpage using a CDN:
Basic usage
After installing Animate.css, add the class to an element, along with any of the (don’t forget the prefix!):
That’s it! You’ve got a CSS animated element. Super!
Using
Even though the library provides you a few helper classes like the class to get you up running quickly, you can use the provided animations directly. This provides a flexible way to use Animate.css with your current projects without having to refactor your HTML code.
Example:
Be aware that some animations are dependent on the property set on the animation’s class. Changing or not declaring it might lead to unexpected results.
CSS Custom Properties (CSS Variables)
Since version 4, Animate.css makes use of custom properties (also known as CSS variables) to define the animations duration, delay, and iteractions. This makes Animate.css very flexible and customizable. Need to change an animation duration? Just set a new value to globally or locally.
Example:
Custom properties also make it easy to change all your animations time-constrained properties on the fly. It means that you can have a slow-motion or time-lapse effect with a javascript one-liner:
Even though custom properties are not supported by some aging browsers, Animate.css provides a proper fallback, widening its support for any browser that supports CSS animations.