Slick
Содержание:
- Пример 2: Слайдер, стилизованный под рамку картины
- Виды
- Шаг 3. CSS для мобильных устройств
- Почему отслаиваются?
- Без JavaScript
- Кнопки вперёд и назад
- Как правильно использовать
- Плюсы и минусы
- Инициализация и настройка слайдера
- Что умеет Royal Slider?
- Как подключить слайдер для сайта к любой html странице или любому сайту?
- Примеры использования
- Comparison (Before/After) Sliders
- Шаг 4 – Описание изображения
Пример 2: Слайдер, стилизованный под рамку картины
Рекомендуемый размер изображений 400x300px. Слайдер отображается ровно по центру страницы. Адаптива под мобильные устрайства — нет.
Если вы новичок в веб, то корректно установить данный слайдер себе на сайт будет проблематично из-за абсолютного позиционирования. Используются тени (box-shadow). Есть возможность самостоятельно скроллить фото.
Radio кнопки для прокрутки изображений появляются при наведении мышки.
Скачать пример 2
CSS оформление
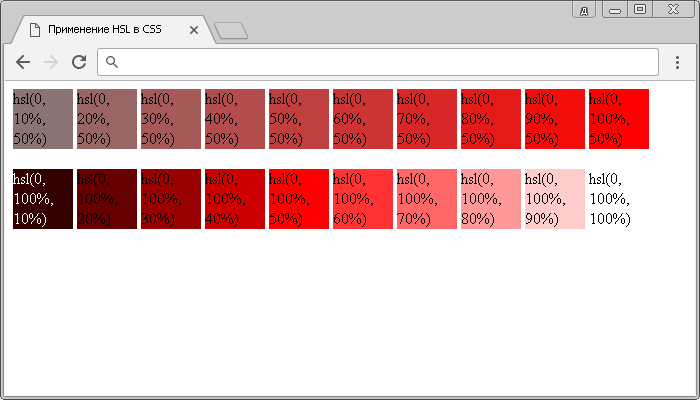
.slider_picture{background-color:#fff;box-shadow:inset 0 0 2px hsla(0,0%,0%,.2),0 3px 1px hsla(0,0%,100%,.75),0 -1px 1px 2px hsla(0,0%,0%,.1);height:18.75em;left:50%;margin:-9.875em -13em;padding:.5em;position:absolute;top:50%;width:25em}
.slider_picture:before{background-color:#22130c;bottom:-2.5em;box-shadow:inset 0 1px 1px 1px hsla(0,0%,100%,.2),inset 0 -2px 1px hsla(0,0%,0%,.4),0 5px 50px hsla(0,0%,0%,.25),0 20px 20px -15px hsla(0,0%,0%,.2),0 30px 20px -15px hsla(0,0%,0%,.15),0 40px 20px -15px hsla(0,0%,0%,.1);content:'';left:-2.5em;position:absolute;right:-2.5em;top:-2.5em;z-index:-1}
.slider_picture:after{background-color:#fff5e5;bottom:-1.5em;box-shadow:0 2px 1px hsla(0,0%,100%,.2),0 -1px 1px 1px hsla(0,0%,0%,.4),inset 0 2px 3px 1px hsla(0,0%,0%,.2),inset 0 4px 3px 1px hsla(0,0%,0%,.2),inset 0 6px 3px 1px hsla(0,0%,0%,.1);content:'';left:-1.5em;position:absolute;right:-1.5em;top:-1.5em;z-index:-1}
.slider_picture li{box-shadow:0 -1px 0 2px hsla(0,0%,0%,.03);list-style:none;position:absolute}
.slider_picture input{display:none}
.slider_picture label{background-color:#111;background-image:linear-gradient(transparent,hsla(0,0%,0%,.25));border:.2em solid transparent;bottom:.5em;border-radius:100%;cursor:pointer;display:block;height:.5em;left:24em;opacity:0;position:absolute;transition:.25s;width:.5em;visibility:hidden;z-index:10}
.slider_picture label:after{border-radius:100%;bottom:-.2em;box-shadow:inset 0 0 0 .2em #111,inset 0 2px 2px #000,0 1px 1px hsla(0,0%,100%,.25);content:'';left:-.2em;position:absolute;right:-.2em;top:-.2em}
.slider_picture:hover label{opacity:1;visibility:visible}
.slider_picture input:checked + label{background-color:#fff}
.slider_picture:hover li:nth-child(1) label{left:.5em}
.slider_picture:hover li:nth-child(2) label{left:2em}
.slider_picture:hover li:nth-child(3) label{left:3.5em}
.slider_picture:hover li:nth-child(4) label{left:5em}
.slider_picture img{height:18.75em;opacity:0;transition:.25s;width:25em;vertical-align:top;visibility:hidden}
.slider_picture li input:checked ~ img{opacity:1;visibility:visible;z-index:10}
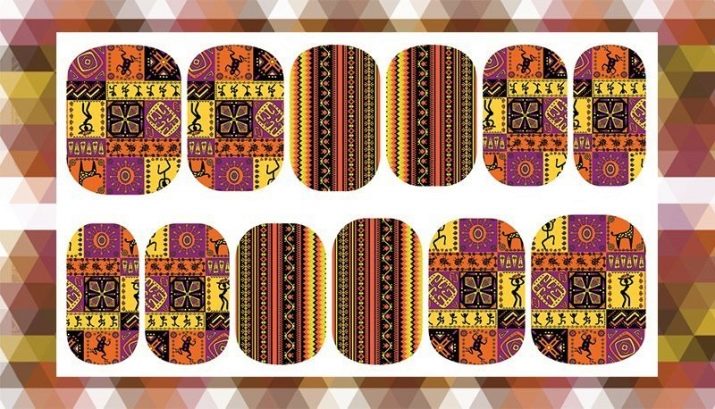
Виды
Слайдер-дизайн включает в себя несколько разновидностей водных наклеек. Все они нуждаются в предварительном размачивании декоративного элемента перед отделением его от бумажной подложки. В остальном же изделия делятся на две линейки: варианты на весь ноготь и картинки на небольшую его часть.




Вне зависимости от разновидности аква-картинки могут иметь разную толщину, которая и определяет сложность фиксации декора к покрытию ногтя. Существуют варианты с эластичной пленкой. Она удобна, когда необходимо немного подтянуть слайдер, закрывая светлую подложку на ногтевой пластине. Аналоги с большей толщиной сложнее в работе, придавать им нужную форму и вогнутость придется дольше.
По типу фона слайдеры для ногтей делятся на две категории: они бывают с пигментированной и прозрачной основой, на которую нанесен рисунок либо фотопечать. Прозрачные варианты используют на покрытия основного фона. За счет этого они создают эффект ручной росписи, такие разновидности сегодня в цене. Аналоги на цветной основе удобны тем, что без лишнего упорства позволяют создать эффект рисунка, нанесенного на равномерно накрашенный пигментированным лаком ноготь.




Касаемо пленки с цветным либо монохромным фоном стоит отметить, что именно здесь определяющим фактором технологии и является толщина слайдера. Дело в том, что тонкая пленка не может полностью перекрыть исходный цвет ногтевой пластины. К тому же такой слайдер будет смотреться четко и насыщенно только в том случае, если предварительно выполнить под него белую подложку. Клеить такие картинки на яркие и темные тона лака бесполезно: от этого изображение потускнеет и может потерять первоначальную привлекательность.

Плотная же пленка здесь будет лучшим решением, ведь под нее не нужно окрашивать ноготь в белый цвет. Тем самым можно сократить драгоценное время на нанесение и сушку одного слоя, упрощая стандартную технологию дизайна со слайдерами. Что касается различий между картинками на всю поверхность ногтя или его часть, то именно частичные изображения выполняют на прозрачной основе, хотя некоторые мастера для какой-либо особенной задумки кропотливо обрезают мотивы слайдера, чтобы приклеить его лишь на часть ногтя.

Основными разновидностями слайдеров можно назвать варианты со сплошной заливкой и аппликации. Однако и те, и другие варианты могут быть выполненными в духе аэрографии. Достигается это посредством трехмерного изображения или так называемого 3Д эффекта. К примеру, слайдеры могут передавать эффект градиента, иллюзию объема. Наносят такой вариант декора на любой фон подложки.
Также стоит учесть, что слайдеры не являются универсальными картинками для рук и ног. На самом деле компании производят разные варианты, на что обычно указывает маркировка товара, а нередко и специальная картинка. К тому же количество картинок для ног меньше, ведь в педикюре обычно наклейками водного типа украшают преимущественно ногти больших пальцев. Такие изображения крупнее картинок для рук.


Слайдеры могут иметь глянцевую либо фольгированную поверхность. Помимо этого, они бывают монохромными, цветными, голографическими и даже несколько объемными. При этом отличаться может сам рисунок: кроме фотопечати, производители создают дизайн под настоящую акварель, выполненную в мокрой технике. Смотрится такой тип картинок очень красиво, его нередко используют для имитирования ручной росписи.


Шаг 3. CSS для мобильных устройств
Мы начнем определять стили для мобильных устройств. Зададим основу дизайна, а затем добавим расширения шаблона для больших экранов. В тексте урока приводятся только основные свойства, полный код можно посмотреть в исходниках:
body {
width: 90%;
min-width: 300px;
max-width: 1200px;
margin: 0 auto;
padding-top: 1em;
color: #504331
}
header {
text-align: center;
position: relative; }
h1 {
font-size: 2.75em;
background: white;
display: inline-block;
padding: 0 10px;
margin-bottom: .25em; }
h1:after {
content: "";
height: 2px;
display: block;
position: absolute;
left: 0;
right: 0;
top: .5em;
z-index: -1;
border-top: 1px solid #504331;
border-bottom: 1px solid #504331; }
.links {
background: url(../images/map.png) bottom center no-repeat;
padding-bottom: 177px; }
Почему отслаиваются?
Увы, иногда уже после двух-трех дней картинки начинают требовать замены. Иногда слайдер может и вовсе отслаиваться от поверхности ногтя. Происходит это по нескольким причинам.
Слайдер плохо запечатан. Чтобы не допустить отслойки, нужно обязательно проходиться по торцу ногтя слоем топа.

- Картинка плохо разглажена, есть воздушные карманы. Происходит это потому, что кисточкой не выглажены участки картинки, есть складки. Разравнивание должно быть тщательным.
- Дизайн не просушен полностью. После того как на базу или иной материал нанесут слайдер, высыхать в лампе он будет медленнее. Нужно обязательно увеличить время сушки.
- Топ нанесен не на всю картинку. Чтобы избежать такой оплошности, нужно несколько раз пройтись по всему ногтю.

Интересным вариантом является перенос картинок и их запечатывание моделирующим средством с прозрачной текстурой. Называется такое оформление ногтей аквариумным дизайном. Смотрится такой маникюр объемно и стильно. Использовать для него можно самые разнообразные картинки. Их наносят на слой базы после того, как ногти удлинят полигелем либо акрилатиком. Сверху покрытие запечатывают несколькими слоями моделирующего средства. При правильном выполнении технологии держаться наклейка с другим используемым декором внутри будет очень долго.
Без JavaScript
В данный момент пользователи с отключенным JavaScript работают без изображений, так как переключение на невозможно. Кажется, самое простое решение — добавить теги , в которых содержатся изображения с уже установленными значениями .
<noscript> <img src="" alt=""></noscript>
Отдельное демо слайдера с ленивой загрузкой.
Теперь наш слайдер работает и без JavaScript. У нас неплохо выходит. Однако мы обрабатываем только случай «без JavaScript», который редко встречается. Это не печально распространённая ситуация со «сломанным JavaScript». Рик Шеннинк решил эту проблему, поместив в документа. Есть демо с этим методом, где Рик сначала заменяет на , и при тестировании довольно надёжно извлекает источники изображения при первой загрузке.
Кнопки вперёд и назад
У типичных слайдеров есть кнопки по обеим сторонам, которые перемещают слайды вперёд и назад. Это соглашение, возможно, стоит принять по двум причинам:
- Наличие кнопок делает слайдер больше похожим на самого себя. Так же становится более очевидной возможность взаимодействия с ним.
- Кнопки позволяют пользователю зафиксировать слайды на месте. Больше не нужно крутить туда-сюда, чтобы отцентрировать нужный слайд.
Хитрость заключается в том, чтобы использовать уже разработанную нами функциональность, а не заменять её. Наши кнопки должны заранее знать о том, что кто-то уже прокручивает или свайпает слайды, и уметь с этим работать.
Адаптируя наш скрипт , мы можем добавлять и удалять класс у слайдов:
slides.forEach(entry => { entry.target.classList.remove('visible') if (!entry.isIntersecting) { return } let img = entry.target.querySelector('img') if (img.dataset.src) { img.setAttribute('src', img.dataset.src) img.removeAttribute('data-src') } entry.target.classList.add('visible')})
Как правильно использовать
Не пытайся отделить изображение от картонной подложки пинцетом, ножницами или пальцами – производители заранее продумали систему.
Для создания дизайна со слайдерами понадобится:
- база и топ;
- гель-лак для фона. Если рисунок сплошной, то гель-лак лучше выбрать белый;
- слайдеры. Их предлагают бренды Irisk, Freedecor, Vogue Nails;
- апельсиновая палочка;
- ножницы;
- жидкость для снятия лака;
- ватные диски;
- небольшая пиала или другая емкость с теплой водой. Не используй слишком горячую воду – пленка с узором может съежиться.
Подготовь ногти к покрытию любым способом – аппаратом, обрезной или любой другой техникой.
Подготовка
Подбери слайдеры по размеру.
- если речь идет об одиночных рисунках на прозрачной основе – убедись, что изображение полностью поместится на выбранный ноготь;
- если слайдер со сплошным узором или изображением, поочередно прикладывай палец к картинке. Ширина картинки должна быть шире ногтевой пластины на 1-2 мм.
Вырежи картинки ножницами и разложи в том порядке, в котором будешь переносить их на ноготь.
Создание дизайна
- Покрой ногти базой и гель-лаком, просушив каждое средство по отдельности. Гель-лаки лучше выбирать контрастных с рисунком цветов, чтобы изображение выделялось;
- Отдели картинку от подложки. Можешь опустить выбранный фрагмент в воду или положить его на мокрый ватный диск. Вариант с ватным диском удобнее – рисунок отделяется также эффективно, но не вынуждает погружать руки, уже покрытые цветом, в воду;
- Перенеси рисунок. После контакта с водой пленочная часть легко отделяются от бумажной – не поддевай ее пинцетом и не старайся зацепить пальцами – поднеси слайдер к ногтю и сдвинь пленку;
- Аккуратно расправь пленку и убедись, что он полностью покрыл всю ногтевую пластину. Выглаживающими движениями выдави из-под слайдера воду и пузырьки воздуха. Проследи, чтобы не было складок – на светлом фоне они будут сильно выделяться;
- Убери излишки. Пленку, свисающую со стороны свободного края, загни по торцу и аккуратным, но резким движением проведи по залому пилкой или срежь ножницами. Оставшиеся неровности на краешке загни под ноготь, чтобы запечатать торец. Края у боковых валиков прижми с помощью апельсиновой палочки, чтобы под них не затекал топ;
Завершение
Подожди, пока пленка немного подсохнет
Пока она влажная – она легко перемещается по ногтю и может съехать при покрытии топом;
Закрепи дизайн финишным покрытием, уделяя особое внимание зоне боковых валиков и торцу. Если эти зоны не проработать, пленка быстро отойдет от ногтя и испортит дизайн.
Плюсы и минусы
Слайдеры для ногтей имеют немало достоинств. Они могут иметь разную фактуру, за счет можно обогатить дизайн маникюра необычным эффектом. Кроме того, покрытия могут иметь разную технику выполнения, что позволяет создавать с их помощью иллюзию ручной росписи. Зачастую сложно отличить, слайдер ли на ногтях женщины или рисунок, нанесенный тонкой кистью.
Сами декоративные элементы можно назвать настоящей находкой для дизайна. Работать с ними не сложно, а потому сделать красивое оформление своих пальчиков может каждая женщина, дома у которой имеется базовый набор для маникюра. Слайдерам дана высокая оценка профессиональных мастеров. На сегодняшний день они перепробовали все известные разновидности и пришли к единогласному мнению об исключительности данного декора.




Нельзя не отметить богатейший ассортимент такого материала. Этот факт позволяет не ограничивать себя в полете творческой мысли, воплощая в жизни самые смелые и неординарные решения. Нет нужды самостоятельно придумывать узор либо орнамент: можно подобрать готовые картинки, которые подойдут к конкретной одежде либо имеющимся аксессуарам. При этом дизайнерские решения могут быть самыми неожиданными.
Цветовые решения слайдеров могут быть самыми разнообразными. При этом покрытие не меняет интенсивности цвета все время, пока слайдеры находятся на ногтях. Картинки устойчивы к ультрафиолету, изображения на них отличаются четкостью линий.




Здесь не нужно проходить какое-либо специальное обучение: процесс фиксации занимает не более минуты. В сравнении с другим типом декора это самый быстрый метод оформления акцентных ногтей. Кроме того, цена слайдеров вполне демократична. Нанесение такого дизайна в салоне обойдется в меньшую сумму, нежели художественная роспись на акцентных ногтях. Сами аква-наклейки безвредны для кожи и ногтей. Они не провоцируют аллергические реакции, не разрушают ногтевые пластины.
При соблюдении всех нюансов технологии держится такой декор надежно и прочно. Он не нуждается в корректировке, если хорошо запечатан со всех сторон. Нельзя не упомянуть и о том, что наносить картинки можно не только при выполнении свежего дизайна. Слайдерами можно украсить лаконичный дизайн без декора, который носят более недели. К примеру, можно наклеить картинки на ногти классического маникюра.




Несмотря на то что сама фиксация проста, можно порвать картинку при ее расправлении по поверхности акцентного ногтя. Кроме того, проблемой может стать округлость ногтевых пластин. На выпуклые ногти картинка ложится не так ровно, а потому приходится дополнять технологию этапом корректировки некоторых дефектов.
К другим недостаткам можно отнести не всегда качественную пленку с нанесенным рисунком. Некоторые образцы рвутся, а то и крошатся, когда их пытаются натянуть, устраняя складки. Также кому-то может показаться недостатком необходимость подгонки слайдера по форме конкретного ногтя. Однако нужно понимать, что ногтевые пластины у всех разные, а потому производитель предлагает картинки с разным размером.Некоторые из них допускают корректировку размеров и подгонку по форме ногтя.




Инициализация и настройка слайдера
Инициализация карусели осуществляется посредством вызова функции и указания ей в качестве первого аргумента селектора, определяющего слайдер в документе:
// инициализация элемента .slider в качестве карусели
slideShow('.slider');
Кроме селектора функции можно передать дополнительные параметры, все они указываются в формате объекта посредством 2 параметра:
// инициализация элемента .slider в качестве карусели и настройка её с помощью дополнительных параметров
slideShow('.slider', {
isAutoplay: false, // false (по умолчанию) или true
directionAutoplay: 'next', // 'next' (по умолчанию) или 'prev'
delayAutoplay: 5000, // 5000 (по умолчанию) или любое другое число
isPauseOnHover: true // true (по умолчанию) или false
});
Назначение ключей:
- – определяет, необходимо ли инициализировать слайдер с автоматической сменой элементов (по умолчанию этот ключ имеет значение );
- – определяет направление для механизма автоматической смены слайдов (по умолчанию ‘next’); для изменения направления установите ‘prev’;
- – задержка в миллисекундах перед процессом автоматической сменой одного слайда на другой (по умолчанию 5000 мс);
- – определяет необходимо ли останавливать автоматическую смену слайдов при нахождении курсора в зоне слайдера (по умолчанию )
Например, если вам нужно инициализировать слайдер и включить у него автоматическую смену слайдов, то используйте следующую конструкцию:
// инициализация элемента .slider в качестве карусели и настройка её с помощью дополнительных параметров
slideShow('.slider', {
isAutoplay: true
});
Кроме этого, вы можете управлять слайдом с помощью методов. Для этого вам нужно сохранить в переменную результат выполнения функции :
// инициализация элемента .slider в качестве карусели и настройка её с помощью дополнительных параметров
var sliderOne = slideShow('.slider');
После этого вы можете использовать его методы. Например, для того чтобы программно выполнить переход на следующий слайд необходимо просто вызвать метод :
// выполняет переход на следующий слайд sliderOne.next();
Список методов слайдера:
- – останавливает автоматическую смену слайдов;
- – выполняет переход на следующий слайд;
- – выполняет переход на предыдущий слайд;
- – включает автоматическую смену слайдов.
Что умеет Royal Slider?
Роял слайдер написан на JavaScript и в его основе лежит библиотека jQuery, конечно же, используется HTML, CSS. В основные функции слайдера входит то, что он умеет отслеживать свайп действия (жесты swipe). Т.е. на любых устройствах (ПК, телефонах и планшетах), у пользователя есть возможность перемещать изображения, видео, html-содержимое за счет зажатия этого содержимого. Например, как ты просматриваешь свои картинки на сенсорном телефоне.
Но на этом его возможности не заканчиваются. Помимо того, что он сделан на верхнем профессиональном уровне и продается за приличную сумму (у нас ты его скачаешь бесплатно), он также умеет создавать видео галерею и фото галерею. То есть, ты сможешь без использования сторонних компонентов, модулей или плагинов для своей любимой CMS (или обычного сайта), создать красивую галерею изображений, способную сделать твой сайт более удобным, а вместе с тем популярным. Ведь ни для кого не секрет, что чем удобнее и оригинальнее сайт, тем больше людей будут его посещать и тем лучше к нему относятся поисковые системы, если ты рассчитываешь на посетителей оттуда.
Как подключить слайдер для сайта к любой html странице или любому сайту?

Ты можешь видеть следующие строки, которые необходимо добавить на твой сайт, чтобы все работало.
<meta name="viewport" content="width = device-width, initial-scale = 1.0">
Эта строка отвечает за правильное отображение содержимого страницы на мобильных устройствах. Т.е. тебе её можно добавлять, а можно и НЕ. Если ты ориентируешься на мобильных пользователей, то добавь и проверь как будет работать сайт, зайдя на него через мобильный браузер.
<link href="/RS/royalsli.css" rel="stylesheet"><script src="/RS/jquery-1.js"></script><script src="/RS/jquery00.js"></script><link href="/RS/reset000.css" rel="stylesheet"><link href="/RS/rs-defau.css" rel="stylesheet">
Эти строки отвечают за подключение JavaScript библиотек и таблиц стилей. Возможно, какие-то строки из CSS файлов можно удалить, так как они используются для оформления страницы демонстрации, если тебе принципиален «вес» CSS файлов, то поковыряй код.
Далее следует сама конструкция слайдера. Проследи, чтобы он «лежал» именно в div id=»homeSlider»
<div id="homeSlider" class="royalSlider rsDefaultInv"><div class="rsContent" data-rsdelay="2500" style="background: #FFF;"> <img class="rsImg" src="https://f.usemind.org/img/5/NeedFull.NET_idei-dlya-foto-erin-uosson-v-fotosessii-erika-gijmena2.jpg" alt="new royalslider"> <i class="rsTmb">RoyalSlider</i> <h1 class="rsABlock rsFirstSlideTitle rsSlideTitle">Заголовок H1</h1> <h2 class="rsABlock rsSecondSlideTitle rsSlideTitle" data-delay="350">Отличный слайдер</h2> </div> <div class="rsContent"> <a class="rsImg" href="https://f.usemind.org/img/1/usemind.org_Miles_Morgan_pqw.jpg">Слайдер контента</a> <a class="example-link" href="https://f.usemind.org/files/scripts/0/RS/content_slider/content_slider.html"><i class="rsTmb">Слайдер контента</i>Посмотреть DEMO</a> </div></div>

Также на самой странице расположен JS код, который можно в принципе разместить и в JS файле:
<script> jQuery(document).ready(function($) { var opts = { controlNavigation:'thumbnails', imageScaleMode: 'fill', arrowsNav: false, arrowsNavHideOnTouch: true, fullscreen: false, loop: false, thumbs: { firstMargin: false, paddingBottom: 0 }, numImagesToPreload: 3, thumbsFirstMargin: false, autoScaleSlider: true, autoScaleSliderWidth: 960, autoScaleSliderHeight: 600, keyboardNavEnabled: true, navigateByClick: true, fadeinLoadedSlide: true, imgWidth: 707, imgHeight: 397 }; ///* if(!$.browser.webkit) { opts.imgWidth = 707; opts.imgHeight = 397; //} */ var sliderJQ = $('#homeSlider').royalSlider(opts); });</script>
<a class="rsImg bugaga" data-rsw="400" data-rsh="500" data-rsbigimg="1.jpg" href="/1.jpg"> Vincent van Gogh - Still Life: Vase with Twelve Sunflowers <img width="96" height="72" class="rsTmb" src="/Image_Gallery_with_Fullscreen_files/10000000.jpg"></a>
Примеры использования
Рассмотрим примеры вызова «Slick slider» с разными настройками.
Вызов без параметров
При вызвове без параметров получим один активный слайд с навигационными стрелками.
$('.single-item').slick();
1
2
3
4
5
6
Несколько слайдов
Отобразим 3 слайда с параметрами зацикленной прокрутки (infinite), отображением навигационных точек (dots) и количеством прокручиваемых за раз слайдов (slidesToScroll).
$('.multiple-items').slick({
infinite: true,
dots: true,
slidesToShow: 3,
slidesToScroll: 1
});
1
2
3
4
5
6
Режим центрирования
В режиме центрирования активный слайд устанавливается по центру с классом «slick-center».
$('.center').slick({
centerMode: true,
slidesToShow: 3,
});
1
2
3
4
5
6
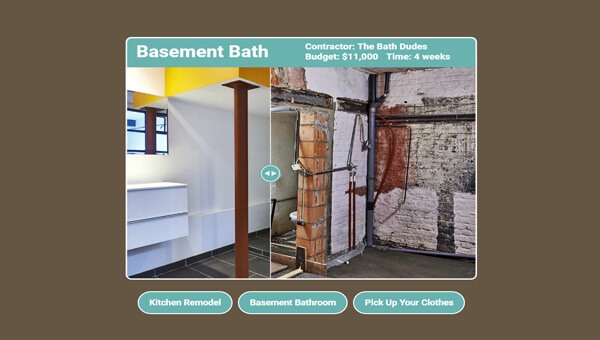
Comparison (Before/After) Sliders

- Mario Duarte
- August 14, 2017
- HTML
- CSS/SCSS
- JavaScript/Babel (jquery.js)
About the code
A simple and clean image comparison slider, fully responsive and touch ready made with CSS and jQuery.

- Matthew Steele
- July 19, 2017
- HTML
- CSS/SCSS
About the code
Javascriptless Before/After Slider
A before and after slider with only html and css.

- Huw Llewellyn
- July 14, 2017
About the code
Before After Image Slider (Vanilla JS)
Vanilla JS, minimal, nice to look.
Made by Huw
July 3, 2017
download
demo and code

About the code
A «split-screen» slider element with JavaScript.
 Demo Image: Before & After Slider Gallery With SVG Masks
Demo Image: Before & After Slider Gallery With SVG Masks
Before & After Slider Gallery With SVG Masks
A little experiment for a before & after slider all inside a SVG. Masking makes it pretty simple. Since it’s all SVG, the images and captions scale nicely together. GreenSock’s Draggable and ThrowProps plugins were used for the slider control.
Made by Craig Roblewsky
April 17, 2017
download
demo and code
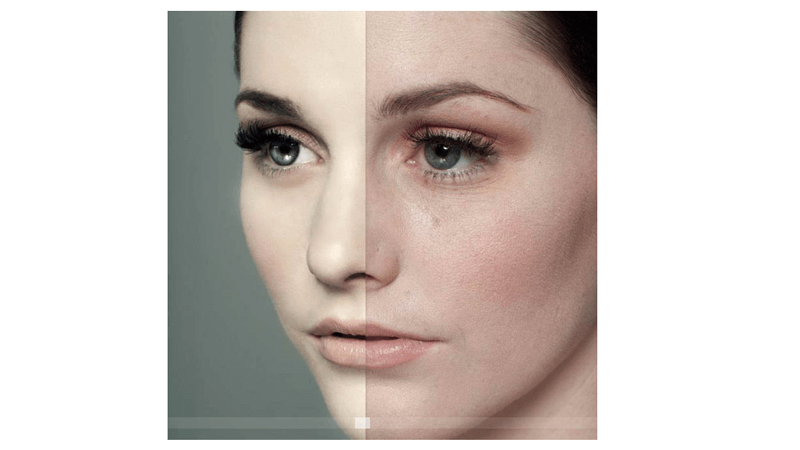
 Demo Image: HTML5 Before & After Comparison Slider
Demo Image: HTML5 Before & After Comparison Slider
HTML5 Before & After Comparison Slider
Uses customised range input for slider.
Made by Dudley Storey
October 14, 2016
download
demo and code
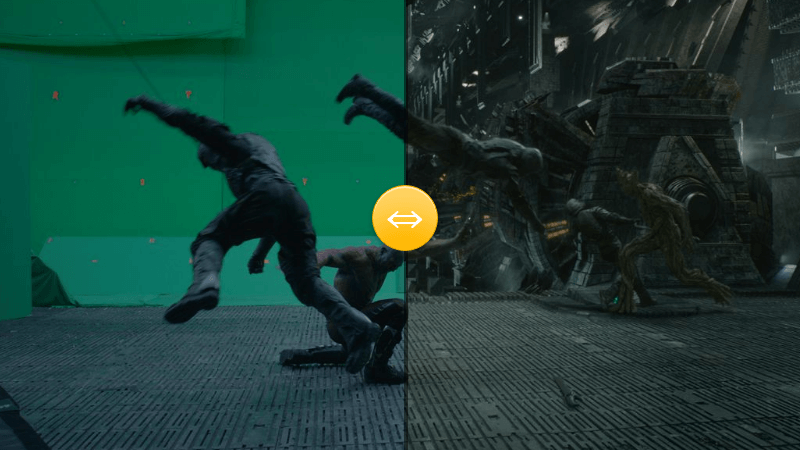
 Demo Image: Responsive Image Comparison Slider
Demo Image: Responsive Image Comparison Slider
Responsive image comparison slider with HTML, CSS and JavaScript.
Made by Ege Görgülü
August 3, 2016
download
demo and code
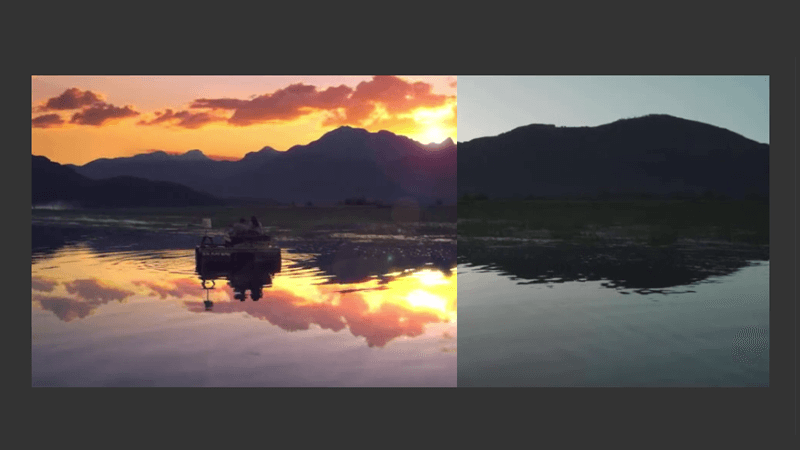
 Demo Image: HTML5 Video Before-and-After Comparison Slider
Demo Image: HTML5 Video Before-and-After Comparison Slider
HTML5 Video Before-and-After Comparison Slider
HTML5, CSS3 and JavaScript video before-and-after comparison slider.
Made by Dudley Storey
April 24, 2016
download
demo and code
 Demo Image: Image Comparison Slider
Demo Image: Image Comparison Slider
download
demo and code
Шаг 4 – Описание изображения
На этом этапе мы добавим описание, оно будет появляться при наведении курсора на изображение. Мы создадим это, используя некоторые CSS3 стили и, прежде всего селектор, чтобы добавить стрелку к элементу.
HTML
Чтобы создать бокс, добавим тег “span” с текстом для привязки.
<ul class="s-thumbs">
<li><a href="#slide-1"><img src="img/thumb1.png" alt="" /><span>Image 1</span></a></li>
<li><a href="#slide-2"><img src="img/thumb2.png" alt="" /><span>Image 2</span></a></li>
<li><a href="#slide-3"><img src="img/thumb3.png" alt="" /><span>Image 3</span></a></li>
<li><a href="#slide-4"><img src="img/thumb4.png" alt="" /><span>Image 4</span></a></li>
<li><a href="#slide-5"><img src="img/thumb5.png" alt="" /><span>Image 5</span></a></li>
<li><a href="#slide-6"><img src="img/thumb6.png" alt="" /><span>Image 6</span></a></li>
<li><a href="#slide-7"><img src="img/thumb7.png" alt="" /><span>Image 7</span></a></li>
</ul>
CSS
Чтобы создать бокс, мы добавим фиксированную ширину, чтобы иметь возможность центрировать его на изображение, и добавим теней и градиентов, чтобы сделать его лучше. Чтобы создать стрелку только с помощью CSS мы будем использовать трюк с границей бокса.
ul.s-thumbs li a:hover span {
position: absolute;
z-index: 101;
bottom: -30px;
left: -22px;
display: block;
width: 100px;
height: 25px;
text-align: center;
-webkit-border-radius: 3px;
-moz-border-radius: 3px;
border-radius: 3px;
-webkit-box-shadow: 0px 1px 0px rgba(0,0,0,.4);
-moz-box-shadow: 0px 1px 0px rgba(0,0,0,.4);
box-shadow: 0px 1px 0px rgba(0,0,0,.4);
-webkit-transition: all 0.25s ease-in-out;
-moz-transition: all 0.25s ease-in-out;
-o-transition: all 0.25s ease-in-out;
-ms-transition: all 0.25s ease-in-out;
transition: all 0.25s ease-in-out;
background: #ffffff; /* Old browsers */
background: -moz-linear-gradient(top, #ffffff 0%, #bcbcbc 100%); /* FF3.6+ */
background: -webkit-gradient(linear, left top, left bottom, color-stop(0%,#ffffff), color-stop(100%,#bcbcbc)); /* Chrome,Safari4+ */
background: -webkit-linear-gradient(top, #ffffff 0%,#bcbcbc 100%); /* Chrome10+,Safari5.1+ */
background: -o-linear-gradient(top, #ffffff 0%,#bcbcbc 100%); /* Opera 11.10+ */
background: -ms-linear-gradient(top, #ffffff 0%,#bcbcbc 100%); /* IE10+ */
background: linear-gradient(top, #ffffff 0%,#bcbcbc 100%); /* W3C */
}
ul.s-thumbs li a:hover span:before {
width: 0;
height: 0;
border-bottom: 5px solid #ffffff;
border-left: 5px solid transparent;
border-right: 5px solid transparent;
content: '';
position: absolute;
top: -5px;
left: 44px;
}
ul.s-thumbs li:first-child a:hover span {
left: -3px;
}
ul.s-thumbs li:first-child a:hover span:before {
left: 25px;
}
ul.s-thumbs li:last-child a:hover span {
left: auto;
right: -3px;
}
ul.s-thumbs li:last-child a:hover span:before {
left: auto;
right: 26px;
}