Адаптивная верстка: что это и как использовать
Содержание:
- Введение в адаптивный дизайн
- Grid Layout
- 3 из 7-ми причин изучить этот видеокурс
- Подготовка к адаптивной верстке
- Стратегия поэтапности
- Что такое медиазапросы и как они работают?
- Что такое верстка
- Бонусы для курса
- Цены на адаптацию сайтов под мобильные устройства
- Как сделать адаптивную верстку сайта
- Заключение
Введение в адаптивный дизайн
Последнее обновление: 03.05.2016
Сейчас все большее распространение находят различные гаджеты — смартфоны, планшеты, «умные часы» и другие устройства, которые позволяют выходить в интернет,
просматривать содержимое сайтов. По некоторым оценкам уже чуть ли не половина интернет-траффика генерируется подобными гаджетами, разрешение экрана которых отличается от
разрешения экранов стандартных компьютеров. Подобное распространение гаджетов несет новые возможности по развитию веб-сайтов, привлечения новых посетителей,
продвижению информационных услуг и т.д. Но вместе с тем появляются и новые проблемы.
Главная проблема заключается в том, что стандартная веб-страница будет по разному выглядеть для разных устройств с разным разрешением экрана. Первоначальным
решением данной проблемы было создание специальных версий для мобильных устройств.
На заре распространения мобильных телефонов пользователи могли через телефон по протоколу WAP получать доступ к специальным wap-сайтам,
которые были написаны на языке wml — языке на основе xml, похожем на html. К примеру, простейшая веб-страница на этом языке разметке могла иметь следющий код:
<?xml version="1.0"?>
<!DOCTYPE wml PUBLIC "-//WAPFORUM//DTD WML 1.1//EN" "http://www.wapforum.org/DTD/wml_1.1.xml" >
<wml>
<card id="main" title="WapSite">
<p mode="wrap">Простейшая страница на языке WML.</p>
</card>
</wml>
Визуально она выглядела так:
Однако развитие самих гаджетов, их возможностей привело к тому, что сейчас мобильные телефоны представляют куда большие возможности по получению и
отображению содержимого сайтов, а в написании подобных сайтов используется те же HTML5 и CSS3, что и для обычных сайтов.
Кроме того, появление все большего количества разнообразных устройств привело к тому, что веб-страницы необходимо подстраивать не только под небольшие экраны
смартфонов или планшетов, но и под огромные экраны полноформатных широкоэкранных телевизоров или гигантских планшетов типа Surface Hub, которые также могут
иметь доступ к интернету.
И для решения проблемы совместимости веб-страниц с самыми различными разрешениями самых различных устройств возникла концепция адаптивного дизайна. Ее суть
заключается в том, чтобы должным образом масштабировать элементы веб-страницы в зависимости от ширины экрана.
Хотя нередко до сих пор можно встретить ситуацию, когда для сайта создается отдельная мобильная версия, часто с префиксом m,
например, m.vk.com. Однако концепция адаптивного становится все более распространенной и доминирующей.
Тестирование адаптивного дизайна
При разработке адаптивных веб-страниц мы можем столкнуться с трудностями тестирования, так как, как правило, разработка идет на обычных компьютерах. Но к счастью
многие совеременные браузеры позволяют нам эмулировать запуск веб-страницы на том или ином устройстве с различной шириной экрана.
Например, в Google Chrome надо перейти в меню Дополнительные инструменты -> Инструменты разработчика. После октрытия панели
разработчика в начале меню самой панели можно нажать на иконку мобильного телефона, и после этого можно будет эмулировать отображение страницы на различных устройствах — от небольших телефонов
до широкоформатных телевизоров:
В данном случае отображается веб-страница как она бы выглядела на устройстве Samsung Galaxy S III. Но при желании можно выбрать другое устройство, либо даже
создать эмуляцию какого-то нового устройства, которого нет во встроенном списке.
Подобные инструменты есть и в других современных веб-браузерах. Например, в Mozilla Firefox для их открытия надо перейти в меню
Разработка -> Адаптивный дизайн
НазадВперед
Grid Layout
Еще одна система, которая заслуживает внимания, — это Grid Layout. Представляет собой набор пересекающихся вертикальных и горизонтальных линий. Они образовывают столбцы и строки. Элементы помещаются в сетку, их размеры указываются в соответствии со строками и таблицами. Имеется возможность использовать фиксированные размеры, такие как px, и гибкие — проценты, rem и em.
Сначала grid контейнер нужно объявить.
display: grid
Для задания ширины строк используется свойство grid-template-columns, а столбцов — grid-template-rows. Размеры могут быть указаны в одном свойстве grid-template-columns. Ширина полос измеряется в единицах fr, которые представляют собой долю доступного пространства в контейнере. Предусматривается возможность использования fx и px в одном свойстве. Например, grid-template-columns: 500px 1fr 2fr.
3 из 7-ми причин изучить этот видеокурс
1. Изучить вёрстку на HTML5 и CSS3
HTML5 и CSS3 открывают много новых возможностей, это и семантическая вёрстка, и более продвинутые функции (которые раньше можно было реализовать только на JavaScript), это и гибкое встраивание медиа объектов (аудио и видео) и автозаполнение форм.
Про такие мелочи как ускорение и упрощение процесса вёрстки я уже не говорю. Так как это, само собой разумеется.
Как правило валидная и современная вёрстка хорошо сказывается на продвижении сайта в поисковых системах.
2. Повысить навык веб-разработки
При создании лендинг пейдж мы будем реализовывать различные эффекты, такие как плавные прокрутки, замещение картинки при наведении (hover эффекты), позиционирование элементов, слайдеры, формы обратной связи и их обработчики и многое другое.
Всё это обязательно пригодится вам в дальнейшей работе. Заказчики и веб-студии ценят хороших специалистов, которых сейчас так не много.
После изучения курса по адаптивной вёрстке, возможна помощь в трудоустройстве.
3. Адаптация под планшеты, смартфоны
Адаптация под мобильные устройства — это уже не дань моде, а первая необходимость.
Во-первых, на это смотрят поисковые системы, если он адаптивный, то они лучше ранжируют сайт.
Во-вторых, это удобство использования, так как всё больше и больше пользователей используют для просмотра страниц свои планшеты и смартфоны. И от удобства использования напрямую зависит конверсия страниц.
В-третьих, мы разберёмся с нюансами адаптации под разные устройства и разрешения экранов.
Как пример
Многие знают, что есть экраны с разрешением 540х960, 1280х720, 1920х1600 и другие большие цифры. Но на самом деле при адаптивной вёрстке нужно обращать внимание не на размер экрана, а на его плотность. . Поэтому часто получается так, что адаптация ни к чему не приводит и сайт отображается абсолютно также
Поэтому часто получается так, что адаптация ни к чему не приводит и сайт отображается абсолютно также.
Подготовка к адаптивной верстке
В настоящее время до сих пор многие сайты созданы для отображения на экранах мониторов, по этой причине мобильные браузеры не отображают страницу на все 100%, а отображают её в виртуальном окне (viewport), которое, как правило, шире экрана устройства. Чтобы страница поместилась на экране устройства мобильные браузеры уменьшают её масштаб (сжимают отображаемый результат, чтобы его можно было увидеть сразу), коэффициент масштабирования зависит от характеристик конкретного устройства. Пользователи при этом могут изменять и масштабировать видимую область, чтобы видеть разные части страницы.
Это поведение мобильных браузеров позволяет справляться с большинством сайтов, но не подходит для сайтов с адаптивным веб-дизайном, для которых масштабирование не приемлемо.
Впервые в мобильной версии браузера Safari появился метатег области видимости (viewport meta tag), который позволяет разработчикам сайтов контролировать как размер окна просмотра, так и масштаб самой страницы. Впоследствии остальные современные мобильные браузеры осуществили поддержку этого метатега, не смотря на то, что в тот момент он не являлся частью какого-либо веб-стандарта.
Ранее в статье «Метаданные в HTML» учебника HTML мы уже сталкивались с метатегами (HTML элемент <meta>), они предоставляют дополнительную информацию браузеру пользователя о содержимом страницы и могут передавать браузерам дополнительные инструкции о способах отображения страницы на экране, позволяют указать описание страницы, ключевые слова, автора документа и другие метаданные, к которым относится и возможность отмены масштабирования в браузерах мобильных устройств.
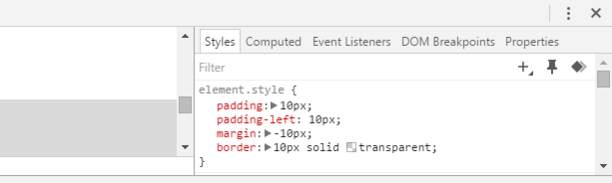
Для того, чтобы мобильные браузеры автоматически не изменяли размер страниц сайта, необходимо в теге <head> разместить метатег, который сообщает браузеру, как обрабатывать размеры страницы и изменять ее масштаб:
<meta name = "viewport" content = "width=device-width, initial-scale = 1">
- Атрибут name задает имя документа метаданным, значение «viewport» дает подсказку браузеру о размере начального размера области просмотра. Функция атрибута content задать значения для этого атрибута.
- Значение width=device-width атрибута content сообщает, что ширина страницы устанавливается в соответствии с размером экрана устройства в аппаратно-независимых пикселях (device-independent pixel, dip), что позволяет странице пересчитывать положение элементов для корректного отображения на различных экранах. По аналогии допускается указать значения для высоты height=device-height.
- Значение initial-scale=1 атрибута content сообщает браузеру, что необходимо установить соответствие 1:1 для пикселей CSS и аппаратно-независимых пикселей вне зависимости от ориентации устройства (альбомной или портретной).
Если все страницы Вашего сайта адаптированы для просмотра на мобильных устройствах, то размещение вышеуказанного мета тега является обязательным.
Доступные значения:
| Значение атрибута | Определение |
|---|---|
| width | Определяет ширину в пикселях области просмотра (значение — положительное целое число или device-width). |
| height | Определяет высоту в пикселях области просмотра (значение — положительное целое число или device-height). |
| initial-scale | Определяет соотношение между шириной устройства (device-width в портретном режиме или device-height в ландшафтном режиме) и размером области просмотра. Чем больше число, тем выше масштаб. Значение — положительное целое число от 0.0 до 10.0. |
| minimum-scale | Определяет минимальное значение zoom (оно должно быть меньше или равно maximum-scale). Значение — положительное целое число от 0.0 до 10.0. |
| maximum-scale | Определяет максимальное значение zoom (оно должно быть больше или равно minimum-scale). Значение — положительное целое число от 0.0 до 10.0. |
| user-scalable | Логическое значение, которое определяет, может ли пользователь увеличить масштаб веб-страницы. Значение по умолчанию yes (пользователь может увеличивать масштаб). |
Стратегия поэтапности
Стратегия поэтапного создания адаптивного дизайна разбивает крупномасштабную кампанию на несколько ступеней.
Преимущества
Заметно.
Запуск адаптивных версий самых просматриваемых страниц (например, главной), направляет усилия туда, где большинство пользователей заметят обновлённый дизайн.
Возможность научиться быть гибким.
Организации часто используют такие проекты в качестве проводников к более обширным идеям
Фокусируя внимание на нескольких основных страницах, можно научиться всему, что касается создания адаптивных интерфейсов, а потом использовать эти знания для остальной части сайта.
Более высокие шансы запуска. Фокусировка на одной странице или одной функции — это отличный способ увидеть результат
Если делать редизайн всего и сразу, это может стать чудовищно сложным делом, которое может никогда не увидеть свет.
Недостатки
-
Отсутствие целостности.
Пользователь переходит от блестящего нового дизайна к старому уродливому всего за один клик. Это плохо с точки зрения однородности, так как пользователи воспринимают компанию как одну торговую марку, а не мешанину из разных отделов и приоритетов. -
Недальновидность.
Большинство редизайнов, основанных на страницах, сфокусированы на «запуске к третьему кварталу», но довольно часто, на более крупных сайтах, план развёртывания проекта отсутствует. -
Вероятность зачахнуть на корню.
В первую очередь необходимо определиться со стратегией и рисками, иначе ваш сайт рискует стать Франкенштейном.
Преимущества
-
Постепенное ознакомление пользователей с новым интерфейсом.
Вместо того, чтобы сваливать пользователям на голову полностью новый, на 100% изумительный адаптивный дизайн (!), этот поэтапный подход показывает пользователям новый интерфейс на протяжении некоторого времени. Изменения оказываются не такими стремительными, чтобы разозлить людей, но продвигают дизайн в нужном направлении. -
Разбивка процесса.
Команды учатся решать модульные проблемы (на уровне блоков), а не фокусироваться на целой странице. -
Равномерный уровень усилий.
Разбивка процесса на модули позволяет лучше понять рамки проекта.
Недостатки
-
50 оттенков несовершенства.
Этот подход может оказаться неудачным, так как пользователям придётся иметь дело с таким себе интерфейсом Франкенштейна, который одновременно и старый и новый. -
Возможность зачахнуть на корню.
Такие типы проектов нуждаются в чётких конечных целях, иначе они могут навсегда застрять в чистилище. -
Техническое сосуществование.
Что происходит, когда один модуль, использующий новейшие технологии и техники, сталкивается лбом с устаревшим модулем? В этом подходе есть множество сложностей, связанных с архитектурой.
Что такое медиазапросы и как они работают?
К примеру, нам нужно, чтобы начиная с определенной ширины экрана эти два блока перестраивались друг под дружку и становились на всю ширину экрана.
Для этого нам нужно, чтобы на этой ширине для них применялись нужные нам css-свойства. А на всех остальных разрешениях экрана эти свойства не работали.
Для этой цели можно воспользоваться скриптом, который будет определять ширину экрана, и, исходя из этого значения, дописывать те или иные стили. Но есть способ намного проще и удобнее – это медиазапросы.
Вообще, медиазапросы это довольно интересная и обширная тема, с их помощью можно делать много разных интересных вещей, но в данном случае мы будем использовать медиазапросы для определения ширины экрана мобильного устройства, с которого посетитель зашел к нам на сайт.
Их синтаксис будет выглядеть следующим образом:
PHP
@media screen and (max-width:920px) {
/**Здесь пишем селекторы и CSS-стили**/
}
|
1 |
@media screen and(max-width920px){ /**Здесь пишем селекторы и CSS-стили**/ } |
Для того, чтобы ими воспользоваться, нам конечно нужно знать начиная с какой ширины экрана мы будем прописывать наши сss-свойства.
Если вы не знаете, как просмотреть сайт на разных разрешениях при помощи браузера, вы можете об этом прочитать в этой статье:
В скобках указываем нужную нам ширину, в данном случае это 920 пикселей, а далее в фигурных скобках пишем селектор и css-свойства, которые должны к ним применяться на ширине экрана меньше, чем 920px. В данном случае нам нужно изменить ширину наших блоков.

После применения медазапросов блоки на маленьких экранах стали выглядеть вот так:

Так намного лучше, не правда ли?
Что такое верстка

Код верстки является скелетом страницы сайта, пишется на языке разметки html. Состоит из логически разбитых на элементы частей страницы — тегов. Каждый из них отвечает за свою область: меню, подвал сайта, медиа, формы, карты, поиск по сайту, время. У них есть атрибуты, с их помощью идентифицируются отдельно взятые элементы. За оформление отвечают каскадные таблицы стилей, а за динамические эффекты — джаваскрипт.
Качественно сделанная верстка одинаково отображается на всех браузерах. Результат определяется проведением ряда тестов. Способность работать на более, чем одной аппаратной платформе, называется кроссплатформенность. Существует несколько подходов реализации верстки, используются различные фреймворки.
Для создания страниц по современным стандартам применяются разные методы адаптивной верстки. Это обеспечивает корректное отображение элементов на всех типах экранов.
Бонусы для курса
Справочник HTML5 и CSS3
Справочник всех HTML-тегов и CSS свойств с примерами.
Можно использовать даже когда нет доступа в интернет, бывает очень удобно. При вёрстке незаменимая вещь, иногда сам в него подсматриваю))

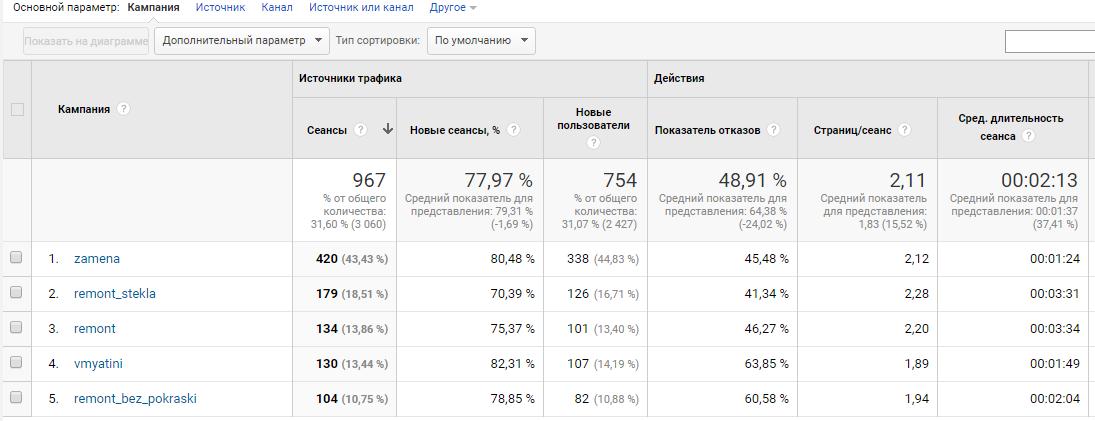
UTM метки как инструмент повышения дохода + UTM-генератор
Использование UTM меток для отслеживания трафика и эффективности рекламных кампаний + возможности в связке с PHP.
Знайте какие каналы привлечения посетителей на самом деле выгодны для вас, а какие
приносят только убытки.
В комплекте к бонусу приложен скрипт-генератор для быстрого создания utm-меток.

Скрипт умной формы заявки с PHP-обработчиком
Форма обратной связи с передачей UTM меток и установкой цели в Яндекс.Метрике
При помощи такой формы удобно отслеживать эффективность тех или иных каналов привлечения трафика. Вы будете знать откуда пришёл человек, отправивший заявку через эту форму + Я.метрика автоматически подхватит совершение целевого действия, чтобы проанализировать ещё глубже.

Видеоурок по работе с PHPDesigner
PHP Designer — это среда для веб-разработки.
Из урока вы узнаете как продуктивно работать с программой PHPDesigner, как настроить её
под себя и создавать свои проекты быстрее.

Дисконт 80% на два дополняющих курса
Всем покупателям данного курса будет доступно расширение в виде 2-х дополнительных видеокурсов. Это:
— Динамический Landing Page + скрипт контроллер (динамический лендинг — это тот который может изменять
содержимое взависимости от условий и параметров визита)
— Мощное и удобное сплит тестирование Landing Page своими руками (есть бесплатный
скрипт, который позволяет настроить профессиональное сплит тестирование за 2 минуты)
Эти видеокурсы уже в работе и будут доступны в ближайший месяц.
Цены на адаптацию сайтов под мобильные устройства
В рамках данной услуги на старом сайте внедряется адаптивная верстка. Дизайн не меняется, но он начинает адаптироваться под размеры экранов. На ПК выглядит, как раньше, на смартфонах и планшетах меняется так, чтобы отдельные элементы не выходили за границы экрана.
Помимо доработки основного шаблона, исполнитель внедряет адаптивность в элементы контента: таблицы, фотографии и картинки, видеоролики, инфографику.
Цены на адаптацию сайтов под мобильные устройства зависят от поставленных задач:
- Дешевле всего обойдется мобильная адаптация сайта под поисковые системы. У Яндекса и Google есть инструменты, позволяющие проверить, является сайт мобильным в понимании поисковых систем или нет. Если нужно пройти эту проверку, разработчик внесет необходимые доработки в верстку. Стоимость такой адаптации сайта под мобильные устройства составляет от 2000-3000 руб.
-
Если нужно не только пройти проверки в поисковых системах, но и сделать сайт удобным для посетителей, то стоимость адаптации будет выше. Потребуется привлечь веб-дизайнера, который на базе текущего дизайна сайта сделает его мобильную версию, а верстальщик – внедрит эти изменения. Стоимость такой адаптации начинается от 10-15 тыс. руб. и требует больше времени.
Цены на адаптацию сайтов под мобильные устройства у фрилансеров и студий
|
Наименование услуги |
Сколько стоит услуга в студии |
Сколько стоит услуга у фрилансеров |
|
Адаптация под требования поисковых систем без учета юзабилити |
от 10 тыс. руб. |
от 2-3 тыс. руб. |
|
Простая адаптация лендинга (одностраничного сайта) |
от 10 тыс. руб. |
от 3-4 тыс. руб. |
|
Стоимость адаптации сайта под мобильные устройства с учетом юзабилити |
от 15 тыс. руб. |
от 10 тыс. руб. |
Мы разобрались, сколько стоит адаптация сайта под мобильные устройства. Теперь поговорим о том, где найти исполнителя для проведения данных работ.
Как сделать адаптивную верстку сайта
Во-первых, если вы взялись верстать адаптивный дизайн сайта, между тегами <head></head> вставьте следующий код:
<meta name="viewport" content="width=device-width, initial-scale=1">
Какой я был дурак, что не сделал этого сразу, когда пытался сделать адаптивную верстку сайта!!!
Проблема мобильных браузеров в их масштабировании верстки сайта, даже адаптивной.
Представьте себе, я рисую дизайн, потом прописываю все нужные стили и запросы, проверяю адаптивность сайта при разных разрешениях. Все вроде бы хорошо! Но, когда я открываю свой блог на смартфоне, я вижу, что сайт просто напросто сжался. Он не адаптировался к мобильному устройству, а просто уменьшились размеры шрифта, картинок и т.д.
Как так? Я стал перепроверять все стили, правильно ли я прописал классы, в итоге дошел до того, что через javascript проверил ширину окна браузера в px. Я был в шоке. При проверке на ноутбуке я получил результат 1024px, и примерно такой же результат я получил открыв сайт на смартфоне!
Но ведь этого не может быть!
Оказывается, если не прописать код, который я указал выше, мобильный браузер не понимает, что сайт адаптивный и пытается просто уменьшить страницу сайта, чтобы она влезла в маленький экран мобильника.
Из-за своей глупости и некомпетентности я потерял очень много времени. Зато теперь запомнил навсегда))).
Адаптивная верстка CSS media запросы
Чтобы сделать адаптивную верстку сайта с помощью CSS, необходимо использовать media запросы.
Это как? Да, очень просто. В CSS файле нужно прописать запросы типа:
@media screen and (min-width: 1440px) and (max-width: 1599px){ }
Это код означает, что стили заключенные между “{ } ” будут работать для экранов с минимальной шириной 1440px и максимальной 1599px.
То есть те стили элементов сайта, которые должны быть адаптированны в зависимости от разрешения экрана, должны быть прописаны отдельно для каждой возможной ширины экрана.
Самые важные разрешения экрана, при адаптивной верстке
- 320 px — Мобильные устройства (портретная ориентация);
- 480 px — Мобильные устройства (альбомная ориентация);
- 600 px — Небольшие планшеты;
- 768 px — Планшеты (портретная ориентация);
- 1024 px — Планшеты (альбомная ориентация)/Нетбуки;
- 1280 px и более — PC.
Именно на эти разрешения и нужно делать упор и уделять им особое внимание при адаптивной верстке. Это самые распространенные виды разрешений экранов
bootstrap адаптивный дизайн
Очень удобно использовать для создания адаптивной верстки bootstrap. Удобство в том, что все стили для адаптации блоков, кнопок, таблиц и т.д. уже прописаны в bootstpap. Нужно только разобраться какой класс к какому элементу присвоить.
Для начала, качайте свежую версию bootstrap и подключите его к своему сайту. Учтите, что подключение стилей и скриптов к wordpress имеет свои особенности.
Верстка на bootstrap отличается тем, что ширина блока или экрана делится на 12 равных частей. И присваивая определенный класс блоку, можно задать ширину блока равной нужному количеству частей.
Например, такая конструкция позволит выделить один широкий блок для контента шириной в 8 частей и один узкий для сайдбара шириной в 4 части экрана:
<div class="col-md-8 "></div> <div class="col-md-4"></div>
Ширина блоков будет рассчитываться автоматически в зависимости от ширины экрана. А при просмотре на мобильном устройстве эти блоки будут смещаться друг под друга.
Также можно регулировать отступ блок от края, опять же, на нужное количество частей. Например такая конструкция:
<div class="col-md-10 col-md-offset-1 "> </div>
Будет создан блок шириной в 10 частей с отступом слева в 1 часть экрана.
Если разобраться, то работа с бутстрап делает работу с адаптивным дизайном очень быстрой. При чем эти стили точно работают корректно и не будет ничего кривого на сайте.
В будущем я планирую выложить несколько уроков по работе с bootsrap. Поэтому советую , чтобы не упустить этот момент.
Заключение
Мы рассмотрели 4 способа создания адаптивных сеток на CSS, каждая со своими достоинствами и недостатками. Не существует абсолютного способа реализации того или иного действия, и я часто ловлю себя на том, что возникают ситуации, когда один способ подходит лучше другого, или мне нужно комбинировать несколько вариантов. Способы 1 и 2 — мои любимые, и я частенько использую их в своих проектах (основная разметка по методу 1, а адаптивные сетки по методу 2).
Как упоминалось ранее, третий способ имеет свои преимущества, но я предпочитаю использовать табличные макеты только тогда, когда это строго необходимо. Способ 4 прекрасен, и я жду не дождусь дня, когда я смогу перенести его на все свои проекты. Flexbox набирает обороты, но он поддерживается только в IE10 и выше. Для него есть полифиллы, но я предпочитаю обходиться без них. Хотя и сегодня есть сценарии, в которых flexbox будет превосходным решением (например, в мобильных браузерах, где нет IE).