Текст надпись с обводкой контуром настройка ширины цвета обводки
Содержание:
- Как сделать прозрачные буквы
- Итак, делаем текст с тенью, используя CSS:
- Тиснение текста
- Контурный текст
- Тиснение текста
- Рельефный текст
- Контурный текст
- Особенности создания рамки вокруг текста
- Оформление рамок и границ HTML-элементов с помощью CSS-свойств
- Итак, делаем текст с тенью, используя CSS:
- Новый инструмент для решения поставленной задачи
- Урок 5 — Работа с текстом в Powerpoint
- Жирная обводка
- Использование text-shadow
- Синтаксис CSS border
- Свойство border-color. Цвет границы.
- Примеры с различными границами рамок CSS border
- Форматы задания цветов в CSS
- Как добавить эффект неонового свечения текста в презентацию PowerPoint?
- Тень и псевдоклассы
- Зачеркивание текста в Ворде
Как сделать прозрачные буквы
Если во время встречи используется мультимедийная презентация, то обычно дольше всего участники видят первый ее слайд. Т.е., чтобы не было скучно вовремя пришедшим, и они не забыли, зачем собрались, а также для проверки готовности оборудования, организаторы запускают презентацию, останавливая ее на титульном слайде. По сути презентация уже запущена, но в это время еще могут продолжаться организационные моменты встречи, типа рассаживания и записи опаздывающих, объяснений. Поэтому от качества первого слайда во многом зависит и первое впечатление о качестве самой презентации и профессионализме выступающего.
В подавляющем большинстве случаев титульный слайд на презентациях содержит ее название, т.е. добавленный текст. Достаточно интересно могут выглядеть прозрачные буквы в названии, когда только их контур окрашен в необходимый цвет, а вся внутренняя часть содержит просвет.
Рассмотрим, как можно добиться такого эффекта в PowerPoint 2010 и Word 2016, чтобы буквы не скрывали находящийся за ними фон:

Итак, делаем текст с тенью, используя CSS:
Уровень 3 CSS обладает свойством «text-shadow» для добавления тени на каждую букву любого текста.
|
1. Простейшая форма: h3 {text-shadow: 0.1em 0.1em #333} |
 |
|
2. Смазанные тени текста: h3.b {text-shadow: 0.1em 0.1em 0.2em black} |
|
|
3. Читаемый белый текст: h3.a {color: white; text-shadow: black 0.1em 0.1em 0.2em} |
|
|
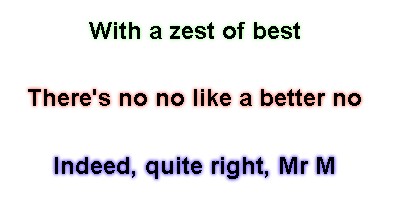
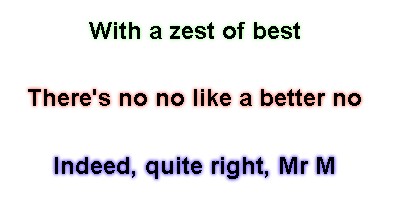
4. Многослойные тени: h3 {text-shadow: 0.2em 0.5em 0.1em #600, -0.3em 0.1em 0.1em #060, 0.4em -0.3em 0.1em #006} |
|
|
5. Рисование букв и контуров: h3 {text-shadow: -1px 0 black, 0 1px black, 1px 0 black, 0 -1px black} |
|
|
6. Неоновое свечение: h3.a {text-shadow: 0 0 0.2em #8F7} h3.b {text-shadow: 0 0 0.2em #F87, 0 0 0.2em #F87} h3.c {text-shadow: 0 0 0.2em #87F, 0 0 0.2em #87F, 0 0 0.2em #87F} |
 |
Другой интересный пример:
Тиснение текста
Для создания эффекта тиснения текста или, по-другому, рельефа, цвет текста должен совпадать с цветом фона. Одна часть «выступающих» над поверхностью букв словно освещена, другая же часть находится в тени (рис. 5).

Рис. 5. Рельефный текст
Для добавления подобного эффекта нам понадобится две тени — белую тень мы смещаем влево вверх на один пиксел, а тёмно-серую вправо вниз (пример 4).
Пример 4. Рельефный текст
HTML5 CSS3 IE 9 IE 10+ Cr Op Sa Fx
Рельеф выигрышнее всего смотрится именно на сером фоне, поэтому эффект подойдёт не для каждой цветовой схемы сайта. Кстати, легко получить вдавленный, а не выдавленный текст, достаточно поменять местами цвета тени.
Контурный текст
Контурный текст характерен тем, что каждая буква обводится линией, цвет которой отличается от цвета текста (рис. 2). Лучше всего этот эффект смотрится с рубленым шрифтом большого размера, например, заголовков. Для основного текста применение контура лишь ухудшает читабельность.
Рис. 2. Контурный текст
Контур можно создать двумя методами. В первом методе устанавливаем нулевое смещение тени и небольшой радиус её размытия, буквально, 1-2 пиксела (пример 1). Повышение значения размытия превращает контур в свечение вокруг текста, а это уже другой эффект.
Пример 1. Контурный текст
HTML5 CSS3 IE 9 IE 10+ Cr Op Sa Fx
Контур, сделанный этим методом, продемонстрирован на рис. 1. Контур получается слегка размытым, поэтому для тех, кто хочет получить чёткую линию, предназначен второй метод. Он заключается в использовании четырёх резких теней одного цвета, они смещаются в разные углы на один пиксел (пример 2).
Пример 2. Четыре тени для контура
HTML5 CSS3 IE 9 IE 10+ Cr Op Sa Fx
Вид такого контура показан на рис. 3. Заметно, что контур получается более выразительным.
Рис. 3. Контур с помощью четырёх теней
Тиснение текста
Для создания эффекта тиснения текста или, по-другому, рельефа, цвет текста должен совпадать с цветом фона. Одна часть «выступающих» над поверхностью букв словно освещена, другая же часть находится в тени (рис. 5).
Рис. 5. Рельефный текст
Для добавления подобного эффекта нам понадобится две тени — белую тень мы смещаем влево вверх на один пиксел, а тёмно-серую вправо вниз (пример 4).
Пример 4. Рельефный текст
HTML5
CSS3
IE 9
IE 10+
Cr
Op
Sa
Fx
Текст
Рельефный текст
Рельеф выигрышнее всего смотрится именно на сером фоне, поэтому эффект подойдёт не для каждой цветовой схемы сайта. Кстати, легко получить вдавленный, а не выдавленный текст, достаточно поменять местами цвета тени.
Text-shadow: #333 -1px -1px 0,
#fff 1px 1px 0;
Контурный текст
Контурный текст характерен тем, что каждая буква обводится линией, цвет которой отличается от цвета текста (рис. 2). Лучше всего этот эффект смотрится с рубленым шрифтом большого размера, например, заголовков. Для основного текста применение контура лишь ухудшает читабельность.
Рис. 2. Контурный текст
Контур можно создать двумя методами. В первом методе устанавливаем нулевое смещение тени и небольшой радиус её размытия, буквально, 1-2 пиксела (пример 1). Повышение значения размытия превращает контур в свечение вокруг текста, а это уже другой эффект.
Пример 1. Контурный текст
HTML5CSS3IE 9IE 10+CrOpSaFx
Контур, сделанный этим методом, продемонстрирован на рис. 1. Контур получается слегка размытым, поэтому для тех, кто хочет получить чёткую линию, предназначен второй метод. Он заключается в использовании четырёх резких теней одного цвета, они смещаются в разные углы на один пиксел (пример 2).
Пример 2. Четыре тени для контура
HTML5CSS3IE 9IE 10+CrOpSaFx
Вид такого контура показан на рис. 3. Заметно, что контур получается более выразительным.
Рис. 3. Контур с помощью четырёх теней
Особенности создания рамки вокруг текста
Конечно же, вариаций оформления рамки средствами CSS значительно больше, но это совсем другая история. К тому же данный способ подойдет более продвинутым сайтостроителям. Я думаю, у нас с вами и с помощью правки html кода получится не менее красивая рамка html.
На первом этапе необходимо уяснить то, что рамку можно сделать для каждого html элемента в независимости, что это за тег <h1>, <p>, <img>, <span> и т.д.
В свою очередь существует разница между рамками встраиваемых и блочных элементов.
Рамка встроенного типа находится внутри тегов, правильнее сказать, отвечающий за ее отображение html код заключенный между определенных тегов. На выходе у нас получается html рамка вокруг текста, для которой необходимо прописать определенные команды с целью задания внутренних отступов.
Блочные рамки формируются во всю ширину блока, что провоцирует потребность задания команд связанных с ограничением ширины.
Конечно же для того чтобы сделать текст в рамке html нам придется обратиться к встроенным стилям. Данный способ станет наиболее приемлемым для выделения некоторых отдельно взятых фраз, абзацев в тексте и картинок. Если же вам необходимо выделить какую-то определенную часть шаблона, отображающуюся на всех страницах сайта, разумно обратиться к правке файла style.css шаблона.
Оформление рамок и границ HTML-элементов с помощью CSS-свойств
1. Стиль рамки border-style
По умолчанию рамки всегда отрисовываются поверх фона элемента, фон распространяется до внешнего края элемента. Стиль рамки определяет ее отображение, без этого свойства рамки не будут видны вообще. Для элемента можно задавать рамку для всех сторон одновременно с помощью свойства border-style или для каждой стороны отдельно с помощью уточняющих свойств border-top-style и т.д. Не наследуется.
| border-style (border-top-style, border-right-style, border-bottom-style, border-left-style) | |
|---|---|
| Значения: | |
| none | Значение по умолчанию, означает отсутствие рамки. Также убирает рамку элемента из группы элементов с установленным значением данного свойства. |
| hidden | Эквивалентно none . |
| dotted |
dotted
dashed
solid
double
groove
ridge
inset
outset
Одновременное перечисление четырех разных стилей для рамок элемента, только для свойства border-style:
initial
inherit
2. Цвет рамки border-color
Свойство задаёт цвет рамок всех сторон одновременно. С помощью уточняющих свойств можно установить свой цвет для рамки каждой стороны элемента. Если для рамки цвет не задан, то он будет таким же, как и цвет текста элемента. Если в элементе нет текста, то цвет рамки будет таким же, как и цвет текста родительского элемента. Не наследуется.
| border-color (border-top-color, border-right-color, border-bottom-color, border-left-color) | |
|---|---|
| Значения: | |
| transparent | Устанавливает прозрачный цвет для рамки. При этом ширина рамки остается. Можно использовать для смены цвета рамки при наведении курсора мыши на элемент, чтобы избежать смещение элемента. |
| цвет | Цвет рамок задается при помощи значений свойства .
Одновременное перечисление четырех разных цветов для рамок элемента, только для свойства border-color:
|
| initial | Устанавливает значение свойства в значение по умолчанию. |
| inherit | Наследует значение свойства от родительского элемента. |
3. Ширина рамки border-width
Ширина рамки задается с помощью единиц измерения длины или ключевых слов. Если для свойства border-style задано значение none , и для рамки элемента установлена какая-то ширина, то в данном случае ширина рамки приравнивается к нулю. Не наследуется.
4. Задание рамки одним свойством
Свойство border позволяет объединить в себе следующие свойства: border-width , border-style , border-color , например:
При этом заданные свойства будут применяться ко всем границам элемента одновременно. Если какое-то из значений не указано, его место займет значение по умолчанию.
5. Задание рамки для одной границы элемента
В случае, когда необходимо задать разный стиль границ элемента, можно воспользоваться краткой записью для соответствующей границы. Перечисленные ниже свойства объединяют в одно объявление следующие свойства: border-width , border-style и border-color . Перечень свойств указывается в заданном порядке, при этом одно или два значения могут быть пропущены, в этом случае их значения примут значения по умолчанию.
Стиль верхней границы задается с помощью свойства border-top , нижней — border-bottom , левой — border-left , правой — border-right .
6. Внешний контур outline
Свойство задаёт внешнюю границу вокруг элементов (т.е. за пределами обычной границы). Основная цель данного свойства — выделить какой-либо элемент. В отличие от свойства border , применение данного свойства не влияет на размер или местоположение элемента, т.к. контур отображается поверх блока элемента, что в свою очередь, может привести к перекрыванию внешних отступов элемента и соседних областей.
Также, внешний контур, в отличие от рамки элемента, окружает элемент со всех сторон, обрамляя его целиком.
Внешний контур всегда имеет прямоугольную форму, он не повторяет границы блока, для которого задан border-radius .
Свойство outline позволяет объединить в себе следующие свойства: outline-color , outline-style , outline-width . Если какое-то из значений не указано, его место займет значение по умолчанию.
6.3. Толщина внешнего контура outline-width
Толщина линии внешнего контура задается аналогично с толщиной рамки элемента. Не наследуется.
Для управления границей элемента применяется универсальное свойство border . Это свойство позволяет установить в одном объявлении толщину, стиль и цвет границы элемента.
Эти три свойства (толщину, стиль и цвет границы) можно установить в одном объявлении. Вот пример:
Итак, делаем текст с тенью, используя CSS:
Уровень 3 CSS обладает свойством «text-shadow» для добавления тени на каждую букву любого текста.
|
1. Простейшая форма: h3 {text-shadow: 0.1em 0.1em #333} |
 |
|
2. Смазанные тени текста: h3.b {text-shadow: 0.1em 0.1em 0.2em black} |
|
|
3. Читаемый белый текст: h3.a {color: white; text-shadow: black 0.1em 0.1em 0.2em} |
|
|
4. Многослойные тени: h3 {text-shadow: 0.2em 0.5em 0.1em #600, -0.3em 0.1em 0.1em #060, 0.4em -0.3em 0.1em #006} |
|
|
5. Рисование букв и контуров: h3 {text-shadow: -1px 0 black, 0 1px black, 1px 0 black, 0 -1px black} |
|
|
6. Неоновое свечение: h3.a {text-shadow: 0 0 0.2em #8F7} h3.b {text-shadow: 0 0 0.2em #F87, 0 0 0.2em #F87} h3.c {text-shadow: 0 0 0.2em #87F, 0 0 0.2em #87F, 0 0 0.2em #87F} |
 |
Другой интересный пример:
Новый инструмент для решения поставленной задачи
Среди свойств стилевых таблиц css3 появилось новое, имя которому -webkit-text-stroke
. Названное свойство работает только в браузерах, созданных на движке Webkit
. А значит, к сожалению, оно не будет отображаться в Firefox и Internet Explorer.
Хочу вас сразу предупредить, что текущий инструмент находится в так называемой экспериментальной стадии. Его вы не найдете даже в спецификациях W3C. Хотя ранее он был описан под наименованием text-outline, а после удален из документации.
Работать с -webkit-text-stroke
достаточно просто, так как он функционирует как и border
. Для установки определенного цвета к указанному выше названию добавляется -color, а для определения толщины – -width. Однако, как и в border, можно использовать сокращенный вид описания стилей. Т.е. указать вначале толщину обводки, а после – ее цвет. Для лучшего понимания материала давайте разберем пример.
Пример реализации яркого контура
Урок 5 — Работа с текстом в Powerpoint
Озаглавим наш слайд и напишем комментарии к рисункам.
Раздел «Шрифт».
Поработаем с заголовком:
Чтобы изменить шрифт либо размер для конкретного слова или словосочетания, просто выделяете его мышкой и выполняете инструкцию выше.
С помощью пары кнопок можно уменьшить или увеличить размер шрифта. Так можно наглядно посмотреть, как будет меняться размер текста.
Кнопки «Полужирный», «Курсив», «Подчеркнутый» и «Тень текста» служат для внешнего изменения текста. Например, применим к заголовку курсив, подчеркнем его и сделаем тень. Если вы часто используете эти кнопки, для быстроты работы есть их аналоги на клавиатуре (CTRL+B, CTRL+I, CTRL+U).
Кнопка «Межзнаковый интервал» устанавливает расстояние между буквами и цифрами. Применим опцию к заголовку.
Текст можно зачеркнуть с помощью кнопки «Зачеркнутый». Зачеркнем наш заголовок.
Кнопка регистр делает все буквы в выделенном слове или предложении либо заглавными, либо строчными. Сделаем заглавными заголовок слайда.
Кнопка «Цвет текста» задает цвет для выделенного фрагмента текста. Поработаем над заголовком.
Если вы решили отменить все действия над текстом и вернуть его к оригинальному состоянию, используйте кнопку «Удалить все форматирование». Перед этим не забудьте выделить нужный фрагмент.
Раздел «Абзац».
Здесь есть кнопки создания маркированного и пронумерованного списка. Создадим оба списка.
Следующие кнопки меняют отступ элемента списка. Поменяем отступ в двух списках.
Можно увеличить или уменьшить междустрочный интервал. Часто используют для экономии места или чтобы «размазать» текст, создать видимость заполненности.
Есть кнопки для выравнивания текста по горизонтали и вертикали, можно поделить текст на несколько колонок, изменить написание (справа налево) или преобразовать фрагмент текста в объект SmartArt.
Раздел «Рисование».
Можно вставлять в любое место слайда готовые фигурки. Разместим несколько на нашем слайде.
Кнопка «Заливка фигуры» позволяет менять фон для текстового блока: выполнять однотонную заливку, ставить картинку в качестве фона, создавать градиент или вставлять текстуру. Для примера сделаем однотонную заливку для заголовка (желтый цвет).
Кнопка «Контур фигуры» задает рамку вокруг выбранного блока. Кнопка «Эффекты фигур» добавляет свечение, отражение, рельеф к блоку.
Раздел «Редактирование».
Здесь 3 кнопки: «Найти», «Заменить» и «Выделить». Можно произвести поиск по тексту, поиск и замену текста написанным фрагментом другого текста, выделить все блоки. Для примера выделим все блоки на нашем слайде.
Теперь, когда вы знакомы с основными функциями работы с текстом, создайте собственный слайд с текстовыми блоками — для закрепления материала.
Жирная обводка
Это реализовать труднее, так как слишком сильное смещение теней может привести к нечитаемости текста. И все же определенного эффекта добиться можно, хотя для этого придется добавить гораздо больше теней, чем в предыдущих случаях. Соответственно, добавьте в html новые текстовые фрагменты с классами text-dec3 и text-dec4 . И вот такие для них стили:
Text-dec3{
font-size: 50px;
color: yellow;
text-shadow: 1px 1px 0 black, -1px -1px 0 black, 2px 2px 0 black, -2px -2px 0 black,
3px 3px 0 black, -3px -3px 0 black, 4px 4px 0 black, -4px -4px 0 black
}
.text-dec4{
font-size: 50px;
color: yellow;
text-shadow: -1px 1px 0 black, 1px -1px 0 black, -2px 2px 0 black, 2px -2px 0 black,
-3px 3px 0 black, 3px -3px 0 black, -4px 4px 0 black, 4px -4px 0 black
}
Как видим, текст сохранил читаемость и при этом получил приличную черную обводку. Суть этого подхода в том, что мы постепенно добавляем новые тени, увеличивая смещение с каждым разом на 1 пиксель.
Использование text-shadow
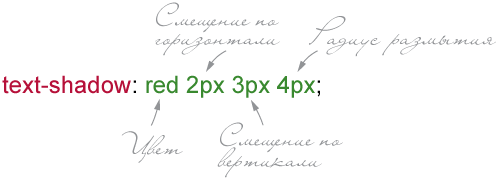
В качестве значений пишется четыре параметра: цвет тени, смещение по горизонтали и вертикали и радиус размытия тени (рис. 1).

Рис. 1. Параметры text-shadow
Цвет допускается писать в начале или в конце всех параметров в любом подходящем формате CSS. Так что можно сделать и полупрозрачную тень через формат rgba. Положительные значения смещения «отбрасывают» тень вправо и вниз, а отрицательные, соответственно, влево и вверх. Чтобы тень была вокруг текста, достаточно задать нулевые значения смещения. Радиус размытия устанавливает, насколько тень будет резкой. Чем больше радиус размытия, тем мягче выглядит тень.
Большим плюсом text-shadow является возможность добавлять сразу несколько разных теней, перечисляя их параметры через запятую. Эта особенность, в основном, и позволяет делать разные эффекты.
К сожалению, IE до версии 10.0 не поддерживает text-shadow , так что в этом браузере мы никаких красивостей не увидим.
Синтаксис CSS border
- border-width
— толщина рамки. Можно задавать в пикселях (px) или воспользоваться стандартными значениями thin, medium, thick (они отличаются только шириной в пикселях) - border-style
— стиль выводимой рамки. Может принимать следующие значения- none
или hidden
— отменяет границу - dotted
— рамка из точек - dashed
— рамка из тире - solid
— простая линия (применяется чаще всего) - double
— двойная рамка - groove
— рифленая 3D граница - ridge
, inset
, outset
— различные 3D эффекты рамки - inherit
— применяется значение родительского элемента
- none
- border-color
— цвет рамки. Можно задавать с помощью конкретного названия цвета или в формате RGB (см. названия html цветов для сайта)
Значения в свойстве CSS border можно задавать в любой последовательности. Чаще всего используют последовательность «толщина стиль цвет».
Свойство border-color. Цвет границы.
Для управления цветом границы используется средство border-color
. Цвета для этого свойства можно задать используя любой способ, описанный в статье «Цвета в CSS «, а именно:
- Шестнадцатеричная запись (#ff00aa
) цвета. -
Формат RGB — rgb(255,12,110)
. Формат RGBA для CSS3. - Форматы HSL и HSLA для CSS3.
- Название цвета, например black
(чёрный). Полный список названий цветов приведён в таблице названий цветов CSS .
Свойство border-color
также может иметь от одного до четырёх значений и обрабатывает их аналогично предыдущим свойствам.
Одно значение (red).
Два значения (red black).
Три значения (red black yellow).
Четыре значения (red black yellow blue).
Теперь вернёмся к задаче, озвученной выше, и нарисуем фигуру:
Вот код, который рисует такую фигуру, только побольше размером:
Толщина границы в CSS
Примеры с различными границами рамок CSS border
2.1. Пример. Разные стили оформления границы рамки border-style
Вот как это выглядит на странице:
border-style: dotted
border-style: dashed
border-style: solid
border-style: double
border-style: groove
border-style: ridge
border-style: inset
border-style: outset
Четыре разных рамки
2.2. Пример. Изменения цвета рамки при наведении курсора мыши
Этот пример очень простой, но интересный. Он показывает, как можно использовать псевдокласс :hover и рамку CSS border для создания простых эффектов (например, для меню).
Вот как это выглядит на странице:
При наведении курсора мыши на блок цвет рамки изменится
2.3. Пример. Как сделать прозрачную рамку border
Рамку можно сделать прозрачной. Этот эффект редко, но иногда может быть очень полезен для веб-дизайнеров. Для задания прозрачности надо воспользоваться заданием цвета в виде RGBA (R, G, B, P), где последним параметром задается прозрачность (вещественное число от 0.0 до 1.0)
Вот как это выглядит на странице:
Форматы задания цветов в CSS
Все цвета шрифта вы можете задавать в различных форматах. Вот наиболее распространённые:
- 1. При помощи кодового значения цвета хтмл.
Например:
color: black;
где black – это черный цвет html.
Примеры конкретных значений цветов HTML и CSS смотрите ниже.
- 2. Задание цвета в шестнадцатеричном коде:
Например:
color: #000000;
Где #000000; — это код черного цвета.
Если значение цвета в шестнадцатеричном коде имеет 6 одинаковых цифр или букв, то его можно сократить до трёх.
Например:
#ffffff – это код белого цвета
Его можно записать так: #fff
- 1. Задание цвета в формате rgb
Данный формат представляет собой набор трёх числовых значений от 0 до 255.
Он основывается на использовании трёх цветов, путём смешивания которых получаются все остальные оттенки
R – (red) – числовое значение красного цвета
G – (green) – числовое зелёного
B – (blue) — числовое значение синего
В CSS это выглядит так:
сolor: rgb (0, 155, 0);
Где 0, 155, 0 – это код зелёного цвета.
Таблица, в которой представлены основные цвета ргб, приведена ниже
- 4. Задание цвета при помощи формата rgba
Здесь принцип использования абсолютно такой же как и в предыдущем случае, но добавляется ещё один параметр – прозрачность. То есть вы можете регулировать не только оттенок, но и его прозрачность
Например:
color: rgba (89, 107, 108, 0.5);
Где 89, 107, 108 – это ргб код серого цвета, а 0,5 – это уровень прозрачности.
Прозрачность задаётся в виде десятичного значения от 0 до 1, где 0 – цвет совсем не виден, а 1 – цвет максимально непрозрачный
В одной из прошлых статей я писала про определение цвета на сайте. Там я давала несколько полезных инструментов по определению цветов.
Если вы её ещё не читали вот ссылка
Как добавить эффект неонового свечения текста в презентацию PowerPoint?
1. Для начала откройте пустой слайд и напишите нужный Вам текст. Для большей наглядности я залила фон чёрным цветом.
Для изменения цвета фона нужно кликнуть правой кнопкой мышки на слайде, выбрать Формат фона, в открывшемся окошке выбрать Заливка-Сплошная заливка- Чёрный.

Подробнее почитать о том, как менять фон слайдов в PowerPoint можно почитать в этой статье.
2. Теперь в текстовом поле пишем название презентации или заголовок слайда, к которому мы будем добавлять эффект неонового свечения.
В моём случае это предложение, освещающее суть сегодняшнего урока: «Неоновый текст в PowerPoint»
(По умолчанию цвет шрифта тоже чёрный, поэтому лучше выставить другой цвет шрифта — Главная-Шрифт-Цвет текста-Белый или другой по вашему выбору)

3. Выделяем написанный текст левой кнопкой мышки
Важно: выделять нужно не весь прямоугольник, а сам текст!

4. Теперь начинается самое интересное.
Переходим в раздел WordArt и в стилях WordArt щёлкаем по голубенькой букве А с параметрами: Заливка — Синий, прозрачная, акцент 1, контур — акцент 1. Получается вот так:

5. Теперь нажимаем на Текстовые эффекты, в открывшемся окошке выбираем опцию Свечение и предпоследний вариант с параметрами Синий, 11 пт, свечение, контрастный свет 1.

Ну вот, неоновое свечение текста в презентации PowerPoint можно считать готовым. Данные настройки я дала для примера. Если использовать другие варианты свечения и «поиграть» с опцией Контур текста (расположена над текстовыми эффектами), то можно задать совершенно различные цвета текста и ореол неонового свечения.
Например, вот так

Главное, что основной принцип создания эффекта неонового света для текста в PowerPoint вы теперь знаете.
Тень и псевдоклассы
Тень не обязательно добавлять непосредственно к тексту, свойство text-shadow прекрасно сочетается с псевдоклассами :hover и :first-letter . За счёт этого получаются интересные эффекты с текстом вроде контурной первой буквы абзаца или свечения ссылки при наведении на неё курсора мыши. В примере 7 показаны такие приёмы.
Привет всем хабражителям. Начал я как-то теплым летним вечером рисовать дизайн сайта, попробовал применить однопиксельную обводку текста, смотрелось довольно миленько, решил оставить, наивно думая что большинство последних версий браузеров будут иметь какое-то черновое CSS3 свойство.
Когда дошло дело до верстки того самого элемента, текст в котором нужно было обвести, выяснилось, что text-stroke доступен только в webkit’ах, а это всего-лишь 20-30% браузеров. Решение проблемы было придуманно довольно быстро: использовать множественную тень.
Если вам стало интересно то добро пожаловать под кат.
Для множественной тени (так-же применимо в современных браузерах и к background) следует описать все тени (я их использовал 4) через запятую, следующим образом: body <text-shadow: #000 1px 0 0px, #000 0 1px 0px, #000 -1px 0 0px, #000 0 -1px 0px; > в результате получаем правую, нижнюю, левую и верхнюю тени text-shadow имеет следующий синтакс: #цвет сдвиг_по_х сдвиг_по_у размер_размытости; являеться CSS2.1 свойством.
Для большей наглядности используем сдвиг по больше и раскрасим тень в разные цвета: body <color: #000; text-shadow: text-shadow: #f00 40px 0px 0px, #0f0 0px 20px 0px, #00f 0px -20px 0px, #f0f -40px 0px 0px; > Получим следующий результат:
Также можно поиграться с размером шрифта, сдвигом, размытием для получения желаемого результата. К примеру для получения изображения в начале поста использовался следующий вариант: body <font: 40px Tahoma; color: #e7e7e7; text-shadow: #000 2px 0px 2px, #000 0px 2px 2px, #000 0px -2px 2px, #000 -2px 0px 2px;>
Надеюсь эта информацию будет кому-то полезной. Файл с примерами
Данная статья не подлежит комментированию, поскольку её автор ещё не является полноправным участником сообщества. Вы сможете связаться с автором только после того, как он получит приглашение от кого-либо из участников сообщества. До этого момента его username будет скрыт псевдонимом.

Приветствую вас, дорогие посетители сайта Impuls-Web!
Сегодня я хотела бы продолжить тему форматирования и показать, как можно сделать обводку текста CSS.
Зачеркивание текста в Ворде
Решить поставленную перед нами задачу можно с помощью инструментов, представленных в группе «Шрифт» на ленте Microsoft Word. Другой вопрос, будет ли вам достаточно просто сплошной горизонтальной линии поверх написанного текста или захочется изменить ее внешний вид, а заодно и текста, поверх которого она располагается. Далее рассмотрим как непосредственно зачеркивание, так и его «оформление».
Вариант 1: Стандартное зачеркивание
Зачеркивание – это один из инструментов для работы со шрифтом, представленных в арсенале текстового редактора. Работает он так же, как изменение начертания (полужирный, курсив, подчеркивание) и индекс (надстрочный и подстрочный), о которых мы ранее уже писали. Необходимая для решения нашей задачи кнопка располагается между ними.
Вариант 2: Зачеркивание с настройкой внешнего вида
Текстовый редактор от Майкрософт позволяет не только перечеркивать слова, но и изменять цвет как горизонтальной линии, так и самого текста. Кроме того, проходящая поверх букв черта может быть двойной.
- Как и в рассмотренном выше случае, выделите с помощью мышки слово, фразу или фрагмент, который необходимо зачеркнуть.
Откройте диалоговое окно группы «Шрифт» — для этого нажмите на небольшую стрелочку, которая находится в правой нижней части этого блока с инструментами (показано на изображении выше).
В разделе «Видоизменение» установите галочку напротив пункта «Зачеркивание», чтобы получить результат, аналогичный рассмотренному выше, или выберите «Двойное зачеркивание». Выше можно выбрать «Цвет текста», который будет применен не только к букве, но и к перечеркивающей их линии.
После того как вы сохраните внесенные изменения и закроете окно «Шрифт», нажав для этого кнопку «ОК», выделенный фрагмент текста или слово будет перечеркнут одинарной или двойной горизонтальной линией, в зависимости от того, на каком варианте вы остановили свой выбор.
Повторимся, по возможностям оформления и изменения внешнего вида зачеркнутый текст ничем не отличается от обычного – к нему можно применять все инструменты, представленные в группе «Шрифт», и не только их.