Как делать комментарии в коде?
Содержание:
- Нестандартный подход
- Комментарии в PHP
- Комментарии в HTML
- HTML-комментарии в коде
- Комментарии в HTML
- Реализация
- Стандартный комментарий
- Как закомментировать строку в html
- Комментарии в HTML
- Комментируем код PHP
- Комментарии в PHP-коде
- Комментарии в php коде и как закомментировать код. Основы PHP с нуля. Урок №4
- Применение docstring в качестве комментария
- Комментарии в HTML
- Зачем нужны комментарии в html
- Что такое комментарии и зачем они нужны?
- Отступ текста в HTML при помощи margin
- Зачем нужны комментарии в html
- Как отменить перенос слов в Ворде
- Нестандартный подход
- Однострочные комментарии
- Как закомментировать строку в html
- Комментируем код HTML
- Итого
Нестандартный подход
Помимо классических способов, в HTML закомментировать код можно и специфическими методами. Помимо основных языковых структур HTML, в теле страницы часто указываются скриптовые теги и теги таблицы стилей. Внутри каждого из них также существуют свои определения комментариев.
Таким образом, если заключить необходимую часть кода в один из указанных тегов, то внутри можно воспользоваться другими способами, чтобы на странице HTML закомментировать часть кода. Такие способы практически не используются в современной практике, однако для саморазвития или при необходимости исключить возможное появление текста на странице, они могут быть применены.

При использовании тега скрипта или таблицы стилей, комментарии могут быть как однострочными, так и многострочными. Первые определяются конструкцией «//», которая с момента написания этих символов комментирует всю оставшуюся строку. Для того чтобы скрыть часть кода, следует воспользоваться синтаксическим описанием «/*» для открытия, и «*/» для закрытия комментария. В случае если после символов «/*» не будет прописана конструкция закрытия, то будет закомментирован весь оставшийся HTML-код.
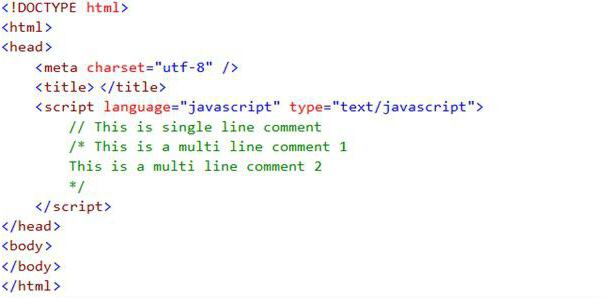
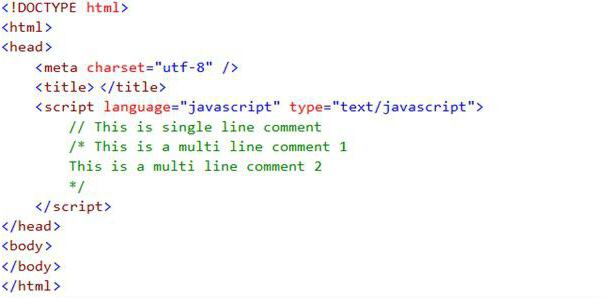
В представленном примере показан способ нестандартного комментирования:
Комментарии в PHP
Комментарии в PHP могут быть однострочными и многострочными:
1) Однострочные комментарии в PHP создаются с помощью символов: //. Достаточно просто поставить этот символ перед строкой и она будет закомментирована.Такой вариант применятся в том случае, когда комментарий состоит только их одной строки.
2) Для реализации многострочных комментариев используются символы: /* и */. Такой вариант полезен, если комментарий занимает несколько строк.
Таким образом, мы научились делать комментарии в HTML, CSS, PHP. Благодаря комментариям мы всегда можем оперативно находить нужные блоки HTML кода и, при необходимости, изменять их структуру.
Источник статьи: http://siteblogger.ru/sozdanie-site/kommentarii-v-html-css-php.html
Комментарии в HTML
При разработке web-страницы иногда необходимо на время скрыть часть кода или сделать пометку для программиста. Для того чтобы не пользоваться дополнительными приложениями, например, перенося часть кода в другой файл, необходимо знать, как закомментировать строку в HTML.
В отличие от большинства языков программирования, HTML не имеет специальной функции или тега для создания однострочного комментария. При необходимости «спрятать» только одну строку или её часть, приходится использовать классический инструментарий языка. Тем не менее, сделать это можно несколькими способами.
HTML-комментарии в коде
Для комментирования в HTML используется следующая запись:
PHP
<!—Тело комментария —>
| 1 | <!—Телокомментария—> |
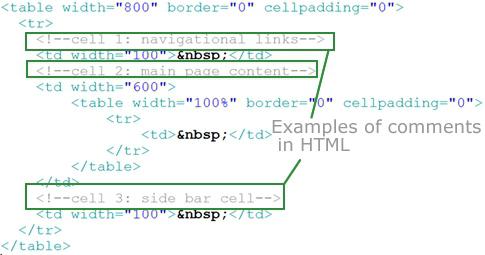
Если вам нужно сделать пометку или обозначить какую-то область в html-файле, то html комментарии в коде будут выглядеть следующим образом:
XHTML
<!— Начало формы обратной связи —>
<div class=”contact-form”>
…
</div>
<!— Конец формы обратной связи —>
|
1 |
<!— Начало формы обратной связи —> <div class=”contact-form”> … |
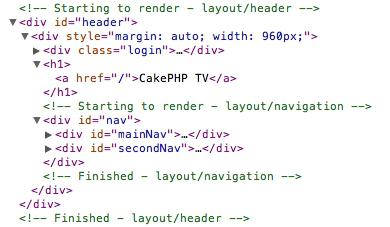
Если же вам нужно исключить какой-то элемент на странице, то html комментарии в коде нужно поставить следующим образом:
XHTML
<!—
<div class=”block”>
…Код блока…
</div>
—>
|
1 |
<!— <div class=”block”> …Код блока… </div> —> |
В данном случае обернутый в фрагмент html преобразуется в комментарий и исключается из работы.
Комментарии в HTML
При разработке web-страницы иногда необходимо на время скрыть часть кода или сделать пометку для программиста. Для того чтобы не пользоваться дополнительными приложениями, например, перенося часть кода в другой файл, необходимо знать, как закомментировать строку в HTML.
В отличие от большинства языков программирования, HTML не имеет специальной функции или тега для создания однострочного комментария. При необходимости «спрятать» только одну строку или её часть, приходится использовать классический инструментарий языка. Тем не менее, сделать это можно несколькими способами.
Реализация
Вставка некоторых обновлённых значений
- в тексте jsonComm ищутся уникальные ключи (в кавычках). Копии ключей в комментариях игнорируются. Для одинаковых имён ключей из разных веток структуры — изменится первое и создастся некритическая ошибка в отчёте.
- цепочки ключей не анализируются (для простоты и скорости поиска)
- править пары, записанные не с начала строки — без проблем, потому что распознаватель ориентирован на скобки и запятые как маркеры пар. Но для удобства чтения и контроля лучше записывать изменяемые пары с начала строки.
- удалить пару нельзя; самое большее — заменить на null или «». Как следствие, редактируемые ключи продолжают работать при любых автоматических изменениях, исчезнуть могут только при ручных.
- изменяются только примитивы; массивы и структуры остаются на месте. Попытка изменить структуру приводит к нефатальной ошибке (пишется в лог ошибок).
- изменение (переименование) ключей возможно, хотя противоречит человеко-ориентированному подходу и может привести к нарушению цепочки автоматических изменений, которое будет сложно отлаживать. Этим механизмом, возможно, удобно менять значения местами (перестановкой не значений, а ключей).
jsonComm.change(h)
Стандартный комментарий
В языке HTML закомментировать часть кода проще всего с помощью специальных пар символов. Перед началом комментария необходимо указать «». Таким образом, всё, что окажется внутри этой конструкции, будет скрыто для пользователя при загрузке страницы.

Стоит отметить, что при работе с комментарием необходимо быть предельно внимательным. Определяя его границы, нужно проверять, не попал ли в него какой-нибудь открывающий или закрывающий тег, вторая часть которого осталась за его пределами — в этом случае загрузка страницы будет некорректной. Также нельзя создавать внутри одного комментария ещё несколько — при таком написании первый сигнал к завершению части комментирования откроет всю последующую часть скрытого текста.
Ниже представлен пример правильно написания:
Как закомментировать строку в html
Для этого существует специальный тег — . Весь код, который нужно заккоментировать, вставляют в него. Например, в html есть три абзаца. Один из них вам по каким-то причинам нужно на время убрать, но не удалять из кода.
Вот так вот и применяется данный тег для того, чтобы закомментировать html. Сначала открывается угловая скобка, потом идет восклицательный знак и два дефиса. Далее нужно написать то, что непосредственно превратиться в комментарий.
В нашем случае это код, который создает абзац. Таким образом, браузер проигнорирует этот код, он останется виден лишь в текстовом редакторе, а на веб-страничке вы его не увидите. Комментарий также нужно закрыть двойным дефисом и угловой скобкой.
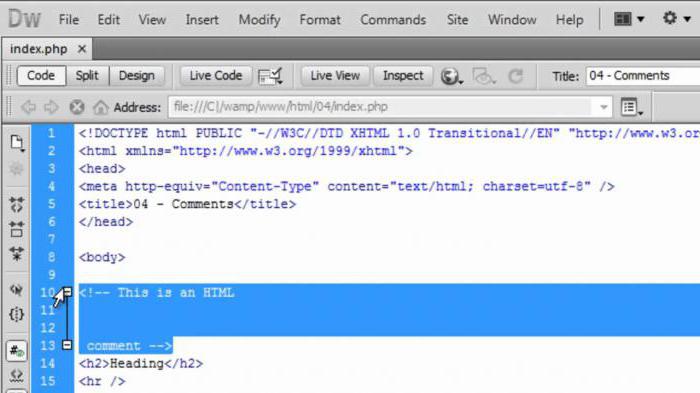
Закомментировать в html можно сколько угодно строк. Просто закройте тег там, где нужно закончить комментарий. Если вы пользуетесь нормальным редактором кода, то закомментированная часть будет выделяться по-другому. Например, в Notepad++
это выглядит так:
Комментарии в HTML
При разработке web-страницы иногда необходимо на время скрыть часть кода или сделать пометку для программиста. Для того чтобы не пользоваться дополнительными приложениями, например, перенося часть кода в другой файл, необходимо знать, как закомментировать строку в HTML.
В отличие от большинства языков программирования, HTML не имеет специальной функции или тега для создания однострочного комментария. При необходимости «спрятать» только одну строку или её часть, приходится использовать классический инструментарий языка. Тем не менее, сделать это можно несколькими способами.
Комментируем код PHP
Но обратите внимание, что его можно комментировать так, как и код-CSS. …либо так можно закомментировать — однострочный вариант, когда используем НЕ ДВА СЛЕШ, но БЕКАР (решётка) перед комментируемой строкой:
…либо так можно закомментировать — однострочный вариант, когда используем НЕ ДВА СЛЕШ, но БЕКАР (решётка) перед комментируемой строкой:
<?php else:
# get_template_part(«post», «noresults»);
endif;
…Естественно, комментировать нужно осторожно в цикле кода!
…либо же таким образом — аналогично показанному выше примеру для CSS… т.е. этот /* код */
вариант комментирования подойдёт и для CSS и для JS
кодов!
<?php else:
/* get_template_part(«post», «noresults»); */
endif;
А вот таким образом можно закомментировать более объёмное пояснение к коду PHP, где-то меж его основными примерами…
<?php /**
* The default post formatting from the post.php template file will be used.
* If you want to customize the post formatting for your homepage:
*
* — Create a new file: post-homepage.php
* — Copy/Paste the content of post.php to post-homepage.php
* — Edit and customize the post-homepage.php file for your needs.
*
* Learn more about the get_template_part() function: http://codex.wordpress.org/Function_Reference/get_template_part
*/
Ещё в циклах php можно комментровать и так, коли код смешанный… php и как-то html
Аналогично описанному выше:
К примеру какая-то такая функция… где-то в общем коде (или цикл в html): <?php mihalica_add_viva(); ?>
— можно закомментировать, т.е добавить свою метку так:
<?php /** или тут **/ mihalica_add_viva(); /** или так: здесь можно поместить целый цикл какой-то функции — она будет неактивна! **/ ?>
или так: однострочный вариант…
<?php // mihalica_add_viva(); — однострочный (до переноса строки)
/** или так: здесь можно помести целый цикл какой-то добавочной функции —
*…она будет неактивна! **/
?>
Сведения:
php код не виден ни в каких исходных кодах!! виден только его функциональный результат — отработка!
Вот в общем и всё что хотелось нынче доложить!
Теперь можете поэкспериментировать… Удачи.
И конечно же, читайте статьи сайта и подписывайтесь:Делюсь горьким опытом — кое-какими знаниями, для вашего сладкого благополучия))
…город веб мастеров Михалика.ru
— запросто с WordPress
В данном уроке я расскажу о том, как делаются комментарии в HTML, CSS, PHP
. Комментарии представляют собой текст, который не виден на веб-странице. Они используется для разного рода пояснений, напоминаний, описаний для вебмастеров, что позволяет структурировать документ. Комментарии незаменимы при отладке кода, позволяют быстро сориентироваться в разметке веб-страницы и найти нужный блок. Часто комментарии применяются для отладки кода HTML. К примеру, можно временно закомментировать конкретный блок кода, чтобы он не исполнялся, а в случае необходимости легко его восстановить.
Комментарии в PHP-коде
Этот язык программирования, в отличие от предыдущих, имеет 3 типа комментариев
.
Первый тип:
// Текст, код или прочее
Второй тип:
/* Текст, код или прочее */
И третий тип:
# Текст, код или прочее
Все, что стоит в этих тегах, не учитывается при выполнении скрипта и видно только в самом файле PHP.
Обратите внимание!
/* /* Мой код */ */
выведет вам ошибку.
В работе программиста постоянно приходится делать какие-то заметки в виде комментариев, с целью описания части кода или отметок на будущее. Каждый язык имеет свой синтаксис, из-за чего при разработке web-страниц частой проблемой бывает незнание того, как в HTML закомментировать строку или сразу небольшой блок.
Комментарии в php коде и как закомментировать код. Основы PHP с нуля. Урок №4
Всем привет!
Продолжаем изучать основы PHP с нуля!
В этом уроке я расскажу, что такое комментарий в PHP и на практике попробуем прописать в коде свой комментарий. Но это еще не все. Еще хочу рассказать, как закомментировать код и для чего это вообще нужно делать.
Начнем!
Что такое комментарий в PHPКомментарий в PHP – это подсказка php-разработчика для быстрого ориентирования в коде, а также для правок.
Комментарий в PHP невиден для пользователя, который открыл веб-страницу для просмотра. Даже если пользователь надумается посмотреть исходный код страницы, комментарий все равно виден не будет, так как и весь код php.
Применение docstring в качестве комментария
Несмотря на отсутствие прямой возможности создавать в коде Python 3 многострочные комментарии, язык Python позволяет использовать инструмент docstring для их замены. Сделать это можно при помощи тройных кавычек, просто поместив в них нужный текст. Таким образом, создается многострочный литерал, который не принадлежит какому-либо объекту, а поэтому не играет никакой роли во время обработки программного кода компилятором. Следующий пример демонстрирует применение docstring в качестве многострочного примечания в коде.
# coding: utf-8 """ программа Hello World создает и выводит строку на экран """ # начало программы greeting = "Hello World!" # создаем строку print(greeting) # выводим строку на экран # конец программы
Несмотря на простоту такого подхода, пользоваться им не рекомендуется, так как основным назначением docstring является документирование объектов.
Если тройные кавычки будут помещены сразу же после объявления метода или класса, компилятор воспримет их не как комментарий, а как описание docstring.
Именно по этой причине всегда лучше пользоваться символами решетки, комментируя большие объемы кода с помощью горячих клавиш IDE.
Комментарии в HTML
Я думаю, вы уже убедились, что в языке HTML нет ничего сложного, но вот в чем ему не откажешь, так это в громоздкости — все просто, «одно да потому», но много. Поэтому, чтобы проще ориентироваться в HTML-коде, придумали специальные комментарии. Выглядит это так:
Любая информация заключенная в HTML-комментарии не будет обработана браузером и выведена на страницу. Чаще всего их применяют для пояснения того или иного участка кода или для скрытия части самого кода от браузеров, например, при тестировании макета страницы.
Комментарии в HTML можно указывать в любом месте, между любыми тегами, и писать все, что вам заблагорассудится. Но есть несколько ограничений: их нельзя вкладывать друг в друга и писать внутри тела открывающего или закрывающего тега, то есть между скобками .
Пример использования комментариев в HTML
Результат в браузере
В примерах этого учебника по HTML я не буду активно использовать комментарии. Вы должны сами научиться их применять, где посчитаете нужным, чтобы выработать свой стиль и привычки.
Источник статьи: http://seodon.ru/html/html-comments.php
Зачем нужны комментарии в html
Вообще их оставляют веб-разработчики при создании сайта, чтобы потом им и другим было проще разобраться в коде. Это очень хороший тон разработки, потому что даже плохо разбирающиеся в сайтостроении люди могут хоть как-то ориентироваться в коде на основании понятных комментариев.
Также, как уже и говорилось, в комментарии можно заключить другие теги и таким образом на какое-то время отключить их действие. Это отличная техника для обнаружения ошибок в верстке, когда нужно найти причину неправильного отображения какого-то элемента.
Теперь вы знаете, как это работает, для чего нужно и как закомментировать html самостоятельно.
Прежде чем научиться делать комментарии в html, нужно разобраться, для чего они нужны. Если вы интересуетесь такой информацией, то наверняка уже в курсе, поэтому останавливаться на этом вопросе мы не будем. Некоторые не уделяют должного внимания расстановке комментариев в своих кодах. В одностраничных сайтах такая ошибка, может, и останется незамеченной. Но когда речь заходит об огромных порталах, небольшие комментарии будут экономить время и упрощать вашу жизнь. Плюс ко всему заметки позволяют другим разработчикам понимать ваш код, когда требуется дополнительное объяснение.
Цель
Создание html-страницы порой не обходится без запутанных кодов и вечно повторяющихся тегов. Новые классы, селекторы, id-индификаторы и т.д. Все это может в прямом смысле свести с ума. Комментарии в html созданы, чтобы облегчить тяжелую участь веб-разработчиков. Ведь когда код сайта тянется далеко вниз, то трудно бывает вспомнить, что и где находится. Именно комментарии помогают сделать небольшие заметки прямо в html-коде, которые не будут видны вашим пользователям. Новички редко используют этот тег. Но уж опытные специалисты выделяют огромное, полезное свойство комментариев. Особенно эффективен этот тег, когда работу над кодом производят сразу несколько разработчиков. Вместо того чтобы каждый раз задавать вопросы и отрывать своего напарника от работы, нужно просто просмотреть комментарии.

Создание
Чтобы в вашем коде появилась новая строчка с комментарием, необходимо добавить следующую запись: . Именно так выглядит в html этот тег. Все, что находится внутри него, не будет выведено на экран пользователей. Html-комментарии не должны растягиваться на несколько строчек и содержать в себе какой-либо код (это считается дурным тоном). Они должны нести в себе лишь некоторое описание намерений разработчика относительно вставки именно этого тега, атрибута или значения. Хотя среди высокого уровня мастеров бытует мнение, что код должен записываться таким образом, чтобы никаких дополнительных объяснений не требовалось. Но, к сожалению, не все обладают таким даром написания html-страниц.

Особенности
Тег имеет некоторые свои особенности. Например, внутрь него можно добавлять любые другие теги, но нельзя создавать вложенные комментарии. Это приведет к не совсем ожидаемому результату. Комментарии в html широко используются для тестирования веб-страниц. Например, когда нужно посмотреть на сайт без определенного тега, но удалять его нельзя, так как будет трудно восстановить весь исходный код. В этом случае нужно просто поместить необходимую часть страницы в комментарии. И тогда тег будет проигнорирован браузером. Но стоит заметить, что все комментарии можно проследить, если открыть исходный код страницы. А это может сделать каждый пользователь. Поэтому не стоит помещать какую-либо важную информацию внутрь данного тега.
Что такое комментарии и зачем они нужны?
Комментариями принято называть текстовые пояснения, которые улучшают понимание кода и находятся непосредственно в самой программе. Благодаря специальному синтаксису, они выделяются на фоне инструкций, предназначенных для выполнения компьютером. Это дает возможность компилятору и интерпретатору игнорировать подобные текстовые вставки, во время обработки исходного кода программы.
Поскольку комментарии никак не затрагивают результат выполнения других инструкций, их можно использовать для временного закрытия отдельных блоков кода. Это ускоряет поиск ошибок и облегчает тестирование программы.
Таким образом, комментарии представляют собой специальные текстовые строки, которые никоим образом не влияют на ход выполнения программы
При желании в них можно писать все что угодно, поскольку компилятор и интерпретатор не будут обращать на них внимание. Грамотное использование комментариев позволяет значительно улучшить понимание текста программы другими людьми во время работы над общим проектом
Кроме того, реализация подобных пояснений помогает их автору быстро разбираться в ранее написанном коде. Такая потребность часто возникает при необходимости улучшить или доработать программу.
Отступ текста в HTML при помощи margin
Когда вы размещаете текст на сайте он находится в каком-то теге. Это может быть тег блока <div>, тег таблицы <table>, абзаца <p>, секции <section> и так далее.
Мы можем задать отступ для тега в котором находится текст при помощи CSS свойства margin.
Делается это так:
PHP
<div style=”margin-left:20px;”> Текст блока HTML </div>
| 1 | <div style=”margin-left20px;”>ТекстблокаHTML<div> |
Здесь мы воспользовались атрибутом style и в нём указали нужное CSS свойство, задав тексту отступ слева 20px. Так же мы можем задать для нашего блока или другого тега класс и потом в отдельном CSS файле дописать для него стили.
HTML:
PHP
<div class=»text-block»> Текст блока </div>
| 1 | <div class=»text-block»>Текстблока<div> |
CSS:
PHP
.text-block {
margin-left:20px;
}
|
1 |
.text-block{ margin-left20px; } |
Если вы не создаёте страницу с нуля, а редактируете уже существующую, то можно не задавать новый класс, а определить уже имеющийся класс или идентификатор. Как это сделать показано в этой статье:«Как определить ID и класс элемента на странице?»
При помощи этого свойства мы можем задать разные отступы тексту в HTML:
- margin-left — расстояние слева
- margin-right — расстояние справа
- margin-top — расстояние сверху
- margin-bottom — расстояние снизу
Так же можно одновременно в одной строке задать одинаковые или разные отступы со всех сторон:
- margin: 10px; — делаем отступ текста 10px со всех сторон
- margin: 15px 30px; — задаём отступ срерху и снизу по 15px, а справа и слева по 30px
- margin: 15px 25px 35px 45px; — отступ сверху 15px, слева – 25px, снизу – 30px, справа – 45px
Вместо пикселей вы так же можете задавать %, em, rem и другие единицы.
Обратите внимание, если вы задаёте верхний или нижний отступ для тега , , — то, скорее всего, он не сработает. Это связано с тем что верхний и нижний margin работает только для блочных элементов HTML, а указанные выше теги являются строчными
Для решения проблемы можно дополнительно задать этому тегу CSS свойство display:inline-block; чтобы к нему применялись свойства одновременно блочного и строчного элемента HTML.
Зачем нужны комментарии в html
Вообще их оставляют веб-разработчики при создании сайта, чтобы потом им и другим было проще разобраться в коде. Это очень хороший тон разработки, потому что даже плохо разбирающиеся в сайтостроении люди могут хоть как-то ориентироваться в коде на основании понятных комментариев.
Также, как уже и говорилось, в комментарии можно заключить другие теги и таким образом на какое-то время отключить их действие. Это отличная техника для обнаружения ошибок в верстке, когда нужно найти причину неправильного отображения какого-то элемента.
Теперь вы знаете, как это работает, для чего нужно и как закомментировать html самостоятельно.
Как отменить перенос слов в Ворде
Существует несколько причин выскакивания больших пробелов, и соответственно для каждой будут разные пути решения. Рассмотрим каждый вариант отдельно.
Выравнивание по ширине
Эта причина является самой актуальной при написании текста.
При выборе выравнивания по шире, все слова становятся на одну линию по вертикали. Большие отступы появляются по причине того, что в строке слишком мало слов, и они растягиваются на весь лист.
Что бы изменить такие последствия форматирования, можно всего лишь выставить выравнивание текста по левому краю. Но такой вариант подходит только в случае, если изменение по ширине не является важным для вашего документа.
Для того, что бы выровнять текст по левому краю, необходимо выполнить следующие действия:
- Для выделения необходимого участка форматирования нажмите клавиши Ctrl+A или на панели «Редактирование» отметьте «Выделить все».
- На панели «Абзац» левой клавишей мыши выберите «Выровнять по левому краю» или зажмите кнопки Ctrl+L.
- Сразу заметно как исчезают большие отступы между словами.
Применение специальных знаков вместо простых пробелов
Также проблема может заключаться в том, что пользователь поставил определенные знаки вместо отступа. Этот вариант делает расстояние между словами большим не только в последнем предложении абзаца, а и по всему тексту. Если вы хотите распознать, это ли стало причиной больших пробелов, следует выполнить такие действия:
- После выделения документа во вкладке «Абзац» кликните на клавишу показа знаков, которые не были напечатаны.
- При наличии в тексте каких-либо стрелок их требуется убрать, а при возникновении слов, которые стали после этого написаны вместе, просто поставить пробелы.
- В том случае если документ достаточно объемный, можно убрать все лишние знаки значительно быстрее:
- Кликните на стрелочку, которую требуется удалить во всем тексте, и нажмите сочетание клавиш Ctrl+C;
- Нажмите Ctrl+H для перехода в окно «Найти и заменить»;
- Откройте пункт «Заменить»;
- В графе «Найти» извлеките из буфера ранее помещенный в него символ;
- Напротив «Заменить на» поставьте пробел;
- Кликните на ставшую активной кнопку «Заменить все»;
- Высветится оповещение о наличии замены. В нем требуется подтвердить действия, кликнув на «Нет». При выборе другого варианта процедура запустится сначала.
Знак «Конец абзаца»
Случается, что документ имеет определенный нормы форматирования, такие как равнение по ширине. В таком случае длинный промежуток может возникать в конце той или иной строчки. Первое что требуется сделать, это включить отображение всех символов, что поможет выявить наличие значка «Конец абзаца».
Удаление ненужного символа можно сделать вручную или использовать поиск и замену по всему документу. Процедура рассматривалась в этой статье в предыдущем пункте.
Наличие ненужных пробелов
Несмотря на то, что это достаточно простая ошибка, она встречается чаще всех других проблем с интервалами. В том случае если пробел был поставлен дважды, редактор автоматически подсветит его, но если пробелов большее количество – программа будет считать, что они сделаны умышленно. Чаще всего подобная ситуация возникает при копировании страниц из сети или переносе фрагментов текста из других документов.
Первое что требуется сделать запустить показ непечатных символов во вкладке «Абзац». При наличии лишних пробелов между словами будет стоять больше одной черной точки. Исправить сложившуюся ситуацию можно вручную убрав лишние знаки или воспользовавшись автоматической заменой по всему тексту.
- Выберите текст, который подлежит форматированию.
- Перейдите в окно «Найти и заменить».
- В строке «Найти» кликните на пробел дважды, а в пункте «Заменить на» — поставьте только один пробел.
- Выберите клавишу «Заменить все».
- Появится оповещение о проведении замены. В нем вы можете запустить процедуру по всему тексту, нажав «Да», или закончить процесс, кликнув на «Нет».
Как осуществить перенесение слов
Что бы уменьшить пробелы в тексте с помощью переноса слов, необходимо сделать следующее:
- Отмечаем текс с помощью Ctrl+A.
- В пункте «Макет» найдите отметку «Параметры страницы» и нажмите «Расстановка переносов».
- Кликните на строку «Авто».
- После осуществления таких действий появятся переносы, и нежелательные пробелы уберутся.
В нашей статье вы сможете найти причины появления больших пробелов, а главное самостоятельно исправить эту проблему
Для того, что бы ваш текст принял красивый вид и не привлекал внимание большими отступами между словами, следуйте пунктам, описанным выше и нужный документ с легкостью станет читабельным
Нестандартный подход
Помимо классических способов, в HTML закомментировать код можно и специфическими методами. Помимо основных языковых структур HTML, в теле страницы часто указываются скриптовые теги и теги таблицы стилей. Внутри каждого из них также существуют свои определения комментариев.
Таким образом, если заключить необходимую часть кода в один из указанных тегов, то внутри можно воспользоваться другими способами, чтобы на странице HTML закомментировать часть кода. Такие способы практически не используются в современной практике, однако для саморазвития или при необходимости исключить возможное появление текста на странице, они могут быть применены.

При использовании тега скрипта или таблицы стилей, комментарии могут быть как однострочными, так и многострочными. Первые определяются конструкцией «//», которая с момента написания этих символов комментирует всю оставшуюся строку. Для того чтобы скрыть часть кода, следует воспользоваться синтаксическим описанием «/*» для открытия, и «*/» для закрытия комментария. В случае если после символов «/*» не будет прописана конструкция закрытия, то будет закомментирован весь оставшийся HTML-код.
В представленном примере показан способ нестандартного комментирования:
Однострочные комментарии
Однострочные комментарии — это комментарии, которые пишутся после символов . Они пишутся в отдельных строках и всё, что находится после этих символов комментирования, — игнорируется компилятором, например:
std::cout << «Hello, world!» << std::endl; // всё, что находится справа от двойного слеша, — игнорируется компилятором
| 1 | std::cout<<«Hello,world!»<<std::endl;// всё, что находится справа от двойного слеша, — игнорируется компилятором |
Как правило, однострочные комментарии используются для объяснения одной строчки кода:
std::cout << «Hello, world!» << std::endl; // cout и endl находятся в библиотеке iostream
std::cout << «It is so exciting!» << std::endl; // эти комментарии усложняют чтение кода
std::cout << «Yeah!» << std::endl; // особенно, когда строки разной длины
|
1 |
std::cout<<«Hello,world!»<<std::endl;// cout и endl находятся в библиотеке iostream std::cout<<«It isso exciting!»<<std::endl;// эти комментарии усложняют чтение кода std::cout<<«Yeah!»<<std::endl;// особенно, когда строки разной длины |
Размещая комментарии справа от кода, мы затрудняем себе как чтение кода, так и чтение комментариев. Следовательно, однострочные комментарии лучше размещать над строками кода:
// cout и endl находятся в библиотеке iostream
std::cout << «Hello, world!» << std::endl;
// теперь уже легче читать
std::cout << «It is so exciting!» << std::endl;
// не так ли?
std::cout << «Yeah!» << std::endl;
|
1 |
// cout и endl находятся в библиотеке iostream std::cout<<«Hello,world!»<<std::endl; std::cout<<«It isso exciting!»<<std::endl; std::cout<<«Yeah!»<<std::endl; |
Как закомментировать строку в html
Для этого существует специальный тег — . Весь код, который нужно заккоментировать, вставляют в него. Например, в html есть три абзаца. Один из них вам по каким-то причинам нужно на время убрать, но не удалять из кода.
Вот так вот и применяется данный тег для того, чтобы закомментировать html. Сначала открывается угловая скобка, потом идет восклицательный знак и два дефиса. Далее нужно написать то, что непосредственно превратиться в комментарий.
В нашем случае это код, который создает абзац. Таким образом, браузер проигнорирует этот код, он останется виден лишь в текстовом редакторе, а на веб-страничке вы его не увидите. Комментарий также нужно закрыть двойным дефисом и угловой скобкой.
Закомментировать в html можно сколько угодно строк. Просто закройте тег там, где нужно закончить комментарий. Если вы пользуетесь нормальным редактором кода, то закомментированная часть будет выделяться по-другому. Например, в Notepad++
это выглядит так:
Комментируем код HTML
Аналогично комментируется и файл XML
Важно:
всегда проверяйте предлагаемый в статьях код, хотя бы запросто — визуально) иначе могут быть ошибки. Обычная невнимательность при форматировании может стоить времени, например, показанный выше ЗАКОММЕНТИРОВАННЫЙ код частенько бывает ошибочен: заместо двух коротких дефисов вырисовывается длинное тире:
Обычная невнимательность при форматировании может стоить времени, например, показанный выше ЗАКОММЕНТИРОВАННЫЙ код частенько бывает ошибочен: заместо двух коротких дефисов вырисовывается длинное тире:
К сведению же:
как говорилось в предыдущей ремарке — так же и закомментный… код html отображается в сгенерированном документе!
Имейте в виду это.
И вот ещё что:
помимо того, что комментированный код отображается в исходном коде страницы (а значит и отрабатывается в каком-то смысле, хотя и на страничке будет невидим!) — какие-то функции php связкой с html лучше выносить из активного документа.
Например:
будет виден в документе и функция <?php echo category_description(); ?> замечательно отработает своё дело: т.е во фронтенде информации станет не видать, но вот в исходнике — она чётко отобразится! и это беспонтовый запрос к БД: всё это мелочь, но знать надобно!
Возможно поступить так, если выносить кусок кода из документа не хочется:
добавьте перед необходимым «лишним» html кодом открывающий <?php и?> … встроенная функция… и закрывающий?> …
Словом, вот так можно поступить, если код большой:
<?php /** ?>
<?php echo category_description(); ?>
тогда исходник будет чистеньким!
Или попроще:
<?php /** echo category_description(); **/?>
Закомментируем саму функцию в документе html . Исходник в этих случаях относительно отработок функций будет чистеньким!
Итого
Комментарии – важный признак хорошего разработчика, причём как их наличие, так и отсутствие.
Хорошие комментарии позволяют нам поддерживать код, дают возможность вернуться к нему после перерыва и эффективнее его использовать.
Комментируйте:
- Общую архитектуру, вид «с высоты птичьего полёта».
- Использование функций.
- Неочевидные решения, важные детали.
Избегайте комментариев:
- Которые объясняют, как работает код, и что он делает.
- Используйте их только в тех случаях, когда невозможно сделать настолько простой и самодокументированный код, что он не потребует комментариев.
Средства для генерации документации по коду, такие как JSDoc3, также используют комментарии: они их читают и генерируют HTML-документацию (или документацию в другом формате).