Валидация форм на html и css
Содержание:
- CSS Validator User’s Manual
- Новый подход к оценке качества сайта, стандарты
- Идентификаторы и классы
- Производим проверку онлайн
- Используем JavaScript
- HTML и CSS валидаторы — онлайн-сервисы для проверки кода
- О сервисе проверки CSS
- Misc.
- Миф 3. Валидность — это гарантия кроссбраузерности
- Проверка с помощью регулярных выражений
- Проверяем заполнено поле или нет
- Development
- Plan and Vision
- Оптимизация кода страниц для SEO
- Зачем нужна проверка кода
CSS Validator User’s Manual
How to use the CSS Validator
The simplest way to check a document is to use the basic interface. In this page
you will find three forms corresponding to three possibilities:
Simply enter the URL of the document you want to validate.
This document can be HTML or CSS one.
Validation by file upload
This solution allows you to upload and check a local file. Click the
«Browse…» button and select the file you want to check.
In this case, only CSS documents are allowed. It means that you
cannot upload (X)HTML documents. You also must be careful with
@import rules since they will be followed only if they explicitely
reference a public URL (so, forget relative paths with this solution)
Validation by direct input
This method is perfect for testing CSS fragments. You just have to
write your CSS in the textarea
The same comments as before apply. Note that this solution is
very convenient if you have a problem and need some help from the community.
It’s also very useful to report a bug, since you can link to the resulting
URL to give a test case.
What does the basic validation do?
When using the basic interface, the validator will check the compliance
against CSS 2.1, which is the current
CSS technical recommendation.
It will produce an XHTML output without any warning (you will only see
errors).
The medium is set to «all», which is the medium suitable for all devices
(see
http://www.w3.org/TR/CSS2/media.html for a complete description of
media).
Advanced validation
If you need a more specific check, you can use the advanced interface which
allows to specify three parameters. Here is a little help on each of these
parameters.
Warnings
This parameter is useful to tune the verbosity of the CSS Validator. Indeed,
The validator can give you two types of messages: errors and warnings.
Errors are given when the checked CSS does not respect the CSS
recommendation. Warnings are different from errors since they do not state a
problem regarding the specification. They are here to warn (!) the CSS
developper that some points might be dangerous and could lead to a strange
behaviour on some user agents.
A typical warning concerns font-family: if you do not provide a generic font,
you will get a warning saying that you should add one at the end of the rule,
otherwise a user agent that doesn’t know any of the other fonts will switch
to it’s default one, which may result in strange display.
Profile
The CSS validator can check different CSS profiles. A profile lists all the
features that an implementation on a particular platform is expected to
implement. This definition is taken from
. The default choice corresponds to the current most used one:
CSS 2.
Medium
The medium parameter is the equivalent of the @media rule, applying to all
the document. You will find more information about media at
http://www.w3.org/TR/CSS2/media.html
.
Experts Only
Validation Request Format
Below is a table of the parameters you can use to send a query to the W3C
CSS Validator.
If you want to use W3C’s public validation server, use the parameters
below in conjunction with the following base URI:http://jigsaw.w3.org/css-validator/validator
replace with the address of your own server if you want to call a private
instance of the validator.
Note: If you wish to call the validator programmatically
for a batch of documents, please make sure that your script will
for at least 1 second between requests.
The CSS Validation service is a free, public service for all, your respect is
appreciated. thanks.
| Parameter | Description | Default value |
|---|---|---|
| uri | The URL of the document to validate. CSS and HTML documents are allowed. |
None, but either this parameter, or must be given. |
| text | The document to validate, only CSS is allowed. | None, but either this parameter, or must be given. |
| usermedium | The medium used for the validation, like , , … |
|
| output | Triggers the various outputs formats of the validator. Possible formats are and (XHTML document, Content-Type: text/html), and (XHTML document, Content-Type: application/xhtml+xml), and (SOAP 1.2 document, Content-Type: application/soap+xml), and (text document, Content-Type: text/plain), everything else (XHTML document, Content-Type: text/html) |
html |
| profile | The CSS profile used for the validation. It can be , , , , , , , , , or |
the most recent W3C Recommendation: CSS 2 |
| lang | The language used for the response, currently, , , , , , , , , , , . |
English (). |
| warning | The warning level, for no warnings, for less warnings, or for more warnings |
2 |
CSS Validator Web Service API: SOAP 1.2 validation interface documentation
For more technical help, in particular about the SOAP 1.2 output and all
the possible ways to call the validator, see the
CSS Validator Web Service API.
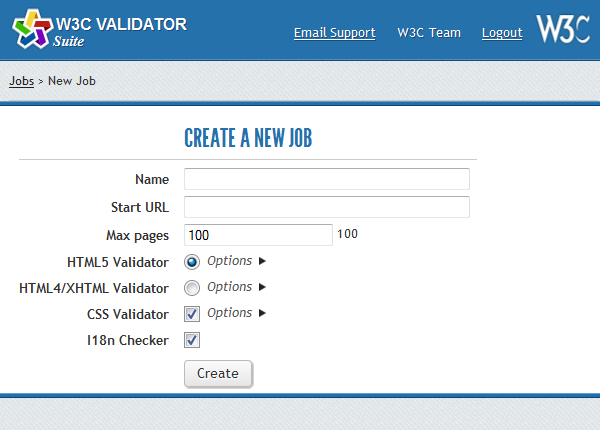
Новый подход к оценке качества сайта, стандарты
Validator Suite предоставляет новый вид услуг комплексной оценки качества сайта. Сервис проверяет все страницы сайта и оценивает их соответствие стандартам W3C, а также другим требованиям производительности для веб-ресурсов.
По сути, я уже знакомил своих читателей с такими сервисами, как:
- CSS Validation Service — проверка валидности CSS;
- MarKup Validation Service — проверка валидности HTML;
- А также другими инструментами консорциума.
W3C Validator Suite объединяет все эти утилиты в один онлайн-сервис, что делает проверку сайта и анализ результатов проще, чем когда бы то ни было. Это позволяет привести сайт в полное соответствие с новейшими действующими стандартами web-разработки.

Соответствие сайта стандартам W3C обеспечивает:
- упрощенную поддержку и использование всей заложенной функциональности;
- совместимость с наибольшим числом современных браузеров и платформ, что снижает вероятность появления багов;
- улучшенную работу новых стандартов на совместимых устройствах, применяемых для выхода в интернет.
Если Вы создаете новый сайт или занимаетесь поддержкой текущих проектов, то используйте сервис W3C Validator Suite и проводите периодические проверки. Так Вы будете уверены, что проект соответствует современным стандартам и максимально оптимизирован для просмотра с различных устройств и браузеров.
Идентификаторы и классы
Периодически поднимается спор о целесообразности использования идентификаторов в вёрстке. Основной довод состоит в том, что идентификаторы предназначены для доступа и управления элементами веб-страницы с помощью скриптов, а для изменения стилей элементов должны применяться исключительно классы. В действительности нет разницы, через что задавать стили, но следует помнить о некоторых особенностях идентификаторов и классов, а также подводных камнях, которые могут поджидать разработчиков.
Для начала перечислим характерные признаки этих селекторов.
Идентификаторы
В коде документа каждый идентификатор уникален и должен быть включён лишь один раз.
Имя идентификатора чувствительно к регистру.
Через метод getElementById можно получить доступ к элементу по его идентификатору и изменить свойства элемента.
Стиль для идентификатора имеет приоритет выше, чем у классов.
Классы
Классы могут использоваться в коде неоднократно.
Имена классов чувствительны к регистру.
Классы можно комбинировать между собой, добавляя несколько классов к одному тегу.
Идентификаторы
Если во время работы веб-страницы требуется изменить стиль некоторых элементов «на лету» или выводить внутри них какой-либо текст, с идентификаторами это делается гораздо проще. Обращение к элементу происходит через метод getElementById, параметром которого служит имя идентификатора. В примере 1.70 к текстовому полю формы добавляется идентификатор с именем userName, затем с помощью функции JavaScript делается проверка на то, что пользователь ввёл в это поле какой-либо текст. Если никакого текста нет, но кнопка Submit нажата, выводится сообщение внутри тега с идентификатором msg. Если всё правильно, данные формы отправляются по адресу, указанному атрибутом action.
Пример 1.70. Проверка данных формы XHTML 1.0 IE 7 IE 8 IE 9 Cr 8 Op 11 Sa 5 Fx 3.6
<!DOCTYPE html PUBLIC «-//W3C//DTD XHTML 1.0 Strict//EN» «http://www.w3.org/TR/xhtml1/DTD/xhtml1-strict.dtd»>
<html xmlns=»http://www.w3.org/1999/xhtml»>
<head>
<meta http-equiv=»Content-Type» content=»text/html; charset=utf-8″ /> <title>Проверка формы</title>
<script type=»text/javascript»> function validForm(f) {
user = document.getElementById(«userName»); if(user.value == «»)
document.getElementById(«msg»).innerHTML = ‘Пожалуйста, введите имя.’; }else f.submit();
</script>
</head>
<body>
<form action=»handler.php» onsubmit=»validForm(this); return false»> <p>Введите свое имя:</p>
<div id=»msg»></div>
<p><input type=»text» id=»userName» name=»user» /></p> <p><input type=»submit» /></p>
</form>
</body>
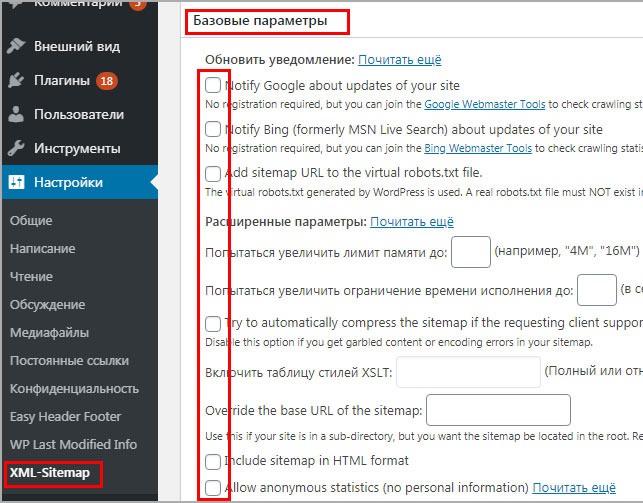
Производим проверку онлайн
Прародителем всех существующих стандартов является созданный в 1994 году Консорциум W3C, благодаря которому в свое время и произошла стандартизация тегов HTML. Потому если вы хотите проверить валидность кода по всем правилам, то имеет смысл воспользоваться онлайн-инструментом на официальном сайте W3C — http://validator.w3.org/.
В открывшемся окне достаточно ввести адрес сайта или его отдельной страницы и нажать на кнопку «Check»:
Как видим, на нашем сайте было обнаружено три ошибки, одна из которых сводилась к тому, что код favicon был установлен ошибочно после закрывающего тега </head>. Нашли бы мы такую ошибку самостоятельно? Возможно, но не факт.
Также можно отдельно проверять css-файлы на вашем сайте, для этого существует специальный css-валидатор: http://jigsaw.w3.org/css-validator/.
Используем JavaScript
JavaScript даёт намного больше возможностей для улучшения работы пользователей с формами. Давайте рассмотрим в качестве примера три числовых поля, у каждого из которых установлен минимум в 10, максимум в 100 и шаг в 10 единиц.
Устанавливая атрибуты , и , мы можем быть уверены в правильности значения только тогда, когда пользователь использует специальные контролы числового поля. Но что мешает пользователю ввести вручную некорректные данные? Вот что произойдёт, если он вставит , и в три поля и отправит форму:
Стандартный тултип валидации
В результате всё, что получит пользователь — это сообщение об ошибке для первого поля. Кроме того, в этом сообщении будет указано лишь одно несоответствие из двух требуемых. Такое поведение можно исправить, изменяя показываемые валидатором сообщения.
Добавляем несколько сообщений об ошибках в один тултип
Валидируя поля, браузер проверяет их по определённому списку потенциальных ошибок. В каждом поле содержится специальный объект , включающий в себя список булевых значений, характеризующих ту или иную проверку на валидность. Например, вот такой -объект будет у поля, когда пользователь введёт в него :
Примечание переводчика: Слово «mismatch» переводится как «несоответствие». Поэтому в значениях , и обратная логика: — значение не удовлетворяет атрибуту, — удовлетворяет.
По умолчанию браузер отобразит лишь одну ошибку. Что мы можем сделать, так это проверить все эти значения самостоятельно и, если найдутся ошибки, сохранить их. Как только мы сохраним все ошибки для одного поля, мы можем отобразить весь их список в виде специального сообщения об ошибке при помощи функции .
Теперь при попытке отправить форму мы увидим вот это:
Отображаем несколько ошибок в одном тултипе
Стало лучше, поскольку теперь будут показываться все сообщения об ошибках, связанные с конкретным полем. Однако другая проблема всё ещё не решена: ошибки по-прежнему показываются лишь для первого поля.
Это ограничение валидации, устанавливаемое браузером. Чтобы его побороть, нам нужно пойти другим путём.
Показываем все ошибки для всех полей.
Вместо того, чтобы использовать встроенный тултип, мы можем добавлять сообщения об ошибках напрямую в DOM. Таким образом, все ошибки будут выводиться рядом с соответствующим полем.
Этого можно добиться какой-то парой дополнительных строчек в нашем коде:
Вот что происходит при клике на submit теперь:
Отображаем все ошибки для всех полей в DOM
Используем нестандартные проверки валидности
Иногда встроенной в браузер валидации бывает недостаточно. Нам может понадобиться, чтобы вводимые данные удовлетворяли некоторым дополнительным правилам. Например, чтобы в текстовом поле требовалось указать особые символы.
Так как мы уже проверяем все возможные ошибки вручную в нашей функции , мы можем просто-напросто добавить туда ещё несколько проверок.
Валидация в реальном времени
Хотя текущий способ выглядит намного лучше, он тоже не без изъянов. Наихудший из недочётов заключается в том, что пользователь не сможет увидеть никаких сообщений, пока не нажмёт на кнопку отправки формы. Было бы гораздо лучше, если бы валидация поля происходила сразу же при его заполнении. Можно выделить три правила для того, чтобы с формой было удобно работать:
- Требования для каждого поля чётко видны до того, как пользователь начал печатать.
- Как только пользователь начинает вводить данные, соблюдая требования, он сразу видит индикатор успешного заполнения поля или подсказки, если есть ошибки.
- Нужно отображать сообщения об ошибках таким образом, чтобы пользователь не мог отправить некорректно заполненную форму.
В статье на следующей неделе (оригинал, перевод готовится) я покажу, как реализовать валидацию в реальном времени, переделав вот такую простую форму регистрации:
Пример валидации в реальном времени
Если вы хотите попробовать свои силы (и даже сделать получше), вы можете воспользоваться вот этим шаблоном.
HTML и CSS валидаторы — онлайн-сервисы для проверки кода
Есть довольно много валидаторов, выберите тот, в котором вам удобнее работать. Мы рекомендуем использовать известные сервисы от создателей стандартов. Если пояснения на английском воспринимать сложно, можно использовать автоматический перевод страницы.
Валидатор от W3C
Англоязычный сервис, онлайн проверяет соответствие HTML стандартам: можно проверить код по URL, залить файл или вставить код в окошко.
Инструмент покажет список ошибок и предупреждений с пояснениями — описанием ошибки и ее типом, а также укажет номер строки, в которой нужно что-то исправить. Цветом отмечены типы предупреждений и строчки с кодом.
Фрагмент примера проверки
Инструмент от W3C для проверки CSS, есть русский язык. Работает по такому же принципу, анализирует стили на предмет ошибок и предупреждений. Первым идет блок ошибок, предупреждения собраны ниже отдельно.
Проверка CSS
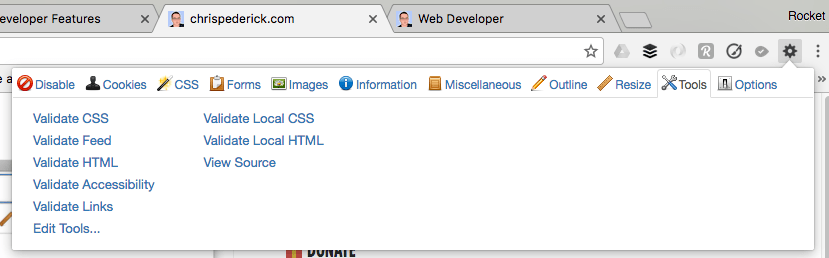
Проверить HTML можно с помощью браузерных плагинов, к примеру, Web-developer или HTML Validation Bookmarklet для Google Chrome, Firebug для Firefox или HTML Validator для обоих браузеров, Validator или W3C Markup Validation Service для Opera.
Исправления ошибок и валидации HTML и CSS может быть недостаточно: всегда есть другие возможности испортить отображение сайта. Если что-то не работает, как надо, проведите полноценный аудит, чтобы найти ошибки.
С другой стороны, не зацикливайтесь на поиске недочетов в HTML — если код работает, а контент отображается корректно, лучше направить ресурсы на что-то другое — оптимизацию и ускорение загрузки, например.
О сервисе проверки CSS
- О сервисе
- Уголок разработчика
О сервисе
Что это? Зачем это мне?
Сервис проверки CSS — бесплатное приложение, созданное организацией W3C для помощи веб-дизайнерам и веб-разработчикам в проверке каскадных таблиц стилей (CSS). Он может быть использован как бесплатный сервис в сети или загружен для запуска на веб-сервере в качестве Java-приложения или сервлета.
Зачем это вам? Если вы веб-разработчик или веб-дизайнер, то этот сервис может стать бесценным помощником: он не только сравнивает таблицы стилей со спецификациями и помогает обнаружить ошибки, опечатки, неправильное использование CSS, но и сообщает о риске возникновения проблем с доступностью контента.
Описание выше слишком путанное! Объясните!
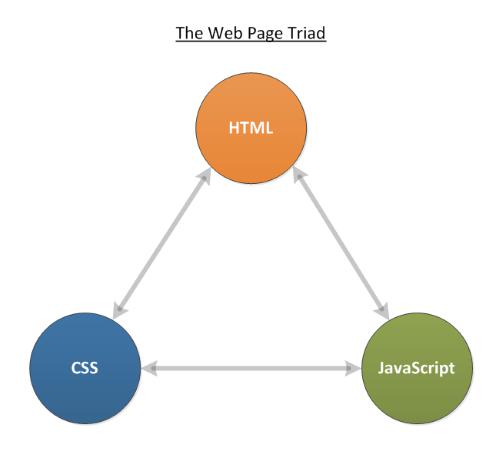
Большинство документов в сети написаны на компьютерном языке HTML. Он может быть использован для создания страниц со структурированной информацией, ссылками, мультимедийными объектами. Для цветов, шрифтов и верстки HTML использует язык описания стилей CSS («Cascade Style Sheets», «каскадные таблицы стилей»). Этот сервис позволяет людям проверить написанные ими таблицы стилей и, если потребуется, внести в них изменения.
Это официальная проверка на корректность CSS?
Нет. Это надежная и полезная утилита, но это всего лишь программа, и, как у любого программного обеспечения, у нее есть ошибки и проблемы & ошибки и проблемы. Актуальный справочник по таблицам каскадных стилей есть в их .
Сколько это стоит?
Нисколько, это бесплатный сервис. Исходный код открыт, и вы можете свободно загрузить его, использовать, модифицировать, распространять — делать с ним что угодно.
Если этот сервис нравится вам, то вы можете или добровольно спонсировать W3C через программу поддержки, но никто не заставляет вас это делать.
Кто написал это приложение? Кто его поддерживает?
Данный сервис размещается и обслуживается на сервере W3C, благодаря вкладу и работе членов W3C, добровольных разработчиков и переводчиков. Для подробной информации смотрите страницу создателей и участников. Вы также можете .
Могу ли я помочь?
Конечно. Если вы программируете на Java, то можете помочь проекту, проверяя, улучшая, исправляя & исправляя исходный , либо добавляя новые функции.
Для помощи в разработке и поддержке вам не обязательно быть программистом — вы можете помочь улучшить документацию, перевести интерфейс на свой язык или подписаться на лист рассылки для обсуждения сервиса и помощи другим пользователям.
Есть еще вопросы?
Если у вас возникли вопросы по CSS или сервису проверки CSS, задайте их в доступных
рассылках и форумах. Но перед этим убедитесь, что ответа нет в FAQ сервиса проверки CSS.
Уголок разработчика
На чем написан сервис проверки CSS? Доступны ли исходники?
Сервис W3C для проверки CSS написан на Java; исходный код открыт и доступен через CVS. Вы можете
посмотреть код в сети, либо скачать его в соответствии с инструкциями. Для быстрого ознакомления с используемыми классами, ознакомьтесь с файлом README.
Могу ли я сам установить и запустить сервис проверки?
Да, можете скачать и установить сервис проверки и запустить его, либо из командной строки, либо как сервлет. Ознакомьтесь с инструкциями по установке и запуску.
Могу ли я построить приложение с использованием данного сервиса? Есть ли API?
Да, и еще раз да. Сервис проверки обладает интерфейсом SOAP (RESTful), с помощью которого достаточно легко использовать его в приложениях (веб- или любых других). Если вы пользуетесь доступом к общему ресурсу, то учтите правила сетевого этикета: убедитесь, что приложение вызывает функцию sleep() между вызовами сервиса, либо установите свою копию.
Misc.
Testing
x { color: red }
x { color: green }
...
x { color: #eee }
x { color: #000 }
...
x { color: rgb(0, 0, 0) }
...
to get an idea of the implementation status for CSS3 features and to ensure that legal style sheets are not invalidated… Woult not be perfect as the lexical space might be infinite
x { width: 0px }
x { width: 1px }
x { width: 2px }
x { width: 3px }
...
but it is unlikely that there are bugs in this direction, except maybe
x { width: 16385px } /* a */
x { width: 65537px } /* b */
x { width: 4294967296px } /* c */
x { width: 18446744073709551617px } /* d */
...
but these might be special cases… Indeed, the CssValidator does not handle this properly, it validates d but pretty prints
x { width : 1.8446744E19px }
which is not allowed… but that would be out of scope here, as only the pretty printer is affected…
Миф 3. Валидность — это гарантия кроссбраузерности
Пример употребления: «— Почему у меня в IE8 (IE7, Fx2…) не так отображается меню, валидатор ведь ошибок не показывает?»
Реальность: валидность — это соответствие схеме. Ни больше ни меньше. Так что если какой-то браузер какую-то схему просто не знает — ждать от него правильного отображения в соответствии с этой схемой как минимум наивно. Кроме того, отображение сейчас главным образом зависит от поддержки браузерами CSS, а не разметки. И вообще браузеры умеют лишь то, что умеют. А еще у всех браузеров есть баги разной степени неочевидности.
Так что если страница валидна — далеко не факт, что она будет везде отображаться как задумано. Но, справедливости ради, вероятность кривого отображения и степень его кривизны для валидной страницы почти всегда меньше, чем для невалидной.
Проверка с помощью регулярных выражений
Самым мощным (и самым сложным) поддерживаемым HTML5 типом проверки является проверка на основе регулярных выражений. Поскольку JavaScript уже поддерживает регулярные выражения, добавление этой возможности к формам HTML будет вполне логичным шагом.
Регулярное выражение — это шаблон для сопоставления с образцом, закодированный согласно определенным синтаксическим правилам. Регулярные выражения применяются для поиска в тексте строк, которые отвечают определенному шаблону. Например, с помощью регулярного выражения можно проверить, что почтовый индекс содержит правильное число цифр, или в адресе электронной почты присутствует знак @, а его доменное расширение содержит, по крайней мере, два символа. Возьмем, например, следующее выражение:
{3}-{3}
Квадратные скобки в начале строки определяют диапазон допустимых символов. Иными словами, группа разрешает любые прописные буквы от А до Z. Следующая за ней часть в фигурных скобках указывает множитель, т.е. {3} означает, что нужны три прописные буквы. Следующее тире не имеет никакого специального значения и означает самое себя, т.е. указывает, что после трех прописных букв должно быть тире. Наконец, обозначает цифры в диапазоне от 0 до 9, а {3} требует три таких цифры.
Регулярные выражения полезны для поиска в тексте строк, отвечающих условиям, заданных в выражении, и проверки, что определенная строка отвечает заданному регулярным выражением шаблону. В формах HTML5 регулярные выражения применяются для валидации.
Для обозначения начала и конца значения в поле символы ^ и $, соответственно, не требуются. HTML5 автоматически предполагает наличие этих двух символов. Это означает, что значение в поле должно полностью совпасть с регулярным выражением, чтобы его можно было считать корректным.
Таким образом следующие значения будут допустимыми для этого регулярного выражения:
QDR-001 WES-205 LOG-104
А вот эти нет:
qdr-001 TTT-0259 5SD-000
Но регулярные выражения очень быстро становятся более сложными, чем рассмотренный нами пример. Поэтому создание правильного регулярного выражения может быть довольно трудоемкой задачей, что объясняет, почему большинство разработчиков предпочитает использовать для проверки данных на своих страницах готовые регулярные выражения.
Чтобы применить полученное тем или иным путем регулярное выражение для проверки значения поля <input> или <textarea>, его следует добавить в этот элемент в качестве значения атрибута pattern:

Регулярные выражения кажутся идеальным средством для проверки правильности адресов электронной почты. Впрочем, не кажутся, а так оно и есть. Но подождите немного с использованием их таким образом, т.к. в HTML5 уже имеется выделенный тип для адресов электронной почты со встроенным в него регулярным выражением (будет рассмотрен в следующей статье).
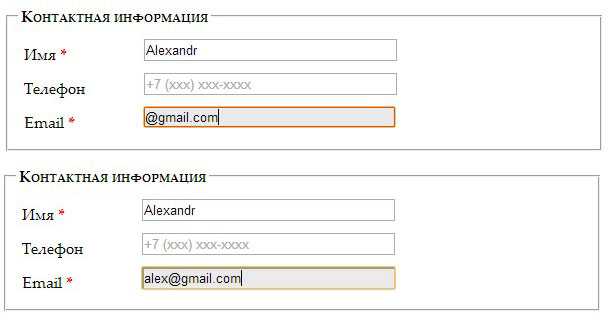
Проверяем заполнено поле или нет
Мы хотим провернуть фокус с :valid и :invalid, но мы не хотим опережать события и считать поле невалидным до того, как оно было заполнено.
Есть ли CSS-селектор для проверки пустоты поля? Вообще-то нет! Вы можете подумать на :empty, но ошибетесь. Этот псевдокласс предназначен для проверки ситуаций когда элемент <p></p> не содержит в себе ничего. Поля ввода и так пусты по умолчанию.
Трюк в том, чтобы проверить поле на видимость атрибута placeholder:
CSSinput:not(:placeholder-shown) { }
Мы не использовали плейсхолдер в нашем примере, но это правило сработает, если мы зададим значение из одного пробела:
<input placeholder=” “>
:placeholder-shown супер полезен для нас! Это в целом секретный селектор, позволяющий проверить, есть ли в поле значение или нет.
IE и Firefox пока его, что немного осложняет задачу. Обычно спасителем является новая функция @supports, но…
CSS/* Это не сработает */@supports (input:placeholder-shown) { input:not(:placeholder-shown) { }}
Вы не можете использовать @supports для селекторов, только для свойства/значения (например @supports (display: flex)).
Проверить плейсхолдер при помощи JavaScript довольно легко:
JavaScriptvar i = document.createElement(‘input’);if (‘placeholder’ in i) { }
Но это не кажется самым простым способом имитации :placeholder-shown. Поэтому…возможно, просто стоит подождать поддержки всеми браузерами.
Представим, что поддержка уже повсеместная и посмотрим, как это будет выглядеть…
SCSSform { > div { > input, > input, > input { // Когда поле ввода… // 1. НЕ пустое // 2. НЕ в фокусе // 3. НЕ валидно &:invalid:not(:focus):not(:placeholder-shown) { // Покажем напоминание background: pink; & + label { opacity: 0; } } // Когда в невалидное поле устанавливается фокус (и оно по прежнему не пустое) &:invalid:focus:not(:placeholder-shown) { // Покажем более настойчивое напоминание & ~ .requirements { max-height: 200px; padding: 0 30px 20px 50px; } } } // <input> ~ // <label> ~ // <div class=”requirements”> .requirements { padding: 0 30px 0 50px; color: #999; max-height: 0; transition: 0.28s; overflow: hidden; color: red; font-style: italic; } }}
Development
Languages Used
java.
The code uses a lot of classes, which can be a bit overwhelming for a beginner, but most of the code is fairly simple. Some parts, however, are rather complex and/or would need a rewrite.
Translations
- static documentation (HTML, encoded as utf-8) pages
- a properties (text) file listing the terms used in the validator, and their value in english, to be translated
Once a translation is submitted it is:
- added to GitHub
The translation table is also used to track an need for translation updates when the code changes.
Development Speed
The development speed is fairly slow, with bursts of development when w3c staff gets some time or when interns get associated to the project.
The project is localised in many languages (10 at the time of this writing), and relies on community to get new/updated translations, which makes it slow to push any change to production.
As a result, we have managed to have 1 major release per year in the past few years.
Test Suite
cd /usr/local/Jigsaw/Jigsaw/WWW/css-validator/ for i in `ls autotest/testsuite/xml/*.xml | sed 's,autotest/testsuite/xml/,,' | sed 's,.xml,,'`; do ./autotest/autotest.sh autotest/testsuite/xml/$i.xml; mv autotest/results/results.html autotest/results/$i.html; done
Plan and Vision
High-Level Objectives
- Provide the web with a one-stop service for Web Quality check
- Help raise quality for (m)any kind(s) of Web content
- Build a positive culture of Web Quality
- Future-proof our services (new formats, new usage)
- Leverage Communities energy
- Remain the trusted source by professionals
- Find the right balance between accuracy and user-friendliness
Roadmap
- New engine: The CSS validator is currently suffering from its usage of a relatively complex java engine for parsing and validation. With help, the engine could be rewritten using either java or a different technology (e.g javascript), while using the existing test suite and localization resources to keep the tool reliable and multilingual.
- move from a per-profile only validation to a checking of «all of CSS properties» by default, mirroring the current consensus in CSS Working Group that there is only «one CSS».
- Add major features, such as accessibility checker (color contrast analysis) and browser bug check (your CSS is valid, but these feature may cause trouble). These may be added directly to the validator, or plugged in together with the CSS validator into the Unicorn Framework.
Оптимизация кода страниц для SEO
Ниже приведены базовые рекомендации по HTML-верстке страниц, которые оценят поисковые роботы:
Теги Title, Description и Keywords следует располагать сразу после открывающегося тега head,
CSS-стили и Java-скрипты необходимо выносить в отдельные файлы с расширением .css и .js
В противном случае технический код будет увеличивать объем страницы и негативно влиять на скорость ее загрузки.
Весь ненужный код – счетчики статистики (liveinternet, rambler top100, bigmir и т.п.), формы голосований и опросов, отправки заявки или поиска товара, логин-панель — следует закрыть от индексации.
Важно удалять из исходного кода комментарии верстальщиков к разным элементам, т.к. это увеличивает объем страницы и увеличивает скорость ее загрузки.
Из кода необходимо удалять все скрытые от поисковых систем средствами CSS-форматирования элементы
К наиболее часто встречающимся элементам этой категории относятся «display:none» и «visibility:hidden».
Прописывать атрибут alt для всех изображений
Правильно формировать парные теги – если тег был открыт, его обязательно нужно закрыть.
Устаревшие теги, которые уже не поддерживаются, следует исключить из кода, заменив на универсальный тег div. Примеры таких тегов: applet, acronym, bgsound, dir, frame, frameset, noframe, isindex, listing, xmp, nextid, noembed, plaintext, rb, strike, basefont, big, blink, center, font, marquee, multicol, nobr, spacer, tt, u.
Для атрибутов ширины и высоты в элементе img нужно указывать только цифры без «px»
Корректный конструкция тега noindex выглядит следующим образом: Текст или код, который нужно исключить из индексации. Не следует использовать конструкцию Текст или код, который нужно исключить из индексации.
Зачем нужна проверка кода
На самом деле, вопрос о том, зачем нужна проверка валидности сайта, является крайне дискуссионным, так как современные браузеры без проблем показывают и «невалидные» сайты, написанные не в полном соответствии со стандартами, а многие seo-специалисты считают, что валидность не влияет на ранжирование сайтов в выдаче поисковых систем.
Поскольку на тему целесообразности такой проверки написаны десятки постов и сотни (пожалуй, даже тысячи) комментариев, мы не возьмемся делать какой-то однозначный вывод о том, насколько необходимо безусловно следовать стандартам html.
С нашей точки зрения, данную процедуру необходимо производить не столько ради стандартов, сколько ради того, чтобы с помощью бесплатного инструмента поискать ошибки на своем проекте.
Например, в большом количестве колонок, шапок, футеров, сайдбаров и помещенных внутри них блоков вполне можно незаметить какой-то незакрытый тег или дублирование тега. Из-за этого в дизайне сайта что-то может криво смотреться или, предположим, криво отображаться в отдельных браузерах — вы в своем Chrome или Opera этого не увидите, а пользователь с Internet Explorer 6-8 вполне может увидеть неправильно отображенную страницу. Могут быть и неправильно указаны технические теги — такие, например, как мета тег keywords.
Потому, на наш взгляд, как минимум ради устранения возможных ошибок проверка валидности html имеет право на жизнь.