Пол сасс / paul sass (sassangle)
Содержание:
- Создание компонентов
- Показатели и нормы гемостаза
- Несколько фактов для начала
- Спросите врача!
- @while
- Миксины
- Функции
- Расширения
- Ранняя карьера
- Немного о свертывании крови
- История профессиональных боев
- Синтаксис Sass
- Преимущества Sass
- Приступим!
- Препроцессинг
- Trigonometric Functions permalinkTrigonometric Functions
Создание компонентов
То, как вы структурируете файлы, и то, какие имена вы используете, определяет будущий процесс разработки, в особенности если ваше приложение растет и вы работаете в команде.
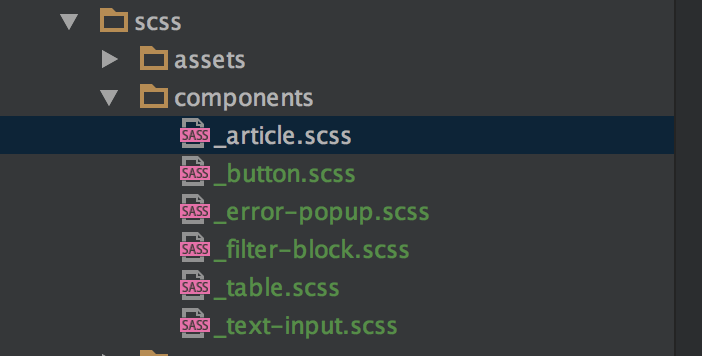
Существует множество различных стратегий, но после многократных попыток их применения, я выбрал одну, которая лучше всего сработала для Devbridge Group — это стратегия компонентов. Компоненты — это независимые элементы, которые можно многократно использовать в различных местах. Это могут быть небольшие элементы, как, например, “Button”, “Input” или большие — например, “Article.” Главное — сделать их независимыми: не создавайте страницы или модули, зависящие от контента. Делайте так, чтобы они представляли объект, тип графического элемента или функцию и называйте их так, чтобы легко было понять, что они означают (избегайте сокращений, например, btn, frm, ppl, и т.д.).
Что касается структуры файлов: рекомендуется создавать один файл для одного компонента. Это вначале может показаться странным, но в итоге такой подход позволяет в будущем найти необходимый компонент намного быстрее. Воспринимайте файл как класс в ООП, или, если вы знакомы с ReactJS, как React компонент. Если же у вас сотни и тысячи небольших компонентов — создавайте папки. Например, вы можете положить все компоненты формы в папку /form-elements.

Другая проблема — инкапсуляция стилей. Иногда нужно сделать небольшие изменения — допустим, нужно сделать кнопку шире или выше. В таком случае, вы возможно захотите переопределить ее как “.my-custom-page .button”. Однако в дальнейшем такой подход может вызвать путаницу — вам будет тяжело поддерживать код с большим количеством переопределений. Вместо этого, измените сам компонент, например: “.button—large”.
Лучший способ придерживаться этого шаблона, на мой взгляд — это использовать стратегию именования CSS классов BEM (если вы не в курсе, что такое BEM, вы можете прочитать здесь). BEM хорошо подходит для Saas. Используя селектор & и вложенность, вы легко сможете сконструировать модули.
.article {
width: 100px;
&__title {
font-size: 20px;
font-weight: 500;
}
&--wide {
width: 200px;
}
}
Показатели и нормы гемостаза
При исследовании показателей разные лаборатории могут использовать различные методики. Так, норма скорости процесса коагуляции варьирует от 5-10 до 8-12 минут в зависимости от выбранной методики (по Ли-Уайту или по Масс и Марго). Оценка соответствия результатов норме должна проводиться в соответствии с нормативами конкретной лаборатории.
| Название показателя | Принятое обозначение | Нормы, единицы измерения |
| Протромбиновое время | ПТ | 11-15 с. |
| МНО | INR | 0.82-1.18 |
| Протромбиновый индекс | ПТИ | 72-123 % |
| Активированное Частичное Тромбопластиновое время | АЧТВ | 23-36 с. |
| Тромбиновое время | ТВ | 14-21 с. |
| Активированное Время Рекальцификации | АВР | 81-127 с. |
| Антитромбин III | ATIII | 76-126 % |
| D-димер | 250-500 нг/мл | |
| Растворимые фибрин-мономерные комплексы | РФМК | 0.36-0.48 единиц |
| Фибриноген | 2.7-4.0 грамм |
Каждая норма коагулограммы и ее компонентов в таблице приведена без учета половозрастных показателей и индивидуальных особенностей. Для расшифровки показателей гемостаза необходимо обращаться к специалисту.
Несколько фактов для начала
CSS препроцессоры добавляют новый синтаксис в CSS.
Существует 5 CSS препроцессоров: Sass, SCSS, Less, Stylus и PostCSS.
Здесь я буду говорить в основном о SCSS, который схож с Sass. О Sass можно почитать здесь: .
- SASS (.sass) Syntactically Awesome Style Sheets.
- SCSS (.scss) Sassy Cascading Style Sheets.
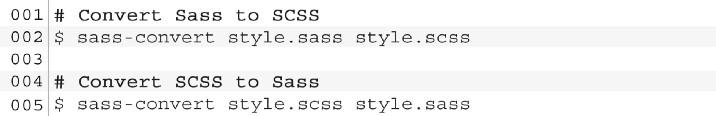
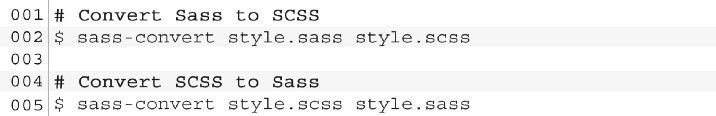
Обратите внимание на расширения, они схожи, но отличаются. Для любителей командной строки, есть возможность конвертировать .sass в .scss и наоборот:. Конвертация форматов .scss и .sass
Используем команду sass-convert

Конвертация форматов .scss и .sass. Используем команду sass-convert.
Sass — это первая спецификация Sassy CSS, её разработка началась в 2006 году. Позже разработали альтернативный синтаксис, который некоторые считают лучшей версией языка, а также изменилось первоначальное расширение .sass на новое .scss.
На данный момент ни один браузер не поддерживает CSS препроцессоры напрямую. Вы можете свободно экспериментировать с любым из 5 препроцессоров на сервисе codepen.io. Кроме того, используя препроцессор, вы должны будете установить его к себе на веб-сервер.
Эта статья о SCSS, но другие препроцессоры имеют схожие функции, хотя синтаксис может отличаться.
Спросите врача!
Получите бесплатный ответ от самых лучших врачей сайта.
- Это БЕСПЛАТНО
- Это очень просто
- Это анонимно
28,265 ответов за неделю
2,744 консультирующих врачей
Информация на Сайте не считается достаточной консультацией, диагностикой или назначенным врачом методом лечения. Контент Сайта не заменяет профессиональную очную медицинскую консультацию, осмотр врача, диагностику или лечение. Информация на Сайте не предназначена для самостоятельной постановки диагноза, назначения медикаментозного или иного лечения. При любых обстоятельствах Администрация или авторы указанных материалов не несут ответственности за любые убытки, возникшие у Пользователей в результате использования таких материалов. Никакая информация на сайте не является публичной офертой. Google+
О найденных недочетах пишите support@03.ru.
Статистика За сутки добавлено 6 вопросов, написано 9 ответов, из них 1 ответ от 3 специалистов в 1 конференции.
С 4 марта 2000-го 375 специалистов написали 511 756 ответов на 2 329 486 вопросов
Рейтинг жалоб
- Анализ крови1455
- Беременность1368
- Рак786
- Анализ мочи644
- Диабет590
- Печень533
- Железо529
- Гастрит481
- Кортизол474
- Диабет сахарный446
- Психиатр445
- Опухоль432
- Ферритин418
- Аллергия403
- Сахар крови395
- Беспокойство388
- Сыпь387
- Онкология379
- Гепатит364
- Слизь350
Рейтинг лекарств
- Парацетамол382
- Эутирокс202
- L-Тироксин186
- Дюфастон176
- Прогестерон168
- Мотилиум162
- Глюкоза-Э160
- Глюкоза160
- Л-Вен155
- Глицин150
- Кофеин150
- Адреналин148
- Пантогам147
- Церукал143
- Цефтриаксон142
- Мезатон139
- Дофамин137
- Мексидол136
- Кофеин-бензоат натрия135
- Натрия бензоат135
Здравствуйте! Сдавала кровь на коагуляцию — САСС. Прошу, скажите, что означает повышение норм? 36 лет, не беременна (просто прочитала здесь с такими вопросами в основном беременные обращаются). Кровь сдавалась сразу после ОРЗ. Результаты: Фибриноген — 4, . открыть (еще 2 сообщения)
Спасибо за ответ! А вот думаю, может стоит пересдать САСС чуть позже, или вообще не стоит больше этого делать, т.к. не даст он информации о возможных сосудистых проблемах (например имеются или нет отложения на стенках сосудов)? Ну вот насмотришься по . смотреть
. (повышение лимфоцитов,моноцитов,понижение нейтрофилов), может правда пневмония? Еще в день сдачи было расстройство желудка. Вообще пошла САСС сдавать, т.к. маме 62 г недавно поставили атеросклероз и сказали у нее густая кровь. Ну и решала проверить свою . смотреть
Здравствуйте! Моей 8 летней дочери в апреле 2010г. в городе Владивостоке был поставлен диагноз: дизагрегационная тромбоцитопатия.Рецидивирующие носовые кровотечения.Тромбоцитограмма:… открыть (еще 2 сообщения)
5 февраля 2011 г. / Нат. Карнаухова…
. не почти не вставала с кровати.Носовые кровотечения по 4 раза на день,синяки на ногах.Еще был анализ крови на САСС +АЧТВ: ПТИ 98%,время рекальцификации 110 сек.,гепарин.время-49сек.,ТПТ-15 мин.,фибриноген-2,22 г/л.,Тромботест- 4 ст., (АЧТВ . смотреть
. упаковки тромбоцитов и 1 пачку крови. вечером еще кровь перельют. сегодня консультировала гинеколог, из за продолжающегося маточного кровотечения назначила капельницы с окситоцином. САСС:ПТИ 89, птв 20, АЧТВ 65,1, фибриноген 1,3, ТВ 15, тромботест 2 ст. открыть
. не знаю, завтра скажут. правда началось маточное кровотечение. по словам врачей, оно началось на фоне острой почечной недостаточности. не знала что от почек бывают маточные кровотечения. это бывает? завтра вышлю анализ крови клинический, биохимию и САСС открыть (еще 1 сообщение)
. упаковки тромбоцитов и 1 пачку крови. вечером еще кровь перельют. сегодня консультировала гинеколог, из за продолжающегося маточного кровотечения назначила капельницы с окситоцином. САСС:ПТИ 89, птв 20, АЧТВ 65,1, фибриноген 1,3, ТВ 15, тромботест 2 ст. смотреть
. : клинический анализ крови, общий анализ мочи, биохимические пробы, рентген пазух черепа, флюорография органов грудной клетки, ЭДС, САСС — без патологии. Лечение с нестойким эффектом. Получал лечение: цефтриоксон 1г в/ м 5 дней с нестойкими улучшениями, . открыть
. прописала мне отвар из листа брусники и ограничила в воде, также назначила биохимический анализ крови и исследование крови на САСС, назначила повторный прием через неделю. Также назначила принимать Курантил и аскоррубин, но я почитала аннотации, там очень . открыть
Здравствуйте! Беременность 25- 26 нед. , сдавала анализ крови на САСС, результаты: Ht — 38 % , АПТВ ПО- 0, 9, эталоновые тест — положит. , фибриноген — 3, 0. В консультации сказали, что анализ плохой, на вопрос, что именно не так, ответили, что что- то с . открыть
@while
$i: 6;@while $i > 0 {.item-#{$i} { width: 2em * $i; }$i: $i — 2;}
Скомпилируется в:
.item-6 { width: 12em; }.item-4 { width: 8em; }.item-2 { width: 4em; }
Миксины
Миксины позволяют вам определять стили, которые могут быть переиспользованы на протяжении всей таблицы стилей. Вы можете думать о миксинах, как о функциях в каком-либо другом языке програмирования. Вы можете передавать переменные, также как в функциях любого другого языка програмирования. В SCSS миксины возврашают набор CSS правил. Вы можете использовать миксины так @include имя-миксина, определенное директивной .
Рассмотрите следующий пример:
@mixin large-text {font: {family: Arial;size: 20px;weight: bold;}color: #ff0000;}.page-title {@include large-text;padding: 4px;margin-top: 10px;}
Скомпилируется в:
.page-title {font-family: Arial;font-size: 20px;font-weight: bold;color: #ff0000;padding: 4px;margin-top: 10px;}
Вы также можете использовать составные миксины, например как:
@mixin mixin-one{color: red;}@mixin mixin-two{width:20px;}.page-title {@include mixin-one;@include mixin-two;}
Вы также можете передавать переменные в миксинах:
$globel-prefixes:webkit moz ms o;@mixin prefixer ($property,$value,$prefixes:null){@if $prefixes==null{@each $prefix in $globel-prefixes {-#{$prefix}-#{$property}: $value; }} @else {@each $prefix in $prefixes {-#{$prefix}-#{$property}: $value;}}#{$property}: $value;}*{@include prefixer(box-sizing,border-box);}
Будет скомпилено в:
*{-webkit-box-sizing:border-box;-moz-box-sizing:border-box;-ms-box-sizing:border-box;-o-box-sizing:border-box;box-sizing:border-box;}
Функции
Вы также можете определять функции, возвращающие значение. Для примера.
$no-of-columns:12;$gutter-width:2%;@function get-column-width($i){@return (100% — ($no-of-columns/$i — 1) * $gutter-width) / $no-of-columns * $i;}.col-6 {width:get-column-width(6);}
Будет скомпилировано в:
.col-6 {width: 49%;}
Расширения
Вы столкнетесь с ситуацией, когда вам нужно будет переиспользовать стили. Рассмотрите следующий пример:
<button class=”btn”>Normal</button><button class=”btn-blue”>Blue</button>
Оба будут иметь одинаковые стили, кроме цвета.
.btn{margin:10px;color:black;width:200px;height:100px;}.btn-blue{@extend .btn;background:blue;}
Это будет скомпилировано в:
.btn,.btn-blue{margin:10px;color:black;width:200px;height:100px;}.btn-blue{ background:blue; }
Вы также можете связывать расширения и использовать несколько расширений в одном CSS селекторе.
Если вы не хотите, чтобы директива расширения была скомпилена в CSS, вы можете использовать перед селектором.
%btn{margin:10px;color:black;width:200px;height:100px;}.btn-blue{@extend %btn;background:blue;}.btn-red{ @extend %btn; background:red; }Будет скомпилировано в:.btn-blue{margin:10px;color:black;width:200px;height:100px;background:blue;}.btn-red{margin:10px;color:black;width:200px;height:100px;background:red;}
Ранняя карьера
С сентября 1994 года по ноябрь 1995 года Сассе работал младшим консультантом в консалтинговой фирме Boston Consulting Group . В течение следующего года он работал консультантом / исполнительным директором организации «Объединение христиан за реформацию» (CURE). Во время его пребывания в должности CURE объединилась с Альянсом исповедующих евангелистов (ACE), и Сасс стал исполнительным директором ACE в Анахайме, Калифорния.
С января 2004 г. по январь 2005 г. Сасс работал руководителем аппарата Управления правовой политики Министерства юстиции США в Вашингтоне, округ Колумбия, и помощником профессора в Техасском университете в Остине , который ездил преподавать в Остин. Сассе покинул Министерство юстиции, чтобы с января 2005 года по июль 2005 года исполнять обязанности руководителя аппарата представителя Джеффа Фортенберри (республика Небраска).
Затем Сасс в качестве консультанта консультировал Министерство внутренней безопасности США в Вашингтоне, округ Колумбия, по вопросам национальной безопасности с июля по сентябрь 2005 года. Он переехал в Остин, штат Техас , чтобы возобновить свою профессуру на полную ставку с сентября 2005 года по декабрь 2006 года.
С декабря 2006 г. по декабрь 2007 г. Сассе работал советником секретаря в Министерстве здравоохранения и социальных служб США (HHS) в Вашингтоне, округ Колумбия, где он консультировал секретаря по широкому спектру вопросов политики в области здравоохранения, от доступа к здравоохранению до продуктов питания. Безопасность и охрана.
В июле 2007 года президент Джордж Буш назначил Сассе на должность помощника секретаря по планированию и оценке Министерства здравоохранения и социальных служб США. Его назначение было подтверждено Сенатом в декабре 2007 года, и он работал до конца администрации Буша в январе 2009 года. Во время своего пребывания в HHS Сасс взял неоплачиваемый отпуск из Техасского университета.
В течение 2009 года Сассе консультировал клиентов прямых инвестиций и инвесторов в здравоохранение и преподавал в Техасском университете . В октябре 2009 года он официально присоединился к Центру политики и управления Школы общественных дел Техасского университета LBJ в качестве научного сотрудника, прежде чем был назначен президентом Мидлендского университета. Находясь в Техасе, он критически относился к предложениям эпохи Обамы о расширении программ общественного здравоохранения. Он раскритиковал предложения государственных альтернатив как шаг к единому плательщику здравоохранения и, в конечном итоге, к нормированию здравоохранения. Он поддержал план снижения стоимости Medicare за счет повышения возраста для получения права на участие и сокращения льгот. Он также был соавтором статьи, в которой предлагались ограничения на возмещение расходов по программе Medicaid на больничное лечение незастрахованных лиц.
Немного о свертывании крови
Кровь – это особая жидкость, которая обладает свойством не только циркулировать по сосудам, но и образовывать плотные сгустки (тромбы). Это качество позволяет ей закрывать бреши в средних и мелких артериях и венах, порой даже незаметно для человека. Сохранение жидкого состояния и свертываемость крови регулируется системой гемостаза. Свертывающая система или система гемостаза состоит из трех компонентов:
- клетки сосудов , а конкретно внутренний слой (эндотелий) – при повреждении или разрыве стенки сосуда из эндотелиальных клеток выделяется целый ряд биологически активных веществ (оксид азота, простациклин, тромбомодулин), которые запускают тромбообразование;
- тромбоциты – это кровяные пластинки, которые первыми устремляются к месту повреждения. Они склеиваются между собой и пытаются закрыть ранение (образуя первичную гемостатическую пробку). Если тромбоциты не могут остановить кровотечение, включаются плазменные факторы свертывания крови;
- плазменные факторы – в систему гемостаза входит 15 факторов (многие являются ферментами), которые вследствие ряда химических реакций образуют плотный фибриновый сгусток, окончательно останавливающий кровотечение.
Особенностью факторов свертывания является то, что практически все они образуются в печени при участии витамина К. Гемостаз человека также контролируется противосвертывающей и фибринолитической системами. Главной их функцией является предотвращение самопроизвольного тромбообразования.
История профессиональных боев
| Результат | Соперник | Событие / Судья | Р | Время |
|---|---|---|---|---|
| Выиграл | Род Монтоя (Rod Montoya) |
Bellator MMA — Bellator 104 |
1 | 2:01 |
|
Сабмишном (замок ступни) |
18 окт 2013 / Роб Хиндс |
|||
|
Bellator MMA — Bellator 104 Дата: 18 окт 2013 Выиграл Р: 1 Сабмишном (замок ступни) |
||||
| Проиграл | Дэнни Кастильо (Danny Castillo) |
UFC on Fuel TV 7: Барао — МакДональд |
3 | 5:00 |
|
Решением (единогласным) |
16 фев 2013 / Нил Холл |
|||
|
UFC on Fuel TV 7: Барао — МакДональд Проиграл Р: 3 Решением (единогласным) |
||||
| Проиграл | Мэтт Ваймэн (Matt Wiman) |
UFC on Fuel TV 5: Струв — Миочич |
1 | 3:48 |
|
Сабмишном (рычаг локтя) |
29 сен 2012 / Херб Дин |
|||
|
UFC on Fuel TV 5: Струв — Миочич Проиграл Р: 1 Сабмишном (рычаг локтя) |
||||
| Выиграл | Джейкоб Волкмэнн (Jacob Volkmann) |
UFC 146: Дос Сантос — Мир |
1 | 1:54 |
|
Сабмишном (удушение треугольником и рычаг локтя) |
26 мая 2012 / Херб Дин |
|||
|
UFC 146: Дос Сантос — Мир Дата: 26 мая 2012 Выиграл Р: 1 Сабмишном (удушение треугольником и рычаг локтя) |
||||
| Выиграл | Майкл Джонсон (Michael Johnson) |
UFC Live 6: Круз — Джонсон |
1 | 3:00 |
|
Сабмишном (скручивание пятки) |
01 окт 2011 / Дэн Мираглиотта |
|||
|
UFC Live 6: Круз — Джонсон Дата: 01 окт 2011 Выиграл Р: 1 Сабмишном (скручивание пятки) |
||||
| Выиграл | Марк Хольст (Mark Holst) |
UFC 120: Биспинг — Акияма |
1 | 4:45 |
|
Сабмишном (удушение треугольником) |
16 окт 2010 / Дэн Мираглиотта |
|||
|
UFC 120: Биспинг — Акияма Дата: 16 окт 2010 Выиграл Р: 1 Сабмишном (удушение треугольником) |
||||
| Выиграл | Джейсон Янг (Jason Young) |
OMMAC 4 — Victorious |
1 | 2:01 |
|
Сабмишном (скручивание пятки) |
06 март 2010 / Незвестен |
|||
|
OMMAC 4 — Victorious Дата: 06 март 2010 Выиграл Р: 1 Сабмишном (скручивание пятки) |
||||
| Выиграл | Роб Синклер (Rob Sinclair) |
OMMAC 2 — Business As Usual |
3 | 5:00 |
|
Решением (раздельным) |
03 окт 2009 / Незвестен |
|||
|
OMMAC 2 — Business As Usual Дата: 03 окт 2009 Выиграл Р: 3 Решением (раздельным) |
||||
| Выиграл | Йен Джонс (Ian Jones) |
OMMAC 1 — Assassins |
1 | 0:32 |
|
Сабмишном (скручивание пятки) |
08 авг 2009 / Незвестен |
|||
|
OMMAC 1 — Assassins Дата: 08 авг 2009 Выиграл Р: 1 Сабмишном (скручивание пятки) |
||||
| Выиграл | Харви Харра (Harvey Harra) |
CG 11 — Resurrection |
1 | 2:15 |
|
Сабмишном (удушение треугольником) |
07 март 2009 / Незвестен |
|||
|
CG 11 — Resurrection Дата: 07 март 2009 Выиграл Р: 1 Сабмишном (удушение треугольником) |
||||
| Выиграл | Джейсон Бол (Jason Ball) |
CG 10 — Clash of the Titans |
2 | 1:26 |
|
Сабмишном (удушение треугольником) |
29 нояб 2008 / Незвестен |
|||
|
CG 10 — Clash of the Titans Дата: 29 нояб 2008 Выиграл Р: 2 Сабмишном (удушение треугольником) |
||||
| Выиграл | Эндрю Фишер (Andrew Fisher) |
CG 9 — Beatdown |
1 | 3:37 |
|
Сабмишном (удушение треугольником) |
04 окт 2008 / Незвестен |
|||
|
CG 9 — Beatdown Дата: 04 окт 2008 Выиграл Р: 1 Сабмишном (удушение треугольником) |
||||
| Выиграл | Мартин Стэплтон (Martin Stapleton) |
CG 8 — Cage Gladiators 8 |
1 | N/A |
|
Сабмишном (удушение треугольником) |
27 июль 2008 / Незвестен |
|||
|
CG 8 — Cage Gladiators 8 Дата: 27 июль 2008 Выиграл Р: 1 Сабмишном (удушение треугольником) |
||||
| Выиграл | Уилл Берк (Will Burke) |
CG 7 — Cage Gladiators 7 |
1 | 1:04 |
|
Сабмишном (удушение треугольником) |
27 апр 2008 / Незвестен |
|||
|
CG 7 — Cage Gladiators 7 Дата: 27 апр 2008 Выиграл Р: 1 Сабмишном (удушение треугольником) |
||||
| Выиграл | Стив Варрис (Steve Warris) |
CG 5 — Cage Gladiators 5 |
1 | 2:31 |
|
Сабмишном (удушение треугольником) |
04 нояб 2007 / Незвестен |
|||
|
CG 5 — Cage Gladiators 5 Дата: 04 нояб 2007 Выиграл Р: 1 Сабмишном (удушение треугольником) |
||||
| Выиграл | Дэвид Джонсон (David Johnson) |
CG 4 — Cage Gladiators 4 |
1 | 1:14 |
|
Сабмишном (удушение треугольником) |
05 авг 2007 / Незвестен |
|||
|
CG 4 — Cage Gladiators 4 Дата: 05 авг 2007 Выиграл Р: 1 Сабмишном (удушение треугольником) |
Синтаксис Sass
Есть 2 варианта написания Sass, 2 синтаксиса: SASS и SCSS. Самый старый вариант написания Sass — это синтаксис отступов. Именно этот вариант написания мы будем использовать в нашем уроке. Расширение файлов для такого синтаксиса — *.sass. Второй вариант — это синтаксис, расширяющий синтаксис CSS, Sassy CSS. SCSS пишется как обычный CSS, но расширен дополнительными возможностями Sass. Расширение файлов с SCSS синтаксисом — *.scss.
SASS и SCSS синтаксис:
| SASS — синтаксис отступов | SCSS — синтаксис расширения |
$font-stack: Helvetica, sans-serif $primary-color: #333 body font: 100% $font-stack color: $primary-color |
$font-stack: Helvetica, sans-serif;
$primary-color: #333;
body {
font: 100% $font-stack;
color: $primary-color; }
|
Кроме базовых правил написания (фигурные скобки, точка с запятой в конце строк), SASS и SCSS различаются также написанием некоторых функций. Так что будьте внимательны при использовании каких-либо примеров из интернета, проверяйте, какой именно синтаксис используется. Если довольно большой пример из интернета выполнен в SCSS стиле, а ваш проект написан в SASS, вы можете его импортировать в ваш основной файл, не меняя синтаксис и расширение файла посредством директивы @import, например, если вы скачали файл carousel.scss, то можете подключить его в ваш main.sass строкой @import «carousel». Также можно поступить в обратной ситуации, когда необходимо импортировать *.sass файлы в файл main.scss. В нашем примере с Гитхаба, мы импортируем все _x.x.sass файлы в один common.sass, где x.x — это номер заголовка примера из данной статьи.
Мы будем использовать синтаксис отступов.
Преимущества Sass
- Совместимость с различными версиями CSS, благодаря которой вы можете использовать любые CSS библиотеки в вашем проекте;
- Огромное количество разнообразных функций на любой случай жизни. Таким богатым функционалом могут похвастаться немногие CSS препроцессоры;
- Sass — это один из самых старых CSS препроцессоров, вобравший большой опыт за долгие годы своего существования;
- Замечательная возможность использовать Sass фреймворки, упрощающие жизнь разработчику. Один из таких фреймворков — Bourbon, который мы используем в некоторых выпусках Джедая верстки при написании Sass;
- Синтаксис. Вы можете выбрать один из двух синтаксисов, который вам ближе — упрощенный (SASS) и развернутый CSS-подобный (SCSS).
Когда я только знакомился с CSS препроцессорами, мне, как и многим другим начинающим веб-разработчикам, была не до конца понятна сама идея использования CSS препроцессоров. Зачем делать дополнительную прослойку, использовать какие-то инструменты, усложнять CSS, думал я. Но со временем начал понимать, что изо дня в день написание CSS становилось пыткой, серой рутиной, многие действия приходилось повторять, копировать селекторы, свойства и даже целые блоки CSS кода для достижения необходимого результата. Сегодня, на примерах, я покажу вам, как можно упростить работу, используя препроцессор Sass, разнообразить разработку и даже немного поразвлечься при написании каких-то более или менее сложных функций.
Приступим!
Пока вы хотя бы раз не попробуете сгенерировать значения для свойств с помощью цикла, вы не познаете настоящую мощь Sassy CSS. Но мы начнём с основ SCSS и постепенно доберёмся до самого интересного.
Что такого есть в Sass/SCSS, чего нет в стандартном CSS?
- Вложенные правила: вы можете вкладывать CSS свойства, в несколько наборов скобок {}. Это сделает ваш CSS чище и понятней.
- Переменные: в стандартном CSS тоже есть переменные, но переменные Sass куда более мощный инструмент. Например, вы можете использовать переменные в циклах и генерировать значения свойств динамически. Также можно внедрять переменные в имена свойств, например так: property-name-N { … }.
- Лучшая реализация операторов: вы можете суммировать, вычитать, делить и умножать CSS значения. Sass реализация более интуитивна, чем стандартный функционал CSS calc().
- Функции: Sass позволяет многократно использовать CSS стили, как функции.
- Тригонометрия: помимо базовых операций (+, -, *, /), SCSS позволяет писать собственные функции. Например, функции sin и cos можно написать, используя только синтаксис Sass/SCSS. Конечно, вам понадобятся знания тригонометрии. Такие функция могут понадобится для создания анимации.
- Удобный рабочий процесс: вы можете писать CSS, используя конструкции, знакомые по другим языкам: for-циклы, while-циклы, if-else. Но имейте в виду, это только препроцессор, а не полноценный язык, Sass контролирует генерацию свойств и значений, а на выходе вы получаете стандартный CSS.
- Миксины: позволяют один раз создать набор правил, чтобы потом использовать их многократно или смешивать с другими правилами. Например, миксины используют для создания отдельных тем макета.
Препроцессор Sass
Sass не динамичный язык. Он не позволяет генерировать или изменять CSS свойства и значения в реальном времени. Но вы можете генерировать их более эффективным способом и внедрять в стандартные свойства (например, для CSS анимации).
Новый синтаксис
SCSS на самом деле не добавляет ничего нового в сам язык CSS. Это просто новый синтаксис, который в большинстве случаев сокращает время написания стилей.
Несколько фактов для начала
CSS препроцессоры добавляют новый синтаксис в CSS.
Существует 5 CSS препроцессоров: Sass, SCSS, Less, Stylus и PostCSS.
Здесь я буду говорить в основном о SCSS, который схож с Sass. О Sass можно почитать здесь: .
- SASS (.sass) Syntactically Awesome Style Sheets.
- SCSS (.scss) Sassy Cascading Style Sheets.
Обратите внимание на расширения, они схожи, но отличаются. Для любителей командной строки, есть возможность конвертировать .sass в .scss и наоборот:. Конвертация форматов .scss и .sass
Используем команду sass-convert
 Конвертация форматов .scss и .sass. Используем команду sass-convert.
Конвертация форматов .scss и .sass. Используем команду sass-convert.
Sass — это первая спецификация Sassy CSS, её разработка началась в 2006 году. Позже разработали альтернативный синтаксис, который некоторые считают лучшей версией языка, а также изменилось первоначальное расширение .sass на новое .scss.
На данный момент ни один браузер не поддерживает CSS препроцессоры напрямую. Вы можете свободно экспериментировать с любым из 5 препроцессоров на сервисе codepen.io. Кроме того, используя препроцессор, вы должны будете установить его к себе на веб-сервер.
Эта статья о SCSS, но другие препроцессоры имеют схожие функции, хотя синтаксис может отличаться.
Superset
Sassy CSS в любом своём проявлении является «расширением» языка CSS, а значит, всё что работает в CSS, работает и в Sass/SCSS.
Переменные
В Sass/SCSS есть переменные, и они отличаются от тех, которые вы вероятно видели в CSS — они начинаются с двух тире (). В SCSS переменная обозначается знаком доллара ().
 Определение переменных
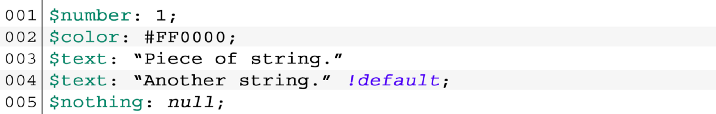
Определение переменных
Вы можете перезаписать имя переменной или задать для неё значение по умолчанию. Для этого добавьте метку !default к переменной, и если её значение не изменится в дальнейшем и не будет пустым, то будет использоваться заданное значение по умолчанию.
В примере выше окончательным значением переменной $text будет “Piece of string.”, а не “Another string.”, потому что переменная не пуста.
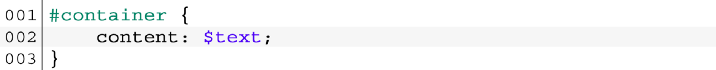
 Sass переменные можно назначить любому свойству CSS
Sass переменные можно назначить любому свойству CSS
Препроцессинг
Написание CSS само по себе весело, но когда таблица стилей становится огромной, то становится и сложно её обслуживать. И вот в таком случае нам поможет препроцессор. Sass позволяет использовать функции недоступные в самом CSS, например, переменные, вложенности, миксины, наследование и другие приятные вещи, возвращающие удобство написания CSS.
Как только Вы начинаете пользоваться Sass, препроцессор обрабатывает ваш Sass-файл и сохраняет его как простой CSS-файл, который Вы сможете использовать на любом сайте.
Самый простой способ получить такой результат — использовать терминал. После того, как Sass установлен, вы можете компилировать ваш Sass в CSS, используя команду . Вам всего лишь нужно сообщить Sass, где взять файл Sass и в какой файл CSS его скомпилировать. Например, запустив команду в терминале, вы сообщаете Sass взять один Sass файл, , и скомпилировать в файл .
Также, вы можете следить за изменениями только определенных файлов или папок, используя флаг . Данный флаг сообщает Sass, что необходимо следить за изменениями указанных файлов и при наличии таковых производить перекомпиляцию CSS после сохранения файлов. Если вы хотите отслеживать изменения (вместо ручной перекомпиляции) вашего файла, например, , то вам необходимо просто добавить флаг в команду:
sass –watch input.scss output.css
Вы также можете указать папки для отслеживания изменений и куда сохранять компилированные CSS файлы, для этого достаточно указать пути и разделить их двоеточием, например:
Sass будет отслеживать все файлы в директории и компилировать CSS в директорию .
Trigonometric Functions permalinkTrigonometric Functions
- Dart Sass
- since 1.25.0
- LibSass
- ✗
- Ruby Sass
- ✗
Returns the of .
must be an angle (its units must be compatible with ) or unitless. If has no units, it is assumed to be in .
- Dart Sass
- since 1.25.0
- LibSass
- ✗
- Ruby Sass
- ✗
Returns the of .
must be an angle (its units must be compatible with ) or unitless. If has no units, it is assumed to be in .
- Dart Sass
- since 1.25.0
- LibSass
- ✗
- Ruby Sass
- ✗
Returns the of .
must be an angle (its units must be compatible with ) or unitless. If has no units, it is assumed to be in .
- Dart Sass
- since 1.25.0
- LibSass
- ✗
- Ruby Sass
- ✗
Returns the of in .
must be unitless.
- Dart Sass
- since 1.25.0
- LibSass
- ✗
- Ruby Sass
- ✗
Returns the of in .
must be unitless.
- Dart Sass
- since 1.25.0
- LibSass
- ✗
- Ruby Sass
- ✗
Returns the of in .
must be unitless.
- Dart Sass
- since 1.25.0
- LibSass
- ✗
- Ruby Sass
- ✗
Returns the 2-argument arctangent of and in .
and must have compatible units or be unitless.
Fun fact:
is distinct from because it preserves the quadrant of the point in question. For example, corresponds to the point and returns . In contrast, and resolve first to , so both return .