Как сделать бесплатный хостинг на своем компьютере
Содержание:
- Установка WordPress на локальный сервер OpenServer
- Что такое XAMPP?
- Linux: как разместить сайт на компьютере с Linux
- Установка локального сервера: дополнительные движки
- Как установить MySQL в Windows
- Установка плагина для транслита ссылок
- Установка WordPress на XAMPP ручным методом
- VirtualBox. Виртуальные машины
- Современные инструменты. Знакомство с VVV
- Как добавить новые сайты?
- Создание сайта на локальном сервере
- Выбор программного обеспечения
- Увеличение размера виртуального жесткого диска WSL 2Expanding the size of your WSL 2 Virtual Hard Disk
- Преимущества Open Server
- Установка IIS
- Где скачать Open Server?
- Что такое локальный сервер?
- Заключение
Установка WordPress на локальный сервер OpenServer
Итак, сначала вам нужно скачать дистрибутив WordPress последней актуальной версии.
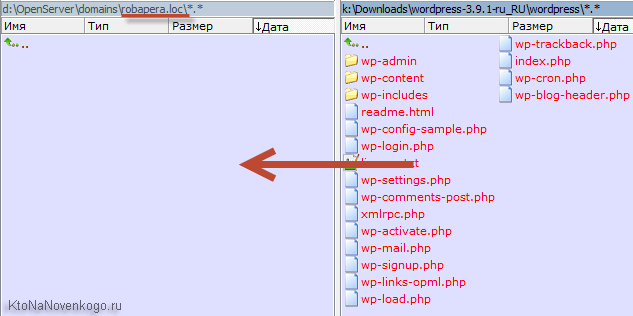
Распаковываете архив и все его содержимое (то, что внутри папки wordpress) копируете в только что созданную нами папку сайта в «d:\OpenServer\domains\»:

Теперича нужно и о базе данных для нашего будущего блога подумать. Естественно, что в комплекте с этим локальным сервером идут различные утилиты, среди которых имеется хорошо нам знакомый ПхпМайАдмин, доступ к которому можно будет получить из контекстного меню иконки сервера в трее (Меню > Дополнительно > PHPMyAdmin). Для входа используйте :

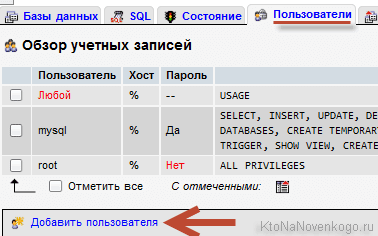
В открывшемся окне PHPMyAdmin переходите в верхнем меню на вкладку «Пользователи» и нажимаете на расположенную в открывшемся окне кнопку «Добавить пользователя»:

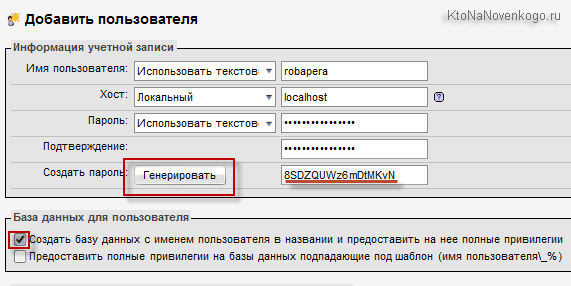
В открывшемся окне вписываете желаемое имя пользователя базы данных, используя символы . Генерируете и сохраняете «на бумажке» сложный пароль, после чего ставите галочку в поле «Создать базу данных с именем пользователя в названии и предоставить на нее полные привилегии», жмете на расположенную внизу справа кнопку «ОК».

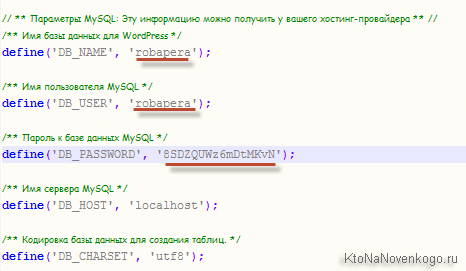
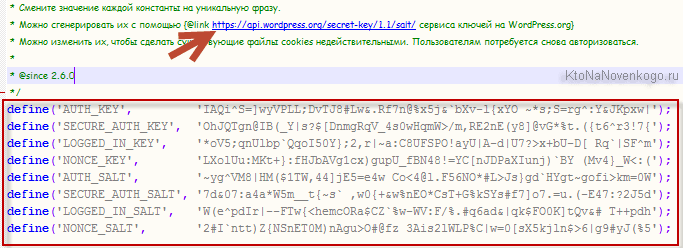
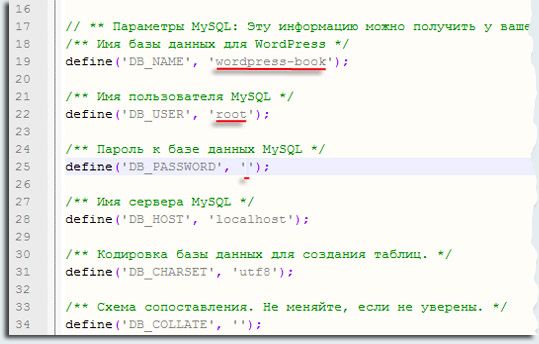
Теперь в папке вашего сайта в папке OpenServer находите файлик wp-config-sample.php и переименовываете его в wp-config.php, после чего открываете его на редактирование, например, в Нотепад++. Вводите в показанные на скриншоте поля название базы данных, имя пользователя и пароль, которые мы только что задали при создании этой самой БД (не сотрите случайно одиночные кавычки, в которых должны будут размещаться эти значения):


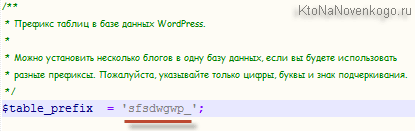
Ну, а еще чуть ниже вы можете поменять префиксы для создаваемых Вордпрессом страниц в вашей базе данных. Это тоже может немного повысить безопасность работы с сайтом.

Сохраняете произведенные в файле wp-config.php изменения, и переходите на сайт, выбрав его название из контекстного меню иконки OpenServer в трее:
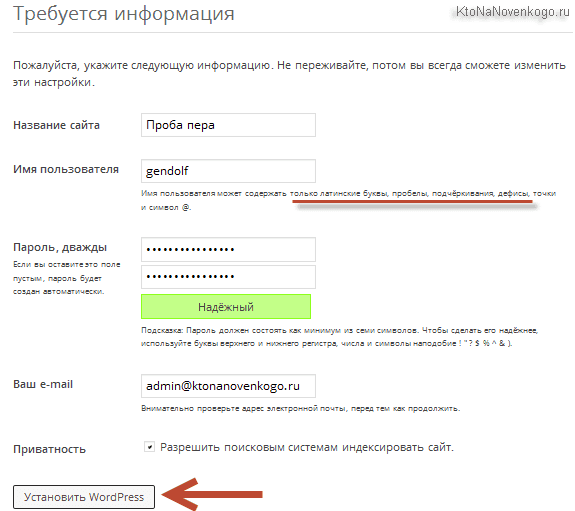
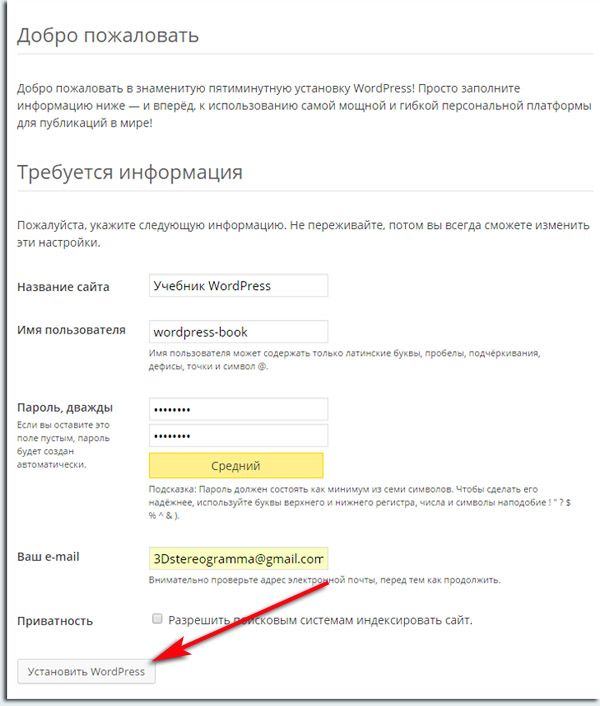
На открывшейся странице даете сайту название (потом сможете поменять, если что), придумываете логин (латиница и некоторые другие символы можно использовать), сложный пароль, указываете свой Емайл и жмете на кнопку «Установить WordPress».

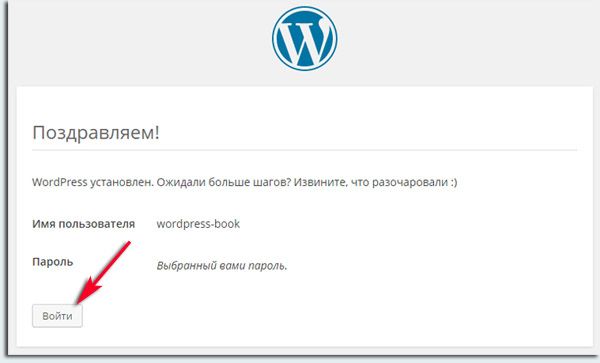
После этого вас поздравят с успехом и предложат войти в админку WordPress, введя только что придуманные логин и пароль:
Адрес админки будет выглядеть как «http://robapera.loc/wp-admin/» — добавьте его в закладки браузера, чтобы не набирать вручную. Как работать с этим движком дальше, можете узнать из рубрик: основы WordPress и плагины для блога. Только начинайте читать с конца (внизу перейдите на последнюю страницу), чтобы идти от простого к сложному.
Удачи вам! До скорых встреч на страницах блога KtoNaNovenkogo.ru
Использую для заработка
Что такое XAMPP?
XAMPP — это бесплатная, кроссплатформенная сборка веб-сервера, которая включает Apache, MySQL PHP и Perl.
Как не трудно догадаться XAMPP — это аббревиатура:
- X – означает, сборка есть под все операционные системы (Windows, Linux, OS X);
- A – Apache;
- M – MySQL;
- P – PHP;
- P – Perl.
В последнюю, на сегодняшний день (Июнь 2015), сборку XAMPP для Windows включено следующее программное обеспечение: Apache 2.4.12, MySQL 5.6.24, PHP 5.6.8, phpMyAdmin 4.3.11, OpenSSL 1.0.1, XAMPP Control Panel 3.2.1, Webalizer 2.23-04, Mercury Mail Transport System 4.63, FileZilla FTP Server 0.9.41, Tomcat 7.0.56 (with mod_proxy_ajp as connector), Strawberry Perl 7.0.56 Portable.
Linux: как разместить сайт на компьютере с Linux
Теперь рассмотрим, как настроить Apache, MySQL и PHP в системе Linux.
Шаг 1: Установите программное обеспечение
Чтобы начать установку программного обеспечения LAMP, введите в терминале следующее:
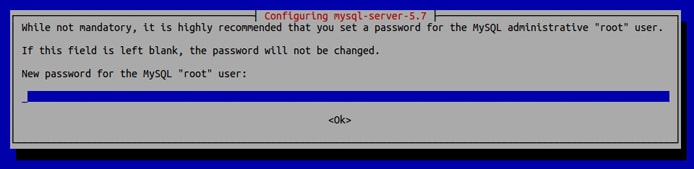
В процессе установки вам будет предложено ввести (и повторно ввести) пароль для пользователя root MySQL.

Технически это не является необходимым (как это должно было быть сделано при установке), но просто чтобы быть уверенным, мы перезапустим веб-сервер Apache.
Каждый раз, когда вы меняете глобальную конфигурацию Apache, вам нужно выполнить приведенную ниже команду, если вы не выполняете настройку с использованием локальных файлов .htaccess.
sudo /etc/init.d/apache2 restart
Шаг 2: Проверьте PHP
Чтобы убедиться, что ваш сервер PHP работает и посмотреть, какие модули PHP доступны в данный момент, вы можете поместить тестовый файл PHP в корневой каталог веб-сервера (/ var / www / html /):
Теперь мы можем посетить эту страницу PHP, перейдя по адресу http: //localhost/info.php.
Вы должны увидеть текущую версию PHP, текущую конфигурацию и установленные в данный момент модули
Обратите внимание, что позже вы сможете установить другие модули PHP с помощью диспетчера пакетов Ubuntu, поскольку некоторые приложения PHP могут требовать этого
Чтобы определить, какие дополнительные модули доступны, выполните поиск в графическом менеджере пакетов или просто используйте командную строку:
Шаг 3: Проверьте MySQL
Поскольку большинство систем CMS (например, WordPress) используют MySQL, мы также рассмотрим эту часть.
Чтобы проверить, работает ли ваша установка MySQL, введите «service mysql status».
Мы видим, что MySQL запущен и работает. Если вы этого не видите, вы можете набрать «sudo service mysql restart», чтобы перезапустить сервер MySQL.
Отсюда мы можем использовать клиент командной строки MySQL для управления базами данных.
Для этого нам нужно использовать учетные данные администратора, которые мы ввели ранее при установке MySQL.
Отсюда мы можем делать все что угодно с MySQL, например, создавать новую базу данных:
Часто CMS автоматически создает базу данных для вас, но иногда вам нужно что-то сделать с базой данных вручную (например, создать резервную копию или оптимизировать таблицы).
PHPMyAdmin — это удобный инструмент для управления базами данных, который порекомендует большинство веб-экспертов.
Вы можете установить PHPmyadmin, набрав в терминале следующее:
Наконец, настройте файл /etc/phpmyadmin/config.inc.php, используя шаги, описанные здесь.
Шаг 4. Настройка DNS
Чтобы использовать собственный домен (например, example.com) для локального веб-сервера, вам необходимо настроить Apache для приема веб-запросов для вашего домена.
Во-первых, убедитесь, что в DNS вашего домена есть запись A (которая указывает на определенный IP-адрес) для вашего доменного имени, например, www.example.com. У вашего провайдера DNS-хостинга будут онлайн-инструменты для правильной настройки этих записей DNS.
Как только это будет сделано, вы сможете увидеть нечто подобное, используя инструмент копания. Чтобы запросить запись A для www.example.com, введите:
Шаг 5: Настройте Apache
Теперь нам нужно указать Apache принимать веб-запросы для нашего имени www.example.com и из какого каталога обслуживать контент, когда мы получаем эти запросы.
Чтобы увидеть эту страницу, последний шаг — настроить файл виртуального хоста для Apache для нашего домена.
Теперь отредактируйте файл так, чтобы он выглядел следующим образом (необязательные комментарии здесь не показаны):
Теперь переконфигурируйте и перезагрузите Apache, чтобы изменения вступили в силу:
Отредактируйте ваш локальный файл / etc / hosts, добавив строку с вашим IP-адресом и доменным именем. Обязательно измените «100.100.100.100» в соответствии с IP-адресом вашего домена:
Теперь мы сможем посетить наш самодостаточный сайт, зайдя на сайт http://www.example.com.
Шаг 5: Установите свою CMS систему выбора
Вы можете установить платформу CMS по вашему выбору — популярными вариантами WordPress, Joomla и Drupal — либо вручную, либо с помощью управления пакетами Ubuntu.
Установка локального сервера: дополнительные движки
Теперь еще один важный момент. Локальный сервер Windows-систем не может обойтись без специальных дополнений, называемых движками (WordPress, Joomla и т. д.).

Для начала в папке www, расположенной по пути \home\local host, в основной директории создаем произвольный каталог. После этого вводим в адресной строке браузера путь http://localhost/ и проверяем, что именно открывается. Если открылась именно эта директория, все нормально. Копируем файлы движка в этот каталог при помощи любого файлового менеджера (хотя бы того же «Проводника») и вводим адрес заново. Появляется окно «Мастера установки», где нужно всего лишь следовать указаниям.
Как установить MySQL в Windows
Бесплатная версия MySQL называется MySQL Community Server. Её можно скачать на странице https://dev.mysql.com/downloads/mysql/. На этой же странице есть установщик в виде исполнимого файла, но я рекомендую скачать ZIP-архив.

На странице скачивания нам предлагают зарегистрироваться или войти в существующую учётную запись — но это делать необязательно. Достаточно нажать на ссылку «No thanks, just start my download».

В каталог c:Serverin распаковываем файлы из только что скаченного архива. Распакованная папка будет называться примерно mysql-8.0.17-winx64 (зависит от версии), переименуйте её в mysql-8.0.
Заходим в эту папку и создаём там файл my.ini Теперь открываем этот файл любым текстовым редактором и добавьте туда следующие строки:
Сохраните и закройте его.
Настройка завершена, но нужно ещё выполнить инициализацию и установку, для этого открываем командную строку от имени администратора и последовательно вводим туда:
По окончанию этого процесса в каталоге C:ServerdataDBdata должны появиться автоматически сгенерированные файлы.
Теперь служба MySQL будет запускаться при каждом запуске Windows.
Установка плагина для транслита ссылок
Дело в том, что Интернет сейчас является преимущественно англоязычным. Поэтому лучше, если названия ваших записей и страниц будут выглядеть так: //html-plus.in.ua/ustanovka-wordpress-na-lokalniy-openserver/ вместо набора из непонятных символов, превращающихся в русские слова только в браузере:
//html-plus.in.ua/%D1%83%D1%81%D1%82%D0%B0%D0%BD%D0%BE%D0%B2%D0%BA%D0%B0-%D0%BD%D0%B0-%D0%BB%D0%BE%D0%BA%D0%B0%D0%BB%D1%8C%D0%BD%D1%8B%D0%B9-%D1%81%D0%B5%D1%80%D0%B2%D0%B5%D1%80/. Такую ссылку не разместишь в презентации, текстовом документе или не отошлешь в письме, т.к. смотрится она странно.
Поэтому именно перед созданием новых записей или страниц стоит установить какой-либо плагин для транслита ссылок с русского языка в латинские символы. В этой статье мы рассмотрим плагин Translit-it, который пришел на замену популярным Cyr-To-Lat и не поддерживаемому сейчас rus-to-lat.
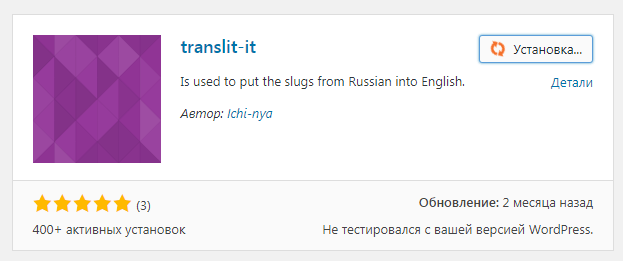
Добавить новый плагин можно с помощью меню консоли Плагины > Добавить новый, и справа вверху в поле поиска ввести ключевое слово «translit»:
После выбора плагина его нужно установить, нажав на соответствующую кнопку справа вверху.
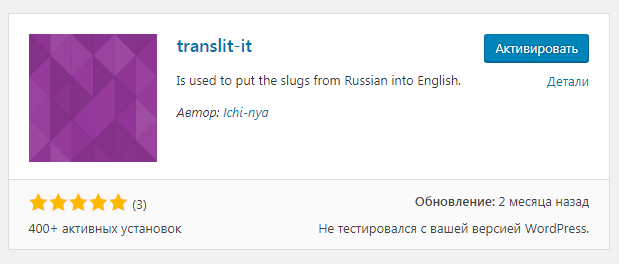
Затем плагин необходимо активировать, нажав на кнопку с таким же текстом.

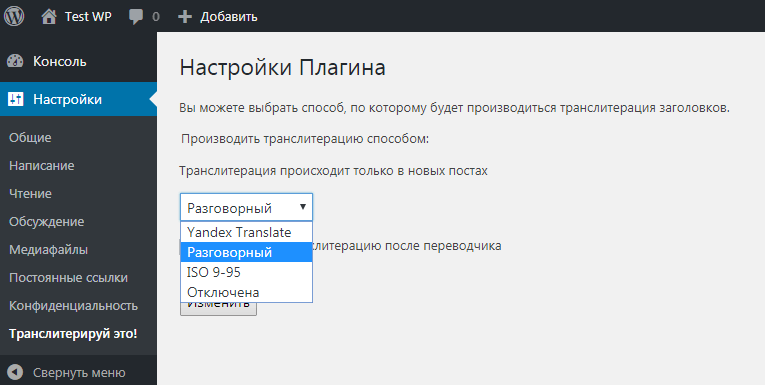
И последним шагом к транслитерации будет настройка этого плагина, которая вызывается кликом на пункте меню Настройки > Транслитерируй это!. В настройках нужно указать способ транслитерации. Самый простой вариант — это разговорный, который не требует никаких ключей, в отличие от Yandex Translate
Обратите внимание, что плагин выполняет транслитерацию только в новых постах, т.е. создать много записей и страниц, и только потом установить такой плагин будет не слишком удачной идеей

Установка WordPress на XAMPP ручным методом
Установка WordPress на локальный компьютер XAMPP займет немного больше времени.
Создание базы данных
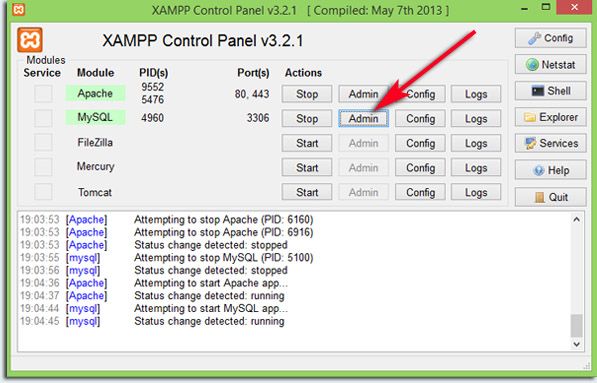
Создадим базу данных, запускаем программу и напротив MySQL сначала на кнопку Start (смотрим чтобы надпись MySQL стала зеленым, кнопка изменит название на Stop), а после Admin.
Запуск MySQL
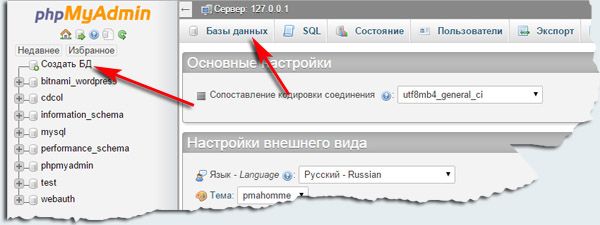
Автоматически запуститься в браузере страница http://localhost/phpmyadmin/ это хранилище всех database, начинаем создание новой.
Можно сразу перейти по адресу без нажатия кнопки Admin.
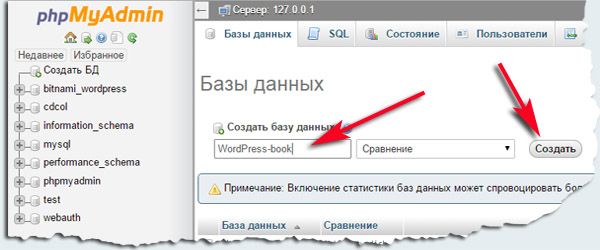
Создание новой базы данных
- Выбираем создать БД, начнется загрузка инструмента, нужно немного подождать
- Прописываем имя базы данных и выставляем параметр Сравнение
- Нажимаем кнопку Создать
Создание нового сайта в XAMPP
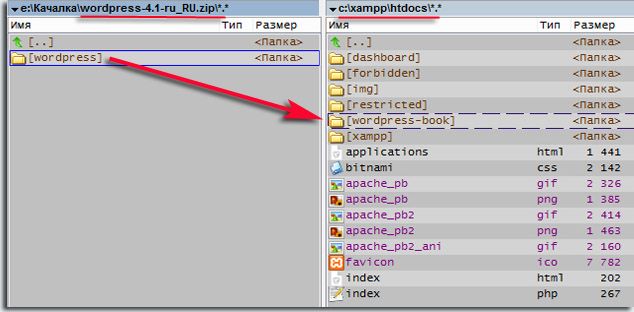
Чтобы прописать сайт в XAMPP нужно создать папку. По умолчанию место расположения программы C:\xampp, далее каталог htdocs, тут создаем папку с названием ресурса, например moy-sayt.
Расположение htdocs
Загрузка WP
В загрузки попадёт архив, открываем, используя WinRar. Откроем параллельно папку, которую мы создавали для сайта, и простым перетаскиванием левой кнопки мыши копируем файлы из архива.
Извлечение файлов движка
Запускаем браузер и в строке пишем http://localhost/moy-sayt, если файлы были загружены корректно, то запуститься стандартная пятиминутная установка WordPress, жмем Далее.
Предварительный экран установки WP
В следующем окне откроется настройка базы.
Вводим доступы от базы данных
- Имя базы данных, прописываем то, которое создавали в MySQL
- Имя пользователя по умолчанию root для всех новых баз
- Пароль оставляем пустым, так как мы его не задавали
- Сервер оставляем localhost
- Префикс таблиц тоже можно оставить без изменений
- Теперь отправить
Если всё хорошо то система поздравит и предложит двинуться далее, нажимаем Запустить.
Запуск установки WordPress
В открывшейся странице заполняем поля: название, логин, пароль и почту, записываем их в отдельный файл. Нажимаем Установить WordPress.
Создание аккаунта администратора
Начнется процесс, ждем несколько секунд и откроется новая страница с поздравлениями и предложением осуществить вход.
Поздравление с успешной установкой WP
Перебросит на страницу входа в админпанель, вводим логин и пароль.
Вход в админку
Мы справились и теперь можем оперировать настройками, как если бы вебресурс располагался в интернете.
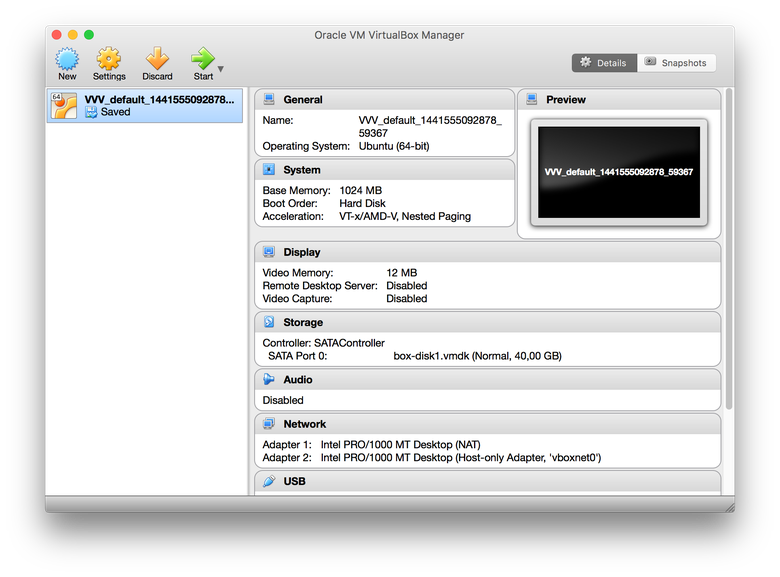
VirtualBox. Виртуальные машины
VirtualBox — программа для запуска виртуальных машин на базе вашего компьютера. Этой виртуальной машиной из VirtualBox, как раз и будет наш сервер со множеством установленных программ и инструментов.

Менеджер виртуальных машин VirtualBox
Новая виртуальная машина в VirtualBox — компьютер, использующий ресурсы вашего физического компьютера, на котором изначально нет ничего, даже операционной системы. Такой виртуальный компьютер, сам по себе, имеет ряд важных особенностей.
Во-первых, все, что вы запускаете внутри него — изолированно от вашего физического компьютера. Это хорошо для безопасности и просто потому что можно не волноваться о состоянии сервера. Если что-то пойдет не так, можно просто удалить сервер как обычный файл и создать заново. Словом, отличная возможность для экспериментов.
Во-вторых, работая на macOS или Windows мы получаем возможность работать с настоящим Linux без каких-либо ограничений.
В-третьих, виртуальная машина никак не привязана к системе, из которой она запускается и может использоваться на macOS, Linux или Windows — на любой платформе, для которой написан VirtualBox.
Современные инструменты. Знакомство с VVV
Проблемы, о которых мы говорили выше, уже решены в Varying Vagrant Vagrants или сокращенно VVV — это хорошие новости!
Не вдаваясь в технические подробности с самого начала, VVV можно описать как набор инструкций (конфигураций) для автоматического создания сервера, которые бесплатно доступны на Github.
VVV разработан, чтобы максимально полностью закрыть необходимости WordPress-разработчиков. Сервер, созданный с помощью VVV, это гораздо больше чем просто обычный HTTP и MySQL сервер. Помимо самых основных приложений вроде Nginx и MySQL внутри сервера уже есть несколько заранее развернутых сайтов с разными версиями WordPress, а также множество потрясающих инструментов, например, WP CLI, Composer, XDebug, полностью готовых к рабочим будням без какой-либо настройки (полный список можно посмотреть в Readme проекта).
Как добавить новые сайты?
Обычно добавление новых сайтов на сервер не самый интересный процесс — скачать и распаковать WordPress, создать нового пользователя и базу данных, сконфигурировать веб-сервер, пройти несколько этапов установки WordPress…
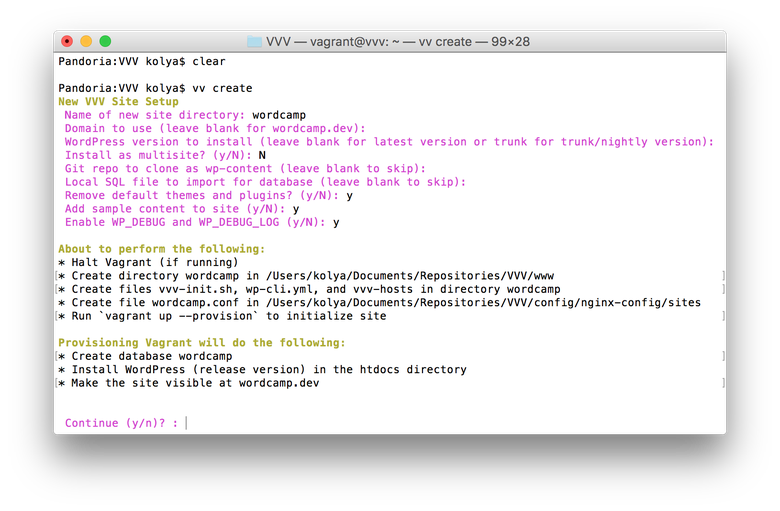
Внутри VVV сайт можно описать в виде файлов с конфигурациями и сохранить их. Для быстрого и автоматического добавления сайтов сделан специальный менеджер под названием VV. С его помощью установить сотню-другую различных версий WordPress дело нескольких минут.
Для создания сайта достаточно запустить и ответить на несколько вопросов о том, как назвать сайт или нужно ли включить режим . Более подробная документация и установка.

Создание нового сайта с помощью утилиты VV
Создание сайта на локальном сервере
Как известно, ни один проект, работающий на WordPress или на другом движке, без базы данных и без этого самого движка, не сможет появиться на свет. Этим мы сейчас и займемся.
Установка базы данных на локальный сервер
Откройте панель управления локальным сервером (файл xampp-control.exe) и нажмите на кнопку Admin для MySQL.

В новой вкладке браузера откроется панель администратора phpMyAdmin.


Чтобы не запутаться в дальнейшем, в качестве имени базы данных впишите имя своего сайта (домен). На локальном сервере можно создать множество сайтов и для каждого из них, будет своя база данных. Нажмите на кнопку «Создать». База данных создана, осталось установить WP.
Установка WordPress на локальный сервер
Скачайте архив последней версии WordPress со страницы ru.wordpress.org. Архив распакуйте и скопируйте папку «wordpress» в папку «htdocs» с установленным xampp.

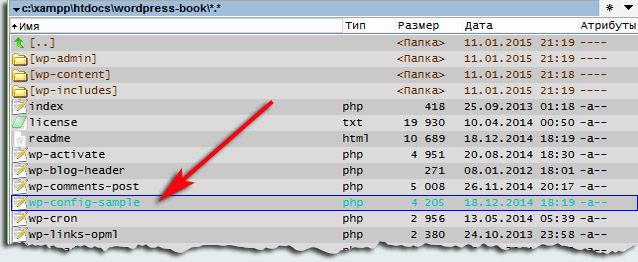
Папку «wordpress» с вордпрессом переименуйте, дайте ей то имя, которое дали базе данных при ее создании. У меня это имя — WordPress-book. В этой, переименованной папке, найдите файл wp-config-sample.php.

Откройте его в текстовом редакторе, можно в простом блокноте, но лучше в Notepad++. Отредактируйте три строчки, как показано на рисунке ниже.

Не ошибитесь, в 19 строчке впишите имя своей, а не моей базы данных :-).
Сохраните файл как wp-config.php, без пристройки «sample». Старый wp-config-sample.php можно удалить.
Теперь остался последний штрих. В адресной строке браузера наберите http://localhost/имя_базы_данных и нажмите клавишу enter на клавиатуре. Откроется следующая страница:

Внесите все необходимые данные и нажмите на кнопку «Установить WordPress». Через несколько секунд вы будете извещены об успешном завершении операции.

Нажмите на кнопку «Войти». Сами увидите что произойдет :-). Я вас поздравляю! Вы только что создали локальный сайт на локальном сервере!
Выбор программного обеспечения
В принципе, выбор программного обеспечения – личное дело каждого пользователя. Тут стоит отметить, что, если, к примеру, при создании локального веб-сервера используются только языки гипертекстовой разметки вроде HTML или CSS, дополнительно устанавливать программные пакеты не имеет смысла, поскольку любой интернет-браузер прекрасно их «понимает».
Другое дело, когда в качестве дополнительных компонентов выступают скрипты, написанные, скажем, на PHP. Стоит их задействовать, и браузер уже не справляется. Вот тут и пригодится специализированное ПО. Что же касается прокси, DNS и игровых серверов, тут тоже ситуация неоднозначная. Несколько позже будут рассмотрены наиболее простые приложения для их создания и настройки, а пока остановимся на основном вопросе, касающегося стандартных локальных веб-серверов.
Увеличение размера виртуального жесткого диска WSL 2Expanding the size of your WSL 2 Virtual Hard Disk
Для хранения файлов Linux в WSL 2 используется виртуальный жесткий диск (VHD).WSL 2 uses a Virtual Hard Disk (VHD) to store your Linux files. В WSL 2 виртуальный жесткий диск существует в виде VHDX-файла на жестком диске Windows.In WSL 2, a VHD is represented on your Windows hard drive as a .vhdx file.
Виртуальный жесткий диск WSL 2 использует файловую систему ext4.The WSL 2 VHD uses the ext4 file system. Этот виртуальный жесткий диск имеет начальный максимальный размер 256 ГБ, и он автоматически изменяется по мере необходимости.This VHD automatically resizes to meet your storage needs and has an initial maximum size of 256GB. Если объем хранилища, необходимый для файлов Linux, превышает этот размер, вам следует увеличить его.If the storage space required by your Linux files exceeds this size you may need to expand it. Если размер дистрибутива превысил 256 ГБ, вы увидите сообщение о том, что закончилось место на диске.If your distribution grows in size to be greater than 256GB, you will see errors stating that you’ve run out of disk space. Эту ошибку можно устранить, увеличив размер виртуального жесткого диска.You can fix this error by expanding the VHD size.
Чтобы увеличить максимальный размер виртуального жесткого диска свыше 256 ГБ:To expand your maximum VHD size beyond 256GB:
-
Завершите работы всех экземпляров WSL с помощью команды .Terminate all WSL instances using the command:
-
Найдите имя пакета установки дистрибутива («PackageFamilyName»).Find your distribution installation package name (‘PackageFamilyName’)
- С помощью PowerShell (где «distro» — имя дистрибутива) введите команду:Using PowerShell (where ‘distro’ is your distribution name) enter the command:
-
Выберите VHD-файл , используемый в WSL 2. Здесь это будет :Locate the VHD file used by your WSL 2 installation, this will be your :
%LOCALAPPDATA%\Packages\\LocalState\.vhdx
-
Измените размер VHD WSL 2, выполнив следующие команды.Resize your WSL 2 VHD by completing the following commands:
-
Откройте командную строку Windows с правами администратора и введите:Open Windows Command Prompt with admin privileges and enter:
-
Изучите выходные данные команды detail.Examine the output of the detail command. Эти выходные данные будут содержать значение Virtual size (Объем виртуальной памяти).The output will include a value for Virtual size. Это текущее максимальное значение.This is the current maximum. Переведите это значение в мегабайты.Convert this value to megabytes. Новое значение после изменения размера должно быть больше полученного значения.The new value after resizing must be greater than this value. Например, если команда detail возвращает значение Virtual size: 256 GB, необходимо предоставить значение больше, чем 256000.For example, if the detail output shows Virtual size: 256 GB, then you must specify a value greater than 256000. Получив новый размер в мегабайтах, введите следующую команду в diskpart:Once you have your new size in megabytes, enter the following command in diskpart:
-
Выход из diskpartExit diskpart
-
-
Запустите дистрибутив WSL (например, Ubuntu).Launch your WSL distribution (Ubuntu, for example).
-
Сообщите WSL, что можно увеличить размер файловой системы, выполнив следующие команды в командной строке дистрибутива Linux:Make WSL aware that it can expand its file system’s size by running these commands from your Linux distribution command line.
Примечание
В ответ на первую команду mount может появиться такое сообщение: /dev: none already mounted on /dev (в этот момент устройство none уже подключено к /dev).You may see this message in response to the first mount command: /dev: none already mounted on /dev. Это сообщение можно спокойно игнорировать.This message can safely be ignored.
Скопируйте имя этой записи, которая будет выглядеть следующим образом: (где X обозначает любой символ).Copy the name of this entry, which will look like: (with the X representing any other character). В следующем примере значение X равно b:In the following example the value of X is b:
Примечание
Возможно, придется установить приложение resize2fs.You may need to install resize2fs. Для этого можно использовать такую команду: .If so, you can use this command to install it: .
Вывод имеет следующий вид:The output will look similar to the following:
Преимущества Open Server
Что я могу выделить в пользу данного сервера? Вообще много чего могу сказать хорошего об Open Server да боюсь статья слишком большой получится. Поэтому выделю важные для моменты.
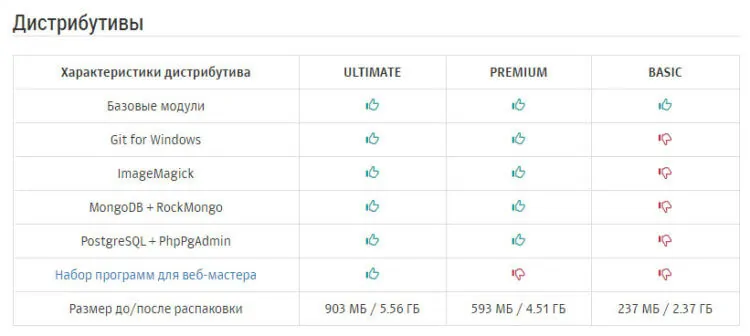
Продукт поставляется в 3 версиях: Ultimate, Premium, Basic. Вообще чем отличаются можете посмотреть на сайте разработчика, но я сделал скрин и прикрепил его к статье.

Именно наличие нескольких версий я считаю плюсом, т.к. скачать можно именно то, что вам нужно
Обратите внимание на версию Ultimate в распакованном виде — 5 с лишним Гб. У меня лично постоянно проблемы со свободным пространством на жестком диске
У кого с этим проблем нет + нужны дополнительные модули и программы, то можете качать смело Ultimate.
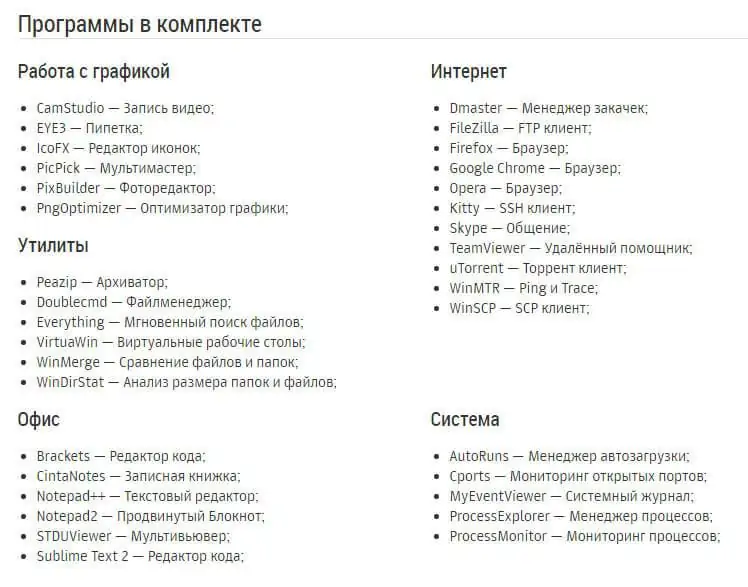
Наличие бесплатных программ, как уже было отмечено. Какие именно программы? Я опять сделал скрин.

Список, как видим, внушительный.
Частное обновление программы
На самом деле, это тоже очень важно. С каждой новой версией исправляются ошибки и появляются новые возможности
Портативная версия программы. Программа по сути работает без установки. Можно ее носить на флешке и при необходимости работать на другом компьютере.
Богатые возможности программы. Ниже я вставил скрин окна настроек Open Server. Глянув на этот скрин, вы поймете, что данный сервер содержит в себе все, что может потребоваться вебмастеру при разработке сайте. FTP-сервер, работа с почтой (php mail, smtp mail), алиасы (для доступа к серверу из локальной сети или интернет), домены (создание дополнительного алиаса домена), планировщик задач (правда я его еще не использовал).
Отличная документация + форум поддержки. Руководство написал разработчик достаточно емким. Более того, любые интересующие вопросы вы можете задать на форуме поддержки. В общем, для старта есть все
Нужно просто чуточку уделить внимание, чтобы разобраться во всем этом
Пока с преимуществами я завершу, но это далеко не весь список. Более подробно об Open Server’e вы можете ознакомиться на официальном сайте разработчика — http://open-server.ru.
Установка IIS
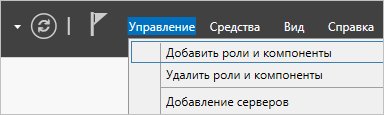
Для установки веб-сервера, открываем Диспетчер серверов — переходим в Управление — Добавить роли и компоненты:

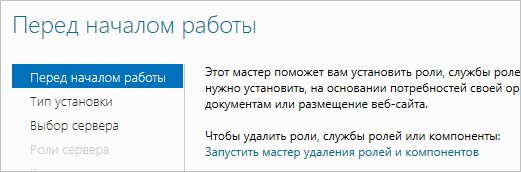
Если откроется окно с приветствием, нажимаем Далее:

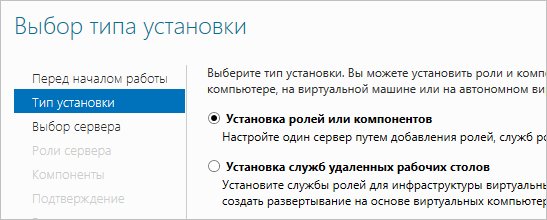
При выборе типа установки выбираем Установка ролей или компонентов:

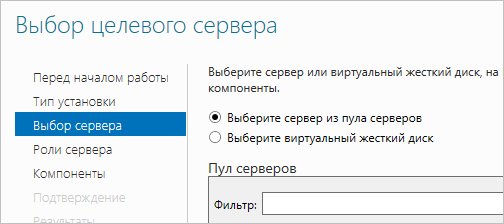
При выборе целевого сервера оставляем локальный сервер (или выбираем удаленный, если установка выполняется из удаленной консоли):

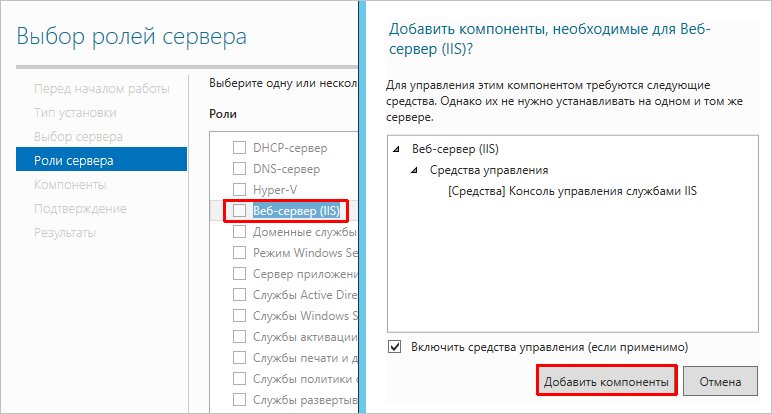
Среди ролей выбираем Веб-сервер (IIS) — во всплывающем окне кликаем по Добавить компоненты:

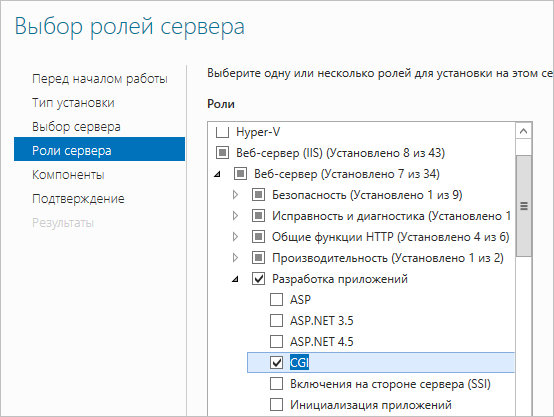
Также среди ролей в подразделе «Разработка приложений» ставим галочку для установки CGI — этот компонент нам нужен для работы PHP:

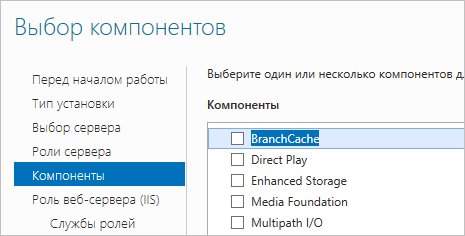
При выборе компонентов ничего не меняем — нажимаем Далее:

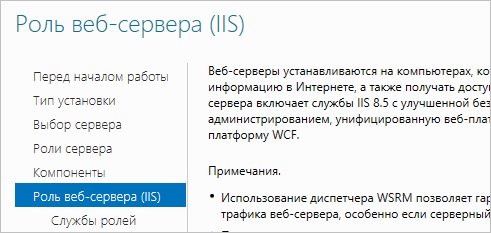
Откроется окно настройки роли веб-сервера — просто нажимаем Далее:

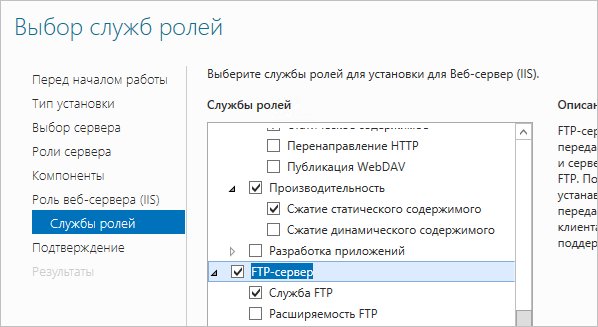
Выбор служб ролей — нажимаем далее или, при необходимости, выбираем FTP-сервер:

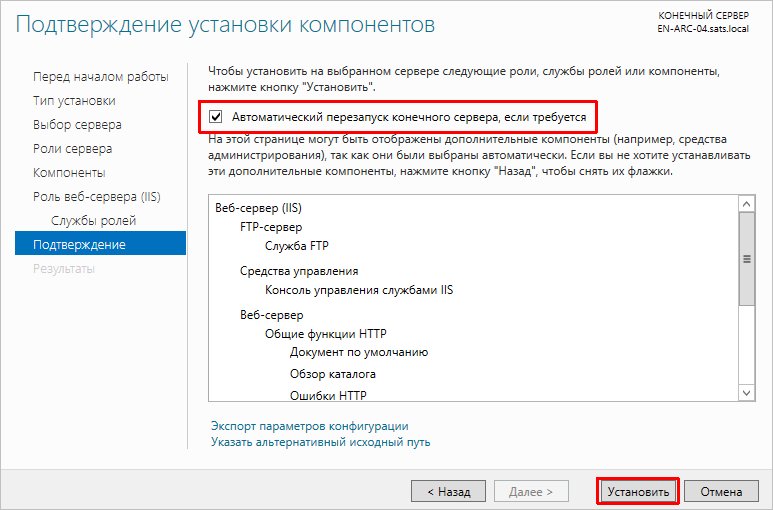
В следующем окне ставим галочку Автоматический перезапуск конечного сервера, если требуется и кликаем по Установить:

Дожидаемся окончания процесса установки.
Сразу после установки IIS запускается автоматически. Но, если что, его можно запустить с помощью команды iisreset:
iisreset /start
* если выполнить данную команду без опций, то она перезапустить веб-сервер.
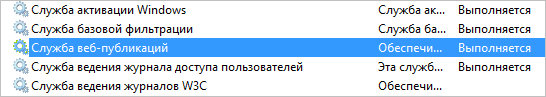
Также мы можем открыть диспетчер служб (команда services.msc) и перезапустить Службу веб-публикаций:

Открываем браузер и вводим адрес http://localhost — должен открыться стартовый портал:

Где скачать Open Server?
На самом деле, существует несколько источников, где можно его скачать:
- С официального сайта. В этом случае будет ограниченная скорость или придется задонатить от 100 рублей, чтобы скачать быстро.
- Через торрент трекер. Тут могут быть и подводные камни в виде вшитых «червей» и подобной нечисти.
- И у доброго WPMaster’а. Здесь вы сможете скачать Опен Сервер на максимально высокой скорости с Яндекс и Гугл дисков.
Скачиваем с официального сайта.
Итак, приступим. Если по какой-то причине, вы боитесь использовать тот дистрибутив, который предоставляю вам я, то скачать Open Server можете прямо с его официального сайта. Там всё достаточно понятно, но на всякий случай, пройдемся по этому процессу.
- OSPanel Basic,
- ОСПанель Premium,
- OSPanel Ultimate.
Я рекомендую устанавливать второй пакет – Премиум. Так как в первом, вам может не хватить функционала, а в третьем, лишь дополнительные проги. Которые к слову, есть практически у всех вебмастеров на компах. Страница выглядит так:
Далее, всё по стандартной инструкции. Скачиваете архив сервера и распаковываете его в нужную папку на компьютере, но об этом чуть позже.
Что такое локальный сервер?
Локальный сервер — это набор программ, которые позволяют эмулировать на вашем локальном компьютере работу реального сервера. В набор программ, необходимых для работы CMS WordPress, входят Apache, базы данных MySQL, модуль PHP и такой популярный инструмент для работы с базами данных, как PHPMyAdmin.
Ранее на просторах русскоязычного интернета была очень популярна сборка Denwer, которую впоследствии заменил вэб-сервер Endels, но эти локальные сервера не обновлялись с 2015 года. На данный момент их заменил OpenServer — мощный набор различных программ для работы как с PHP и MySql, так и с другими базами данных и языками программирования. OpenServer имеет удобный интерфейс и отлично работающий функционал. После скачивания OpenServerа вы можете распаковать дистрибутив и использовать его как для 32, так и для 64-битных систем. К плюсам этого локального сервера можно отнести его частые обновления, т.е. скачивая последнюю версию дистрибутива, вы получаете актуальные версии всех его составляющих + возможность выбрать нужную версию PHP, MySQL и др. в настройках. Причем все можно скачать либо совершенно бесплатно, но долго, т.к. скорость загрузки будет небольшой, либо пожертвовав на развитие проекта небольшую сумму в пределах 30-50грн или 150-200руб. Тогда загрузка пройдет на максимально возможной для вас скорости.
Единственным минусом этого сервера можно назвать его размер. В зависимости от вида сборки он займет у вас на компьютере от 5 до 9Гб. Какую из сборок скачивать, вы решаете самостоятельно в зависимости от того, нужны ли вам только базовые модули или весь набор возможностей + дополнительные программы.
Кроме перечисленных сборок для локального сервера, вы можете также использовать для Windows XAMPP, WAMP или WAMPSERVER, Uniserver (Uniform Server) — облегченную версию WAMP, или MAMP, если вы являетесь счастливым обладателем MacOS.
После того, как вы скачали и установили локальный сервер, вам необходимо будет скачать файл установки WordPress.
Заключение
Вот и всё — теперь у вас есть свой персональный локальный веб-сервер на своём домашнем компьютере.
Если вдруг у вас что-то не получилось, то скорее всего вы пропустили какой-то шаг или сделали его неправильно — попробуйте всё сделать в точности по инструкции. Если проблема осталась, то ознакомьтесь со справочным материалом «Ошибки при настройке и установке Apache, PHP, MySQL/MariaDB, phpMyAdmin» и если даже он не помог, то напишите о своей ошибке в комментарии.
Большое количество материалов по Apache на русском языке специально для Windows вы найдёте на этой странице.
Примеры материалов, которые могут вам пригодиться в первую очередь:
Для разработки и тестирования сайтов или веб-приложений обычно используют локальный Web-сервер, а после разработки переносят уже на рабочий сервер. Поэтому сегодня я предлагаю рассмотреть возможность установки локального web-сервера на операционную систему Windows 7, и так как у нас сайт для начинающих разработчиков, мы будем использовать готовую сборку web-сервера на примере XAMPP.
И начнем мы с основ, т.е. узнаем, что же это такое сборка web-сервера, из чего она состоит, зачем она нужна, в частности разберем сборку XAMPP, установим ее и, конечно же, проверим ее работу.