[ в закладки ] css: использование внутренних и внешних отступов
Содержание:
- Описание
- Пример использования
- Свойство margin или внешние отступы в CSS
- Сценарии использования и практические примеры
- Свойство direction (строчная ось)
- Браузерная поддержка
- Проблемы с логическими свойствами
- Значения margin
- Margin Shorthand Property
- Внешние отступы (margin)
- CSS Advanced
- Схлопывание margin
- Margin — Shorthand Property
- Padding и Margin в CSS
- Описание
- Определение и применение
- Padding and Element Width
- More Examples
- All CSS Padding Properties
- CSS Advanced
- Изменения, которые нужно учесть
- Резюмируя
Описание
CSS свойство margin определяет расстояние по вертикали и/или горизонтали (его также называют «внешний отступ» или «поле») от внешнего края рамки текущего элемента до внутренней границы родительского элемента или до внешнего края элемента, который расположен рядом с текущим элементом.
Свойство margin обеспечивает краткий метод установки значений сразу нескольких свойств внешнего отступа в одном объявлении. Оно может содержать от одного до четырех значений, разделяемых между собой пробелами. Если указывается более одного значения, внешний отступ устанавливается начиная с верхней позиции:
Визуальный эффект будет зависеть от количества заданных значений:
-
margin:10px 5px 15px 20px;
- Верхнее поле — 10px
- Правое поле — 5px
- Нижнее поле — 15px
- Левое поле — 20px
-
margin:10px 5px 15px;
- Верхнее поле — 10px
- Правое и левое поле — 5px
- Нижнее поле — 15px
-
margin:10px 5px;
- Верхнее и нижнее поле — 10px
- Правое и левое поле — 5px
-
margin:10px;
Все 4 поля по 10px
Внешний отступ по горизонтали может быть установлен и для блочных и для строчных элементов, а по вертикали только для блочных элементов.
Объединение вертикальных полей
- Поля сестринских элементов расположенных друг под другом и находящихся в потоке документа объединяются в одно общее. Высота полученного поля равняется высоте большего из двух полей, например: поле верхнего элемента (margin-bottom) составляет 10px, а нижнего элемента (margin-top) — 20px, единое поле в этом случае будет высотой 20px.
- Объединение полей родительского и дочернего элемента находящихся в потоке документа происходит, если родительский элемент не имеет ничего из того, что могло бы отделять его внешний отступ от внешнего отступа дочернего элемента (рамки, внутреннего отступа или строчного содержимого). Также объединение полей не будет происходить, если родительскому элементу установить свойство overflow со значением hidden или auto. Плюс от этого способа заключается в том, что размер родительского элемента не увеличивается.
Для установки внешних отступов отдельно для каждой стороны элемента, используются следующие свойства: margin-top, margin-bottom, margin-left, margin-right.
Примечание: допускаются отрицательные значения полей.
| Значение по умолчанию: | |
|---|---|
| Применяется: | ко всем элементам, за исключением тех элементов, которые относятся к типу display: table-*, кроме table-caption, table и inline-table. Дополнительно: значения относящиеся к margin-top и margin-bottom не применяются к строчным элементам. |
| Анимируется: | да |
| Наследуется: | нет |
| Версия: | CSS1 |
| Синтаксис JavaScript: | object.style.margin=»10px 5px» |
Пример использования
<!DOCTYPE html>
<html>
<head>
<title>Отступы элемента.</title>
<style>
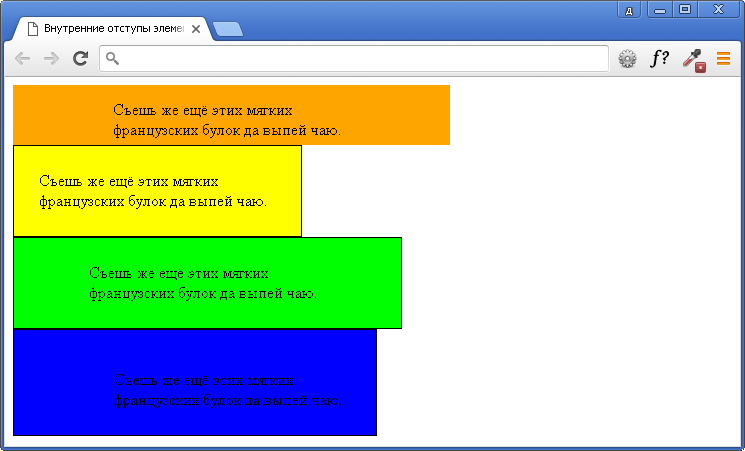
.primer {
width : 33%; /* задаём ширину блока */
background-color : orange; /* задаём цвет заднего фона */
padding : 15px 100px 5px; /* Порядок расстановки внутренних отступов будет следующий: Top (15px) - Right & Left (100px) - Bottom (5px). */
}
.primer1 {
width : 33%; /* задаём ширину блока */
background-color : yellow; /* задаём цвет заднего фона */
padding : 25px; /* величина внутреннего отступа со всех сторон будет одного размера - 25px. */
border : 1px solid; /* задаём сплошную границу для всех сторон элемента */
}
.primer2 {
width : 33%; /* задаём ширину блока */
background-color : lime; /* задаём цвет заднего фона */
padding : 25px 75px; /* певое значение(25px) будет задавать размер внутреннего отступа от верха и от низа содержимого элемента, второе (75px) значение - внутренние отступы слева и справа содержимого элемента. */
border : 1px solid; /* задаём сплошную границу для всех сторон элемента */
}
.primer3 {
width : 33%; /* задаём ширину блока */
background-color : blue; /* задаём цвет заднего фона */
padding : 40px 25px 25px 100px; /* порядок расстановки внутренних отступов будет следующий: Top(40px) - Right(25px) - Bottom(25px) - Left(100px). */
border : 1px solid; /* задаём сплошную границу для всех сторон элемента */
}
</style>
</head>
<body>
<div class = "primer">Съешь же ещё этих мягких французских булок да выпей чаю.</div>
<div class = "primer1">Съешь же ещё этих мягких французских булок да выпей чаю.</div>
<div class = "primer2">Съешь же ещё этих мягких французских булок да выпей чаю.</div>
<div class = "primer3">Съешь же ещё этих мягких французских булок да выпей чаю.</div>
</body>
</html>

Пример использования внутренних отступов элемента.CSS свойства
Свойство margin или внешние отступы в CSS
Атрибуты стиля margin-left, margin-top, margin-right и margin-bottom позволяют задать величины внешних отступов, соответственно, слева, сверху, справа и снизу:
margin-top | margin-right | margin-bottom | margin-left: <значение>|auto|inherit
Как уже упоминалось выше внешним отступом является расстояние от границы текущего элемента до границы соседнего элемента, либо, если соседних элементов нет, до внутренней границы родительского контейнера.
Величину отступа можно указывать в пикселах (px), процентах (%) или других допустимых для CSS единицах:
p {
margin-left: 20px;
}
h1{
margin-right:15%;
}
Значение auto означает, что размер отступов будет автоматически рассчитан браузером. В случае использования процентной записи, то отступы рассчитываются в зависимости от ширины родительского контейнера. Причем это относится не только к margin-left и margin-right, но и для margin-top и margin-bottom отступы в процентах будут рассчитываться в зависимости от ширины, а не высоты контейнера.
В качестве значений внешних отступов допустимо применять отрицательные величины:
p{
margin-left:-20px;
}
Если при положительных значениях отступов соседние элементы отодвигаются, то при отрицательном значении соседний блок наедет на элемент для которого мы задали такой отрицательных отступ.
Внешние отступы мы также можем указать с помощью атрибута стиля margin. Он задает величины отступа одновременно со всех сторон элемента web-страницы:
margin: <отступ 1> ]]
Данное свойство в случае задания одного, двух, трех или четырех значений отступов подчиняется тем же законам, что и правило padding.
Сценарии использования и практические примеры
▍Компонент-заголовок
Компонент — заголовок, у которого настроено следующее: отступ слева и справа, пространство вокруг логотипа, пространство вокруг навигационного элемента, расстояние между навигационным элементом и именем пользователя
Внутренние и внешние отступы
доступность
Расстояния до и после разделителя неодинаковы
- Настройка минимальной ширины для навигационных элементов.
- Увеличение горизонтального внутреннего отступа.
- Добавление в левой части разделителя дополнительного внешнего отступа.
Вот
▍Расстояния в сеточных макетах — CSS Flexbox
Сеточный макет
- Настроить у элемента сетки свойство .
- Настроить у родительского элемента отрицательный внешний отступ с тем же значением, что и у .
здесь
ВотВнутренние и внешние отступы
▍Работа с нижним внешним отступом
Набор компонентов, расположенных горизонтально
Анализ решений
- Оно приводит к проблемам с CSS-специфичностью. Его нельзя переопределить до тех пор, пока используется селектор .
- Оно неприменимо в случаях, когда имеется более чем один столбец элементов. Это проиллюстрировано ниже.
Два столбца элементов и проблема решения №1
▍Компонент-карточка
Компонент-карточка (если вам захотелось есть — извиняюсь)Внутренние и внешние отступы
Разделитель не привязан к краю
Разделитель в норме, но содержимое карточки расположено неправильно
Карточка настроена так, как нужноВот
type-scale.com
Схема страницы и применение свойств margin-top и margin-bottomВот
▍Внешние отступы, применяемые в зависимости от обстоятельств
Элементы в нормальном состоянии и в ситуации нехватки местаотсюда
Дочерние элементы находятся на новых строкахЭлементы не касаются друг друга
Вот
Свойство direction (строчная ось)
Определяет, откуда должен начинаться текст: слева направо или справа налево, но только в случае, если задано значение по умолчанию для свойства . Если мы поменяем значение на один из вертикальных режимов, то фактическое направление написания изменится с положения слева направо и будет идти сверху вниз. Или наоборот, при значении с (справа налево), оно изменится на сверху вниз.
Пример направления для арабского:
html { direction: rtl;}
Даже удивительно, на сколько просто сайт, идущий сверху вниз, можно преобразовать в идущий справа налево с горизонтальной прокруткой.
Я сделал небольшое демо. Его лучше смотреть в Firefox, в текущий момент именно в нём поддерживается наибольшее количество свойств.
Демо (попробуйте поменять язык):
Браузерная поддержка
- Все свойства блочной модели , , и новые свойства ширины и высоты (, ) уже работают во всех основных браузерах, кроме Edge.
- Новые значения для также работают везде, кроме Edge.
- Свойства и значения для , , работают пока только в Firefox.
Проблемы с логическими свойствами
Со всеми этими новыми доработками мы столкнёмся с новыми для нас проблемами. Например, что если мы захотим записать все значения свойства в сокращённом виде: ? В таком случае мы не сможем предсказать, как это будет проинтерпретировано браузером. Если сайт построен на физических свойствах, то значения будут расшифрованы следующим образом: , , , . Но если сайт построен на новых логических свойствах, то значения будут расшифрованы так: , , , .
На сайтах, написанных под английский (или русский) язык, физические и логические свойства будут работать одинаково. Для сайтов на других языках значения сокращений, как в примере с , должны работать в соответствии со значением свойства или .
Этот вопрос всё ещё открыт. Я внёс предложение, которое . Если у вас есть решение получше, то вы можете оставить комментарий в этой ветке!
В данный момент, если вы хотите использовать логические единицы, вам следует отказаться от шорткатов в пользу полных названий свойств.
Предложенное мною решение:
html { flow-mode: physical; /* или */ flow-mode: logical;}.box { /* будет интерпретироваться согласно значению flow-mode */ margin: 10px 5px 6px 3px; padding: 5px 10px 2px 7px;}
Значения margin
В качестве значений margin используются любые допустимые единицы длины, к примеру, пиксели, проценты, em, rem и др. В отличие от padding свойство margin может быть отрицательным (например: -10px), а также принимать значение auto. В остальном margin похоже на padding, у него также может быть от одного до четырёх значений.
Одно значение — определяет отступы для всех сторон блока.
Два значения — первое определяет отступы сверху и снизу для элемента, второе слева и справа для элемента.
Три значения — первое задаёт отступ сверху для элемента, второе одновременно слева и справа, а третье снизу.
Четыре значения — первое определяет отступ сверху, второе справа, третье снизу, четвёртое слева. Для запоминания последовательности можно представить часы — значения идут по часовой стрелке, начиная с 12 часов.
Значение auto
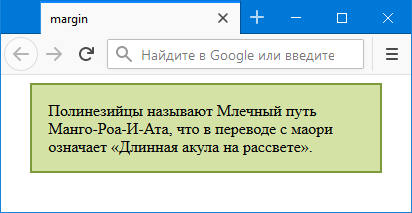
Свойство margin позволяет выравнивать элемент по центру горизонтали, если использовать значение auto и задать ширину элемента через width (пример 1).
Пример 2. Значение auto
<!DOCTYPE html>
<html>
<head>
<meta charset=»utf-8″>
<title>margin</title>
<style>
.dialog {
width: 80%; /* Ширина блока */
background: #D4E3A5; /* Цвет фона */
border: 2px solid #7D9B3D; /* Параметры рамки */
padding: 1rem; /* Поля */
margin: auto; /* Выравниваем по центру */
}
</style>
</head>
<body>
<div class=»dialog»>
Полинезийцы называют Млечный путь Манго-Роа-И-Ата,
что в переводе с маори означает «Длинная акула на рассвете».
</div>
</body>
</html>
Результат данного примера показан на рис. 3.

Рис. 3. Выравнивание блока по центру
Вместо margin: auto можно использовать комбинацию margin-left: auto и margin-right: auto.
Выравнивание блока по центру через значение auto работает только в сочетании с width.
Аналогично можно выровнять по центру горизонтали изображение, для этого даже не надо указывать ширину картинки, поскольку браузер получает её автоматически. Следует только превратить изображение в блочный элемент через свойство display, как показано в примере 3.
Пример 3. Значение auto
<!DOCTYPE html>
<html>
<head>
<meta charset=»utf-8″>
<title>margin</title>
<style>
.center {
display: block; /* Блочный элемент */
margin: auto; /* Выравниваем по центру */
}
</style>
</head>
<body>
<img src=»image/html-128.png» alt=»HTML5″ class=»center»>
</body>
</html>
Результат данного примера показан на рис. 4.

Рис. 4. Выравнивание картинки по центру
Проценты
В качестве значения margin можно использовать процентную запись, с которой связаны следующие особенности.
- По горизонтали проценты считаются от ширины всего блока.
- По вертикали проценты считаются от ширины всего блока.
Таким образом, margin в процентах берётся от ширины всего блока, даже для margin-top и margin-botom.
Отрицательный margin
margin может быть задан с отрицательным значением, тем самым элемент сдвигается в противоположном направлении. К примеру, margin-top:-10px поднимает блок вверх на 10 пикселей, а margin-left:-10px сдвигает блок влево.
В примере 4 показан сдвиг блока с классом stat вверх, если он располагается сразу после элемента <p>.
Пример 4. Использование отрицательного значения
<!DOCTYPE html>
<html>
<head>
<meta charset=»utf-8″>
<title>margin</title>
<style>
p + .stat {
margin-top: -1rem; /* Поднимаем текст вверх */
}
.stat {
font-size: 3rem; /* Размер текста */
}
</style>
</head>
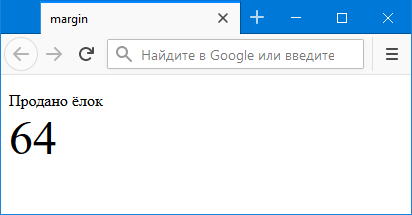
<body>
<p>Продано ёлок</p>
<p class=»stat»>64</p>
</body>
</html>
Результат данного примера показан на рис. 5. Без отрицательного margin строки располагаются далеко друг от друга.

Рис. 5. Поднимаем блок вверх через margin-top
Margin Shorthand Property
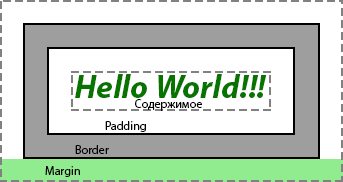
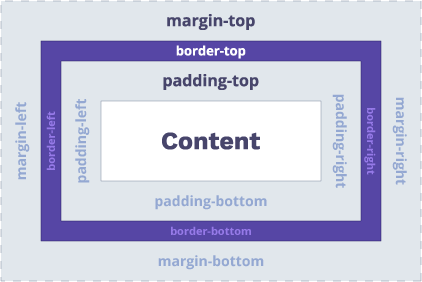
The Box Model below indicates how separate parts of a box interact with each other. This model in CSS consists of several components: the content, padding, border, and margin.

CSS margins have four parts:
With the shorthand, you can set all the properties above in one declaration.
Margin vs Padding
- Both margins and padding belong to the Box Model.
- The main difference is that adds space around an element, while creates a space within an element.
- You cannot use value to make browsers automatically set .
-
vs discussion occurs because these components are similar, but their use cases differ.
- separates elements from other blocks outside the element.
- shifts content inside elements further from the edges.
Setting One or Multiple Values
The margins in CSS can have one, two, three, or four values:
- One value uses the same margin to all sides.
- Two values: the first margin sets the top and bottom. The second sets the left and right sides.
- Three values: the first sets the top. The second sets the left and right. The third sets the bottom.
- Four values: order of values goes like this — top, right, bottom, and left.
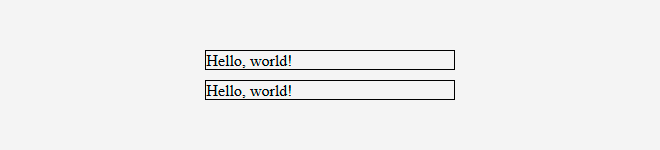
Example Copy
I have margins!
The example above has all four values: . CSS assigns them to the element like this:
- Top margin size is 10px
- Right margin size is 20px
- Bottom margin size is 30px
- Left margin size is 70px
In the example below, we have three values: . We will get these results:
Example Copy
I have margins!
- Top margin size is 10px
- Right and left margin size is 20px
- Bottom margin size is 30px
The following example assigns two values: to the element:
Example Copy
I have margins!
- Top and bottom margin size is 10px each
- Right and left margin size is 20px each
To set all four margins the same, you only need to specify one value:
Example Copy
I have margins!
The example below illustrates individual margins with values specified in pixels.
I have margins!
Example Copy
 Pros
Pros
- Simplistic design (no unnecessary information)
- High-quality courses (even the free ones)
- Variety of features
Main Features
- Nanodegree programs
- Suitable for enterprises
- Paid certificates of completion
100% FREE  Pros
Pros
- Professional service
- Flexible timetables
- A variety of features to choose from
Main Features
- Professional certificates of completion
- University-level courses
- Multiple Online degree programs
100% FREE  Pros
Pros
- Great user experience
- Offers quality content
- Very transparent with their pricing
Main Features
- Free certificates of completion
- Focused on data science skills
- Flexible learning timetable
100% FREE
Внешние отступы (margin)
Аналогично, как и для внутренних отступов, внешние отступы задаются с помощью правил margin-top, margin-right, margin-bottom, margin-left. То или иное правило также используется в зависимости, от какой стороны хотите задать отступ.
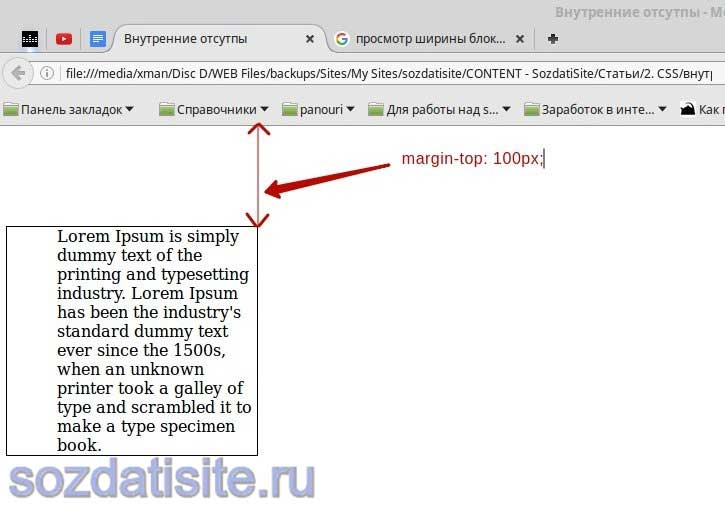
Как я уже показал выше, внешние отступы формируются за предела рамки текущего блока, до рамки родительского блока. Для примера, возьмем уже созданный нами блок div и зададим ему верхний внешний отступ в размере 100px. Для этого в его свойствах добавим правило margin-top: 100px;.
div{
padding-left: 50px;
width: 200px;
border: 1px solid #000;
margin-top: 100px;
}
Смотрим в браузере на результат:

Также можно задать и отрицательный отступ, только в этом случае результат будет другим. То есть если задать такой отступ блоку div то он выйдет за предела рамки своего родительского блока на то расстояние которая равно значение отрицательного отступа. Например, если блоку div задать margin-top: -100px; то он выйдет за пределом body на 100px.
Вот результат отрицательного отступа:

Более подробно об отрицательном отступе Вы можете прочитать в этой статье Отрицательные значения внешних полей в CSS
Для внутренних отступов (padding) отрицательное значение не имеет никакого смысла.
Сокращенные записи margin и padding
В CSS существуют сокращенные правила для добавления внешних (правило margin) и внутренних (правило padding) отступов. Это очень удобно, когда нужно задать сразу несколько значений для разных сторон, плюс к этому такие правила значительно сокращает CSS код.
Перейдем к делу. Допустим нужно задать какому-то блоку верхний отступ в 10px, правый отступ в 30px, нижний отступ 15px и левый отступ 50px. Для того чтобы не писать отдельное правило для каждой стороны, таким образом:
div{
margin-top: 10px;
margin-right: 30px;
margin-bottom: 15px;
margin-left: 50px;
}
Лучше воспользоваться сокращенным правилом и написать вот так:
div{
margin: 10px 30px 15px 50px;
}
Результат в браузере будет тот же, но CSS код будет более оптимизированным.
Значения задаются поочередно по часовой стрелке для каждой стороны. Сначала для верхней стороны (top), потом для правой(right), для нижней(bottom) и для левой(left).
Аналогично задается и для внутренних отступов.
Еще пару вариантов сокращения свойств margin и padding
Для того чтобы задать одинаковый отступ, к примеру 10px, сразу всем сторонам лучше всего написать так:
div{
padding: 10px;
}
Если вы хотите задать одинаковые значения для верхней и нижней стороны, а также другое значение, которое будет одинаковым для левой и правой стороны, то напишите так:
div{
padding: 20px 15px;
}
С начало задается значение для вертикальных сторон (вверх и вниз) потом для горизонтальных сторон (влево и вправо).
Таким образом, можно выровнять автоматически блок div по центру окна браузера. Для этого, этому блоку задаем такое правило:
div{
width: 500px;
margin: 0 auto;
}
Сверху и снизу отступы будут нулевыми, а слева и справа будут подставляться автоматически.
Ширину естественно можно изменить, главное чтобы она была указана.
Как выровнять блок по центру другим способом (более сложным) вы можете прочитать в этой статье Выравнивание сайта по центру экрана
И последний вариант сокращения, это когда хотим чтобы горизонтальные отступы были одинаковыми, а вертикальные разные. В таком случае правило пишется так:
div{
margin: 15px 43px 0;
}
Сначала задается верхний отступ (в примере 15px) потом задаем одинаковое значения для левого и правого отступа (в примере 43px) и третье значение отвечает за нижний отступ.
Вот и все что я хотел Вам сказать про внутренние (padding) и внешние (margin) отступы в CSS. Теперь Вы знаете, как их использовать при верстке или доработки сайта. Желаю Вам успехов!
Тогда поделитесь ею с друзьями и подпишитесь на новые интересные статьи.
Поделиться с друзьями:
Подписаться на новые статьи:
Поддержите пожалуйста мой проект!
Добавляйтесь ко мне в друзья в:
-
— ВКонтакте
- — Одноклассниках
Добавляйтесь в мои группы:
- — Группа в ВКонтакте
- — Группа в Facebook
- — Группа в Одноклассниках
Подпишитесь на мои каналы:
- — Мой канал на Youtube
- — Мой канал на Google+
Автор статьи: Мунтян Сергей
Копирование материалов с сайта sozdatisite.ru ЗАПРЕЩЕНО!!!
Дата добавления: 2016-05-05 04:50:03
CSS Advanced
CSS Rounded CornersCSS Border ImagesCSS BackgroundsCSS ColorsCSS Gradients
Linear Gradients
Radial Gradients
CSS Shadows
Shadow Effects
Box Shadow
CSS Text EffectsCSS Web FontsCSS 2D TransformsCSS 3D TransformsCSS TransitionsCSS AnimationsCSS TooltipsCSS Style ImagesCSS object-fitCSS ButtonsCSS PaginationCSS Multiple ColumnsCSS User InterfaceCSS Variables
The var() Function
Overriding Variables
Variables and JavaScript
Variables in Media Queries
CSS Box SizingCSS Media QueriesCSS MQ ExamplesCSS Flexbox
CSS Flexbox
CSS Flex Container
CSS Flex Items
CSS Flex Responsive
Схлопывание margin
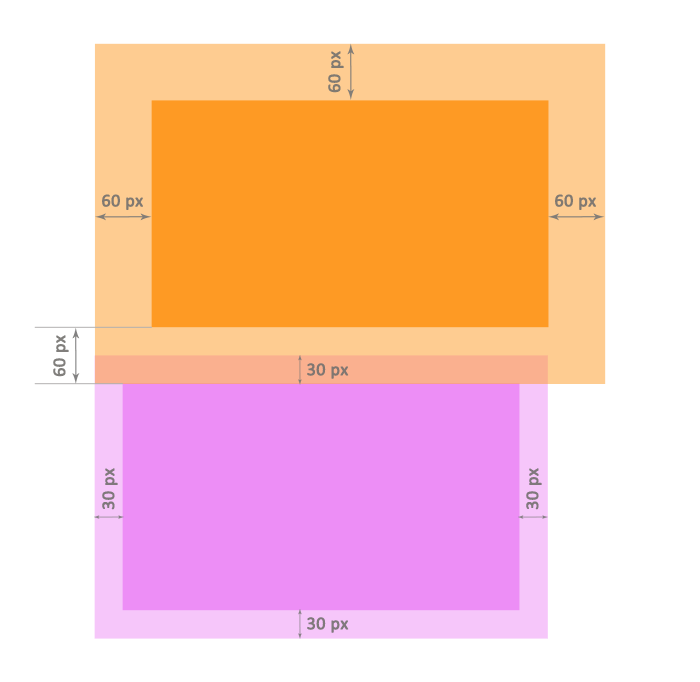
Представьте ситуацию: два блочных элемента находятся друг над другом и им заданы поля margin. Для верхнего блока установлено значение margin: 60px , а для нижнего – margin: 30px . Логично было бы предположить, что два граничащих поля двух элементов просто соприкоснутся и в итоге промежуток между блоками будет равен 90 пикселям.
Однако дела обстоят по-другому. На самом деле в такой ситуации проявляется эффект, который называют схлопыванием, когда из двух примыкающих полей элементов выбирается наибольший по размеру. В нашем примере итоговый промежуток между элементами будет равен 60 пикселям.

Схлопывание margin работает только для верхних и нижних полей элементов и не относится к полям с правой и левой сторон. Окончательная величина промежутка высчитывается в разных ситуациях по-разному:
- Когда оба значения margin положительные, итоговый размер поля будет равен бóльшему значению.
- Если одно из значений является отрицательным, то для вычисления размера поля нужно получить сумму значений. Например, при значениях 20px и -18px размер поля будет равен:
20 + (-18) = 20 — 18 = 2 пикселя. - Если оба значения отрицательные, сравниваются модули этих чисел и выбирается число, бóльшее по модулю (следовательно, меньшее из отрицательных чисел). Пример: необходимо сравнить значения полей -6px и -8px . Модули сравниваемых чисел равны 6 и 8 соответственно. Отсюда следует, что 6 -8 . Итоговый размер поля равен -8 пикселей.
- В случае, когда значения указаны в разных единицах CSS, они приводятся к одной, после чего сравниваются и выбирается бóльшее значение.
- Размер margin для дочерних элементов определяется еще более интересно: если у потомка поле margin больше, чем у родителя, то приоритет отдается ему. В этом случае размеры верхнего и нижнего полей родителя станут такими, как задано у потомка. При этом расстояния между родителем и потомком не будет.
Здравствуйте, уважаемые читатели блога сайт. Сегодня я хочу продолжить тему изучения и рассмотреть те стилевые правила, которые позволяют задать отступы и границы для Html элементов: border, margin и padding.
До этого мы успели изучить довольно-таки простые свойства, которые управляли шрифтами (), текстом () и рассмотрели модель
Да, еще мы и принципы использования успели рассмотреть во всех подробностях (растянувшихся на несколько статей). Теперь пора переходить к правилам, которые составляют основу построения документов (вебстраниц), и начнем мы именно с блочной модели (взаимоотношения Html элементов).
В общих чертах я уже писал про и современную , ну, а сегодня будет уже чистая конкретика. Если вы захотите ознакомиться с предыдущими публикациями по теме, то милости прошу в .
Margin — Shorthand Property
To shorten the code, it is possible to specify all the margin properties in
one property.
The property is a shorthand property for the following individual margin properties:
So, here is how it works:
If the property has four values:
-
margin: 25px 50px 75px 100px;
- top margin is 25px
- right margin is 50px
- bottom margin is 75px
- left margin is 100px
Use the margin shorthand property with four values:
p { margin: 25px 50px 75px 100px;}
If the property has three values:
-
margin: 25px 50px 75px;
- top margin is 25px
- right and left margins are 50px
- bottom margin is 75px
Use the margin shorthand property with three values:
p {
margin: 25px 50px 75px;}
If the property has two values:
-
margin: 25px 50px;
- top and bottom margins are 25px
- right and left margins are 50px
Use the margin shorthand property with two values:
p {
margin: 25px 50px;}
If the property has one value:
-
margin: 25px;
all four margins are 25px
Padding и Margin в CSS
Обычную форму записи рассматриваемых свойств проще понять, потому что она похожа на все остальные стилевые записи:
Обычная запись:
padding-top: 10px;
padding-right: 20px;
padding-bottom: 10px;
padding-left: 20px;
С другой стороны, сокращенная запись в CSS
объединяет в себе все эти свойства в одно общее свойство «padding
Краткая запись:
padding: 10px 20px 40px 10px;
У padding
и margin
есть четыре значения: верхнее, правое, нижнее и левое. В сокращенной записи, показанной выше, так же задаются четыре значения, отделенных друг от друга пробелом. Первое из четырех значений отступ сверху, затем отступ справа, снизу (padding bottom HTML
) и слева:
padding: TOP RIGHT BOTTOM LEFT; (padding: сверху справа снизу слева)
Эту запись можно сократить запись до трех значений, если левый и правый padding/margin
одинаковы. Например, если верхний отступ равен 30px
, левый и правый по 10px
, а нижний — 40px
, то можно использовать следующую форму записи:
padding: 30px 10px 40px;
Сокращаем до двух значений!
Если верхний и нижний padding/margin
одинаковы, а правый и левый padding/margin
тоже одинаковы, то можно указывать только два значения. В этом примере у нас есть верхний и нижний отступы, которые равны 10px
, а левый и правый отступы — по 20px
. Наш CSS
будет выглядеть следующим образом:
padding: TOP/BOTTOM RIGHT/LEFT; (padding: сверху/снизу справа/слева)
padding: 10px 20px;
Только одно значение!
Наша последняя версия сокращенной записи для padding
и margin HTML
содержит только одно значение. Эту запись можно использовать, когда все отступы (сверху, снизу, справа и слева
) имеют одно и то же значение. Если бы мы хотели, чтобы все стороны имели отступы по 20px
, то CSS
выглядел бы следующим образом:
Когда какой формат записи использовать? Например, если нужно задать элементу только нижний отступ, я буду использовать обычную запись, так как нужно применить свойство только к одной стороне: padding-bottom: 30px
;
Как работать с PADDING и MARGIN
Между этими двумя свойствами существует ощутимая разница. Padding
используется для задания пространства внутри контейнера HTML-элемента
. Margin
используется для задания пространства вокруг внешней границы элементов.
Представьте, что padding
надевает на вас зимнее пальто. Пальто часть вас, но если бы я бросил краску в вас, она покрыла бы более широкую поверхность чем, если бы на вас не было этого пальто.
Также можно думать о padding
как о наполнителе в картонной коробке. Когда вы наполняете коробку пенопластом, вы удерживайте им содержимое на расстоянии от краев коробки. Padding в CSS
делает то же самое.
Теперь подумайте о margin
как о невидимом силовом поле вокруг вас. Силовое поле ограждает другие вещи от вас. Возвращаясь к примеру с пальто и краской, если бы я бросил в вас краску, и она была бы в состоянии пройти через силовое поле, то она по-прежнему покрыла бы только вас и ваше пальто.
PADDING и MARGIN на примере сайта
Рассмотрим свойства на примерах с элементами. Мы начнем с абзаца (тега
), затем добавим к нему цвет фона и добавим отступ 30px
с каждой стороны.
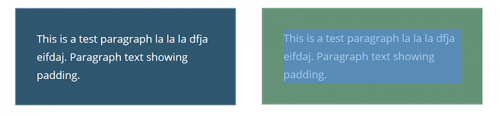
Ниже слева видно, что это абзац с padding 30px
вокруг него. На изображении справа я использовал инструменты Google Chrome
, чтобы показать, где padding HTML
начинается /заканчивается для этого элемента. Зеленый цвет на изображении ниже – это padding
, который расположен вокруг контейнера. Темно-синий цвет фона заполняет внутреннюю область:

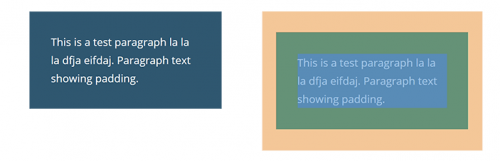
Теперь добавим margin
абзацу. Я добавлю отступ сверху и снизу 30px
, а также 20px
слева и справа. Ниже на изображении слева показано, как этот абзац изменился с margin
. Фактическая ширина изображения стала меньше, потому что margin
отталкивает от границ другой HTML элемент
. Справа видно, что оранжевый цвет – это margin
вокруг элемента. margin
всегда находится за пределами padding
и темно-синий фон не распространяется на область margin
:

Если вы до сих пор путаетесь, как использовать padding
и margin HTML
, то пришло время экспериментировать! Чем больше вы будете использовать свойства CSS
, и изменять их значения, тем лучше поймете, как они работают.
Перевод статьи “CSS PADDING VS. MARGIN AND HOW TO USE THEM
” был подготовлен дружной командой проекта .
Хорошо
Плохо
Описание
CSS свойство устанавливает внешний отступ снизу элемента. Отступом является расстояние от внешнего края нижней границы текущего элемента до внутренней границы его родительского элемента либо до границы элемента, расположенного под ним
Обратите внимание, для строчных элементов (display) могут быть установлены только внешние отступы с левой и с правой стороны
Размер внешнего нижнего отступа можно указывать в пикселях (px), процентах (%) или в других единицах измерения CSS. Значение может быть как положительным, так и отрицательным.
Примечание: нижний или верхний внешний отступ дочернего элемента может влиять на общую высоту родительского элемента, если у него не задан фиксированный размер высоты.
Объединение полей
- Поля сестринских элементов, расположенных один под другим и находящихся в потоке документа, объединяются в одно общее. Высота полученного поля равняется высоте большего из двух полей, например: поле верхнего элемента () составляет , а нижнего элемента (margin-top) — , единое поле в этом случае будет высотой .
- Объединение полей родительского и дочернего элемента, находящихся в потоке документа, происходит, если родительский элемент не имеет ничего из того, что могло бы отделять его внешний отступ от внешнего отступа дочернего элемента (рамки, внутреннего отступа или строчного содержимого). Также объединение полей не будет происходить, если родительскому элементу установить свойство overflow со значением или . Плюс от этого способа заключается в том, что размер родительского элемента не увеличивается.
| Значение по умолчанию: | |
|---|---|
| Применяется: | ко всем элементам, за исключением строчных элементов и тех элементов, которые относятся к типу display: table-*, кроме table-caption, table и inline-table. |
| Анимируется: | да |
| Наследуется: | нет |
| Версия: | CSS1 |
| Синтаксис JavaScript: | object.style.marginBottom=»10px» |
Определение и применение
CSS свойство padding устанавливает величину внутренних отступов элемента в одном объявлении.
CSS свойство padding объединяет в себе такие свойства как padding-top, padding-right, padding-bottom и padding-left. Это свойство может иметь от одного до четырех значений.
На изображении светло-серым цветом обозначена зона за которую отвечает свойство padding:
- При указании четырёх значений (5px 10px 15px 20px) — порядок расстановки внутренних отступов будет следующий: Top(5px) — Right(10px) — Bottom(15px) — Left(20px). Для запоминания порядка расстановки внутренних отступов в одном объявлении можно использовать английское слово TRouBLe(где T — top, R — right, B — bottom, L — left).
- При указании трёх значений (5px 10px 15px) — порядок расстановки внутренних отступов будет следующий: Top (5px) — Right & Left (10px) — Bottom (15px).
- При указании двух значений (5px 10px) — первое значение(5px) будет задавать размер внутреннего отступа от верха и от низа содержимого элемента, второе (10px) значение — внутренние отступы слева и справа содержимого элемента.
- При указании одного значения (5px) — внутренний отступ со всех сторон будет одного размера — 5px.
Padding and Element Width
The CSS property specifies the width of the element’s content area. The
content area is the portion inside the padding, border, and margin of an element
(the box model).
So, if an element has a specified width, the padding added to that element will
be added to the total width of the element. This is often an undesirable result.
Example
Here, the <div> element is given a width of 300px.
However, the actual width of the <div> element will be 350px (300px +
25px of left padding + 25px of right padding):
div { width: 300px; padding: 25px;}
To keep the width at 300px, no matter the amount of padding, you can use the property. This causes the element to maintain its width; if
you increase the padding, the available content space will decrease.
Example
Use the box-sizing property to keep the width at 300px, no matter the
amount of padding:
div { width: 300px; padding: 25px; box-sizing: border-box;}
More Examples
Set the left padding
This example demonstrates how to set the left padding of a <p> element.
Set the right padding
This example demonstrates how to set the right padding of a <p> element.
Set the top padding
This example demonstrates how to set the top padding of a <p> element.
Set the bottom padding
This example demonstrates how to set the bottom padding of a <p> element.
All CSS Padding Properties
| Property | Description |
|---|---|
| padding | A shorthand property for setting all the padding properties in one declaration |
| padding-bottom | Sets the bottom padding of an element |
| padding-left | Sets the left padding of an element |
| padding-right | Sets the right padding of an element |
| padding-top | Sets the top padding of an element |
❮ Previous
Next ❯
CSS Advanced
CSS Rounded CornersCSS Border ImagesCSS BackgroundsCSS ColorsCSS Gradients
Linear Gradients
Radial Gradients
CSS Shadows
Shadow Effects
Box Shadow
CSS Text EffectsCSS Web FontsCSS 2D TransformsCSS 3D TransformsCSS TransitionsCSS AnimationsCSS TooltipsCSS Style ImagesCSS object-fitCSS ButtonsCSS PaginationCSS Multiple ColumnsCSS User InterfaceCSS Variables
The var() Function
Overriding Variables
Variables and JavaScript
Variables in Media Queries
CSS Box SizingCSS Media QueriesCSS MQ ExamplesCSS Flexbox
CSS Flexbox
CSS Flex Container
CSS Flex Items
CSS Flex Responsive
Изменения, которые нужно учесть
Во время написания этого поста, уже после глубокого изучения и понимания концепции логических свойств, я заметил несколько упущенных моментов, которые следует поправить в будущем:
- заменить на
- заменить на
Но, похоже, пока не стоит этого ждать, по крайней мере в отношении . Это свойство обновили буквально только что и в его названии по-прежнему присутствует . Пример: .
Но кто знает, может этот пост попадётся на глаза правильным людям из W3C 🙂
Резюмируя
Вот и всё. Я надеюсь, что вам понравилась эта статья и вы узнали что-то новое. Я буду признателен, если вы поаплодируете или поделитесь этим постом 🙂