Css выпадающие (раскрывающиеся) списки
Содержание:
- Вертикальное многоуровневое меню
- Постановка задачи
- Добавляем выпадающие пункты
- Подсказка для текстовой области
- Пример горизонтального древовидного списка
- Какие бывают списки в HTML?
- Рассмотрим проблему с картинками в тегах option внутри select-а
- Нумерованный список
- Группировка данных формы
- Как сделать раскрывающийся список html
- Пример 3
- CSS Учебник
- Расположите маркеры элементов списка
- Итоги: скачать готовый html+css код выпадающего списка меню
Вертикальное многоуровневое меню
В жизни, вертикальные многоуровневые меню выпадающие при наведении встречаются довольно редко. Хотел показать пару примеров из своего загашника, но увы не смог найти. Придется сделать . Сложного в этих меню для сайта ничего нет, типичный CSS для выпадашки.
Начнем. Для начала хтмл код. У нас добавится несколько списков ul li для следующих уровней сайта. Мой пример будет на 3 выпадающих подменю, по этому html код будет такой:
Будьте внимательны, только у третьего пункта меню есть многоуровневая выпадашка, у остальных я не делал, дабы не засорять хтмл и так его много.
Далее идут стили, они не сильно отличаются от предыдущих примеров, но все же:
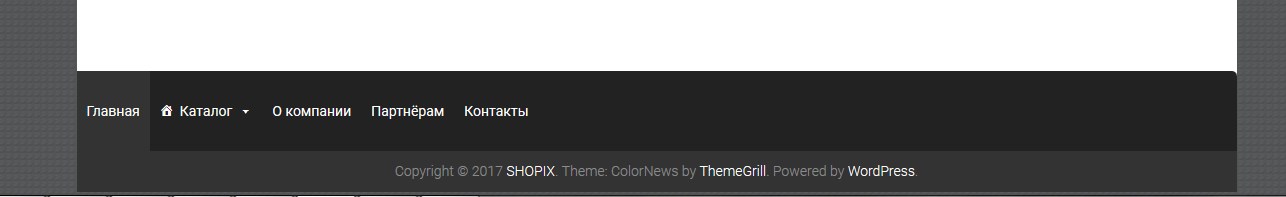
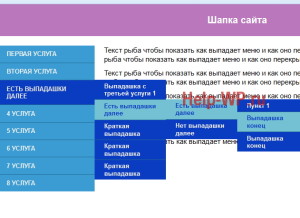
Это стили для создания вертикального многоуровневого выпадающего меню вправо при наведении. Вариант с выпадашкой влево будет чуть далее. Смотрим ниже что у нас получилось на рисунке (скин кликабельный):

В режиме демо просмотра наведите на третий пункт, потом на второй, потом на первый – если хотите увидеть работу многоуровневого меню полностью.
Скачать пример
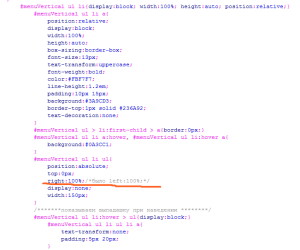
Сейчас я приведу стиль, который нужно поменять, для создания выпадашки вправо:
Нажмите, чтобы развернуть код
На рисунке я показал где он находится:

На втором рисунке можно посмотреть как работает вертикальное многоуровневое меню влево при наведении.

Разумеется, примеры меню довольно простенькие и абстрактные. Обычно верстальщику приходится делать выпадашки со сложной версткой и кучей дров, но на мой взгляд, главное правильно задать выпадающею часть, а стили для красоты меню берутся исходя с дизайна.
На этом у меня все, до новых встреч.
Советую посетить родительскую страницу https://help-wp.ru/vypadayushhee-menu/ с разными вариантами меню, или же просмотреть запись горизонтальное выпадающее меню.
Постановка задачи
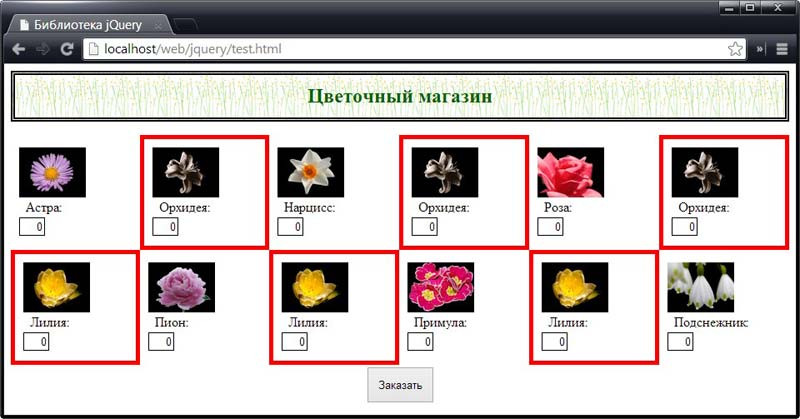
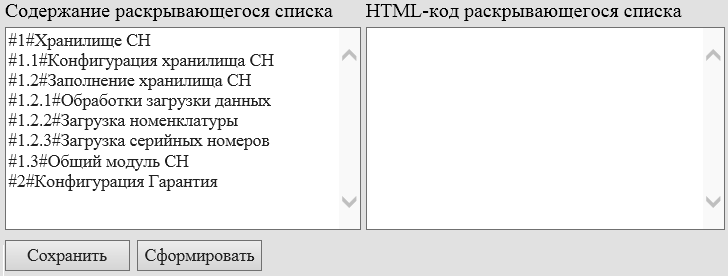
В работе решается задача создания раскрывающегося HTML-списка, иерархия которого описана в текстовом поле HTML-документа (рис. 1).

Рис. 1. Пример описания раскрывающегося списка
Описание создается по .
По этому описанию формируется HTML-код, воспроизводящий раскрывающийся список.
В частности, набранному в левом текстовом поле рис. 1 описанию списка отвечает следующий раскрывающийся список:
+ Хранилище СН
Конфигурация Гарантия
Таким образом, решатся задача генерации раскрывающегося HTML-списка по его описанию, заданному в текстовом поле HTML-документа по специальному шаблону.
Добавляем выпадающие пункты
Теперь модно добавить выпадающие подпункты меню. Семантика HTML очень простая — используются вложенные списки:
<div id="centeredmenu"> <ul> <li><a href="#">Закладка один</a> <ul> <li><a href="#">Ссылка один</a></li> <li><a href="#">Ссылка два</a></li> <li><a href="#">Ссылка три</a></li> <li><a href="#">Ссылка четыре</a></li> <li><a href="#">Ссылка пять</a></li> </ul> </li> <li class="active"><a href="#" class="active">Закладка два</a> <ul> <li><a href="#">Ссылка один</a></li> <li><a href="#">Ссылка два</a></li> <li><a href="#">Ссылка три</a></li> <li><a href="#">Ссылка четыре</a></li> <li><a href="#">Ссылка пять. Длинный подпункт, который надо сворачивать.</a></li> </ul> </li> <li><a href="#">Длинная закладка три</a> <ul> <li><a href="#">Ссылка один</a></li> <li><a href="#">Ссылка два</a></li> <li><a href="#">Ссылка три</a></li> <li><a href="#">Ссылка четыре</a></li> <li><a href="#">Ссылка пять</a></li> </ul> </li> <li><a href="#">Закладка четыре</a> <ul class="last"> <li><a href="#">Ссылка один</a></li> <li><a href="#">Ссылка два</a></li> <li><a href="#">Ссылка три</a></li> <li><a href="#">Ссылка четыре</a></li> <li><a href="#">Ссылка пять</a></li> </ul> </li> </ul> </div>
А вот и CSS код, который все превращает в стройное меню с выпадающими списками. Основные моменты были описаны выше, код снабжен комментариями, поэтому останавливаться для долгих объяснений не будем
А то, на что следует обратить внимание, описано далее по тексту урока
/* Общие установки меню */
#centeredmenu {
clear:both;
float:left;
margin:0;
padding:0;
border-bottom:1px solid #000; /* черная линия под меню */
width:100%;
font-family:Verdana, Geneva, sans-serif;
font-size:90%; /* Размер текста меню */
z-index:1000; /* Так выпадающие подпункты будут выводиться поверх содержимого страницы, расположенного ниже меню */
position:relative;
}
/* Основные пункты меню */
#centeredmenu ul {
margin:0;
padding:0;
list-style:none;
float:right;
position:relative;
right:50%;
}
#centeredmenu ul li {
margin:0 0 0 1px;
padding:0;
float:left;
position:relative;
left:50%;
top:1px;
}
#centeredmenu ul li a {
display:block;
margin:0;
padding:.6em .5em .4em;
font-size:1em;
line-height:1em;
background:#ddd;
text-decoration:none;
color:#444;
font-weight:bold;
border-bottom:1px solid #000;
}
#centeredmenu ul li.active a {
color:#fff;
background:#000;
}
#centeredmenu ul li a:hover {
background:#36f; /* Цвет фона основных пунктов меню */
color:#fff;
border-bottom:1px solid #03f;
}
#centeredmenu ul li:hover a,
#centeredmenu ul li.hover a { /* Данная строка требуется для IE 6 */
background:#36f; /* Цвет фона основных пунктов меню */
color:#fff;
border-bottom:1px solid #03f;
}
/* Подпункты */
#centeredmenu ul ul {
display:none; /* Подпункты скрыты по умолчанию */
position:absolute;
top:2em;
left:0;
float:left;
right:auto; /* Сбрасываем установки свойства right:50% родительского элемента ul */
width:10em; /* Ширина выпадающего меню */
}
#centeredmenu ul ul li {
left:auto; /*Сбрасываем установки свойства left:50% родительского элемента li */
margin:0; /* Reset the 1px margin from the top menu */
clear:left;
float:left;
width:100%;
}
#centeredmenu ul ul li a,
#centeredmenu ul li.active li a,
#centeredmenu ul li:hover ul li a,
#centeredmenu ul li.hover ul li a { /* Данная строка требуется для IE 6 */
font-size:.8em;
font-weight:normal; /* Сбрасываем установки жирного шрифта для пунктов верхнего уровня меню */
background:#eee;
color:#444;
line-height:1.4em; /* Изменяем значение значение свойства line-height */
border-bottom:1px solid #ddd; /* Горизонтальная линия для пункта подменю */
float:left;
width:100%;
}
#centeredmenu ul ul li a:hover,
#centeredmenu ul li.active ul li a:hover,
#centeredmenu ul li:hover ul li a:hover,
#centeredmenu ul li.hover ul li a:hover { /* Данная строка требуется для IE 6 */
background:#36f; /* Цвет фона пункта подменю */
color:#fff;
float:left;
}
/* Переставляем последнее подменю так, что оно находится внутри страницы */
#centeredmenu ul ul.last {
left:auto; /* Сбрасываем значение свойства left:0; */
right:0; /* Устанавливаем значение для свойства right */
}
#centeredmenu ul ul.last li {
float:right;
position:relative;
right:.8em;
}
/* Выводим подменю при наведении курсора мыши на пункт основного меню */
#centeredmenu ul li:hover ul,
#centeredmenu ul li.hover ul { /*Данная строка требуется для IE 6 */
display:block; /* Выводим подменю */
}
Подсказка для текстовой области
И так мы с Вами рассмотрим заключительный пример и перейдем к практическому заданию статьи этого учебника.
Благодаря атрибуту placeholder (HTML тега <textarea>) допускается указывать текст подсказки, которая описывает ожидаемое значение для ввода пользователем в элемент.
Текст подсказки скрывается, когда пользователь вводит значение (любой символ) в текстовое поле, если его убрать, то подсказка будет отображена снова.
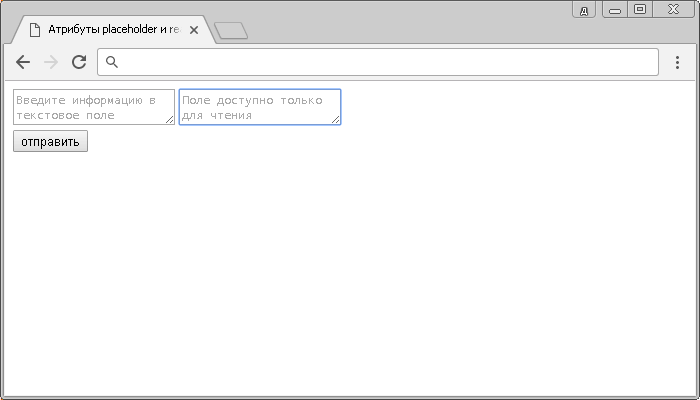
Рассмотрим пример использования:
<!DOCTYPE html> <html> <head> <title>Атрибуты placeholder и readonly тега <textarea></title> </head> <body> <form> <textarea placeholder = "Введите информацию в текстовое поле"></textarea> <textarea placeholder = "Поле доступно только для чтения" readonly></textarea><br> <input type = "submit" name = "submitInfo" value = "отправить"> </form> </body> </html>
В этом примере мы создали две текстовые области (элемент <textarea>), для первой и второй области атрибутом placeholder мы задали подсказку для пользователя, которая отображается бледным цветом текста внутри элемента. Для второй текстовой области атрибутом readonly мы указали, что оно будет доступно только для чтения (содержимое не может быть изменено).
Обратите внимание на то, что если текстовое поле доступно только для чтения, то при этом содержимое не может быть изменено, но пользователь при этом может перейти к содержимому, выделить и скопировать его. Кроме того, мы разместили внутри формы кнопку, которая служит для отправки формы (элемент с типом кнопки «отправка формы»: type = «submit»)
Кроме того, мы разместили внутри формы кнопку, которая служит для отправки формы (элемент <input> с типом кнопки «отправка формы»: type = «submit»).
Результат нашего примера:

Пример использования атрибутов placeholder и readonly тега <textarea>.
Пример горизонтального древовидного списка
-
Главное меню
-
База знаний
- Компоненты
- Плагины
- Модули
- Отзывы
- Контакты
-
База знаний
HTML разметка горизонтального древовидного списка
<ul class="treegorizont"> /* Присваиваем класс treegorizont */
<li>
<div>Главное меню</div>
<ul>
<li>
<div>База знаний</div>
<ul>
<li>
<div>Компоненты</div>
</li>
<li>
<div>Плагины</div>
</li>
<li>
<div>Модули</div>
</li>
</ul>
</li>
<li>
<div>Отзывы</div>
</li>
<li>
<div>Контакты</div>
</li>
</ul>
</li>
</ul>
CSS стили горизонтального древовидного списка
.treegorizont {
margin: 0 !important; padding: 0 !important; line-height: normal;
word-wrap: break-word; word-break: break-all;
}
.treegorizont ul {
position: relative; display: table-cell; margin: 0 !important;
padding: 0 0 0 10px !important; vertical-align: middle;
}
.treegorizont li {
display: table; position: relative; margin: 0 !important;
padding: 0 !important;
}
.treegorizont div {display: table-cell; vertical-align: middle;}
/* Стили линий */
.treegorizont ul:before,
.treegorizont ul li:after,
.treegorizont ul li:not(:last-child):not(:first-child):before {
content: ""; position: absolute; left: -6px; top: 0;
width: 3px; height: 50%; border-bottom: 1px solid #ccc;
}
.treegorizont ul:before {left: 0;}
.treegorizont ul li:not(:only-child):after {border-left: 1px solid #ccc;}
.treegorizont ul li:not(:only-child):first-child:after {
top: 50%; border-top: 1px solid #ccc; border-bottom-color: transparent;
}
.treegorizont ul li:not(:last-child):not(:first-child):before {
height: 100%; border-left: 1px solid #ccc; border-bottom-color: transparent;
}
Какие бывают списки в HTML?
Как Вы наверное все знаете, списки бываю разные и их огромное количество. Мы с Вами сегодня разберем самые часто встречающиеся и наиболее востребованные среди вебмастеров. Эти виды списков чаще всего нужны для создания сайтов и построения веб-страниц.
Вы начинающий вебмастер? Тогда Вам просто необходимо знать сервис, который поможет создать и продвинуть сайт с нуля — http://profi-site.info/sozdanie-sajtov-v-adlere.html
Разделяются все списки по классам или видам на:
1. Маркированные списки в html2. Нумерованные списки в html3. Выпадающие списки в html4. Списки определений в html
Теперь давайте разберем каждый в отдельности и научимся создавать их самостоятельно без применения разного рода редакторов, такого как например есть WordPress.
Как делают маркированные списки в html?
Данного вида списки в html создаются при помощи тега ul, который и будет отвечать за маркировку создаваемого списка.
Для того, чтобы создать такой список необходимо заключить его в открывающийся тег <ul> и соответственно, закрывающийся тег </ul>. Например создадим вот такого вида маркированный список:
<ul> <li>Строка маркированного списка в html первая</li> <li>Строка маркированного списка в html вторая</li> <li>Строка маркированного списка в html третья</li> <li>Строка маркированного списка в html четвертая</li> </ul>
Теперь давайте посмотрим пример того, что из этого у нас с вами выйдет, когда мы его поместим на сайт:
- Строка маркированного списка в html первая
- Строка маркированного списка в html вторая
- Строка маркированного списка в html третья
- Строка маркированного списка в html четвертая
Получилось совсем неплохо на мой взгляд. А как Вам кажется?
Как делают нумерованные списки в html?
Для этих списков используется другой тег. За вывод списка отвечает тег ol. Соответственно открывающийся <ol> и закрывающийся </ol>. За каждый отдельный пункт в нумерованном списке в ответе тег li. Как Вы уже наверное сами догадались, также этот тег должен иметь свою пару. Отрывающийся <li> и закрывающийся </li> теги.
Вот пример создания нумерованного списка в html:
<ol> <li>Строка нумерованного списка в html первая</li> <li>Строка нумерованного списка в html вторая</li> <li>Строка нумерованного списка в html третья</li> <li>Строка нумерованного списка в html четвертая</li> </ol>
А вот, что из этого получается, когда мы вставляем данный список в html на свой сайт:
- Строка нумерованного списка в html первая
- Строка нумерованного списка в html вторая
- Строка нумерованного списка в html третья
- Строка нумерованного списка в html четвертая
Получилась замечательная нумерация!
Теперь узнаем как сделать выпадающий список в html
Как и для остальных списков, чтобы создать выпадающий список нужны специальные теги: select и option. Они нам с вами помогут сделать просто чудо!
Вот пример создания выпадающего списка в html:
Строка выпадающего списка в html перваяСтрока выпадающего списка в html втораяСтрока выпадающего списка в html третьяСтрока выпадающего списка в html четвертая
Правда замечательный выпадающий список получился?! Оказывается все не так уж и сложно!
И теперь последний на сегодня вид из все рассматриваемых списков в html …
Узнаем как сделать список определений в html?
Списки такого типа нужны для того, например, чтобы выделить какой либо термин или класс. В данном случае я выделил автора блога и его посетителей. Какие теги для этого используются, Вы сами видите:
<dl> <dt>Автор блога:</dt> <dd>Валерий Бородин</dd> <dt>Посетители:</dt> <dd>Друзья</dd> <dd>Гости</dd> </dl>
А вот так получилось после вставки на сайт в текстовом режиме:
- Автор блога:
- Валерий Бородин
- Посетители:
- Друзья
- Гости
Если Вам вдруг потребуется редактор кода html, то посмотрите вот этот материал. Думаю, что он Вам точно пригодится?!
На этом все на сегодня. Всем удачи и благополучия! До новых встреч!
Рассмотрим проблему с картинками в тегах option внутри select-а
Применительно к данной задаче, основных проблем с выпадающим списком всего две. Первая, внутри тега option не может быть вложенных элементов (html-кода), только текст. И вторая, если список используется в стандартном варианте, без указания атрибута size (размер), то к тегу option можно применить очень ограниченное количество стилей (в основном цвет и шрифт). Наглядно продемонстрируем проблему.
Напишем небольшой css:
option
{
padding-left: 20px;
padding-top: 3px;
padding-bottom: 3px;
}
option:hover
{
background-color: #eee;
}
.icon-ok
{
background: url('../images/icon-ok.png') no-repeat;
background-size: 20px;
padding-left: 20px;
background-position: 0 1px;
}
.icon-error
{
background: url('/../images/icon-fail.png') no-repeat;
background-size: 20px;
padding-left: 20px;
background-position: 0 1px;
}
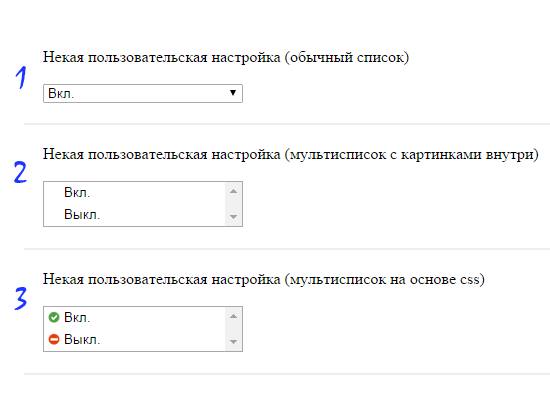
Напишем простой html-код, внутри которого попробуем вначале расположить теги img внутри option, затем указать для того же select-а атрибут size, чтобы отображалось сразу несколько элементов. А затем попробуем применить к последнему списку описанные ранее классы в css.
<div class="form">
<label>Некая пользовательская настройка (обычный список)</label>
<br/><br/>
<select class="select-test">
<option value="1" class="icon-ok"><img src="/images/icon-ok.png" /> Вкл.</option>
<option value="0" class="icon-error"><img src="/images/icon-fail.png" /> Выкл.</option>
</select>
</div>
<div class="form">
<label>Некая пользовательская настройка (мультисписок с картинками внутри)</label>
<br/><br/>
<select class="select-multi" size="2">
<option value="1"><img src="/images/icon-ok.png" /> Вкл.</option>
<option value="0"><img src="/images/icon-fail.png" /> Выкл.</option>
</select>
</div>
<div class="form">
<label>Некая пользовательская настройка (мультисписок на основе css)</label>
<br/><br/>
<select class="select-multi" size="2">
<option value="1" class="icon-ok">Вкл.</option>
<option value="0" class="icon-error">Выкл.</option>
</select>
</div>
Результат, вы можете увидеть на следующей картинке:

Как видите, в первом варианте «select > option > img» ничего не произошло, список продолжил отображаться ровно так же, как и если бы вы ничего не указывали. Во втором варианте, когда у select был указан атрибут size, картинки так же не появились, но зато стало видно, что к option стало применяться больше стилей, так, например, можно отчетливо заметить «padding-left» (отступ слева). Третий же вариант, оказался наиболее удачным. За счет свойства «background: url(‘…’)» рядом с элементами option, появились картинки.
Однако, у третьего варианта все же есть несколько проблем. Во-первых, выпадающий список на то и выпадающий, чтобы пользователю отображался только текущий выбранный элемент. Во-вторых, достаточно часто, при виде списков с несколькими отображенными элементами, пользователи ассоциируют такие select-ы с мультисписками, подразумевающими множественный выбор. В-третьих, полоса прокрутки на малом количестве элементов, как минимум, смотрится некрасиво.
Нумерованный список
Нумерованный (упорядоченный) список предназначен для элементов, которые следуют в определённом порядке. Нумерованный список начинается с тега <ol> (сокращенное от английского ordered list — упорядоченный список). Каждый элемент списка начинается с тега <li> (элемент списка).
Давайте рассмотрим примеры использования:
<!DOCTYPE html> <html> <head> <title>Пример использования тега <ol></title> </head> <body> <ol> <li>Первый пункт</li> <li>Второй пункт</li> <li>Третий пункт</li> </оl> </body> </html>
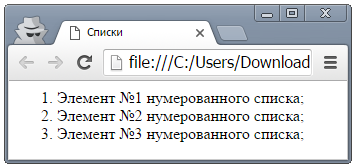
Выглядеть на странице это будет соответственно так:
- Первый пункт.
- Второй пункт.
- Третий пункт.
Если вы хотите, чтобы список начинался с определённого номера (не с 1), то необходимо указать атрибут start для тега <ol>.
<ol start = "101"> <!--список начнётся с номера 101-->
Выглядеть на странице это будет соответственно так:
- Первый пункт.
- Второй пункт.
- Третий пункт.
Ещё один интересный атрибут — type, который позволит Вам задать буквенную нумерацию («A» – большие, «a» – строчные), либо нумерацию из римских цифр («I» – в верхнем регистре, «i» – в нижнем регистре).
Рассмотрим пример в котором представлены все возможные значения атрибута type (отличные от значения по умолчанию):
<!DOCTYPE html> <html> <head> <title>Пример использования атрибута type HTML тега <оl></title> </head> <body> <ol type = "A"> <!--указываем, что список формируется в алфавитном порядке заглавными буквами --> <li>Первый пункт</li> <li>Второй пункт</li> <li>Третий пункт</li> </оl> <ol type = "a"> <!--указываем, что список формируется в алфавитном порядке строчными буквами --> <li>Первый пункт</li> <li>Второй пункт</li> <li>Третий пункт</li> </оl> <ol type = "I"> <!--указываем, что список формируется римскими цифрами в верхнем регистре --> <li>Первый пункт</li> <li>Второй пункт</li> <li>Третий пункт</li> </оl> <ol type = "i"> <!--указываем, что список формируется римскими цифрами в нижнем регистре --> <li>Первый пункт</li> <li>Второй пункт</li> <li>Третий пункт</li> </оl> </body> </html>
Результат нашего примера:
Рис. 14 Виды нумерованных списков.
Еще один нюанс: при использовании атрибута start с буквами (type = «A» и type = «a»), число, указанное в значении атрибута является порядковым номером буквы в алфавите. Например, start = «4», будет соответствовать букве «D» и список начнётся именно с неё. При использовании значения start = «27» счетчик обнуляется, при этом список становится двухзначным («27» = «AA», «28» = «AB», «29» = «AC»…). Значения должны быть целочисленными, допускается использование отрицательных значений.
Обращаю Ваше внимание, что допускается формировать нумерованные (упорядоченные) списки, вложенные в другие нумерованные списки (внутри элемента списка ):
<!DOCTYPE html> <html> <head> <title>Пример нумерованного списка, вложенного в другой нумерованный список</title> </head> <body> <ol> <li>Первый пункт <ol> <!--открываем новый нумерованный список внутри элемента списка--> <li>Первый пункт</li> <li>Второй пункт</li> <li>Третий пункт</li> </оl> </li> <li>Второй пункт</li> <li>Третий пункт</li> </оl> </body> </html>
Выглядеть на странице это будет соответственно так:
- Первый пункт.
- Первый пункт.
- Второй пункт.
- Третий пункт.
- Второй пункт.
- Третий пункт.
Но и это еще не все, атрибут reversed элемента позволяет задать, что порядок в нумерованном (упорядоченном) списке должен идти по убыванию. Атрибут не поддерживается браузерами Internet Explorer и Edge.
Выглядеть на странице это будет соответственно так:
- Первый пункт.
- Второй пункт.
- Третий пункт.
Группировка данных формы
Тег <fieldset> служит для визуальной группировки элементов, размещенных внутри формы (HTML тег <form>).
Во всех основных браузерах, данный элемент выделяется рамкой, а содержимое элемента получает внутренние отступы со всех сторон.
Тег <legend> определяет заголовок для <fieldset> элемента, с помощью которого группируются элементы формы.
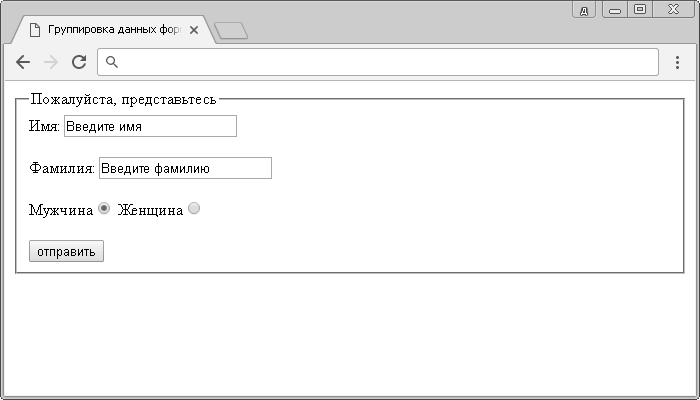
Пример использования:
<!DOCTYPE html> <html> <head> <title>Группировка данных формы</title> </head> <body> <form> <fieldset> <legend>Пожалуйста, представьтесь</legend> Имя: <input type = "text" name = "firstname" value = "Введите имя"> <br> <br> Фамилия: <input type = "text" name = "lastname" value = "Введите фамилию"> <br> <br> Мужчина <input type = "radio" name = "sex" value = "male" checked> Женщина <input type = "radio" name = "sex" value = "female"><br> <br> <input type = "submit" name = "submit" value = "отправить"> </fieldset> </form> </body> </html>
В этом примере мы:
Разместили внутри формы (парный тег
) элемент , благодаря которому мы группируем элементы формы, вокруг формы появляется рамка (внешний вид рамки может отличаться в зависимости от браузера). Тегом мы определяем для нашей рамки заголовок «Пожалуйста, представьтесь».
Разместили два однострочных текстовых поля () для ввода пользователем своего имени и фамилии. Присвоили этим полям уникальные имена атрибутом name (для корректной передачи и обработки формы обязательно указывайте для каждого элемента этот атрибут). Кроме того атрибутом value установили для этих полей значения по умолчанию (при заполнении полей значение этого атрибута будет соответствовать пользовательскому вводу).
Разместили две радиокнопки () для выбора одного из ограниченного числа вариантовОбратите внимание, что для радиокнопок необходимо указывать одинаковое имя, чтобы была возможность выбрать только один вариант из предложенных.
Заключительный элемент это кнопка, которая служит для отправки формы (). У кнопки по аналогии с другими элементами имеется свое имя (атрибут name) и значение (атрибут value).
Результат нашего примера в браузере:

Рис 33 Группировка элементов формы.
Как сделать раскрывающийся список html
Для создания в html выпадающего списка существует тег <select>, который совместно с тегом <option>, позволяет создавать элементы интерфейса, содержащие перечень параметров в виде выпадающего списка с возможностью единичного или множественного выбора.
Перечень атрибутов для тега <select>:
autofocus – установка фокуса на элементе при загрузки страницыdisabled – отключение элементаmultiple – множественный выбор элементов раскрывающегося списка htmlrequired – делает обязательным для заполненияsize – определяет высоту в закрытом состоянии. Задается числовым значением.form – подключение к форме обратной связиname – имя, для получения выбранного значения и передачи его в скрипт для обработки
Для последних трёх значение указывается в кавычках, все остальные просто дописываются к тегу <select>
Атрибуты для тега <option>:
disabled – позволят заблокировать пункт для выбораlabel — дает возможность задать метку для элементаselected – устанавливает пункт выбранным по умолчаниюvalue – позволяет задать значение для пункта, которое будет передано в форму для отправки или в скрипта для обработки.
Ниже я приведу несколько примеров использования атрибутов для тегов <select> и <option>
Пример самого простого раскрывающегося списка html:
Код:
PHP
<select>
<option>Опция 1</option>
<option>Опция 2</option>
</select>
|
1 |
<select> <option>Опция1<option> <option>Опция2<option> <select> |
Размер выпадающего элемента, то есть, количество отображаемых элементов зависит от заданного параметра size. В случае, если он не задан, то в раскрывающемся списке html отображается по умолчанию 1 элемент.
Ширина элемента по умолчанию определяется исходя из ширины самой длинной записи. Так же ее можно изменять CSS-стилями.
Пример 3
This one is probably the one which comes the closest to a regular select element. Indeed, when you pick something, the label’s default value is replaced by the picked value. On a side note: it looks great doesn’t it?
Разметка
<div id="dd" class="wrapper-dropdown-3" tabindex="1">
<span>Transport</span>
<ul class="dropdown">
<li><a href="#"><i class="icon-envelope icon-large"></i>Classic mail</a></li>
<li><a href="#"><i class="icon-truck icon-large"></i>UPS Delivery</a></li>
<li><a href="#"><i class="icon-plane icon-large"></i>Private jet</a></li>
</ul>
</div>
CSS Учебник
CSS СТАРТCSS ВведениеCSS СинтаксисCSS СелекторыCSS Как подключитьCSS ЦветаCSS background-colorCSS borderCSS marginCSS paddingCSS height/widthCSS Блочная модельCSS КонтурCSS ТекстCSS ШрифтыCSS ИконкиCSS СсылкиCSS СпискиCSS ТаблицыCSS displayCSS max-widthCSS positionCSS overflowCSS float/clearCSS inline-blockCSS ВыравниваниеCSS КомбинаторыCSS Псевдо-классыCSS Псевдо-элементыCSS opacity/transparencyCSS Панель навигацииCSS Выпадающие спискиCSS Галерея изображенийCSS Спрайты изображенийCSS Селекторы атрибутовCSS ФормыCSS СчётчикиCSS Макет веб-сайтаCSS ЕдиницыCSS Специфичности
Расположите маркеры элементов списка
Свойство указывает положение маркеров элемента списка (маркерованные пункты).
«list-style-position: outside;» означает, что маркеры будут вне элемента списка. Начало каждой строки элемента списка будет выровнено по вертикали. Это по умолчанию:
-
Coffee —
Сваренный напиток, приготовленный из жареных кофейных зерен…
- Tea
- Coca-cola
«list-style-position: inside;» означает, что маркеры будут внутри элемента списка. Поскольку он является частью элемента списка, он будет частью текста и вставит текст в начале:
-
Coffee —
Сваренный напиток, приготовленный из жареных кофейных зерен…
- Tea
- Coca-cola
Итоги: скачать готовый html+css код выпадающего списка меню
Как вы могли убедиться на вышеприведенных примерах, выпадающий список без особых проблем делается на обычном HTML.
Надеюсь один из списков украсит меню вашего проекта или хотя бы будет использован в качестве основы.
Я подготовил для вас архив, который вы можете скачать. Там все 4 выпадающих списка — html код и css стили прямо в файле. Там думаю разберетесь.
Превью содержимого файла:
Скачать:
P.S. Ну а если вы вдруг неправильно написали поисковый запрос и зашли не туда (не нашли то чего нужно), не расстраивайтесь — у меня есть пара видео, где при помощи <select> и <option> в HTML страницу вставляются выпадающие списки. Видео 1:
Видео 2: