Туториал по unreal engine. часть 5: как создать простую игру
Содержание:
- Введение
- ArtCraft
- Сценарий триггерной зоны
- Создание Spawn Point
- Создание разных вариантов препятствий
- Сколько зарабатывает разработчик игр на Unreal Engine 4
- Создание следующих туннелей
- Создание туннелей в точке спауна
- Сoddyschool
- Объединение поддеревьев
- Создание нескольких туннелей
- Использование Material Instances
- ? Курсы Unreal Engine от Coddy School
- ? Профессии разработчика Unreal Engine 4 от Unreal Skills
- Функции Axis Value и Input Scale
- Что такое Axis и Action Mappings
- БЕСПЛАТНЫЕ ВИДЕОУРОКИ UNREAL ENGINE
- Udemy
- Отображение кнопки перезапуска
- Установка программы Unreal Engine 4
- Fungi студия
- Что делать дальше?
- Рандомизация препятствий
- Настройка частоты кадров
- Создание класса актора портала
- Cyberstars
- UEngine
- VFXLAB
- Devtodev
- Бесплатный курс по Unreal Engine
- О материалах
Введение
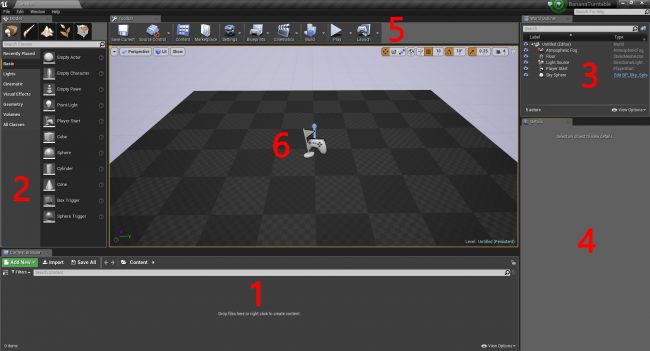
Скачайте стартовый проект, разархивируйте и откройте его с помощью программы. Для этого перейдите в папку проекта и найдите файл BananaCollector.uproject.
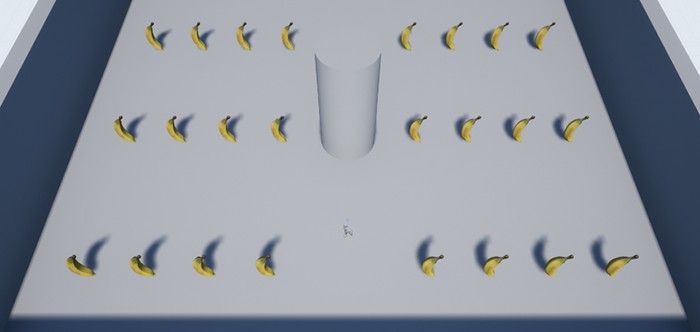
Открыв файл, вы увидите небольшую игровую локацию, в которой размещены бананы. Нажмите Play, чтобы попробовать управлять персонажем, который на данный момент представлен в виде красного куба, при помощи клавиш W, A, S и D. Вы также можете собирать бананы вашим персонажем.

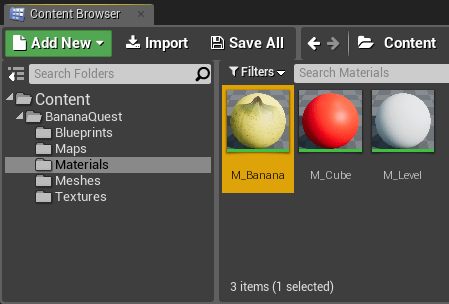
Чтобы изменить яркость цвета банана вам необходимо перейти в папку «Materials» и дважды кликните мышью п файлу M_Banana, чтобы открыть его в редакторе материалов.

Чтобы отрегулировать яркость банана, вам нужно провести некоторые манипуляции с его текстурой.

ArtCraft

Unreal Engine помогает разработчикам и художникам максимально быстро превратить свои задумки в голове в готовый виртуальный мир. На курсе у тебя будет такая возможность! Финальный проект — прототип игры. Ты почувствуешь себя в роли разработчика, презентующего свою идею.
Освоить игровой движок с нуля — сколько на это нужно времени?
Идеальный вариант для всех, кто давно мечтал о создании игр, но не мог разобраться в инструментах.
За 8 недель курса ты научишься создавать оружие, картинку и звуки выстрелов; анимировать атакующих врагов и учитывать урон; создавать игровой интерфейс и уровни-лабиринты.
В итоге ты сможешь создать рабочий прототип игры. А твоим наставником будет лид-разработчик, который выпустил в продажу не одну VR-игру.
ЗАПИШИСЬ НА БЕСПЛАТНОЕ ЗАНЯТИЕ.
Ты подключишься к online лекции, познакомишься с тренером, узнаешь больше об учебной программе и убедишься в высоком уровне преподавания. Согласись, это лучший способ узнать, подходит ли тебе курс.
Сценарий триггерной зоны
Не забудьте нажать Compile и затем переключитесь на BP_Tunnel.
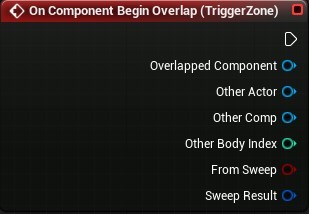
Перейдите на панель «Components» и щелкните правой кнопкой мыши TriggerZone. В меню выберите команду Add Event\Add OnComponentBeginOverlap. Это добавит следующий узел в ваш график событий:

Этот узел будет выполняться всякий раз, когда персонаж или какой-либо объект пересечет TriggerZone.
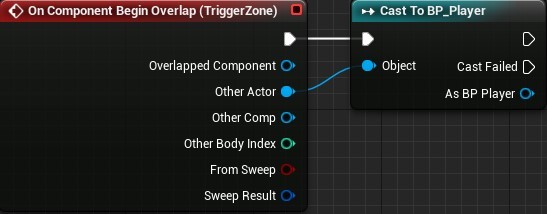
В первую очередь необходимо дать программе установку проверить, является ли этот объект игроком. Для этого переместите в свободное место при помощи мыши значок Other Actor и выберете из меню пункт «Cast to BP_Player».

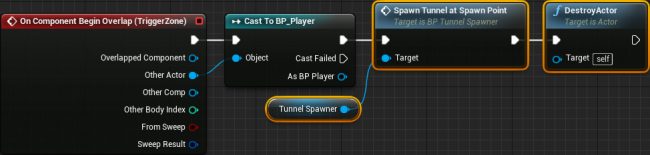
Затем добавьте новые узлы, соединив их с Cast to BP_Player как на изображении:

Давайте еще раз пройдемся по шагам:
- Когда Актер пересекает TriggerZone, будет выполняться узел On Component Begin Overlap (TriggerZone);
- Узел Cast to BP_Player будет проверять, является ли объект игроком;
- Если это действительно игрок, то BP_TunnelSpawner создаст новый туннель. Его местоположение будет в компоненте SpawnPoint последнего появившегося туннеля.
- Поскольку старый туннель больше не используется, игра удалит его с помощью узла DestroyActor.
Нажмите Compile, вернитесь в главный редактор и нажмите Play для воспроизведения игры. Как вы заметили, при достижении конца туннеля, в игре появляется новый.

Не смотря на то, что в игре бесконечно появляются туннели, она не выглядит бесконечной. Вы можете изменить это, имея несколько видимых туннелей. Позже, когда вы объедините их с препятствиями, то переходы между тоннелями не будут так бросаться в глаза.
Создание Spawn Point
Чтобы определить местоположение точки появления игрока в локации, вы можете использовать компонент Scene. Этот компонент идеально подходят для определения местоположений того или иного объекта, потому что он содержит только значение Transform. Кроме того, эта функция отображается в окне Viewport, что позволяет визуально определять точку появления игрока.
Перейдите на панель «Components» предварительно убедившись, что у вас не выбран ни один элемент и добавьте компонент Scene, переименовав его в SpawnPoint.
Туннельная сетка имеет длину 2500 единиц по оси X, поэтому она должна иметь точку состыковки. Перейдите на панель «Details» и установите для свойства Location значение (2500, 0, 0).

Создание разных вариантов препятствий
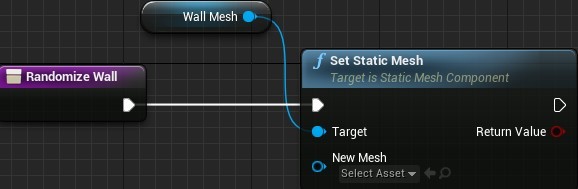
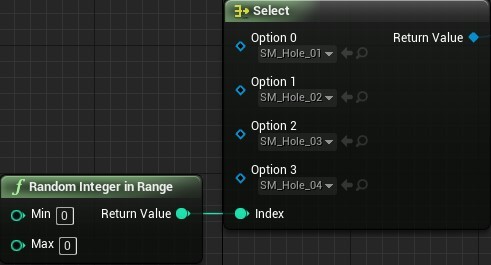
Вместо создания нового Blueprint для каждого трафарета, вы можете просто рандомизировать WallMesh. Для этого вам необходимо открыть BP_Tunnel и создать новую функцию с именем RandomizeWall. Разместите график следующим образом:

Узел Set Static Mesh установит WallMesh на в нужное вам место. Чтобы составить список статических сеток, вы можете использовать узел Select. Для этого при помощи мышки переместите значок «New Mesh» в рабочее поле и добавьте новый узел.

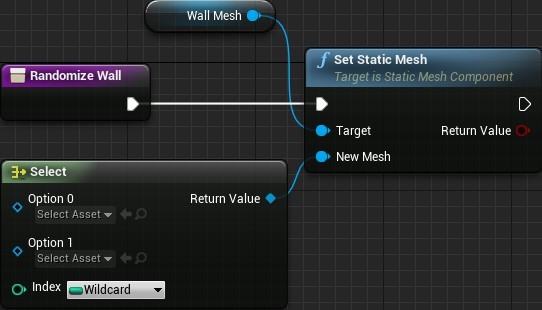
Узел Select позволит вам установить список необходимых опций, а вход Index определит, какую именно опцию выбирает узел Select.
Поскольку сейчас у вас имеется четыре разных трафарета, то вам потребуется создать еще две дополнительные опции для них. Вы можете сделать это, щелкнув правой кнопкой мыши узел Select и выбрав Add Option Pin. Проделайте эту манипуляцию еще несколько раз, пока у вас не появится четыре варианта выбора опций.
Затем пропишите каждый параметр следующим образом:
Вариант 0: SM_Hole_01
Вариант 1: SM_Hole_02
Вариант 2: SM_Hole_03
Вариант 3: SM_Hole_04
Сколько зарабатывает разработчик игр на Unreal Engine 4
 На то, сколько получают программисты на движке Unreal Engine 4, больше всего влияет опыт работы и портфолио. Специалисты подразделяются на три категории: Junior (новичок), Middle (со средними навыками и знаниями), Senior (большой опыт и работа с большими проектами за плечами). От того, в какой категории находится разработчик, зависит его зарплата. Также она зависит от перечня обязанностей и типа работы (проектная или постоянная).
На то, сколько получают программисты на движке Unreal Engine 4, больше всего влияет опыт работы и портфолио. Специалисты подразделяются на три категории: Junior (новичок), Middle (со средними навыками и знаниями), Senior (большой опыт и работа с большими проектами за плечами). От того, в какой категории находится разработчик, зависит его зарплата. Также она зависит от перечня обязанностей и типа работы (проектная или постоянная).
Несмотря на то, что Junior-ы — это новички, они должны знать большую часть функционала программы и дополнительного ПО. Другими словами, в этом плане специалист должен быть не менее подготовлен, чем средний разработчик, но опыта у новичка нет вообще. Зарплата Джуниора начинается от 35 тысяч рублей. Обычно в Москве и Петербурге она больше, чем в других городах РФ.
Middle-сотрудник имеет как минимум 1-3 года опыта. Здесь самым важным аспектом является портфолио. Если разработчик имеет лишь годичный опыт, но в его портфолио есть сложные и разнообразные проекты, то почти всегда возьмут его, нежели специалиста с трехгодичным опытом, но намного более скудным портфолио.
Заработок Миддла начинается от 70 тысяч рублей и доходит до 150, причем это именно средний показатель. Можно устроиться Middle-ом с окладом в 200 тысяч рублей.
Senior-ы имеют самую большую заработную плату в этой сфере. У них нет предела заработка, поэтому он может быть как 250, так и 350 тысяч рублей и более. Большинство Сеньоров получают деньги в виде оклада плюс процент с продаж проекта. Если игра была коммерчески успешной, прибыль с нее может исчисляться миллионами, причем не один раз после релиза игры, а на протяжении нескольких лет, пока она будет продаваться.
Примечательно то, что за границей оплата схожа с той, которая есть в России и других странах СНГ. В отличие от большинства профессий, разработка игр на UE4 оплачивается примерно одинаково вне зависимости от страны. Но здесь есть важная деталь.
Из-за того, что большинство престижных игровых студий находятся в Европе и Америке, может показаться, что работать в тех странах выгоднее. Это не так. Выгоднее работать в компаниях гигантах игровой индустрии, которые разрабатывают AAA проекты. К тому же, в России, Украине и Польше, тоже есть несколько высококлассных студий, которые ничем не уступают западным даже в плане бюджета.
Создание следующих туннелей
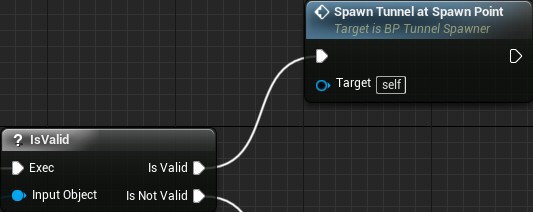
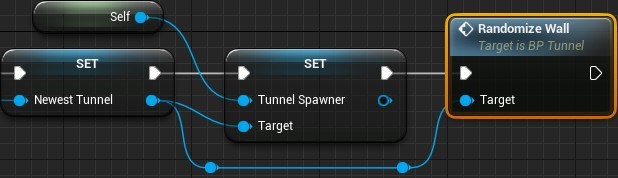
Добавьте узел SpawnTunnelAtSpawnPoint и подключите его к выводу Is Valid узла IsValid:

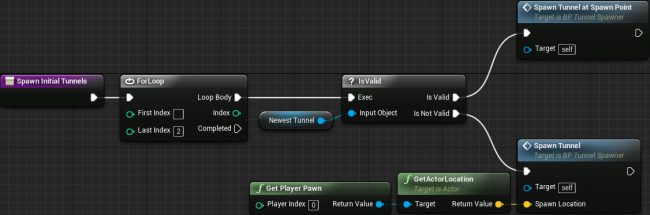
Вот как должен теперь выглядеть ваш график:

В итоге:
- Узел ForLoop будет выполнен в общей сложности три раза;
- В первом цикле туннель будет появляться на месте игрока;
- Во время последующих циклов программа будет создавать туннель в SpawnPoint в конце последнего туннеля.
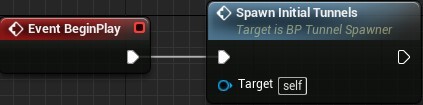
Затем перейдите к меню Event Graph и удалите узел SpawnTunnel. После этого добавьте узел SpawnInitialTunnels и разместите его после события BeginPlay.

Теперь, во время старта игры появится три туннеля. Нажмите Compile, вернитесь в главный редактор и нажмите Play. Туннель стал намного длиннее!

Создание туннелей в точке спауна
CompileBP_TunnelSpawnerBP_TunnelSpawnPointсамого дальнего
SpawnTunnelНажмите правой клавишей мышиReturn ValueSpawn Actor From ClassPromote to VariableNewestTunnel
SpawnTunnelAtSpawnPoint
SpawnPointBP_TunnelBP_TunnelSpawnerBP_TunnelSpawner
Создание ссылки на спаунер туннелей
CompileSpawnTunnelAtSpawnPointBP_TunnelTunnelSpawnerVariable TypeBP_TunnelSpawner\Object Reference
CompileBP_TunnelSpawnerSpawnTunnel
BP_TunnelSpawnerBP_TunnelSpawnerTriggerZone
Скриптинг зоны триггера
CompileBP_Tunnelнажмите правой клавишейTriggerZoneAdd Event\Add OnComponentBeginOverlap
ActorTriggerZoneActorTriggerZoneПеретащитеOther Actorлевую клавишу мышиCast to BP_Player
Примечание:концеTriggerZoneCast to BP_PlayerOther ActorCast to BP_Player
- Когда Actor касается TriggerZone, выполняется нод On Component Begin Overlap (TriggerZone)
- Нод Cast to BP_Player проверяет, является ли касающийся актор игроком
- Если это игрок, то BP_TunnelSpawner создаст новый туннель. Его местоположение будет находится в компоненте SpawnPoint последнего созданного туннеля.
- Поскольку старый туннель уже не нужен, игра удаляет его с помощью нода DestroyActor
CompilePlayвыглядят
Сoddyschool

Создание игры на курсе Unreal Engine превращается в увлекательный и интересный процесс. Этот движок способен разрабатывать реалистичные картинки с отлично проработанной физикой.
Ребятам не надо задумываться над созданием красивой воды или над тем, чтобы деревья колыхались от порывов ветра. Эти функции уже предусмотрены в самом движке, и детям останется лишь использовать все многообразие возможностей.
Что даст этот курс:
- познакомится с каждым разделом игровой разработки в полном цикле
- научиться создавать и настраивать объекты различных типов и проектировать трехмерные сцены
- разовьет логические навыки
- разовьет творческие навыки
- сможете выбрать для себя направление дальнейшего развития
- на выходе у ученика будет своя уникальная игра
Объединение поддеревьев
Selectorуспешно выполняетсяBT_MuffinSelectorRoot
- Attack: Selector запустит первым поддерево атаки. Если все задачи выполнены успешно, то Sequence тоже завершится успешно. Selector обнаружит это и остановит выполнение. Благодаря этому поддерево случайного движения выполняться не будет.
- Roam: селектор попытается сначала выполнить поддерево атаки. Если Enemy не задан, то MoveTo завершится неудачей. Поэтому Sequence тоже завершится неудачей. Поскольку поддерево атаки завершилось неудачно, Selector выполнит следующий дочерний элемент, то есть поддерево случайного движения.
Play
Enemyдекораторы (decorators)
Создание нескольких туннелей
BP_TunnelSpawnerSpawnInitialTunnelsForLoopForLoopEntry
ForLoopnLast Indexn – 1триLast Index2
Примечание:First IndexLast Index
Создание первого туннеля
NewestTunnelNewestTunnelпосле IsValidForLoopNewestTunnelInput ObjectIsValid
NewestTunnelIs Not ValidIs Not ValidIsValid
Создание следующих туннелей
SpawnTunnelAtAttachPointIs ValidIsValid
- Нод ForLoop выполняется три раза
- В первом цикле он спаунит туннель в точке расположения игрока
- В последующих циклах он спаунит туннель в точке SpawnPoint самого нового туннеля
SpawnTunnelSpawnInitialTunnelsEvent BeginPlay
CompilePlay
Использование Material Instances
Персонажи, которых вы помещаете в игровую локацию, могут редактироваться отдельно от остальных объектов. Это означает, что если вы измените материал для одного банана, это не повлияет на другие. Это свойство можно использовать чтобы изменить цвет выборочных объектов.
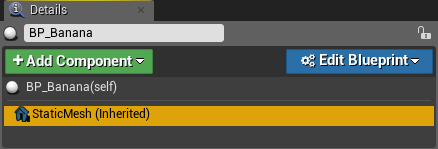
Выберите любой банан и перейдите на панель «Details». В списке найдите компонент StaticMesh.

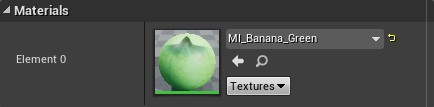
Данные панели «Details» обновятся со свойствами компонента StaticMesh. Измените материал на MI_Banana_Green.

Повторите этот процесс еще несколько раз, чтобы распределить зеленые бананы по всей локации. Попробуйте теперь самостоятельно создать фиолетовые бананы и также разместить их на карте.

? Курсы Unreal Engine от Coddy School

Данные занятия рассчитаны, в основном, на детей. Они получат возможность создавать реалистичные компьютерные игры с нуля. Узнают о каждом разделе игровой разработки, овладеют алгоритмами путем развития логических навыков. Улучшат пространственное мышление и, тем самым, свои творческие способности. Познакомятся как с дизайном, так и азами программирования. Научится использовать движок С++ для разработки игр — самый мощный инструмент современности. Уроки проводят педагог Григорий С., Дмитрий Н. и Владислав Ф.
- Длительность: от 3 месяцев.
- Стоимость: 750 руб. /час в группе, 1000 руб. /час персонально и 1800 руб./час на дому (6 занятий по 2 часа).
- Рассрочка: по запросу
- ️ Сертификат: есть.
? Профессии разработчика Unreal Engine 4 от Unreal Skills

Курс имеет несколько направлений: это вводный курс Unreal Basics, а также курс программирования BlueprintME и уроки по real-time архитектурной визуализации. Первый является стартовым по работе в движке. Вы познакомитесь с движком, научитесь манипулировать объектами и овладеете импортом 3D моделей.
Длительность:
- Первый курс: Simple — 11 занятий, PRO — 7 персональных занятий по 60 минут.
- Второй курс: Start — 16 уроков, Simple — 113 уроков, PRO — 113 уроков + ДОПы в группе ВК, Personal — 113 уроков + ДОПы в группе ВК.
- Третий курса: Simple, PRO и Persona l — по 96 уроков.
Стоимость:
- Первый курс: Simple — 3 750 рублей. Есть рассрочка — 459 руб. /мес. PRO — 6 300 рублей. Рассрочка — 771 руб./мес. Personal — 1 805 руб./мес.
- Второй курс: Start — 2 450 руб., Simple — 17 620 руб., PRO — 29 710 руб., Personal — 53 900руб.
- Третий курс: Simple — 16 930 руб., PRO — 24 560 руб., Personal — 87 350 руб.
️ Сертификат: есть.
Функции Axis Value и Input Scale
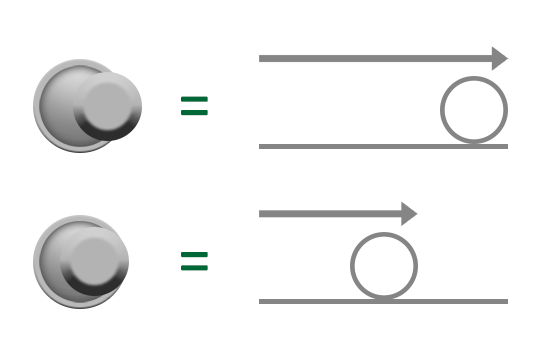
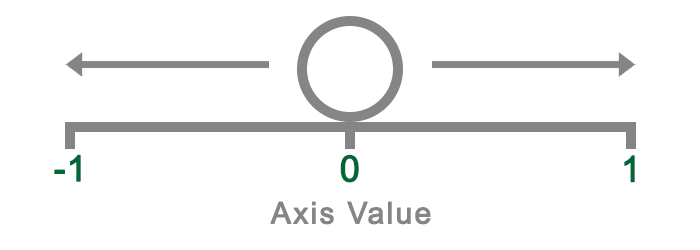
Значение оси (Axis Value) – это числовое значение, которое определяется типом ввода и тем, как вы планируете его использовать. Посмотрите, как это выглядит на изображении ниже, чтобы лучше понимать, как распределяются числовые значения:

Вы также можете использовать значение Axis, чтобы контролировать скорость персонажа. Например, если вы сдвинете джойстик к краю, значение оси будет равно 1. Если вы поместите его посередине, значение будет равно 0,5.

Вы также можете использовать значение Axis, чтобы указать направление движения. Формула следующая – если вы умножите скорость персонажа на положительное значение Axis, то вы получите положительное смещение. Использование отрицательного значения оси приведет соответственно к отрицательному смещению. Конечное значение этого смещения по отношению к местоположению игрового персонажа определит, в каком направлении он будет двигаться.

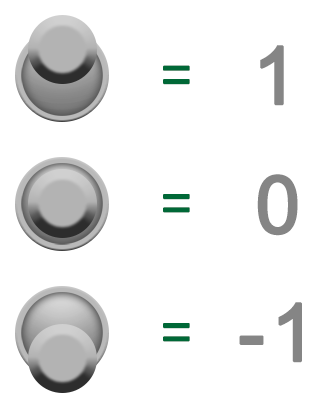
Клавиши клавиатуры могут выводить значение оси только равное 1 или , однако вы можете использовать масштаб для преобразования его в отрицательное значение. Это делается путем умножения значения Axis на масштаб. Если вы умножите положительное значение (значение Axis) на отрицательное значение (Scale), вы получите отрицательное значение.
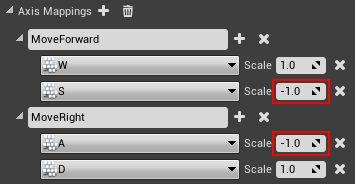
Установите значения клавиш S и A, нажав на поле Scale и введя -1.

Что такое Axis и Action Mappings
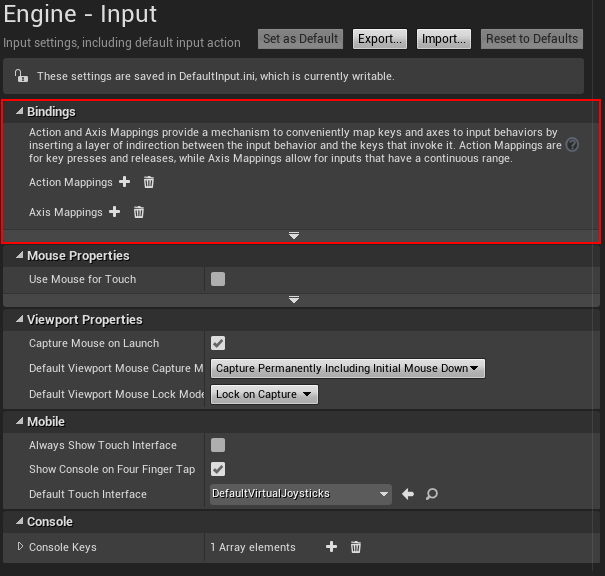
Для просмотра настроек ввода вам нужно перейти к Edit ⇒ Project Settings. Слева выберите Input в разделе Engine.
В разделе «Bindings» вы можете изменить данные входа.

В Unreal доступны два метода для создания привязок клавиш:
- Action Mapping (Отображение действий): при этом методе, функция имеет только два возможных состояния – активна или не активна. Все действия будут срабатывать только после того, как вы нажмете или отпустите клавишу. Обычно этот метод используется для действий, которые не имеют промежуточного состояния, таких, например, как стрельба из пистолета.
- Axis (Отображение оси): При выборе этого метода, программа будет показывать числовое значение, называемое значением оси (подробнее об этом позже). События Оси будут запускать каждый кадр, которые как правило используется для действий, требующих дополнительное устройство ввода (манипулятор или компьютерная мышь).
В этом уроке мы рассмотрим, как пользоваться методом Axis.
БЕСПЛАТНЫЕ ВИДЕОУРОКИ UNREAL ENGINE

Изучите Unreal Engine бесплатно с помощью простых видео-курсов и обучающих курсов. Unreal Online Learning — это бесплатная учебная платформа, предлагающая практические видео-курсы и управляемые пути обучения.
Вы познакомитесь с основами Unreal Editor и его компонентами, включая интерфейс, функциональные возможности и важные настройки, чтобы адаптировать Editor к вашему рабочему процессу.
Мэтью Уодстайн познакомит вас с основами пользовательского интерфейса Unreal Engine и его компонентами. После ознакомления с интерфейсом и функциями, Мэтт расскажет о важных настройках, чтобы адаптировать UE Editor к вашему рабочему процессу.
Udemy
Курсы по геймдеву на Unreal Engine, анонсируемые масштабным образовательным ресурсом Udemy, рассчитаны, в основном, на англоязычную аудиторию. Тогда как для русскоговорящих пользователей предлагаются комплексы занятий, которые связаны с неигровым использованием UE4. Среди них — онлайн-курсы художника компьютерной графики Сергея Попова. В рамках одного из них автор знакомит с использованием указанного движка при визуализации интерьеров и экстерьеров. В плане значатся почти 30 лекций со средней длительностью 12-15 минут. Второй курс упомянутого преподавателя — вдвое объемнее, он связан с созданием реалистичного рендера кухни-гостиной. На 74 видеозанятиях специалист обучает переносу пользовательских 3D-сцен в UE и особенностям их визуализации в реальном времени.
Отображение кнопки перезапуска
Виджет, который вы будете использовать, называется WBP_Restart. Вы можете найти его в папке с материалами, которую скачали в начале урока. Вот как выглядит кнопка:
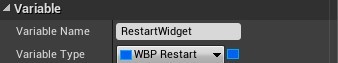
Для того чтобы отобразить или скрыть виджет, вам нужна ссылка на него. Откройте BP_Player и затем создайте новую переменную с именем RestartWidget. Измените тип переменной на WBP_Restart\Object Reference.

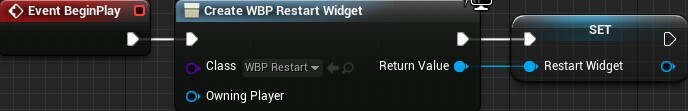
Затем перейдите на графике событий найдите узел Event BeginPlay и добавьте рядом с ним узел Create Widget, со значением Class в WBP_Restart. Также вам необходимо добавить узел Set Restart Widget, а затем подключить все следующим образом:

Теперь, когда игрок появляется в начале игры, программа создает экземпляр WBP_Restart. Следующим шагом является создание функции, которая будет отображаться этим экземпляром.
Установка программы Unreal Engine 4
Unreal Engine 4 использует Epic Games Launcher для установки.
Прежде чем вы сможете открыть меню запуска, вам потребуется создать учетную запись или использовать существующую.

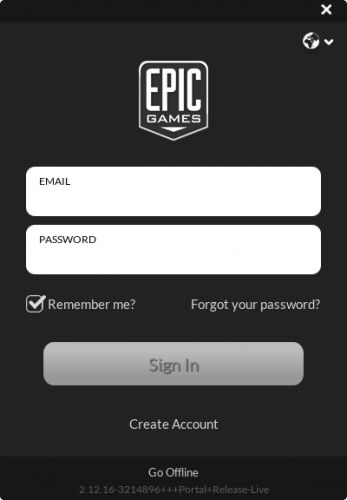
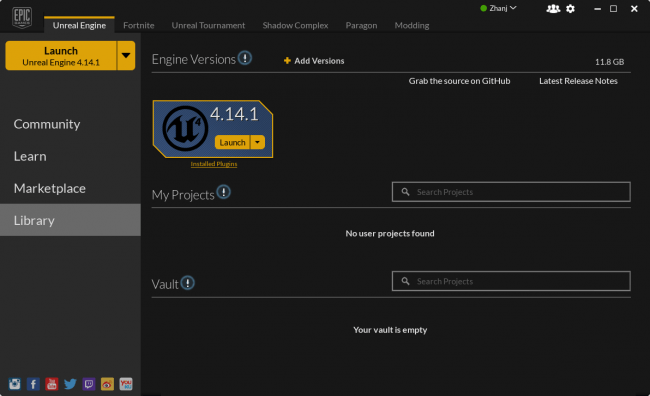
После установки появится такое окно:

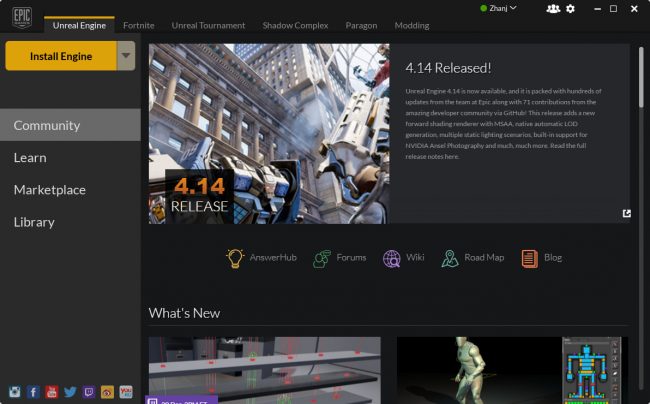
Введите адрес электронной почты и пароль, которые вы использовали при регистрации и нажмите «Войти». После входа в систему появится это окно:

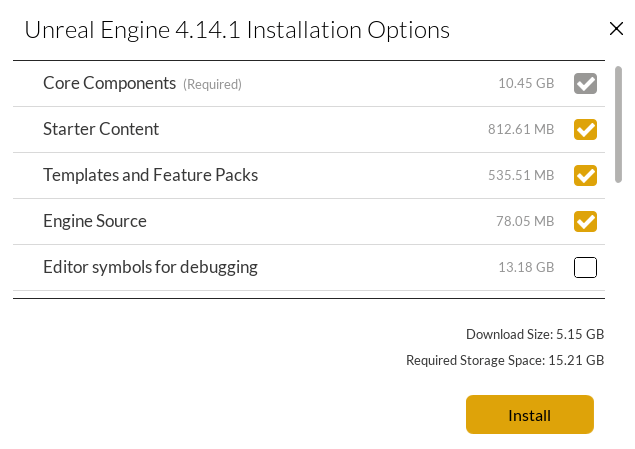
После этого вам нужно нажать Install Engine в верхнем левом углу окна. Следуя указаниям установщика вы попадете на экран, где вы сможете выбрать, какие компоненты вы хотели бы установить.

Мы рекомендуем отметить следующие значения: Starter Content, Templates Packs и Feature Packs, Engine Source. Это необходимые для работы элементы, которые проверены на практике. Вот почему они полезны:
- Starter Content: представляет собой набор ресурсов, которые вы можете бесплатно использовать в своих проектах. Он содержит такие разные модели и материалы. Вы можете использовать в качестве оформления игровой сцены.
- Templates Packs и Feature Packsэто своего рода наборы шаблонов с учетом конкретного жанра. Например, шаблон Side Scroller создаст проект с определенным персонажем, который уже имеет базовые движения вместе с фиксированным обзором.
- Engine Sourceдает разработчику доступ к исходному коду, т.е. он в любой момент сможет внести необходимые изменения в движок. Например, чтобы добавить пользовательские функции в редактор, необходимо изменить исходный код
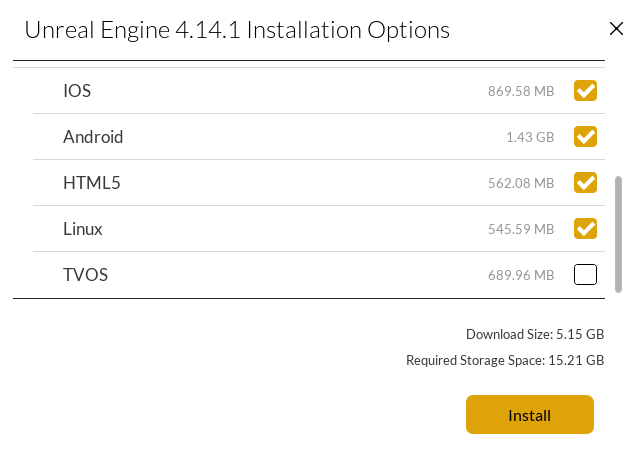
Прокручивая весь список вы можете видеть варианты использования программы для разных платформ. Однако, если вы не планируете их использовать, то флажки лучше снять с лишних пунктов.

После того, как вы определитесь с выбором всех нужных вам компонентов, нажмите кнопку «Установить». После завершения установки, Unreal Engine появится в списке ваших программ. Теперь можно попробовать создать ваш первый проект.

Fungi студия

Разработка 3D игр на Unreal Engine 4 позволит вам создать собственные небольшие проекты, которые можно будет добавить в свое портфолио. В процессе обучения студенты смогут повысить свои навыки и умения в сфере разработки игр.
Особенности курса:
- Возможность реализовать свои собственные проекты.
- Каждое занятие будет иметь практическую часть, где студентам нужно будет выполнять уникальные задания.
- Изучение особенностей движка UE4
- Каждый студент будет изучать особенности игрового движка во всех направлениях, что даст возможность ознакомиться со всеми функциями и технологиями Unreal Engine.
- Навыки для работы на позиции Junior Unreal Engine Developer
На этом курсе вы изучите все основные принципы и технологии для разработки компьютерных игр. А также разберете полное создание игры с нуля.
Курс разбит на 6 модулей по 8 занятий в каждом.
Каждый модуль посвящен одной из тем, но также в нём будут затрагиваться и другие смежные и важные темы.
По итогу курса студент получает все необходимые знания и навыки для устройства на позицию Junior Unreal Engine Developer, собирает портфолио с несколькими уникальными проектами, готовыми к релизу.
Что делать дальше?
Вы можете скачать готовый проект и все материалы для работы на этой странице.
Вы также можете попробовать создать разные типы материалов и эффекты, используя знания, полученные в этом уроке.
Если вы что-то забыли, то всегда можете вернуться к этому или предыдущему уроку, чтобы освежить ваши знания. Лучший способ чему-то научиться – это практика, поэтому чем больше вы попробуете, тем лучше поймете механизм действия узлов.
Если вы хотите узнать больше о материалах, рекомендуем вам статью Material Inputs из документации Unreal Engine.
В следующем уроке вы узнаете, как добавлять элементы пользовательского интерфейса в ваши собственные игры.
Рандомизация препятствий
Вы можете использовать Random Integer в узле Range, чтобы получить случайное значение. Этот узел возвращает значение, которое > = Min и <= Max.
Добавьте Random Integer в узле Range и подключите его к выводу Index узла Select.

Теперь установите максимальное значение = 3. Это даст вам четыре возможных числа: 0, 1, 2 и 3.
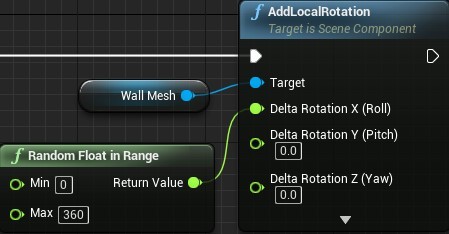
Чтобы создать немного больше рандомизации, давайте добавим случайное вращение в WallMesh. Для этого вам нужно добавить следующие значения, которые будут находиться после узла Set Static Mesh:

Это добавит случайное вращение с диапазоном между и 360 градусами в WallMesh.
Вот как теперь должен выглядеть ваш график:

Резюмируем:
- Узел выбора предоставляет собой список трафаретов;
- Случайный трафарет выбирается с помощью случайного целого числа в узле Range;
- Узел Set Static Mesh устанавливает WallMesh для выбранного трафарета;
- Узел AddLocalRotation добавляет случайную скорость и смещение вращения в
Нажмите Compile и закройте график RandomizeWall.
Переключитесь на BP_TunnelSpawner и откройте график SpawnTunnel. Добавьте выделенный на изображении узел:

Теперь, когда появляется новый туннель, у него будет случайное препятствие.
Закройте график SpawnTunnel и нажмите «Compile». Вернитесь в главный редактор и нажмите Play, чтобы увидеть результат вашей работы!

Сейчас, если вы врежетесь в стену, то просто перестанете двигаться вперед. Следующий шагом является отключение движения вперед, когда игрок сталкивается со стеной.
Настройка частоты кадров
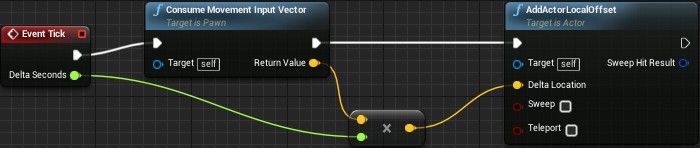
Выйдите из воспроизведения игры и откройте BP_Player. Далее перейдите к узлу Event Tick и посмотрите на панель Delta Seconds.
Delta Seconds определяет время, прошедшее с момента последнего события. Если при этом вы умножите значение смещения на Delta Seconds, то движение персонажа станет независимым от частоты кадров.
Чтобы умножить смещение на Delta Seconds, вам нужно добавить vector * float и подключить узлы следующим образом:

Посмотрите, время между кадрами (Delta Seconds) очень короткое, ваш персонаж будет двигаться намного медленнее, чем нужно. Чтобы это исправить, измените значение MaxSpeed на 600.

Создание класса актора портала
- Для удобного отказа от вычислений у портала есть состояние «активен-не активен». Это состояние обновляется Portal Manager.
- Портал имеет переднюю и заднюю стороны, определяемые его позицией и направлением (вектором forward).
- Чтобы узнать, пересекает ли игрок портал, он хранит предыдущее положение игрока и сравнивает его с текущим. Если в предыдущем такте игрок находился перед порталом, а в текущем — за ним, то мы считаем, что игрок его пересёк. Обратное поведение игнорируется.
- У портала есть ограничивающий объём, чтобы не выполнять вычислений и проверок, пока игрок не находится в этом объёме. Пример: игнорировать пересечение, если игрок на самом деле не касается портала.
- Местоположение игрока вычисляется из местоположения камеры, чтобы обеспечить правильное поведение в случае, когда точка обзора пересекает портал, но не тело игрока.
- Портал получает Render Target, который отображает в каждом такте другую точку обзора на случай, если текстура в следующий раз будет неверной и потребует замены.
- Портал хранит ссылку на другой актор, имеющий название Target, чтобы знать, где находится другое пространство, с которым нужно связаться.
Cyberstars
Студия, которой принадлежит ютуб-канал, специализируется на разработке продуктов, включая видеоигры, под мобильные платформы.
Она предлагает цикл «Знакомство с UE4» из 17 видеолекций для начинающих, серию из 19 уроков по Blueprint-программированию и сборный онлайн-курс из 10 лекций на разные темы — от создания главного меню видеоигры до настройки игрового проекта под Android.
UEngine
В образовательной видеосерии сайта русскоязычного UE4-сообщества опубликовано свыше 80 уроков, которые можно фильтровать по тематическим рубрикам и авторам. Есть контент для новичков (лекции по основам работы, видеоответы) и материалы для опытных разработчиков. Продолжительность сюжетов — от 3 до 20 минут, на страницах всех видеоуроков открыто комментирование.
VFXLAB
В подборку дистанционной школы компьютерной графики вошло 22 видеоурока, в том числе, интенсив по UE из трех продолжительных лекций.
6 занятий канала отведены под создание прототипа игры и около десятка — под работу над спецэффектами.
Devtodev
Автор курса-инструкции по созданию играбельного прототипа с нуля — Николай Конзеровский. Жанр предлагаемого им прототипа — Twin Stick Shooter, который можно будет запустить на Android-устройствах. Игровой персонаж из трехмерного мира, равно как его враги, создаются по шагам. Также поступательно пользователи знакомятся с настройками анимации, разноплановыми эффектами и синематикой. При этом акцент сделан не на изучение художественных элементов, а непосредственно на разработку игровых механик игры.
Бесплатный курс по Unreal Engine
Видеокурс от Гоши Дударя рассчитан на тех, кто хотел бы самостоятельно создать полноценную игру-шутер от первого лица. В онлайн-руководстве — 11 шагов.
Особенно подробно рассказывается о шкале жизни игрока, регенерации доспехов, автоматической стрельбе и ограничениях по выстрелам. Завершающий урок посвящен умным ИИ-врагам.
Гибкость технологий UE4 оценили не только разработчики игр. В последние годы движок активно применяют специалисты, задействованные в иных секторах, — например, создатели кинематографической графики и программисты, работающие над образовательными проектами.
О материалах
материал
Что такое «материал»?
- Base Color: цвет или текстуру поверхности. Используется для добавления детализации и вариаций цвета.
- Metallic: насколько металлическим выглядит материал. В общем случае, чисто металлический объект имеет максимальное значение Metallic, а ткань — значение 0.
- Specular: управляет блеском неметаллических поверхностей. Например, керамика будет обладать высоким значением Specular, в отличие от глины.
- Roughness: поверхность с максимальной roughness (шероховатостью) не будет иметь никакого блеска. Используется для таких поверхностей, как камень и дерево.
Редактор материалов (Material Editor)
- Graph: в этой панели содержатся все ноды (узлы) и нод Result. Перемещаться по панели можно, удерживая правую клавишу мыши и двигая мышью. Масштабирование выполняется прокруткой колёсика мыши.
- Details: здесь отображаются свойства выбранного нода. Если нод не выбран, то здесь отображаются свойства материала.
- Viewport: содержит меш предварительного просмотра, представляющий материал. Поворачивать камеру можно, удерживая левую клавишу и двигая мышь. Масштабирование выполняется прокруткой колёсика мыши.
- Palette: список всех нодов, доступных для вашего материала.
Добавление текстур
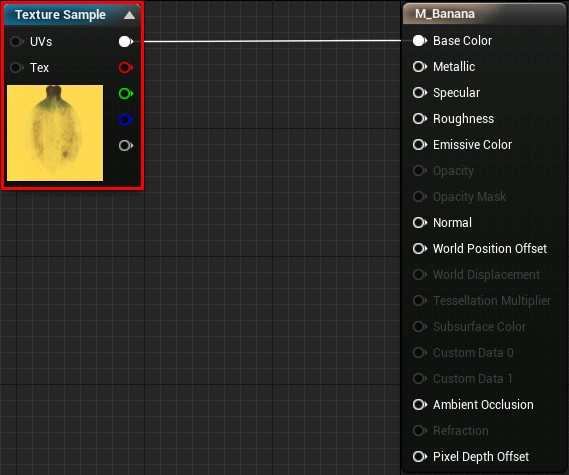
текстураBanana_Texture.jpgTextureSampleTextureSampleлевую клавишу мышиперетащив
TextureSampleраскрывающийся списокTexture
Banana_Texture
Resultлевую клавишу мышибеломTextureSampleПеретащитеBase ColorResult
Apply