Красивые кнопки для сайта: правила создания и нюансы расположения
Содержание:
ЕЩЁ
Полноэкранное видеоМодальное окноШкала времениИндикатор прокрутки Индикатор выполненияПанель навыковПолзунок диапазонаПодсказки при наведенииВсплывающие окнаСкладная секцияКалендарьВключить HTMLСписок делЗагрузчикиЗвездный рейтингПользовательский рейтингНаложениеКонтактные чипыКарточкиФлип-картаКарточка профиляКарточка товараОкно тревогиВыноска сообщенияПримечаниеМеткиКругиHR Горизонтальная линияКупонГруппа списковОтзывчивый текстВырезанный текстСветящийся текстФиксированный подвалЛипкий элементРавная высота столбцовОчистка поплавкаОтзывчивые поплавкиСнэк-бар/тостПолноэкранное режимЧертеж при прокруткеПлавная прокруткаГрадиент фонаЛипкий заголовокИзменить заголовок при прокруткеОтзывчивые столбцы ценПараллаксСоотношение сторонПереключатель нравится/не нравитсяПереключатель скрыть/показатьПереключаель текстаПереключатель классаДобавить классУдалить классАктивный классДревовидное представлениеУдалить свойствоАвтономный режим обнаруженияСделать скрытый элементПеренаправление веб страницыУвеличить при наведенииФлип-боксЭлемент вертикально по центруПереход при наведении курсораСтрелкиФигурыСсылка для скачиванияПолная высота элементаОкно браузераПользовательская полоса прокруткиРазличные устройстваЦвет заполнителяЦвет выделения текстаЦвет макераВертикальная линияАнимированные иконкиТаймер обратного отсчетаПишущая машинкаСтраница заставкиСообщение чатаВсплывающее окно чатаРазделенный экранРекомендацииСчетчик разделаСлайд-шоу цитатЗакрываемые злементы спискаТипичные точки прерыванияПеретаскиваемый HTML элементМедиа запросы JSПодсветка синтаксисаJS анимацииПолучить элементы Iframe
ЕЩЁ
Полноэкранное видеоМодальное окноШкала времениИндикатор прокрутки Индикатор выполненияПанель навыковПолзунок диапазонаПодсказки при наведенииВсплывающие окнаСкладная секцияКалендарьВключить HTMLСписок делЗагрузчикиЗвездный рейтингПользовательский рейтингНаложениеКонтактные чипыКарточкиФлип-картаКарточка профиляКарточка товараОкно тревогиВыноска сообщенияПримечаниеМеткиКругиHR Горизонтальная линияКупонГруппа списковОтзывчивый текстВырезанный текстСветящийся текстФиксированный подвалЛипкий элементРавная высота столбцовОчистка поплавкаОтзывчивые поплавкиСнэк-бар/тостПолноэкранное режимЧертеж при прокруткеПлавная прокруткаГрадиент фонаЛипкий заголовокИзменить заголовок при прокруткеОтзывчивые столбцы ценПараллаксСоотношение сторонПереключатель нравится/не нравитсяПереключатель скрыть/показатьПереключаель текстаПереключатель классаДобавить классУдалить классАктивный классДревовидное представлениеУдалить свойствоАвтономный режим обнаруженияСделать скрытый элементПеренаправление веб страницыУвеличить при наведенииФлип-боксЭлемент вертикально по центруПереход при наведении курсораСтрелкиФигурыСсылка для скачиванияПолная высота элементаОкно браузераПользовательская полоса прокруткиРазличные устройстваЦвет заполнителяЦвет выделения текстаЦвет макераВертикальная линияАнимированные иконкиТаймер обратного отсчетаПишущая машинкаСтраница заставкиСообщение чатаВсплывающее окно чатаРазделенный экранРекомендацииСчетчик разделаСлайд-шоу цитатЗакрываемые злементы спискаТипичные точки прерыванияПеретаскиваемый HTML элементМедиа запросы JSПодсветка синтаксисаJS анимацииПолучить элементы Iframe
ЕЩЁ
Полноэкранное видеоМодальное окноШкала времениИндикатор прокрутки Индикатор выполненияПанель навыковПолзунок диапазонаПодсказки при наведенииВсплывающие окнаСкладная секцияКалендарьВключить HTMLСписок делЗагрузчикиЗвездный рейтингПользовательский рейтингНаложениеКонтактные чипыКарточкиФлип-картаКарточка профиляКарточка товараОкно тревогиВыноска сообщенияПримечаниеМеткиКругиHR Горизонтальная линияКупонГруппа списковОтзывчивый текстВырезанный текстСветящийся текстФиксированный подвалЛипкий элементРавная высота столбцовОчистка поплавкаОтзывчивые поплавкиСнэк-бар/тостПолноэкранное режимЧертеж при прокруткеПлавная прокруткаГрадиент фонаЛипкий заголовокИзменить заголовок при прокруткеОтзывчивые столбцы ценПараллаксСоотношение сторонПереключатель нравится/не нравитсяПереключатель скрыть/показатьПереключаель текстаПереключатель классаДобавить классУдалить классАктивный классДревовидное представлениеУдалить свойствоАвтономный режим обнаруженияСделать скрытый элементПеренаправление веб страницыУвеличить при наведенииФлип-боксЭлемент вертикально по центруПереход при наведении курсораСтрелкиФигурыСсылка для скачиванияПолная высота элементаОкно браузераПользовательская полоса прокруткиРазличные устройстваЦвет заполнителяЦвет выделения текстаЦвет макераВертикальная линияАнимированные иконкиТаймер обратного отсчетаПишущая машинкаСтраница заставкиСообщение чатаВсплывающее окно чатаРазделенный экранРекомендацииСчетчик разделаСлайд-шоу цитатЗакрываемые злементы спискаТипичные точки прерыванияПеретаскиваемый HTML элементМедиа запросы JSПодсветка синтаксисаJS анимацииПолучить элементы Iframe
ЕЩЁ
Полноэкранное видеоМодальное окноШкала времениИндикатор прокрутки Индикатор выполненияПанель навыковПолзунок диапазонаПодсказки при наведенииВсплывающие окнаСкладная секцияКалендарьВключить HTMLСписок делЗагрузчикиЗвездный рейтингПользовательский рейтингНаложениеКонтактные чипыКарточкиФлип-картаКарточка профиляКарточка товараОкно тревогиВыноска сообщенияПримечаниеМеткиКругиHR Горизонтальная линияКупонГруппа списковОтзывчивый текстВырезанный текстСветящийся текстФиксированный подвалЛипкий элементРавная высота столбцовОчистка поплавкаОтзывчивые поплавкиСнэк-бар/тостПолноэкранное режимЧертеж при прокруткеПлавная прокруткаГрадиент фонаЛипкий заголовокИзменить заголовок при прокруткеОтзывчивые столбцы ценПараллаксСоотношение сторонПереключатель нравится/не нравитсяПереключатель скрыть/показатьПереключаель текстаПереключатель классаДобавить классУдалить классАктивный классДревовидное представлениеУдалить свойствоАвтономный режим обнаруженияСделать скрытый элементПеренаправление веб страницыУвеличить при наведенииФлип-боксЭлемент вертикально по центруПереход при наведении курсораСтрелкиФигурыСсылка для скачиванияПолная высота элементаОкно браузераПользовательская полоса прокруткиРазличные устройстваЦвет заполнителяЦвет выделения текстаЦвет макераВертикальная линияАнимированные иконкиТаймер обратного отсчетаПишущая машинкаСтраница заставкиСообщение чатаВсплывающее окно чатаРазделенный экранРекомендацииСчетчик разделаСлайд-шоу цитатЗакрываемые злементы спискаТипичные точки прерыванияПеретаскиваемый HTML элементМедиа запросы JSПодсветка синтаксисаJS анимацииПолучить элементы Iframe
ФОРМЫ
Форма входаФорма регистрацииФорма оформления заказаКонтактная формаФорма входа в соц сетиРегистрацияФорма с иконкамиРассылка по почтеСложенная формаАдаптивная формаФорма всплывающаяФорма линейнаяОчистить поле вводаКопирование текста в буфер обменаАнимированный поискКнопка поискаПолноэкранный поискПоле ввода в менюФорма входа в менюПользовательский флажок/радиоПользовательский выборТумблер перключательУстановить флажокОпределить Caps LockКнопка запуска на EnterПроверка пароляПереключение видимости пароляМногоступенчатая формаФункция автозаполнения
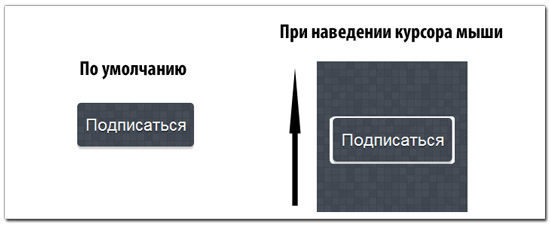
Вариант 4:
Кнопка button
.atuin-btn {
display: inline-flex;
margin: 10px;
text-decoration: none;
position: relative;
font-size: 20px;
line-height: 20px;
padding: 12px 30px;
color: #FFF;
font-weight: bold;
text-transform: uppercase;
font-family: ‘Roboto Condensed’, Тahoma, sans-serif;
background: #337AB7;
cursor: pointer;
border: 2px solid #BFE2FF;
}
.atuin-btn:hover,
.atuin-btn:active,
.atuin-btn:focus {
color: #FFF;
}
.atuin-btn:before,
.atuin-btn:after {
content: «»;
border: 4px solid transparent;
position: absolute;
width: 0;
height: 0;
box-sizing: content-box;
}
.atuin-btn:before {
top: -6px;
left: -6px;
}
.atuin-btn:after {
bottom: -6px;
right: -6px;
}
.atuin-btn:hover:before,
.atuin-btn:active:before,
.atuin-btn:focus:before {
width: calc(100% + 4px);
height: calc(100% + 4px);
border-top-color: #337AB7;
border-right-color: #337AB7;
transition: width 0.2s ease-out, height 0.2s ease-out 0.2s;
}
.atuin-btn:hover:after,
.atuin-btn:active:after,
.atuin-btn:focus:after {
width: calc(100% + 4px);
height: calc(100% + 4px);
border-bottom-color: #337AB7;
border-left-color: #337AB7;
transition: border-color 0s ease-out 0.4s, width 0.2s ease-out 0.4s, height 0.2s ease-out 0.6s;
}
|
1 |
.atuin-btn { displayinline-flex; margin10px; text-decorationnone; positionrelative; font-size20px; line-height20px; padding12px30px; color#FFF; font-weightbold; text-transformuppercase; font-family’Roboto Condensed’,Тahoma,sans-serif; background#337AB7; cursorpointer; border2pxsolid#BFE2FF; } .atuin-btn:focus { color#FFF; } .atuin-btn:after { content»»; border4pxsolidtransparent; positionabsolute; width; height; box-sizingcontent-box; } .atuin-btn:before { top-6px; left-6px; } .atuin-btn:after { bottom-6px; right-6px; } .atuin-btn:focus:before { widthcalc(100%+4px); heightcalc(100%+4px); border-top-color#337AB7; border-right-color#337AB7; transitionwidth0.2sease-out,height0.2sease-out0.2s; } .atuin-btn:focus:after { widthcalc(100%+4px); heightcalc(100%+4px); border-bottom-color#337AB7; border-left-color#337AB7; transitionborder-color0sease-out0.4s,width0.2sease-out0.4s,height0.2sease-out0.6s; } |
Для чего нужна эта кнопка?
Сказать откровенно, миллионы сайтов живут без подобной кнопки. Ничего критичного в её отсутствии нет, но применение этого элемента может принести определенную пользу, как для посетителей, так и для вас, как для владельца ресурса.
Польза для посетителей
Страницы сайтов нередко перегружены контентом. Длинные и подробные статьи заставляют посетителей спускаться все ниже и ниже, прокручивая текст колесиком мыши. В самом конце их ожидают еще и десятки комментариев и для того, чтобы добавить свои, им приходится проделать еще больше работы.
Пока мы заняты чтением, такая прокрутка не особо утомляет. Но возвращаться назад уже не так весело и, вместо того, чтобы вернуться вверх и погулять по другим разделам вашего сайта, пользователь просто закрывает его.
Использование стрелки вверх для сайта, позволяет сделать возвращение к верхнему меню быстрым и комфортным.
Польза для сайта
Польза для сайта вытекает напрямую из предыдущего текста. Кнопка упрощает навигацию по страницам и улучшает поведенческие факторы для вашего ресурса, так как пользователи ведут себя более активно и больше внимания отдадут вашим материалам.
В свою очередь, удобная навигация и хорошие поведенческие факторы приводят к росту авторитета в глазах поисковых систем и, соответственно, к росту позиций в результатах поиска.
ФОРМЫ
Форма входаФорма регистрацииФорма оформления заказаКонтактная формаФорма входа в соц сетиРегистрацияФорма с иконкамиРассылка по почтеСложенная формаАдаптивная формаФорма всплывающаяФорма линейнаяОчистить поле вводаКопирование текста в буфер обменаАнимированный поискКнопка поискаПолноэкранный поискПоле ввода в менюФорма входа в менюПользовательский флажок/радиоПользовательский выборТумблер перключательУстановить флажокОпределить Caps LockКнопка запуска на EnterПроверка пароляПереключение видимости пароляМногоступенчатая формаФункция автозаполнения
Пошаговое руководство по подключению клавиш-действий в Инстаграм
Чтобы пользователи не ломали голову над тем, как добавить кнопку действия в Инстаграм, мы подготовили инструкции по каждой клавише отдельно. Вводить всю актуальную информацию нужно только через строку «Редактировать страницу». Она расположена возле аватарки.
1. Мгновенная связь
Для активации кнопки «Позвонить» нужен актуальный номер телефона. Мы должны зайти в свою учетную запись (пройти авторизацию, если нужно). Тапнув по «Редактировать страницу», выбираем «Способы связи» — «Номер телефона». Не забываем сохранить введенную информацию нажатием на галочку.
Кнопка «Позвонить» появится в блоге в автоматическом режиме. Человек, который заинтересовался вашей услугой/продукцией, будет перенаправлен инстой в набор номера на своем смартфоне.
2. Как добраться
Кроме «Связаться», в социальной сети еще можно добавить клавишу, позволяющую клиентам добираться до вашей организации. Кнопка в Инстаграм, которая отвечает за это, активируется за счет включенной геолокации на устройстве.
В «Способах связи» ищем «Адрес» и вводим соответствующие данные о местонахождении своего магазина/салона и т.д. Тапаем «Готово» и наслаждаемся результатом. Потенциальный клиент, нажимая на «Как добраться», попадет в сервис Google Карты. А там уже приложение самостоятельно построит нужный маршрут.
3. Записаться или купить
Для действий «Забронировать», «Заказать», «Купить билеты», «Записаться на прием» и т.д. понадобится дополнительный сервис для интеграции. Необязательно использовать какое-то конкретное приложение. Здесь выбор зависит только от владельца insta-профиля. К примеру, если мы укажем платформу AtomTickets или Acuity Scheduling, то фотохостинг автоматически будет перебрасывать посетителей страницы на соответствующие сайты.
Такие кнопки в Инстаграмме, как правило, отвечают за бронирование столиков, билетов в кино/на концерт, или заказ еды на дом. Люди с их помощью могут записываться в салон красоты или на консультацию в клинику, не выходя из дома.
Почти все веб-платформы платные, но они отличаются бесплатным пробным периодом. Чтобы протестировать работу, в меню «Добавление кнопки действия» выбираем «Appointy», «SevenRooms», «StyleSeat» или любой другой сторонний софт. Ставим галочку напротив строки и нажимаем «Далее». В строку, которая появится на экране, вводим эмейл организации и сохраняем изменения. Но, даже если сервис будет подключен, потенциальный заказчик не сможет забронировать товар. Блогер должен в настройках инсты или выбранной веб-платформы разрешить доступ к кнопкам.
4. Дополнительная клавиша «Продвигать»
Эта клавиша предназначена уже не для посетителей страницы, а для самого блогера. Она позволяет продвигать рекламные публикации выбранной аудитории, чтобы они отображались не только в новостной ленте, но и в сторис.
Мы уже знаем, как сделать кнопки в Инстаграме для звонков, построения маршрута, бронирования билетов и т.д. А клавишу «Продвигать» даже создавать не нужно, поскольку она находится под каждым вашим постом. Для запуска промоакции нужно внести от 200 рублей и выше (зависит от ее продолжительности). Настроить аудиторию для показа, вычислить примерное соотношение расходов на рекламную кампанию с результатом. Оплатить промоакцию можно банковской картой или через платежную систему PayPal.
Как сделать якорь на странице html?
Не редко бывают случаи когда нужно сделать прокрутку на какое-то место на странице. Особенно часто такая задача встречается при создании посадочных страниц (Lending Page). Для этого мы можем использовать атрибут name.
Давайте рассмотрим как сделать якорь на странице html на примере создания кнопки для быстрого перехода наверх сайта.
В начале страницы, после открытия тега <body> делаем ссылку с атрибутом name, которая будет являться якорем, а в конце документа поставим ссылку с переходом на этот якорь.
HTML-код ссылки:
PHP
<body>
<div><a name=»to-top»></a></div>
<p>…</p>
<div><a href=»# to-top»>К началу страницы</a></div>
</body>
|
1 |
<body> <div><aname=»to-top»><a><div> <p>…<p> <div><ahref=»# to-top»>Кначалустраницы<a><div> <body> |
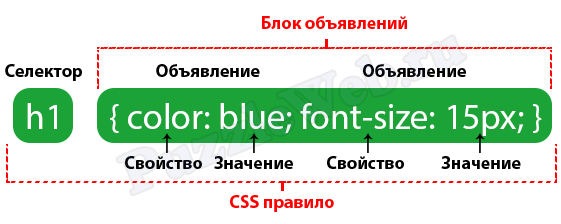
1Что такое HTML?
HTML – это не язык программирования, как считают многие, это вспомогательный элемент, который необходим для разметки web-документа.
Для наглядного примера можно сказать, что язык программирования – выполняет определенную программу, которая задана программистом (например, отправка сообщений другому пользователю на любом сайте), а вот чтобы браузер понимал, кому нужно отправить данное сообщение и прочие нюансы с текстом, изображениями, аудиофайлами, (как расположены картинки, на веб-страницы, какой шрифт и размер текста и прочее) это делает именно html.
HTML состоит из набора определенных тэгов. Тэги – это специальное слово, которое выполняет нужную команду в html.
Сервисы где можно сделать кнопку для сайта онлайн.
Итак онлайн генераторы которые мы сегодня рассмотрим:
- Daruse.
- Da Button Factory.
- Canva.
Daruse
Первым я поставил Daruse, потому что он прост как «два рубля» создать кнополку там сможет даже первоклассник, ко всему этому кнопочки сделанные там смотрятся неплохо.
Ещё один плюс Daruse, там сразу можно вставлять ссылку на какой то ваш продукт или товар и просто вставить код в статью. Этот сервис специализируется не только на создании кнопок, есть в нём очень много полезных инструментов.
Таких как:
- Создать баннер из картинки онлайн.
- Генератор случайных паролей.
- Перевод текста в транслит.
- HTML редактор
Это ещё не все возможности, я только выделил самые полезные на мой взгляд. Но вернёмся к кнопочкам. Переходим на сайт:
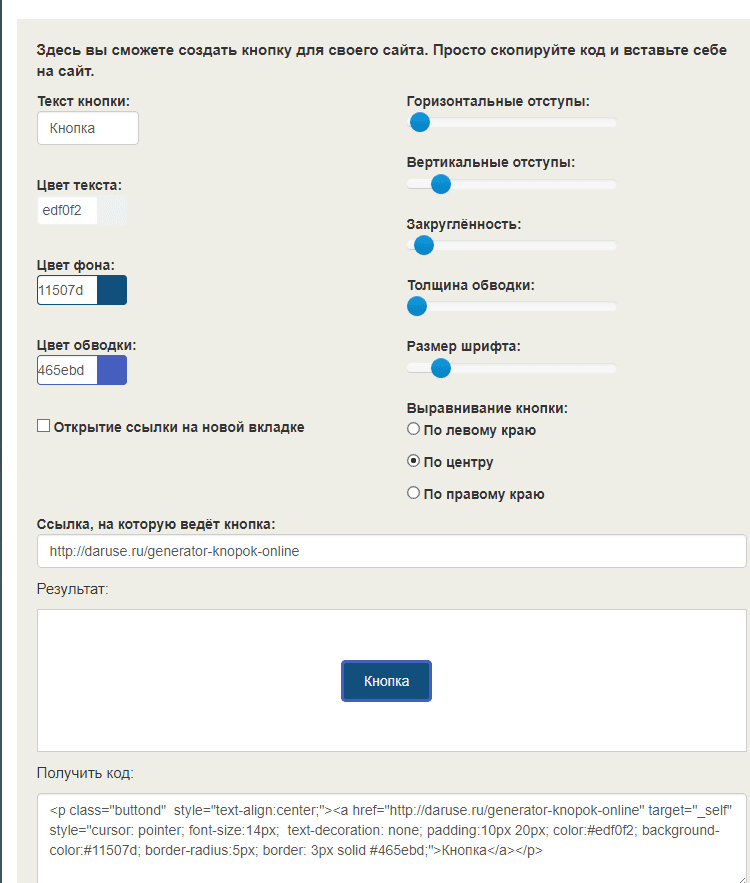
И попадаем на генератор, как видите, я не соврал, всё очень просто.
 Пишите текст который вам нужно, цвет шрифта, фона и обводки, поставить галочку напротив «Открытие ссылки в новой вкладке». Справа настраиваются размеры. Поэкспериментируйте с размерами, какие лучше подойдут вам.
Пишите текст который вам нужно, цвет шрифта, фона и обводки, поставить галочку напротив «Открытие ссылки в новой вкладке». Справа настраиваются размеры. Поэкспериментируйте с размерами, какие лучше подойдут вам.
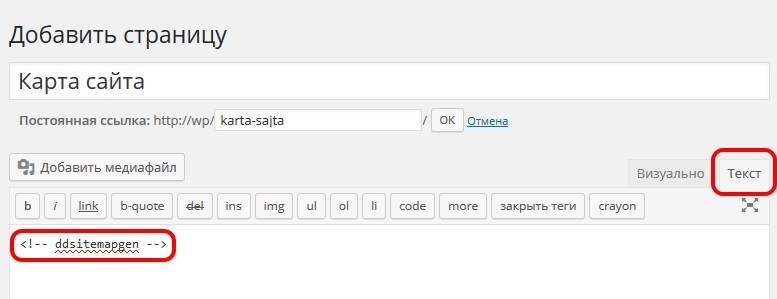
Ниже вставьте ссылку, если не вставите свою, по умолчанию она будет вести на их сайт. Ещё ниже получается готовый код, копируем и вставляем в статью. Для этого переходим в режим «текст». Вот как сделано у меня в режиме визуально:

В режиме текст, красным выделен наш код:

С этим сервисом, думаю разобрались.
Da Button Factory
Очень удобный и функциональный сервис и очень популярный у веб-мастеров. Кнопки здесь сделать можно очень красивые. К тому же во вкладке «Примеры» можно подобрать уже готовую лишь изменив в ней текст.
Уже готовый вариант можно скачать в различных форматах png, jpeg, gif, ico, ссылку на изображение или CSS код.

Мне кажется эта кнопка симпатичнее, чем предыдущая, а вам? Только ссылку жаль там не вставить сразу, но не сложно это сделать и редакторе WordPress, когда пишите статью.
Ещё один небольшой минус- отсутствие русского меню, я сейчас выложу фото меню на русском языке, первое время можно ориентироваться по ней, потом привыкните и уже не будет в этом необходимости.

По настройкам ничего сложного нет, разве что во вкладке размер есть настройка «fit to text», что значит -по размеру текста. Это значит чем больше текста, тем длиннее кнопка. И «fixed»- фиксированный, не зависит от количества текста. И очень интересная настройка «Bubble эффект»
Canva
Отличный онлайн-сервис, создать там можно, что угодно, хоть баннер, хоть логотип, да и сделать кнопку для сайта онлайн тоже можно. Вообще то на кнопках он не специализируется, но возможностей там полно.
Все перечисленные выше сервисы хороши, если вам нужна простая кнопочка, а если, прям красивая нужна? С вашим логотипом или картинкой например, а может значок какой нибудь. Что бы читатель уже точно мимо неё не прошел и мышка сама туда тянулась.
Нет, я точно не художник и не дизайнер, даже код на скриншоте выше, криво обвёл. А если есть умения у вас тогда Canva точно вам подойдёт.
Для этого нужно перейти на сайт Canva, в вкладку «Создать дизайн» и в правом верхнем углу нажать «Использовать специальные размеры». Указываем нужные размеры. Например эта кнопка 250 на 55 пикселей.
Появится окно, в которое вы можете вставлять, что хотите. Выбирать фон из встроенных картинок или загружать свои. Встраивать логотипы или даже фото. Возможностей очень много.
То же самое можно сделать и в Фотошопе например, но там не все умеют работать, он достаточно сложный, Canva в этом смысле намного проще для освоения. Стоит лишь создать там пару картинок и всё станет понятно.
Заключение
Как видите сделать кнопку для сайта онлайн не составит никаких проблем, даже самому не опытному новичку, а ваша статья может преобразится и повысится кликабельность ссылок.
Главное не переусердствовать в этом деле и не «запихивать» кнопочки везде где только можно, думаю две, три на статью будет нормально.
Подписывайтесь на новости блога и следите за новыми статьями в группе в , в планах много полезного для новичков и не только.
ФОРМЫ
Форма входаФорма регистрацииФорма оформления заказаКонтактная формаФорма входа в соц сетиРегистрацияФорма с иконкамиРассылка по почтеСложенная формаАдаптивная формаФорма всплывающаяФорма линейнаяОчистить поле вводаКопирование текста в буфер обменаАнимированный поискКнопка поискаПолноэкранный поискПоле ввода в менюФорма входа в менюПользовательский флажок/радиоПользовательский выборТумблер перключательУстановить флажокОпределить Caps LockКнопка запуска на EnterПроверка пароляПереключение видимости пароляМногоступенчатая формаФункция автозаполнения
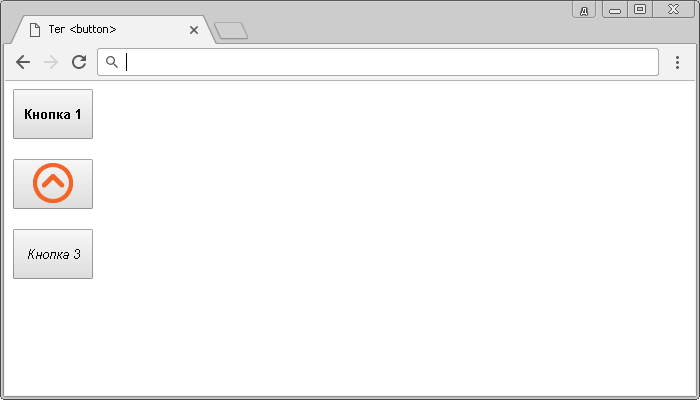
Стиль кнопки текста
Шаг 1) Добавить HTML:
<button class=»btn success»>Успех</button><button class=»btn info»>Информация</button><button class=»btn warning»>Предупреждение</button><button class=»btn danger»>Опасность</button><button class=»btn default»>По умолчанию</button>
Шаг 2) Добавить CSS:
Чтобы получить вид «текстовой кнопки», мы удаляем цвет фона и границу по умолчанию:
.btn { border: none; background-color: inherit; padding: 14px 28px; font-size: 16px; cursor: pointer; display: inline-block;}/* При наведении курсора мыши */.btn:hover {background: #eee;}.success {color: green;}.info {color: dodgerblue;}.warning {color: orange;}.danger {color: red;}.default {color: black;}
Плавающая кнопка наверх для сайта
Итак, друзья, простую кнопку на HTML мы с вами сделали, теперь давайте займемся реализацией более продвинутой версии. В ней мы избавимся от тех недостатков, которые присутствовали в предыдущем варианте, а именно:
- Кнопка не будет постоянно маячить перед глазами, а появится только тогда, когда посетитель пролистает страницу вниз;
- Эффект возвращения наверх страницы будет плавным, что выглядит стильно;
- Кроме того, наша кнопка будет меняться при наведении курсора (менять цвет или яркость).
Существует масса способов и скриптов, позволяющих сделать кнопку вверх. Признаюсь честно, я не программист и, если в предыдущем варианте с HTML я разобрался, то в JavaScript я полный чайник. Поэтому я просмотрел и изучил кучу разных версий и выбрал для себя вариант, который проще всего реализовать (меньше изменений в разных файлах).
В целом, процесс создания такой кнопки чуть-чуть сложнее, но разобраться с ним может каждый. Делается все в 2 этапа:
1. Подключение библиотеки jQuery
Если вы используете WordPress или другую стандартную CMS, то эта библиотека, скорее всего, подключена по умолчанию. В таком случае, этот пункт вы можете пропустить.
Для подключения библиотеки jQuery, вам нужно прописать в разделе <head></head> вашего сайта следующую строку:
<script type="text/javascript" src="https://yastatic.net/jquery/2.1.3/jquery.min.js"></script>
2. Подключение скрипта, выводящего кнопку
Код скрипта можно вставить двумя способами:
- либо поместить его целиком между тегами <head></head>,
- либо разместив скрипт в отдельном фале, а в коде страницы прописать его подключение.
Первый вариант проще, второй, на мой взгляд, удобнее.
Вот сам скрипт (автор Тимур Камаев wp-kama.ru):
<script type="text/javascript">
jQuery(document).ready(function($){
$('<style>'+
'.scrollTop{ display:none; z-index:9999; position:fixed;'+
'bottom:20px; left:90%; width:88px; height:125px;'+
'background:url(https://biznessystem.ru/img/arrow.png) 0 0 no-repeat; }' +
'.scrollTop:hover{ background-position:0 -133px;}'
+'</style>').appendTo('body');
var
speed = 550,
$scrollTop = $('<a href="#" class="scrollTop">').appendTo('body');
$scrollTop.click(function(e){
e.preventDefault();
$( 'html:not(:animated),body:not(:animated)' ).animate({ scrollTop: 0}, speed );
});
//появление
function show_scrollTop(){
( $(window).scrollTop() > 330 ) ? $scrollTop.fadeIn(700) : $scrollTop.fadeOut(700);
}
$(window).scroll( function(){ show_scrollTop(); } );
show_scrollTop();
});
</script>
Замените в скрипте ссылку https://biznessystem.ru/img/arrow.png на ту, где будет храниться ваша картинка.
Если вы будете использовать для скрипта отдельный файл, как это сделал я, то в него помещаете код, находящийся между тегами <script></script>, сами теги копировать в файл не нужно. Файл размещаете у себя на хостинге.
Я назвал файл buttonup.js. Для его подключения в заголовке сайта прописываем вот такую строчку:
<script type="text/javascript" src="https://путь к файлу/buttonup.js">
Вместо «путь к файлу» прописываете адрес, где лежит ваш файл со скриптом.
Картинка для кнопки
Для того, чтобы изображение кнопки менялось, файл картинки должен состоять из двух половинок, на одной изображается обычная стрелка, на другой активная стрелка (под наведенным курсором). Посетителю одновременно показывается только одна половина. У меня верхняя стрелка сделана полупрозрачной, вторая непрозрачная (яркая).
Заданные цифры приведены для картинки размером 88 на 250 пикселей (каждая стрелка сделана по 125 пикселей в высоту). Если вы будете использовать другое изображение, то изменяете в коде значения width и height на свои.
Значение background-position – это смещение картинки, его делаете чуть больше половины всей высоты изображения.
Bottom – это отступ от нижнего края экрана. Left – отступ от левого края экрана, здесь он задан в процентах, а можно задать в пикселях, как это было в примере с HTML. Там параметр right (отступ справа) был задан в пикселях.
Код можно упростить, если удалить из него вот эту строку:
+ '.scrollTop:hover{ background-position:0 -133px;}'
Она отвечает за изменение отображаемой части картинки при наведении курсора и если ее убрать, то кнопка всегда будет выглядеть одинаково. В этом случае вам не нужна будет картинка с двойным изображением, поставьте любую стрелку.
Несколько вариантов стрелок я сделал, а в интернете вы можете отыскать много готовых.
Как видите, создать красивый сайт самому несложно. На этом на сегодня все.
ФОРМЫ
Форма входаФорма регистрацииФорма оформления заказаКонтактная формаФорма входа в соц сетиРегистрацияФорма с иконкамиРассылка по почтеСложенная формаАдаптивная формаФорма всплывающаяФорма линейнаяОчистить поле вводаКопирование текста в буфер обменаАнимированный поискКнопка поискаПолноэкранный поискПоле ввода в менюФорма входа в менюПользовательский флажок/радиоПользовательский выборТумблер перключательУстановить флажокОпределить Caps LockКнопка запуска на EnterПроверка пароляПереключение видимости пароляМногоступенчатая формаФункция автозаполнения
JavaScript
JS Array
concat()
constructor
copyWithin()
entries()
every()
fill()
filter()
find()
findIndex()
forEach()
from()
includes()
indexOf()
isArray()
join()
keys()
length
lastIndexOf()
map()
pop()
prototype
push()
reduce()
reduceRight()
reverse()
shift()
slice()
some()
sort()
splice()
toString()
unshift()
valueOf()
JS Boolean
constructor
prototype
toString()
valueOf()
JS Classes
constructor()
extends
static
super
JS Date
constructor
getDate()
getDay()
getFullYear()
getHours()
getMilliseconds()
getMinutes()
getMonth()
getSeconds()
getTime()
getTimezoneOffset()
getUTCDate()
getUTCDay()
getUTCFullYear()
getUTCHours()
getUTCMilliseconds()
getUTCMinutes()
getUTCMonth()
getUTCSeconds()
now()
parse()
prototype
setDate()
setFullYear()
setHours()
setMilliseconds()
setMinutes()
setMonth()
setSeconds()
setTime()
setUTCDate()
setUTCFullYear()
setUTCHours()
setUTCMilliseconds()
setUTCMinutes()
setUTCMonth()
setUTCSeconds()
toDateString()
toISOString()
toJSON()
toLocaleDateString()
toLocaleTimeString()
toLocaleString()
toString()
toTimeString()
toUTCString()
UTC()
valueOf()
JS Error
name
message
JS Global
decodeURI()
decodeURIComponent()
encodeURI()
encodeURIComponent()
escape()
eval()
Infinity
isFinite()
isNaN()
NaN
Number()
parseFloat()
parseInt()
String()
undefined
unescape()
JS JSON
parse()
stringify()
JS Math
abs()
acos()
acosh()
asin()
asinh()
atan()
atan2()
atanh()
cbrt()
ceil()
clz32()
cos()
cosh()
E
exp()
expm1()
floor()
fround()
LN2
LN10
log()
log10()
log1p()
log2()
LOG2E
LOG10E
max()
min()
PI
pow()
random()
round()
sign()
sin()
sqrt()
SQRT1_2
SQRT2
tan()
tanh()
trunc()
JS Number
constructor
isFinite()
isInteger()
isNaN()
isSafeInteger()
MAX_VALUE
MIN_VALUE
NEGATIVE_INFINITY
NaN
POSITIVE_INFINITY
prototype
toExponential()
toFixed()
toLocaleString()
toPrecision()
toString()
valueOf()
JS OperatorsJS RegExp
constructor
compile()
exec()
g
global
i
ignoreCase
lastIndex
m
multiline
n+
n*
n?
n{X}
n{X,Y}
n{X,}
n$
^n
?=n
?!n
source
test()
toString()
(x|y)
.
\w
\W
\d
\D
\s
\S
\b
\B
\0
\n
\f
\r
\t
\v
\xxx
\xdd
\uxxxx
JS Statements
break
class
continue
debugger
do…while
for
for…in
for…of
function
if…else
return
switch
throw
try…catch
var
while
JS String
charAt()
charCodeAt()
concat()
constructor
endsWith()
fromCharCode()
includes()
indexOf()
lastIndexOf()
length
localeCompare()
match()
prototype
repeat()
replace()
search()
slice()
split()
startsWith()
substr()
substring()
toLocaleLowerCase()
toLocaleUpperCase()
toLowerCase()
toString()
toUpperCase()
trim()
valueOf()