Ссылки для соцсетей: отдельная картинка или кликабельное превью?
Содержание:
- Репосты в социальные сети с помощью api
- Кнопки поделиться в соцсетях для сайта от Share42
- Шаблон массовой загрузки
- Воробышек
- Больше
- UpToLike Social Share Buttons — настройка плагина
- Социальные сигналы и их влияние на ранжирование сайта
- Яндекс кнопки социальных сетей
- Кнопки поделиться в соц сетях для сайта или «плата за лайк»
- Плагины
- Долой стандартные кнопки соцсетей!
- Вред от социальных кнопок.
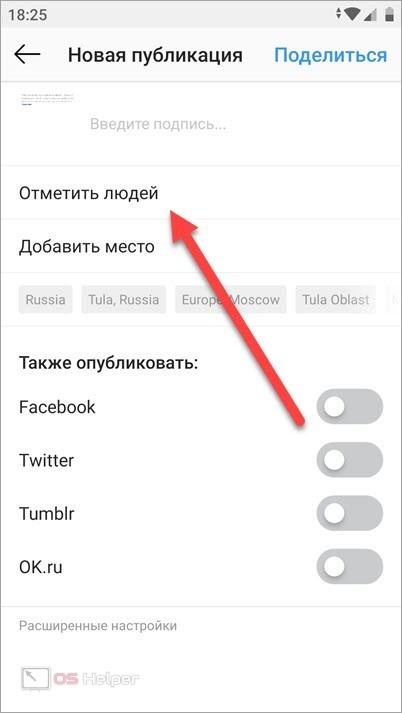
- Как установить кнопку Mail.ru и Одноклассники
Репосты в социальные сети с помощью api
Каждая популярная соц.сеть имеет свои апи, используя которые, можно самостоятельно реализовать функционал репостов, без применения готовых решений – виджетов. В этой статье будет описано только пять кнопок репостов для самых распространенных социальных сетей.
Api очень простые и использовать их можно без каких-либо предварительных регистраций или запросов в поддержку. Все, что из себя представляют апи, это обычные ссылки с get-параметрами, в которых можно передавать адрес страницы сайта и дополнительную информацию для репоста(заголовок, описание и тд). Но в данном случае будет достаточно только одного параметра – ссылка на страницу. Остальные данные будут передаваться немного другим образом, об этом чуток позже.
Ниже приведены пять ссылок на api каждой их соц.сети:
https://vk.com/share.php?url=адрес_страницы https://www.facebook.com/sharer/sharer.php?u=адрес_страницы https://connect.ok.ru/offer?url=адрес_страницы https://twitter.com/intent/tweet?url=адрес_страницы Google plus: https://plus.google.com/share?url=адрес_страницы
Таким образом, если просто перейти по этим ссылкам, то пользователю откроется страницы социальной сети со стандартным интерфейсом для создания репоста, интересующей нас, ссылки. Но открывать отдельную страницу или вкладку, это не очень удобно и не привычно для пользователя. Поэтому придется немного доработать этот функционал, чтобы процесс репоста не отличался от стандартного. Необходимо написать небольшой скрипт на js, который будет создавать и открывать отдельное окно браузера с определенным размером.
Работать мы будем с сервисом Share42, который как никакой другой подходит для кастомизации социальных иконок, а также отличается простотой в использовании. Так что, сложностей не ожидается.
Share42 – это скрип социальных кнопок и закладок, который легко можно установить на любой сайт, в том числе и на WordPress, при этом нет необходимости регистрироваться там или устанавливать какие-то плагины. Сервис включает в себя 43 социальные сети и сервисы закладок, популярные как в Рунете, так и в англоязычном сегменте интернета.
- Зайдите на сайт Share42.
- В пункте 1 из трёх представленных вариантов выберите размер иконок, который вам необходим.
 Выберите нужный размер иконок кнопок
Выберите нужный размер иконок кнопок
В списке ниже выберите, какие именно кнопки социальных сетей должны быть на вашем сайте. Чтобы выбрать ту или иную иконку, просто кликните на неё мышкой.
Выберите социальные сети, которые вам нужны
Обратите внимание, что кнопки, которые поддерживают счётчик (подсчёт и показ количества лайков), отмеченный оранжевой точкой.
Переходим ко второму пункту. Здесь нас интересует строка «Тип панели с иконками» — необходимо выбрать горизонтальное или вертикальное положение на сайте. Остальное можно оставить по умолчанию.
 Определите необходимые вам настройки
Определите необходимые вам настройки
Если у вас очень много иконок, то выберите вертикальное положение. Тогда социальные кнопки будут плавающие, то есть вне контента, и вы сможете ограничить количество показанных кнопок. Остальные будут спрятаны, но их можно будет просмотреть, пролистывая иконки специальной кнопкой.
Если в социальных иконках вы выбрали кнопку «RSS», то вам также нужно указать ссылку на ленту новостей в соответствующей строке.
Если вы хотите отображать счётчик лайков, то вам необходимо поставить галочку на «К вашему сайту подключен jQuery» и «Показывать счетчики публикаций».
Также можно убрать галочку с опции «Добавить иконку сайта Share42.com», если вы не хотите рекламировать этот сервис.
 Просмотрите свои кнопки и скачайте скрипт
Просмотрите свои кнопки и скачайте скрипт
- Переходим к пункту 4, собственно, к установке кнопок на сайт. Подключаемся к сайту с помощью FTP и закачиваем куда-нибудь (лучше в корневой каталог) распакованную ранее папку Share42 со всем её содержимым. В подпункте 3 пункта 4 указываем путь до этой папки на сайте. Если вы оставили папку с названием «Share42» и закачали её в корневой каталог, то просто укажите там https://example.ru/share42/ (где example.ru – это адрес вашего сайта).
- В подпункте 4 пункта 4 выберите WordPress (если у вас другая CMS, то выберите свою).
- Возьмите код из подпункта 5 пункта 4 и поместите его в файл своего шаблона, туда, где необходимо вывести кнопки социальных сетей.
 Укажите адрес к скрипту, выберите CMS и возьмите код
Укажите адрес к скрипту, выберите CMS и возьмите код
Данный код лучше всего поставить в файл одной записи (single.php) перед или после текста статьи.
Шаблон массовой загрузки

Одновременная публикация или планирование выхода публикаций в нескольких сетях, одна за другой, может привести к значительному расходу вашего самого ценного ресурса – времени. Но если вы используете инструмент управления социальными сетями Hootsuite, вы можете загружать до 350 постов за один раз сразу в несколько сетей.
Прочитайте пошаговые инструкции и получите шаблон.
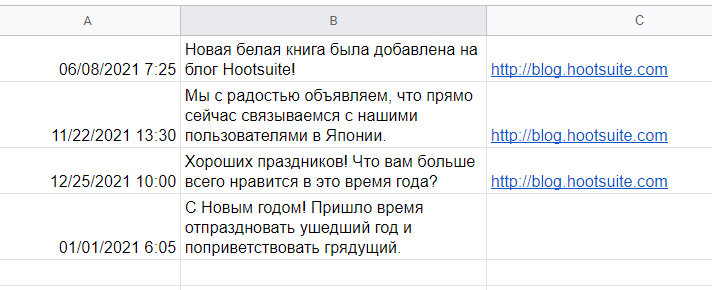
Создайте файл .CSV для всех постов, которые вы хотите загрузить, в определенном формате:
столбец A: дата и время (24-часовой формат). Разрешенные форматы даты приведены ниже. Выберите один и используйте только его во всем файле:
- день/месяц/год час:минута
- месяц/день/год час:минута
- год/месяц/день час:минута
- год/день/месяц час:минута
К сожалению, Excel часто вызывает проблемы с форматированием, поэтому мы не рекомендуем использовать эту программу для создания электронной таблицы. Для создания файлов CSV мы предпочитаем использовать Google Таблицы.
Примечание. Если вы решите использовать Excel, укажите в программе, что данные в столбце являются текстовыми и их не нужно изменять. В противном случае программа попытается преобразовать даты в другой формат, и данные не загрузятся.
Получите бесплатный, предварительно отформатированный шаблон массовой загрузки постов в социальные сети. Откройте и отредактируйте его в Google Таблицах или любой программе, которая работает с форматом CSV.
Перевела Татьяна Пушкина специально для Сonvert Monster. Использовать материал разрешено только с активной ссылкой на перевод.
Воробышек
Устанавливая социальные кнопки для сайта, не следует «гнаться» за количеством — лучше учитывать популярность соцсетей. Например, установка кнопки соцсети «My Space», популярной на Западе и практически неизвестной на наших просторах, не приведет к желаемому результату.
А вот если среди потенциальной целевой аудитории сайта много пользователей «Твиттера», нужно обязательно установить любую из его кнопок.
Настройка кнопки проста до безобразия. Радует также русскоязычная инструкция на странице настроек. Однако генератор кода учитывает довольно мало вариантов оформления счетчика, поэтому, если не устроят стандартные предложения, часть кода придется прописывать вручную.
Больше
Fullscreen VideoМодальные коробкиШкалаИндикатор прокруткиСтроки хода выполненияПанель уменийПолзунки диапазонаПодсказкиPopupsСкладнойКалендарьHTML вставкаСписокПогрузчикиЗвездвРейтинг пользователейЭффект наложенияКонтактные фишкиКартыКарточка профиляОповещенияЗаметкиМеткиКругиКупонОтзывчивый текстФиксированный нижний колонтитулЛипкий элементОдинаковая высотаClearfixСнэк-барПрокрутка рисункаЛипкий заголовокТаблица ценПараллаксПропорцииПереключение типа/не нравитсяВключить скрытие/отображениеПереключение текстаПереключение классаДобавить классУдалить классАктивный классУвеличить HoverПереход при наведенииСтрелкиФормыОкно браузераНастраиваемая полоса прокруткиЦвет заполнителяВертикальная линияАнимация значковТаймер обратного отсчетаМашинкуСкоро страницаСообщения чатаРазделить экранОтзывыЦитаты слайд-шоуЗакрываемые элементы спискаТипичные точки останова устройстваПеретаскивание HTML-элементаКнопка спуска на входеJS медиа запросыJS анимацииПолучить элементы IFRAME
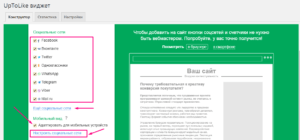
Найти его можно как в списке плагинов, так и в консоле в качестве отдельного раздела под названием UpToLike. Открываем и видим 3 вкладки. Пройдёмся по ним.
Конструктор
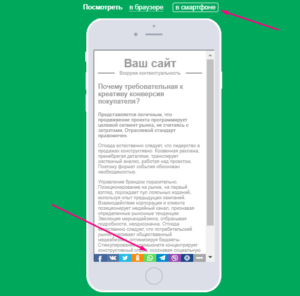
И первая вкладка будет Конструктор. Сразу хочу заметить, что по мере настраивания кнопок, справа можно увидеть, как они будут отображаться в браузере или на мобильном устройстве.

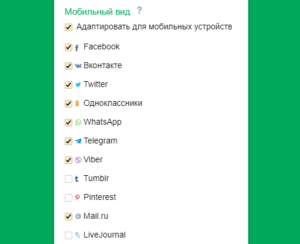
А слева идут сами настройки. И первым делом отметим социальные сети, в которых мы желаем делиться контентом своего сайта. Ещё социальные сети — для открытия полного списка.
Кстати, на сайте также будет выводиться кнопка троеточия. При нажатии на неё откроется список остальных соцсетей. В дальнейшем с помощью них мы будем наращивать ссылочную массу сайта.

Мобильный вид — обязательно активируем пункт адаптации для мобильных устройств.
Настроить социальные сети — открываем и также выбираем самые популярные сети.

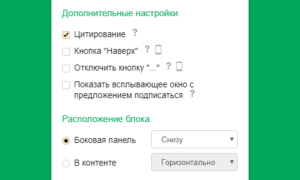
Дополнительные настройки:
- Цитирование — при выделении части текста появляется кнопка «поделиться».
- Кнопка «Наверх» — позволяет подняться наверх страницы.
- Отключить кнопку «…» — это как раз то, о чём говорилось выше. Я не стала отключать кнопку дополнительного выбора соцсетей.
- Показать всплывающее окно с предложением подписаться — если у вас есть группа в соцсетях, можете активировать эту опцию. Тогда появится форма для заполнения данных группы.

Расположение блока:
- Боковая панель — слева, справа, сверху или снизу.
- В контенте — горизонтально или вертикально.
Здесь можно экспериментировать и сразу же оценивать результат справа. Я выбрала вариант боковой панели снизу.
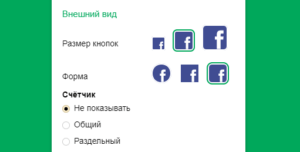
Внешний вид — на свой вкус выделяете оптимальный для своего блога размер кнопок расшаривания и понравившуюся форму.

А ниже есть возможность подключить счётчик общий или раздельный. Или не показывать его вовсе.
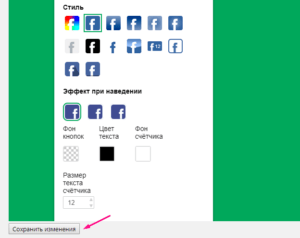
Стиль — здесь есть где разгуляться. Опять же выбираете кнопки на свой вкус.

Эффект при наведении — кроме того, можно задать эффект. Делать это я не стала, чтобы не создавать лишнюю нагрузку на сайт.
Помимо этого, можете поиграть с фоном кнопок, цветом текста и фоном счётчика. А также задать размер его текста.
Далее сохраняем изменения и переходим сразу в третью вкладку настроек виджета UpToLike.
Настройки
В этом разделе мы определим настройки отображения блока UpToLike:
- Главная страница
- Статические страницы
- Страницы записей
- Страницы архивов
- Специальные страницы
Я отметила галочками все эти пункты.

А справа вы можете увидеть инструкцию по вставке шорткода для вывода кнопок расшаривания в месте на ваш выбор. Возможно, у вас будут какие-то свои предпочтения. Тогда копируете этот код:
Затем проходите в файловый менеджер и выбираете какой-либо файл с расширением php, чтобы вставить в шаблон своей темы WordPress. Но делать это не обязательно.
Либо второй вариант — текстовый редактор. Вставляете код uptolike, заключённый в квадратные скобки.

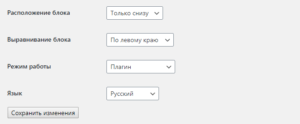
Расположение блока — только снизу или только сверху.
Выравнивание блока — по левому краю, правому или по центру.
Режим работы — плагин, шорткод, плагин и шорткод. Устанавливаете в зависимости от того, с помощью чего хотите выводить блок кнопок. У меня виджет работает в режиме плагина.
Язык — выбираете свой.
Сохраняем настройки и переходим во вторую вкладку.
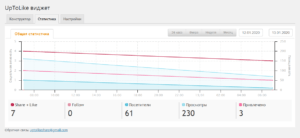
Статистика
Как уже говорилось выше, плагин способен предоставить нам общую статистику о посетителях.

Сперва, конечно, у вас будет пусто. Но на следующий день уже можете любоваться графиком в этой вкладке настроек UpToLike.
Таким образом, справа вверху вы будете устанавливать временной промежуток. А внизу смотреть данные в цифрах.
Ну а на этом всё. Думаю, вы оцените популярный виджет кнопок UpToLike Social Share Buttons по достоинству. До новых встреч!
Также очень советую вам установить бесплатный модульный плагин iThemes Security для всесторонней защиты своего сайта. Просто отличная и необходимая вещь!
Полезная статья для вебмастера — Возможности сервиса Ответы Mail.ru.
Социальные сигналы и их влияние на ранжирование сайта
Представители Google неоднократно заявляли, что социальные сигналы не являются фактором ранжирования в прямом значении этого словосочетания. Но отличие SEO-практиков от теоретиков ― в том, что они не верят голословным заявлениям, а проверяют все на практике. Тем более популярность социальных сетей настолько высока, что сомнения насчет их бесполезности для продвижения сайта то и дело появляются в умах оптимизаторов.
Сотрудники компании Tasty Placement провели эксперимент. Они создали 6 сайтов одной тематики, рассчитанные на 6 одинаковых по численности населения города США. Спустя 10 месяцев с каждым из них была проведена работа, связанная с различными социальными активностями. Результаты ― в таблице.
Конечно, этот эксперимент нельзя использовать как доказательство влияния социальных сигналов на ранжирование сайта
Но принять во внимание все же нужно
Яндекс кнопки социальных сетей
Поисковый гигант рунетна Yandex так же предлагает свой скрипт, который можно обозвать «яндекс кнопки социальных сетей», или как разработчик называет блок «Поделиться».
Установка так же проста: выбираем в интерфейсе нужные сервисы и размещаем представленный код в нужное место на сайте.
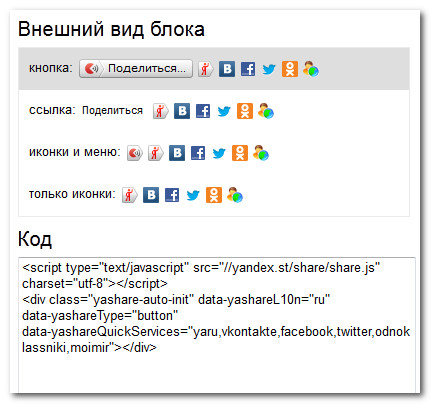
Переходим по и видим:

Здесь мы выбираем какие сервисы будут представлены в блоке социальных кнопок Яндекс. А в следующем блоке нам предлагают выбрать внешний вид, а так же код, который мы с легкостью водружаем в нужное место на страничке своего сайта:

Как уже говорилось выше, подобный код лучше всего размещать перед или после статьи.
Ближе к концу 2012 года Яндекс предложил пользователям установку кнопок социальных сетей другого формата. Смотрите сами:
Это стандартные кнопки «расшаривания» страницы, только они получили счетчик. Выглядит весьма красиво.
Чтобы поставить на сайт подобные соц. кнопки от Яндекса, необходимо поместить следующий код в пределах тега
CSS
<head></head>
| 1 | <head></head> |
В зависимости от движка сайта, найти теги можно: для WordPress файл header.php, для других движков это может быть index.php. А вот и код:
XHTML
<script src=»https://yandex.st/share/cnt.share.js»></script>
| 1 | <script src=»//yandex.st/share/cnt.share.js»></script> |
C помощью него мы подключаем скрипт кнопок, т.е. сам функционал будет находиться не на вашем сайте, а на серверах Яндекса (очень удобно, т.к. не дает нагрузки).
После того, как вставили код подгрузки кнопок, необходимо расположить на сайте сами кнопки. Для этого выбираем произвольное место (обычно перед статьей, либо после) и вставляем следующий код:
XHTML
<div class=»yashare-auto-init» data-yashareLink=»» data-yashareTitle=»» data-yashareDescription=»» data-yashareImage=»» data-yashareQuickServices=»yaru,vkontakte,facebook,twitter,odnoklassniki,moimir,gplus» data-yashareTheme=»counter» data-yashareType=»small»></div>
| 1 | <div class=»yashare-auto-init»data-yashareLink=»»data-yashareTitle=»»data-yashareDescription=»»data-yashareImage=»»data-yashareQuickServices=data-yashareTheme=»counter»data-yashareType=»small»></div> |
Обратите внимание: в данном коде есть перечисление кнопок социальных сетей (yaru,vkontakte,facebook,twitter,odnoklassniki,moimir,gplus). Вы можете поменять их порядок
Так же можете увеличить размер самих иконок, заменив data-yashareType=»small» на data-yashareType=»big».
Кнопки поделиться в соц сетях для сайта или «плата за лайк»
Довольно разумным способом было бы получать взаимодействие с соц сетями через скрытие качественного материала на сайте посредством открывания его за нажатие по социальной кнопке нравится.
Конечно это должен быть действительно уникальный и полезный контент для читателей — нечто, за что они готовы были заплатить деньгами.
Такой метод называется «Плата за лайк» или «Плата за твит» и так далее, в зависимости от того, какую социальную сеть выберет ваш читатель.
Как же сделать так, чтобы скрывать часть статьи от читателей, открываемую за плату социальной активностью?
В WordPress есть замечательный плагин, который называется OnePress Social Locker, он то и будет выполнять на сайте эту функцию.
После того, как вы установите себе на сайт этот плагин, вы сможете выбрать то место, которое нужно «запереть» от читателей блога.
После установки плагина, его настройки появятся в левой части меню в админ-панели блога. Выберете «New Locker», которое находится вверху меню Social Locker.
На картинке ниже, я выбрал первый вариант, то есть Social Locker и дал ему название Тест. После этого можно настроить стиль и текстовую надпись над кнопками соц сетей. Бесплатная версия плагина позволяет выбрать из двух тем, при том, что в платной версии таких тем целых пять. Существует возможность в течении 7 дней воспользоваться возможностями платной версии плагина, а затем решить платить или нет. Повышение версии до премиум стоит $24.
На каждой из двух версий появляется окошко следующего содержания:
Заполнив необходимые поля, с призывом пользователей к действиям, спускаемся ниже, в раздел «Social Options» и нажимаем по каждому из представленных видов соц сетей, а при помощи кнопок On/Off оставляем те, которые нам понадобятся. Например, если вы хотите оставить кнопку «Нравится» от Facebook, вам нужно будет ввести свой URL адрес вашей страницы в Фейсбуке.
Проделайте тоже для остальных соц сетей, которые вы предпочитаете использовать. Правда, бесплатная версия плагина позволяет связать аккаунты только с тремя видами социальных сетей, в то время как платная предоставляет возможность открыть все функции и соц сети, такие как YouTube, LinkedIn и другие.
После того, как вы произвели все установки, нажимаете «Опубликовать».
Чтобы воспользоваться «замком» для определенной части текста, найдите «Manual Locking» под кнопкой Опубликовать и вы увидите автоматически сформировавшийся код.
Воспользуйтесь кодом, чтобы поместить его между частями текста, который вы хотите спрятать. Например, я получил шорткод следующего вида: . Я помещаю его между текстом, и таким образом текст становится для посетителей блога с ограниченным доступом:
Существует также возможность скрывать контент автоматически при помощи опции Batch Locking, когда плагин сам находит какой-то текст, который считает необходимым скрыть от читателей. Но, такой способ я не рекомендовал бы вам использовать.
Больше опций можно найти в правой части панели, если воспользоваться функцией Visibily options, но данная опция открывается только в платной версии плагина. В ней есть несколько дополнительных возможностей, которые позволяют не показывать кнопки соц сетей для зарегистрировавшихся на сайте пользователей. Вы также можете установить возможность поставить «замок» к статье, которая старше определенного числа дней.
Бесплатная версия включает в себя довольно много функций, чтобы ей и ограничиться. Для более продвинутых пользователей можно использовать pro версию, с бесплатными обновлениями и расширенным функционалом:
- 5 дополнительных тем
- 8 кнопок социальных сетей
- Facebook Поделиться
- Twitter Follow
- LinkedIn Поделиться
- Google Поделиться
- Подписка канала YouTube
- Не показывать замок для зарегистрировавшихся на сайте
- Показ отсчета времени
В отношении продвижения в поисковых системах, хоть вы и скрываете часть текста, это никак не повлияет на ваши параметры поискового продвижения. Так как роботы поисковых систем по-прежнему видят скрытый текст, такой вид продвижения делает плагин дружелюбным в плане SEO.
Какой тип контента нужно скрывать?
Если вы искали честный и взаимовыгодный способ роста показателей вовлечения блога в соц сетях, то выбор плагина OnePress Social Locker будет отличной идеей. Таким образом, вы будете вознаграждены читателями блога распространением статьи в их аккаунтах социальных сетей, в то же время доказывая свою авторитетность как автор полезного контента, который помогает посетителям решить их проблему.
Плагины
Это наиболее простой и в то же время действенный вариант, который подойдет большинству вебмастеров. Вам нужно всего лишь установить расширение и минимально настроить его, все остальное уже продумано за вас. Далее я приведу список наиболее популярных плагинов социальных кнопок для ВордПресс.
Также я советую перед любыми изменениями делать резервную копию всех файлов сайта. Потом вы сможете легко восстановить его в прежнее состояние.
Один из самых популярных плагинов для размещения кнопок “Поделиться” на страницах сайта с ВП. Расширение имеет интуитивно понятный интерфейс и множество вариантов этих самых кнопок. Базовую версию можно установить прямо из каталога, за расширенную придется заплатить.
Тем не менее бесплатной версии вам должно хватить. На скриншоте выше представлена лишь одна вариация этих кнопок. На самом же деле в расширении их намного больше, вы убедитесь в этом сами, когда установите его и перейдете в настройки.
Все иконки можно настраивать, выбирать их размер и порядок размещения. Также можно выбрать места, где эти самые иконки будут отображаться. Как правило, их размещают внутри статей и страниц после материала. Но вы можете поставить их в любое другое место, нужно просто изменить параметр “Placement” в настройках.
Также можно менять текст, который будет отображаться при наведении на кнопки. Для этого есть отдельный пункт в настройках. Они поддерживают русский язык, но качество перевода оставляет желать лучшего. Но вы можете не беспокоиться насчет этого – настройки интуитивно понятные и простые, вы точно разберетесь.
Установить это расширение можно прямо из каталога WordPress. Просто перейдите в “Плагины” – “Добавить новый”, введите название в поле поиска и кликните на кнопку “Установить”, а после на “Активировать”. Параметры плагина можно найти в меню “Настройки” – “СоцЗакладки”.
Отличный модуль с длинным названием, который имеет лучший рейтинг среди плагинов социальных кнопок в ВордПресс. На второе место я его поставил только потому, что русскоязычные пользователи, особенно новички, могут испытывать проблемы с настройкой.
К сожалению, там нет поддержки русского языка, да и само расширение выглядит достаточно громоздким и страшным. Но это не мешает ему выполнять свою главную функцию – добавлять кнопки социальных сетей на ваш сайт.
Поэтому при желании вы можете разобраться по всех параметрах плагина. Труда это не составит, интерфейс, хоть и англоязычный, но все равно достаточно понятный.
Выбор кнопок представлен в виде картинок с пояснениями. С помощью галочек можно легко отметить те, которые вы хотите использовать. Но, к сожалению, для русскоязычного сегмента базовой версии будет недостаточно. Кнопка “ВКонтакте” доступна только в премиум-версии.
В базовой же из более-менее популярных вариантов для пользователей из СНГ есть Твиттер, Ютуб, Инстаграм. Но не спешите расстраиваться, вы можете сделать кастомную кнопку и добавить туда любую соцсеть. Правда, для этого придется потрудиться – найти иконку в хорошем качестве, самостоятельно добавить ссылку.
Установить базовую версию модуля можно прямо из каталога. После активации вы можете выполнить поэтапную настройку. Как заявляют разработчики плагина, при каких-то проблемах вы можете обращаться на их форум (уведомление со ссылкой появится в админке) прямо на русском языке. Они постараются помочь.
В каталоге есть очень похожее расширение, но с кривым русским переводом. Вы можете установить его, если уж совсем не дружите с английским.
Простенький с виду модуль, который позволяет разместить кнопки на сайте с WordPress. Этот плагин – интеграция известного сервиса AddThis, с его помощью вы можете создать кнопку “Поделиться” почти для любой социальной сети. Сам модуль тоже очень универсален и позволяет работать с большим количеством сервисов из разных стран.
Чтобы пользоваться всеми благами, придется создать аккаунт в сервисе и авторизоваться в нем через окно, которое будет доступно прямо в панели управления ВордПресс. С этим сложностей возникнуть не должно, зато после регистрации и авторизации вы сможете добавлять кнопку почти любой социальной сети на свой сайт.
Иконки можно размещать в любой части сайта. Настройки, конечно, там не очень понятные. Многие новички просто не поймут значение той или иной переменной.
Также вы можете пользоваться шорткодами, настраивая отображение того или иного набора иконок для каждой статьи или страницы. То же самое можно делать при помощи специального окна “AddThis Tools”, которое появится в каждой таксономии.
Долой стандартные кнопки соцсетей!
Подобных сервисов, которые позволяют генерировать кнопки социальных сетей и размещать их потом на сайте — пруд пруди.
Тут и share42.com, uptolike.com, те же социальные кнопки от Яндекса, короче есть много разных онлайн-генераторов по размещению кнопок соцсетей для сайта.
Но лично меня они не радовали. Внешний вид их всех без исключения оставлял желать лучшего.
Я даже «пилил» кнопки на своем блоге, чтобы они хоть немного выделялись и были не такие дубово-типовые.

Но так как они были допилены, то со временем не работали как мне хотелось , кроме этого важно было иметь еще и «плавающие» кнопки, чтобы всегда были под рукой, да и душа хотела чего-то поэлегантнее и сегодня я это нашел, потестировал и уже установил на все свои сайты
Вред от социальных кнопок.
Шеф-редактор блога GetGoodRank, веб-аналитик, блоггер, Юлия Федотова
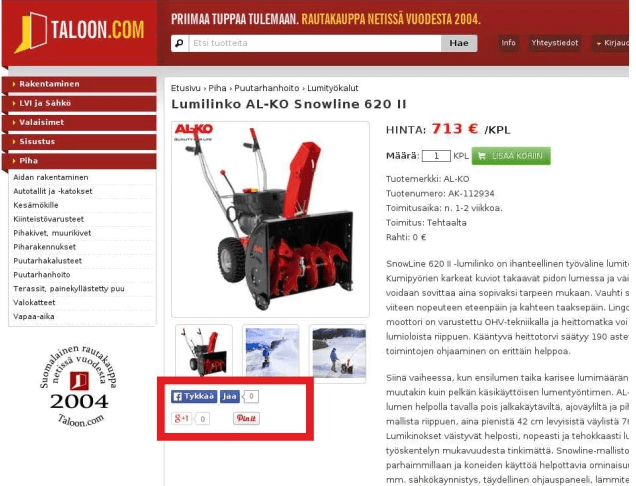
Цель компании была увеличить количество кликов (конверсий) на главной странице своего продукта (CTA) на страницах своих продуктов – Добавить в корзину. Вот как выглядела оригинальная версия:

Во второй версии убрали выделенные красным социальные иконки с сайта.
Претендент зафиксировал увеличение кликов CTA («Call-to-action», «Призыв к действию») на 11,9% по сравнению с оригиналом.
Но как такое произошло? Раньше добавление соц.сетей только повышало конверсию. Есть тесты компании AMD, по внедрению социальных иконок, при котором появился рост социальной активность пользователей на 23%.
Что работает против кнопок социального обмена?
1) Отрицательное социальное доказательство.
Социальное доказательство – это идея, предполагающая, что потребители будут склонны делать то же, что и другие. ТО есть это психический паттерн, заставляющий человека выбирать модели поведения большинства, когда он не может объективно оценить ситуацию.
Предполагалось что социальные сети будут создавать социальное доказательство на вашем сайте.
По словам Яни Ууси-Панти, количество акций на большинстве страниц его продуктов было равным нулю. В то время как большое количество акций и симпатий выступает в качестве положительного подкрепления, низкое количество акций порождает недоверие в сознании клиента как о компании, так и о качестве продукта.
«Социальное доказательство не всегда является лучшим доказательством – вы могли бы подумать, что социальное доказательство помогает повысить коэффициент конверсии, но это не всегда так, – говорит основатель QuickSprout Нил Пател в этом популярном сообщении о конверсиях.
Кнопки социальной акции с нулевыми долями действуют как негативный социальный сигнал, и теперь, когда вы это понимаете, это имеет смысл.
2) Отвлечение от основной цели
Обычно считается лучшей практикой иметь одну четко определенную цель для каждой страницы и подталкивать людей к этой цели с помощью CTA.
В то время как Taloon.com использовал видный CTA на своих страницах продукта – добавьте в корзину – кнопки социального обмена действовали как отвлечение.
Мнения экспертов по социальным кнопкам.
Главный редактор ресурса Information Architects Оливер Райхенстайн (Oliver Reichenstein) написал по поводу шэринговых кнопочек разгромную статью. В ней, в частности, есть такое утверждение:
Когда Smashing Magazine убрал социальные кнопки с сайта, трафик из социальной сети Facebook возрос. Эксперты объяснили это тем, что пользователи вместо лайков и репостов копировали ссылки и делились ими в личных аккаунтах социальных сетей.
Как установить кнопку Mail.ru и Одноклассники
Данные кнопки проще всего устанавливать в паре, т.к. владельцем этих двух популярных ресурсов является одна компания. Именно поэтому она продвигает одновременно 2 бренда.
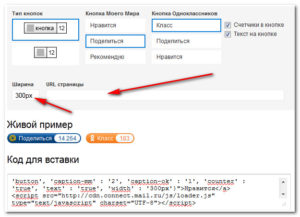
Переходим на страницу и выбираем внешний вид:

Одновременно с кнопкой Mail.ru мы настраиваем и устанавливаем кнопку Одноклассников. Все это делает в одном блоке.
Стрелкой показаны поля, которые мы можем изменять под свои нужды. Если с шириной все понятно, то в поле URL оставляем пустым, чтобы нажатие срабатывало на страницу, где установлена. Если в это поле поместим какой-либо адрес, то все нажатия будут засчитываться на указанную страницу.
В самом конце получаем код, которые необходимо поместить в выбранное место на сайте.