Как подключить javascript к html-документу
Содержание:
Функциональность элементов страницы
JavaScript ориентирован на обслуживание событий на элементах страницы и дерева объектов DOM (Document Object Model). С такой точки зрения вопрос «Как подключить JavaScript к HTML-элементам?» решается изначально.
Например, все поля формы для ввода данных могут сразу получить JS-обработчики для валидации (проверки) данных на корректность. Дата должна быть датой, число — числом, а строка символов должна содержать только корректные символы.

Контроль ввода данных — важный функционал, и нет никакого смысла решать его в реальном времени и подключать обработчик JS в процессе нахождения посетителя на странице. Целесообразно заранее предусмотреть форму по структуре, содержанию и функциональности проверки. Задачу, как подключить JavaScript к HTML-элементам формы, можно решить сразу.
Иная ситуация будет на элементах при решении задачи передачи данных посредством механизмов Drag and Drop. В большинстве случаев придется динамично менять обработчики. Захват элемента для перемещения — это одно событие, собственно перемещение через границы других элементов — другое событие.
Вопрос как подключить JavaScript к HTML-элементам страницы, которые «встречаются по дороге», может быть не только динамичным, но и непредсказуемым.
Что вам нужно для изучения JavaScript?
Предварительное знание JavaScript не требуется, но поскольку JavaScript находится внутри веб-страниц и управляет их динамикой, предполагается, что вы знакомы с основами языка HTML, хотя не исключается возможность «параллельного» изучения HTML и JavaScript.
Большенство сценариев JavaScript призваны «оживить» HTML, т. е. цель создания сценария заключается в том, чтобы продемонстрировать, как будет меняться вид страницы при изменении значений параметров HTML-тегов. Вместе собранные и должным образом оформленные такого рода сценарии являются примером разработанного веб-приложения.
Прежде чем мы приступим к написанию первой программы на JavaScript, очень важно заранее позаботиться о том, чтобы все необходимые инструменты у нас были настроены и находились на своих местах. Изучая JavaScript, очень важно запускать примеры, представленные в каждом уроке, изменять их и опять запускать, чтобы проверить, насколько правильно вы понимаете изученный материал
Для этого необходим интерпретатор JavaScript. К счастью, как вы уже знаете, любой веб-браузер включает в себя интерпретатор JavaScript
Изучая JavaScript, очень важно запускать примеры, представленные в каждом уроке, изменять их и опять запускать, чтобы проверить, насколько правильно вы понимаете изученный материал. Для этого необходим интерпретатор JavaScript
К счастью, как вы уже знаете, любой веб-браузер включает в себя интерпретатор JavaScript.
Чтобы писать и выполнять JavaScript-программы, достаточно установить любой современный интернет-браузер (например Yandex, Internet Explorer, Mozilla Firefox или Google Chrome).
Далее в этом учебнике вы увидите, что код на языке JavaScript можно встраивать непосредственно в HTML-файлы, в теги , и при загрузке HTML-файла этот код будет выполняться браузером. Стоит отметить, что вам не нужно поступать так всякий раз, когда требуется протестировать короткий фрагмент программного кода JavaScript.
Самый простой способ поэкспериментировать с кодом JavaScript – воспользоваться встроенным инструментом браузера веб-консоль (Web Console).
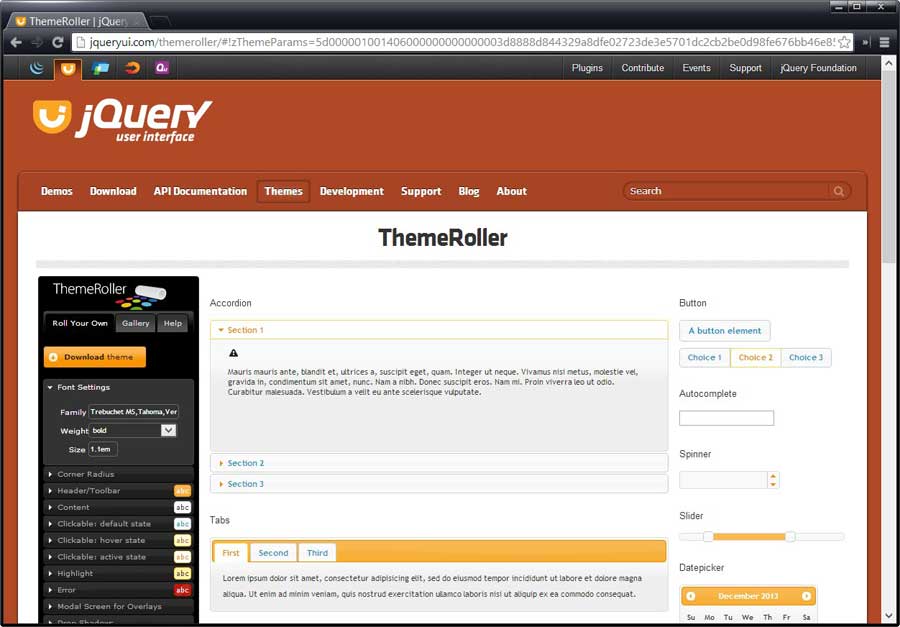
Как правило, веб-консоль можно запустить нажатием клавиши F12 или горячей комбинации клавиш – Ctrl+Shift+J. Обычно панель или окно типичного «инструмента разработчика» открывается в виде отдельной панели в верхней или нижней части окна браузера как изображено на рис. 1.
Панель включает множество вкладок, позволяющих исследовать структуру HTML-документа, стили CSS и т. д. Среди них имеется вкладка JavaScript Console, где можно вводить строки программного кода JavaScript и выполнять их.
Для более детального анализа программного кода нам понадобится текстовый редактор с дополнительной функциональностью, упрощающей написание и редактирование программного кода. В качестве такового мы будем использовать редактор Notepad++. Если вы уже пользуетесь другим редактором и успели к нему привыкнуть, то вам ничто не мешает и далее продолжать его использовать.
С большинством примеров, приведенных в нашем учебнике, вы сможете поэкспериментировать прямо на странице сайта воспользовавшись встроенным инструментом — мини-редактором JS.
Это обычный HTML документ
Выходим обратно в HTML
Выполнить код »
Скрыть результаты
Обратите внимание: В подобных простых экспериментах с JavaScript можно опускать теги , и в HTML-файле
Сценарии во внешних файлах
Тег <script> поддерживает атрибут src, который определяет URL-адрес файла, содержащего JavaScript-код. Используется он следующим образом:
Файл JavaScript-кода обычно имеет расширение .js и содержит JavaScript-код в «чистом виде» без тегов <script> или любого другого HTML-кода.
Тег
Обратите внимание, что закрывающий тег обязателен, даже когда указан атрибут src и между тегами отсутствует JavaScript-код. В разметке XHTML в подобных случаях можно использовать единственный тег
При использовании атрибута src любое содержимое между открывающим и закрывающим тегами <script> игнорируется. При желании в качестве содержимого в тег <script> можно вставлять описание включаемого программного кода или информацию об авторском праве. Однако следует заметить, что инструменты проверки соответствия разметки требованиям стандарта HTML5 будут выдавать предупреждения, если между тегами <script src=»»> и </script> будет находиться какой-либо текст, не являющийся пробельными символами или комментариями на языке JavaScript.
Использование тега с атрибутом src дает ряд преимуществ:
-
HTML-файлы становятся проще, т.к. из них можно убрать большие блоки JavaScript-кода, что помогает отделить содержимое от поведения.
-
JavaScript-функцию или другой JavaScript-код, используемый несколькими HTML-файлами, можно держать в одном файле и считывать при необходимости. Это уменьшает объем занимаемой дисковой памяти и намного облегчает поддержку программного кода, т.к. отпадает необходимость править каждый HTML-файл при изменении кода.
-
Если сценарий на языке JavaScript используется сразу несколькими страницами, он будет загружаться браузером только один раз, при первом его использовании — последующие страницы будут извлекать его из кэша браузера.
-
Атрибут src принимает в качестве значения произвольный URL-адрес, поэтому JavaScript-программа или веб-страница с одного веб-сервера может воспользоваться кодом (например, из библиотеки подпрограмм), предоставляемым другими веб-серверами. Многие рекламодатели в Интернете используют этот факт.
-
Возможность загружать сценарии с других сайтов еще больше увеличивает выгоды, получаемые от кэширования: компания Google продвигает использование стандартных, хорошо известных URL-адресов для часто используемых клиентских библиотек, что позволяет браузерам хранить в кэше единственную копию, совместно используемую многими сайтами в Веб. Привязка сценариев JavaScript к серверам компании Google может существенно уменьшить время запуска веб-страниц, поскольку библиотека наверняка уже будет храниться в кэше браузера пользователя, но при этом вы должны доверять стороннему программному коду, который может оказаться критически важным для вашего сайта. За дополнительной информацией обращайтесь по адресу: code.google.com/apis/ajaxlibs/.
Возможность загрузки сценариев со сторонних серверов, отличных от тех, где находятся документы, использующие эти сценарии, влечет за собой важное следствие, имеющее отношение к обеспечению безопасности. Политика общего происхождения предотвращает возможность взаимодействия сценария на JavaScript в документе из одного домена с содержимым из другого домена
Однако следует отметить, что источник получения самого сценария не имеет значения, значение имеет источник получения документа, в который встраивается сценарий.
Таким образом, политика общего происхождения в данном случае неприменима: JavaScript-код может взаимодействовать с документами, в которые он встраивается, даже если этот код получен из другого источника, нежели сам документ. Включая сценарий в свою веб-страницу с помощью атрибута src, вы предоставляете автору сценария (или веб-мастеру домена, откуда загружается сценарий) полный контроль над своей веб-страницей.
JavaScript в сравнении с ECMAScript
Этот учебник написан о языке, который известен как JavaScript. Тем не менее официальный стандарт, в котором определены спецификации, описывающие язык, называет его ECMAScript.
Эта стандартизированная версия JavaScript, называемая ECMAScript, работает одинаково во всех приложениях, поддерживающих стандарт. Разработчики могут использовать открытый стандарт языка, чтобы разработать собственную реализацию JavaScript.
Формально, когда разработчики ссылаются на ECMAScript, они обычно имеют в виду «идеальный» язык, определенный стандартом Ecma. Чаще всего эти два понятия взаимозаменяемы. Поэтому, при упоминании об официальном стандарте в этом учебнике будет употребляться название ECMAScript, а в остальных случаях при ссылках на язык — JavaScript. Также в учебнике будет встречаться общепринятое сокращение ES5 при ссылке на пятый выпуск стандарта ECMAScript.
Советы по эфективному изучению JavaScript
Изучение JavaScript, как и других языков программирования – непростое дело, но оно безусловно стоит потраченных сил и времени. Обучение эффективно, когда дается не просто так, а с усилием. Вы должны прилагать сознательные усилия для того, чтобы усваивать новые навыки и умения. Знания, полученные без усилий, подобны кругам на воде – очень скоро от них не останется и следа.
Электронные книги, бесплатные онлайн-курсы и интернет-платформы для обучения с помощью задач – выбор вариантов источников качественных знаний сегодня почти безграничен. Но как мотивировать себя к самостоятельному обучению, как научиться учиться самостоятельно?
Попробуйте следовать нескольким простым, но проверенным на практике советам.
Учиться нужно понемногу, но регулярно. Регулярность – залог успеха в обучении. Спланируйте свои будни так, чтобы вы могли каждый день уделять на изучение JavaScript не менее одного часа. Не пытайтесь за короткий промежуток времени выучить всё и сразу. Разбивка процесса самообразования на небольшие учебные сессии создает ощущение быстрых успехов и мотивирует вернуться к обучению уже на следующий день.
Наихудшее время для обучения – когда вы чувствуете усталость. В такие моменты, главное не заставлять себя – вы не получите ожидаемого результата. Человеческий мозг не может учить что-то бесконечно долго – ему нужно давать перерывы. Занимайтесь по принципу 25\5. Попробуйте на себе практику учить 25 минут и отдыхать 5 минут. Ваш мозг привыкнет к таким равномерным нагрузкам и будет работать максимально продуктивно.
Применяйте практики вспоминания – основу обучения. Чем чаще мы вспоминаем информацию, тем дольше она будет храниться в нашей памяти.
Эффективная техника вспоминания – это отложенное вспоминание: на карточке с одной стороны напишите вопрос, который относится к изученному материалу, а с другой – ответ на него. Выучите содержание карточки, а затем, через день, попытайтесь вспомнить ответ. Если вы дали правильный ответ – карточку можно отложить на неделю до следующего повторения. Если ошиблись – необходимо повторить вопрос уже на следующий день. Чем длиннее у вас будет цепочка успешных оветов, тем больший интервал должен быть перед следующим повторением.
Параллельно с теоретическими занятиями постоянно практикуйтесь. Для приобретения практического опыта достаточно просто много писать и разбирать примеры хорошего кода. Работая с примерами внимательно пройдите по всем строчкам кода – вы должны убедиться, что понимаете, как работает каждая строчка. Не бойтесь экспериментировать. Учитесь выводить в окне браузера какие-то данные и анализировать их. Например, что и после чего выводится на экран, получили ли вы то, что хотели, и если нет – то почему.
Какой бы способ обучения вы не выбрали, не забывайте, что он должен быть интересным для вас и подкрепляться практическими занятиями – примеры лучше тысячи слов. Примеры часто легче понять, чем многостраничную теорию. Поэтому будьте смелее! Надеюсь, что этот учебник станет хорошим подспорьем в ваших начинаниях.
← предыдущая
следующая →
Асинхронные скрипты: defer/async
Когда браузер загружает и отображает веб-страницу, то она загружается постепенно. Это хорошо заметно при медленном подключении, когда часть страницы загрузилась, а остальная часть еще нет.
И вот если браузер встречает тег <script>, то он выполняет его, а уже потом идет дальнейшая загрузка страницы.
Вот в примере пока все зайчики не будут посчитаны – нижний абзац не будет показан:
<!DOCTYPE HTML>
<html>
<head>
<meta charset="utf-8">
</head>
<body>
<p>Начинаем считать:</p>
<script>
alert( 'Первый зайчик!' );
alert( 'Второй зайчик!' );
alert( 'Третий зайчик!' );
</script>
<p>Зайчики посчитаны!</p>
</body>
</html>
Такую загрузку называют синхронной, то есть последовательной браузер последовательно сначала выполнит скрипт, а потом уже загрузит остальную часть страницы.
И следует заметить, что если скрипт внешний, то пока он не выполнится остальная часть страницы не загрузится.
Вот как здесь в примере пока не загрузится и не выполнится скрипт script.js, содержимое <body> будет скрыто:
<html> <head> <script src="script.js"></script> </head> <body> Этот текст не будет показан, пока браузер не выполнит script.js. </body> </html>
Только вот надо ли вам, чтобы так все происходило, а что если в скрипте ошибки, тогда скорость загрузки веб-страницы замедлится или может вообще зависнуть.
Да можно конечно подключение скриптов перенести вниз страницы, но иногда это тоже не спасает ситуацию.
А вот решить такую проблему помогут атрибуты async или defer:
- Атрибут async
- Поддерживается всеми браузерами, кроме IE9-. Скрипт будет выполняться полностью асинхронно. Таким образом, при <script async src=»…»> браузер не останавливает обработку страницы, а идет дальше загружать страницу и параллельно выполняет скрипт.
- Атрибут defer
- Поддерживается всеми браузерами, включая самые старые IE. Сценарий выполняется асинхронно,но имеются 2 отличия от async.
Первое – браузер будет загружать скрипты по порядку, а в случае с async, кто первым загрузится тот и загрузится.
Вот в примере (с async) первым выполнится, тот скрипт который раньше загрузится:
<script src="one.js" async></script> <script src="second.js" async></script>
А в вот в коде (с defer) первым выполнится всегда one.js, а вот скрипт second.js, даже если загрузился раньше, будет его ждать.
<script src="one.js" defer></script> <script src="second.js" defer></script>
Поэтому атрибут defer следует использовать только в тех случаях, когда второй скрипт second.js будет зависит от первого first.js, например – использует модуль, описанный первым скриптом.
Ну и второе отличие – скрипт с defer выполнится, когда вся веб-страница будет обработана браузером.
Например, если документ достаточно большой…
<script src="async.js" async></script> <script src="defer.js" defer></script> Много много много букв
- …То скрипт async.js выполнится, как только загрузится – возможно, до того, как весь документ готов. А вот defer.js будет ждать готовности всего документа.
Это удобно если нужно работать с элементами веб-страницы.
async вместе с defer
Если вы одновременно укажете и async и defer в браузерах будет использован только async, а вот в браузере IE9- – defer (async не воспринимает).
Атрибуты async/defer – только для внешних скриптов
Атрибуты async/defer работают только если подключаются внешние скрипты, т.е. имеющие src.
При попытке назначить на <script>…</script>, будут проигнорированы.
Тот же пример с async:
<p>Эта информация теперь не будет ждать, пока будет загружен весь скрипт...</p> <script async src="https://js.cx/hell/ads1.js?speed=0"></script> <p>...Очень важная информация!</p>
При запуске вы можете увидить, что вся страница загрузилась сразу же, а вот alert из внешнего скрипта появится позже, когда загрузится скрипт.
Забегая вперёд
Для тех,кто знает, что теги <script> можно добавлять при помощи javascript, то эти скриптв будут вести себя так же, как и async.
А для сохранения порядка выполнения и добавить несколько скриптов, которые будут выполнятся один за другим, надо использовать свойство script.async = false.
Выглядит это будет примерно так:
function addScript(src){
var script = document.createElement('script');
script.src = src;
script.async = false; // чтобы гарантировать порядок
document.head.appendChild(script);
}
addScript('first.js'); // загружаться эти скрипты начнут сразу
addScript('second.js'); // выполнятся, как только загрузятся
addScript('third.js'); // но, гарантированно, в порядке 1 -> 2 -> 3
Подключение Bootstrap к HTML странице
Процесс установки фреймворка Bootstrap 3 состоит из подключения следующих файлов к HTML 5 странице:
- Bootstrap CSS ();
- jQuery (необходима для работы JS плагинов Bootstrap, рекомендуется использовать последнюю на текущий момент версию);
- Bootstrap JS ().
Примечание: Файлы JavaScript лучше подключать перед закрывающим тегом body (</body>), так как это обеспечит более быструю загрузку и отображение основного контента веб-страницы.
<!doctype html>
<html lang="ru">
<head>
<!-- Кодировка веб-страницы -->
<meta charset="utf-8">
<!-- Настройка viewport -->
<meta name="viewport" content="width=device-width, initial-scale=1, shrink-to-fit=no">
<!-- Подключаем Bootstrap CSS -->
<link rel="stylesheet" href="css/bootstrap.min.css" >
</head>
<body>
<!-- Контент страницы -->
...
<!-- Подключаем jQuery -->
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.5.1/jquery.min.js"></script>
<!-- Подключаем Bootstrap JS -->
<script src="js/bootstrap.min.js"></script>
</body>
</html>
Подключение фреймворка Bootstrap 4 осуществляется так:
<!doctype html>
<html lang="ru">
<head>
<!-- Кодировка веб-страницы -->
<meta charset="utf-8">
<!-- Настройка viewport -->
<meta name="viewport" content="width=device-width, initial-scale=1, shrink-to-fit=no">
<!-- Подключаем Bootstrap CSS -->
<link rel="stylesheet" href="css/bootstrap.min.css" >
</head>
<body>
<!-- Контент страницы -->
...
<!-- Подключаем jQuery -->
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.5.1/jquery.min.js"></script>
<!-- Подключаем плагин Popper (необходим для работы компонента Dropdown и др.) -->
<script src="js/popper.min.js"></script>
<!-- Подключаем Bootstrap JS -->
<script src="js/bootstrap.min.js"></script>
</body>
</html>
Вместо подключения Popper JS и Bootstrap JS можно просто подключить Bootstrap Bundle JS:
<!-- Подключаем Bootstrap Bundle JS (включает в себя Popper JS) --> <script src="js/bootstrap.bundle.min.js"></script>
Подключить Bootstrap 4 можно также с помощью CDN (при этом скачивать Bootstrap в проект не нужно):
<!doctype html>
<html lang="ru">
<head>
<!-- Кодировка веб-страницы -->
<meta charset="utf-8">
<!-- Настройка viewport -->
<meta name="viewport" content="width=device-width, initial-scale=1, shrink-to-fit=no">
<!-- Подключаем Bootstrap CSS с CDN-->
<link rel="stylesheet" href="https://cdn.jsdelivr.net/npm/bootstrap@4.5.3/dist/css/bootstrap.min.css" integrity="sha384-TX8t27EcRE3e/ihU7zmQxVncDAy5uIKz4rEkgIXeMed4M0jlfIDPvg6uqKI2xXr2" crossorigin="anonymous">
</head>
<body>
<!-- Контент страницы -->
...
<!-- Подключаем jQuery с CDN -->
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.5.1/jquery.min.js"></script>
<!-- Подключаем Bootstrap Bundle JS с CDN -->
<script src="https://cdn.jsdelivr.net/npm/bootstrap@4.5.3/dist/js/bootstrap.bundle.min.js" integrity="sha384-ho+j7jyWK8fNQe+A12Hb8AhRq26LrZ/JpcUGGOn+Y7RsweNrtN/tE3MoK7ZeZDyx" crossorigin="anonymous"></script>
</body>
</html>
Подключение «Bootstrap 3.4.1» с CDN:
<!-- Bootstrap CSS --> <link rel="stylesheet" href="https://stackpath.bootstrapcdn.com/bootstrap/3.4.1/css/bootstrap.min.css" integrity="sha384-HSMxcRTRxnN+Bdg0JdbxYKrThecOKuH5zCYotlSAcp1+c8xmyTe9GYg1l9a69psu" crossorigin="anonymous"> <!-- Дополнительные стили (не обязательно) --> <link rel="stylesheet" href="https://stackpath.bootstrapcdn.com/bootstrap/3.4.1/css/bootstrap-theme.min.css" integrity="sha384-6pzBo3FDv/PJ8r2KRkGHifhEocL+1X2rVCTTkUfGk7/0pbek5mMa1upzvWbrUbOZ" crossorigin="anonymous"> <!-- Подключаем jQuery (необходим для Bootstrap JS) --> <script src="https://ajax.googleapis.com/ajax/libs/jquery/3.5.1/jquery.min.js"></script> <!-- Bootstrap JS --> <script src="https://stackpath.bootstrapcdn.com/bootstrap/3.4.1/js/bootstrap.min.js" integrity="sha384-aJ21OjlMXNL5UyIl/XNwTMqvzeRMZH2w8c5cRVpzpU8Y5bApTppSuUkhZXN0VxHd" crossorigin="anonymous"></script>
Для проверки работоспособности фреймворка, создадим кнопку, при поднесении к которой будет показываться всплывающая подсказка popover.
<button type="button" class="btn btn-primary" data-toggle="popover" title="Сообщение" data-content="Ура, Bootstrap 4 работает">Поднеси ко мне курсор</button>
<!-- После подключения jQuery, Popper и Bootstrap JS -->
<script>
$(function () {
$('').popover({trigger:'hover'});
});
</script>
Скачать пример
JavaScript в URL
Еще один способ выполнения JavaScript-кода на стороне клиента — включение этого кода в URL-адресе вслед за спецификатором псевдопротокола javascript:. Этот специальный тип протокола обозначает, что тело URL-адреса представляет собою произвольный JavaScript-код, который должен быть выполнен интерпретатором JavaScript. Он интерпретируется как единственная строка, и потому инструкции в ней должны быть отделены друг от друга точками с запятой, а для комментариев следует использовать комбинации символов /* */, а не //.
«Ресурсом», который определяется URL-адресом javascript:, является значение, возвращаемое этим программным кодом, преобразованное в строку. Если программный код возвращает значение undefined, считается, что ресурс не имеет содержимого.
URL вида javascript: можно использовать везде, где допускается указывать обычные URL: в атрибуте href тега <a>, в атрибуте action тега <form> и даже как аргумент метода, такого как window.open(). Например, адрес URL с программным кодом на языке JavaScript в гиперссылке может иметь такой вид:
Другие браузеры (такие как Chrome и Safari) не позволяют URL-адресам, как в примере выше, затирать содержимое документа — они просто игнорируют возвращаемое значение. Однако они поддерживают URL-адреса вида:
Когда загружается такой URL-адрес, браузер выполняет JavaScript-код, но, т.к. он не имеет возвращаемого значения (метод alert() возвращает значение undefined), такие браузеры, как Firefox, не затирают текущий отображаемый документ. (В данном случае URL-адрес javascript: служит той же цели, что и обработчик события onclick. Ссылку выше лучше было бы выразить как обработчик события onclick элемента <button> — элемент <a> в целом должен использоваться только для гиперссылок, которые загружают новые документы.)
Если необходимо гарантировать, что URL-адрес javascript: не затрет документ, можно с помощью оператора void обеспечить принудительный возврат значения undefined:
Без оператора void в этом URL-адресе значение, возвращаемое методом Window.open(), было бы преобразовано в строку и (в некоторых браузерах) текущий документ был бы затерт новым документом.
Подобно HTML-атрибутам обработчиков событий, URL-адреса javascript: являются пережитком раннего периода развития Веб и не должны использоваться в современных HTML-страницах. URL-адреса javascript: могут сослужить полезную службу, если использовать их вне контекста HTML-документов. Если потребуется проверить работу небольшого фрагмента JavaScript-кода, можно ввести URL-адрес javascript: непосредственно в адресную строку браузера. Другое узаконенное применение URL-адресов javascript: — создание закладок в браузерах.
JavaScript – не Java
Прежде чем вы приступите к изучению JavaScript, вам следует понимать, что
JavaScript – это не Java. Это два совершенно разных языка программирования. JavaScript не имеет ничего общего с языком Java, кроме похожего синтак
сиса.
Java – объектно-ориентированный язык программирования, разрабатываемый компанией Sun Microsystems с 1991 года и официально выпущенный 23 мая 1995 года. Java – это мощный и гораздо более сложный язык программирования, на нём можно писать самые разные программы. Для интернет-страниц есть особая возможность – написание апплетов.
Апплет – это программа на языке Java, которую можно подключить к HTML при помощи тега <applet>. Jаvаапплеты запускаются с помощью компилятора. Апплеты Java встраиваются в веб-страницу, но хранятся на диске как отдельные файлы. Это двоичные файлы, и если вы их откроете, то не увидите исходный код апплета.
Сценарии JavaScript размещаются внутри веб-страницы и не могут существовать отдельно от нее. Для выполнения JS-сценариев не нужен компилятор, они выполняются браузером на стороне пользователя. JS-скрипт – это обычный текст, и вы можете просмотреть код невооруженным взглядом – без какого-либо специального программного обеспечения.
Java — это язык, который основан на классах и отличается быстротой, высоким уровнем защиты и надежностью. Ориентированная на классы модель Java означает, что программы состоят исключительно из классов и их методов. Наследование классов и строгая типизация в языке Java обычно требуют тесно связанные иерархии объектов. Эти требования делают программирование на Java более комплексным, чем программирование на JavaScript.
JavaScript — это легкий язык программирования, который обладает простым синтаксисом, специализированной встроенной функциональностью и минимальными требованиями для создания объектов. Вам не нужно объявлять переменные, классы и методы. Не нужно беспокоиться о том, являются ли методы публичными (public), приватными (private) или защищенными (protected), а также вам не нужно реализовывать интерфейсы. Переменные, параметры и возвращаемые функциями типы JS-скриптов не являются явно типизированными.