Параллакс-эффект на чистом css
Содержание:
- Menus
- Анимируемые свойства
- Images
- Частные случаи использования суточного и годичного параллакса
- Описание настроек:
- История
- Установка:
- Краткие сведения
- 1.2 Preparations
- Options
- Метрология
- Сравнение гелиоцентрической и геоцентрической системы мира
- Цвета
- Штрихи SVG
- Отзывчивость
- Как это работает в реальной жизни?
- Способы сделать параллакс эффект
- Фотография
Menus
Icon BarMenu IconAccordionTabsVertical TabsTab HeadersFull Page TabsHover TabsTop NavigationResponsive TopnavNavbar with IconsSearch MenuSearch BarFixed SidebarSide NavigationResponsive SidebarFullscreen NavigationOff-Canvas MenuHover Sidenav ButtonsSidebar with IconsHorizontal Scroll MenuVertical MenuBottom NavigationResponsive Bottom NavBottom Border Nav LinksRight Aligned Menu LinksCentered Menu LinkEqual Width Menu LinksFixed MenuSlide Down Bar on ScrollHide Navbar on ScrollShrink Navbar on ScrollSticky NavbarNavbar on ImageHover DropdownsClick DropdownsCascading DropdownDropdown in TopnavDropdown in SidenavResp Navbar DropdownSubnavigation MenuDropupMega MenuMobile MenuCurtain MenuCollapsed SidebarCollapsed SidepanelPaginationBreadcrumbsButton GroupVertical Button GroupSticky Social BarPill NavigationResponsive Header
Анимируемые свойства
Вы можете использовать следующие параметры для анимации ряда свойств CSS.
| Опция | Описание | Единица по умолчанию | Начало по умолчанию |
|---|---|---|---|
| Анимация по горизонтали : translateX. | |||
| Анимация по вертикали : translateY. | |||
| Анимация фона : Y position. | Current | ||
| Анимация фона : X position. | Current | ||
| Анимация вращения по часовой стрелке. | |||
| Анимация масштабирования. | |||
| Анимирует цвет | Current | ||
| Анимирует фоновый цвет | Current | ||
| Анимирует цвет рамки (границы) | Current | ||
| Анимация прозрачности. | Current | ||
| Анимация фильтра (размытие элемента). | |||
| Анимация фильтра (изменение оттенка). | |||
| Анимация фильтра (оттенки серого). | |||
| Анимация фильтра (инвертирование). | |||
| Анимация фильтра (насыщенность). | |||
| Анимация фильтра (сепия). | |||
| Анимированные штрихи в изображениях SVG. |
Значение может определять любой разрешенный тип единицы, например, . Для некоторых опций единицу измерения можно не указывать. Значение будет сопоставлено с единицей по умолчанию. Например, такое же, как .
Images
SlideshowSlideshow GalleryModal ImagesLightboxResponsive Image GridImage GridTab GalleryImage Overlay FadeImage Overlay SlideImage Overlay ZoomImage Overlay TitleImage Overlay IconImage EffectsBlack and White ImageImage TextImage Text BlocksTransparent Image TextFull Page ImageForm on ImageHero ImageBlur Background ImageChange Bg on ScrollSide-by-Side ImagesRounded ImagesAvatar ImagesResponsive ImagesCenter ImagesThumbnailsBorder Around ImageMeet the TeamSticky ImageFlip an ImageShake an ImagePortfolio GalleryPortfolio with FilteringImage ZoomImage Magnifier GlassImage Comparison Slider
Частные случаи использования суточного и годичного параллакса
Многие тысячи лет число известных объектов в Солнечной Системе было постоянным и было равно девяти (Земля, Луна, Солнце, Меркурий, Венера, Земля, Марс, Юпитер и Сатурн). Это постоянство нарушали лишь кометы, которые периодически появлялись во внутренних областях Солнечной Системы. В 18 веке в Солнечной Системе начались открытия новых планет и астероидов (к примеру, Урана и Цереры). Шквал новых открытий вынудил астрономов разрабатывать методики по вычислению орбит небесных тел Солнечной Системы по минимальному числу измерений. В 1801 году 24-летний немецкий математик Фридрих Гаусс (1777-1855 годы) с целью обнаружения потерянной Цереры разработал математический метод, по которому было возможно определить орбиту небесного тела на основе всего трех его наблюдений.
В то же время примерное расстояние до небесного тела в Солнечной Системе, возможно, определить лишь по двум наблюдениям. Особенно, это актуально в случае открываемых объектов за орбитой Нептуна (ТНО). У таких объектов скорость движения является минимальной по сравнению с орбитальной скоростью Земли (несколько сотен метров в секунду против 30 км в секунду). В результате этого наблюдаемое расстояние от Солнца (гелиоцентрическое расстояние) до ТНО в астрономических единицах можно определить простым соотношением 150/q, где q – это угловая скорость объекта в угловых секундах за один час.
С другой стороны в последние годы астрометрические наблюдения мигрируют из оптического диапазона в более длинноволновые диапазоны электромагнитного спектра: инфракрасные лучи и радиоволны. Первый диапазон является очень перспективным для астрометрии красных и коричневых карликов во Вселенной (наиболее распространенной популяции массивных объектов в галактике, чей максимум теплового излучения приходится на инфракрасный диапазон). Второй диапазон является уникальным во всем электромагнитном спектре по проникающей способности.

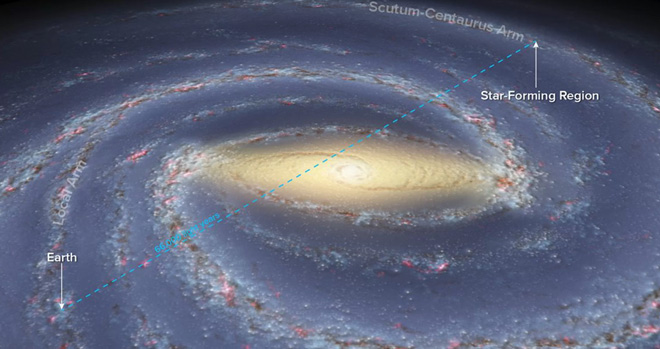
Так недавно радиоастрономы с помощью радиоинтерферометра VLBA смогли установить рекорд самого далекого измеренного параллакса: расстояние до межзвездного облака G007.47+00.05 (внешний рукав Щита – Центавра) составило 20 тысяч парсек или 67 тысяч световых лет
Описание настроек:
Свойство:
Атрибут:
Значения: или
По умолчанию:
Реагирует на движение мыши относительно положения элемента сцены.
При использовании гироскопа эффект отсутствует.
Для наглядности смотрите
Свойство:
Атрибут:
Значения: или
По умолчанию:
Ограничивает реакцию на движение мыши за границами сцены до максимального значения, которое было бы возможно внутри ее элемента.
Эффект отсутствует при использовании гироскопа, включенной настройкой или выключенной
Для наглядности смотрите
Свойство:
Атрибут:
Значения: или
По умолчанию:
Параллакс будет действовать только тогда, когда курсор находится над элементом сцены, иначе все слои вернутся в исходное положение. Лучше всего работает в сочетании с .
При использовании гироскопа эффект отсутствует
Для наглядности смотрите
Свойство:
Атрибут:
Метод:
Значения: или
По умолчанию:
Позволяет использовать другой элемент, движение курсора в котором задействует параллакс.
Работает только в сочетании с , тоже имеет смысл установка .
При использовании гироскопа эффект отсутствует
Для наглядности смотрите
Свойство: и
Атрибут: и
Метод:
Значения: или
По умолчанию: для X, для Y
Кэширует начальное значение оси X / Y при инициализации и вычисляет относительно этого движение.
Нет эффекта при использовании курсора.
Свойство: и
Атрибут: и
Метод:
Значения: или
По умолчанию:
Инвертирует движение элементов в параллакс контейнере.
Для наглядности смотрите
Свойство: и
Атрибут: и
Метод:
Значения: или целое число
По умолчанию:
Ограничивает перемещение слоев по соответствующей оси. Значения дает полную свободу движению.
Свойство: и
Атрибут: и
Метод:
Значения: число с плавающей точкой
По умолчанию: 10.0
Увеличивает или уменьшая скорость и дальность движения.
Свойство: и
Атрибут: и
Метод:
Значения:
По умолчанию: 0.1
Скорость перехода элементов сцены на новые позиции. При значении 1 слои перейдут на них мгновенно.
Свойство: и
Атрибут: и
Метод:
Значения:
По умолчанию: 0.5
Позиция X и Y курсора, относительно которых происходит смещение элементов сцены. Значение по умолчанию 0,5 относится к центру экрана или элемента, 0 — это левая (ось X) или верхняя (ось Y) граница, 1 — правая или нижняя.
При использовании гироскопа эффект отсутствует
Свойство:
Атрибут:
Значения: целое число
По умолчанию: 1
Округление десятичных дробей позиции элементов
Свойство:
Атрибут:
Значения: или
По умолчанию:
Селектор внутри сцены, для которого будет применен параллакс. При значении будут перемещаться все ее прямые дочерние элементы
Свойство:
Атрибут:
Значения: или
По умолчанию:
Значение включает взаимодействие с элементами сцены и слоя. Это нужно, например, при использовании в параллаксе ссылок, кнопок и т.д.
Установка этого значения сама по себе не будет достаточной для полного взаимодействия со всеми слоями, так как они будут перекрываться.
Свойство:
Значения: или функция
По умолчанию:
Функция обратного вызова, которая будет вызвана, как только Parallax завершит свою настройку.
История
Суточным (геоцентрическим) параллаксом называется угол, под которым виден земной радиус с определенного небесного тела. Кроме того, выделяют понятие горизонтального параллакса. Горизонтальным параллаксом называется угол, под которым виден экваториальный радиус Земли из центра определенного небесного тела при нахождении последнего на истинном горизонте (истинный горизонт — мысленно воображаемый большой круг небесной сферы, плоскость которого перпендикулярна отвесной линии в точке наблюдения). Различия понятий суточного и горизонтального параллакса связаны с несферичностью Земли (так полярный радиус Земли короче экваториального радиуса на 21 км).
Суточный параллакс сыграл очень важную роль в истории астрономии, как наиболее простой и достоверный способ определения расстояния до объектов Солнечной Системы. Фактически этот метод являлся единственным геометрическим методом измерения расстояний в Солнечной Системе вплоть до радиолокации, лазерной локации и методов радиоинтерференции сигналов межпланетных станций. Базой суточного параллакса является земной радиус. Самым большим суточный параллакс является у Луны (57 угловых минут) и у Солнца (9 угловых минут). У всех планет Солнечной Системы суточный параллакс подвержен регулярным изменениям и значительно меньше угловой минуты (у Венеры 0.1-0.6 угловых минут, у Марса 0.1-0.4 угловых минут, у Юпитера и Сатурна меньше 0.1 угловой минуты, а у Урана и Нептуна меньше одной угловой секунды).
Первыми параллакс Луны и Солнца определили древнегреческие астрономы на основе наблюдений лунных затмений, которые позволяли определять параллакс Луны из одного и того же места. Так древнегреческий астроном Гиппарх Никейский (180-125 годы до нашей эры) в 129 году до нашей эры оценил параллакс Солнца в 7 угловых минут (максимальная величина угла, который неразличим невооруженным глазом). Похожие расчеты выполнил до него другой древнегреческий астроном Аристарх Самосский (310-230 годы до нашей эры).
С другой стороны, александрийский астроном Клавдий Птолемей (100-170 годы нашей эры) полагал, что расстояние до Луны зависит от её фаз. Это говорит о больших разногласиях среди астрономов Древнего мира по поводу оценок параллаксов Луны и Солнца. Позже ошибка Птолемея о зависимости размера параллакса Луны от её фаз стала одним из основных объектом критики птолемевской системы мира. Так юный Николай Коперник (1473-1543 годы нашей эры) во время учебы в Италии проводил измерения параллакса Луны вместе со своим учителем Новарой. Наблюдения положения Луны во время затмения яркой звезды Альдебаран из Болоньи 9 марта 1497 года показали, что параллакс Луны не зависит от её фазы. В последующие века началось широкое использование одновременных наблюдений из северного и южного полушария для точного измерения параллаксов Луны, Солнца и Марса. К примеру, в 18 веке такие наблюдения осуществлялись в обсерватории мыса Доброй Надежды в южной части Африки и Берлинской обсерватории.
Установка:
Скачиваем и подключаем библиотеку parallax.js или parallax.min.js
Или подключаем используя CDN
<script src=»https://cdnjs.cloudflare.com/ajax/libs/parallax/3.1.0/parallax.min.js»></script>
| 1 | <script src=»https://cdnjs.cloudflare.com/ajax/libs/parallax/3.1.0/parallax.min.js»></script> |
Для параллакс контейнера (сцены) задается ID, в котором все прямые дочерние элементы становятся движущимися объектами. Для каждого такого объекта задается атрибут глубины .
Чем больше значение атрибута , тем дальше будет смещаться элемент сцены
<div id=»scene»>
<div data-depth=»0.2″>Дальный слой</div>
<div data-depth=»0.6″>Ближний слой</div>
</div>
|
1 |
<div id=»scene»> <div data-depth=»0.2″>Дальный слой</div> <div data-depth=»0.6″>Ближний слой</div> </div> |
Также можно задавать отдельные оси смещения и . Подробнее смотрите в
Запускаем параллакс для заданного ID
var scene = document.getElementById(‘scene’);
var parallaxInstance = new Parallax(scene);
|
1 |
varscene=document.getElementById(‘scene’); varparallaxInstance=newParallax(scene); |
Краткие сведения
Радиус земной орбиты составляет одну астрономическую единицу или около 150 миллионов километров. В связи с этим все внеземные объекты на земном небе так же выписывают годичные “петли” (параллактическое движение). Чем дальше небесный объект находится от Земли, тем его параллактическое движение на земном небе является менее заметным (в переводе с греческого слово “параллакс” означает “смещение”).
Измерения углового диаметра параллактического движения небесных тел на земном небе позволяет проводить наиболее точные измерения расстояния до них (тригонометрическое расстояние). Кроме того, важным в истории астрономии оказался суточный (геоцентрический) и вековой параллакс. Первый из них обозначает половину от максимального различия в угловых координатах небесного тела на земном небе при различных географических положениях на поверхности Земли (относительно центра Земли), второй обозначает собственные движения звезд на небе нашей планеты по причине движения Солнечной Системы вокруг центра галактики.
1.2 Preparations
Include the Script
If you use the compiled version, either downloaded from the releases page, or copied from the folder, include the script like any other Javascript library:
Of course, when you’ve installed via npm, and use browserify/babel, you can also simply do: or
Create your HTML elements
Each Parallax.js instance needs a container element, the scene. You’re free to identify it by any means you want, but for now, let’s use an ID:
<div id="scene"> </div>
Per default, all direct child elements of the scene will become moving objects, the layers. You can change this to a custom query selector, but again, we’re going with the easiest approach for now:
<div id="scene"> <div>My first Layer!</div> <div>My second Layer!</div> </div>
While all other options and parameters are optional, with sane defaults, and can be set programatically, each layer needs a attribute. The movement applied to each layer will be multiplied by its depth attribute.
<div id="scene"> <div data-depth="0.2">My first Layer!</div> <div data-depth="0.6">My second Layer!</div> </div>
Options
Options can be passed in via data attributes of JavaScript. For data attributes, append the option name to , as in .
Note that when specifying these options as html data-attributes, you should convert “camelCased” variable names into “dash-separated” lower-case names (e.g. would be ).
| Name | type | default | description |
|---|---|---|---|
| imageSrc | path | null | You must provide a path to the image you wish to apply to the parallax effect. |
| naturalWidth | number | auto | You can provide the natural width and natural height of an image to speed up loading and reduce error when determining the correct aspect ratio of the image. |
| naturalHeight | number | auto | |
| position | xPos yPos | center center | This is analogous to the background-position css property. Specify coordinates as top, bottom, right, left, center, or pixel values (e.g. -10px 0px). The parallax image will be positioned as close to these values as possible while still covering the target element. |
| positionX | xPos | center | |
| positionY | yPos | center | |
| speed | float | 0.2 | The speed at which the parallax effect runs. 0.0 means the image will appear fixed in place, and 1.0 the image will flow at the same speed as the page content. |
| zIndex | number | -100 | The z-index value of the fixed-position elements. By default these will be behind everything else on the page. |
| bleed | number | You can optionally set the parallax mirror element to extend a few pixels above and below the mirrored element. This can hide slow or stuttering scroll events in certain browsers. | |
| iosFix | boolean | true | iOS devices are incompatable with this plugin. If true, this option will set the parallax image as a static, centered background image whenever it detects an iOS user agent. Disable this if you wish to implement your own graceful degradation. |
| androidFix | boolean | true | If true, this option will set the parallax image as a static, centered background image whenever it detects an Android user agent. Disable this if you wish to enable the parallax scrolling effect on Android devices. |
Метрология
Необходимо использовать правильную линию визирования, чтобы избежать ошибки параллакса.
Измерения, сделанные путем просмотра положения некоторого маркера относительно объекта измерения, подвержены погрешности параллакса, если маркер находится на некотором расстоянии от объекта измерения и не просматривается с правильного положения. Например, если измерить расстояние между двумя отметками на линии с линейкой, нанесенной на ее верхнюю поверхность, толщина линейки отделит ее отметки от отметок. Если смотреть с позиции, не совсем перпендикулярной линейке, видимое положение сместится, и показания будут менее точными, чем позволяет линейка.
Аналогичная ошибка возникает при считывании положения указателя по шкале в таком приборе, как аналоговый мультиметр . Чтобы помочь пользователю избежать этой проблемы, шкала иногда печатается над узкой полосой зеркала , а глаз пользователя располагается так, чтобы указатель загораживал его собственное отражение, гарантируя, что линия взгляда пользователя перпендикулярна зеркалу и, следовательно, масштаб. Тот же эффект изменяет скорость, считываемую на спидометре автомобиля водителем впереди него и пассажиром сбоку, значениями, считываемыми с не в реальном контакте с дисплеем осциллографа , и т. Д.
Сравнение гелиоцентрической и геоцентрической системы мира


Сравнение гелиоцентрической и геоцентрической системы мира
Годичный параллакс (звездный параллакс) даже у ближайших звезд не превышает одной угловой секунды. В связи с этим его измерение стало возможным лишь после изобретения оптических инструментов – телескопов. Сама возможность существования этого явления стала причиной принципиальных разногласий между геоцентрической и гелиоцентрической системами мира – геоцентрическая система считала, что Солнце обращается вокруг Земли. В то же время сторонники гелиоцентрической системы в течение почти 2 тысяч лет объясняли ненаблюдаемость звездных параллаксов огромными расстояниями до звезд. Первые попытки измерения звездных параллаксов были предприняты древнегреческим астрономом Аристархом Самосским в 3-ем веке нашей эры (считается, что он первым выдвинул предположения о гелиоцентрической системе мира). Позже такие попытки были предприняты Н. Коперником, Т. Браге, Г. Галилео, У. Гершелем и т.д. Последний во время попыток обнаружения звездных параллаксов случайно открыл неизвестную планету Солнечной Системы – Уран. По иронии судьбы, к тому времени, когда в начале 19 века всё же удалось измерить первые параллаксы звезды, сомнений в справедливости гелиоцентрической системы мира уже не оставалось. Так в ходе безуспешных попыток измерить параллакс у звезды Гамма Дракона (Этамин) английский астроном Джеймс Бредли (1692-1762 годы) в 1727 году открыл явление аберрации света, которая вызвана орбитальным движением Земли вокруг Солнца. Аберрация света представляет собой изменение видимого положения звезд примерно на 50 угловых секунд по причине конечной скорости света (первооткрыватель годичной аберрация определил скорость света в 308 тысяч км в секунду). Одновременно Д.Бредли получил верхний предел для звездных параллаксов в 0.5 угловой секунды. С другой стороны в попытках измерить звездные параллаксы, другому английскому астроному Уильяму Гершелю (1738-1822 году) в 1803 году удалось впервые зарегистрировать орбитальное движение двойных звезд (ранее предполагалось, что визуальные двойные звезды являются результатом случайности). Кроме того У. Гершель первым определил на основе наблюдаемых собственных движений звезд, что Солнечная Система движется в сторону созвездия Геркулеса.
Впервые факт отсутствия неизменности положения звезд на земном небе был обнаружен ещё Гиппархом на основе сверки положения ярких звезд его каталога, состоящего из примерно тысячи звезд с более древними каталогами вавилонян и александрийских астрономов. Гиппарх обнаружил систематическое изменение долготы положения звезд примерно на один градус (в то время как широта звезд относительно эклиптики оставалась неизвестной). Ныне это явление называется прецессией земной оси с периодом в 26 тысяч лет. Истинное движение звезд было впервые обнаружено в 1718 году английским астрономом Эдмондом Галлеем (1656-1743). В процессе уточнения прецессии Э. Галилей сравнил положения звезд из каталога Гиппарха с современными звездными каталогами. Сравнение показало, что на фоне большинства звезд, у которых положение на земном небе менялось согласно прецессии, встречался ряд аномалий (для Сириуса, Арктура и Альдебарана). У этих звезд отклонения в положении в несколько раз превысили погрешность измерений.
Цвета
Переход от одного цвета к другому, например, для границ (), фона () или цвета текста (). Определите цвета, используя цветовую модель , код цвета или шестнадцатеричное значение (цвет в формате HEX).
Штрихи SVG
Компонент Параллакс можно использовать для анимации штрихов SVG. Эффект выглядит так, будто рисуются на ваших глазах. Изображение SVG должно быть введено в разметку как встроенный SVG. Это можно сделать вручную или с помощью компонента SVG.
Поскольку компонент SVG внедряет SVG после (ниже) элемента изображения, атрибут должен быть добавлен к родительскому элементу.
Примечание Рекомендуется использовать процентную единицу , поэтому вам не нужно знать точную длину штрихов.
Отзывчивость
Рекомендуется использовать или в качестве единиц длины вместо пикселей. Параллакс будет адаптироваться в зависимости от области просмотра.
также может применяться только к определенным областям просмотра.
Добавьте опцию с одним из возможных значений. Например, можно добавить число в пикселях, указав значение в виде или точку останова, такую как , , или . Параллакс будет срабатывать для указанной ширины области просмотра и более.
Опции компонента
При использовании компонента Parallax к атрибуту можно применить любой из этих параметров.
Разделяйте несколько вариантов точкой с запятой.
Для получения дополнительной информации ознакомьтесь с главой .
| Опция | Значение | По умолчанию | Описание |
|---|---|---|---|
| Number | Animation easing during scrolling | ||
| String | Element dimension reference for animation duration. | ||
| Number | Диапазон анимации в зависимости от области просмотра. | ||
| Integer, String | Условие для активного состояния — ширина в виде целого числа (например, 640) или точка останова (например, @s, @m, @l, @xl) или любой допустимый медиа-запрос (например, (min-width: 900px)). |
Как это работает в реальной жизни?
Проведем простой тест, чтобы понять, как параллакс работает в обычной жизни. Вы можете проверить себя, пока читаете эту статью. В идеале нужно, чтобы сразу за столом, на котором стоит монитор, была стена. Вам нужно сесть, расслабиться и смотреть на поверхность стены так, чтобы монитор был в поле бокового зрения. Теперь поворачивайте голову влево-вправо, будто пытаетесь посмотреть, что происходит вокруг монитора (кстати, вместо него можно использовать телефон или планшет).
Теперь передвиньте устройство так, чтобы оно не попадало в поле вашего зрения, и продолжайте делать те же движения. Теперь вы видите только стену с разных углов зрения, а изменения в освещении не позволяют «включиться» стереоскопическому зрению.

Монитор расположен ближе к вам, а не к стене, поэтому вам может показаться, что он движется. Такая оптическая иллюзия дает вам ощущение глубины.
Если вы наклоните голову влево с открытыми глазами, зафиксируете своё положение и закроете правый глаз, то сможете увидеть гораздо меньший участок стены. Так устроено наше бинокулярное зрение: левый глаз смотрит на стену под более острым углом, поэтому мы не видим «полной картины». Если же, не меняя положения, открыть правый глаз и закрыть левый, вы сможете увидеть столько же, сколько видели до этого двумя глазами сразу.
Наш мозг распознает несоответствия между тем, что видят наши глаза по-отдельности. Если один из них может видеть «второй план», а второй — нет, мозг вернёт изображение на оба глаза, но уже без ощущения глубины.
На этом всё с бинокулярным зрением
Понимание того, как оно работает, важно для понимания истинного параллакса.. Итак, что вам понадобится для достижения эффекта параллакса в веб-дизайне?
Итак, что вам понадобится для достижения эффекта параллакса в веб-дизайне?
Параллакс в веб-дизайне — это имитация стереопсиса из реальной жизни. Мы уже отметили, что нам нужен объект и две линии зрения, чтобы эффект параллакса заработал.
Таким образом, к сайту предъявляются такие требования:
- Нужен пользователь или начальная точка отсчета.
- Нужен объект.
- Нужен фон или удаленная точка отсчета.
- И, наконец, действие, которое бы запускало движение.
Соответственно, на некоторых сайтах из списка выше можно реализовать параллакс. Путем добавления объекта.

Визуально эффект параллакса будет отличаться от обыкновенных движущихся блоков очень существенно.
Блестящий пример параллакса — это parallax.js, где объекты и задний план не только реагируют на перемещение курсора, но и «чувствуют» угол наклона планшетов с гироскопом.
Способы сделать параллакс эффект
Как правило, весь фокус эффекта заключается в перемещении нескольких слоев, фонов этих слоев или иных элементов страницы с разной скоростью, как относительно друг друга, так и относительно неподвижных частей страницы, при этом направление движения этих элементов должно совпадать. Такой нехитрой манипуляцией на двумерной плоскости, мы создаем иллюзию смещения в трехмерном пространстве относительно «отдаленных» объектов, когда наши зрительные центры находят похожие образы перемещений относительно тех, которые мы ранее наблюдали в реальном мире.
Для создания убедительного параллакс эффекта не нужно делать десятки слоев и анимировать их, но достаточно сделать всего 3-4 слоя, где каждый более «отдаленный» от зрителя слой будет двигаться медленней относительно предыдущего на определенное значение.
Если для создания параллакса используются фоновые изображения в блоках с разной вложенностью, то в этом случае удобно использовать свойство background-position для смещения фоновых изображений, но если в эффекте параллакса замешаны абсолютно-позиционируемые слои, то в этом случае придется оперировать свойствами их положения left, top и т.д. Но гораздо удобнее использовать возможности CSS3 и свойство transform, которое позволяет избежать некоторые ненужные расчеты, особенно при масштабировании страницы сайта. К тому же, transform позволяет сделать множество других крутых эффектов совместно с параллаксом, но это уже тема для отдельной статьи. Ну, а пока рассмотрим два примера создания эффекта: с фоновыми изображениями и с блоками.
Анимацию параллакса возможно приспособить под разные события на веб-странице сайта. Например, при прокрутке страницы, по нажатию кнопок клавиатуры, это может быть и просто зацикленная анимация, но вот еще один интересный способ эффекта параллакса — по движению мыши. По большей части способы реализации разных видов параллакс эффектов схожи, поэтому здесь мы не будем рассматривать много способ, а разберем детально зацикленную анимацию, а также параллакс по движению мыши, чего будет вполне достаточно для понимания.
Фотография
Дальномер Contax III с настройкой макросъемки . Поскольку видоискатель находится наверху объектива и в непосредственной близости от объекта, перед дальномером устанавливаются очки, а для компенсации параллакса устанавливается специальный видоискатель.
Неудачное панорамное изображение из-за параллакса, поскольку ось вращения штатива не совпадает с точкой фокусировки.
Ошибка параллакса может быть замечена при съемке фотографий с помощью многих типов камер, таких как зеркальные камеры с двумя объективами и камеры с видоискателями (например, дальномерные камеры ). В таких камерах глаз видит объект через оптику (видоискатель или второй объектив), отличную от той, через которую делается фотография. Поскольку видоискатель часто находится над объективом камеры, фотографии с ошибкой параллакса часто немного ниже, чем предполагалось, классическим примером является изображение человека с обрезанной головой. Эта проблема решается в однообъективных зеркальных камерах , в которых видоискатель видит через тот же объектив, через который делается фотография (с помощью подвижного зеркала), что позволяет избежать ошибки параллакса.
Параллакс также является проблемой при сшивании изображений , например, для панорам.