Код ссылки (тег )
Содержание:
- Размещение файлов на сайте для скачивания
- Лучшие сервисы сокращения ссылок
- Как укоротить ссылки ВКонтакте
- Исходящие ссылки в 2020 году
- Как вставить ссылку в текст
- Программы для поиска наличия ссылок на сайте.
- Станьте доверенным редактором
- Типы ссылок
- Динамические UTM-метки в Яндекс.Метрике и Google Adwords
- Создание ссылки на определенную позицию страницы
- Как сделать ссылку ВКонтакте словом
- Требования по оформлению ссылок по ГОСТ
- Ссылки vs. Указатели
- Виды ссылок
- Как делать ссылки в дипломной работе
Размещение файлов на сайте для скачивания
С выходом HTML 5 тег <a> обзавелся таким новым атрибутом как download, он сообщает браузеру пользователя, что необходимо скачать документ, указанный в адресе ссылки, а не переходить по ней.
<!DOCTYPE html> <html> <head> <title>Пример подключения файлов относительно корня сайта<title> </head> <body> <a href = "/path/to/file.mp3" download>Содержимое элемента</a> <!-- указываем файл, который предназначается для скачивания --> </body> </html>
Обращаю Ваше внимание, что к сожалению, в настоящее время еще не все браузеры поддерживают применение этого атрибута:
| Тег | Chrome | Firefox | Opera | Safari | IExplorer | Edge |
|---|---|---|---|---|---|---|
| download | 14.0 | 20.0 | 15.0 | Нет | Нет | 13.0 |
Если использовать только HTML, то единственный вариант, который позволит посетителям скачать, а не открыть, с вашего сайта, например, текстовый файл, это поместить его предварительно в архив (заархивировать файл). Алгоритм работы любого браузера такой, что если он не может открыть файл (не поддерживает формат), то он предлагает скачать / скачивает файл.
Лучшие сервисы сокращения ссылок
Эти 4 сервиса коротких ссылок считаются лучшими и самыми надёжными:
- goo.gl
- vk.com/cc
- clck.ru
- bitly.com
Все сервисы абсолютно БЕСПЛАТНЫ!
Для тех, кто сокращает ссылки от различных партнёрских программ, я рекомендую настроить и использовать сервисы «битли» или «goo.gl».
1. Сервис коротких ссылок от Гугл
Google URL Shortener — это самый популярный сервис сокращения ссылок.
Во-вторых, он работает через надёжный аккаунт на сайте Google. В котором хранятся все данные о сокращённых нами ссылках и статистика переходов по ним.
Как сократить ссылку в сервисе goo.gl
Как и во всех последующих сервисах, просто вставляете в строку свою ссылку и нажимаете «Shorten URL» (Сократить URL). Справа сразу отобразится ваша короткая ссылка и миниатюра страницы сайта.
Сохраняете сервис себе в закладки и пользуетесь.
2. Сервис коротких ссылок ВК
Ещё более простой и популярный сервис от социальной сети ВКонтакте. Создаёт ссылки в таком виде: https://vk.cc/4gqCQP.
Не имеет личного кабинета, поэтому созданные короткие ссылки и их статистику вы нигде не увидите.
3. Серьёзный укорачиватель URL — Кликер
Сервис сокращения ссылок «Кликер» от Яндекса, также прост в обращении, как и сервис от ВКонтакте.
Вставил ссылку, нажал и получил короткую. Никакого хранения ссылок и статистики.
После нажатия на кнопку «Клик» у вас покажется окно с короткой ссылкой.
К ссылке автоматически создаётся QR-код. Ну и последний сервис — «Битли», который я разберу очень подробно и покажу, как настроить свой домен для короткой ссылки.
4. Сервис для сокращения ссылок — bitly.com
Bit ly — это профессиональный сервис для сокращения ссылок. Узнал о нём буквально на днях, сразу настроил его и начал использовать.
Понравился он мне тем, что здесь также как в Google есть все данные по моим ссылкам и то, что у него есть возможность привязать свой оригинальный домен. Я купил похожий домен — iklife-pro.ru и теперь делаю все свои некрасивые ссылки через него.
1. Регистрация в bitly.com
Сервис не переведён на русский, поэтому все последующие скриншоты будут на английском языке.
Чтобы зарегистрироваться, нажимаете кнопку «SIGN UP» (Зарегистрироваться).
Предлагается зарегистрироваться через Facebook или Twitter-аккаунт. Я рекомендую сразу ввести данные и создать свой пароль.
Ставите галочку от капчи «Я не робот» и нажимаете «CREATE ACCOUNT» (Создать аккаунт).
2. Как сократить ссылку в Битли
После того, как вы вставите сюда свою длинную ссылку, справа автоматически откроется окно с настройками, где нужно выбрать URL-адрес и прописать свой тег.
Пока у вас не настроен свой домен, сервис предлагает 3 стандартных варианта:
- bit.ly
- bitly.com
- j.mp
В место рандомного тега ссылки можно прописать свой, тогда ваша короткая ссылка будет примерно выглядеть так — https://bit.ly/uroki
3. Как подключить свой домен в сервисе bitly
Первым делом нужно придумать и купить домен. Я покупаю домены в зоне .ru на сайте reg.ru за 99 рублей. После того, как зарегистрировали домен, заходите в настройки битли.
Открываем вкладку «ADVANCED» и находим строчку Activate a Branded Short Domain for personal use.
После того, как вы впишете свой короткий домен и нажмёте «ADD» (Добавить). Нужно будет привязать его по IP с сервисом bitly.com.
Ниже в серой рамке появится окно с инструкцией, в котором отобразится IP-адрес. Заходите туда, где покупали домен, находите там настройку DNS-серверов и создаёте запись «А» с этим IP-адресом.
Останется немного подождать, пока настройки домена вступят в силу. И ваш новый домен будет привязан к серверу сокращения ссылок bit ly.
Как укоротить ссылки ВКонтакте
Чем длиннее ссылка, тем хуже она работает при продвижении страницы. Такая ссылка выглядит неаккуратной, может допускать перебои в работе, да и просто отпугивает пользователей. К тому же, вызывает подозрения у модераторов социальной сети. Пользователя могут забанить за спам.
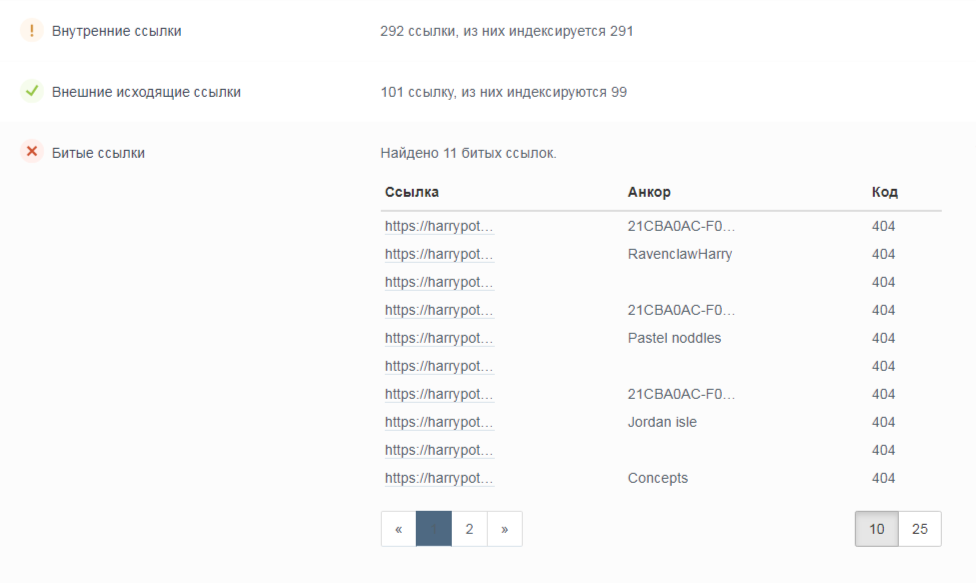
Чтобы укоротить ссылку, можно воспользоваться интересным и очень удобным сервисом от ВКонтакте . Работать с ним очень просто, интерфейс интуитивно понятен. Достаточно вставить длинный адрес страницы в нужном поле и нажать «Получить короткий вариант». Приложение преобразует длинную ссылку в короткую. Более аккуратную, запоминающуюся и легкую в обращении.
ВКонтакте предлагает своим пользователям множество инструментов для продвижения своей страницы и бизнеса. Пользоваться ими сможет даже человек без профильного образования, если постарается вникнуть в тему и изучить нужную информацию. Грамотно оформленные ссылки в тексте – это правильный стратегических ход в продвижении, который не останется безрезультатным.
Источник статьи:
Исходящие ссылки в 2020 году

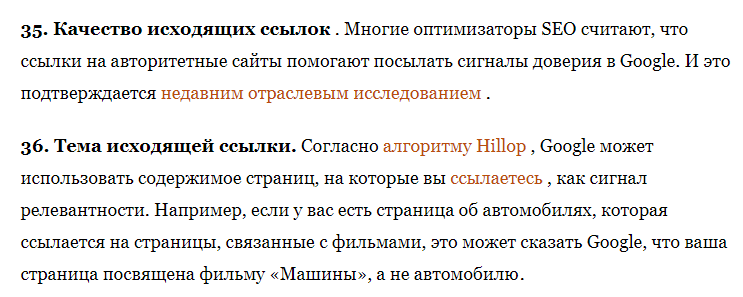
В 2020 ужесточились требования к контенту для YMYL-страниц (т.е. для страниц, которые способны влиять на здоровье, благополучие, безопасность и финансовую стабильность посетителей). Так, Google отдает предпочтение тем материалам, которые отвечают (экспертность, авторитетность и достоверность). Как раз исходящие ссылки на авторитетные ресурсы помогут удовлетворить этим параметрам.
Подкрепрепляйте свои мысли доказательствами и другими мнениями. Через исходящие ссылки происходит некая ассоциация. Вы сообщаете поисковикам, что работаете в тех же кругах, что и крупнейшие имена в своей отрасли.
Известный за рубежом SEO-специалист Брайан Дин так же включил исходящие ссылки в список факторов ранжирования 2020 года.

Как вставить ссылку в текст
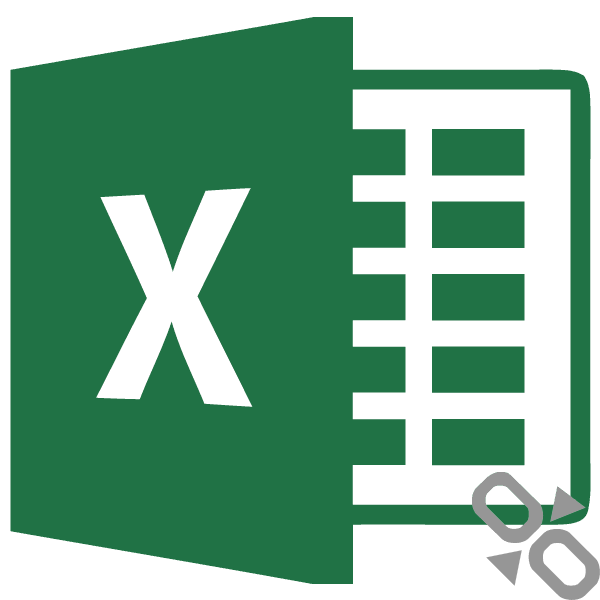
Ссылка — это специально выделенный элемент в тексте, который при нажатии его кнопкой мыши открывает другую страницу или закладку внутри исходного документа. Любой линк на другую страницу выглядит следующим образом:
<a href=»адрес«>анкор</a>
где,
<a></a> — тег (элемент), обозначающий в коде ссылку;
адрес — это url документа сайта, который должен открыться при нажатии мышью перехода;
анкор — это текст самой ссылки, которую видит пользователь в тексте. Обычно при стандартных настройках он подчеркивается сплошной линией и выделяется цветом (например, у меня голубым).
Код для линка на внутреннюю закладку страницы немного другой:
<a name=»идентификатор«>анкор</a>
где,
Про этот вариант ссылки я рассказывать не буду. Если кого-то интересует данная информация, ее можно найти в Интернете.
Итак, для создания ссылки блоггеру и веб-мастеру необходимо сообщить браузеру, что выделенный специальный кусочек текста (анкор) является ссылкой (за это отвечает тег <a>), а также указать url страницы для перехода (атрибут href).
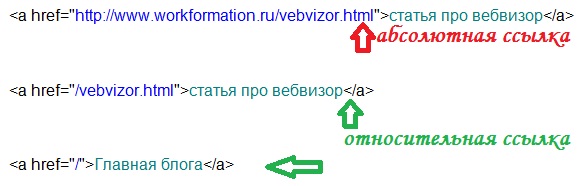
Адрес ссылки может быть относительным и абсолютным. Первый работает только относительно текущей страницы или корня веб-ресурса. Второй используется для перехода на страницы других сайтов и работает всегда.

Также ссылки делятся на внутренние и внешние. Первые осуществляют взаимосвязь внутренних страниц блога, вторые осуществляют переход на документы чужих сайтов.
Программы для поиска наличия ссылок на сайте.
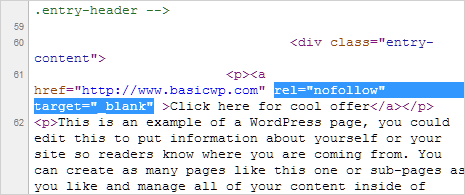
Помимо онлайн сервисов, вы можете проверить исходящие ссылки при помощи бесплатных программ.
Программа Majento SiteAnalyzer
Эту программу вы можете скачать с официального сайта. Запустив ее, вы сможете проверить вообще все ссылки на вашем сайте, то есть, и внутренние ссылки, и исходящие ссылки.
В одном окне вы можете увидеть все ссылки, но можно посмотреть и только исходящие ссылки. К сожалению, кроме самого показа исходящих ссылок, эта программа больше ничего не делает. То есть, нельзя посмотреть, с какой страницы ведут эти ссылки, нельзя посмотреть атрибуты nofollow и noindex.
Программа Xenu
После запуска, нужно зайти в меню File и выбрать пункт Check URL…
Ввести интересующий сайт и нажать кнопку OK.
Когда программа закончит сканирование, она вам предложит создать отчет. Нажимаем кнопку «Нет». Выбираем интересующую ссылку, вызываем контекстное меню, и выбираем пункт «URL properties»
И получаем страницы, на которых находится данная исходящая ссылка.
Станьте доверенным редактором
От этого никуда не деться: если вы хотите не просто пытаться пропихнуть одну-две ссылки на свой сайт, то вам хоть как придётся заработать доверие со стороны ресурса. Если вы просто зайдёте на Википедию и создадите страницу для получения ссылки, редакторы её тут же удалят.
Начинайте с простых полезных изменений на сайте. Не стоит пытаться обмануть редакторов, завоёвывая их доверие только ради ссылки. Попробуйте для начала принести реальную пользу сообществу. А уже потом, в качестве благодарности, попробуйте получить ссылку на ваш сайт. При этом страница, на которую планируется поставить ссылку с Википедии, должна предоставлять по-настоящему ценную информацию пользователям.
Намного проще будет добиться всего этого, если вы разбираетесь в какой-то определённой теме и увлечены ей. В Википедии, несмотря на её высокую репутацию, до сих пор много информационных дыр и неточностей. Начинайте заполнять эти дыры и исправлять неточности. Так вы создадите себе положительную репутацию. Начать можно с заполнения пустых страниц с заглушками. Только, прежде всего, не забудьте прочесть и усвоить основополагающие принципы Википедии.
Типы ссылок
В SEO принято выделять несколько типов ссылок.
Естественные – основной приоритет для поисковых систем. Такие ссылки обычно ставят в качестве рекомендаций в статьях или заметках, обзорах, чтобы рассказать пользователям об интересном продукте, проекте, сервисе.
Арендованные – размещаются за деньги на определенный период времени, например на месяц. Пока вы платите, ссылка на ваш сайт находится на доноре.
Вечные – самый дорогой тип ссылок. Размещаются в статьях, обзорах, пресс-релизах с тематическим текстом. Они не удаляются, но стоят дорого, если донор действительно качественный и авторитетный.
Статейные – в основном используются для продвижения по высокочастотным запросам. Под них пишут уникальные и качественные SEO-тексты.
Баннерные – представляют собой ссылки, где вместо текста присутствует баннер. Это может быть как обычная картинка, так и красочная анимация. В основном размещаются на сайтах с высокой посещаемостью.
Динамические UTM-метки в Яндекс.Метрике и Google Adwords
Многие рекламные системы поддерживают динамические параметры URL. Среди самых популярных Яндекс.Директ, Google Adwords и Bing Ads.
Если вас интересует, как правильно добавить метку UTM, знайте, что при выставлении динамического параметра в качестве значения рекламная система сразу вносит все необходимые данные в URL при каждом нажатии на объявление.
Таким образом можно выделить сайты, которые приносят наибольший объем рекламного трафика, проверить, по какому ключевому слову отобразилось объявление, какому типу размещения отдано предпочтение. Сразу скажем, что динамические параметры записываются в фигурных скобках.
Остановимся подробнее на примерах динамических параметров в Яндекс.Директ, Google Adwords и Bing Ads. При необходимости полные списки параметров вы можете найти в справочном центре вашей рекламной системы.
Динамические параметры UNM-меток для Директа:
|
Параметр |
Значение |
Пример |
|
source_type |
Тип площадки, на которой |
search — поисковая площадка; |
|
source |
Название площадки |
домен площадки (url) — при показе в сетях; |
|
addphrases |
Инициирован ли этот показ |
yes — показ по одной из дополнительных фраз; |
|
position_type |
Тип блока, если показ произошел на странице с результатами поиска Яндекса |
premium — спецразмещение; |
|
position |
Точная позиция объявления в блоке |
0 — объявление было показано в рекламных сетях (РСЯ или внешние сети) |
|
keyword |
Ключевая фраза, по которой было показано объявление |
Текст ключевой фразы без минус-слов |
Параметры ValueTrack для Google Adwords:
|
Параметр |
Значение |
Пример |
|
network |
Тип площадки: поиск или контекст |
g (поиск Google), s (поисковые партнеры) или d (КМС — контекстно-медийная сеть) |
|
placement |
Площадка, только для КМС |
адрес площадки, на которой был выполнен клик по объявлению (homepage) |
|
adposition |
Позиция объявления |
3t2 (3-страница, t — расположение вверху (top), 2- место) или none (КМС) |
|
creative |
Уникальный идентификатор объявления |
16541940833 (чтобы увидеть идентификатор в AdWords, добавьте соответствующий столбец на вкладке) |
|
matchtype |
Тип соответствия ключевого слова, по которому было показано объявление |
e (точное соответствие), p (фразовое) или b (широкое) |
|
keyword |
Ключевое слово, по которому объявление было показано в КМС или поисковой сети |
чехол для гитары |
|
device |
Тип устройства |
m (мобильный телефон), t (планшетный ПК) или c (компьютер, ноутбук) |
|
target |
Категория места размещения (только для таргетинга на места размещения) |
Кулинария |
|
ifsearch:search |
Показ на поиске |
Search |
|
ifcontent:content |
Показ в КМС |
Content |
|
adtype |
Тип рекламного блока (только для кампаний с таргетингом на товары) |
pla (товарное объявление), pe (расширение «дополнительная информация о товаре») |
|
devicemodel |
Марка и модель устройства |
Apple+iPhone |
|
ifmobile:mobile |
Показ на мобильном устройстве. После двоеточия можно указать нужное вам значение. |
mobile |
Параметры URL в Bing Ads:
|
Параметр |
Значение |
Пример |
|
campaign |
Название кампании, из которой было показано объявление |
SpringSale |
|
adgroup |
Из какой группы было показано объявление |
Discounts |
|
matchtype |
Тип соответствия ключевого слова, по которому было показано объявление |
e (точное соответствие), p (фразовое), b (широкое или расширенное) |
|
network |
Рекламная сеть, из которой получен клик |
o — Bing и AOL; |
|
device |
Устройство, с которого получен клик |
m — мобильное устройство; t — планшет; c — компьютер или ноутбук |
|
adid |
Числовой ID объявления (cтолбец Ad ID можно увидеть в таблице на странице Campaigns) |
1234567 |
|
querystring |
Поисковый запрос, по которому было показано объявление |
снять квартиру посуточно |
Создание ссылки на определенную позицию страницы
Внутренние ссылки особенно полезны при организации быстрого доступа к конкретному тек-стовому фрагменту, который находится в нижней части длинной страницы с прокруткой, или для возврата к началу страницы одним щелчком мыши. Вы можете создавать ссылки на разные разделы текущей веб-страницы или на определенное место на другой веб-странице. Место на веб-странице, куда вы отправляете своего посетителя, называется фрагментом. Создание ссылки, ведущей на определенную область страницы, состоит из двух этапов. Прежде чем создавать ссылку на определенный фрагмент страницы, нужно отметить этот участок страницы (создать закладку) с помощью атрибута id, который присваивает уникальное имя любому HTML-элементу на странице.
Шаг 1: Создание закладки на странице
Закладка на определенном фрагменте страницы устанавливается с помощью атрибута id. На профессиональном языке веб-разработчиков его называют идентификатор фрагмента. Значение атрибута id должно начинаться с латинской буквы или знака подчеркивания (недопустимо начало с цифры или любого другого символа). Кроме того, на одной веб-странице несколько отмеченных закладками элементов не могут иметь одинаковое значение атрибута id. Предположим, что вы хотите отправить читателя к заголовку 2-го уровня на нашей веб-странице. Присвоим заголовку уникальное имя (в данном случае имя: absolut).
Наша закладка будет выглядеть следующим образом:
По сути вы создали закладку, зафиксированную на заголовке «Абсолютный URL-адрес».
Шаг 2: Создание ссылки на закладку
Для создания ссылки на элемент с установленным значением атрибута id понадобится элемент <a>, значение атрибута href которого должно начинаться с хеш-символа (#), после которого нужно указать значение атрибута id отмеченного элемента. Далее создадим ссылку, отправляющую читателя к закладке с именем absolut на текущей странице:
Данная ссылка ссылается на элемент <h2>, находящийся в другой части веб-страницы, атрибуту id которого присвоено значение absolut. Решетка (#) перед именем необходима для обозначения того, что это фрагмент, а не имя файла.
Как сделать ссылку ВКонтакте словом


Всем привет! Эта статья будет небольшой, но полезной. Сегодня я вам расскажу о некоторой возможности ВКонтакте, а именно: ссылка словом. Что значит ссылка словом? Знаете во многих группах в записях вставляют ссылку с надписью «Читать далее» или «смотрите в источнике» и т.д. При нажатии на неё нас перекидывает на другую группу, оттуда снова на другую и так бывает надо пройти групп 5, чтобы дойти до оригинала записи. Меня это очень раздражает, но что поделаешь… Без рекламы никуда…
Итак, сделать ссылку словом можно на человека, группу, страницу и т.д. Ссылка словом работает как на стене, так и в личных сообщениях. Итак, сделать это очень просто. На текущий момент есть несколько вариантов сделать это:
Под словом «ссылка» подразумевается не внешняя ссылка на какой-то другой сайт, а id человека, страницы или группы в ВК. Второй и 3 варианты я считаю проще, так как установив знак @ или *, сразу же появятся подсказки.
Сами ссылки можно вставлять краткими (только ИД пользователя или сообщества) или полностью (начиная с https://vk.com), например, ссылка на статью в ВК.
Пользоваться всем этим очень просто!
- Если мы хотим сделать ссылку на человека ВКонтакте, то просто берём его id и вместо слова «ссылка» вставляем этот id. Ну а слово пишем такое, какое захотим. Например вот так: @andreyorlov96 (Андрей) или так , что то же самое. В этом случае будет ссылка на мою страницу. При наведении на ссылку вы увидите имя и фамилию человека, его статус и аватар.
- Если мы хотим сделать ссылку на группу или страницу, то делаем то же самое, что и в первом случае. Берём id группы и пишем его вместо слова «ссылка». Например вот так: @computerism (Computer Blog). В случае с группами мы увидим название группы, аватар и количество участников.
- Если необходимо сделать ссылку на статью в ВК, то после знака * или @ ссылку необходимо писать полностью, начиная с https://vk.com.
- Если же мы хотим сделать ссылку на внешний сайт, то просто пишем домен сайта, например, computerism.ru и эти слова сами станут ссылкой. Либо мы можем прикрепить картинку и так же написать адрес сайта, тогда эта ссылка прикрепится к картинке.
Ну а насчёт последнего пункта, к сожалению, я пока что не знаю как можно сделать ссылку на внешний сайт словом кроме как в вики разметке. О ней вы можете почитать в группе ВКонтакте .
Источник статьи: http://computerism.ru/internet/kak-sdelat-ssylku-vkontakte-slovom.html
Требования по оформлению ссылок по ГОСТ
Нужна помощь в написании работы?
Узнать стоимость
Если просмотреть требования к оформлению ссылок и сносок, можно увидеть общие правила согласно ГОСТ или методическим пособиям ВУЗов. Зная, что такое ссылки и сноски разница между ними заключается в визуальном отображении. Ссылки в отличие от сносок могут быть в конце предложения, внутри него, внизу страницы и в конце работы.
Правила оформления ссылок регламентируются в ГОСТ Р 7.0.5-2008, а именно:
- внутритекстовая ссылка делается в квадратных скобках, где указывается номер источника, детально расписанного в списке литературы в конце курсовой, а также после запятой пишется страница в источнике (например, );
- подстрочные ссылки предполагают сквозную нумерацию в тексте (главе, части текста) и указываются снизу страницы в виде сноски, а в тексте указывается знак сноски в форме арабских цифр, звездочек или букв (например, «2.Логвинова Е. В. Теоретическая механика. М. : ВЕКО, 2015. с. 21.»);
- затекстовая ссылка оформляется согласно формату текста курсовой и указывается в квадратных скобках, например, в тексте «», а за текстом затекстовая ссылка выглядит иначе – «29Елгин Е.В. История России. М., 2013. С. 20.».
Ссылки vs. Указатели
Ссылка — это тот же указатель, который неявно разыменовывается при доступе к значению, на которое он указывает («под капотом» ссылки реализованы с помощью указателей). Таким образом, в следующем коде:
int value = 7;
int *const ptr = &value;
int &ref = value;
|
1 |
intvalue=7; int*constptr=&value; int&ref=value; |
и обрабатываются одинаково. Т.е. это одно и то же:
*ptr = 7;
ref = 7;
|
1 |
*ptr=7; ref=7; |
Поскольку ссылки должны быть инициализированы корректными объектами (они не могут быть нулевыми) и не могут быть изменены позже, то они, как правило, безопаснее указателей (так как риск разыменования нулевого указателя отпадает). Однако они немного ограничены в функциональности по сравнению с указателями.
Если определенное задание может быть решено с помощью как ссылок, так и указателей, то лучше использовать ссылки. Указатели следует использовать только в тех ситуациях, когда ссылки являются недостаточно эффективными (например, при динамическом выделении памяти).
Виды ссылок
Ну и на десерт хотелось бы рассказать, какие существуют виды ссылок. Условно ссылки можно квалифицировать на основные и ссылки по типу индексации.
Основные типы ссылок
Анкорные ссылки – набор слов, составленных в соответствии с ключевыми поисковыми запросами, ведущий на определенную страницу сайта. Зачастую в качестве анкора используется продвигаемая поисковая фраза, хотя это и не обязательно. Текст, отображаемый в виде анкорной ссылки, называют якорем либо анкором ссылки.
Пример анкорной ссылки: Как правильно прописать заголовки h1 – h6
Структура: <a href=»/optimizatsiya-i-prodvizhenie/48-kak-pravilno-propisat-zagolovki-h1-h6″ title=»Пример анкорной ссылки»>Как правильно прописать заголовки h1 – h6</a>
Безанкорные ссылки – ссылки в виде обычного URL адреса, ссылающиеся на определенную внешнюю либо внутреннюю страницу. Именно этот вид ссылок в последнее время является предпочтительным, поскольку воспринимается поисковыми системами наиболее естественным. Исходя из этого, наращивать внешнюю ссылочную массу лучше всего с помощью безанкорных ссылок.
Пример безанкорной ссылки: http://stimylrosta.com.ua/optimizatsiya-i-prodvizhenie/40-kak-pravilno-napisat-seo-statyu
Структура: <a href=»/optimizatsiya-i-prodvizhenie/40-kak-pravilno-napisat-seo-statyu» title=»Пример безанкорной ссылки»>http://stimylrosta.com.ua/optimizatsiya-i-prodvizhenie/40-kak-pravilno-napisat-seo-statyu</a>
Графические ссылки – активные элементы в виде картинок либо кнопок, при нажатии на которые осуществляется перенаправление на определенный интернет источник.
Пример графической ссылки:
Структура: <a href=»/optimizatsiya-i-prodvizhenie/57-kak-najti-i-izmenit-kod-html»><img src=»/images/kak-najti-i-izmenit-kod-html/kak-najti-i-izmenit-kod-html.png» alt=»как найти и изменить код html» width=»200″ height=»160″ title=»Пример графической ссылки» /></a>
Как можно заметить, в графическом типе ссылок, помимо вышеприведенных, используется и иные элементы, такие как тег img, атрибут src и alt, а также width и heigh.
img — тег предназначенный для отображения на веб-странице графических элементов формата JPEG, PNG или GIF.
src — атрибут указывающий путь к графическому файлу.
alt — атрибут включающий в себя краткий информативный текст (не более 70 символов), предназначенный для поисковых ботов. Описание должно соответствовать изображению на картинке.
width — атрибут, отвечающий за ширину изображения (указывается в цифрах).
heigh — атрибут отвечающий за высоту объекта (указывается в цифрах).
Ссылки по типу индексации
Открытые ссылки – представляют собой доступные для индексации элементы страницы. Данный тип ссылок может как улучшить, так и ухудшить позиции сайта в поисковой выдаче. Для прибавления динамического веса достаточно размещать открытые ссылки на других площадках
При этом важно учитывать авторитетность ссылающегося ресурса, так как его слабые позиции могут негативным образом отразиться на продвижении сайта. Также отрицательно на позиции веб-проекта влияет энное количество ссылок ведущих с вашего сайта на другой интернет ресурс
Закрытые ссылки – пассивные элементы, закрытые от индексации с помощью тега </noindex> или атрибута rel=nofollow. Закрытые ссылки не передают вес, а значит вышеприведенные команды должны использоваться повсеместно. Исключения уместны только в отдельных случаях (ссылка оплаченная рекламодателем).
Надеюсь, статья оказалась для вас полезной, и теперь вы знаете, что такое ссылка.
Спасибо за внимание и до скорого на страницах Stimylrosta
Как делать ссылки в дипломной работе
Любую цитату или заимствованные из разного рода документов сведения, используемые в качестве аргумента или базы исследования, должна сопровождать ссылка на первоисточник. Она ставится сразу после предложения, слова, цифровых данных, к которым относится.
Виды библиографических ссылок по месту расположения в тексте дипломной работы
| Формальный тип | Место размещения | Способ связи с текстом | Пример |
|---|---|---|---|
| Внутритекстовые | Непосредственно в предложении или сразу за ним. | Круглые скобки | Расставлять сноски учат многие (Иванов И. И., Петров А. А. Как написать диплом и выжить. М., 2018. 2754 с.), но не у всех получается доходчиво объяснить и наглядно показать, как это делается. |
| Затекстовые | Выносятся за пределы основной части документа и оформляются в виде перечня (применительно к дипломной работе – как правило, в список литературы) | Отсылка в квадратных скобках | Расставлять сноски учат многие , но не у всех получается доходчиво объяснить и наглядно показать, как это делается. |
| Реже – знак выноски: цифры, буквы и другие символы, которые выглядят как верхний правый индекс. | Расставлять сноски учат многие45, но не у всех получается доходчиво объяснить и наглядно показать, как это делается. | ||
| Подстрочные | Помещаются в нижней части листа (это и есть сноски) | Значок сноски – порядковый номер, астериск (надстрочная звездочка) |
Расставлять сноски учат многие*, но не у всех получается доходчиво объяснить и наглядно показать, как это делается. ____________ * Иванов И. И., Петров А. А. Как написать диплом и выжить. М., 2018. 2754 с.), |
Большинство вузовских методичек рекомендует делать ссылки в дипломных работах в виде затекстовых отсылок в квадратных скобках с указанием порядкового номера источника в списке литературы.
Как правильно оформить ссылки в дипломе
Общие правила оформления содержит ГОСТ Р 7.0.5–2008. Согласно национальному стандарту:
- Для затекстовых ссылок используется сплошная для всей работы нумерация, но допускается и отдельная для каждой главы.
- При необходимости уточнить месторасположение в первоисточнике цитируемой информации в отсылку добавляется конкретная страница: .
- Если делается ссылка на многотомный или состоящий из нескольких частей документ, то в отсылке должно содержаться уточнение: .
- Блоки сведений в отсылке, включающей указание сразу на несколько источников, разделяются точкой с запятой: .
- В ссылке можно сокращать любые слова (в соответствии с ГОСТом Р 7.0.12–2011), кроме входящих в название первоисточника.
Пример, как делать ссылки в дипломе
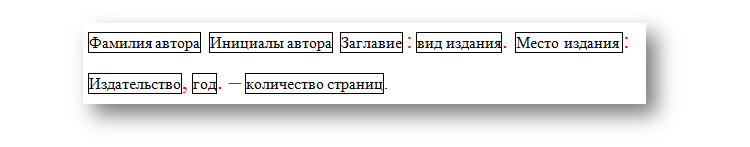
Общая схема компоновки информации в библиографической ссылке:

Обратите внимание: названия пишутся без кавычек, предписанный знак для разделения блоков библиографического описания (. – ) в ссылках, особенно внутритекстовых, можно заменять просто точкой
Вместо общего количества страниц в конце при необходимости уточнить место расположения цитируемого отрывка указываются его «точные координаты»: с. 255–258.
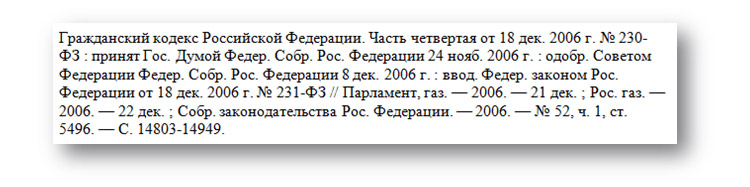
- Законодательные акты.

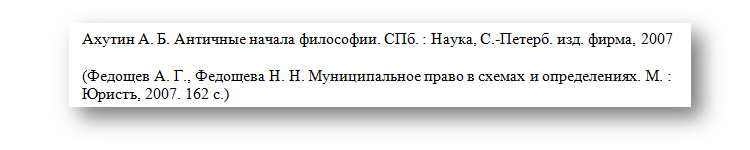
- Книги одного и двух авторов.

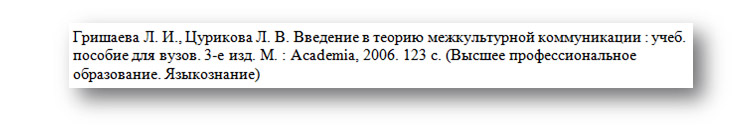
- Учебники.

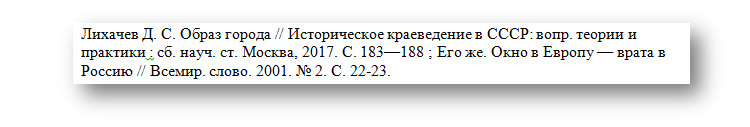
- Статьи.

- Интернет-источники.

Ссылки на электронные сетевые ресурсы делаются по общим правилам, специфика их оформления состоит в указании:
- специальных системных требований, если для доступа требуется особое ПО (PowerPoint или Adobe Acrobat Reader и др.);
- информации об ограничениях доступности;
- даты обращения к источнику, если он содержит обновляющиеся сведения.

6. Диссертации.

- Комплексная ссылка.

Источники располагают по алфавиту или в хронологическом порядке, независимо от языка издания объекта комплексной ссылки (то есть английские, русские и т. д. вместе). Возможен вариант, когда материалы указываются для каждого языка отдельно, но в алфавитном порядке названий языков: например, сначала албанские, затем, болгарские, венгерские, греческие и т. д.