Как сделать прикреплённую и анимированную шапку сайта на css3 и jquery
Содержание:
- Ошибки и их решения по шапкам сайтов
- Как получить красивую шапку
- Разбор файла style.css
- Правила цепляющей шапки
- Советы по разработке шапки сайта
- Блок «Интересная информация»
- Каким элементам не место в шапке сайта
- Обязательные элементы
- Как заменить шапку сайта
- Мода на шапки для сайтов
- Что такое шапка сайта?
- Оптимизация шапки
- Шаг 1. Код HTML
- Почему хедер важен для бизнеса?
Ошибки и их решения по шапкам сайтов
Большая шапка.
Надо иметь ввиду, что на сайте есть как минимум два (шапка, подвал) статичных элемента и один динамический (контент). То есть, шапка и подвал (чаще всего добавляются еще и виджеты) остаются неизменными от страницы к странице, а меняется лишь контент. Поэтому шапку старайтесь сделать как можно меньше. Я помню случай, когда шапка превышала высоту экрана монитора и при переключении страницы ничего не менялось! Посетители думали, что они находятся на одной и той же странице. К счастью, эту проблему выявили на этапе тестирования, но было поздно переделывать шапку. Пришлось сделать якорь на заголовок контента и при загрузке странице пользователя перекидывало чуть ниже шапки. Это очень плохая практика, старайтесь ее избегать.
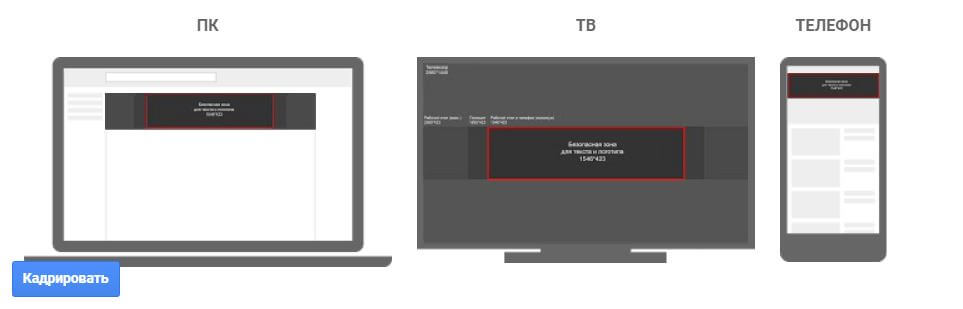
Искажения изображений.
Если изображение в шапке сайта большого размера, то необходимо учитывать, что сайт будут смотреть и мобильные пользователи. Например, если текст выполнен в картинке, то при сжатии в телефоне он будет уменьшен и возможно не читаем. Современные дизайнеры учитывают эту особенность и сразу делают макеты для нескольких размеров экранов (смартфон, планшет, компьютер).
Избыток картинок.
Красивая иллюстрация в шапки притягивает взгляд пользователя. Иногда переизбыток изображений отвлекает от основного содержимого. Старайтесь найти баланс и не захламлять сюжетом вашу шапку.
Плавающая шапка
Все чаще стал популярен прием фиксированной шапки. Эффект скольжения шапки осуществляется когда посетитель прокручивает страницу вниз. Шапка при этом остается в верхней части экрана и не исчезает за границами браузера. Положительные стороны такого эффекта есть. Во-первых, постоянно видимый логотип способствует запоминанию бренда. Во-вторых, навигационное меню позволяет в любой момент перейти на требуемую страницу. Но неумение использовать данный прием может привести к плачевным результатам. Я встречал такие страницы, где фиксированная шапка занимала половину экрана в мобильном телефоне, что просто не давало шанса нормально читать основной текст
Поэтому надо с осторожностью использовать плавающую шапку на своих сайтах
Реклама в шапке.
Несомненно, пользователь первое что увидит, будет реклама, особенно если она моргает, либо сделана с использование flash. Мало того, что страница будет загружаться дольше, так еще оттолкнет пользователей от вашего сайта. На данный момент реклама ассоциируется с негативом и надо стараться как можно лучше внедрить ее в дизайн сайта, пусть даже в шапке.
Я надеюсь, что я донес до вас основные правила и ошибки при разработке шапки для вашего сайта. С радостью буду участвовать в обсуждении статьи
Спасибо за внимание
Как получить красивую шапку
Так как без шапки сайтов не бывает, то любой разработчик сталкивается с проблемой, где достать красивую и привлекательную шапку. Есть четыре возможных пути получения шапки:
• нарисовать в Photoshop. Если человек умеет пользоваться редактором и него хорошо развита фантазия, то можно самостоятельно создать уникальную шапку для сайта;
• заказать у фрилансеров. За небольшие деньги мастера готовы создать любую шапку, насколько она красивая и удобная будет зависеть от профессионализма;
• заказать разработку сайта в официальной компании. Гарантировано будет разработана особенная и неповторимая шапка для вашего сайта с учетом всех современных тенденций, но и стоимость несколько выше;
• скачать бесплатную шапку. В интернете постоянно выкладывают разные бесплатные шапки. Недостаток в том, что одна и та же шапка может украшать не один сайт.
Разбор файла style.css
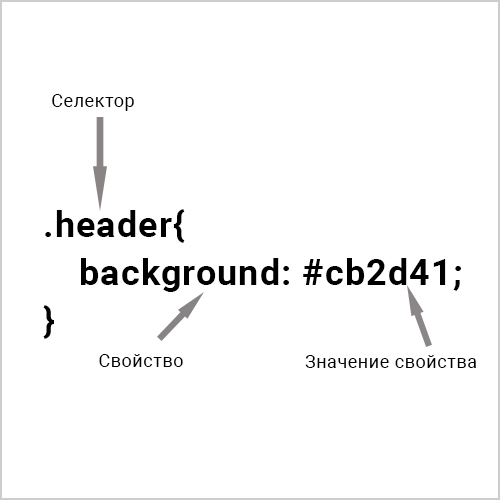
Структура стилей в CSS изображена на картинке:

В index.html я задал тегу header класс «header». И в style.css задал стили для этого класса — .header. В CSS точка означает, что стили задаются именно для класса. То есть, браузер будет «искать» в index.html класс header, чтобы задать ему цвет фона #cb2d41.
#cb2d41 — такой формат задания цвета называется HEX. Это наиболее частый формат в верстке сайтов.
В профессиональной верстке задавать стили через классы это почти стандарт, и вы должны сразу к этому привыкать.
Кстати, название класса может быть абсолютно любым, хоть abcdef, но все-таки удобнее называть классы по смыслу HTML-элемента.
Также, для .header задана высота height: 100px;. Это сделано только для наглядности. Дело в том, что, если блок сайта пустой или внутри него нет никакого контента (текста, изображения, видео), то высота этого блока равна 0, и вы этот блок не увидите в браузере. В следующих уроках высота у .header будет убрана.
Правила цепляющей шапки
Логотип.
Логотип – это главный элемент брендирования и узнавания компании. Так же часто он является ссылкой на главную страницу сайта. Поэтому он должен стоять самый первый (вверху или слева). Практика показала, что расположение логотипа в правой части заставляет клиента сильнее напрягать мозг в поиске ссылки на главную страницу.
Контакты.
Очень часто клиент не может найти контакты для связи и просто покидает сайт, ничего не заказав. И уже по традиции можно ничего не придумывать, когда все уже давно придумано. Контактные данные так же должны располагаться в шапке. Чаще всего контакты ищут в правой части шапки (телефон, почта, адрес)
Навигация.
Фон шапки.
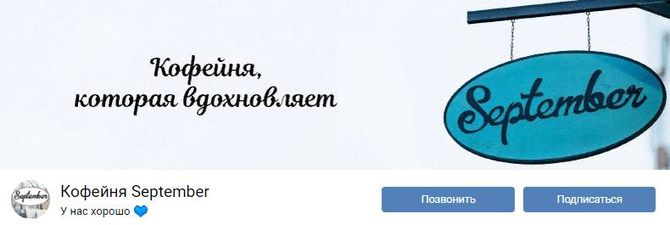
Если вы зайдете на сайт популярной закусочной, то наверняка в шапке увидите сочный кусок мяса, различный овощи, от которых сразу потекут слюнки. Как показывает практика вид на товар или услугу вызывает желание приобрести ее у посетителя.
Девиз.
Девиз либо текст доверия – так называют краткое описание или призыв к действию в шапке. Данный текст может кратко охарактеризовать вашу деятельность или кредо. Вариантов множество, решать вам или маркетологам).
Советы по разработке шапки сайта

Подход к разработке и оформлению верхней части веб-страницы во многом зависит от целей, которые преследует ваш сайт. Брендинг личности требует одного дизайна, брендинг товара или услуги — другого. Давайте разберемся.
Header для брендинга личности
Если вы представляете частную фирму имени себя, являетесь авторитетным специалистом или, тем более, звездой — посетители должны узнать об этом с первого взгляда. Вы — бренд, поэтому header посвящается вам.
Самый быстрый способ достичь чувства причастности, ускорить построение отношений и построить признание – разместить счастливую, улыбающуюся фотографию человека в шапке сайта.
Даже если посетитель никогда не встречал вас, неоднократное созерцание вашего лица со временем заставит почувствовать, что вы хорошие знакомые.
При разработке хедера веб-сайта для брендинга личности целесообразно использовать фотографии, логотип, имя.
Действительно красивый хедер на сайте Ани Лорак — глаз не оторвать!

Header для брендинга бизнеса
Если это очередной корпоративный сайт, то нужно понимать: логотип и название компании в шапке не «порвет Интернет», как принято сейчас выражаться.
Во многих случаях лучшей стратегией является минимизация заголовка, чтобы поднять область контента выше. Или вообще не использовать хедер, потому что (давайте будем честными) ваш логотип – это не то, что должно убедить потенциального клиента, покупателя, партнера.
При разработке веб-страницы для брендинга бизнеса подумайте о том, чтобы сохранить шапку простой и минималистичной. Включите только ваш логотип и tagline, не загромождая место ненужными, пафосными вещами.
Убедитесь, что хедер 100% выполняет свои функции и мгновенно сообщает посетителю о назначении онлайн-ресурса.
Header для брендинга товаров и услуг
Для брендинга товаров, событий, программ и услуг продумайте логотип, доносящий ключевое предложение. Краткое заявление о преимуществах помогает посетителям моментально понять, находятся ли они в нужном месте.
При разработке хедера для продажи билетов на мероприятие (концерт, вечеринка) постарайтесь эмоционально передать его атмосферу.
Рассмотрите возможность включения фотографий, логотипа товара, краткого описания и лаконичного, информативного подзаголовка.
Отличный пример — веб-сайт агентства по организации праздников в Казахстане Joyday. Огромная шапка с первого взгляда настраивает на выходные!

Веб-сайты без шапки
Header занимает драгоценные пиксели в верхней части экрана, что не всегда оправданно.
Для некоторых компаний лучше вовсе отказаться от традиционного хедера, используя вместо этого, скажем, логотип.
При разработке веб-сайта подумайте, действительно ли нужна шапка?
Является ли она критичной для навигации? Или для воронки продаж?
Что будет с шапкой на мобильных устройствах? Она все равно исчезнет или уменьшится настолько, что никто не сможет ее рассмотреть?
Вы можете удивиться собственным выводам!
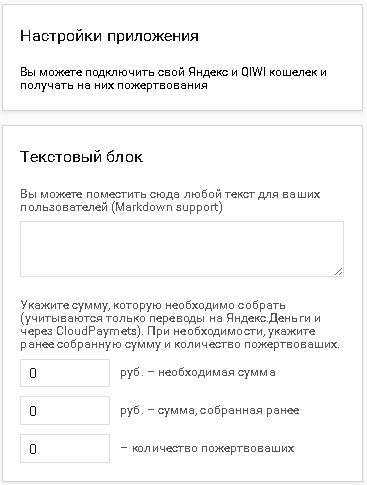
Блок «Интересная информация»
Блок представляет собой цветной прямоугольник, внутри которого выводится заголовок и текст. Под блоком отображается небольшая тень (рис. 6.16).
Рис. 6.16. Вид блока
Такую тень можно вывести в виде обычного изображения или фоновой картинки. Мы стараемся сделать код более эффективным, поэтому, чем меньше тегов используется, тем лучше. По возможности оформление необходимо переносить в стили, так что тень будем выводить стилевым свойством background. В блоке кроме тени используется фоновый цвет, нужно учесть этот момент и сделать рисунок тени на белом фоне (рис. 6.17), чтобы при наложении он перекрывал фон.
Рис. 6.17. Изображение тени
Код для блока получается достаточно простым и содержит только заголовок и текст.
Заголовок блока в виде рисунка помещён внутрь тега <h3>, что позволяет при отключении изображений вывести альтернативный текст увеличенного размера. Сам стиль показан ниже.
Каким элементам не место в шапке сайта
Иногда веб-мастера включают в header такие элементы, которым там совсем не место. Например:
Лишнюю информацию и словесный мусор. К этому пункту относятся любые сведения, которые, как считает владелец ресурса, очень интересны всем пользователям. Скорее всего, специалисты просто постеснялись сказать ему, что он ошибается. К данной категории можно отнести фразы с очень длинными оборотами («Наш график работы: с понедельника по пятницу, с 8:00 до 18:00, без перерыва на обед, выходные дни – суббота и воскресенье»), тяжеловесные слоганы, а также цитаты известных личностей.
Агрессивные призывы. Огромная яркая кнопка с кричащей надписью «Купить» будет смотреться абсолютно неуместно в любом онлайн-магазине. Во-первых, на странице должна быть лишь одна яркая кнопка (рядом с товаром)
А во-вторых, добавляя ее в header, вы уводите внимание посетителей в никуда.
Специальные предложения и акции. Для этого необходим интересный баннер, а не отдельная строчка в шапке страницы. Информация об акции/спецпредложении должна привлекать и удерживать внимание читателей, а не тесниться вместе с другими элементами, создавая зрительный мусор.

Старайтесь оформлять составляющие шапки сайта таким образом, чтобы посетители не концентрировали на них свое внимание. Размещайте лишь самые важные из них и на привычных пользователям местах
Группируйте схожие элементы и разделяйте разные. Соблюдение описанных выше рекомендаций позволит вам избежать грубых ошибок. Однако об эффективности любых внесенных изменений прежде всего спрашивайте своих клиентов.
Обязательные элементы
Логотип
Отказаться и убрать нельзя категорически — он необходим в шапке и служит вашим опознавательным элементом. Лого традиционно в левом верхнем углу, через него можно вернуться на главную страницу с любой другой. На основной странице это, как правило, изображение.
Не делайте логотип «центровым» элементом главной страницы — вашему клиенту важно решить свою проблему, а не оценить старания дизайнера. Самое важное — это соответствие запросу и ожиданиям; релевантность главной страницы и сайта вообще, если объявление контекстной рекламы ведет сюда
С первого взгляда на шапку пользователь должен понимать, куда пришел и что может получить здесь.
Создайте свой логотип за минуту:
Краткое описание
Оно всегда расположено рядом с логотипом. Это емкий текст о том, чем именно занимается или почему выгодно сотрудничество с компанией/магазином (уникальное торговое предложение).
Номер телефона
Есть три варианта: указать его в шапке крупным шрифтом, более мелким или вообще прописать только на странице «Контакты». Все зависит от того, откуда именно вы получаете максимум заказов. Эти данные у вас должны быть обязательно.
Не пишите в шапке все имеющиеся номера, особенно, если вы работаете на несколько регионов. В этом случае оправдано будет подключить номер 8-800, единый для всех областей, и обязательно при публикации сделайте акцент шрифтом, что номер бесплатный. По возможности укажите номер текстом, а не в виде изображения, чтобы его можно было скопировать или сразу набрать: +7 (ХХХ) ХХХ-ХХ-ХХ. Не забывайте про мобильных пользователей, которые могут звонить вам прямо из шапки.
Часы работы
Укажите время, когда менеджеры обрабатывают заказы и уточните, что оформить можно в любое время, если на это есть место в шапке. В случае, если вы работаете круглосуточно и даже по выходным, подчеркните это.
Как заменить шапку сайта
 Не секрет, что шапка сайта очень важна для Вашего ресурса, по сути, это визитная карточка любого сайта или блога. Поскольку большинство новичков делают свои блоги на движке WordPress и используют стандартные темы, то часто возникает вопрос, как сделать шапку для сайта, именно свою, индивидуальную. И это правильно, шапка сайта не должна повторяться, это не совсем хорошо для его продвижения. В этой статье мы и рассмотрим, как заменить шапку сайта.
Не секрет, что шапка сайта очень важна для Вашего ресурса, по сути, это визитная карточка любого сайта или блога. Поскольку большинство новичков делают свои блоги на движке WordPress и используют стандартные темы, то часто возникает вопрос, как сделать шапку для сайта, именно свою, индивидуальную. И это правильно, шапка сайта не должна повторяться, это не совсем хорошо для его продвижения. В этой статье мы и рассмотрим, как заменить шапку сайта.
В одной из моих статей Простой шаблон сайта, как изменить шапку этот вопрос уже рассматривался, но там приводился в пример шаблон и тема моего блога, с другими темами надо поступать немного иначе. Многие новички задавали мне вопросы, как сделать шапку для сайта под ту или иную тему, сегодняшняя статья ответит на них.
Конечно, можно обратиться на фриланс и Вам это быстро сделают, но это стоит денег. Новичкам больше подойдёт создание шапки для сайта бесплатно. Сделать это может своими руками любой новичок. Процесс замены шапки сводится к замене картинки в верхней части сайта и он состоит из трёх шагов:
- находим ту папку на блоге, где хранится картинка нынешней шапки сайта;
- создаём в любом графическом редакторе новую шапку сайта;
- делаем простую замену старой картинки шапки на новую.
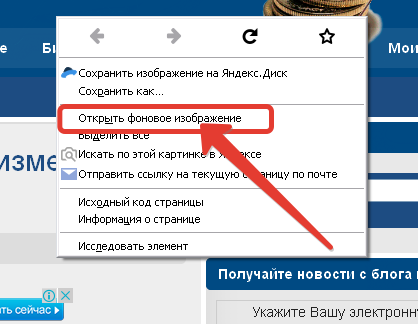
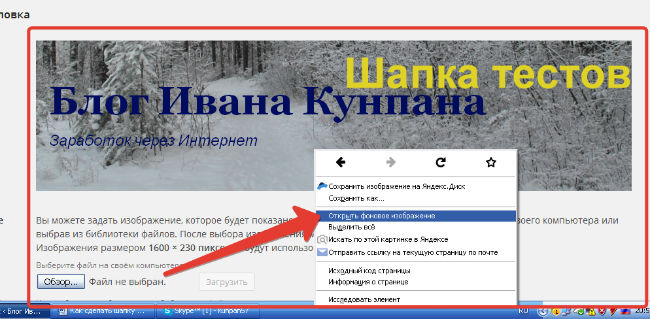
Определить адрес папки, где хранится картинка шапки, достаточно просто. Для этого надо навести мышкой на шапку сайта, нажать правой кнопкой мыши на картинку, всплывает окно, в котором нажимаем «Открыть фоновое изображение» (скрин).

На экране открывается картинка шапки. В адресной строке браузера появляется ссылка, где четко прописано, где размещается картинка. Ссылку надо скопировать. Картинку шапки сайта тоже надо скопировать, она понадобится нам для определения размеров.
Не все темы на WordPress позволяют так просто определить адрес папки, где хранится картинка шапки. Например, тема моего тестового блога это не позволяет сделать, при нажатии правой кнопкой мыши по шапке, записи «Открыть фоновое изображение» просто нет. С этом случае надо поступить следующим образом:
- открываем админпанель нашего блога;
- в панели инструментов выбираем «Внешний вид», «Заголовок».
В верхней части окна появляется изображение шапки сайта, теперь нажав правую кнопку мыши, появляется окно и запись «Открыть фоновое изображение» (смотрите скрин),

копируем саму картинку, а в адресной строке получаем точный адрес картинки. Все подробности показаны в прилагаемом ниже видео.
Мода на шапки для сайтов
У каждого свой вкус, поэтому любая шапка может быть воспринята по-разному разными посетителями сайта. Как и на все в этом мире, существует мода и на шапки для сайтов.
То, что пару лет назад было красиво, сегодня уже таковым не считается. В веб дизайне существуют тренды. Если верить им, то на данный момент более красивы следующие виды шапок:
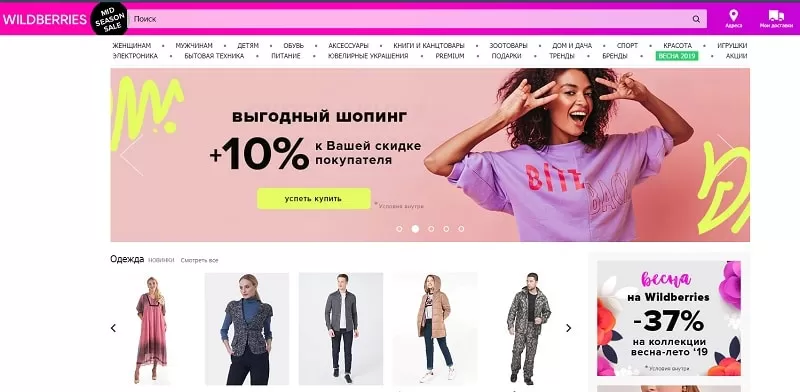
• по размеру на всю страницу. Логотип и шапка могут занимать весь экран. Это делает сайт быстро запоминающимся. На шапке нет никаких кнопок, просто ее достаточно прокрутить вниз, чтобы увидеть информацию сайта. Вообще в последнее время все сайты пишут под бренды, поэтому фирменный стиль вышел на первый план;
• рисованный дизайн
Крупное рисованное панно всегда привлекает внимание, только многие дизайнеры бояться рисовать. Однако такая шапка сможет персонализировать станицу, гарантированно привлечет внимание
Эра фотографий уходит в прошлое;
• фиксированная шапка. Небольшая полоса с логотипом и меню не помешает отображению информации, но посетителям будет легче перейти на другую страницу;
• минималистичность все еще в моде;
• объем
Уделяется большое внимание приданию странице глубины и объема, для этого в шапке пользуются приемами создания 3D эффекта



Яркая или однотонная, с большим объемом информации или только с самым необходимым, большая или маленькая, динамичная или статичная – шапки для сайтов бывают самыми разными.
Все зависит от целей ее создания, от желания владельцев сайтов и от фантазии дизайнеров.
Чем дороже и качественнее хедер, тем лучше сайт справится с возложенной на него миссией.
Что такое шапка сайта?
«Шапка сайта – это титульная часть дизайн-макета веб-страницы. Основное назначение этого элемента – дать четкое обозначение начала страницы.» sem-online.ru
С точки зрения маркетинга и дизайна.
Шапка – это первый экран сайта. То, что посетитель видит в первую очередь. Поэтому впечатление, которое оказывает первый экран и будет решающим фактором в просмотре дальнейшей информации.
С точки зрения юзабилити.
Сайт по своей структуре отдаленно напоминает книгу. Логотип, содержание – меню, заголовок, основной текст и т.д. есть и в книге, и в сайте. Шапка сайта должна содержать основную (краткую) информацию о своей структуре и о сайте в целом.
Оптимизация шапки
Поскольку градиент в шапке повторяется по горизонтали, его можно вырезать из макета и установить как фоновую картинку. На рис. 6.6 показан градиент высотой 405 пикселов, подготовленный для этой цели. Формат PNG-24 не вносит искажения в изображение, а градиенты хорошо сжимает (итоговый объем 402 байта), так что в этом случае однозначно следует использовать именно его. Рамка вокруг рисунка добавлена для наглядности.
Рис. 6.6. Градиентный рисунок (header-gradient.png)
Картинка с силуэтными животными делается на прозрачном фоне и высотой 198 пикселов, нет смысла делать её на всю высоту шапки, поскольку она занимает лишь часть. Фрагмент изображения показан на рис. 6.7. Шахматное поле означает прозрачность.

Рис. 6.7. Фоновая картинка с прозрачностью (header-animal.png)
Поскольку сохранение этой картинки идет в формате PNG-8, у которого только один уровень прозрачности, в отличие от 256 уровней формата PNG-24, важно обеспечить корректное наложение на градиентный фон. Для этого при сохранении в Photoshop-е надо указать цвет краёв (Matte) близкий к средней части градиента, где идёт наложение силуэта
Примерно это цвет #9de1f0. В этом случае не возникнет грязных контуров вокруг деревьев и животных, а картинка при наложении на градиент будет восприниматься как единое целое.
Два рисунка для фона шапки подготовлены, пишем код HTML.
И стиль для элемента <header> и слоя header-bg.
В итоге объем файлов оказался 12,5 Кб, что даже меньше ожидаемого.
Шаг 1. Код HTML
Вначале нужно создать нашу шапку со всеми вышеупомянутыми элементами:
index.html
<div id="header">
<!-- логотип -->
<a href="#" id="logo"><img src="images/logo.png"></a>
<!-- дополнительные ссылки сверху -->
<div id="links">
<a href="#">About us</a>
<a href="#">Help</a>
<a href="#">Contact Us</a>
</div>
<!-- меню -->
<div id="navmenu">
<nav id="menu">
<ul>
<li class="active"><a href="index.php">Home</a>
<ul>
<li><a href="#"><span></span>Facebook</a></li>
<li><a href="#"><span></span>Google</a></li>
<li><a href="#"><span></span>RSS</a></li>
<li><a href="#"><span></span>Skype</a></li>
<li><a href="#"><span></span>Stumbleupon</a></li>
</ul>
</li>
<li><a href="#">Faces</a>
<ul>
<li><a href="#"><span></span>menu element 1</a></li>
<li><a href="#"><span></span>menu element 2</a></li>
<li><a href="#"><span></span>menu element 3</a></li>
<li><a href="#"><span></span>menu element 4</a></li>
<li><a href="#"><span></span>menu element 5</a></li>
</ul>
</li>
<li><a href="#">Clubs</a>
<ul>
<li><a href="#"><span></span>menu element 1</a></li>
<li><a href="#"><span></span>menu element 2</a></li>
<li><a href="#"><span></span>menu element 3</a></li>
<li><a href="#"><span></span>menu element 4</a></li>
<li><a href="#"><span></span>menu element 5</a></li>
</ul>
</li>
<li><a href="#">Photos</a>
<ul>
<li><a href="#"><span></span>menu element 1</a></li>
<li><a href="#"><span></span>menu element 2</a></li>
<li><a href="#"><span></span>menu element 3</a></li>
<li><a href="#"><span></span>menu element 4</a></li>
<li><a href="#"><span></span>menu element 5</a></li>
</ul>
</li>
<li><a href="#">Videos</a></li>
<li><a href="#">Games</a></li>
<li><a href="#">Blog</a>
<ul>
<li><a href="#"><span></span>menu element 1</a></li>
<li><a href="#"><span></span>menu element 2</a></li>
<li><a href="#"><span></span>menu element 3</a></li>
<li><a href="#"><span></span>menu element 4</a></li>
<li><a href="#"><span></span>menu element 5</a></li>
</ul>
</li>
<li><a href="#">Classifieds</a></li>
</ul>
</nav>
<!-- форма поиска -->
<div id="search">
<form role="search" method="get">
<input type="text" placeholder="search..." name="s" value="" autocomplete="off" />
</form>
</div>
</div>
</div>
В этом коде легко разобраться. Здесь меню на обычной структуре ul – li и простая форма поиска.
Почему хедер важен для бизнеса?
Начнем с того, зачем создаются все коммерческие сайты. Бизнесу нужно привлечение внимания, удержание посетителей, высокие конверсии и продажи.
Веб-дизайнеры называют ряд причин, почему красивый хедер — жизненно важный элемент коммерческих сайтов (кстати, бывают и без хедера — о них позже).
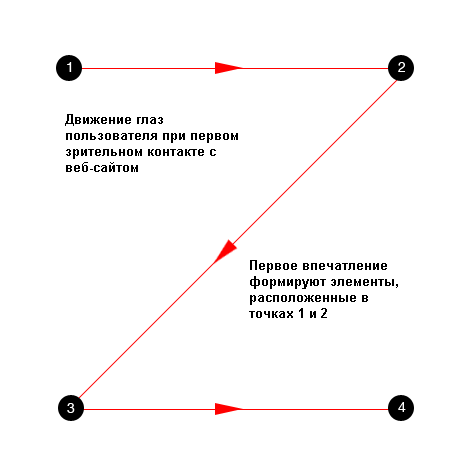
Основная причина в том, что при первом зрительном контакте со страницей глаза человека совершают характерный зигзаг (как на рисунке). Первые впечатления мозг формирует на основании элементов 1 и 2 — в верхней части экрана.
Эта схема была подтверждена экспериментами компании Nielsen Norman Group, и широко используется в повседневной работе дизайнеров и специалистов UX.
Когда посетитель впервые приземлился на домашней странице компании, он быстро просматривает шапку — сканирует ее в надежде зацепиться взглядом за интересный объект. Вы должны предоставить такой объект.

Исследования в области ай-трекинга показывают, что взгляд пользователя «сканирует» страницу по трем основным паттернам. Помимо упомянутого выше Z-паттерна, это может быть F-паттерн и так называемая диаграмма Гутенберга.
Во всех случаях сканирование начинается с шапки — горизонтальной области в верхней части экрана
Использование хедера для размещения важной информации и брендинга помогает удержать пользователя и склонить его к конверсии.. Именно поэтому разработка хедера — важнейший предмет изучения для специалистов по юзабилити, контенщиков и онлайн-маркетологов.
Именно поэтому разработка хедера — важнейший предмет изучения для специалистов по юзабилити, контенщиков и онлайн-маркетологов.
«Люди судят о качестве веб-сайта за пару секунд, а «второго впечатления» в Интернете не существует. Сайт, который сразу не приковывает взгляд, будет провалом бизнеса», — считает известный продакт-менеджер Богдан Санду.
Не забывайте и о функциональной стороне шапки — она содержит меню.
Несмотря на это, далеко не каждый сайт имеет header.
Некоторые дизайнеры размещают функционал шапки сайта в других областях страницы, предоставляя посетителям весьма необычный опыт.