Написание текста курсивом в word
Содержание:
- Жирный текст на CSS
- Рекомендации и требования
- Теги выделения текста курсивом и полужирным шрифтом
- Как поменять шрифт в Ворде, основной
- Начертание в программе Word. Подчеркнутый, полужирный, курсив
- 1. Как сделать текст в HTML полужирным, подчёркнутым, зачёркнутым и курсивом.
- Применение
- Свойства font-weight, line-height и font-style
- Свойства font-weight, font-style, text-decoration и другие
- Разница между жирным и полужирным
- ШрифтFont
- Основные свойства объекта Font
- Шрифтовые приемы выделения
- Как изменить начертание
- Используйте другой шрифт для жирного текста вместо синтетического жирного шрифта
- Форматирование текста
- Как изменить начертание
Жирный текст на CSS
Дабы сделать в CSS жирный шрифт используется свойство font-weight. С его помощью указывается «насыщенность» фрагмента текста. Значения могут быть от 100 до 900, но наиболее часто используемые это:
- bold (жирный) — 700 по умолчанию;
- normal (обычный) — 400 по умолчанию.
Есть также варианты значений bolder и lighter, которые меняют шрифт в зависимости от родителя на более или менее жирный соответственно.
Чтобы задать жирный текст в CSS нужно тому или иному элементу задать какой-то стиль, например:
Обычный текст с жирным выделением по центру.
strong {
font-weight: bold;
}
Тут хотелось отметить один небольшой нюанс, который мне рассказали на — если вы создаете для какого-то элемента новый класс, то желательно использовать более-менее «понятное название». Например, в примере выше стиль class=»my-bold-font» выглядит логичнее чем class=»new-font», т.к. можно отчасти понять его назначение. Это плюс для тех, кто будет смотреть и использовать вашу верстку в дальнейшем.
В следующей статье расскажу про интересные жирные шрифты, которые мне удалось найти.
Рекомендации и требования
Профессор лингвистики Ларри Траск заявил, что «можно написать целое слово или фразу заглавными буквами, чтобы выделить их», но добавил, что «в целом, однако, предпочтительно выражать ударение не заглавными буквами, а курсивом «. Многие университетские исследователи и редакторы академических журналов советуют не использовать курсив или другие подходы для выделения слова, за исключением случаев, когда это абсолютно необходимо, например, Ассоциация современного языка «не рекомендует использовать курсив в академической прозе, чтобы подчеркнуть или указать, потому что они не нужны — чаще всего слова без украшений работают без типографской помощи «. Хотя акцент полезен в устной речи и, следовательно, имеет место в неформальной или публицистической письменной форме, в академических традициях часто предполагается, что курсив используется только там, где есть опасность неправильного понимания смысла предложения, и даже в этом случае переписывание предложение предпочтительнее; в формальном письме читатель должен интерпретировать и понимать текст самостоятельно, без предположения, что точная предполагаемая интерпретация автора верна. Курсив в основном используется в академическом письме для текстов, на которые есть ссылки, и для слов на иностранных языках. Точно так же заглавные буквы и подчеркивание имеют особое значение и редко используются в формальном письме для выделения.
Теги выделения текста курсивом и полужирным шрифтом
Тег <strong>Текст внутри этого тега, будет выведен браузером полужирным шрифтом</strong>.
Тег <em>даёт команду браузеру вывести текст — курсивом</em>.
Надо сказать, что оба этих тега называются логическими, и их назначение – именно логическое выделение участка текста.
Возможно, вам известно, что существуют не графические браузеры, для слепых, например. Такой браузер текст читает, и в логических тегах он произносит слова или громче, или с другой интонацией.
В HTML5 вернули, ранее считавшиеся устаревшими, теги физического форматирования <b> – от слова bold (“полужирный”) и тег <i> от слова italica (“курсив”). Но я по-прежнему рекомендую их не использовать, а отдать предпочтение <strong> и <em>.
Как поменять шрифт в Ворде, основной
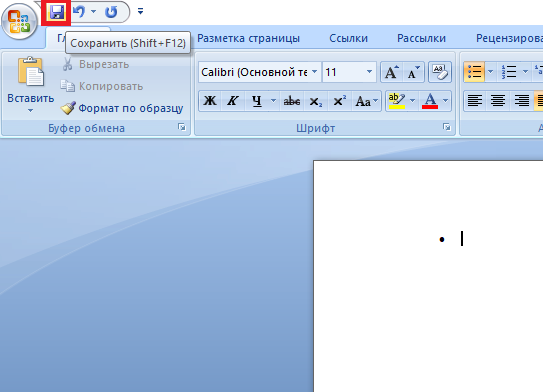
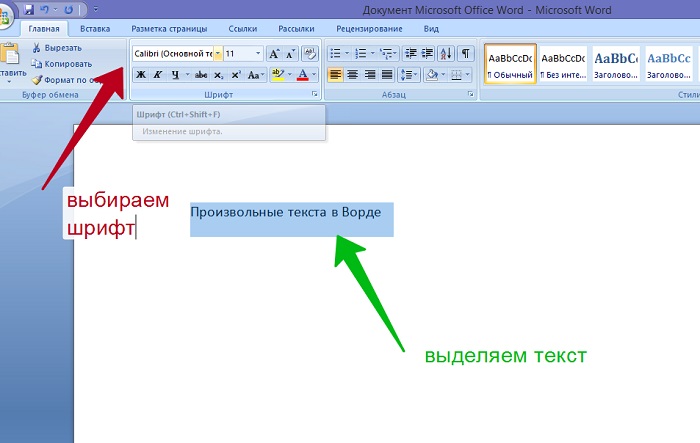
На практике, процесс изменения шрифтов в тексте очень простой. Чтобы его изменить, открываем любой текстовый документ Ворда на компьютере и выделяем в нём левой кнопкой мыши текст. Далее, на основной панели документа можно увидеть панель со шрифтами, которые Вы сможете использовать для текста (Скрин 1).

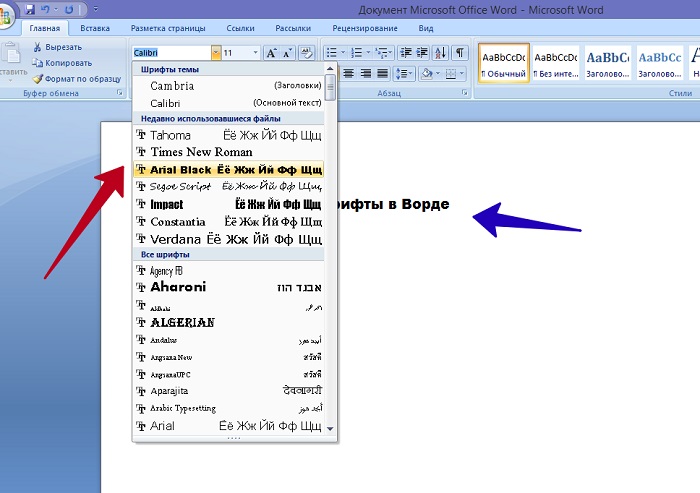
Нажимаем, кнопкой мыши на список шрифтов и выбираем из списка любой шрифт (Скрин 2).

По мере того, как Вы будете менять шрифт, текст будет изменятся на другой формат. Также есть возможность увеличить размер шрифта чтобы он был заметен. С правой стороны, где находятся шрифты есть панель с размерами от 8 до 72. Можете прописать в поле размеров свой вариант. Теперь, нам известно, как поменять шрифт в Ворде. Это был основной и простой способ изменения шрифта в Word.
Начертание в программе Word. Подчеркнутый, полужирный, курсив
Бывает так, что в напечатанном тексте есть определенная часть или одно понятие, на которое нужно обратить внимание. То есть нужно сделать так, чтобы какая-то часть бросалась в глаза, и читатель смог заострить на ней внимание
Для этих целей используют различное начертание текста.
Ниже представлен пример того, как могут быть написаны буквы и слова.
Пример
Пример
Пример
Для того, чтобы изменить начертание, в программе Microsoft Word есть специальные кнопки.
— Полужирный (в народе его называют «жирный»)
— Курсив (наклонный)
— Подчеркнутый
Как изменить начертание
Сначала нужно выделить слово, которое хотите изменить. Чтобы это сделать, наведите курсор в самое его начало. Затем нажмите левую кнопку мыши и, не отпуская ее, тяните в конец слова. Когда оно закрасится другим цветом (обычно черным или синим), значит, слово выделилось.
Затем нажмите на кнопку с нужным Вам начертанием.
Можно назначить сразу несколько видов начертания сразу.
Пример
Чтобы вернуть измененную часть текста (слово) в первоначальный вид, нужно выделить ее и щелкнуть по кнопке с назначенным начертанием. Скорее всего, нужная Вам кнопка будет другого цвета – желтого или оранжевого.
Кстати, заголовки в тексте принято выделять полужирным.
1. Как сделать текст в HTML полужирным, подчёркнутым, зачёркнутым и курсивом.
полужирным
, используйте тег:полужирным
Для того, чтобы сделать текст подчёркнутым
, используйте тег:подчёркнутым
Для того, чтобы сделать текст зачёркнутым
, используйте любой из тегов: зачёркнутый
зачёркнутый
Для того, чтобы сделать текст курсивом
, используйте тег:курсивом
Теперь давайте применим все это на практике. Заходим в наш пример и применим к тексту наши новые стили:
Теперь сохраняем, обновляем в браузере, и если у Вас текст странички сошёлся с моим, то и результат должен быть таким:
Результат:
Вы научились придавать тексту Вашей странички полужирный, подчеркнутый, зачеркнутый и курсивный стили.
!!!Стили можно совмещать:
полужирным подчёркнутый курсив
Применение
Распространенное мнение о том, когда использовать курсив и полужирный текст. Дополнительный способ выделения слова или имени — использование заглавных букв для выделения слова или имени.
- Подчеркивание : «Смит был не единственным виноватым, это правда». Это называется в речи.
- Самостоятельные названия произведений, таких как книги (в том числе из более крупных серий), альбомы , картины , пьесы , телешоу , фильмы и периодические издания : «Он написал свою диссертацию на тему « Алые буквы »». Работы, которые появляются в более крупных произведениях, таких как рассказы, стихи, газетные статьи, песни и телевизионные выпуски, не выделяются курсивом, а просто выделяются в кавычках . Когда курсив недоступен, например, на пишущей машинке или на веб-сайтах, не поддерживающих форматирование, вместо них часто используются подчеркивание или кавычки.
- Названия кораблей: « Королева Мария отплыла вчера вечером».
- Иностранные слова, в том числе латинская биномиальная номенклатура в систематике живых организмов: « Подали великолепный coq au vin »; « Homo sapiens ».
- Названия газет и журналов : «Мой любимый журнал — Psychology Today , а моя любимая газета — Chicago Tribune ».
- Упоминание слова в качестве примера слова, а не его семантического содержания (см. Различие между использованием и упоминанием ): «Слово the — это артикль».
- Используя букву или цифру, упомянутые как таковые:
- Джон был раздражен; они снова забыли букву h в его имени.
- Когда она увидела свое имя рядом с 1 на ранжировании, она , наконец, доказательство того, что она была лучшей.
- Используя букву или цифру, упомянутые как таковые:
- Введение или определение терминов, особенно технических терминов или терминов, используемых необычным или другим образом: «Фрейдистская психология основана на эго , супер-эго и ид »; « Даже номер один , который является кратным 2.»
- Иногда в романах для обозначения мыслительного процесса персонажа: « Этого не может быть , — подумала Мэри».
- Курсив используется в версии Короля Иакова, чтобы убрать ударение со слов, «не имеющих эквивалента в исходном тексте, но необходимых в английском языке».
- Алгебраические символы (константы и переменные) принято набирать курсивом: «Решение x = 2».
- Обозначения физических величин и математических констант : «Скорость света c приблизительно равна 3,00 × 10 8 м / с».
- В биологии названия генов (например, lacZ ) пишутся курсивом, тогда как названия белков пишутся римским шрифтом (например, β-галактозидаза , которую кодирует ген lacZ ).
Свойства font-weight, line-height и font-style
«Font-weight» в Css позволяет задавать нормальное (normal) или жирное (bold) начертание шрифта для того элемента, которому это свойство адресовано. Но на самом деле у него могут быть и другие значения. Их всего четыре буквенных плюс цифровая шкала:
- Для «font weight» можно использовать значения: normal, bold, bolder (чуть более жирный) или lighter (чуть более тонкий). Причем, реально работают во всех браузерах только значения normal (в него же будет переключать и lighter) и bold (bolder также даст просто жирное начертание).
-
Либо цифровые значения от 100 до 900 с шагом в 100 (от сверхтонкого до сверхжирного). Т.е. по этой шкале шрифт мог использовать много начертаний разной степени жирности. Изначально значение normal соответствовало 400, а значение bold — 700.
Но на практике пока ни один браузер для «Font-weight» этого не поддерживает в полной мере. А жаль, иногда хочется использовать чуть более жирный или чуть более тонкий фонт, чем тот, что нам могут дать значения «normal» и «bold». Увы и ах, сейчас все цифры менее 400 дадут вам в итоге нормальный, а все что больше — жирный.
Следующее правило, которое у нас стоит на очереди и которое позволяете задать оформление шрифтов для имеющихся у вас Html элементов, это «Line-height», что означает — высота линии. Смысл этого правила в том, чтобы отодвинуть строчки текста на веб-странице друг от друга по высоте, ибо слепленные друг с другом строки становятся не читаемыми. В полиграфии это называется интер-линьяж.
С помощью «Line-height» можно добавить или уменьшить пространство над и под строкой с текстом, изменяя таким образом всю высоту линии с текстом:
Например, для Arial высота линии равна примерно 120%, т.е. размер по вертикали всей строки (литеры плюс свободное пространство над и под ней) будет на 120% больше высоты шрифта. А для Times New Roman значение этого свойства по умолчанию будет уже примерно 125%.
Для увеличения и уменьшения расстояния между строками текста можно использовать относительные значения для «Line-height» в виде процентов или «Em». Например, для сильного разрежения строк (увеличения высоты линии) можно написать:
line-height:300%; или line-height:3em;
А если написать так:
line-height:30%; или line-height:0.3em;
то высота линии станет меньше, чем высота шрифта (font-size), и строки текста попросту наедут друг на друга.
В качестве значений для «Line-height» можно также использовать и любые абсолютные значения, которые принято использовать для шрифтов в таблицах каскадных стилей — пикселы (px), дюймы (in), пункты (pt). Либо можно использовать безразмерный множитель (любое число больше нуля). Например, для задания полуторного интервала между строками можно написать так:
line-height: 1.5;
Следующее Css свойство — это «font-style», с его помощью можно задать наклонный шрифт (курсив). Для него по спецификации предусмотрено три варианта значений: normal, italic и oblique. Но на практике используются только первые два. Причем, значение «normal» является значением по умолчанию.
Когда вы задаете для какого-либо элемента Html кода значение font-style:italic, то браузер будет искать нужную гарнитуру, помеченную как «italic» (т.е. курсивное начертание). Если сами вы зайдете через панель управления на своем компьютере в «шрифты» , то увидите там, что многие из них имеют вариант с «italic» или «курсив» в названии.
Но есть шрифты (например, всем известный Tahoma), у которых разработчиками не было предусмотрено наклонного начертания. Что же сделает в этом случае браузер (если вы в font-style прописали italic)? А он будет сам пытаться наклонить буквы этого шрифта, раз об этом заблаговременно не позаботились его разработчики. Выглядеть это будет, конечно же, хуже.
Ну, а значение oblique для font-style будет вынуждать браузер всегда наклонять шрифт своими средствами, даже если для него имеется курсивное начертание. Выглядеть это будет зачастую просто ужасно, поэтому значение «oblique» практически не используется.
Ну и последнее из рассмотренных сегодня свойств таблиц каскадных стилей — font-variant, которое очень редко используется при верстке с учетом Html и CSS.
По умолчанию в шрифтах начертание строчных букв отличается от заглавных не только размером, но и внешним видом самих литер. А вот «font-variant» позволяет, не изменяя размера строчных букв, сделать их начертание точно таким же, как и начертание заглавных.
Соответственно, у этого свойства имеется всего два значения: normal (по умолчанию) и small-caps (начертание строчных будет таким же, как и у заглавных букв). Для русского языка это свойство используется крайне редко.
Свойства font-weight, font-style, text-decoration и другие
С помощью свойства стилей font-weight задают «жирность» шрифта. Синтаксис:
font-weight: normal|bold|bolder|lighter|100|200|300|400|500|600|700|800|900
В качестве значения свойства может использоваться одно из семи числовых значений от 100 до 900, либо одно из именованных normal, bold, bolder, lighter. Значение normal соответствует 400, а bold — 7000. Но на практике большинство браузеров не поддерживают атрибут font-weight в полной мере. Поэтому все значения, которые меньше 400 будут соответствовать normal, а все, что больше bold. Причем значения bolder и lighter не работают.
Пример использования:
em { font-weight: bold; }
Свойство CSS font-style задает начертание шрифта. Для него доступны три значения: normal, italic и oblique. Но на практике используют только первые два, где «normal» устанавливает нормальное начертание шрифта, а значение «italic» заставляет браузер выводить текст курсивным начертанием.
С помощью свойства text-decoration можно задавать различные украшательства тексту, такие как подчеркивание текста или зачеркивание:
text-decoration: none|underline|overline|line-through|blink
Для этого атрибута доступны пять значений:
- none — отменяет все эффекты, в том числе отменяет подчеркивание у ссылок, которое задано по умолчанию;
- underline — устанавливает подчеркнутые текст;
- overline — «надчеркивает» текст, то есть проводит линию над текстом;
- line-through — зачеркивает текст;
- blink — устанавливает мигающий текст. Такой текст периодически, примерно раз в секунду исчезает, потом вновь появляется на прежнем месте. Это значение в настоящее время не поддерживается браузерами и осуждается в CSS3.
По умолчанию, для большинства элементов текст выводится без эффектов. Но некоторые html элементы отображают текст с подчеркиванием, в частности гиперссылки (тег a).
Поэтому, кроме ссылок, на веб-странице подчеркиванием лучше ничего не выделять. Потому что пользователи подсознательно решат, что раз подчеркнуто — значит по этому можно кликнуть для перехода. И выделяя подчеркиванием обычный текст, вы вводите пользователя в заблуждение.
Нюансом свойства text-decoration является то, что для него можно указать сразу несколько значений:
text-decoration:underline overline line-through;
Результат будет такой:
перечеркнутый подчеркнутый и надчеркнутый текст!
Свойство стиля text-transform позволяет задавать регистр символов текста:
text-transform: capitalize|uppercase|lowercase|none
Свойство может иметь одно из четырех значений:
- capitalize — преобразовывает к верхнему регистру первую букву каждого слова;
- uppercase — текст в верхнем регистре;
- lowercase — текст в нижнем регистре;
- none — не меняет регистр символов.
Для увеличения и уменьшения расстояния между строками текста используется атрибут line-height. В качестве значения можно задавать как абсолютную так и относительную величину расстояния, указав соответствующую единицу измерения (px, pt, em и др.). В случае отсутствия единицы измерения указанное значение воспринимается браузером как множитель. Например, значение 1.5 устанавливает полуторный междустрочный интервал:
p { line-height: 1.5 }
Для управления расстоянием между символами текста существует свойство letter-spacing. Оно позволяет задавать дополнительное расстояние между буквами, которое будет прибавляться к изначальному. В качестве значений принимаются любые единицы длины, принятые в CSS — пиксели (px), пункты (pt) и др. Допустимо использовать отрицательные значения. В этом случае расстояние между символами уменьшится:
em { letter-spacing: 5px; }
Аналогичный атрибут word-spacing задает дополнительное расстояние между словами текста:
h1 { word-spacing: 5px }
Ну и напоследок необходимо рассмотреть свойство стиля font, позволяющее задавать сразу несколько параметров для шрифта. Синтаксис:
font: font-size font-family
Обязательными параметрами являются только размер шрифта и его имя, остальные параметры могут отсутствовать.
Например, чтобы задать для текста абзацев шрифт «Times New Roman» размером 10 пунктов, достаточно написать следующее правило CSS:
p { font: 10pt «Times New Roman» }
А если мы захотим выводить текст заголовков первого уровня рубленым шрифтом размером 15 пикселей и курсивным начертанием, то подойдет такое правило:
p { font: italic 12px sans-serif }
Разница между жирным и полужирным
Среда Windows наряду с полужирным начертанием символов предлагает пользователю особые жирные шрифты, например Ari
al Rounded MT Bold. На первый взгляд, это может показаться диким, но, поскольку мы имеем дело с компьютерами, приходится мириться с их так называемой «логикой».
Дело в том, что жирные шрифты (в их названиях обычно присутствует слово Bold
) специально сконструированы таким образом, чтобы быть жирными. И на экране, и на бумаге они выглядят лучше, чем обычный шрифт, который по команде Полужирный
становится толще и темнее. Команда Полужирный
хороша, но все-таки ее результат уступает в качестве специальному, изначально жирному шрифту.
Конечно, для выделения одного или нескольких слов удобнее пользоваться командой Полужирный
, чем переключаться на другой шрифт. Но в некоторых случаях, например при оформлении заголовков или в текстах объявлений, я рекомендую применять специальные шрифты.
Сегодня расскажу как сделать слова жирным шрифтом на сайте с помощью HTML и CSS. Такое оформление используется когда вам нужно выделить определенную информацию на странице. Причем речь идет не только о заголовках, но и о простых словах, фразах в тексте. Реализовывается это достаточно просто.
Для выделения определенного текста жирным используются специальные HTML теги — и . Например следующий код:
|
Обычный текст. Жирный текст. Жирный текст strong. |
Обычный текст.
Жирный текст.
Жирный текст strong.
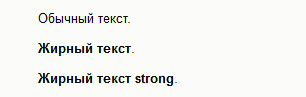
На выходе дает такую картинку:

Последние два варианта визуально выглядят одинаково, однако они между собой немного отличаются
Тег задает простое стилистическое выделение слова жирным шрифтом, тогда как добавляет при этом некое семантическое «усиленное» (важное) значение. То есть последняя строка — это не просто жирный текст, а какая-то важная информация
В принципе, для поисковиков рекомендуют использовать именно .
Вы также можете встретить прописанный в HTML жирный шрифт с помощью стилей:
Пример текста с жирным словом.
На сайте это отображается так:

Не смотря на то, что код жирного текста для HTML работает корректно, так делать не следует. Все стили оформления должны быть вынесены в CSS файл. Поэтому в примере выше вы должны были для тегов
И указать соответствующий класс, а затем прописать его оформление в таблице стилей. Такие вот правила оформления кода. Поэтому для жирного шрифта в HTML используйте тег .
ШрифтFont
Вам следует использовать один шрифт для всего пользовательского интерфейса приложения, и мы рекомендуем выбрать шрифт по умолчанию для приложений Windows — Segoe UI.You should use one font throughout your app’s UI, and we recommend sticking with the default font for Windows apps, Segoe UI. Он создан для обеспечения оптимальной четкости для любых размеров и любой плотности пикселей, а также отличается четкой, легкой и открытой эстетикой, которая дополняет содержимое системы.It’s designed to maintain optimal legibility across sizes and pixel densities and offers a clean, light, and open aesthetic that complements the content of the system.
Сведения об отображениях текста на языках, отличных от английского, или выборе другого шрифта для приложения см. в разделах и , в которых описываются шрифты, рекомендованные для приложений Windows.To display non-English languages or to select a different font for your app, please see and for our recommended fonts for Windows apps.
Основные свойства объекта Font
| Свойство | Описание | Значения |
| Name | наименование шрифта | “Arial”, “Calibri”, “Courier New”, “Times New Roman” и т.д. |
| Size | размер шрифта | от 1 до 409 пунктов |
| Bold | полужирное начертание | True, False |
| Italic | курсивное начертание | True, False |
| FontStyle | заменяет Bold и Italic | “обычный”, “полужирный”, “курсив”, “полужирный курсив” |
| Superscript | надстрочный текст | True, False |
| Subscript | подстрочный текст | True, False |
| Underline | подчеркнутый текст | True, False |
| Color* | цвет текста | от 0 до 16777215 |
*Color – это не единственное свойство, отвечающее за цвет отображаемого текста в ячейке. Оно также может принимать и другие значения, кроме указанных в таблице. Смотрите подробности в статье Цвет текста (шрифта) в ячейке.
Шрифтовые приемы выделения
По степени заметности (от меньшей к большей) выделительные начертания шрифтов можно расположить в следующей последовательности: капитель; курсив светлый строчной; полужирный прямой строчной; курсив полужирный строчной; прописной шрифт (прямой и курсив); шрифт, отличающийся по степени насыщенности гарнитуры от основного текстового шрифта (например, рубленый при основном наборе антиквенным).
Капитель отличается от строчного алфавита по начертанию всего семи букв: А, Б, Е, Р, С, У и Ф. Поэтому она может быть применена либо только для сравнительно незначительных выделений, либо в текстах, предназначенных для читателей, которые хорошо владеют техникой чтения и без труда замечают даже отдельные буквенные изменения в слове или фразе. Например, в научных изданиях и вузовских учебниках капителью нередко выделяются (как в основном тексте, так и в библиографических списках) собственные имена или термины, набранные латиницей. Кстати, для выделения набранных латиницей терминов капитель наиболее приемлема, так как в латинском алфавите капительных букв не семь, как в русском, а 16 (А, В, С, D, Е, F, G, Н, I, К, L, M, N, Р, R и Т). Кроме того, капитель — подходящий способ выделения имен действующих лиц в изданиях драматических произведений.
Курсив светлый строчной — более универсальный прием текстовых выделений по сравнению с капителью. Он особенно часто применяется в языковедческой литературе для выделения примеров (слов и предложений). Светлый курсив вполне пригоден также для выделения терминов, кратких формулировок, определений и правил в учебных и научных изданиях. В изданиях художественной литературы, особенно во внутренних ремарках в драматических произведениях, этот способ выделения более приемлем, чем разрядка или полужирный шрифт.
Менее пригоден светлый курсив для выделений крупных кусков текста (от шести и более строк) изза меньшей, по сравнению с прямым шрифтом, удобочитаемости. Однако в документальных текстах (например, для имитации рукописных записей), в исторических, историколитературных произведениях, мемуарной литературе выделение крупных кусков текста светлым курсивом вполне допустимо.
Крайне нежелательно применять курсив для выделения в изданиях для детей младшего возраста, в учебниках для 1го класса и в массовой литературе, так как он затрудняет восприятие текста читателями, имеющими плохие навыки чтения.
Полужирный прямой строчной — наиболее универсальный шрифтовой прием выделения. Он пригоден для детских книг, почти для всех учебников, словарей и справочников, для ведомственных инструкций и т.д. Однако изза чрезмерной резкости выделения этот прием не подходит для большинства монографических изданий по искусству, а также для произведений художественной литературы.
Курсив полужирный строчной может применяться для выделения в тексте в двух случаях: если внутри фразы, выделенной светлым курсивом, нужно выделить какиелибо слова или буквы (например, в грамматических текстах), а также если все остальные простые шрифтовые приемы выделения (строчной полужирный прямой, курсив светлый) уже использованы для выделения других элементов текста (например, в учебниках по географии или в словарях).
Полужирный курсив явно не подходит для выделений в изданиях для детей дошкольного и младшего школьного возраста, в учебниках для 1го класса и в художественной литературе, поскольку такой резкий прием выделения затрудняет восприятие текста.
Прописной шрифт — очень сильный и поэтому редко применяемый прием выделения в тексте. Он мало пригоден для детских изданий, так как изза резкого изменения рисунка шрифта усугубляются трудности чтения и усвоения текста. В случае крайней необходимости можно выделить прописным шрифтом не более двухтрех слов подряд. Если выделение начинается с абзаца, оно может быть воспринято как заголовок, что дезориентирует читателя.
Рубленый, или брусковый, шрифт в тексте, набранном шрифтом другой гарнитуры, — наиболее заметный способ шрифтового выделения. Он пригоден для выделений в детских книгах и в языковых монографиях, а также в научносправочных и официальносправочных изданиях.
Как изменить начертание
Сначала нужно выделить слово, которое хотите изменить. Чтобы это сделать, наведите курсор в самое его начало. Затем нажмите левую кнопку мыши и, не отпуская ее, тяните в конец слова. Когда оно закрасится другим цветом (обычно черным или синим), значит, слово выделилось.
Затем нажмите на кнопку с нужным Вам начертанием.
Можно назначить сразу несколько видов начертания сразу.
Пример
Чтобы вернуть измененную часть текста (слово) в первоначальный вид, нужно выделить ее и щелкнуть по кнопке с назначенным начертанием. Скорее всего, нужная Вам кнопка будет другого цвета – желтого или оранжевого.
Кстати, заголовки в тексте принято выделять полужирным.
Используйте другой шрифт для жирного текста вместо синтетического жирного шрифта
В Word, как мы можем сделать полужирный текст (например, нажав кнопку Ctrl+B / B ) использовать жирный вариант шрифта с иными словами из нежирного шрифта?
Мы используем легкий вес шрифта Open Sans. Маркировка некоторого текста, выделенного полужирным шрифтом, делает Microsoft Word использующим то, что выглядит как синтетическая автоматически расширенная версия Lightweight, а не Bold weight. Как мы можем использовать фактический жирный вес?
Однако в Слове Легкий вес появляется как отдельный шрифт под названием «Открытый свет без света». Типичный шрифт под названием «Open Sans» имеет только регулярные и жирные веса.
Очевидно, что шрифт, отображаемый как «Открытый свет без света», не имеет жирного веса. Как мы можем сказать Word, что, когда он что-то притворяется в Open Sans Light, он должен использовать Жирный вес из Open Sans?
Альтернативно, есть ли способ установить дубликат Open Sans Bold как Open Sans Light Bold, чтобы Word нашел его и автоматически сделал правильную вещь?
Мы хотим создать шаблонный документ таким образом, чтобы все пользователи в организации могли легко следовать стилю дома и получать правильные шрифты во всех наших документах, без необходимости знать что-либо о том, как это реализовано. Спасибо.
Вместо того, чтобы реализовывать макрос /макросы в Word (как предполагали предыдущие ответы), вы можете создавать дубликаты копий Полужирный и Полужирный /Курсив версии «Open Sans» и отредактируйте их так, чтобы они стали частью семейства Open Sans Light.
В принципе, вы просто:
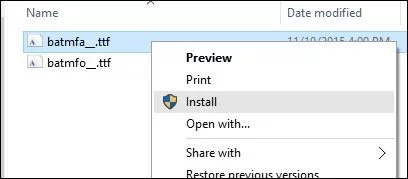
- Создайте новые копии файлов шрифтов Open Sans Bold и Open Sans Bold Italic, назвав имя файла соответствующим образом.
- Отредактируйте новый файл (ы) шрифта, используя (например) typograf , чтобы изменить шрифт фамилию и имя шрифта для «Open Sans Light».
Теперь распространяйте /устанавливайте новые варианты шрифтов так же, как и с любым другим файлом шрифта, и Word (и любое другое приложение) теперь будут видеть их правильно.
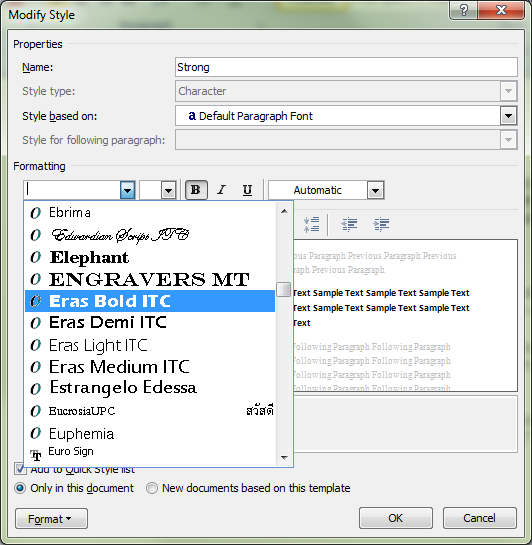
Это не слишком сложно — установите шрифт для стиля Strong для Open Sans Bold.
См. скренгрэбы ниже, показывающие то же самое с Eras Light /Eras Bold.


Чтобы применить это ко всем экземплярам полужирного текста автоматически, если ваши пользователи не должны указывать стиль Strong или вручную запускать поиск и замену, рассмотрите макроопределение файла (сохранить как .docm) и добавьте следующий код в область ThisWorkbook в редакторе Visual Basic (нажмите Alt + F11 для доступа к VBE).
Это приведет к поиску и замене, когда ваши пользователи сохраняют и завершают работу.
Создайте следующий макрос:
Теперь измените сочетание клавиш Ctrl + B :
- перейдите на вкладку Файл
- нажмите Параметры .
- перейдите на вкладку Настроить ленту
- на панели Настроить ленту и ярлыки клавиш , нажмите Настроить
- в поле Сохранить изменения выберите Обычный , чтобы сохранить его в стандартном шаблоне
- в поле Категории , нажмите Начать
- в поле Команды , нажмите Полужирный
- нажмите Ctrl + B в поле Текущие клавиши
- нажмите Удалить
- в поле Категории , нажмите Макросы .
- в поле Макросы , щелкните макрос, который вы создали (ChangeBold)
- в поле Нажмите новую ярлык , введите Ctrl + B
- в поле Сохранить изменения выберите Обычный , чтобы сохранить его в стандартном шаблоне
- нажмите Назначить
Вы не можете заменить функцию значка B , но вы можете добавить макрос в меню ленты:
- щелкните правой кнопкой мыши ленту и выберите Настроить ленту .
- выберите Макросы в раскрывающемся списке Выбрать из
- выберите Главная в дереве правой стороны и нажмите Новая группа .
- переименуйте Новая группа в Пользовательские макросы с помощью кнопки Переименовать
- перетащите элемент макроса в новую группу.
- переименуйте новую кнопку макроса
- нажмите ОК , чтобы сохранить изменения.
Когда вы закончили свой документ, используйте расширенный поиск и замену, чтобы заменить жирный текст на правильный шрифт. Расширенный поиск и замена форматирование Заменить: стиль шрифта выделен жирным шрифтом Шрифт Open Sans Regular и Bold Замените все.
Форматирование текста
| Описание | Исходной текст | Результат |
|---|---|---|
|
Полужирное и курсивное начертания |
''Курсивное начертание'' |
Курсивное начертаниеПолужирное начертаниеПолужирное и курсивное начертания |
| Моноширинный шрифт |
<tt>Моноширинный шрифт</tt> |
Моноширинный шрифт |
| Специальное форматирование для фрагментов кода программы, не содержащих переносов строки. |
<code>Фрагмент кода</code> |
|
| Маленький текст |
<small>Маленький текст</small> |
Маленький текст |
| Перечёркнутый и подчёркнутый текст |
<s>Перечёркнутый</s> и <u>подчёркнутый</u> текст |
|
| Специальные символы |
Для Windows и Linux откройте программу Таблица символов. |
|
| Нижний индекс и верхний индекс |
Нижний индекс: x<sub>2</sub> |
Нижний индекс: x2 |
Подавление интерпретации разметки:
|
<nowiki>Ссылка (»на») |
Так выглядит текст без подавления интерпретации разметки «Ссылка (на) страницу Hilarious Wiki», |
| Комментарий в исходном тексте страницы
Используется для внесения в исходный текст страницы комментария для последующих редакторов. Примечание: комментарий не отображается на странице |
<!— Комментарий —> |
Как изменить начертание
Сначала нужно выделить слово, которое хотите изменить. Чтобы это сделать, наведите курсор в самое его начало. Затем нажмите левую кнопку мыши и, не отпуская ее, тяните в конец слова. Когда оно закрасится другим цветом (обычно черным или синим), значит, слово выделилось.
Затем нажмите на кнопку с нужным Вам начертанием.
Можно назначить сразу несколько видов начертания сразу.
Пример
Чтобы вернуть измененную часть текста (слово) в первоначальный вид, нужно выделить ее и щелкнуть по кнопке с назначенным начертанием. Скорее всего, нужная Вам кнопка будет другого цвета – желтого или оранжевого.
Кстати, заголовки в тексте принято выделять полужирным.