Переход сайта с http на https
Содержание:
- Основные ошибки при переходе
- Общие правила работы с .htaccess
- Из каких частей состоит URL и что он означает?
- Что такое HTTP/2 и зачем он нужен
- Что такое HTTP — особенности протокола
- Завершение перехода с HTTP на HTTPS
- Что такое http и https?
- Шаг 1. Подготовка сайта
- Правильный перевод сайта на HTTPS
- Как влияет редирект с http на https на SEO
- Шаг 2. Проверка «все ли правильно сделал?»
- Что такое относительная и абсолютная ссылка
- По какому принципу работает SSL сертификат и почему он безопасный
- Что такое УРЛ сайта, видео, файла, страницы, канала, изображения
Основные ошибки при переходе
Многие владельцы сайтов допускают ошибки при переезде на HTTPS, приведём наиболее распространенные и опасные из них, чтобы можно было избежать их повторения:
-
Настройка 301-редиректа на версию с HTTPS без предварительной смены главного зеркала в Яндексе. Итог: потеря трафика из поисковой системы в срок до 1.5-2 месяцев.
-
Наличие «смешанного контента» на страницах, то есть, когда на HTTPS-версии ряд контента подгружается по HTTP (внешние скрипты и т.д.). Итог: данные страницы помечаются Google Chrome как небезопасные.
-
Не 301-ый код ответа сервера для перенаправления на HTTPS-версию (скажем — 302). Итог: проблемы с передачей накопленных факторов ранжирования в поисковых системах, просадка трафика.
-
Неверное оформление сертификата (имя домена в SSL не совпадает с тем, что указано в браузерной строке пользователя, неучёт поддоменов сайта при переводе). Итог: проблемы с посещением проекта.
-
Наличие абсолютных ссылок на «старую» HTTP-версию на самом сайте, в XML-карте сайта, прочих источниках, контролируемых владельцами. Итог: незначительные (как правило) проблемы с индексацией.
-
Просроченный SSL-сертификат (не забывайте продлять его, как и хостинг и домен). Итог: проблемы с посещением проекта.
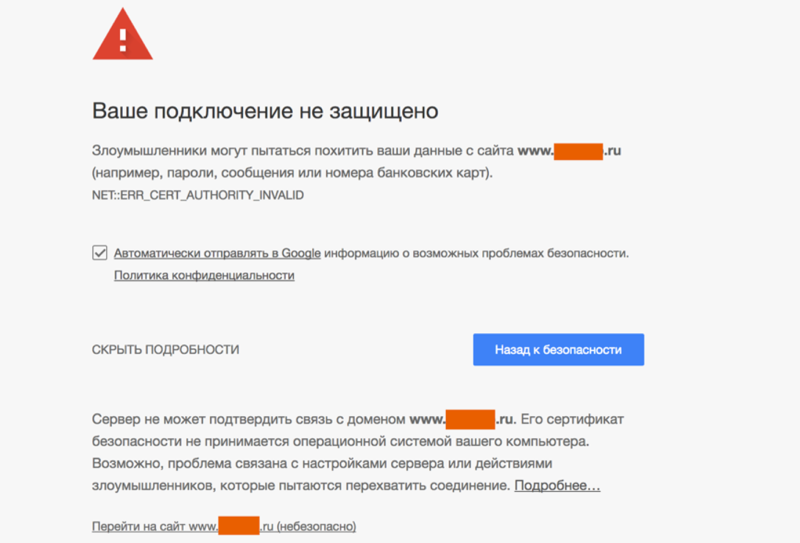
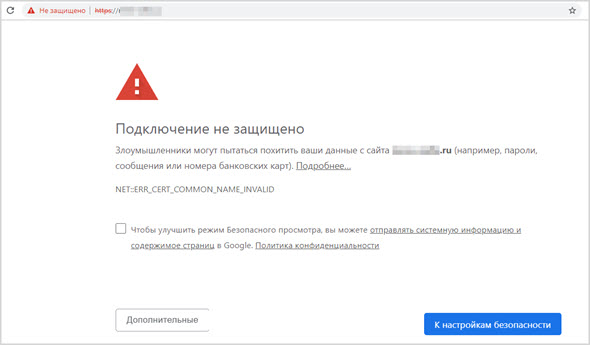
 Рис. 6.Ошибка в работе SSL-сертификата и сложности посещения сайта у пользователей. Переход возможен только при проявлении «высокого уровня настойчивости».
Рис. 6.Ошибка в работе SSL-сертификата и сложности посещения сайта у пользователей. Переход возможен только при проявлении «высокого уровня настойчивости».
Общие правила работы с .htaccess
- Всегда делайте резервную копию файла перед внесением изменений, чтобы оперативно «откатить» их.
- Вносите изменения пошагово, добавляйте по одному правилу и оценивайте, как оно сработало.
- Если размещаете несколько файлов .htaccess в разных каталогах, прописывайте в дочерних только новые директивы, которые актуальны для конкретного каталога, остальные унаследуются от родительского каталога или файла в корневой папке.
- Очищайте кэш браузера: Ctrl + F5, в Safari: Ctrl + R, в Mac OS: Cmd + R.
- Если возникает ошибка 500, проверьте синтаксис правила (нет ли опечатки). Можно воспользоваться сервисами проверки файла .htaccess онлайн, например таким. Если ошибок не найдено, значит в главном конфигурационном файле такой тип директивы запрещен, придется обратиться за консультацией к программисту и хостинг-провайдеру.
- В директивах .htaccess кириллические символы не допускаются. Если необходимо указать адрес кириллического домена (мойсайт.рф), воспользуйтесь любым whois-сервисом, чтобы узнать его написание по методу punycode. Например, адрес «сайт.рф» будет выглядеть как «xn--80aswg.xn--p1ai/$1».
- Слишком большое количество директив в .htaccess может снизить работоспособность сайта. Старайтесь использовать файл только в том случае, если другим путем задачу решить нельзя.
- Если нет времени подробно изучать особенности директив, воспользуйтесь генератором .htaccess.
Из каких частей состоит URL и что он означает?
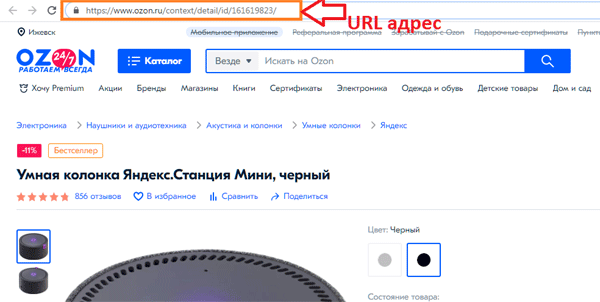
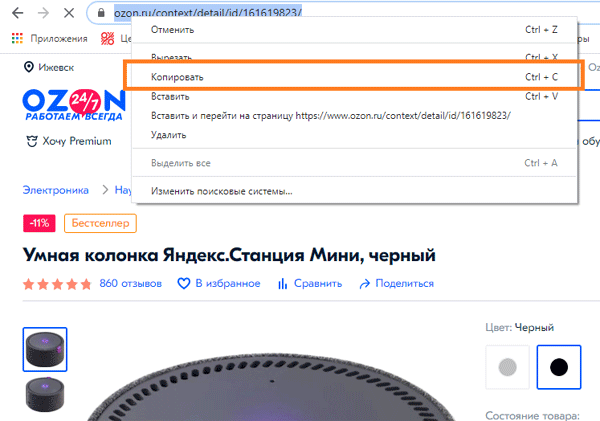
Проще всего показать, из чего состоит URL, на примере. Ниже находится скриншот, на котором изображена страница с сайта Озон.ру. Вверху браузера есть поле, выделенное рамкой, в котором выводится адрес данной страницы.

Его можно скопировать и переслать другому человеку. Для этого нужно навести на верхнюю строку в браузере курсор мыши, нажать правую кнопку и в выпадающем меню выбрать команду «Копировать»
Обратите внимание, что адрес в строке должен выделиться:

Давайте разберем, из чего состоит URL в нашем примере:
|
Часть URL |
Что она означает и для чего нужна |
|
https |
Протокол передачи данных. Например, есть протоколы HTTP, HTTPS, FTP и множество других. На страницах, где пользователь заполняет свои данные, регистрируется на сайте, совершает оплату, протокол должен быть HTTPS. Проверяйте это перед тем, как вводить свои личные данные в формы. |
|
:// |
Команда, обозначающая авторизацию для доступа к документу в интернете. |
|
ozon |
Домен или название сайта. |
|
.ru |
Доменная зона, в которой расположен сайт. Есть доменные зоны, которые указывают на национальную принадлежность интернет-ресурса. Например, в зоне RU обычно находятся российские проекты, в зоне BY – белорусские. Есть доменные зоны, которые обозначают тип сайта или его тематику (правительственные организации, образовательные учреждения и другие). Но все это условно. |
|
/id/161619823/ |
Путь к странице от корневой папки сайта (тоже условно, т.к. в CMS страницы могут генерироваться движками и на хостинге физически отсутствовать). |
В URL изображений, картинок, текстовых документов, которые размещены в интернете, в конце будет название файла и его тип. Например, текстовые документы могут иметь расширения DOC, DOCX, PDF. Изображения, соответственно: JPG, GIF, PNG.
Пример URL картинки в интернете:https://adblogger.ru/wp-content/uploads/2020/07/content_update.jpg

Также в конце URL могут прописываться:
- Якори. Перед ними стоит знак #. Якори используются для навигации по странице и могут переводить пользователя на определенную часть документа. Например, вверху данной статьи на AdBlogger.ru находится содержание. Нажимая на ссылки в нем, вы при помощи якорей переходите на определенную часть текста.
- Параметры. Они используются для передачи дополнительной информации. Например, из какого источника или с какого рекламного объявления перешел пользователь. Эта информация затем анализируется вебмастером.
Что такое HTTP/2 и зачем он нужен
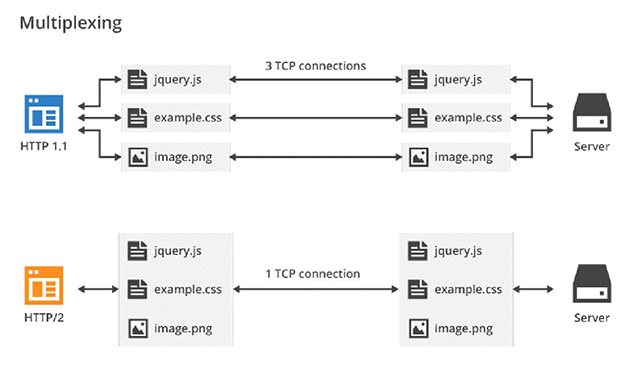
Протокол HTTP/1.1 используется с 1999 года и со временем обрел одну существенную проблему. Современные сайты, в отличие от того, что было распространено в 1999-м году, используют множество различных элементов: скрипты на Javascript, стили на CSS, иногда еще и flash-анимацию. При передаче всего этого хозяйства между браузером и сервером создаются несколько соединений.

Протокол HTTP/2 существенно ускоряет открытие сайтов за счет следующих особенностей:
соединения: несколько запросов могут быть отправлены через одно TCP-соединение, и ответы могут быть получены в любом порядке. Отпадает необходимость держать несколько TCP-соединений;
приоритеты потоков: клиент может задавать серверу приоритеты — какого типа ресурсы для него более важны, чем другие;
сжатие заголовка: размер заголовка HTTP может быть сокращен;
push-отправка данных со стороны сервера: сервер может отправлять клиенту данные, которые тот еще не запрашивал, например, на основании данных о том, какую следующую страницу открывают пользователи.
Конкурс Дикси для digital-агентств
Разработайте классную идею в одной из 18 номинаций онлайн-конкурса – и получите возможность реализовать ее с Дикси, выиграть отличные призы от Коссы/Руварда – и получить заслуженное признание рынка.
Идеи и концепции агентств принимаются на конкурс до 7 декабря,
поторопитесь!
Разработка протокола HTTP/2 основывалась на другом протоколе SPDY, который был разработан Google, но компания Google уже объявила о том, что откажется от дальнейшей поддержки SPDY в пользу более многообещающего HTTP/2.
Что такое HTTP — особенности протокола
HTTP представляет собой прикладной протокол 7 уровня. Действие осуществляется в следующем порядке: клиент направляет запрос к серверу расположения ресурса, протокол форматирует данные нужным образом и предоставляет результат, затем браузер отображает полученные данные. В общем, HTTP – это набор правил передачи информации между браузером пользователя и сервером сайта. В основе его работы находится существующая клиент-серверная передача данных:
- Пользователь составляет и вводит запрос
- Серверное программное обеспечение обрабатывает запрос, систематизирует его, преобразует, а далее отправляет пользователю.
В настоящее время HTTP протокол считается основным фактором нормальной работы интернета, обеспечивая передачу информации между серверами и браузером пользователя. К его достоинствам относятся:
- Простота в использовании;
- Быстрый обмен данными, у HTTP передаваемый объем меньше, чем у HTTPS;
- Популярность данного протокола и его распространенность.
Но есть один момент. Ресурсы с HTTP в основном используются в информационных и развлекательных сайтах, где безопасность данных не столь существенный вопрос, вследствие чего к нему меньше доверия клиентов.
Завершение перехода с HTTP на HTTPS
Проводим техническую настройку
После установки у вас впереди склейка зеркал, то есть копий сайта. Ссылочный вес нужно будет перенести на главное зеркало, это можно сделать в кабинетах вебмастеров поисковиков. Переход займет большое количество времени – до нескольких месяцев. Придется потерпеть, ускорить процесс никак нельзя, мы проверяли.
Пока идет склейка, сайт нужно оставить доступным по обоим адресам. При доступности обеих версий Google сразу будет показывать версию с HTTPS, а Яндекс будет делать это после склейки.
Кроме того, нужны некоторые завершающие действия:
1.Настройте постраничный 301 редирект.
Когда склейка завершится, следует настроить постраничный 301 редирект на страницы с новым протоколом.
Для перенаправления подойдут строчки кода в файле .htaccess:
RewriteCond %{SERVER_PORT} !^443$
RewriteRule ^(.*)$ <a href="<a href=" <a="">https://site.ru/</a>">https://site.ru/$1">https://site.ru/$1
Либо такой вариант:
RewriteEngine on
RewriteCond %{ENV:HTTPS} !on
RewriteRule (.*) <a href="about:blank">https://{HTTPS_HOST</a>}%{REQUEST_URI}
Код должен сработать для большинства серверов, если для вашего он не подошел, проконсультируйтесь с хостером.
2.Настройте robots.txt, чтобы роботы индексировали сайт только по одному новому протоколу, то есть укажите, что версия с HTTPS — главная. Для этого в файле robots в директиве host добавьте https://.
3.Настройте sitemap.xml, аналогично добавив https://.
4. Проверьте rel=»canonical» и rel=»alternate», там также должны быть ссылки с HTTPS.
5. Поработайте со внутренними ссылками, включая URL всех статических файлов. В HTML-коде абсолютных ссылок замените HTTP на HTTPS.
Это можно сделать при помощи специальных скриптов, но если вы не ищете легких путей, то вполне можно сделать и вручную. Для объемных ресурсов можно использовать также сервисы SEO-анализа сайтов.
6. Настройте метатег для реферального трафика.
Если на вашем сайте есть рекламные баннеры, ведущие на сайты без HTTPS, то метрики могут не распознавать ваш сайт с сертификатом как источник трафика. Переходы на такие сайты с вашего ресурса Яндекс.Метрика или Google Analytics могут относить к прямому трафику.
Чтобы такого не произошло, добавьте метатег на страницы до тега . Часть «origin» будет означать передачу протокола и домена.
Теперь об изменениях нужно оповестить поисковики – они должны быть в курсе смены протокола.
Оповещаем Яндекс и Google о смене протокола
Оповещаем поисковики. Яндексу о смене протокола можно рассказать
здесь:
Сделайте пометку на добавлении HTTPS
А Google –
здесь:
Нужно добавить сайт с новым протоколом в Search Console
Добавьте в Search Console адрес сайта, использующего HTTPS. Помните, что Search Console расценивает страницы HTTP и HTTPS как разные, поэтому их данные не совпадают. Если на вашем сайте используются оба протокола, то в Search Console следует добавить два ресурса.
Основные действия вы завершили, теперь остается только ждать. И готовиться к снижению трафика и ТИЦ – при переходе это нормальная история. Не бойтесь, со временем позиции восстановятся и скорее всего улучшатся, благо лояльность поисковиков к HTTPS сайтам только повышается день ото дня.
Что такое http и https?
Прежде чем разбираться в том, чем отличается https от http, необходимо понять, что же означают эти аббревиатуры. Сразу отметим, что между ними много общего. По сути, это одно и то же понятие, но с одной поправкой
Именно она является существенной и принципиально важной
Понятие HTTP
Расшифровка http звучит так: HyperText Transfer Protocol. Людям, которые плохо знают английский язык, такое словосочетание ни о чем не скажет, поэтому приведем его перевод: «протокол передачи гипертекста».
Теперь вкратце рассмотрим вопрос, как это работает. Схему функционирования этого протокола можно описать двумя словами: «клиент – сервер». Клиентом является интернет-пользователь, который использует поисковые запросы для дальнейшего подключения к серверу. Таким образом, он становится инициатором соединения.
После этого в работу включается ранее упомянутый сервер. Получая запрос от пользователя, он автоматически его обрабатывает, после чего выдает результат.
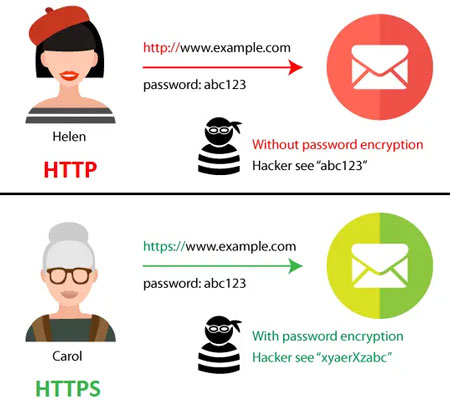
На заметку. Любые действия в интернете, которые мы совершаем, базируются на обмене данными между нами (пользователями) и серверами. Но только теми, на которых хранится интересующая нас информация. Обмен данными происходит в незащищенном порядке, и именно в этом заключается главное отличие http от https.
Понятие и особенности HTTPS

Теперь рассмотрим вопрос, что такое протокол https. Первые четыре буквы аббревиатуры имеют такую же расшифровку и перевод, что и в предыдущем варианте. Но в данном случае в сокращении присутствует еще и буква S. Она обозначает Secure, что переводится как «безопасный» или «защищенный». То есть, данный протокол обеспечивает безопасное соединение с сервером и оперирование данными.
Важно! В рассматриваемом случае передача информации от клиента к серверу и наоборот осуществляется в режиме шифрования. А это не свойственно протоколу http
Таким образом, даже если хакерам удастся перехватить данные, они получат только набор символов, которые не смогут использовать в преступных (преимущественно) или личных целях. В этом и заключается суть работы протокола https.
Где и зачем нужен протокол сайта https? Он необходим для безопасного обмена данными на:
- сайтах, осуществляющих денежные переводы и платежи;
- ресурсах, работающих в режиме онлайн конвертеров;
- почтовых сервисах;
- других интернет-страницах, где хранится вся финансовая или конфиденциальная информация.
Стоит ли подключать https шифрование? Это должен решать каждый владелец сайта самостоятельно. Но если ваш проект связан с финансами, секретными или стратегически важными данными, использование защищенного протокола https является обязательной мерой безопасности.
Шаг 1. Подготовка сайта
Сначала небольшое уточнение. Я не буду касаться вопроса установки SSL-сертификата на сайт. Здесь нет универсального способа:
- На каком хостинге находится ресурс (выделенный или виртуальный)?
- Помогает ли служба поддержки в переезде или нет?
- Какое программное обеспечение стоит на сервере (debian, unix и т. д.)?
- Какая панель управления (cPanel, ISPmanager и т. п.)?
- Хотите использовать платный сертификат или бесплатный от Let’s Encrypt?
Ответы на эти вопросы могут существенно поменять метод установки. Поэтому нюансы узнавайте у своего хостера. Дополнительно используются разные CMS: wordpress, bitrix. modX и т. д. Технические моменты, которые будут описаны далее, на разных движках также могут реализовываться по-разному (всех не опишешь). Поэтому мой пост по части сохранения трафика и позиций из поисковых систем. В качестве примера приводится популярный вордпресс.
Все работы по подготовке очень желательно внедрить как можно за более короткий срок. Нельзя что-то сделать в один день, а продолжить через неделю.
1.0. Бэкап файлов и базы данных
При любых серьезных изменениях сайта рекомендую делать резервное копирование. Нельзя на 100% предугадать, как пойдут дела, а бэкап поможет вернуть все как было. Не игнорируйте данный пункт.
1.1. Редактирование URL в общих настройках WordPress
Необходимо зайти в общие настройки и изменить главный wordpress-URL (http://domen.ru/wp-admin/options-general.php).
1.2. Изменение абсолютных ссылок на относительные
Абсолютная ссылка:
Относительная:
Относительная без указания протокола:
Последний вариант нам и нужен. Браузер сам определит, какой протокол отображать. Как же указать относительный путь без протокола?
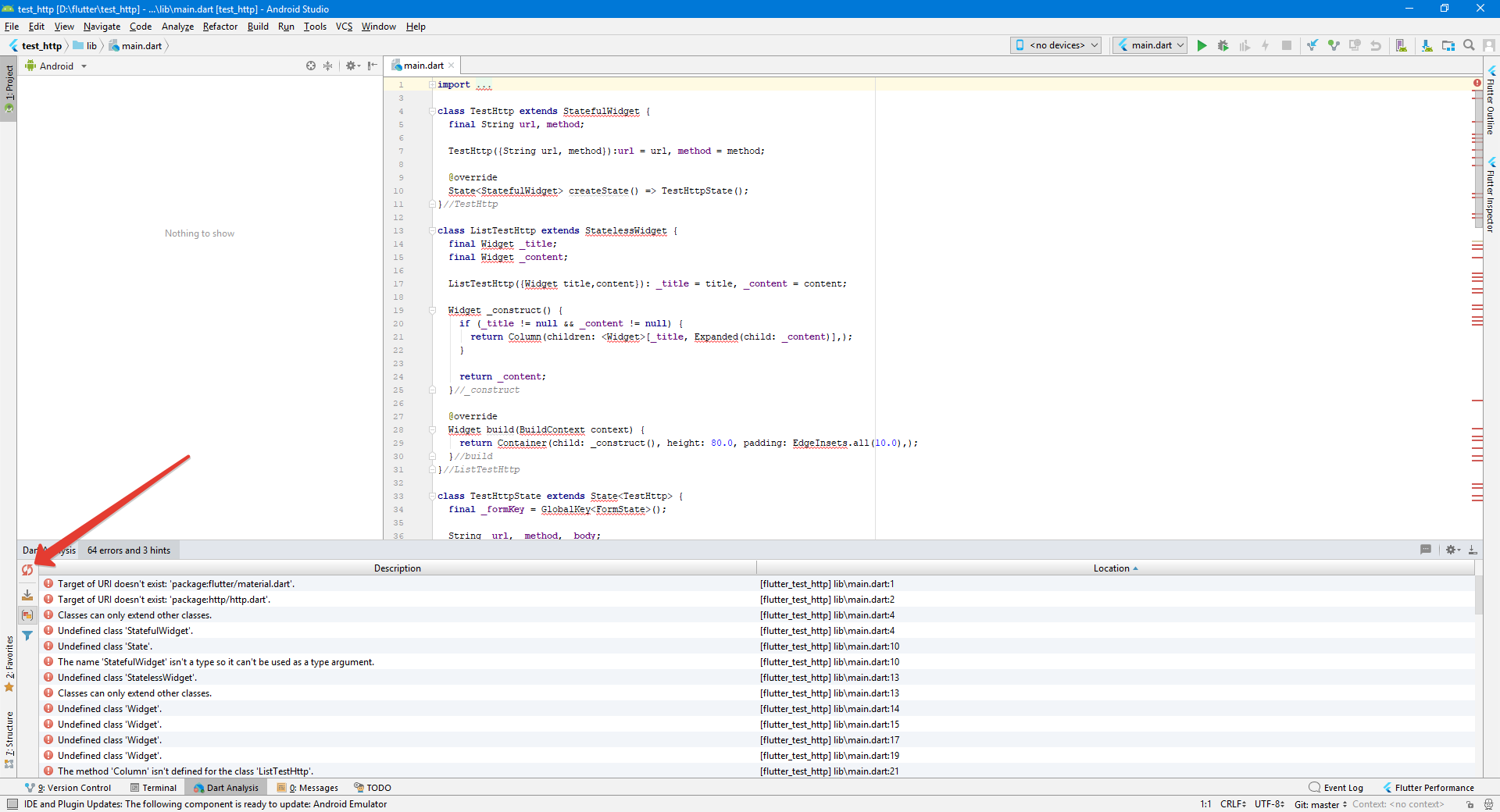
1.2.1. Изменяем внутренние линки
Менять необходимо с помощью скрипта по типу Search Replace DB (также затрагиваются виджеты, плагины и все-все-все). Просто поменять в phpMyAdmin будет некорректно (если хотите, погуглите информацию на сей счет ). Как я понял, программа только для WordPress. Под остальные CMS уверен, есть аналоги.
Остается в первое поле добавить домен с http, а во второе — домен с двумя слешами перед ним.
После нажатия на «live run» и подтверждения, скрипт начнет работу. Затраченное время прямо пропорционально размеру вашей БД. После выводится отчет об измененных таблицах и проведенных заменах. Проверьте, корректно ли отработала утилита (откройте любой пост и в html-коде посмотрите, какие там внутренние ссылки).
P.P.S. Если у вас главное зеркало с www, то указывайте его (http://www.domen.ru -> https://www.domen.ru).
1.2.1.1. Файлы темы и плагинов
Если вы когда-то добавляли URL домена в файлы своего шаблона или редактировали плагины, то ссылку необходимо заменить и там. Для этого я использую старый-добрый Total Commander. Скачиваю на компьютер в отдельную папку тему и плагины и делаю поиск («Команды» -> «Поиск по файлам») по ней с запросом «http://domen.ru».
Программа выдает список файлов, где такая конструкция встречается. Прохожусь по всем (можно прямо из утилиты нажать правой кнопкой мыши и открыть в используемом редакторе) и меняю URL на относительный без протокола. Не забывайте измененные документы загружать обратно на хостинг .
1.2.2. Ссылки на внешние скрипты и изображения
Необходимо поменять и все линки на подключаемые скрипты и картинки (просто текстовые ссылки, которые ведут на сторонние ресурсы из некоторых постов можно оставить как есть). Для этого открываем код страницы (для начала можно использовать главную), нажимаем ctrl+F5 и вбиваем «http://».
Так как бОльшую часть абсолютных ссылок мы уже заменили, здесь будут показываться только подключаемые скрипты, счетчики, библиотеки, шрифты, изображения. В основном они будут встречаться в шапке (header.php вашей темы или аналоги) и футере (footer.php). Заменяем, как и везде, на относительный вариант без указания протокола. Таким же образом проверяем другие типы записей: категория (category), пост (post), страница (page) и т. д.
Если непосредственно в постах вы баловались вставками изображений и/или разных дополнений, которые подключаются через сторонние сайты, то необходимо поискать конструкцию «http://» внутри статей wordpress (при условии, что вы не баловались обычными внешними текстовыми линками). Пользуемся внутренним поиском по записям.
Редактируем статьи, изменяя ссылки на относительные.
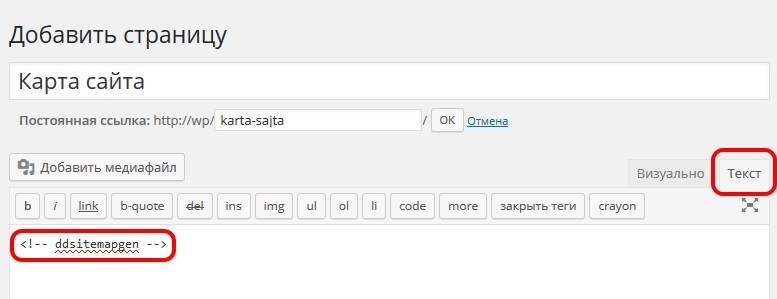
В файле robots.txt необходимо изменить путь до карты сайта.
Правильный перевод сайта на HTTPS
После покупки SSL-сертификата и его установки — важно грамотно перевести сайт на HTTPS. Под правильным переводом подразумевается:
-
Настройка корректного отображения сайта для пользователей.
-
Правильная индексация поисковыми системами — одной версии (зеркала) и направление трафика на неё.
-
Сохранение/увеличение трафика из поиска и прочих источников.
Если сайт уже индексируется поисковыми системами и привлекает целевой трафик, то полный переход на HTTPS затребует время на смену главного зеркала сайта.
Итак, для грамотного переезда на HTTPS, сохранения уровня трафика и роста конверсии требуется:
Купить и установить на сервер проверенный SSL-сертификат. Подойдёт любой крупный партнер. Самый сильный игрок на этом рынке — компания Symantec, которая владеет такими центрами сертификации как Thawte, Verisign и Geotrust.
Проверить, что все ссылки внутри домена ведут на страницы HTTPS-версии. В том числе: ссылки в XML-карте сайта, шаблонах, подключаемых стилях и прочие. Отдельно упомянем настройки, которые были произведены со «старой» версией, теперь все их надо перенести на HTTPS, скажем, файлы загруженные в Google Disavow Tool, ссылки на действующие XML-карты сайта в панелях.
Проверить, что весь подключаемый контент доступен именно по HTTPS. В частности, все подгружаемые аудио- и видеофайлы и скрипты должны указывать на защищенный протокол (Яндекс.Карты, YouTube и так далее).
Проверить визуально корректность отображения HTTPS-версии для пользователей.
Добавить обе версии в панели вебмастера Яндекса и Google.
Настроить в панелях вабмастеров переезд на версию с HTTPS и проконтролировать, что поисковый трафик из Яндекса полностью переключился на HTTPS-версию (по данным Яндекс.Метрики / Google Analytics).
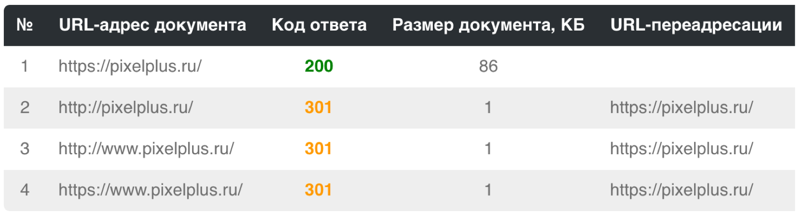
Настроить 301-редиректы со всех второстепенных вариантов написания на новое основное зеркало и проверить их отработку. Все редиректы должны быть в один шаг и все с кодом 301
Это важно.
Для удобства и проверки верного кода можно использовать инструмент «Сервис для массовой проверки ответа сервера» от Пиксель Тулс.
 Рис. 4. Проверка корректности отработки 301-редиректов на основное зеркало. Верная настройка с переадресацией со всех второстепенных зеркал в один шаг.
Рис. 4. Проверка корректности отработки 301-редиректов на основное зеркало. Верная настройка с переадресацией со всех второстепенных зеркал в один шаг.
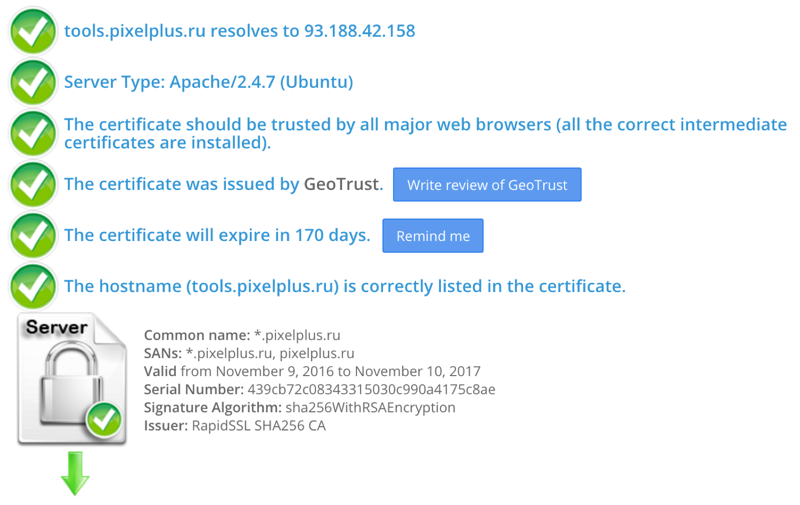
Для полного контроля рекомендуется проверять корректность работы с помощью бесплатных сервисов, пример — SSL Checker. Часто, на уже работающих сайтах имеются ошибки в настройках или установке SSL-сертификата.
 Рис. 5. Работа сервиса SSL Checker, осуществляющего бесплатную проверку установки SSL-сертификата.
Рис. 5. Работа сервиса SSL Checker, осуществляющего бесплатную проверку установки SSL-сертификата.
Как влияет редирект с http на https на SEO
После настроек редиректа с http на https обязательно измените адрес своего ресурса robots. txt (нужно указать новое главное зеркало в панели вебмастера для поисковиков).
Позиции сайта первое время после установки редиректа могут снизиться, но лишь на небольшой промежуток времени. Чем раньше вы выполните перенастройку, тем менее значительные скачки будут по SEO выдаче.
Рекомендации, которые предоставил Яндекс в отношении данного редиректа:
- Добавить ресурс в панель Яндекс-вебмастер.
- Произвести настройку в robots директивы Host (нужно, чтобы robots. txt нового и старого ресурса не отличался).
- После того, как оба сайта будут признаны зеркалами, необходимо изменить протокол в сервисе «Настройки индексирования — Главное зеркало». Через несколько недель будет определено основное зеркало.
- Установить перенаправление со старого протокола на новый.
Рекомендации по редиректу от Google:
- Добавить ресурс в Search Console.
- Проверить наличие редиректа 301 со всех страниц на новый сайт (редирект страницы с http на https).
- Использовать сервис «Изменение адреса в настройках».
Редирект с http на https поможет в продвижении сайта только тогда, когда с вашим ресурсом все в порядке. А узнать, все ли хорошо с вашим сайтом, поможет наш аудит.
Оставить заявку
Шаг 2. Проверка «все ли правильно сделал?»
Поздравляю! Если все сделали правильно, то основная часть работы позади . Необходимо внимательно проверить основные моменты.
1) Проверка корректности настройки SSL-сертификата и сервера.
Если ниже, то обращайтесь к хостеру, либо донастраивайте сервер самостоятельно. Обычно в случае с виртуальным хостингом проблем меньше, с VPS — больше.
2) rel=»canonical» и карта сайта (sitemap.xml).
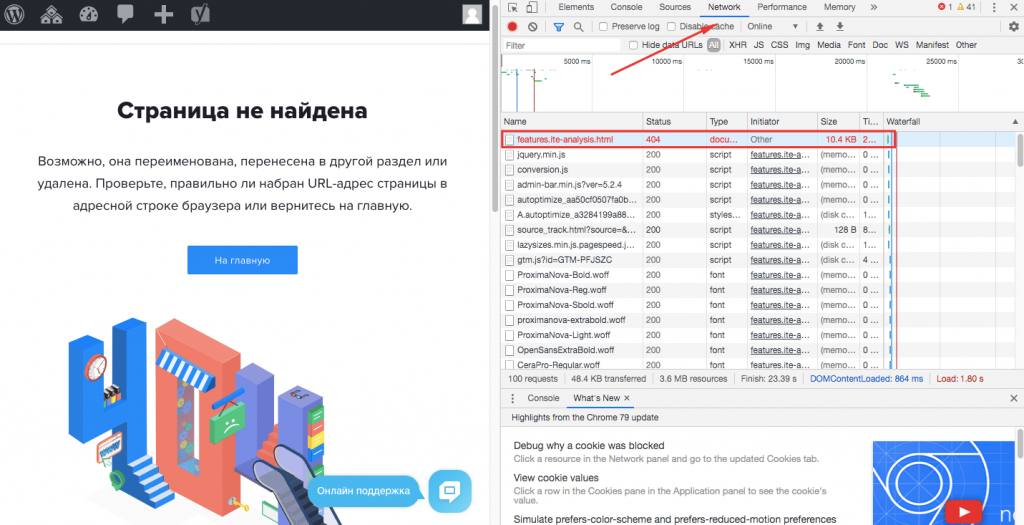
Необходимо проверить, чтобы rel=»canonical» на https-страницах ссылались на защищенную версию. Тоже самое и про sitemap.xml. Желательно, чтобы на http-версии карта сайта содержала URL с http (но как показывает практика не обязательно).
3) Xenu, Screaming Frog SEO Spider, Majento Siteanalyzer или аналоги.
Не лишним будет проверить одной из данных программ весь сайт с https. Задача — выявить, отдает ли ресурс страницы с http. После проверки проводим сортировку по URL и смотрим, не вылезли ли старые линки. Таким образом, было выявлено, что некоторые документы отдавались в закэшированном виде (пришлось очищать кэш).
Если находятся подобные страницы, то переходим на них и смотрим в html-код в поисках конструкций с «http://».
4) Проверка в разных браузерах.
Достаточно проверить в 2-3 браузерах: Google Chrome (обязательно), Яндекс.Браузер, Mozilla Firefox, Opera) по 1 странице каждого типа: главная, категория, статья и т. д. Везде должны быть зеленые замочки или альтернативные уведомления.
Что такое относительная и абсолютная ссылка
Итак, мы уже разобрались, что ссылка – это прямой адрес до расположения нужного файла. Но что это за понятия «абсолютная» и «относительная» ссылки, и в чем основные различия.
Относительная ссылка – это укороченная версия веб адреса. Чтобы разобраться, придется вспомнить модель URL и его составные части. В относительной будет отсутствовать протокол и имя сервера. Такие виды адресов могут начинаться со слэша или со специальных символов (например, для указания пути к жесткому диску). При чтении браузер автоматически меняет относительную ссылку на её развернутую версию. Очень часто они применяются при вёрстке html документов и на веб-страницах для осуществления перехода по внутреннему содержимому страницы.
Абсолютная ссылка, в отличие от относительной, содержит все элементы URL: протокол, доменную часть адреса, имена каталогов на сервере и непосредственные имена файлов. Единственное отличие такого вида адреса – его полное содержание. При вёрстке html документа стараются не использовать абсолютные ссылки, так как из-за них код становится весьма объемным.
Посмотрим, зачем нужны абсолютные ссылки:
- этот вариант URL универсален;
- его можно использовать в любом разделе веб сайта;
- чаще используется для образования перехода на внешние ресурсы.
Для каждого вида ссылок существует свой
список назначений, поэтому нельзя сказать, что относительная ссылка имеет
преимущество перед абсолютной, или наоборот.
По какому принципу работает SSL сертификат и почему он безопасный
Цифровой SSL сертификат обеспечивает невозможность перехвата пользовательских данных в момент передачи информации из веб-браузера на удаленный сервер.

Принцип работы криптографического сертификата довольно прост.
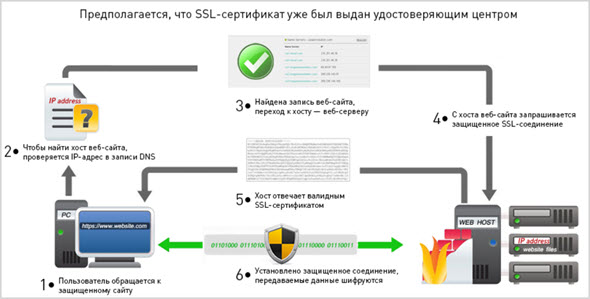
- В процессе сеанса (например, когда клиент онлайн-банка производит денежный перевод, оплату услуг или иную транзакцию) веб-браузер отравляет на удаленный сервер (на котором размещен сайт банка) специальный запрос на наличие сертификата безопасности SSL.
- Если на сервере сертификат SSL для данного сайта банка установлен – сервер отправляет в браузер реквизиты сертификата (для подтверждения его действенности и подлинности) и публичный ключ.
- Браузер своими средствами проверяет подлинность и действительность (не истек ли строк действия сертификата) и, если сертификат не вызывает сомнений, генерируется одноразовый ключ текущего сеанса связи, шифруется при помощи публичного ключа, полученного от сервера, после чего информация пересылается на сервер.
- На сервере полученные данные расшифровываются, сервер убеждается в подлинности транзакции и только после этого между пользователем в браузере и сайтом на сервере устанавливается защищенное соединение по протоколу HTTPS.
- После этого клиент банка видит в поисковой адресной строке браузера уведомление о безопасном соединении HTTPS. Если кликнуть по значку замочка, откроется окно с реквизитами действующего сертификата SSL.
Если же браузер сочтет реквизиты сертификата устаревшими или подозрительными, не соответствующими действительности – веб-страница будет заблокирована и не сможет загрузиться.

Все пользователи могли видеть уведомление при попытке зайти на какой-либо сайт – «Сертификат недействителен, установить соединение невозможно».
Последствия вполне предсказуемы, кража средств с электронных кошельков, банковских счетов и прочие неприятности
Вот почему критически важно пользоваться только надежными обозревателями и регулярно их обновлять
Далее разберемся, какие бывают сертификаты и где их взять.
Что такое УРЛ сайта, видео, файла, страницы, канала, изображения
URL абсолютно любого медиа файла: видео, изображения, канала или сайта – это уникальный адрес к интересующему нас контенту. URL необходим, чтобы перейти на ресурс, скопировать адрес сайта или страницы, просмотреть информацию на сайте.
Где взять УРЛ:
- откройте интересующую вас страницу в браузере;
- найдите по верхнему краю окно, где прописан адрес. В начале этого окна можно заметить значок замка;
- выделите левой кнопкой мыши адрес строки, а правой откройте меню и выберите из списка «Копировать». Теперь вы можете вставить скопированную ссылку в строку поисковой системы, которая проведет вас к серверу с файлом;
- если вам необходимо скопировать URL видео файла, то можете использовать тот же способ. Однако, существует альтернатива: нажмите кнопку «Поделиться», и в открывшемся функциональном окне вы найдете полный адрес строки.
Кроме того, зная внешний вид абсолютной или
относительной ссылки, составных элементов URL, вы можете свободно ориентироваться по веб странице.