Web-страница элементы web- страниц и их создание элементы web- страниц и их создание оформление web- страниц оформление web- страниц основные правила навигации. — презентация
Содержание:
- 3 элемента страницы сайта, которые увеличат продажи
- Структура WEB — страницы. Основные html теги.
- 4 вида структуры сайта
- Задания
- Фон страницы
- Требования к структуре сайта от Яндекса и Гугла
- Из чего состоит внешняя часть сайта?
- Метаданные html страницы
- Особенности внешней структуры сайта
- Составные части HTML-макета веб-страницы более подробно
- Место и роль веб-страниц в структуре сайтов
- Безопасность в Интернет Планирование защиты
- Структура HTML документа
3 элемента страницы сайта, которые увеличат продажи
Обратный звонок
Каковы плюсы обратного звонка?
- Можно приятно удивить клиента. Если он зашел на сайт и оставил заявку на звонок, то при повторном входе система распознает пользователя и отправляет на почту сообщение с его именем, контактами и записью прошлого телефонного разговора. Можно совершить звонок, который удивит человека. Этот механизм позитивно сказывается на продажах компании благодаря формированию высокого уровня лояльности со стороны клиентов.
- Озвучка UTM-метки. Полезно настраивать обратный звонок таким образом, чтобы менеджеру автоматически произносились utm-метки при соединении с клиентом: имя пользователя, сайт, с которого совершается звонок, ключевой запрос.
- Интеграция с аналитикой. Можно связать сервис «Обратный звонок» с Яндекс.Метрикой и Google.Analytics, благодаря чему легче отслеживать эффективность воронки.
- Настройка гео-фильтра. Грамотная настройка позволит показывать виджеты только клиентам нужного вам региона, а значит, сэкономить время и деньги на звонки в другие регионы.
- Интеграция с CRM-системой. Есть возможность настроить всю систему обратных звонков таким образом, что заявки на них будут попадать в CRM-систему, там же окажутся аудио-записи разговоров. В итоге у компании сохранится история общения с каждым клиентом.Подробнее
- Привязка к любой форме. Все формы связи, имеющиеся на сайте, можно привязать к сервису «Обратный звонок». В результате можно любой запрос обработать сразу, не теряя драгоценное время, в течение которого вероятность заключения сделки наиболее высока.
- Интеграция с Telegram. Туда будут приходить уведомления о всех новых заказах звонка в нерабочее время. Причем вся информация, которую клиент вводил в форму, будет отражена в мессенджере. Имеется возможность ручной обработки сообщений.
Мультикнопка
Чем полезна Мультикнопка:
Мультикнопку можно настроить под конкретные нужды, сделать ее подходящей сайту по дизайну, использовать определенную картинку. Программист поможет настроить ее таким образом, чтобы при нажатии на кнопку происходило что-то конкретное. Например, будут появляться всплывающие окна или открываться сторонние виджеты.
Онлайн-чат
Рассмотрим плюсы онлайн-чата.
-
Живые автоприглашения.
Автоприглашения могут имитировать реального сотрудника компании. Благодаря этому повысится активность онлайн-чата. Полезно настроить персонализацию, которая даст возможность системе собрать информацию о клиенте (город, в котором он находится, поисковый запрос, источник перехода на сайт) и пригласить его в чат в более релевантной форме.
-
Групповые чаты.
К такому чату может присоединиться любой сотрудник компании, чтобы помочь коллегам.
-
Загрузка виджета.
Очень удачная и удобная настройка, благодаря которой можно создавать несколько виджетов на одном сайте. Кроме того, они легко настраиваются под определенные условия:
- адрес страницы;
- UTM-метки;
- регион;
- cookie;
- страна;
- устройство;
- день недели;
- время;
- адрес входа;
- IP-адрес;
- количество посещений.
- Работа при плохом мобильном соединении.
Подробнее
Онлайн-чат должен работать всегда. Если менеджер вдруг остался без связи в процессе общения с клиентом, он может потерять его
Важно настроить все таким образом, чтобы чат работал в любых условиях и не мог стать причиной срыва сделки
Приложение под iOS, Android, Mac и Windows.
Важно, чтобы система работала корректно на любой платформе и была доступна для скачивания. Это способствует оперативной работе менеджеров и их эффективному взаимодействию с клиентами
Структура WEB — страницы. Основные html теги.
Для корректного отображения страницы в браузере, в html-коде обязательно наличие следующих парных тегов: html, head и body.
Во-первых весь ваш html-код должен быть заключен в теги «html» и «/html». Они сообщают браузеру, что страница содержит html-код.
Кроме этого в коде страницы должны быть разделы заголовка и тела документа. Раздел заголовка, или его еще называют шапка, состоит из парного тега «head» и его содержимого. В этом разделе помещают сведения о параметрах страницы, не отображаемые на экране и нужные только браузеру. В нашем примере раздел заголовка такой:
Тело документа выделяется с помощью тегов «body» и «/body». Сюда помещается весь контент страницы, то что будет отображаться в браузере.
Подводя итог вышесказанному, любая html-страница имеет следующую структуру:
4 вида структуры сайта
-
Логика такой структуры – ознакомить пользователей сайта со всеми его страницами, расположенными в определенной последовательности. Линейная схема применяется в сайтах-презентациях и портфолио. Из главной страницы как бы вытекают все остальные и расставляются цепочкой, звенья которой взаимосвязаны. Подобная структура не удобна для продвижения. Это обусловлено тем, что рекламировать можно только главную страницу.
-
Пример – сайт-портфолио фотомодели, работающей в нескольких разных стилях. Благодаря ответвлениям на одном сайте можно показывать сразу несколько продуктов. Переходя на ветку, пользователь будет видеть постраничную презентацию товара. Линейная структура с ответвлениями подразумевает, что у сайта будет одна главная страница, но несколько последних. Для продвижения схема также не удобна.
-
Подразумевает, что есть несколько равнозначных страниц, на которые ссылаются все остальные. Блочная структура сайта подходит для презентации продукта: на страницах можно разместить описания отдельных свойств или характеристик товара. Все страницы будут перелинкованы и связаны с главной, благодаря чему сайт будет легче продвигать. Однако блочная верстка достаточно специфична и подходит не всем видам ресурсов.
-
Древовидная
Наиболее универсальный вариант. В нем каждому товару или услуге отводится отдельная ветка: раздел или подраздел. Привычнее всего пользователям общаться именно с такими ресурсами. При древовидной структуре смысловая нагрузка делится между главной страницей и отдельными разделами, так как с ними линкуются отдельные страницы. Для продвижения это наиболее оптимальный вариант, позволяющий рекламировать сразу несколько разделов сайта.
Пример древовидной верстки в URL:
- name.ru/kresla/
- name.ru/kresla/tkani.html
- name.ru/kresla/kozha.html
- name.ru/krovati/
- name.ru/stylya/
- name.ru/stoly/derevo.html
- name.ru/stoly/plastic.html
- name.ru/stoly/rotang.html
- name.ru/stoly/metall.html
Из-за сильной разветвлённости древовидная структура сайта в виде схемы воспринимается проще и нагляднее.
Задания
- Добавьте в вашу учебную веб-страницу информацию о версии HTML.
- Добавьте данные о кодировке на вашу веб-страницу.
- Добавьте в исходный код вашей учебной веб-страницы информацию о себе, как об авторе, в виде комментария.
- Создайте ещё несколько HTML-файлов для Вашего будущего сайта: page1.html, page2.html, …, pageN.html, contacts.html, подготовьте и добавьте в них тексты. Не обязательно создавать оригинальные тексты и тем более не нужно их генерировать программно. Лучше, например, взять тексты из каких-нибудь старых энциклопедий или других книг (с истёкшими авторскими правами). См. также рерайтинг.
Фон страницы
По умолчанию FrontPage предлагает для создаваемых Web-страниц белый фон. Вы можете изменить цвет фона, используя предлагаемые программой цвета, что не скажется на времени загрузки Web-узла. Для страниц, содержащих много текста, лучше использовать светлый однотонный фон. В этом случае текст будет легче читаться.
Чтобы сделать страницу более привлекательной, в качестве фона страницы может выступать графическое изображение. Но, выбирая рисунок для фона, помните, использование графического изображения приводит к увеличению размера файла, а соответственно, увеличивается и время загрузки страницы. К тому же рисунок фона не должен быть ярким, чтобы на нем была видна размещенная на Web-странице текстовая информация.
Требования к структуре сайта от Яндекса и Гугла
Все онлайн-ресурсы затачиваются под поисковые системы, так как иначе пользователи их не увидят. Поэтому, говоря о требованиях к верстке, нельзя не вспомнить о Яндексе и Google.
 Подробнее
Подробнее
Поисковые системы анализируют верстку ресурса по-своему. Их оценка сильно отличается от пользовательской, так как основывается на других принципах. Поисковые системы исследуют URL-структуру сайта. И у них есть определенные требования.
Рекомендации от Яндекса
Поисковик в своем саппорте разместил детальное описание требований к структуре сайтов. Можно зайти на страницу технической поддержки и ознакомиться с ними. Если говорить коротко, то суть этих рекомендаций заключается в следующем:
- Необходимо иметь четкую ссылочную структуру. Каждая страница или документ должны относиться к своему разделу. На каждую страницу должна вести хотя бы одна ссылка с другой страницы.
- Для ускорения индексации сайта нужна его xml-карта.
- С помощью файла robots.txt необходимо ограничивать индексирование служебной информации.
- У каждой страницы должен быть уникальный URL-адрес. Разные страницы должны размещаться под разными адресами, а одна и та же страница должна иметь только один URL.
- Ссылки на другие разделы необходимо делать текстовыми, так Яндексу проще анализировать информацию.
- Нужно проверять корректность symlink-ов: когда пользователь переходит со страницы на страницу, адреса URL не должны суммироваться (пример от Яндекса, как быть не должно: example.com/name/name/name/name/).
Нельзя сказать, что требования просты. По большей части они касаются не только структуры, но и всего сайта целиком. Однако с предписаниями приходится считаться, так как Яндекс – популярнейший поисковик с огромной аудиторией.
Рекомендации от Google
Этот поисковик лаконичен. В отличие от Яндекса его требования к верстке просты, понятны и занимают всего несколько строк:
- простая структура;
- понятная логика URL-адреса;
- слова, а не идентификаторы;
- присутствие знаков пунктуации в URL (особенно рекомендуется дефис «-»);
- короткие и простые URL.
Из чего состоит внешняя часть сайта?
Состав внешнего модуля:
Ниже для наглядности нарисована схема из чего состоит сайт

Из этого рисунка прекрасно видно как устроен интернет ресурс, точнее его лицевая оболочка. Это простая стандартная блоговая модель. На самом деле элементы сайта могут находиться в разных местах. Но как не крути без той же контентной части или шапки с футером не обойтись.
Верхняя часть сайта
Верхняя часть сайта называется шапкой. Что же такое шапка? Это, по сути, его начальная часть, состоящая из какой либо картинки и заголовка. Либо чего-то одного. Например, в шаблонах на WordPress при настройке предлагается сразу добавить в нее картинку.
Следующее что входит в его состав это контентная часть.
Средняя часть сайта (контент)
Что такое контент? Это текст, картинки, видео и прочее. Основа это чаще текст. Он должен быть хорошо написан и быть структурированным. Но главное что бы отвечал на вопрос пользователя. Давал ему то, что он хочет.
Интернет проект должен содержать равномерное количество картинок. Не должно быть слишком много рекламы.
Итак, какая же структура должна быть у статьи?
Вот стандартная структура:
Titel – Заголовок статьи
H1 – Главный заголовок в статье
Абзац №1
H2 – под заголовок
Абзац №2
H3 – подзаголовок второго заголовка то есть H2
Абзац №3
Главное не нарушайте эту иерархию.
Подвал сайта или футер
Это самая нижняя часть веб-сайта. Чаще всего в нее помещаются какие-то не очень важные страницы. Это может быть карта сайта или краткое описание об авторе, политика конфиденциальности и прочее. Иногда там можно разместить рекламу.
Еще в футер помещают предупреждение о том, чтобы не копировали материал или копировали, но оставляли обратную ссылку на статью. И еще некоторые вебмастера указывают дату создания сайта. Таким образом, футер неплохо подходит для выше перечисленных нужд.
Боковики сайта или сайтбары
Чаще всего в боковых областях размещают рубрики, в которых владелец помещает статьи. Кроме этого туда можно поместить картинки, видео, рекламу, гаджеты, музыку, флеш игры и многое другое.
Иногда вебмастера обходятся без боковиков и в некоторых случаях это правильно.
Меню web сайта
Неотъемлемой частью является меню. Оно может располагаться над контентом, под контентом, в подвале, в сайд барах.
Я использую меню вверху и в боковиках в других областях сайта меню пока не использовал.
Дизайн веб сайта
О внешнем виде ходит много слухов и легенд. Многие утверждают, что он влияет на продвижение и поисковики такие веб проекты ранжируют выше. Но я с этим не совсем согласен
Не важно, какой вид у интернет ресурса, главное, что бы доступ к информации ни чего не преграждало. То есть нормальным должен быть шрифт, цветовая гамма и структура
Что бы до нужной информации человек смог дотянуться в пару кликов.
Конечно, у красивого дизайна есть плюс. Пользователи будут дольше оставаться на сайте. Если вы будете писать и наполнять проект статьями достаточно часто, то красивый дизайн себя оправдает. Ну а если раз в месяц, то смысла в нем нет. Но красивый вид как я уже ранее сказал, не очень важен. Если у вас хороший полезный контент, то пользователи к вам и так будут заходить пачками.
Фавикон или иконка
Этот элемент сайта придает ему узнаваемость и выделяет среди всей остальной массы. Обычно он имеет прямоугольную форму 32*32 пикселя. Но может быть и другой величины. Поисковая система Яндекс учитывает наличие фавикона.
Наверняка вы замечали, в поиске выходят сайты и напротив каждого появляется картинка. Это и есть иконка веб ресурса.
Логотип сайта
Это некая эмблема, можно сказать символ. Чаще всего он встраивается в шапку, в которой уже есть картинка. Либо шапка пустая и тогда виден один логотип. В качестве логотипа можно использовать и шапку. Просто в некоторых шаблонах Word Press есть возможность вставить логотип, а в некоторых нет.
Ну, вот вы и узнали, из чего состоит веб-сайт снаружи, а теперь рассмотрим что в нутрии!
Метаданные html страницы
Служебная информация, которая располагается в шапке страницы и задает ее параметры, называется метаданными. HTML-теги, которые задают метаданные, называются метатегами. В нашей небольшой страничке метаданными являются следующие строки кода:

Прежде всего, это тег «title», который задает название WEB-страницы. Это название отображается в заголовке окна WEB-браузера. Кроме того содержимое тега «title» используется поисковиками для указания ссылки на данный документ в результатах поиска по ключевым словам. Поэтому старайтесь задавать интересный заголовок, содержащий ключевые слова, чтобы привлечь больше посетителей.
Следующий метатег «meta» сообщает браузеру кодировку нашего документа. В данном случае мы создали нашу web-страницу в кодировке utf-8. Информацию о кодировке мы передали браузеру с помощью атрибута «content» тега «meta».
Очень важно задавать кодировку, чтобы браузер корректно отображал содержимое нашей страницы. Если вы заметили, то тег meta не имеет закрывающего тега
Это так называемый одиночный тег, или элемент состоящий из одного открывающего тега. Вообще с помощью тега meta можно задавать множество параметров важных как для браузера, так и для поисковиков.
Особенности внешней структуры сайта
Все, о чем мы говорили выше, относится к внутренней структуре сайта. Она содержит правила и порядок формирования URL-адреса.
Чем тщательнее вы продумаете конструкцию своего ресурса, тем меньше будет вероятность столкнуться с необходимостью его переделывать. А значит, вы сэкономите не только время, но и силы. К тому же, не все могут самостоятельно внести нужные изменения. Некоторым придется прибегнуть к услугам специалистов, которые стоят довольно дорого.
А теперь пришло время поговорить о внешней структуре сайта.
К ней относится красочность дизайна, удобство посетителей ресурса, юзабилити и пр. Здесь есть одно правило, которое необходимо соблюдать. Дело в том, что стандартное расположение блоков на веб-страницах стало привычным для всех пользователей. Это выглядит примерно таким образом:
Базовое размещение визуальных элементов:
- Верхняя часть (хедер, шапка, голова) – блок, содержащий логотип, горизонтальное меню и другие дополнительные элементы (большое изображение, цветовая палитра, реклама, баннеры).
- Сайдбар (один или два) – боковое меню, предназначенное для передачи дополнительной информации, направления пользователя вглубь ресурса, привлечения клиентов интересными видео и запоминающимися слоганами. Проще говоря, основная цель – задержать посетителя на проекте как можно дольше. Иногда сайдбар и вовсе отсутствует.
- Центральный блок – сервис или контент, ради которого человек посетил ваш ресурс. Эта часть интересует его в первую очередь. Поэтому контент должен быть заметным в первом экране (максимум во втором) и удобочитаемым. Не заставляйте своих посетителей прокручивать страницу в попытке найти то, что им нужно прямо сейчас. Современные пользователи очень нетерпеливы и быстро переходят с одной площадки на другую.
- Футер (подвал) – блок, предназначенный для размещения контактов (наименование организации, адрес, номер телефона). Иногда содержит навигационное меню и другие полезные ссылки.
Около 99% всех существующих в интернете проектов выглядят примерно таким образом. Поэтому прежде, чем существенно менять размещение этих блоков, подумайте трижды. Если, например, контент будет в подвале, а главное меню – в нижней части сайдбара, то вы вряд ли добьетесь успеха. Посетители просто не смогут найти навигацию и нужную им информацию в такой структуре сайта.
Составные части HTML-макета веб-страницы более подробно
Простое описание, показанное выше, вполне подходит для иллюстрации типичного примера макета сайта. При правильном CSS вы можете использовать практически любые элементы для обтекания различных разделов, чтобы они выглядели так, как вы хотите, но вам нужно соблюдать семантику и использовать правильный элемент для работы.
В HTML-кодетребуется разметить разделы контента на основе их функциональности — необходимо использовать элементы, которые однозначно представляют описанные выше разделы контента, а вспомогательные технологии, такие как программы чтения с экрана, могут распознавать эти разделы и помогать с такими задачами, как «найти навигацию» или «найти контент».
Для реализации такой семантической разметки HTML предоставляет специальные теги, которые используют для представления разделов, например:
Заголовок: < header >.
Панель навигации: < nav >.
Основное содержимое: < main >, с различными подразделами содержимого, представленными элементами < article >, < section > и < div >.
Боковая панель: < aside >; часто помещается внутри < main >.
Нижний колонтитул: < footer >.
Итог
В этом посте мы узнали, что такое HTML, что такое HTML-элемент, что такое HTML-тег и как устроена базовая HTML-страница. Надеемся, что теперь у вас есть понимание основной структуры веб-сайта, что делают его основные элементы и как они могут вам помочь.
Место и роль веб-страниц в структуре сайтов
Можно ли сказать, что Web-страница — это основной компонент веб-сайта? Отчасти это верно. Однако, как мы отметили выше, веб-страница — это всего лишь текстовый документ. На сайте же, как правило, также располагаются картинки, видео и иные мультимедийные элементы. Веб-страница вместить их в себя не может, однако в своей структуре она может содержать ссылки на них. Таким образом, веб-страницу можно назвать основным компонентом сайта в аспекте главенствующей роли в отображении виртуального контента перед пользователями.
В редких случаях, конечно, рассматриваемый документ будет единственным компонентом сайта — если на нем по каким-то причинам не предусмотрено отображения графики, видео и иных мультимедийных элементов. В частности, самые первые сайты — когда языки разметки Web-страниц только появились, — не включали соответствующего контента. Перед глазами пользователя был только текст и ссылки.
Безопасность в Интернет Планирование защиты
Объектом атаки
может стать как передаваемая по сети
информация, так и компьютер, подключенный
к Интернет.
Обеспечить полную
безопасность при работе в Интернет
невозможно, однако предварительное
планирование защиты значительно снижает
вероятность атак. Поскольку Интернет
находится в постоянном развитии,
постоянно возникают и новые проблемы,
связанные с безопасностью, поэтому
обновление средств защиты является
обязательной частью поддержки
работоспособности компьютерной системы.
Линии защиты:
Блокировка
возможных атак:
-
-
-
Используйте
специальное программное и аппаратное
обеспечение, блокирующее небезопасные
и ненужные данные. -
Используйте
аутентификацию и шифрование.
-
-
Уменьшение
источников риска:
-
-
-
Используйте
только те службы Интернет, которые
Вам действительно необходимы. -
Используйте
лишенное недоработок программное
обеспечение и постоянно обновляйте
его. -
Правильно
настройте программное обеспечение
(чем меньше разрешено, тем выше
безопасность). -
Не афишируйте
информацию о себе в сети. -
Ограничьте доступ
к ресурсам своего компьютера.
-
-
Подготовка к
восстановлению после атаки:
-
-
-
Создайте и
регулярно обновляйте резервные копии
рабочих данных. -
Всегда имейте
под рукой дистрибутивы программ.
-
-
Аутентификация
(от rpеческого
authentikos
— подлинность) – подтверждение подлинности.
Структура HTML документа
Давайте разберем структуру html документа чтобы понимать, как все работает. Вы узнаете, какой каркас должен присутствовать на странице чтобы она считалась валидной (правильной).
Чтобы создать любую веб-страницу, в ней должен присутствовать минимальный набор тегов. Они расположены в примере ниже.
<!DOCTYPE html>
<html>
<head>
<title>Профессиональное создание сайта в интернете с примерами</title>
<meta charset="utf-8">
</head>
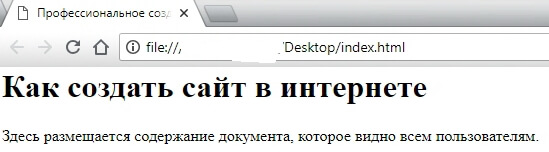
<body>
<h1>Как создать сайт в интернете</h1>
<p>Здесь размещается содержание документа, которое видно всем пользователям.</p>
</body>
</html>
Браузер сам интерпретирует все эти теги и выводит их в одном для пользователя виде информации. Вы и сами замечали, что, когда заходите на сайт, на экране не отображаются эти элементы. Вы видите только красивую обертку, которую выводит браузер.
 Визуальный пример html страницы
Визуальный пример html страницы
Тег DOCTYPE
Тег DOCTYPE всегда идет в самом начале веб-страницы. Он необходим для указания типа текущего документа. А также помимо этого браузер понимает какая версия html используется.
В последней версии 5 он имеет такой вид:
<!DOCTYPE html>
Рекомендую его таким и использовать. С помощью данного элемента браузер дальше интерпретирует то, что мы ему напишем. То есть все теги в стандарте html 5.
Тег HTML
Тег html является контейнером, который заключает в себя все содержимое веб-страницы. Открывающие и закрывающие элементы в документе не обязательны. Однако хороший стиль требует их использования.
Как правило, открывающий тег html идет вторым после определения документа при помощи doctype. Закрывающий всегда идет на странице последним.
Этот тег сообщает браузеру, где наш html документ начинается и где заканчивается. Поэтому все остальные элементы (кроме doctype) должны быть вложены внутри этого контейнера.
Тег head
Тег head предназначен для хранения других элементов, цель которых помочь браузеру при работе с данными. Также внутри контейнера находятся мета теги, которые используются для хранения информации. Она предназначена для браузеров и поисковых систем.
Содержимое head не отображается напрямую на веб-странице, кроме тега title. Он отвечает за заголовок страницы.
В общем, в этом элементе хранится вся техническая информация о странице. Например, тип кодировки html страницы. Он будет говорить браузеру, как ему лучше декодировать документ. Также сюда мы можем подключать css стили и различные скрипты.
Тег title
У head есть один обязательный компонент. Это тег title. Он отвечает за то, как будет выглядеть html заголовок страницы. То, что вы напишите сюда, будет отображаться во вкладке браузера.
Отнеситесь к этому серьезно!
В данном элементе рекомендую использовать название не более 60 символов с пробелами. Это нужно чтобы оно не обрезалось в поисковой выдаче. И обязательно вписываем сюда осмысленные слова. То есть конкретно пишем, о чем будет страница.
<head>
<title>Профессиональное создание сайта в интернете с примерами</title>
</head>
Конечно же, при этом нужно вставлять ключевые слова и делать свое название более привлекательным. Иначе вы просто рискуете потерять трафик с поиска.
Тег meta
Еще один элемент, это тег meta. Он не парный и особой ценности не представляет. Однако наиболее важными элементами являются его атрибуты.
Таким образом, с помощью параметров и атрибутов, тег может хранить важную информацию о вашей странице.
Давайте к элементу я пропишу параметр charset и в нем укажу предпочтительную кодировку документа.
<head>
<title>Профессиональное создание сайта в интернете с примерами</title>
<meta charset="utf-8">
</head>
Обратите внимание, как указывается параметр. Его вставляем внутри тега и перед правой закрывающей скобкой
Далее ставим знак равно и в кавычках указываем кодировку документа.
Обязательно ее указывайте в своих документах. Иначе на вашем сайте вместо текста появятся некрасивые иероглифы (кракозябры).
Тег body
Чуть ниже идет тег body. Это основное тело документа. Внутри него находится тот контент, который виден пользователю. Это может быть текст, картинки, ссылки, видео и так далее.
Обратите внимание, что body всегда идет ниже тега head. То есть сначала идет техническая информация о странице и только потом основной контент для пользователя
Но никак не наоборот!
Внутри body обязательно должен присутствовать тег h1. Это заголовок материала. То есть, как будет называться ваша статья. Рекомендую название делать не более 55 символов с пробелами.
Далее чуть ниже идут элементы текста. Это обязательно будет абзац (тег p), картинки, какие-то выделения и так далее.