Коды ответов сервера и ошибки. http 200, 301, 404, 302, 500, 503, 550 и др
Содержание:
- От чего зависит время ответа сервера
- Обзорный список
- Как происходит процесс общения браузера с сервером
- Что такое код ответа сервера?
- Что такое http заголовки?
- Инструменты для проверки кодов ответа сервера
- Проверка кода ответа сервера с помощью cURL
- Обзорный список
- 1xx информационные коды
- 5xx: Server Error
- Что значит и где применяется HTTPS-протокол?
- Основные ошибки – коды и их значения
- Проверка http заголовков с помощью Curl
От чего зависит время ответа сервера
Скорость ответа сайта зависит от того, насколько быстро сервер обработает запрос и вернет результат. Основная причина слишком медленной реакции сайта — это перегрузка. Сервер не справляется с тем количеством запросов, которое к нему поступает. Чтобы уменьшить время ответа, нужно либо улучшить конфигурацию сервера, либо оптимизировать скрипты и запросы к базе данных. После такой оптимизации сервер будет тратить меньше времени на один запрос и успеет обрабатывать больше количество запросов за единицу времени.
Не существует универсального способа сократить время ответа сервера. В каждом случае должен быть индивидуальный подход к оптимизации нагрузки.
Обзорный список
Ниже представлен обзорный список всех описанных в данной статье кодов ответа:

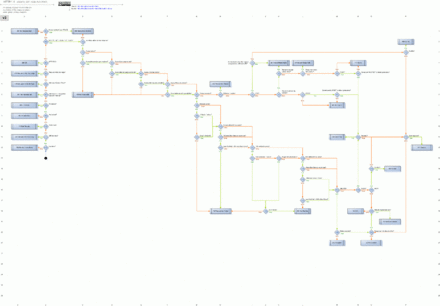
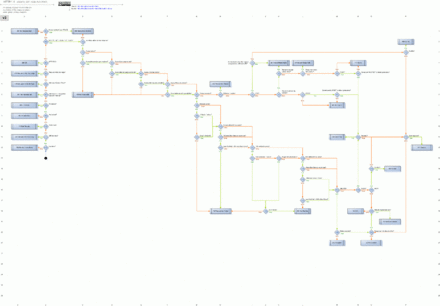
Диаграмма принятия веб-сервером решений на основе заголовков

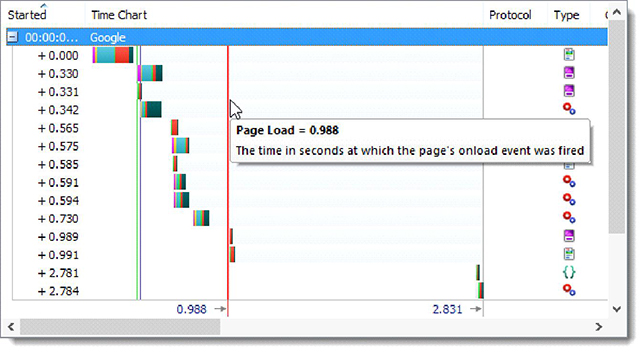
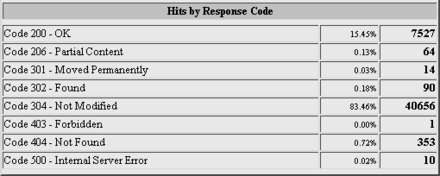
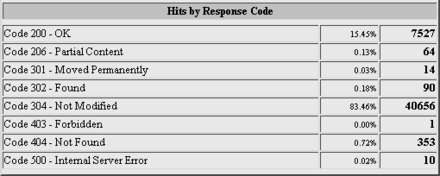
Статистика по кодам ответа, сгенерированная анализатором логов Webalizer
-
(информационные):
- («продолжай»);
- («переключение протоколов»);
- («идёт обработка»).
-
(успешно):
- («хорошо»);
- («создано»);
- («принято»);
- («информация не авторитетна»);
- («нет содержимого»);
- («сбросить содержимое»);
- («частичное содержимое»);
- («многостатусный»);
- («уже сообщалось»);
- («использовано IM»).
-
(перенаправление):
- («множество выборов»);
- («перемещено навсегда»);
- («перемещено временно»);
- («найдено»);
- («смотреть другое»);
- («не изменялось»);
- («использовать прокси»);
- — зарезервировано (код использовался только в ранних спецификациях);
- («временное перенаправление»);
- («постоянное перенаправление»).
-
(ошибка клиента):
- («плохой, неверный запрос»);
- («не авторизован (не представился)»);
- («необходима оплата»);
- («запрещено (не уполномочен)»);
- («не найдено»);
- («метод не поддерживается»);
- («неприемлемо»);
- («необходима аутентификация прокси»);
- («истекло время ожидания»);
- («конфликт»);
- («удалён»);
- («необходима длина»);
- («условие ложно»);
- («полезная нагрузка слишком велика»);
- («URI слишком длинный»);
- («неподдерживаемый тип данных»);
- («диапазон не достижим»);
- («ожидание не удалось»);
- («я — чайник»);
- ;
- («необрабатываемый экземпляр»);
- («заблокировано»);
- («невыполненная зависимость»);
- («необходимо обновление»);
- («необходимо предусловие»);
- («слишком много запросов»);
- («поля заголовка запроса слишком большие»);
- («повторить с»);
- 451 Unavailable For Legal Reasons («недоступно по юридическим причинам»).
-
(ошибка сервера):
- («внутренняя ошибка сервера»);
- («не реализовано»);
- («плохой, ошибочный шлюз»);
- («сервис недоступен»);
- («шлюз не отвечает»);
- («версия HTTP не поддерживается»);
- («вариант тоже проводит согласование»);
- («переполнение хранилища»);
- («обнаружено бесконечное перенаправление»);
- («исчерпана пропускная ширина канала»);
- («не расширено»);
- («требуется сетевая аутентификация»);
- («неизвестная ошибка»);
- («веб-сервер не работает»);
- («соединение не отвечает»);
- («источник недоступен»);
- («время ожидания истекло»);
- («квитирование SSL не удалось»);
- («недействительный сертификат SSL»).
Как происходит процесс общения браузера с сервером
Для начала следует разобраться, как работает вся система и каким образом происходит общение браузера с сервером. Как только вы ввели определенный URL в адресную строку браузера или кликнули по любой ссылке размещенной в сети интернет браузер посылает запросы к интернет-странице на сервер. В ответ сервер отдает необходимый html-файл и http заголовок. Именно этот заголовок состоит из кода ответа сервера и определенного, пояснительного текста, соответствующего каждому коду ответа сервера. Пояснение необходимо только для человека, оно позволяет понять, в чем заключается ошибка.
Очень важно понимать, что каждая страница сайта должна правильно отвечать поисковым системам, а также как можно быстрее открываться. Если страница работает нормально, то код ответа будет 200, если страница не существует, то отдается код ответа – 404
Иногда сервера могут давать сбой и отдавать поисковому роботу неправильные коды ответов.
Так рабочие страницы иногда отвечают кодом 404, а те которые действительно не существуют отдают код 200
И вот она причина бед с позициями сайта в поисковой выдаче. В подобной ситуации очень важно пройти процесс корректной настройки статус-кодов в файле .htaccess. И хоть эта ситуация встречается не так часто, очень важно не забывать проверять сайт на работоспособность
Сделайте это, если ваш сайт перебрался на другой хостинг или вы только, что разместили новый сайт.
Что такое код ответа сервера?
Для нормальной работы различных программ, работающих по протоколу HTTP сервер возвращает не только текст страницы, но и трехзначный код, который позволяет определить результат запроса. С помощью этого кода можно не только описать какая ошибка возникла во время обработки, но и перенаправить пользователя на другую страницу, или же сказать, что страница не была изменена. Вот самые распространенные коды ответа сервера:
1xx — информационные:
- 100 — сервер принял первую часть запроса, можно подрожать передачу;
- 101 — нужно изменить протокол работы на более подходящий;
- 102 — на обработку запроса уйдет много времени, используется чтобы браузер не разрывал соединение раньше времени;
2хх — операция успешна:
- 200 — запрос выполнен успешно, отправляется для большинства запрашиваемых страниц;
- 201 — после выполнения запроса был создан ресурс;
- 202 — запрос принят, но еще не обработан;
- 203 — запрос выполнен успешно, но информация для ответа взята из прокси;
- 204 — запрос обработан, но контента для отображения нет;
- 205 — попросить пользователя ввести необходимые данные;
- 206 — запрос обработан, но передана только часть контента;
3xx — перенаправления:
- 300 — есть несколько страниц для этого запроса, например, на нескольких языках;
- 301 — страница навсегда перемещена по новому адресу;
- 302 — документ был временно перемещен;
- 303 — документ необходимо загрузить по указанному адресу с помощью протокола GET;
- 304 — документ не изменился с последнего запроса;
- 305 — нужно использовать прокси;
- 307 — ресурс временно перемещен на новый адрес.
4хх — ошибка в запросе:
- 400 — неверный запрос;
- 401 — необходимо аутентифицироваться;
- 403 — запрос принят, но у вас нет доступа;
- 404 — страница не найдена на сервере;
- 405 — используемый метод нельзя применять на сервере;
- 408 — время ожидания передачи запроса истекло;
- 410 — ресурс полностью удален;
- 411 — нужно указать длину запроса;
- 413 — запрос слишком длинный;
- 414 — URI запроса слишком длинная.
5хх — ошибка сервера:
- 500 — внутренняя ошибка сервера;
- 501 — нужная функция не поддерживается;
- 502 — прокси не может соединиться со шлюзом;
- 503 — сервер не может обрабатывать запросы по техническим причинам;
- 504 — прокси не дождался ответа от сервера;
- 505 — версия протокола HTTP не поддерживается.
Что такое http заголовки?
С помощью http заголовков клиент и сервер обмениваются информацией и командами между собой. Они используются для согласования метода, протокола, кодировки, языка и многих других параметров работы. Рассмотрим основные заголовки, которые будет отправлять сервер:
- Server — имя и версия веб-сервера;
- Date — дата осуществления запроса;
- Content-Type — MIME тип передаваемых данных, например, text/html, тут же задается кодировка;
- Connection — тип соединения, может быть closed — уже закрыто, или keep-alive — открыто для передачи данных;
- Vary — указывает при каких заголовках веб-сервер будет возвращать разные старины для одного URI;
- Set-Cookie — сохранить Cookie информацию для страницы;
- Expires — можно хранить страницу или ресурс в кэше до определенной даты;
- Cache-Control — настройка времени кэширования страницы браузером, а также разрешения на кэширования;
- ETag — содержит контрольную сумму для страницы, применимо для проверки кэша;
- Last-Modified — дата, когда страница последний раз была изменена;
Все это было вступлением, чтобы вы смогли понять что мы дальше собираемся делать, поскольку мы рассмотрим не только то как посмотреть заголовки и ответ сервера, но и то какими они должны быть для вашего сайта.
Инструменты для проверки кодов ответа сервера
Существует ряд сервисов и программ, которые позволяют проверить код ответа сервера. Одним из таких сервисов является Яндекс Проверка ответа сервера.
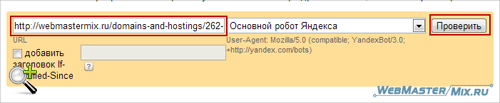
Проверка при помощи сервиса: Яндекса Проверка ответа сервера
Проверив страницы сайта инструментом этим инструментом, вы можете быть уверенны, в том что поисковые системы абсолютно верно интерпретирует коды ответа.

Для начала возьмите любую страницу сайта, которая точно существует и может находится в индексе поисковых систем. Можете открыть данную страницу при помощи браузера. Если она нормально открывается, тогда скопируйте ее URL адрес, вставьте в форму проверки, указанную выше, и произведите проверку
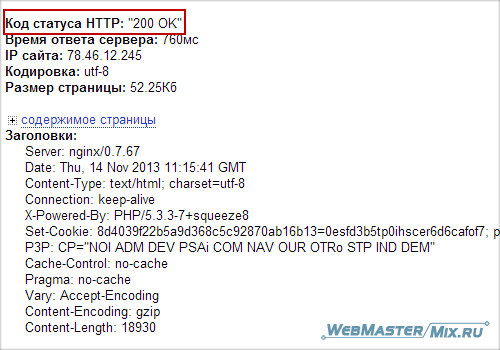
Правильно работающая страница выдаст код – 200 ОК. В таком случае все работает как надо.

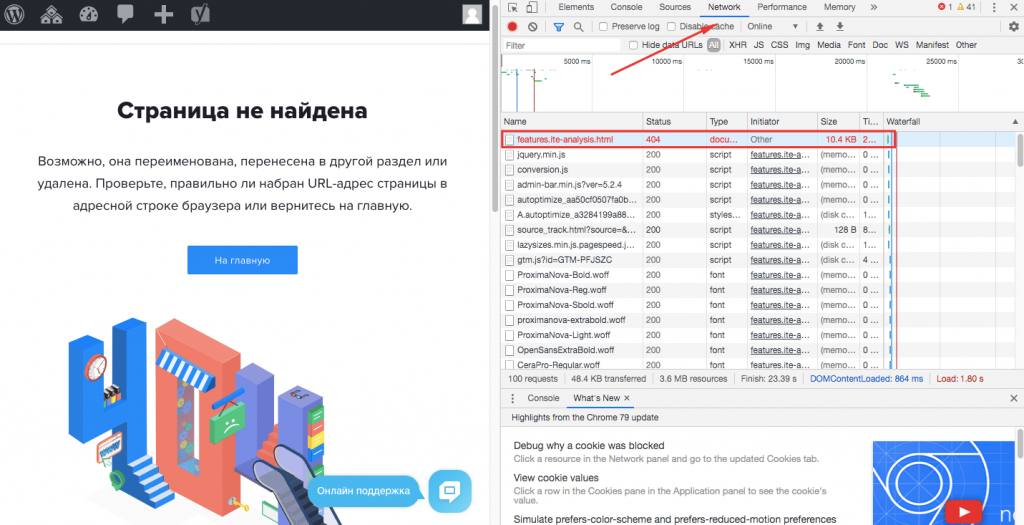
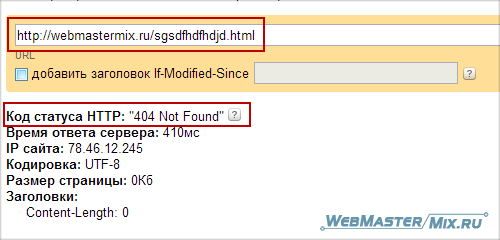
После этого можете ввести url-страницы, которая не существует на вашем сайте и в принципе не может попасть в индекс ПС. Для этого, достаточно в URL адресе ввести любые символы, например как на скриншоте ниже:

Обратите внимание в данном случае код ответа должен быть – 404 Not Found, что значит, данная страница не найдена. Если результаты вашей проверки такие же как в приведенном выше примере, значит все в порядке и беспокоится по этому поводу не стоит
Если результаты вашей проверки такие же как в приведенном выше примере, значит все в порядке и беспокоится по этому поводу не стоит.
Проверка статус кодов при помощи MegaIndex
1. Для этого достаточно зарегистрироваться или войти, если ранее уже проходили регистрацию на MegaIndex.
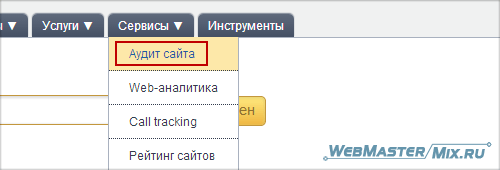
2. Затем перейти в пункт Сервис >> Аудит сайта.

3. В поле «Аудит сайта:» вводите адрес вашего сайта и жмете «Начать».

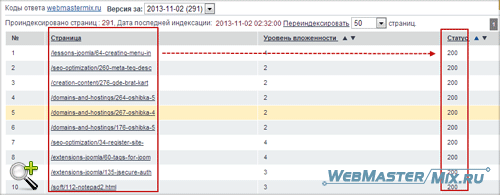
4. После всех проверок появится страница, где кликните по вкладке «Еще» и выберите пункт «Коды ответа».
5. В результате будет показана таблица где будут представлены все URL страниц, их уровень вложенности и и код статуса ответа.

Если вы найдете адреса по которым отдается код статуса отличный от кода 200, например 404, 503, то попробуйте зайти на эти страницы через браузер. Если при заходе через браузер страница грузится нормально, то возможно ваш сервер отдает не правильные коды статуса. Если самостоятельно исправить данную ситуацию не получится обязательно обращайтесь в службу поддержки хостинг-провайдера или к другим более квалифицированным специалистам.
Теперь, надеюсь, вам стало понятно, как узнать ответ сервера, а чтобы вы не искали информацию о том, что означает каждый код ответа, ниже я представил вам все возможные коды статуса и их описание.
Проверка кода ответа сервера с помощью cURL
Чтобы увидеть только код ответа страницы достаточно выполнить такую команду:

Или, если хотите, чтобы ответ выглядел более естественно:

Страницы вернули 200, все в порядке. Но отправляет ли сервер редирект для нужных нам страниц? Если ваш сайт работает на https, то все запросы http должны перекидываться на https, также для любого сайта, все запросы на www домен должны перенаправляться на основной, или наоборот. Запросы на ip сайта тоже в идеале должны отправляться на основной домен. Проверка http ответа:

Все работает так, как нужно. Но смотреть код ответа сервера вряд ли понадобиться, намного интереснее проверка http статусов.
Обзорный список
Ниже представлен обзорный список всех описанных в данной статье кодов ответа:

Диаграмма принятия веб-сервером решений на основе заголовков

Статистика по кодам ответа, сгенерированная анализатором логов Webalizer
-
(информационные):
- («продолжай»);
- («переключение протоколов»);
- («идёт обработка»).
-
(успешно):
- («хорошо»);
- («создано»);
- («принято»);
- («информация не авторитетна»);
- («нет содержимого»);
- («сбросить содержимое»);
- («частичное содержимое»);
- («многостатусный»);
- («уже сообщалось»);
- («использовано IM»).
-
(перенаправление):
- («множество выборов»);
- («перемещено навсегда»);
- («перемещено временно»);
- («найдено»);
- («смотреть другое»);
- («не изменялось»);
- («использовать прокси»);
- — зарезервировано (код использовался только в ранних спецификациях);
- («временное перенаправление»);
- («постоянное перенаправление»).
-
(ошибка клиента):
- («плохой, неверный запрос»);
- («не авторизован (не представился)»);
- («необходима оплата»);
- («запрещено (не уполномочен)»);
- («не найдено»);
- («метод не поддерживается»);
- («неприемлемо»);
- («необходима аутентификация прокси»);
- («истекло время ожидания»);
- («конфликт»);
- («удалён»);
- («необходима длина»);
- («условие ложно»);
- («полезная нагрузка слишком велика»);
- («URI слишком длинный»);
- («неподдерживаемый тип данных»);
- («диапазон не достижим»);
- («ожидание не удалось»);
- («я — чайник»);
- ;
- («необрабатываемый экземпляр»);
- («заблокировано»);
- («невыполненная зависимость»);
- («необходимо обновление»);
- («необходимо предусловие»);
- («слишком много запросов»);
- («поля заголовка запроса слишком большие»);
- («повторить с»);
- 451 Unavailable For Legal Reasons («недоступно по юридическим причинам»).
-
(ошибка сервера):
- («внутренняя ошибка сервера»);
- («не реализовано»);
- («плохой, ошибочный шлюз»);
- («сервис недоступен»);
- («шлюз не отвечает»);
- («версия HTTP не поддерживается»);
- («вариант тоже проводит согласование»);
- («переполнение хранилища»);
- («обнаружено бесконечное перенаправление»);
- («исчерпана пропускная ширина канала»);
- («не расширено»);
- («требуется сетевая аутентификация»);
- («неизвестная ошибка»);
- («веб-сервер не работает»);
- («соединение не отвечает»);
- («источник недоступен»);
- («время ожидания истекло»);
- («квитирование SSL не удалось»);
- («недействительный сертификат SSL»).
1xx информационные коды
100 Continue Server Code (Продолжение кода сервера)
Код 100 Continue обозначает «нормальную работу». Он указывает, что пользователь сделал качественный запрос, и сервер начал его обрабатывать. Это временный код статуса HTTP, появляющийся лишь в тех отдельных случаях, когда пользователь ожидает окончательный ответ со стороны сервера. Он возникает только после отправки последнего пакета данных.
Когда такой статус-код можно использовать? Это внутренний статус, бывают случаи, когда он не появляется, особенно если пользователю уже удалось получить некоторые данные из сервера. Это что-то похожее на месседж, в котором сообщается, что соединение установилось качественно, и вы можете зайти на сайт. Отправьте данные, но не забудьте закрыть дверь, когда вы закончите (подразумевается код окончательного ответа).
101 Switching Protocols (Переключение протоколов)
Вероятно, это один из простейших кодов сервера. Он означает, что пользователь попросил переключить используемый тип протокола, и веб-сервер согласился на такой шаг.
Когда вы можете его применить? Если осуществляется переход на новую версию HTTP из старой версии протокола. Такой запрос будет выполняться только в том случае, если существует более подходящий протокол (другими словами, если есть более новая версия HTTP).
102 Processing (Обработка)
Поскольку запрос WebDAV (протокол передачи), кроме основного запроса может включать и ряд других подзапросов, подразумевая также и файловые операции, то для его выполнения может потребоваться больше времени.
Когда можно использовать этот код? Он создается для того, чтобы уведомить пользователя и обнулить таймер. Дальше будет активировано ожидание следующей директивы в стандартном режиме, поскольку обработка запросов способна затянуться по времени.
5xx: Server Error
Коды 5xx выделены под случаи неудачного выполнения операции по вине сервера. Для всех ситуаций, кроме использования метода HEAD, сервер должен включать в тело сообщения объяснение, которое клиент отобразит пользователю.
Internal Server Error (русск. Внутренняя ошибка сервера ) Появился в HTTP/1.0.
Любая внутренняя ошибка сервера, которая не входит в рамки остальных ошибок класса 5xx.
Not Implemented (русск. Не реализовано ) Появился в HTTP/1.0.
Сервер не поддерживает возможностей, необходимых для обработки запроса. Типичный ответ для случаев, когда сервер не понимает указанный в запросе метод.
Bad Gateway (русск. Плохой шлюз ) Появился в HTTP/1.0.
Сервер в роли шлюза или прокси получил сообщение о неудачном выполнении промежуточной операции.
Service Unavailable (русск. Сервис недоступен ) Появился в HTTP/1.0.
Сервер временно не имеет возможности обрабатывать запросы по техническим причинам (обслуживание, перегрузка и прочее). В поле Retry-After заголовка сервер может указать время, через которое клиенту рекомендуется повторить запрос. Хотя во время перегрузки очевидным является сразу разрывать соединение, эффективней может оказаться установка большого значения поля Retry-After для уменьшения частоты избыточных запросов.
Gateway Timeout (русск. Шлюз не отвечает ) Появился в HTTP/1.1.
Сервер в роли шлюза или прокси не дождался ответа от вышестоящего сервера для завершения текущего запроса.
HTTP Version Not Supported (русск. Версия HTTP не поддерживается ) Появился в HTTP/1.1.
Сервер не поддерживает или отказывается поддерживать указанную в запросе версию протокола HTTP.
Variant Also Negotiates (русск. Вариант тоже согласован ) Экспериментальное. Введено в RFC 2295 для дополнения протокола HTTP технологией Transparent Content Negotiation.
В результате ошибочной конфигурации выбранный вариант указывает сам на себя из-за чего процесс связывания прерывается.
Insufficient Storage (русск. Закончилось место ) Введено в
Not Extended (русск. Не расширено ) Введено в RFC 2774 для дополнения протокола HTTP поддержкой расширений.
На сервере отсутствует расширение, которое планирует использовать клиент. Сервер может дополнительно передать информацию о доступных ему расширениях.
Что значит и где применяется HTTPS-протокол?
Ну, про обмен данными по протоколу HTTP вы уже все знаете: любая передача данных осуществляется через запросы по этому протоколу-транспорту. А зачем тогда нужен HTTPS и что он из себя представляет? Ведь жили же нормально и без него?
Проблема в том что данные по HTTP не защищаются и передаются в открытом виде. Интернет — глобальная распределенная сеть узлов. И если вы передаете открытые данные по незащищенному протоколу (Wi-Fi в ТРЦ сюда тоже относится), то один из этих узлов может перехватить их.
Не специально конечно, может быть просто взлом усилиями злоумышленников. HTTPS и создан для того чтобы соединение было безопасным, а данные передавались в зашифрованном виде по криптографическому протоколу SSL/TLS. Это специальная «обертка» поверх HTTP, она шифрует данные, делая их недоступными для злоумышленников и посторонних людей.
HTTPS — англ. «безопасный протокол передачи гипертекста».
Так что в отличие от 80 порта, используемого по умолчанию в HTTP, в HTTPS используется TCP-порт 443 и есть ключ для шифрования. Ключ может быть длиной 40, 56, 128 или 256 бит, достаточный уровень безопасности на данный момент начинается со 128-битных ключей.
Сейчас все браузеры поддерживают HTTPS — он включается автоматически, когда есть возможность и этого требует сервер.
Жизненно важно использовать HTTPS в следующих сервисах:
- Электронные платежные системы (банки, электронные деньги и прочее);
- Сервисы принимающие и отправляющие приватную информацию и персональные данные, например у Яндекса это: Паспорт, Такси, Директ, Метрика, Почта, Деньги, Вебмастер и другие;
- Социальные сети и личные кабинеты в интернет-сервисах;
- Поисковые системы.
Работает HTTPS просто. Объясню на примере.
Вы кладете важную информацию (логин, пароль, данные карты, персональные данные) в ячейку, «запираете ее на ключ»: ячейка шифрует ваши данные при помощи этого ключа.
Теперь отправляете ее почтой адресату. Адресат получает ячейку-посылку, но открыть ее не может — у него нет ключа. Тогда он запирает (шифрует) ячейку на второй замок и возвращает посылку вам обратно. Вы получаете посылку с двумя замками, при этом ключ к одному у вас есть. Теперь можно отпереть свой замок (расшифровать данные) и отправить посылку обратно еще раз — первоначальному адресату.
Данные при этом остаются защищенными — ведь они никем не просматривались и не менялись и до момента получения адресатом находятся под защитой зашифрованного им ключа. Адресат получает посылку, уже с одним замком, расшифровывает ее и обрабатывает ваши данные. Например, проводит вашу транзакцию.
Все — вот так просто работает HTTPS.
Фишка тут в том, что при первом таком обмене происходит обмен ключом шифрования, чтобы он был известен обоим конечным адресатам, но не известен ни одному из узлов по маршруту следования данных. После обмена шифром можно свободно обмениваться сообщениями (зашифрованными) без опасений о перехвате этих данных, ведь без ключа-шифра открыть и прочитать их не удастся.
Единственный нюанс здесь — надо знать, что вы отправляете данные именно туда, куда нужно. И что конечный пункт и является пунктом назначения. Но нужно подтвердить и точно знать, что конечный адресат существует и управляется тем самым сервером, куда отправляются данные.
Для этого серверы получают в центрах сертификации специальные HTTPS-сертификаты безопасности, которые подтверждают «конечность» пункта назначения (что сайт не является узлом передающим данные дальше) и работоспособность технологии шифрования SSL/TLS, т.е. безопасность соединения.
А вот как выглядит сам сертификат:
На текущий момент HTTPS встроен во все современные браузеры и все что требуется от пользователя для поддержания безопасности отправки данных по HTTPS — регулярно обновлять программное обеспечение для серфинга, приема и отправки важных данных в интернете.
Осуществляя взаимодействие «клиент-сервер» по протоколу HTTPS можно не беспокоиться за сохранность данных — вы надежно защищены от прослушивания сетевого соединения: атак снифферов и man-in-the-middle.
Что означает перечеркнутый значок HTTPS и зеленый значок HTTPS, в чем разница? В безопасности. Зеленый — безопасный, красный и перечеркнутый — небезопасный.
И очень удобно, что перечеркнутый значок HTTPS означает, что несмотря на использование этого протокола, соединение не безопасное. Так происходит когда элементы сайта подгружаются не по HTTPS или истек срок действия сертификата. Пользователю сразу видно — ага, небезопасно. И он может уйти с сайта, либо рисковать своими данными.
Основные ошибки – коды и их значения
Как правило, вывод ошибки на сайте не всегда означает проблему. Кроме того многие информационные сообщения не отображаются, и увидеть их можно только в логах работы сервера.
Каждое из них имеет свое значение. Самые известные коды ответа сервера видел каждый пользователь глобальной сети.
Наиболее известные – 404 и 301, но о многих из них большинство сетевых администраторов даже не слышали, поскольку такие сообщения несут чисто информационный характер.
По назначению ответы делятся на пять категорий и распределяются сотнями 100-500. Различают следующие 5 типов кодов:
- Информационные сведения;
- Подтверждение и принятие действия или команды;
- Redirect или перенаправления;
- Ошибка со стороны клиента;
- Неполадки и сообщения со стороны сервера.
Большинство ошибок имеют информационных характер независимо от принадлежности к категории. Однако именно это и помогает выявить нарушение в работе между клиентом и сервером, а также быстро сориентироваться в связующих между ними.
Проверка http заголовков с помощью Curl
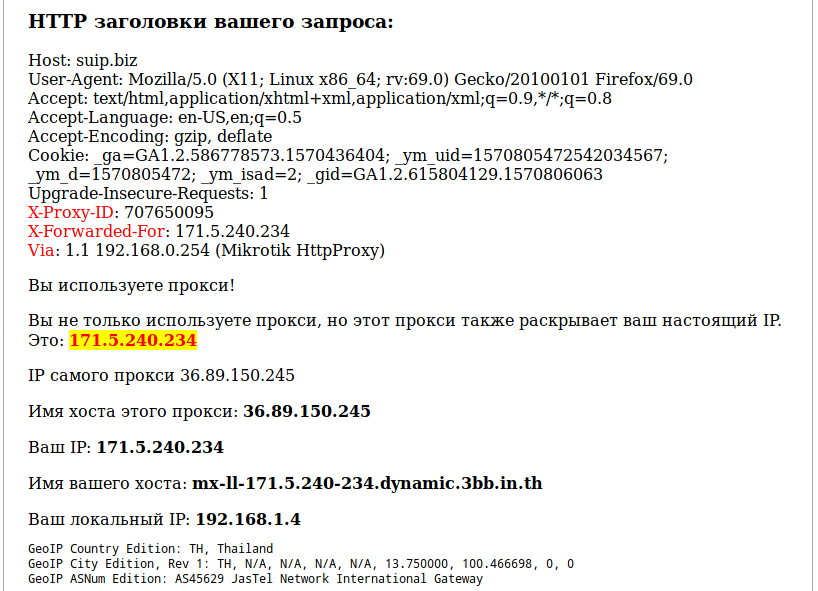
Для проверки заголовков мы тоже можем использовать утилиту curl. Чтобы вывести заголовки страницы запустите ее с опцией -I:

Здесь отображается код ответа сервера, а также принятые http заголовки. Из них мы можем сделать такие выводы:
- Страница сгенерирована в nginx 1.10.2;
- Это обычная html страница (text/html);
- Размер страницы 102452 байт или 100 кб;
- Страница последний раз изменялась 18:13:12 (last_modified) это очень важный параметр для поисковых систем;
- Сервер будет выдавать разные версии страниц при изменении поля Accept-Encoding (Vary);
- Страница может храниться в любом кэше (public) на протяжении часа (expires);
Таким способом может быть выполнена проверка http заголовков для любой страницы или ресурса чтобы сразу определить все ли отправляется правильно. Например, посмотрим заголовки для изображения:

Мы можем видеть, что картинка будет храниться в кэше намного дольше (max-age) чем html страница.
Осталось проверить работают ли такие заголовки, как If-Modified-Since и If-None-Match. Первый позволяет выполнять проверку актуальности кэша по дате модификации, второй — по контрольной сумме поля ETag. Кэш очень важен, чтобы снизить нагрузку на ваш сервер. Если страница не изменилась, то сервер лишь сообщает что она не изменилась, отправляя код ответа 304, вместо передачи полного файла.
Конечно, вы можете использовать для этого онлайн сервисы, но работают они плохо и не всегда показывают верное значение. Поэтому пользуемся опять curl.
Проверка If-Modified-Since
Сначала запрашиваем нашу страницу для просмотра заголовков http, а затем копируем поле Last-Modified:

Теперь запрашиваем ее еще раз, но уже с заголовком If-Modified-Since: и ваша дата:

В ответ вы должны получить не саму страницу, а только заголовок HTTP/1.1 304 Not Modified. Если так, значит проверка кода ответа сервера пройдена и все работает верно.
Проверка If-None-Match
Заголовок If-None-Match работает похожим образом, только здесь используется значение контрольной суммы кэша из поля ETag. Опять запросим нашу страницу и скопируем сумму:

Затем отправим полученную сумму с заголовком:

И снова мы должны получить ответ 304, страница не изменена.
Проверка сжатия
Сжатие позволяет уменьшить размер передаваемых данных, но в то же время создает дополнительную нагрузку на сервер. Чтобы проверить поддерживает ли сервер сжатие gzip нужно отправить в запросе заголовок Accept-Encoding с параметром gzip:

В ответе мы увидим поле Content-Encoding: gzip. Это будет означать, что сжатие используется.