Load the libraries
Содержание:
- чтобы правильно подключить jQuery библиотеку от CDN Google
- jQuery UI 1.8
- Обращение к элементам в jQuery
- jQuery Core — All 3.x Versions
- Версии jQuery
- Подключение jQuery
- Users
- How to use jQuery CDN
- Как добавить библиотеку в html
- link Downloading jQuery
- Советы по эфективному изучению JavaScript
- сравнивая способы подключения библиотек jQuery
- Maps
- Step 2: Set up the sample
- Создаем обобщенный запрос AJAX с помощью $.ajax()
чтобы правильно подключить jQuery библиотеку от CDN Google
Возможные варианты Redirect 301
…нужно знать и помнить, что в ядре вордпресс теперь возможны варианты подключения jquery… пара функций — наиболее распространённая эта .
…метод просто необходим для использования! и он хорош тем, что, например, исключает конфликты с подключенными некими плагинами библиотек jQuery (конфликтных версий или одноимённых!)…
Это общие правила и порядок… а порядок — это здорово))
Однако, при всём при этом, у многих владельцев сайтов подключения библиотек выполнены кустарно: или напрямую (видал и такое — хотя это и не самый скверный вариант) или каким-то неведомым скриптом, внедряющим мета-строку в для подгрузки библиотеки.
…хотя, сейчас, этот процесс подключения автоматизирован… так что не буду об этом…
Короче, если открыть исходный код, то в большинстве случаев будет так (вариант WP):
— можно исключить из строки: валидаторы и нынешние правила позволяют…
Итак, чтобы подключить библиотеку, правильнее использовать функцию, о которой говорилось выше.
Преимущества: если подобная библиотека используется плагинами, то никаких повторных (а следовательно — времязатратных) подключений не будет! Библиотека подключиться только один раз! это важно!
1 — файл библиотеки принимается/отдаётся в сжатом его виде…
2 — а, главное, то, что если посетитель уже был на каком-то сайте где использовано подобное подключение, то его кэш-браузера будет хранить эту самую библиотеку, и отдаст при случае «нам»: т.е процесс загрузки сократится вдвое, ибо это даже не близко расположенный сервер… а тут же!
3 — немаловажно: файл библиотеки jQuery подгружается в отдельном потоке (загрузки полной страницы)
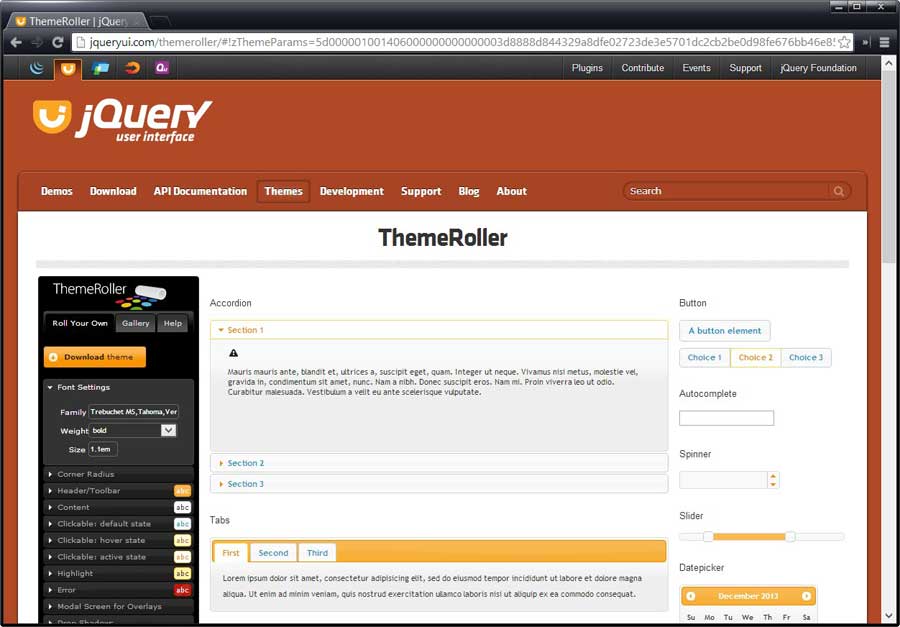
jQuery UI 1.8
uncompressedminified
Themes
baseblack-tieblitzercupertinodark-hivedot-luveggplantexcite-bikeflickhot-sneakshumanityle-frogmint-chocovercastpepper-grinderredmondsmoothnesssouth-streetstartsunnyswanky-pursetrontasticui-darknessui-lightnessvader
Previous Releases
- jQuery UI 1.8.23 — uncompressed, minified, theme
- jQuery UI 1.8.22 — uncompressed, minified, theme
- jQuery UI 1.8.21 — uncompressed, minified, theme
- jQuery UI 1.8.20 — uncompressed, minified, theme
- jQuery UI 1.8.19 — uncompressed, minified, theme
- jQuery UI 1.8.18 — uncompressed, minified, theme
- jQuery UI 1.8.17 — uncompressed, minified, theme
- jQuery UI 1.8.16 — uncompressed, minified, theme
- jQuery UI 1.8.15 — uncompressed, minified, theme
- jQuery UI 1.8.14 — uncompressed, minified, theme
- jQuery UI 1.8.13 — uncompressed, minified, theme
- jQuery UI 1.8.12 — uncompressed, minified, theme
- jQuery UI 1.8.11 — uncompressed, minified, theme
- jQuery UI 1.8.10 — uncompressed, minified, theme
- jQuery UI 1.8.9 — uncompressed, minified, theme
- jQuery UI 1.8.8 — uncompressed, minified, theme
- jQuery UI 1.8.7 — uncompressed, minified, theme
- jQuery UI 1.8.6 — uncompressed, minified, theme
- jQuery UI 1.8.5 — uncompressed, minified, theme
- jQuery UI 1.8.4 — uncompressed, minified, theme
- jQuery UI 1.8.3 — uncompressed, minified, theme
- jQuery UI 1.8.2 — uncompressed, minified, theme
- jQuery UI 1.8.1 — uncompressed, minified, theme
- jQuery UI 1.8.0 — uncompressed, minified, theme
Обращение к элементам в jQuery
Для того чтобы писать код на jQuery, вам понадобится использовать знак $, который является псевдонимом (или сокращением) для идентификатора на jQuery. Например, чтобы выбрать все и добавить css-свойство с помощью jQuery, а также поменять класс при клике на этом блоке, необходимо написать такой код:
Простой скрипт на jQuery
<style>
.jq-test { padding: 10px; background: #90c4f8; }
</style>
<div class=»jq-test»>
<h5>Test Block 1</h5>
<p>Lorem ipsum dolor sit amet, consectetur adipisicing elit. Distinctio necessitatibus commodi
dolorem natus qui ut suscipit, inventore expedita explicabo, ipsa.</p>
</div>
<div class=»jq-test»>
<h5>Test Block 2</h5>
<p>Facilis veniam praesentium modi possimus repudiandae eaque error eum provident similique
debitis eligendi, laudantium incidunt earum sed ea dicta reprehenderit.</p>
</div>
<div class=»jq-test»>
<h5>Test Block 3</h5>
<p>Ratione possimus ullam dolor fugiat facilis! Eum iusto architecto laudantium ex molestiae commodi,
sed earum nesciunt ut saepe deleniti ea.</p>
</div>
<div class=»jq-test»>
<h5>Test Block 4</h5>
<p>Quibusdam, tempore sapiente distinctio laboriosam explicabo totam deleniti, aliquam consectetur,
ullam dolore non laudantium doloribus. Aperiam alias accusantium iusto quas.</p>
</div>
<script>
$(document).ready(function(){
$(‘.jq-test’).css(‘border-bottom’, ‘5px double #cde’);
$(‘.jq-test’).click(function(){
$(this).toggleClass(«jq-test»);
});
});
</script>
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 |
<style> .jq-test {padding10px;background#90c4f8;} </style> <div class=»jq-test»> <h5>Test Block1<h5> <p>Lorem ipsum dolor sit amet,consectetur adipisicing elit.Distinctio necessitatibus commodi dolorem natus qui ut suscipit,inventore expedita explicabo,ipsa.<p> <div> <div class=»jq-test»> <h5>Test Block2<h5> <p>Facilis veniam praesentium modi possimus repudiandae eaque error eum provident similique debitis eligendi,laudantium incidunt earum sed ea dicta reprehenderit.<p> <div> <div class=»jq-test»> <h5>Test Block3<h5> <p>Ratione possimus ullam dolor fugiat facilis!Eum iusto architecto laudantium ex molestiae commodi, sed earum nesciunt ut saepe deleniti ea.<p> <div> <div class=»jq-test»> <h5>Test Block4<h5> <p>Quibusdam,tempore sapiente distinctio laboriosam explicabo totam deleniti,aliquam consectetur, ullam dolore non laudantium doloribus.Aperiam alias accusantium iusto quas.<p> <div> $(document).ready(function(){ $(‘.jq-test’).css(‘border-bottom’,’5px double #cde’); $(‘.jq-test’).click(function(){ $(this).toggleClass(«jq-test»); }); }); </script> |
Код несложный, он добавляет рамку внизу блока. Клик на голубом блоке удаляет/добавляет класс «jq-test» к нему с помощью метода jQuery .
Test Block 1
Lorem ipsum dolor sit amet, consectetur adipisicing elit. Distinctio necessitatibus commodi dolorem natus qui ut suscipit, inventore expedita explicabo, ipsa.
Test Block 2
Facilis veniam praesentium modi possimus repudiandae eaque error eum provident similique debitis eligendi, laudantium incidunt earum sed ea dicta reprehenderit.
Test Block 3
Ratione possimus ullam dolor fugiat facilis! Eum iusto architecto laudantium ex molestiae commodi, sed earum nesciunt ut saepe deleniti ea.
Test Block 4
Quibusdam, tempore sapiente distinctio laboriosam explicabo totam deleniti, aliquam consectetur, ullam dolore non laudantium doloribus. Aperiam alias accusantium iusto quas.
Просмотров:
471
jQuery Core — All 3.x Versions
- jQuery Core 3.5.1 — uncompressed, minified, slim, slim minified
- jQuery Core 3.5.0 — uncompressed, minified, slim, slim minified
- jQuery Core 3.4.1 — uncompressed, minified, slim, slim minified
- jQuery Core 3.4.0 — uncompressed, minified, slim, slim minified
- jQuery Core 3.3.1 — uncompressed, minified, slim, slim minified
- jQuery Core 3.3.0 — uncompressed, minified, slim, slim minified
- jQuery Core 3.2.1 — uncompressed, minified, slim, slim minified
- jQuery Core 3.2.0 — uncompressed, minified, slim, slim minified
- jQuery Core 3.1.1 — uncompressed, minified, slim, slim minified
- jQuery Core 3.1.0 — uncompressed, minified, slim, slim minified
- jQuery Core 3.0.0 — uncompressed, minified, slim, slim minified
Версии jQuery
На сегодняшний день существует три основные версии jQuery , а также урезанный вариант без аякса (ajax) и анимаций (effects)
Разница в версиях конечно же есть, последняя версия стала меньше размером, устаревшие функции удалены, с версии 2.x убрали и поддержку устаревших браузеров IE 6-8, сейчас jQuery поддерживает Internet Explorer 9+.
Если вы решили перейти с одной версии на другую, проблемы скорее всего возникнут, какие-то устаревшие методы придется искать в шаблоне и заменять на новые, если вы в этом понимаете, тогда все решаемо, иначе вам в помощь есть jQuery Migrate Plugin, но лучше конечно в шаблоне все переписать, что-то дополнительное подключать вообще не желательно, это все замедляет открытие страницы клиентом.
Подключение jQuery
Подключение jQuery требует определенных условий, это поможет вам либо разобраться с ошибками, либо избежать их:
jQuery должна быть подключена на странице, в хедере или футере не важно;
jQuery должна быть на странице в одном экземпляре, ни 2, ни 5 шт., только одна;
jQuery должна подключаться на странице самой первой перед всеми ее плагинами, никак не после;
jQuery должна подключаться и храниться локально на вашем сайте, а не на удаленном;
jQuery-плагины должны быть совместимы с вашей версией jQuery, они все зависят от нее, все конфликтующие плагины нужно заменять на рабочие.
Теперь, как это выглядит на практике, обратите внимание на порядок, сначала подключается jQuery, потом все остальные плагины, а также ваши личные скрипты , которые могут использовать плагины
<!doctype html>
<html lang="en">
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, user-scalable=no, initial-scale=1.0, maximum-scale=1.0, minimum-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
<script src="/assets/js/jquery-3.2.1_min.js"></script>
<script src="/assets/js/plugins/table.js"></script>
<script src="/assets/js/plugins/video.js"></script>
<script src="/assets/js/fn.js"></script>
</head>
<body>
<!--HTML CONTENT-->
</body>
</html>
А вот отдельно какие-то JS-скрипты не зависящие от jQuery где подключать не важно, может и перед jQuery, может и после, без разницы, они от нее не зависят
Users
A object represents one user account.
objects are typically obtained by calling
.
GoogleAuth.currentUser.get()
Returns a object
that represents the current user. Note that in a newly-initialized
instance, the current user has not been set. Use the
method or the
to get an initialized instance.
| Returns | |
|---|---|
| The current user |
GoogleAuth.currentUser.listen(listener)
Listen for changes in currentUser.
| Arguments | |
|---|---|
| listener |
A function that takes a parameter. passes this function a instance on every change that modifies . |
Get the user’s unique ID string.
| Returns | |
|---|---|
| String | The user’s unique ID |
Returns true if the user is signed in.
| Returns | |
|---|---|
| Boolean | True if the user is signed in |
Get the user’s G Suite domain if the user signed in with a G Suite account.
| Returns | |
|---|---|
| String | The user’s G Suite domain |
Get the scopes that the user granted as a space-delimited string.
| Returns | |
|---|---|
| String | The scopes granted by the user |
GoogleUser.getBasicProfile()
Get the user’s basic profile information.
| Returns | |
|---|---|
| You can retrieve the properties of with the following methods:
|
GoogleUser.getAuthResponse(includeAuthorizationData)
Get the response object from the user’s auth session.
| Arguments | |
|---|---|
| includeAuthorizationData |
Optional: A boolean that specifies whether to always return an access token and scopes. By default, the access token and requested scopes are not returned when is true (the default value) and no additional scopes are requested. |
| Returns | |
|---|---|
| A object. |
GoogleUser.reloadAuthResponse()
Forces a refresh of the access token, and then returns a Promise for the new AuthResponse.
| Returns | |
|---|---|
| A that is fulfilled with the reloaded when reloading the OAuth token is done. |
gapi.auth2.AuthResponse
The response returned when calling
or
methods.
| Properties | ||
|---|---|---|
| The Access Token granted. | ||
| The ID Token granted. | ||
| The scopes granted in the Access Token. | ||
| The number of seconds until the Access Token expires. | ||
| The timestamp at which the user first granted the scopes requested. | ||
| The timestamp at which the Access Token will expire. |
GoogleUser.hasGrantedScopes(scopes)
Returns true if the user granted the specified scopes.
| Arguments | |
|---|---|
| scopes | A space-delimited string of scopes. |
| Returns | |
|---|---|
| Boolean | True if the scopes were granted |
Request additional scopes to the user.
See for the list of
parameters and the error code.
GoogleUser.grantOfflineAccess(options)
Get permission from the user to access the specified scopes offline.
| Arguments | |
|---|---|
| options |
A object containing key-value pairs of parameters. For example: {
scope: 'profile email'
}
|
How to use jQuery CDN
Normally we all first download & put the jQuery file in the website’s folder. Then we reference this file on the page head section.
<head>
<script src="files/jquery-3.2.1.min.js"></script>
</head>
Instead we can use jQuery CDN by just providing the link of jQuery directly from Google, Microsoft, CloudFlare, etc.
So when using jQuery from the jQuery’s own CDN, you can do:
<head>
<script src="https://code.jquery.com/jquery-3.2.1.min.js"></script>
</head>
Notice the src path that links to jQuery file from code.jquery.com domain.
Ads: For additional local iphone repair Knoxville visit ubreakifix.
jQuery CDN hosted by Google
In the same way we can use jQuery CDN hosted by Google, as shown below:
<head>
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.2.1/jquery.min.js"></script>
</head>
jQuery CDN hosted by Microsoft
Microsoft also hosts jQuery and this CDN is used below:
<head>
<script src="http://ajax.aspnetcdn.com/ajax/jQuery/jquery-3.2.1.min.js"></script>
</head>
jQuery CDN hosted by CloudFlare
CloudFlare is a great CDN and also very popular too. It also has jQuery CDN which you can use in your website.
<head>
<script src="https://cdnjs.cloudflare.com/ajax/libs/jquery/3.2.1/jquery.min.js"></script>
</head>
If you want to learn and understand all about the CloudFlare CDN technology then visit – How does CloudFlare works?. You can also host your full website in CloudFlare free of charge.
Как добавить библиотеку в html
Работать с фреймворком можно добавив ссылку в исходный код вашего блога с официального интернет-проекта Jquery, или же скачав библиотеку к себе на сервер.
Используем первый способ
Откроется страница, где нажимаем правой кнопкой мыши по «Download the compressed» и выбираем в открывшемся окне строку «Копировать адрес ссылки».
Далее осталось в исходном коде перед закрывающимся тегом head написать следующее:
<script type="text/javascript" src="https://code.jquery.com/jquery-3.2.1.min.js"></script> |
В кавычках и будет адрес скопированной ссылки.
Атрибут «src» указывает путь к внешнему файлу. Хотелось бы отметить, что не обязательно подключать данный скрипт в тег «head». На момент написания статьи последняя версия была 3.2.1. Когда вы будете читать данный пост, она может измениться. Выйдет новая.
Важно! Перед началом работы с данным фреймворком у вас должны быть начальные знания в области веб-программирования. Это не так сложно, как кажется
На начальных этапах обучения рекомендую почитать статью «Первые шаги в коддинге».
Как подключить, скачав файл на свой сервер
На официальном сайте, так же, как и в первом способе, жмем на кнопку «Загрузить».
В новом окне нажимаем ссылку «Download the compressed» левой кнопкой мыши и прописываем путь, куда нужно скачать файл библиотеки.
На сервере создайте папку, например, «JS» и скопируйте в него этот файл.
Теперь его нужно подключить для этого в теге «head» пишем такой код:
<script type="text/javascript" src="js/ jquery-3.2.1.min.js"></script> |
Наблюдательный читатель заметит, что можно скачать сжатую и полную версию файла.
Они отличаются размером. Сжатая версия, та что использовалась в примере, имеет размер 85 килобайт, а полная — 260. В первом варианте были убраны все пробелы и переводы строк. Также сократили имена переменных. Больше между ними разницы нет. Я советую использовать способ, описанный выше, так как в нем размер подключаемого файла меньше и поэтому загружаться он будет быстрее. Полная версия используется разработчиками, и вебмастерами, которые захотят изучить работу библиотеки подробнее.
link Downloading jQuery
Compressed and uncompressed copies of jQuery files are available. The uncompressed file is best used during development or debugging; the compressed file saves bandwidth and improves performance in production.
You can also download a sourcemap file for use when debugging with a compressed file.
The map file is not required for users to run jQuery, it just improves the developer’s debugger experience.
As of jQuery 1.11.0/2.1.0 the comment is not included in the compressed file.
To locally download these files, right-click the link and select «Save as…» from the menu.
jQuery
For help when upgrading jQuery, please see the upgrade guide most relevant to your version.
We also recommend using the jQuery Migrate plugin.
You can also use the slim build, which excludes the ajax and effects modules:
Советы по эфективному изучению JavaScript
Изучение JavaScript, как и других языков программирования – непростое дело, но оно безусловно стоит потраченных сил и времени. Обучение эффективно, когда дается не просто так, а с усилием. Вы должны прилагать сознательные усилия для того, чтобы усваивать новые навыки и умения. Знания, полученные без усилий, подобны кругам на воде – очень скоро от них не останется и следа.
Электронные книги, бесплатные онлайн-курсы и интернет-платформы для обучения с помощью задач – выбор вариантов источников качественных знаний сегодня почти безграничен. Но как мотивировать себя к самостоятельному обучению, как научиться учиться самостоятельно?
Попробуйте следовать нескольким простым, но проверенным на практике советам.
Учиться нужно понемногу, но регулярно. Регулярность – залог успеха в обучении. Спланируйте свои будни так, чтобы вы могли каждый день уделять на изучение JavaScript не менее одного часа. Не пытайтесь за короткий промежуток времени выучить всё и сразу. Разбивка процесса самообразования на небольшие учебные сессии создает ощущение быстрых успехов и мотивирует вернуться к обучению уже на следующий день.
Наихудшее время для обучения – когда вы чувствуете усталость. В такие моменты, главное не заставлять себя – вы не получите ожидаемого результата. Человеческий мозг не может учить что-то бесконечно долго – ему нужно давать перерывы. Занимайтесь по принципу 25\5. Попробуйте на себе практику учить 25 минут и отдыхать 5 минут. Ваш мозг привыкнет к таким равномерным нагрузкам и будет работать максимально продуктивно.
Применяйте практики вспоминания – основу обучения. Чем чаще мы вспоминаем информацию, тем дольше она будет храниться в нашей памяти.
Эффективная техника вспоминания – это отложенное вспоминание: на карточке с одной стороны напишите вопрос, который относится к изученному материалу, а с другой – ответ на него. Выучите содержание карточки, а затем, через день, попытайтесь вспомнить ответ. Если вы дали правильный ответ – карточку можно отложить на неделю до следующего повторения. Если ошиблись – необходимо повторить вопрос уже на следующий день. Чем длиннее у вас будет цепочка успешных оветов, тем больший интервал должен быть перед следующим повторением.
Параллельно с теоретическими занятиями постоянно практикуйтесь. Для приобретения практического опыта достаточно просто много писать и разбирать примеры хорошего кода. Работая с примерами внимательно пройдите по всем строчкам кода – вы должны убедиться, что понимаете, как работает каждая строчка. Не бойтесь экспериментировать. Учитесь выводить в окне браузера какие-то данные и анализировать их. Например, что и после чего выводится на экран, получили ли вы то, что хотели, и если нет – то почему.
Какой бы способ обучения вы не выбрали, не забывайте, что он должен быть интересным для вас и подкрепляться практическими занятиями – примеры лучше тысячи слов. Примеры часто легче понять, чем многостраничную теорию. Поэтому будьте смелее! Надеюсь, что этот учебник станет хорошим подспорьем в ваших начинаниях.
← предыдущая
следующая →
сравнивая способы подключения библиотек jQuery
Есть такая у меня статья на блоге: переносим в подвал подгрузку js переносим очерёдность подгрузки js в подвал — . Так вот, если у вас уборка осуществлялась каким-то подобным способом, не забудьте подобный же код отключить (удалить).
Отключить или удалить у себя аналогичный коду ниже!!
А эта статья толкует о правильном подключении скриптов js в wp_footer
Важно! новые требования валидаци диктуют современные правила: валидатор указывает на ошибки, если в скриптах подключения JS или CSS присутствуют теги — как убрать лишние атрибуты text/javascript или type text/css !!
А по ссылкам в спойлере можно справиться о всех на данный момент версиях библиотек Gogle — вторая ссылка на выборку jQuery.
…город веб мастеров Михалика.ru — запросто с WordPress
Maps
Maps
-
Properties:
,
,
,Methods:
,
,
,
,
,
,
,
,
,
,
,
,
,
,
,
,
,
,
,
,
,Events:
,
,
,
,
,
,
,
,
,
,
,
,
,
,
,
,
, -
Properties:
,
,
,
,
,
,
,
,
,
,
,
,
,
,
,
,
,
,
,
,
,
,
,
,
,
,
,
,
,
,
,
,
,
,
, -
Properties:
,
, -
Properties:
Methods:
-
Properties:
-
Constants:
,
,
, -
Methods:
-
Properties:
, -
Methods:
,
, -
Properties:
, -
Methods:
, -
Methods:
,
Coordinates
-
Methods:
,
,
,
,
, -
Properties:
, -
Methods:
,
,
,
,
,
,
,
,
,
,
,
, -
Properties:
,
,
, -
Properties:
,Methods:
, -
Properties:
,Methods:
, -
Properties:
,
,
, -
Properties:
,
Controls
-
Properties:
-
Properties:
,
, -
Constants:
,
, -
Properties:
-
Properties:
-
Properties:
-
Properties:
-
Constants:
-
Properties:
-
Properties:
-
Constants:
,
,
,
,
,
,
,
,
,
,
,
Step 2: Set up the sample
Create a file named and copy in the following code:
sheets/quickstart/index.html
View on GitHub
<!DOCTYPE html>
<html>
<head>
<title>Google Sheets API Quickstart</title>
<meta charset="utf-8" />
</head>
<body>
<p>Google Sheets API Quickstart</p>
<!--Add buttons to initiate auth sequence and sign out-->
<button id="authorize_button" style="display: none;">Authorize</button>
<button id="signout_button" style="display: none;">Sign Out</button>
<pre id="content" style="white-space: pre-wrap;"></pre>
<script type="text/javascript">
// Client ID and API key from the Developer Console
var CLIENT_ID = '<YOUR_CLIENT_ID>';
var API_KEY = '<YOUR_API_KEY>';
// Array of API discovery doc URLs for APIs used by the quickstart
var DISCOVERY_DOCS = ["https://sheets.googleapis.com/$discovery/rest?version=v4"];
// Authorization scopes required by the API; multiple scopes can be
// included, separated by spaces.
var SCOPES = "https://www.googleapis.com/auth/spreadsheets.readonly";
var authorizeButton = document.getElementById('authorize_button');
var signoutButton = document.getElementById('signout_button');
/**
* On load, called to load the auth2 library and API client library.
*/
function handleClientLoad() {
gapi.load('client:auth2', initClient);
}
/**
* Initializes the API client library and sets up sign-in state
* listeners.
*/
function initClient() {
gapi.client.init({
apiKey: API_KEY,
clientId: CLIENT_ID,
discoveryDocs: DISCOVERY_DOCS,
scope: SCOPES
}).then(function () {
// Listen for sign-in state changes.
gapi.auth2.getAuthInstance().isSignedIn.listen(updateSigninStatus);
// Handle the initial sign-in state.
updateSigninStatus(gapi.auth2.getAuthInstance().isSignedIn.get());
authorizeButton.onclick = handleAuthClick;
signoutButton.onclick = handleSignoutClick;
}, function(error) {
appendPre(JSON.stringify(error, null, 2));
});
}
/**
* Called when the signed in status changes, to update the UI
* appropriately. After a sign-in, the API is called.
*/
function updateSigninStatus(isSignedIn) {
if (isSignedIn) {
authorizeButton.style.display = 'none';
signoutButton.style.display = 'block';
listMajors();
} else {
authorizeButton.style.display = 'block';
signoutButton.style.display = 'none';
}
}
/**
* Sign in the user upon button click.
*/
function handleAuthClick(event) {
gapi.auth2.getAuthInstance().signIn();
}
/**
* Sign out the user upon button click.
*/
function handleSignoutClick(event) {
gapi.auth2.getAuthInstance().signOut();
}
/**
* Append a pre element to the body containing the given message
* as its text node. Used to display the results of the API call.
*
* @param {string} message Text to be placed in pre element.
*/
function appendPre(message) {
var pre = document.getElementById('content');
var textContent = document.createTextNode(message + '\n');
pre.appendChild(textContent);
}
/**
* Print the names and majors of students in a sample spreadsheet:
* https://docs.google.com/spreadsheets/d/1BxiMVs0XRA5nFMdKvBdBZjgmUUqptlbs74OgvE2upms/edit
*/
function listMajors() {
gapi.client.sheets.spreadsheets.values.get({
spreadsheetId: '1BxiMVs0XRA5nFMdKvBdBZjgmUUqptlbs74OgvE2upms',
range: 'Class Data!A2:E',
}).then(function(response) {
var range = response.result;
if (range.values.length > 0) {
appendPre('Name, Major:');
for (i = 0; i < range.values.length; i++) {
var row = range.values;
// Print columns A and E, which correspond to indices 0 and 4.
appendPre(row + ', ' + row);
}
} else {
appendPre('No data found.');
}
}, function(response) {
appendPre('Error: ' + response.result.error.message);
});
}
</script>
<script async defer src="https://apis.google.com/js/api.js"
onload="this.onload=function(){};handleClientLoad()"
onreadystatechange="if (this.readyState === 'complete') this.onload()">
</script>
</body>
</html>
Replace the placeholder in the copied code with the client ID
you created in Step 1.
Likewise, replace the placeholder with the API key you created.
Создаем обобщенный запрос AJAX с помощью $.ajax()
Высокоуровневые методы AJAX, которые мы рассмотрели ранее (, , , и открывают простой и легкий путь к использованию общих типов запросов AJAX в своих приложениях. Но иногда требуется более сильный контроль над запросом, или нужно решить задачу, которая недоступна высокоуровневым методам.
В такой ситуации нужно использовать низкоуровневый метод jQuery . Вызов метода делает AJAX запрос к указанному URL. Обобщенный синтаксис вызова следующий:
$.ajax( url );
Аргумент является адресом URL к которому производится запрос, а является опциональным объектом, который содержит различные значения, которые определяют, как запрос будет выполняться.
Параметры, которые можно использовать с методом :
| Параметр | Описание | Значение по умолчанию |
|---|---|---|
| Устанавливаем значение , чтобы разрешить кеширование ответа от сервера, или значение чтобы всегда производить запрос. Значение также принуждает jQuery добавлять случайное число к запросу для предотвращения кеширования.. | (, когда используется со значениями и параметра ) | |
| Задает возвратную функцию, которая выполняется по завершению запроса (независимо от успешности операции). | Нет | |
| Данные, которые пересылаются на сервер в запросе. | Нет | |
| Ожидаемый тип данных ответа. Дополнительно можно использовать значение для выполнения запроса JSONP. | Автоматическое определение данных | |
| Задает возвратную функцию, которая выполняется. если запрос завершился ошибкой. | Нет | |
| Дополнительный заголовок HTTP , который отправляется вместе с запросом в виде пар ключ/значение. | ||
| Пароль, который используется, если сервер HTTP требует аутентификации. | Нет | |
| Задает возвратную функцию, которая выполняется, если запрос завершается успешно. | Нет | |
| Время ожидания (в миллисекундах) завершения запроса AJAX. Значение 0 означает, что jQuery будет ждать без ограничения во времени. | ||
| Тип запроса: или . | ||
| Имя пользователя, если сервер HTTP требует аутентификации. | Нет |
Полный список параметров приводится в документации jQuery.
Изменим наш пример для использования метода . Мы можем для нашего прогноза отказаться от кеширования и будем обрабатывать ошибки. Вот модифицированный код страницы :
<!doctype html>
<html lang="ru">
<head>
<title>Прогноз погоды</title>
<meta http-equiv="Content-Type" content="text/html;charset=utf-8">
</head>
<script src="http://ajax.googleapis.com/ajax/libs/jquery/1.7.1/jquery.min.js"></script>
<script>
$( function() {
$('#getForecast').click( function() {
var data = { city: "Васюки", date: "20120318" };
$.ajax( "getForecast.txt", {
cache: false,
data: data,
dataType: "json",
error: errorHandler,
success: success
} );
} );
function success( forecastData ) {
var forecast = forecastData.city + ". Прогноз на " + forecastData.date;
forecast += ": " + forecastData.forecast + ". Максимальная температура: " + forecastData.maxTemp + "C";
alert( forecast );
}
function errorHandler() {
alert( "Есть проблемы с получением прогноза. Наверно, Васюки смыло в море." );
}
} );
</script>
</head>
<body>
<button id="getForecast">Получить прогноз погоды</button>
<div id="forecast"></div>
</body>
</html>
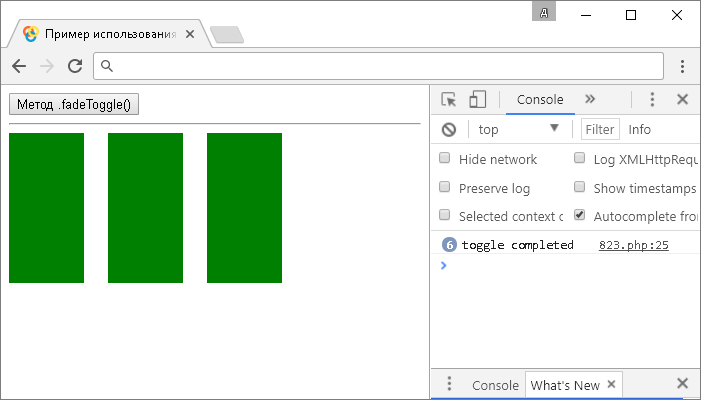
Запускаем код демонстрации и наслаждаемся результатом.
В данном примере мы используем метод для генерации запроса AJAX. Мы передаем URL в запрос () вместе со списком опций. Три из данных опций (, и ) соответствуют аргументам, которые мы передаем в метод . Остальные два ( и ) отключают кеширование и устанавливают функцию обработки ошибок
Функция просто выдает сообщение об ошибке пользователю.