Jquery css add/remove style example
Содержание:
- Значения параметров
- Другие полезные селекторы jQuery
- Добавляем скрипт
- Вставка новых элементов
- jQuery UI 1.8
- jQuery Migrate — All Versions
- 4 – $(‘ul’).on(‘click’, ‘a’, fn);
- Обход
- jQuery синтаксис:
- Основные селекторы
- Определение и применение
- Apply CSS to HTML Element Using jQuery attr()
- Как получить стиль элемента в jQuery
- Получение значения элемента формы
- 10 – $()
- Know the Basics
Значения параметров
| Параметр | Описание |
|---|---|
| duration | Строковое или числовое значение, которое определяет, как долго анимация будет продолжаться. Значение по умолчанию 400 (в миллисекундах). Строковые ключевые слова ‘fast’ и ‘slow’ соответствуют 200 и 600 миллисекундам соответственно (высокие значения указывают на медленную анимацию, а более низкие на быструю). |
| easing | Ключевое слово (строка), которое опряеделяет кривую скорости для анимации (используется математическая функция — кубическая кривая Безье). Без использования внешних плагинов имеет только два значения — linear (эффект анимации с одинаковой скоростью от начала до конца) и swing (эффект анимации имеет медленный старт и медленное окончание, но скорость увеличивается в середине анимации). Значение по умолчанию swing. |
| complete | Функция, которая будет выполнена после завершения анимации, она вызывается один раз для каждого соответствующего элемента. Внутри функции, переменная this ссылается на DOM элемент к которому применяется анимация. |
| options |
|
Другие полезные селекторы jQuery
Если ни один из перечисленных селекторов не помог вам выделить нужные элементы, попробуйте использовать следующие селекторы:
| Селектор | Описание | Пример |
|---|---|---|
| Выбирает все элементы, которые не соответствуют заданному слектору. | ||
| Выбирает все элементы, которые в текущий момент анимируются jQuery (например, затухают). | ||
| Выбирает все скрытые элементы. Элемент полагается «скрытым» если: его свойство установлено в значение ; поля формы — ; если ширина и высота установлены в 0; если один из элементов, которые содержат заданный элемент является скрытым. Однако, элемент не считается «скрытым» если только его свойство установлено в значение . | ||
| Выбирает все видимые элементы. Это противоположный селектор для . | ||
| выбирает все элементы заголовков (, и так далее). |
В следующем примере выбираются все элементы на странице, кроме заголовков :
var selectedElements = $(":header:not(h1)");
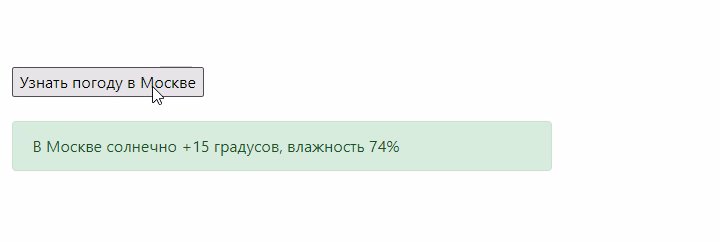
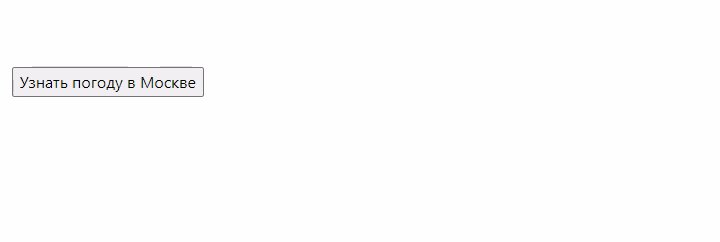
Добавляем скрипт
Теперь давайте напишем небольшой скрипт для реализации переключения вкладок. Создайте новый файл и добавьте следующий код:
(function($) {
//табы
var tweetbox = $("#tweetbox"),
tweetData = null,
friendData = null,
followData = null;
tweetbox.find("#tools a").click(function(e) {
e.preventDefault();
var link = $(this),
target = link.attr("href").split("#");
tweetbox.find(".on").removeClass("on");
link.addClass("on");
tweetbox.find("#feed > div").hide();
tweetbox.find("#" + target).show();
});
})(jQuery);
Сохраните этот файл (tweetbox.js) в том же каталоге, где и всё остальное. Тут ничего сложного нет. Вкладки не является сутью урока, так что я не буду долго на этом останавливаться. Скрип работает следующим образом: мы используем анонимную функцию, которая отлавливает тот контейнер который является активным. Мы также инициализируем три переменные, которые будем использовать в дальнейшем. Выставляем их значение в null.
Выборка элементов будет проводиться неоднократно, так что не будет лишним закэшировать все это дело, что поможет свести к минимуму число jQuery запросов. Далее мы устанавливаем click обработчик на вкладки, которые не являются активными, и выставляем соответствующие классы для отображения стилей. Другими словами активную вкладку делаем неактивной, а одну из неактивных активной. Перед тем, как отобразить содержимое выбранной вкладки, мы скрываем их все и только потом выводим информацию.
Вставка новых элементов
Метод Append предназначен для создания и вставки нового элемента в уже существующий контекст. Технически, новый элемент вставляется прямо перед закрывающимся тегом родителя.
Сначала мы хотим показать как это делается на чистом JavaScript, чтоб вы лучше прочувствовали, насколько jQuery упрощает работу.
В JavaScript перед тем как добавить какой-то элемент, нам нужно его создать при помощи метода .createElement(). В следующем примере, мы создаем элемент <div> и помещаем его в переменную.
var div = document.createElement('div');
Для того, чтобы вставить новый элемент на страницу, необходимо воспользоваться методом .appendChild(). В следующем примере, мы добавляем новый элемент в тело документа:
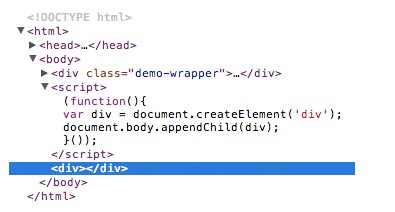
var div = document.createElement('div');
document.body.appendChild(div);
Если мы посмотрим на код страницы через Developer Tool, то увидим наш новый элемент сразу перед закрывающимся тегом </body>.

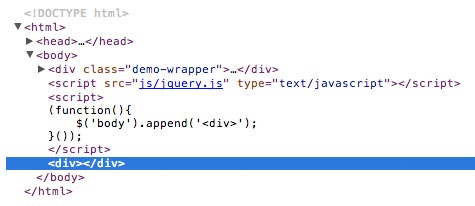
Теперь, давайте сделаем то же самое с помощью jQuery. Тут всё гораздо проще. Всё, что нам нужно, так это воспользоваться методом .append():
$('body').append('<div>');
Выполнив данный код, вы получите точно такой же результат. Новый элемент будет добавлен в тело документа. Только тут, нам это обошлось в одну строчку кода.

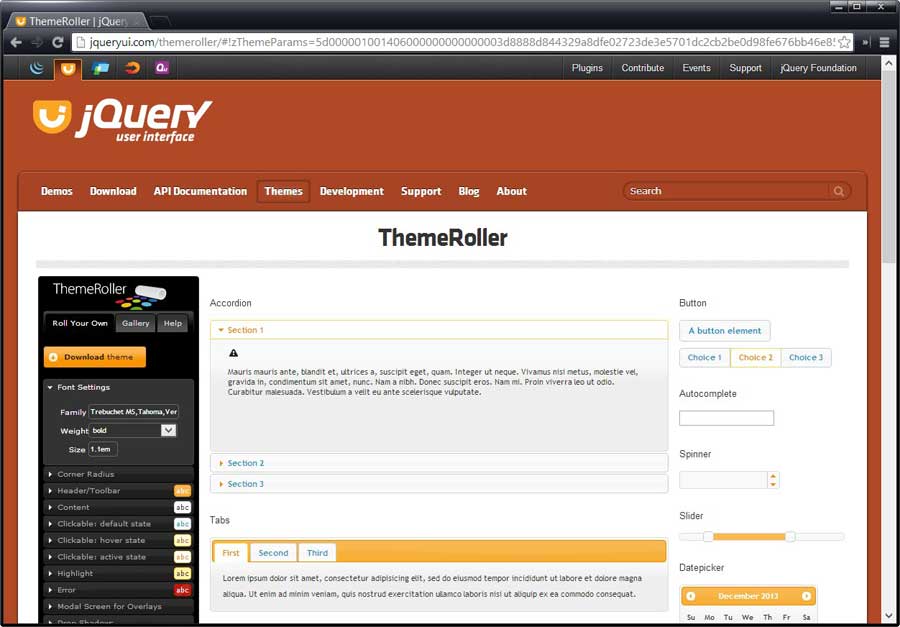
jQuery UI 1.8
uncompressedminified
Themes
baseblack-tieblitzercupertinodark-hivedot-luveggplantexcite-bikeflickhot-sneakshumanityle-frogmint-chocovercastpepper-grinderredmondsmoothnesssouth-streetstartsunnyswanky-pursetrontasticui-darknessui-lightnessvader
Previous Releases
- jQuery UI 1.8.23 — uncompressed, minified, theme
- jQuery UI 1.8.22 — uncompressed, minified, theme
- jQuery UI 1.8.21 — uncompressed, minified, theme
- jQuery UI 1.8.20 — uncompressed, minified, theme
- jQuery UI 1.8.19 — uncompressed, minified, theme
- jQuery UI 1.8.18 — uncompressed, minified, theme
- jQuery UI 1.8.17 — uncompressed, minified, theme
- jQuery UI 1.8.16 — uncompressed, minified, theme
- jQuery UI 1.8.15 — uncompressed, minified, theme
- jQuery UI 1.8.14 — uncompressed, minified, theme
- jQuery UI 1.8.13 — uncompressed, minified, theme
- jQuery UI 1.8.12 — uncompressed, minified, theme
- jQuery UI 1.8.11 — uncompressed, minified, theme
- jQuery UI 1.8.10 — uncompressed, minified, theme
- jQuery UI 1.8.9 — uncompressed, minified, theme
- jQuery UI 1.8.8 — uncompressed, minified, theme
- jQuery UI 1.8.7 — uncompressed, minified, theme
- jQuery UI 1.8.6 — uncompressed, minified, theme
- jQuery UI 1.8.5 — uncompressed, minified, theme
- jQuery UI 1.8.4 — uncompressed, minified, theme
- jQuery UI 1.8.3 — uncompressed, minified, theme
- jQuery UI 1.8.2 — uncompressed, minified, theme
- jQuery UI 1.8.1 — uncompressed, minified, theme
- jQuery UI 1.8.0 — uncompressed, minified, theme
jQuery Migrate — All Versions
- jQuery Migrate 3.3.2 — uncompressed, minified
- jQuery Migrate 3.3.1 — uncompressed, minified
- jQuery Migrate 3.3.0 — uncompressed, minified
- jQuery Migrate 3.2.0 — uncompressed, minified
- jQuery Migrate 3.1.0 — uncompressed, minified
- jQuery Migrate 3.0.1 — uncompressed, minified
- jQuery Migrate 3.0.0 — uncompressed, minified
- jQuery Migrate 1.4.1 — uncompressed, minified
- jQuery Migrate 1.4.0 — uncompressed, minified
- jQuery Migrate 1.3.0 — uncompressed, minified
- jQuery Migrate 1.2.1 — uncompressed, minified
- jQuery Migrate 1.2.0 — uncompressed, minified
- jQuery Migrate 1.1.1 — uncompressed, minified
- jQuery Migrate 1.1.0 — uncompressed, minified
- jQuery Migrate 1.0.0 — uncompressed, minified
4 – $(‘ul’).on(‘click’, ‘a’, fn);
Данный пример немного отличается. Код jQuery используется для делегирования события. Обработчик используется для всех неупорядоченных списков. Но возвратная функция будет запускаться только целью (где пользователь нажимает кнопку) является ссылка.
Модерн
document.addEventListener('click', function(e) {
if ( e.target.matchesSelector('ul a') ) {
// Обработка
}
}, false);
Технически, данный метод JavaScript не является полным соответствием примеру jQuery. Он привязывает обработчик события непосредственно к . А затем используется метод для определения того факта, что цель (узел, на котором произошло нажатие кнопки) соответствует указанному селектору. Таким образом, мы привязываем единственный обработчик события.
Обратите внимание, что на момент написания урока все браузеры реализовывали с использованием префиксов: , , и так далее. Для нормализации метода, вы можете написать:
var matches;
(function(doc) {
matches =
doc.matchesSelector ||
doc.webkitMatchesSelector ||
doc.mozMatchesSelector ||
doc.oMatchesSelector ||
doc.msMatchesSelector;
})(document.documentElement);
document.addEventListener('click', function(e) {
if ( matches.call( e.target, 'ul a') ) {
// Обработка
}
}, false);
Наследие
var uls = document.getElementsByTagName('ul');
addEvent(uls, 'click', function() {
var target = e.target || e.srcElement;
if ( target && target.nodeName === 'A' ) {
// Обработка
}
});
Для обеспечения обратной совместимости мы проверяем, что свойство (имя целевого элемента) равно нашему запросу
Обратите внимание на факт, что старые версии Internet Explorer иногда играют своими собственными правилами. Вы не захотите получать доступ к цели непосредственно из объекта
Зазочется использовать .
Обход
Порой основные селекторы CSS по одиночке не нарезаны и желателен чуть более детальный контроль. К счастью, jQuery предлагает несколько методов обхода вверх и вниз по дереву DOM, фильтрации и выбора элементов при необходимости.
Чтобы начать работу с отфильтрованными элементами внутри DOM требуется сделать основную выборку, по отношению к которой будет обход. В примере ниже исходная выборка нашла все элементы <div> в DOM, которые затем фильтруется с помощью метода .not(). С помощью этого конкретного метода будут выбраны все элементы <div> без классов type или collection.
$(‘div’).not(‘.type, .collection’);
Методы цепочек
Для ещё большего контроля, какие элементы выбрать, разные методы обхода могут быть соединены в цепочку друг с другом, просто используя точку между ними.
В примере ниже используется оба метода .not() и .parent(). Соединённые вместе они будут выбирать только родительские элементы у <div> без классов type или collection.
Методы обхода
jQuery содержит довольно много методов обхода доступных для использования. В общем, все они делятся на три категории: фильтрация, прочие методы и обход дерева DOM. Конкретные методы в каждой категории можно увидеть ниже.
Обход дерева DOM
- .children()
- .closest()
- .find()
- .next()
- .nextAll()
- .nextUntil()
- .offsetParent()
- .parent()
- .parents()
- .parentsUntil()
- .prev()
- .prevAll()
- .prevUntil()
- .siblings()
jQuery синтаксис:
/* Возвращаем (return properties) */
Синтаксис 1.0:
$( selector ).сss( propertyName ) // возвращаем значение CSS свойства (в виде строки)
propertyName - String
Синтаксис 1.9:
$(selector).сss( [propertyNames] ) // возвращаем значения CSS свойств (в виде строки)
propertyNames - Array // перечисление свойств в массиве через запятую
/* Задаем (set properties) */
Синтаксис 1.0:
$( selector ).сss( propertyName, value ) // устанавливаем значение CSS свойства
$( selector ).сss( { // устанавливаем значения CSS свойств (передаем в объекте)
propertyName: value,
propertyName: value,
propertyName: value
} )
propertyName - String
value - String, или Number
Синтаксис 1.4:
$( selector ).сss( propertyName, function( index, value) ) // устанавливаем новое значение CSS свойства с использованием функции
propertyName - String
function - Function
index - Integer
value - String
Основные селекторы
Основные селекторы вам знакомы, если вы когда-нибудь создавали хотя бы один шаблон CSS. скорее всего, вы будете использовать данные селекторы на протяжении 90% всего времени работы с jQuery:
| Селектор | Описание | Пример |
|---|---|---|
| Все | Выбирает все элементы на странице, включая , и так далее. | |
| Элемент | Выбирает все элементы с заданным тегом. | |
| Класс | Выбирает все элементы с заданным именем класса. | |
| ID | Выбирает один элемент с заданным атрибутом . |
Вы также можете комбинировать несколько селекторов в один с помощью запятой. jQuery выберет все элементы, которые соответствуют любому из селекторов. Например:
// Выбирает все div с классом .myClass, а также все параграфы
var selectedElements = $("div.myClass, p");
Определение и применение
jQuery селектор :visible выбирает все элементы, которые видимы (занимают место в документе). Видимые элементы имеют ширину, или высоту больше нуля.
Обращаю Ваше внимание на то, что этот селектор выбирает следующие элементы, так как они все еще занимают место в макете страницы:
- Элементы у которых установлено значение hidden у CSS свойства visibility (определяет, является ли элемент видимым).
- Элементы у которых установлено значение у CSS свойства opacity (прозрачность).
Под скрытыми элементами подразумевается:
- Элементы у которых установлено значение none у CSS свойства display.
- Элементы формы, для которых установлено значение «hidden» в атрибуте type.
- В качестве значения ширины и высоты элемента задано нулевое значение.
- Родительский элемент скрыт, в этом случае дочерние элементы также не отображаются.
Селектор :visible является противоположностью селектора :hidden (каждый элемент, который был выбран одним селектором не будет выбран другим и наоборот).
Apply CSS to HTML Element Using jQuery attr()
jQuery method is used to add attributes to HTML elements. However, you can use this method to apply CSS with added attributes and CSS properties to HTML elements.
See jQuery attr() method to learn the syntax and see below example for adding attribute using .
Add Single Style
Example
XHTML
<script>
$(document).ready(function(){
$(«#btn-addattr»).click(function(){
$(«#para-addattr»).attr(«style»,»color:red»);
});
});
</script>
<button id=»btn-addattr» class=»btn btn-primary»>Add Single Style</button>
<p id=»para-addattr»><strong>Click the above button</strong> to add a style attribute to HTML element using jQuery attr() method.</p>
|
1 |
<script> $(document).ready(function(){ $(«#btn-addattr»).click(function(){ $(«#para-addattr»).attr(«style»,»color:red»); }); }); </script> <button id=»btn-addattr»class=»btn btn-primary»>Add Single Style</button> <p id=»para-addattr»><strong>Click the above button</strong> to add a style attribute to HTML element using jQuery attr() method.</p> |
Output
The above example adds a color property to HTML element with red as its value by accessing the element using its id. The method first adds the style attribute to the HTML element then after it adds the CSS property to its values.
Add Multiple Style
Example
XHTML
<script>
$(document).ready(function(){
$(«#btn-addmulticssatt»).click(function(){
$(«#para-addmulticssatt»).attr(«style»,»color:red;padding:5px;background:#ccc;margin:5px;»);
});
});
</script>
<button id=»btn-addmulticssatt» class=»btn btn-primary»>Add Multiple Style</button>
<p id=»para-addmulticssatt»><strong>Click the above button</strong> to add multiple style CSS to HTML element using jQuery attr() method.</p>
|
1 |
<script> $(document).ready(function(){ $(«#btn-addmulticssatt»).click(function(){ $(«#para-addmulticssatt»).attr(«style»,»color:red;padding:5px;background:#ccc;margin:5px;»); }); }); </script> <button id=»btn-addmulticssatt»class=»btn btn-primary»>Add Multiple Style</button> <p id=»para-addmulticssatt»><strong>Click the above button</strong> to add multiple style CSS to HTML element using jQuery attr() method.</p> |
Output
The above example adds multiple CSS properties using the attr() method. You can specify the comma(,) separated CSS properties with its value inside the method.
You May Also Like to Read
- jQuery #id Selector
- How jQuery Change CSS Property of HTML element
- jQuery attr() Method
- How jQuery Add Attribute to an HTML Element
- jQuery css() Method
- How jQuery Get Id of an HTML Element on Click
Как получить стиль элемента в jQuery
Первый вариант метода css — это получение окончательного значения CSS-свойства непосредственно применяемого к элементу.
Синтаксис метода :
// Вариант 1 (получение окончательного одного CSS свойства) .css( propertyName ) // propertyName (тип: Строка) – имя CSS-свойства, значение которого нужно получить .css( propertyNames ) // propertyName (тип: Массив) – массив, состоящий из одного или нескольких CSS-свойств, значения которых нужно получить
Данный метод, если его применить к набору элементов, возвращает значение CSS свойства только для первого его элемента.
Пример, в котором получим цвет фона непосредственно применённого к элементу :
var bgHeader = $('#header').css('background-color');
В jQuery названия CSS-свойств можно указывать как в CSS, так и как это принято в JavaScript. Т.е. убирать дефисы и заменять буквы, следующие за каждым дефисом на прописные.
// можно и так
var bgHeader = $('#header').css('backgroundColor');
Если необходимо получить значения указанного CSS свойства или набора этих свойств у всех элементов текущего набора, то в этом случае необходимо использовать, например, метод each.
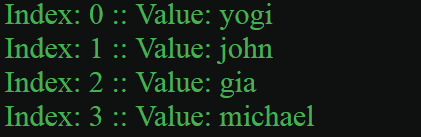
Например, определим значение свойства у всех выбранных элементов и выведем их в консоль:
// переберём все элементы .container
$('.container').each(function(index){
// значение css-свойства display текущего элемента набора
var display = $(this).css('display');
// выведем результат в консоль (индекс элемента в наборе и его значение css-свойства display)
console.log(index + '. display = '+ display);
});
Кроме этого, метод позволяет также получить сразу несколько CSS свойств у элемента.
Например, при нажатии на HTML элемент выведим его ширину и высоту:
<div style="width: 100px; height: 100px; background-color: bisque;"></div>
<div style="width: 200px; height: 200px; background-color: lightseagreen;"></div>
...
<script>
// при нажатии на элемент div
$('div').click(function () {
// создадим переменную, которая будет содержать результат
var output = [];
// получим значения сразу нескольких CSS свойств
var cssProperties = $(this).css();
// переберём полученные свойства
$.each(cssProperties, function (prop, value) {
// добавим в массив элемент, содержащий имя свойства и значения
output.push(prop + ": " + value);
});
//выведем массив в качестве содержимого элемента
$(this).html(output.join('<br>'));
});
</script>
Получение значения элемента формы
В jQuery чтение значений элементов , и осуществляется посредством метода .
Например, получим значение элемента :
<input type="text" id="quantity" name="quantity" value="3" />
...
<script>
// сохраним значение в переменную quantity
var quantity = $('#quantity').val();
// выведем значение переменной quantity в консоль
console.log(quantity);
</script>
Метод , если в коллекции присутствует несколько элементов, вернёт значение только первого из них.
<input name="color" type="radio" value="white"> Белый<br>
<input name="color" type="radio" value="green" checked> Зелёный<br>
<input name="color" type="radio" value="brown"> Коричневый<br>
...
<script>
// получим значение первого элемента в коллекции
var valColor = $('input').val();
console.log(valColor); // white
// получим значение выбранной (checked) радиокнопки
var valCheckedColor = $( "input:checked" ).val();
console.log(valCheckedColor); // green
</script>
Для получения значения выбранного элемента (, , или кнопок) используйте .
// получить значение выбранной опции select
$('select.color option:checked').val();
// получить значение выбранного select
$('select.size').val();
// получить значение отмеченного (checked) checkbox
$('input:checked').val();
// получить значение установленной радиокнопки
$('input:checked').val();
Если коллекции нет элементов, то метод возвращает значение .
Например, получим значение элемента , имеющего имя :
var valDescription = $('textarea').val();
if (valDescription !== undefined) {
console.log('Значение элемента textarea: ' + valDescription);
} else {
console.log('Элемент textarea с именем description на странице не найден!');
}
Получим значение элемента :
<select id="volume">
<option>16Gb</option>
<option>32Gb</option>
</select>
...
<script>
// получим значение выбранной опции элемента select
var volume = $('#volume').val();
// выведем это значение в консоль
console.log(volume);
// выведем значение в консоль при изменении select
$('#volume').change(function(){
var volume = $(this).val();
console.log(volume);
});
</script>
Если элемент имеет множественный выбор (атрибут ), то метод возвратит в качестве результата массив, содержащий значение каждой выбранной опции (). Если ни одна опция не отмечена, то данный метод вернёт в качестве ответа пустой массив (до версии jQuery 3 значение ).
<select id="brands" multiple="multiple">
<option selected="selected">Acer</option>
<option>Samsung</option>
<option selected="selected">Asus</option>
</select>
<script>
// var brands = $('#brands').val() || []; // до версии jQuery 3
var brands = $('#brands').val(); // для версии jQuery 3
// преобразуем массив в строку, используя разделитель ", "
var output = brands.join( ", " );
// выведем строку в консоль
console.log(output);
</script>
10 – $()
Определенно, цель полностью заменить jQuery API выходит за рамки данного урока. Но часто в проектах функции или используются для короткой записи получения одного или нескольких элементов из DOM.
Модерн
var $ = function(el) {
return document.querySelectorAll(el);
};
// Использование = $('.box');
Это просто односимвольный указатель на . Сохраняет время!
Наследие
if ( !document.getElementsByClassName ) {
document.getElementsByClassName = function(cl, tag) {
var els, matches = [],
i = 0, len,
regex = new RegExp('(?:\\s|^)' + cl + '(?:\\s|$)');
// Если не задано имен тегов,
// мы будем получать все элементы из DOM
els = document.getElementsByTagName(tag || "*");
if ( !els ) return false;
for ( len = els.length; i < len; i++ ) {
if ( els.className.match(regex) ) {
matches.push( els);
}
}
return matches; // массив элементов, которые имеют определённое имя класса
};
}
// Очень простая реализация. Проверяем id, класс и имя тега.
var $ = function(el, tag) {
var firstChar = el.charAt(0);
if ( document.querySelectorAll ) return document.querySelectorAll(el);
switch ( firstChar ) {
case "#":
return document.getElementById( el.slice(1) );
case ".":
return document.getElementsByClassName( el.slice(1), tag );
default:
return document.getElementsByTagName(el);
}
};
// Использование
$('#container');
$('.box'); // Любые элементы с классом box
$('.box', 'div'); // Элементы div с классом box
$('p'); // Получаем все элементы p
К сожалению, метод обратной достаточно большой. В данном случае лучше использовать библиотеку. jQuery оптимизирован для работы с DOM! Пример выше будет работать, но он не поддерживает сложные селекторы CSSв старых браузерах.
Know the Basics
In this section we’ll consider the most basic syntax and application of the , which is of essential improtance.
2.1 Syntax
The basic syntax of the method is:
1. where the propertyName is of type String and contains a single CSS property.
2. where the propertyNames is an array of one or more CSS properties.
The method will get the value of a computed style property for the first element in the set of matched elements or set one or more CSS properties for every matched element.
2.2 A Basic Application
Let us apply the method on a simple case. First, add a text element on HTML, say, for example, a :
<!-- HTML SECTION --> <h3>I am a basic example</h3>
In the JS section, let’s change the color of the text to blue:
<!-- JAVASCRIPT SECTION -->
<script type="text/javascript">
$('h3').css({color: '#2980b9'});
</script>
The result would be pretty straight:
Additionally, we can as many properties as we like to that element separated by a comma, for example:
<!-- JAVASCRIPT SECTION -->
<script type="text/javascript">
$('h3').css({
color: '#fff',
background: '#1abc9c',
padding: '1em',
width: '20%'
});
</script>
The result in this case is:
Simple as that, follow this rule when trying to change styles with jQuery: