Цвет и фон
Содержание:
- Свойство background-size определяет размер фонового изображения
- Тег html изменения цвета заднего фона текста через атрибут style background-color
- Выбрать текст цвета #161203, фон цвета #161203
- Сочетания цветов с #161203
- По шестнадцатеричному значению
- Свойство background-blend-mode определяет режим наложения фонового изображения
- Полупрозрачный фон
Свойство background-size определяет размер фонового изображения
Для установки размера фонового изображения используется свойство . Оно может принимать как два, так и одно значение. Первое значение указывается для ширины, второе для высоты. Если указано только одно значение, то второе значение (высота) принимает значение . Синтаксис:
Код CSS
Значения могут задаваться в любых разрешенных в CSS единицах, процентах и ключевыми словами:
- – размеры изображения изменяются таким образом, чтобы сохранялись пропорции, ширина или высота равнялась размерам блока;
- – размеры изображения изменяются таким образом, чтобы сохранялись пропорции, и изображение полностью поместилось в блок;
- – например, если первое значение равно 200px, а второе auto, то высота изображения будет вычисляться автоматически с сохранением пропорций.
Рассмотрим пример:
Код CSS
Тег html изменения цвета заднего фона текста через атрибут style background-color
Html атрибут style background-color может применяться в любых html тегах, связанных с версткой текста: абзацах <p>; цитатах <blockquote>; таблицах <table> и их составляющих <tr> и <td>.
Изменение цвета заднего фона текста абзаца <p>
В открытый тег абзаца <p> будем вставлять атрибут style background-color и html код самого цвета заднего фона, который нам нужен #00FFFF (я выбрал Aqua). Для этого заходим на сайт ColorScheme.Ru и копируем код необходимого цвета:
Теперь собираем атрибут изменения цвета заднего фона текста и вставляем в открытый тег абзаца:
<p style=»background-color: #00FFFF»> (кавычки должны быть именно такого вида — » «, иначе цвет не поменяется)
Верстаем сам абзац:
<p style=»background-color: #00FFFF»> В другой вкладке браузера открываем любую из своих социальных сетей, например Facebook. Выбираем видео, которое хотим скачать себе на компьютер, включив его воспроизведение. В строке браузера копируем правой кнопкой мыши ссылку на это видео.</p>
Смотрим как будет выглядеть на блоге:
В другой вкладке браузера открываем любую из своих социальных сетей, например Facebook. Выбираем видео, которое хотим скачать себе на компьютер, включив его воспроизведение. В строке браузера копируем правой кнопкой мыши ссылку на это видео.
Изменение цвета заднего фона текста цитаты <blockquote>
Верстаем цитату с изменением цвета заднего фона:
<blockquote style=»background-color: #BDB76B»>Чтобы снизить риск мошенничества со стороны работодателей и иметь возможность найти официальную удалённую работу, с 2013 года в Российской Федерации учтено правовое регулирование такой работы.
По ТК РФ, удалённая работа официально называется дистанционной и трудовой договор о дистанционной работе можно теперь заключать, подписывая своей электронной подписью.</blockquote>
На сайте цитата будет выглядеть:
Изменение цвета заднего фона текста таблицы <table>
Верстаем таблицу с изменением цвета заднего фона текста всей таблицы:
<table style=»background-color: #FFD700″><tr><td>ячейка 1</td>
<td>ячейка 2</td>
<td>ячейка 3</td></tr>
<tr><td>ячейка 4</td>
<td>ячейка 5</td>
<td>ячейка 6</td></tr>
<tr><td>ячейка 7</td>
<td>ячейка 8</td>
<td>ячейка 9</td></tr></table>
На блоге получаем таблицу в таком виде:
| ячейка 1 | ячейка 2 | ячейка 3 |
| ячейка 4 | ячейка 5 | ячейка 6 |
| ячейка 7 | ячейка 8 | ячейка 9 |
Теперь изменим цвет заднего фона текста построчно:
<table><tr style=»background-color: #00FFFF»><td>ячейка 1</td>
<td>ячейка 2</td>
<td>ячейка 3</td></tr>
<tr style=»background-color #FFA500″><td>ячейка 4</td>
<td>ячейка 5</td>
<td>ячейка 6</td></tr>
<tr style=»background-color: #FFDAB9″><td>ячейка 7</td>
<td>ячейка 8</td>
<td>ячейка 9</td></tr></table>
И на сайте увидим такую таблицу:
| ячейка 1 | ячейка 2 | ячейка 3 |
| ячейка 4 | ячейка 5 | ячейка 6 |
| ячейка 7 | ячейка 8 | ячейка 9 |
В каждой ячейке таблицы, также можно изменить цвет заднего фона текста:
<table><tr><td style=»background-color: #00FFFF»>ячейка 1</td>
<td style=»background-color: #FFA500″>ячейка 2</td>
<td style=»background-color: #FFDAB9″>ячейка 3</td></tr></table>
На блоге увидим в таком варианте:
| ячейка 1 | ячейка 2 | ячейка 3 |
По такому же принципу меняется цвет заднего фона текста в открытых тегах заголовков, жирного, курсивного или подчеркнутого шрифта.
Применяйте на своих сайтах атрибут style background-color для изменения цвета заднего фона текста в своих публикациях, там, где это действительно необходимо.
Успехов вам и до новых встреч!
Выбрать текст цвета #161203, фон цвета #161203
Как выглядит текст цвета #161203 на светлом и тёмном фонах, светлый и тёмный текст на фоне цвета #161203. Сравните выбранный цвет #161203 шрифта с его размером (заголовок и обычный текст).
Текст #161203 на светлом
На светлом фоне (#f9faf0) текст цвета #161203. Сравните читаемость текста выбранного цвета на тёмном фоне.
Текст #161203 на тёмном
На тёмном фоне (#00181f) текст цвета #161203. Тёмная тема приятна для глаз ближе к ночи.
Фон #161203 с белым текстом
На фоне #161203 текст белого цвета (#ffffff) при достаточном контрасте приятно выделяется.
Фон #161203 с чёрным текстом
Текст чёрного цвета привычнее смотреть на белом, светлых тонах. На фоне #161203 текст чёрного цвета (#000000).
Сочетания цветов с #161203
Для подбора гармоничных сочетаний удобно использовать цветовой круг онлайн. За пару кликов, указывая основной цвет, вы сразу получаете различные цветовые схемы.
Toggle
убрать описание сочетаний цветов
Дополнительные цвета #161203 ?
Сочетание комплементарных цветов создаётся из основного цвета #161203 и противоположного #030716 , согласно цветового круга. Комплементарные цвета способны усиливать интенсивность друг друга.
Улучшенное сочетание дополнительных цветов
#161203
#705b0f
#0f2470
Близкие цвета #161203 ?
Аналогичные цвета родственны выбранному цвету #161203 , на цветовом круге расположены в непосредственной близости. Очень часто гармония близких цветов встречается в архитектуре, гардеробе, интерьере.
Улучшенное сочетание близких цветов
#161203
#70190f
#705b0f
#48700f
Треугольник цвета #161203 ?
Из многоугольников выделяется треугольная схема своей динамичностью, насыщенностью и контрастом. Все три цвета очень гармоничны как между собой, так и в парах: #161203 + #031612 и #161203 + #120316 .
Улучшенное сочетание треугольника цвета #161203
#161203
#0f705b
#705b0f
#5b0f70
Квадратное сочетание цветов #161203 ?
В квадратной гармонии четыре цвета равноудалены друг от друга
Использование всех четырех цветов в равных пропорциях рассредоточит внимание, поэтому не забывайте об основном цвете, его дополнении и акцентировании
Улучшенное квадратное сочетание цветов #161203
#161203
#705b0f
#0f702e
#0f2470
#700f56
Раздельно-комплементарная цветовая гармония #161203 ?
Разделённая цветовая схема (расщеплённый дополнительный цвет, split complementary) состоит из трёх цветов: одного основного #161203 и двух дополнительных. За счёт двух почти противоположных цветов образуется гибкость и изящность гармонии, сохраняя высокую контрастность.
Улучшенное сочетание раздельно-комплементарной гармонии #161203
#161203
#0f3d70
#705b0f
#140f70
Однотонные сочетания цветов приятны для восприятия. Чаще всего монохромная гармония смотрится мягкой и приятной. При правильных акцентах однотонная композиция способна вызвать тревожные чувства.
По шестнадцатеричному значению
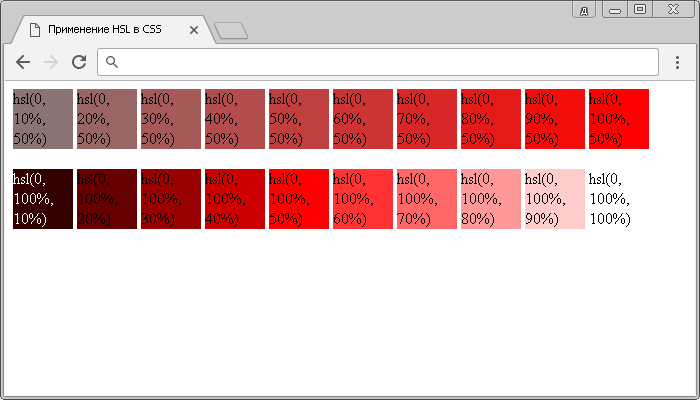
Для задания цветов используются числа в шестнадцатеричном коде. Шестнадцатеричная система, в отличие от десятичной системы, базируется, как следует из её названия, на числе 16. Цифры будут следующие: 0, 1, 2, 3, 4, 5, 6, 7, 8, 9, А, В, С, D, E, F. Числа от 10 до 15 заменены латинскими буквами. Числа больше 15 в шестнадцатеричной системе образуются объединением двух чисел в одно. Например, числу 255 в десятичной системе соответствует число FF в шестнадцатеричной. Чтобы не возникало путаницы в определении системы счисления, перед шестнадцатеричным числом ставят символ решётки #, например #666999. Каждый из трёх цветов — красный, зелёный и синий — может принимать значения от 00 до FF. Таким образом, обозначение цвета разбивается на три составляющие #rrggbb, где первые два символа отмечают красную компоненту цвета, два средних — зелёную, а два последних — синюю. Допускается использовать сокращённую форму вида #rgb, где каждый символ следует удваивать. Так, запись #fc0 следует расценивать как #ffcc00. Регистр в данном случае значения не имеет, поэтому текст можно набирать как прописными, так и строчными символами.
Свойство background-blend-mode определяет режим наложения фонового изображения
Определяет, как будет накладываться одно фоновое изображение, на другое или на фоновый цвет. То есть, первым задается какой-то фон, при помощи свойства , вторым задается фоновое изображение, для которого мы определяем стиль наложения. Позволительно указывать несколько фоновых изображений, т.е. больше двух при помощи и в использовать ряд значений, перечисленных через запятую
Стоит обратить внимание на версии браузеров, с которых начинается поддержка свойства , например, Internet Explorer не поддерживает его вовсе. Рассмотрим синтаксис:
Код CSS
Расшифруем все эти значения. Я не расписывал их, так как это достаточно сложно описать, поэтому каждое значение лучше рассмотреть экспериментальным путем, так будет понятнее.
- – Обычный. Режим по умолчанию.
- – Умножение.
- – Осветление.
- – Перекрытие.
- – Темнее.
- – Светлее.
- – Осветление основы.
- – Затемнение основы.
- – Направленный свет.
- – Рассеянный свет.
- – Разница.
- – Исключение.
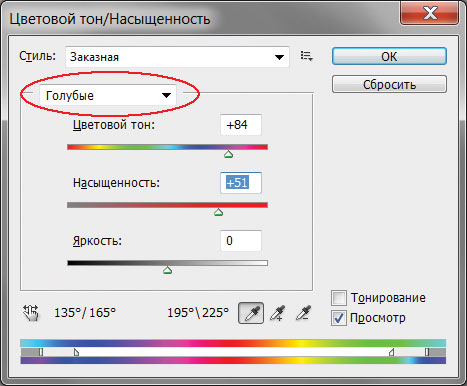
- – Тон.
- – Насыщенность.
- – Цвет.
- – Яркость.
Далее пример использования свойства:
Код CSS
Полупрозрачный фон
Формат RGBA позволяет задать цвет фона элемента полупрозрачным, тогда сквозь него будет проступать фон веб-страницы. Более заметно и эффектно это выглядит, когда у нас имеется фоновая картинка или узор, а не однотонный цвет. Тогда сквозь фон будет проступать рисунок, но при этом сохранится читаемость текста (рис. 2).
Рис. 2. Полупрозрачный фон
В примере 2 показано использование формата RGBA для создания такого фона.
Пример 2. Формат RGBA
<!DOCTYPE html>
<html>
<head>
<meta charset=»utf-8″>
<title>Фон</title>
<style>
body {
background: url(/example/image/aquaria.jpg); /* Фоновая картинка */
background-size: cover; /* Растягиваем фон */
}
.block {
background: rgba(0,0,0,0.6); /* Полупрозрачный фон */
color: #fff; /* Цвет текста */
padding: 20px; /* Поля вокруг текста */
}
</style>
</head>
<body>
<div class=»block»>
<h1>Подводный мир</h1>
<p>В глубинах морей и океанов, существует свой, не сравнимый ни с чем ,
удивительный, и не похожий на тот, что окружает нас с вами подводный мир.</p>
</div>
</body>
</html>