Html тег
Содержание:
- Range: Decimal 768-879. Hex 0300-036F.
- Как правильно составить тег
- 4.1. Уникальность <title> внутри сайта
- 4.2. <title> должен отвечать содержанию страницы
- 4.3. Порядок следования ключевых слов в теге <title> имеет значение
- 4.4. Адекватная длина <title>
- 4.5. Знаки препинания
- 4.6. Не используйте бесполезные слова
- 4.7. Уточняйте <title>, если это нужно
- 4.8. Дублирование может быть полезным
- Как эффективно использовать title для продвижения
- Почему вместо нормального текста отображаются кракозябры
- Всё ещё есть проблема с кодировкой?
- Кодировки стандарта UNICODE
- Проблемы с кодировкой не только в HTML-странице
- Как правильно выбрать кодировку
- META Charset HTML-документа
- Что такое кодировка сайта и как она работает
- C0 Controls
Range: Decimal 768-879. Hex 0300-036F.
If you want any of these characters displayed in HTML, you can use the HTML entity found in the table below.
If the character does not have an HTML entity, you can use the decimal (dec) or hexadecimal (hex) reference.
Will display as:
I will display a
I will display ̃
I will display ã
Older browsers may not support all the HTML5 entities in the table below.
Chrome and Opera have good support, and IE 11+ and Firefox 35+ support all the entities.
| Char | Dec | Hex | Entity | Name |
|---|---|---|---|---|
| ò | 768 | 0300 | GRAVE ACCENT | |
| ó | 769 | 0301 | ACUTE ACCENT | |
| ô | 770 | 0302 | CIRCUMFLEX ACCENT | |
| õ | 771 | 0303 | TILDE | |
| ō | 772 | 0304 | MACRON | |
| o̅ | 773 | 0305 | OVERLINE | |
| ŏ | 774 | 0306 | BREVE | |
| ȯ | 775 | 0307 | DOT ABOVE | |
| ö | 776 | 0308 | DIAERESIS | |
| ỏ | 777 | 0309 | HOOK ABOVE | |
| o̊ | 778 | 030A | RING ABOVE | |
| ő | 779 | 030B | DOUBLE ACUTE ACCENT | |
| ǒ | 780 | 030C | CARON | |
| o̍ | 781 | 030D | VERTICAL LINE ABOVE | |
| o̎ | 782 | 030E | DOUBLE VERTICAL LINE ABOVE | |
| ȍ | 783 | 030F | DOUBLE GRAVE ACCENT | |
| o̐ | 784 | 0310 | CANDRABINDU | |
| ȏ | 785 | 0311 | INVERTED BREVE | |
| o̒ | 786 | 0312 | TURNED COMMA ABOVE | |
| o̓ | 787 | 0313 | COMMA ABOVE | |
| o̔ | 788 | 0314 | REVERSED COMMA ABOVE | |
| o̕ | 789 | 0315 | COMMA ABOVE RIGHT | |
| o̖ | 790 | 0316 | GRAVE ACCENT BELOW | |
| o̗ | 791 | 0317 | ACUTE ACCENT BELOW | |
| o̘ | 792 | 0318 | LEFT TACK BELOW | |
| o̙ | 793 | 0319 | RIGHT TACK BELOW | |
| o̚ | 794 | 031A | LEFT ANGLE ABOVE | |
| ơ | 795 | 031B | HORN | |
| o̜ | 796 | 031C | LEFT HALF RING BELOW | |
| o̝ | 797 | 031D | UP TACK BELOW | |
| o̞ | 798 | 031E | DOWN TACK BELOW | |
| o̟ | 799 | 031F | PLUS SIGN BELOW | |
| o̠ | 800 | 0320 | MINUS SIGN BELOW | |
| o̡ | 801 | 0321 | PALATALIZED HOOK BELOW | |
| o̢ | 802 | 0322 | RETROFLEX HOOK BELOW | |
| ọ | 803 | 0323 | DOT BELOW | |
| o̤ | 804 | 0324 | DIAERESIS BELOW | |
| o̥ | 805 | 0325 | RING BELOW | |
| o̦ | 806 | 0326 | COMMA BELOW | |
| o̧ | 807 | 0327 | CEDILLA | |
| ǫ | 808 | 0328 | OGONEK | |
| o̩ | 809 | 0329 | VERTICAL LINE BELOW | |
| o̪ | 810 | 032A | BRIDGE BELOW | |
| o̫ | 811 | 032B | INVERTED DOUBLE ARCH BELOW | |
| o̬ | 812 | 032C | CARON BELOW | |
| o̭ | 813 | 032D | CIRCUMFLEX ACCENT BELOW | |
| o̮ | 814 | 032E | BREVE BELOW | |
| o̯ | 815 | 032F | INVERTED BREVE BELOW | |
| o̰ | 816 | 0330 | TILDE BELOW | |
| o̱ | 817 | 0331 | MACRON BELOW | |
| o̲ | 818 | 0332 | LOW LINE | |
| o̳ | 819 | 0333 | DOUBLE LOW LINE | |
| o̴ | 820 | 0334 | TILDE OVERLAY | |
| o̵ | 821 | 0335 | SHORT STROKE OVERLAY | |
| o̶ | 822 | 0336 | LONG STROKE OVERLAY | |
| o̷ | 823 | 0337 | SHORT SOLIDUS OVERLAY | |
| o̸ | 824 | 0338 | LONG SOLIDUS OVERLAY | |
| o̹ | 825 | 0339 | RIGHT HALF RING BELOW | |
| o̺ | 826 | 033A | INVERTED BRIDGE BELOW | |
| o̻ | 827 | 033B | SQUARE BELOW | |
| o̼ | 828 | 033C | SEAGULL BELOW | |
| o̽ | 829 | 033D | X ABOVE | |
| o̾ | 830 | 033E | VERTICAL TILDE | |
| o̿ | 831 | 033F | DOUBLE OVERLINE | |
| ò | 832 | 0340 | GRAVE TONE MARK | |
| ó | 833 | 0341 | ACUTE TONE MARK | |
| o͂ | 834 | 0342 | GREEK PERISPOMENI (combined with theta) | |
| o̓ | 835 | 0343 | GREEK KORONIS (combined with theta) | |
| ö́ | 836 | 0344 | GREEK DIALYTIKA TONOS (combined with theta) | |
| oͅ | 837 | 0345 | GREEK YPOGEGRAMMENI (combined with theta) | |
| o͆ | 838 | 0346 | BRIDGE ABOVE | |
| o͇ | 839 | 0347 | EQUALS SIGN BELOW | |
| o͈ | 840 | 0348 | DOUBLE VERTICAL LINE BELOW | |
| o͉ | 841 | 0349 | LEFT ANGLE BELOW | |
| o͊ | 842 | 034A | NOT TILDE ABOVE | |
| o͋ | 843 | 034B | HOMOTHETIC ABOVE | |
| o͌ | 844 | 034C | ALMOST EQUAL TO ABOVE | |
| o͍ | 845 | 034D | LEFT RIGHT ARROW BELOW | |
| o͎ | 846 | 034E | UPWARDS ARROW BELOW | |
| o͏ | 847 | 034F | GRAPHEME JOINER | |
| o͐ | 848 | 0350 | RIGHT ARROWHEAD ABOVE | |
| o͑ | 849 | 0351 | LEFT HALF RING ABOVE | |
| o͒ | 850 | 0352 | FERMATA | |
| o͓ | 851 | 0353 | X BELOW | |
| o͔ | 852 | 0354 | LEFT ARROWHEAD BELOW | |
| o͕ | 853 | 0355 | RIGHT ARROWHEAD BELOW | |
| o͖ | 854 | 0356 | RIGHT ARROWHEAD AND UP ARROWHEAD BELOW | |
| o͗ | 855 | 0357 | RIGHT HALF RING ABOVE | |
| o͘ | 856 | 0358 | DOT ABOVE RIGHT | |
| o͙ | 857 | 0359 | ASTERISK BELOW | |
| o͚ | 858 | 035A | DOUBLE RING BELOW | |
| o͛ | 859 | 035B | ZIGZAG ABOVE | |
| ͜o | 860 | 035C | DOUBLE BREVE BELOW | |
| ͝o | 861 | 035D | DOUBLE BREVE | |
| ͞o | 862 | 035E | DOUBLE MACRON | |
| ͟o | 863 | 035F | DOUBLE MACRON BELOW | |
| ͠o | 864 | 0360 | DOUBLE TILDE | |
| ͡o | 865 | 0361 | DOUBLE INVERTED BREVE | |
| ͢o | 866 | 0362 | DOUBLE RIGHTWARDS ARROW BELOW | |
| oͣ | 867 | 0363 | LATIN SMALL LETTER A | |
| oͤ | 868 | 0364 | LATIN SMALL LETTER E | |
| oͥ | 869 | 0365 | LATIN SMALL LETTER I | |
| oͦ | 870 | 0366 | LATIN SMALL LETTER O | |
| oͧ | 871 | 0367 | LATIN SMALL LETTER U | |
| oͨ | 872 | 0368 | LATIN SMALL LETTER C | |
| oͩ | 873 | 0369 | LATIN SMALL LETTER D | |
| oͪ | 874 | 036A | LATIN SMALL LETTER H | |
| oͫ | 875 | 036B | LATIN SMALL LETTER M | |
| oͬ | 876 | 036C | LATIN SMALL LETTER R | |
| oͭ | 877 | 036D | LATIN SMALL LETTER T | |
| oͮ | 878 | 036E | LATIN SMALL LETTER V | |
| oͯ | 879 | 036F | LATIN SMALL LETTER X |
❮ Previous
Next ❯
Как правильно составить тег
4.1. Уникальность <title> внутри сайта
Все страницы на одном сайте должны иметь различный Title. Уникальный
— залог вашего успеха в выдаче всех поисковых системЭто настолько важно, что можно приравнять это к уникальности контента на странице. Я хочу подчеркнуть, что уникальность я подразумеваю в пределах одного сайта
Если не соблюдать правило уникальности, то это будет крайне негативно сказывать на продвижении сайта по данному запросу, поскольку это автоматически создаст дубли страниц на сайте.
4.2. <title> должен отвечать содержанию страницы
Указывайте только те ключевые слова, на которые действительно отвечает страница. С введением поведенческих факторов это стало ещё сильнее влиять на позиции в выдаче.
Например, пользователь заходит на страницу с тайтлом, которой отвечает его требованиям, а содержимое страницы совсем о другом, то логично предположить, что большинство просто закроет страницу и пойдёт дальше искать информацию в поисковик. В итоге у такого ресурса быстро испортится поведенческая картинка, что в итоге может негативно повлиять на позиции всего сайта в целом.
4.3. Порядок следования ключевых слов в теге <title> имеет значение
Первое слово в теге самое весомое для поисковой системы, следовательно, на первом месте необходимо употреблять самое важное ключевое слово на странице. Также стоит отметить, что если некоторые смежные ключевые слова не совсем подходят к содержанию страницы, то, возможно, стоит вообще их не указывать, даже в конце тайтла, этим усиливается важность первого ключевика
Также стоит отметить, что если некоторые смежные ключевые слова не совсем подходят к содержанию страницы, то, возможно, стоит вообще их не указывать, даже в конце тайтла, этим усиливается важность первого ключевика
4.4. Адекватная длина <title>
Количество слов в <title> не должно превышать 5-6. Оптимальное количество символов в title согласно ПС – 70. Обычно эту цифру используют для составления тега title для главной страницы. Для внутренних страниц его длина немного меньше – 40-60 символов. Но опять-таки, это лишь рекомендация. Если есть необходимость сделать тайтл 120 символов, то, значит, делайте его 120 символов. Всё что сделано на благо пользователей — вознаграждается и поощряется.
4.5. Знаки препинания
Используйте знаки препинания в своём <title> только в случае, если это крайне необходимо, и есть уверенность, что поисковая система правильно расценит мысль, которую Вы хотели донести до посетителей. Дело в том, что знаки препинания могут разбить тег <title> на разные смысловые части. Человек сможет разобраться в этом, а вот поисковая система может понять всё совсем иначе.
4.6. Не используйте бесполезные слова
Никогда не указывайте в тайтле слова типо «главная страница». Это бесполезный мусор для пользователей. Есть шансы быть пессимизированным в выдаче за злоупотребление такими словами. В тайтле должно быть всё только по делу.
4.7. Уточняйте <title>, если это нужно
Не делайте тайтл из одного слова. Например, на многих сайтах есть раздел «статьи»
Если обратить внимание, то многие сайты допускают серьёзную ошибку и имеют заголовок в виде одного слова «статьи», но это абсолютно противоречит здравому смыслу. Это слово явно требует уточнения
Например, «статьи про футбол» — в случае если у вас футбольная тематика будет смотреться куда более понятно. А ещё лучше дополнить это ещё одним более уточняющим словом.
4.8. Дублирование может быть полезным
Порой бывает очень полезно в конце тайтла указать название вашей фирмы. Например, «ключевая фраза | Название фирмы«. Это хорошая схема, которая давно себя зарекомендовала. Несмотря на постоянное дублирование в тайтле названия вашей фирмы, такая конструкция позволяет понизить показатель отказов на страницах сайта, поскольку пользователь, который переходит с поисковых систем уже примерно знает, что заходит на сайт организации. Кстати, возможно, о которой он уже что-то слышал ранее.
Как эффективно использовать title для продвижения
Понятно, что title должен содержать ключевые слова, но тут важно следить за тем, чтобы ключевые слова стояли как можно ближе к началу или вообще, чтобы title начинался с ключевых слов. Это не только улучшит кликабельность ссылки, но и облегчит продвижение по запросам
В title можно использовать одно и тоже ключевое слово два раза. Например:
В примере ключевое слово title встречается два раза.
Title не должен быть набором ключевых слов, а должен быть осмысленной фразой.
Очень важно избегать внутри title знаков препинания, которые ставятся в конце предложения. Дело в том, что поисковые системы учитывают пассажи в тексте
Пассаж – это законченная мысль. Т.е. каждое наше предложение – это пассаж. Все слова, которые находятся внутри предложения учитываются поисковой системой, как единое целое. Как только мы ставим точку, мы отделяем предыдущие слова от следующих.
Поэтому очень важно не разделять свои ключевые фразы знаками препинания, которые означают конец предложения – точка (.), вопросительный знак (?), восклицательный знак (!). Сравним два заголовка:. и
и
В первом случае, например, моя статья может находится по фразам:
- html заголовок страницы
- тег заголовка страницы
Во втором же варианте таких ключевых фраз уже не получится. Между словами стоит точка, отделяя один пассаж от другого.
Стоит уделить пристальное внимание и длинне title, тут тоже не все просто. Во-первых, не смотря на то, что рекомендуют укладываться в 80 знаков, при подсчете title непосредственно в выдаче, максимальная длина встречается чуть более 60 знаков
Вполне вероятно, что поисковик учитывает в title 80 знаков, но в выдаче всегда обрезает длинный заголовок. Так же стоит учитывать, что обрезанный title выглядит менее привлекательно, чем не обрезанный
Во-первых, не смотря на то, что рекомендуют укладываться в 80 знаков, при подсчете title непосредственно в выдаче, максимальная длина встречается чуть более 60 знаков. Вполне вероятно, что поисковик учитывает в title 80 знаков, но в выдаче всегда обрезает длинный заголовок. Так же стоит учитывать, что обрезанный title выглядит менее привлекательно, чем не обрезанный.
Во-вторых, стоит учитывать плотность title. Чем больше в нем слов, тем сильнее значимость title распределяется по всем словам, которые находятся в нем. Соответственно, чем меньше слов, тем больше веса они приобретают в глазах поисковой системы.
Поэтому старайтесь формировать краткие, отражающие суть страницы, но яркие заголовки. Это не только улучшит позиции в поисковиках, но и увеличит их кликабельность.
Из этого следует, что стоит оптимизировать страницу по одному-двум близким запросам, чтобы title обладал максимальным весом.
В связи с этим, структура title
предпочтительней, чем
Я длительное время использовала структуру title из второго варианта, сейчас же мой title содержит только заголовок страницы/заголовок статьи.
Соблюдая эти нехитрые правила, вы сможете более эффективно продвигаться и больше привлекать посетителей с поисковых систем.
gogetlinks.net
P.S
Кто-то мог подумать, а причем здесь хлеб на картинке? Хлеб всему голова, title имеет такое же важное значение в сайтостроении и SEO, как и хлеб в нашей жизни:)
Почему вместо нормального текста отображаются кракозябры
Каждая страница вашего сайта должна иметь определенную кодировку. О том, какая кодировка используется в данный момент необходимо сообщать браузеру, передавая специальные заголовки (header). В этих заголовках необходимо указать кодировку, соответствующую той, которую вы используете в теле документов, размещенных на сайте (на его страницах).
Современные браузеры могут и сами определить кодировку документа, если вебмастер забыл указать ее в явном виде. Иногда случается так, что возникают несостыковки между «мнением» браузера и реальностью, отсюда и появляется набор символов, которые невозможно прочитать. Набор галиматьи может принимать разные виды, иногда это будут просто странные символы, похожие на древние иероглифы, а иногда — просто вопросики или же вопросики внутри черных ромбиков
По большому счету не так важно, какие именно кракозябры отображает браузер, а важно то, что человек их прочитать не может
Если же вы столкнулись с проблемой некорректно указанной кодировки и видите на своем сайте то, что не в состоянии прочитать, в первую очередь воспользуйтесь специальным Декодером , разработанным в студии Артемия Лебедева. Для этого просто скопируйте текст, который хотите расшифровать, вставьте его в специальное поле и нажмите «Расшифровать». В случае успешного декодирования, вы увидите уже читаемый текст, а также исходную кодировку и путь, который пришлось пройти программе, чтобы вывести результат.
Все это нужно, скорее, для продвинутых пользователей, которым полученная информация сможет чем-то помочь. Возможно, результат действий программы натолкнет вас на мысль и вы сообразите, откуда на вашем сайте берутся кракозябры и быстро исправите ситуацию. А если же проделанные манипуляции совершенно ни о чем вам не говорят, то давайте просто двигаться дальше.
Всё ещё есть проблема с кодировкой?
В некоторых случаях указать метатег с кодировкой HTML-страницы будет недостаточно. Такая проблема может быть вызвана настройками самого сервера, на котором находится файл HTML-страницы. Дело в том, что сервер способен выдавать свой
HTTP-заголовок Content-Type , который будет, условно говоря, иметь приоритет перед метатегом.
В данном случае эту проблему можно решить путём внесения изменений в настройки сервера. Я не буду вдаваться в детали данного вопроса и порекомендую лишь отключать всю эту перекодировку через файл .htaccess
, например:
CharsetDisable Off
Также можно производить изменения HTTP-заголовка Content-Type и программными средствами. В том же PHP для этого используется функция header() , например:
<?php header(«Content-Type: text/html; charset=utf-8»);
Обращаю Ваше внимание на то, что указание HTTP-заголовков должно идти до
вывода какой-то информации на экран, в противном случае Вы получите сообщение об ошибке. Для того, чтобы страницы вашего сайта отображались корректно во всех браузерах и на всевозможных устройствах, нужно позаботиться об установке правильной кодировки
Несоблюдение некоторых условий, о которых мы сегодня расскажем подробно, может привести к тому, что текст превратится в бессмысленный набор символов, прочитать которые просто невозможно (кракозябры)
Для того, чтобы страницы вашего сайта отображались корректно во всех браузерах и на всевозможных устройствах, нужно позаботиться об установке правильной кодировки. Несоблюдение некоторых условий, о которых мы сегодня расскажем подробно, может привести к тому, что текст превратится в бессмысленный набор символов, прочитать которые просто невозможно (кракозябры).
Кодировки стандарта UNICODE
Юникод (англ. Unicode) — стандарт кодирования символов, позволяющий представить знаки почти всех письменностей мира, и специальных символов. Представляемые в юникоде символы кодируются целыми числами без знака. Юникод имеет несколько форм представления символов в компьютере: UTF-8, UTF-16 (UTF-16BE, UTF-16LE) и UTF-32 (UTF-32BE, UTF-32LE). (Англ. Unicode transformation format — UTF).UTF-8 — это в настоящее время распространённая кодировка, которая нашла широкое применение в операционных системах и веб-пространстве. Текст, состоящий из символов Unicode с номерами меньше 128 (область с кодами от U+0000 до U+007F), содержит символы набора ASCII с соответствующими кодами. Далее расположены области знаков различных письменностей, знаки пунктуации и технические символы. Под символы кириллицы выделены области знаков с кодами от U+0400 до U+052F, от U+2DE0 до U+2DFF, от U+A640 до U+A69F.
Кодировка UTF-8 является универсальной и имеет внушительный резерв на будущее. Это делает ее наиболее удобной кодировкой для использования в интернете.
HTML Символы
Кодирование URL
Проблемы с кодировкой не только в HTML-странице
Сайт, независимо от того является ли он просто набором статических HTML-документов или сложных динамических скриптов генерирующих страницы на лету, размещается на веб-сервере, который также работает с определенной кодировкой. И если сервер выдает информацию в одной кодировке, а ваши страницы или скрипты сохранены в другой кодировке, то опять же могут быть проблемы с отображением страниц в браузере пользователя. Многие хостинги позволяют менять настройки и выбрать кодировку в соответствии с той, которая используется в файлах сайта, через панель управления или же прописать ее в файле .htaccess, если на хостинге используется популярный веб-сервер Apache.
Практически ни один современный сайт не обходится без использования базы данных MySQL и она также может стать источником проблем с кодировкой. Если файлы сайта сохранены в одной кодировке, а информация в базе данных в другой, то на странице та часть информации, которая выводится из базы данных может отображаться в виде все тех же знаков вопросов или других непонятных символов. Чтобы избежать проблем с кодировкой она должна быть одинаковой для веб-сервера, базы данных MySQL, в скриптах, в HTML-страницах сайта и в META-теге, который прописывается в HTML-коде. Если есть проблемы с отображением текста, то проверяйте на наличие проблемы все выше перечисленное.
Как правильно выбрать кодировку
В рамках данной статьи мы не будем углубляться в то, какие кодировки бывают и чем они друг от друга отличаются, т.к. не хотим перегружать ни себя, ни вас лишней информацией, да и в целях сегодняшней статьи этого не было. Стоит отметить лишь тот факт, что на русскоязычном сайте нет совершенно никакого смысла устанавливать кодировку windows-1251 , исчерпывающе описанную в замечательной статье Википедии. Даже если все тексты на нем будут написаны исключительно на русском и не будет никаких вкраплений нестандартных символов. Вместо этого нужно просто выбрать универсальную кодировку UTF-8 , приняв это как данное, не забивая голову лишней информацией.
Дело в том, что нет смысла выбирать для своего сайта кодировку, которая поддерживает одни только символы славянских языков, таких как русский, украинский, белорусский, сербский, македонский и болгарский. Зачем изначально ограничивать себя и обрекать на возможные проблемы в дальнейшем. Что вы будете делать, если понадобится вставить символ, которого нет в поддерживаемых?
UTF-8 (от англ. Unicode Transformation Format) — восьмибитный формат преобразования Юникода, который получил всемирное признание и был стандартизирован как раз для избежания проблем, связанных с появлением кракозябров и неразберихой с нечитабельными текстами. Из чего можно смело сделать вывод, что в данном случае из двух зол нужно выбирать бóльшую и спать спокойно, не вникая в подробности, потому что тут и так все понятно. Посмотрите на размер Юпитера и Венеры для сравнения.
META Charset HTML-документа
Чтобы сообщить браузеру и поисковым системам в какой кодировке сохранены страницы сайта в их коде прописывается META Charset.
Для кодировки windows-1251:
Заголовок страницы
Текст страницы
Для кодировки UTF-8:
Заголовок страницы
Текст страницы
Теперь вы знаете что такое кодировка сайта и где искать проблемы если в какой-либо части сайта неправильно отображается текст.
Копирование статьи запрещено.
Довольно часто начинающие блоггеры, и не только начинающие, сталкиваются с проблемой кодировки страницы html. Когда вместо текста и читаемых символов выводятся непонятные КРАКОЗЯБРЫ. Именно так называются символы не соответствующие тем которые должны быть выведены на страницу. Откуда же появляются непонятные иероглифы?
Чтобы это понимать, нужно разобраться что такое- html кодировка страницы. Любой текст на компьютере представляется в виде набора байтов. В каждом из этих байтов определенным кодом – закодирован только один единственный символ. Чтобы правильно расшифровать или же раскодировать набор байтов и представить его в понятном человеку виде, браузеру нужно провести соответствие с одной из кодовых таблиц.
Базовой кодировкой является ASCIIкодировка, которая содержит в себе коды 128 символов латинского алфавита и специальные символы (скобки, решетки и т.д.). Далее появились первые русскосимвольные кодировки CP866 и KOI8-R, а из них вышла известная сегодняшним веб- мастерам кодировка windows-1251. Даже не смотря на то, что все эти кодировки призваны для отображения русского текста, они все отличаются друг от друга кодами.
Если текст писался в кодировке CP866, а браузер пытается раскодировать ее с помощью таблицы кодов windows-1251, то в результате мы получим не читаемые слова. Кроме названий тех кодировок, которые я здесь привел, существует еще великое множество котировок. С таким обилием кодовых таблиц образовалась проблема совместимости кодировок. Очень актуально встал вопрос создания универсальной кодировки. На сегодняшний день изобретена универсальная кодировка utf-8. При программировании сайта есть четыре момента которые требуют соблюдения единого стандарта кодирования текста.
- Кодировки скриптов.
- Кодировка таблиц MySQL.
- Кодировка самой HTML страницы.
- Локаль используемая браузером пользователя.
Во всех этих составляющих сайта, должна использоваться единая кодировка- желательно utf-8, ведь она универсальная.
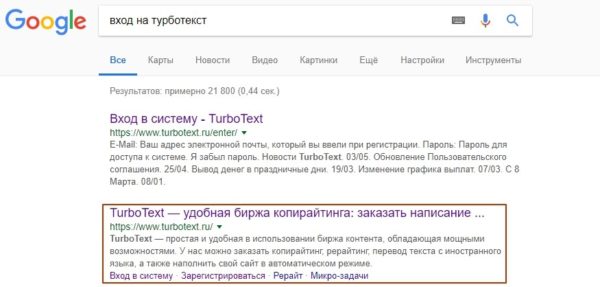
Если нажать сочетание клавиш CTRL+ U можно посмотреть код страницы, в котором видно, какая кодировка используется для данного документа.

Если Вы открываете свой блог и вместо русских символов видите какие то непонятные знаки- значит кодировка установлена неправильно.
Что такое кодировка сайта и как она работает
Кодировку можно представить в виде таблицы, состоящей из разных букв, цифр и других символов понятных человеку, которые закодированы определенным образом. Когда вы открываете текстовый файл, к которым относятся в том числе HTML-страницы, то компьютер считывает из заголовка файла в какой кодировке он был сохранен и выводит текст в соответствующей кодировке преобразовывая компьютерные данные в вид понятный человеку сопоставляя эти данные с таблицей кодировки. Если информация о кодировке из заголовка файла совпадает с кодировкой в которой сохранены данные в HTML-странице, то пользователь видит привычные ему буквы, цифры и другие символы. Если же есть несовпадение, то в результате пользователю выводится непонятный набор символов, особенно часто это происходит в старых почтовых программах. Если пользователь получил письмо с непонятными крякозябрами, то просто перебирая разные кодировки, обычно получается угадать и выбрать ту, в которой написано письмо, и в результате непонятный набор символов превращается в понятный человеку текст.
То же самое происходит и с HTML-страницами сайта. Если документ был сохранен, например, в кодировке UTF-8, а в самом документе прописан META-тег указывающий что это кодировка windows-1251, то браузер опять же будет сопоставлять сохраненные в файле данные с таблицей указанной ему кодировки и так как символы закодированы по-разному, то браузер выведет вместо привычного текста непонятный набор символов или же часть букв может быть в нормальном виде, а другие буквы или символы могут выводиться, например, в виде знаков вопроса. Все выше сказанное относится в том числе и к отображению имен файлов.
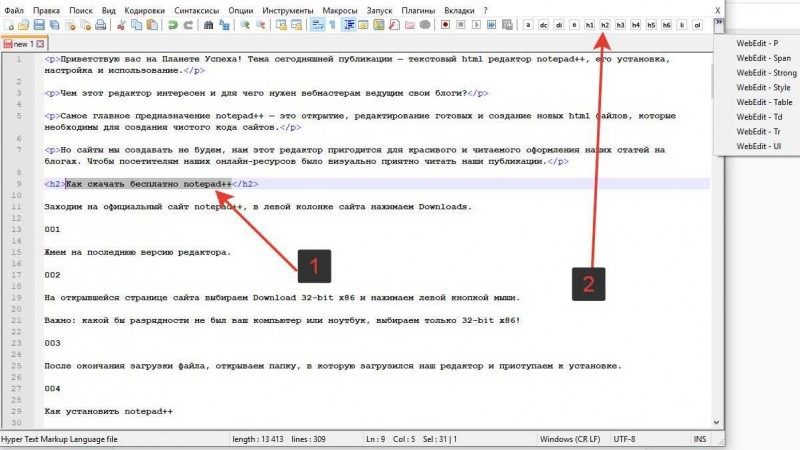
Создавая новый документ в текстовом редакторе лучше сразу убедиться что выбрана нужная кодировка. Современные редакторы позволяют преобразовать текст открытого документа из одной кодировки в другую, а стандартный Блокнот позволяет выбрать кодировку только при сохранении файла.
C0 Controls
The control characters were originally designed to control
hardware devices.
Control characters (except horizontal tab, carriage return, and line feed)
have nothing to do inside an HTML document.
| Char | Dec | Hex | Description |
|---|---|---|---|
| NUL | 0000 | null character | |
| SOH | 1 | 0001 | start of header |
| STX | 2 | 0002 | start of text |
| ETX | 3 | 0003 | end of text |
| EOT | 4 | 0004 | end of transmission |
| ENQ | 5 | 0005 | enquiry |
| ACK | 6 | 0006 | acknowledge |
| BEL | 7 | 0007 | bell (ring) |
| BS | 8 | 0008 | backspace |
| HT | 9 | 0009 | horizontal tab |
| LF | 10 | 000A | line feed |
| VT | 11 | 000B | vertical tab |
| FF | 12 | 000C | form feed |
| CR | 13 | 000D | carriage return |
| SO | 14 | 000E | shift out |
| SI | 15 | 000F | shift in |
| DLE | 16 | 0010 | data link escape |
| DC1 | 17 | 0011 | device control 1 |
| DC2 | 18 | 0012 | device control 2 |
| DC3 | 19 | 0013 | device control 3 |
| DC4 | 20 | 0014 | device control 4 |
| NAK | 21 | 0015 | negative acknowledge |
| SYN | 22 | 0016 | synchronize |
| ETB | 23 | 0017 | end transmission block |
| CAN | 24 | 0018 | cancel |
| EM | 25 | 0019 | end of medium |
| SUB | 26 | 001A | substitute |
| ESC | 27 | 001B | escape |
| FS | 28 | 001C | file separator |
| GS | 29 | 001D | group separator |
| RS | 30 | 001E | record separator |
| US | 31 | 001F | unit separator |
| DEL | 127 | 007F | delete (rubout) |
❮ Previous
Next ❯