Front-end разработка
Содержание:
- Отличие frontend-разработчика, верстальщика и backend-разработчика
- Какие трудности могут быть? Ошибки в начале пути
- Кто это?
- Вне фронтенда и бэкенда
- Где учиться
- Кто такой Frontend-разработчик и чем занимается
- Как стать frontend-разработчиком с нуля
- Где и как получать все эти знания?
- И не забывайте развлекаться
- С чего начать и что читать? Чек-лист обучения
- Обязанности frontend-разработчика
- Собираем все знания воедино
Отличие frontend-разработчика, верстальщика и backend-разработчика
Рассмотрим подробнее, чем занимается frontend-разработчик, и сравним его со специалистами, с которыми его путают наиболее часто – с верстальщиком и backend разработчиком.
| Верстальщик | Frontend-разработчик | Backend-разработчик |
|---|---|---|
| Воплощает идеи веб-дизайнера путем разметки и написания программного кода сайта | Работает с клиентской частью веб-ресурса, отвечает за внешний вид и гармоничное распределение всех элементов | Обеспечивает функционирование внутренних механизмов сайта, невидимых для пользователя |
| Создает только осязаемую оболочку сайта на основе макета, разработанного веб-дизайнером | Занимается непосредственным программированием функционала сайта, «оживляет» компоненты интерфейса | Отвечает за корректную работу скриптов и баз данных на стороне сервера |
Какие трудности могут быть? Ошибки в начале пути
Изучение фреймворков вместо базовых знаний
Иногда будет казаться, что лучше сразу изучать какой-нибудь популярный фреймворк или библиотеку. Это достаточно частая ошибка, особенно во фронтенде: люди начинают изучать React или верстают с помощью Bootstrap и Material UI, не разобравшись в основах и не получив достаточных знаний по HTML, CSS и JavaScript. Можно использовать такой подход, если вы «бежите на короткую дистанцию» и вам нужно быстро сделать какой-нибудь проект. Но если вы планируете стать разработчиком, это не принесет нужного результата.
Нет необходимости знать наизусть абсолютно все CSS-свойства или методы в JS, вы сможете поискать их, если забудете
Важно понимание основных концепций и тонкостей: это то, что будет вашим крепким фундаментом во фронтенд-разработке
Обучение — это труд, самодисциплина и много практики
Ошибочно ожидать, что вы разберетесь со всем материалом за неделю или выучите JS за один день. Количество времени, которое вам будет необходимо, это очень индивидуальный вопрос, и, скорее всего, процесс займёт не один месяц.
Не пугайтесь, изучайте пошагово и постепенно, больше практикуйтесь — так вы сможете быстрее продвинуться в обучении. Всем нужно какое-то время, чтобы научиться новому.
Определитесь, зачем и почему вы хотите стать фронтенд-разработчиком. Фронтенд — это область, в которой можно реализовать интересные решения и работать над проектами, которыми будет пользоваться огромное количество людей по всему миру! В добавок к этому, чем больше вы наберете знаний и опыта, тем выше будет оплачиваться ваш труд.
Вспоминайте о мотивирующих именно вас моментах, когда ваш код не будет работать, а очередной блок не будет выравниваться так, как вы этого хотите Если вам нравится видеть результат своей работы, изучайте материал через практические задачи или создание своего проекта, так вы будете быстрее получать отдачу.
Копирование чужого кода
Если вы столкнетесь с проблемами и ошибками, которые не сможете решить, то не стесняйтесь искать помощи в Google. Учитесь пользоваться поиском и находить причину возникшей проблемы, но не копируйте чужой код вслепую.
Обязательно разберитесь, что происходит в найденном решении, и почему именно так. Это будет дольше и затратнее, но, если не разобраться, вы с большей вероятностью столкнетесь с похожей проблемой и опять не сможете решить её самостоятельно, а ваш код превратится в лапшу с разными стилями из-за копирования чужого кода.
Не доверяйте на 100% коду, который вы находите
Другие люди тоже могут ошибаться или иметь недостаточно опыта. Если вы находите видеоурок от магистра JavaScript или вёрстки, это не всегда значит, что преподносимое — идеальное решение и лучший возможный код.
Смотрите разные источники и критически относитесь ко всему, что находите. По мере того, как вы будете набираться опыта, вы поймете, какой код и подходы лучше, а что только усложняет ваше приложение и добавляет костылей, об которые вы потом споткнетесь.
Кто это?
- обеспечение корректной работы всех функций сайта и его вычислительной логики;
- организация и работа с базами данных посредством СУБД;
- разработка базовой логики и алгоритмов работы приложения;
- API;
- необходимые интеграции с внешними сервисами;
- тестирование и отладка приложения и отдельных компонентов.
Фронтэнд-разработчики красят лампу в жёлтый цвет и втирают бэкенду, что лампочка работает, но только в дневное время.Бэкенд-разработчики удивляются, откуда у всех взялись проблемы с этими лампочками, вспоминает, что забыл задеплоить свет в базу данных, успокаивается и валит вину на фронтэнд.
Вне фронтенда и бэкенда
Автономный фронтенд
Веб-приложениям, которые вы собираетесь создавать, подключение к Сети будет требоваться всё меньше и меньше.
Прогрессивные веб-приложения загружаются лишь один раз и работают (почти) всегда. Вы можете хранить базу данных в браузере. В некоторых случаях вашим приложениям нужен бэкенд только при первой загрузке, а затем лишь для синхронизации / защиты данных. Такой уровень постоянства означает, что большая часть логики приложения находится непосредственно в клиенте.
Легкий бэкенд
Бэкенд, в свою очередь, становится легче и легче. Такие технологии, как хранилища документов и графовые базы данных, приводят к сокращению количества обращений к бэкенду для повторного агрегирования данных. Задача клиента — уточнить, какие данные ему нужны (базы данных графов), или извлечь все различные фрагменты данных, которые ему нужны (REST API).
Сейчас можно создавать бэкенд-сервисы, которые работают не постоянно, а только тогда, когда они нужны, благодаря бессерверным архитектурам, таким как AWS Lambda.
Размытые границы
Вычислительные задачи теперь можно перемещать между фронтендом и бэкендом. В зависимости от вида приложения можно сделать так, чтобы вычисления производились либо в клиенте, либо на сервере.
Каждый из вариантов имеет свои плюсы и минусы. Сервер — среда более стабильная, имеет меньше неизвестных, но ему постоянно нужно подключение к Сети. Некоторые пользователи используют последние версии браузеров, и им выгоднее использовать клиентские приложения, которые и делают большую часть работы, и могут похвастаться красивым интерфейсом, но тогда вы оттолкнёте пользователей, которые не используют новейшие браузеры и высокоскоростное подключение к Интернету.
В любом случае, хорошо, что есть, из чего выбирать. Главное — выбирать именно то, что лучше всего подходит для конкретной задачи. Надеюсь, у вас появилось больше понимания о том, в каком состоянии сегодня находится веб-разработка.
Где учиться
- Если фронтент-разработчиком можно стать и после непрофильного вуза (строительство, дизайн, экономика и проч.), то бэкендером гораздо сложнее. Идеальная образовательная основа для бэкенд-разработчика — математическое, физическое и собственно ИТ образование. Именно они дают отличную базу для понимания алгоритмов, функций, паттернов, вычислительных процессов и т.д.
- С курсами дело обстоит тоже печальнее — вы можете начать изучать какой-то язык (например, PHP или Java) и даже сделать какой-то фуллстековый мини-проект, но только опыт реальной работы даст полное понимание функционирования и взаимодействия всех компонентов, потому что у бэкенда слишком много деталей и подводных камней (даже несмотря на крутые инструменты разработки).
- Именно для бэкенда лучшим образовательным путём мне видится изучение основ серверного языка и путь от стажёра в компании, где есть наставник/ментор по специальности. На реальном проекте и узких задачах вы быстрее поймёте, что к чему.
- Никто не отменяет небольшие open source проекты, в которые можно коммитить.
- И, конечно, должен быть свой сайт (пет-проект), который станет главным тренировочным плацдармом. Путь предстоит не самый простой, поэтому выбирайте ту тематику, которую, кроме самой разработки, вам будет интересно развивать. Например, если вы увлекаетесь спортом и здоровым образом жизни, разработайте приложение-дневник со счётчиками, коннекторами к каким-нибудь датчикам, ачивками и т.д. Это будет полезно и увлекательно (а иногда из таких сайд/пет проектов вырастают коммерчески успешные стартапы).
Кто такой Frontend-разработчик и чем занимается
 Слово «разработчик» в названии профессии намекает, что работа связана с интернетом, веб-сайтами. Действительно, Frontend-специалист связан с созданием сайтов.
Слово «разработчик» в названии профессии намекает, что работа связана с интернетом, веб-сайтами. Действительно, Frontend-специалист связан с созданием сайтов.
Фишка профессии заключается в том, что разработчик отвечает именно за лицевую часть сайта, интерактивные элементы. Главная задача специалиста — позаботиться о пользователе, сделать его взаимодействие с сайтом максимально удобным.
Фронтенд-разработчик во время работы тесно взаимодействует с веб-дизайнером. Последний составляет макет будущего сайта, на основании своей концепции создает для Frontend техническое задание.
Вот что делает Frontend-разработчик:
- на основе дизайн-макета или прототипа создает HTML-страницу;
- занимается версткой сайта, делает шаблоны для CMS;
- объединяет пользовательский интерфейс со скриптами, чтобы на финальном сайте правильно отображалась анимация;
- настраивает работу всех кнопок, слайдеров;
- тестирует, вносит правки в проект.
Чем больше опыта, умений у специалиста, тем больше перспектив перед ним открывается. Опытный разработчик может продолжить карьеру в нескольких направлениях:
- глубже изучить процесс разработки, заняться бэкэнд-разработкой сайтов;
- заниматься внутренней, внешней разработкой, став фулл-стак-разработчиком;
- имея развитый художественный вкус, обратиться к созданию дизайнов сайта.
Чтобы точно понимать, кто такой Frontend-разработчик, нужно знать обо всех плюсах и минусах.
К достоинствам относится востребованность: мобильных приложений разрабатывается все больше, людям удобно совершать покупки и искать информацию именно в интернете. Значит, специалист, умеющий создать удобный сайт, никогда не останется без работы.
Второй плюс — высокие гонорары за работу. Если вы хотите связать жизнь с прибыльной профессией, то сейчас самое время осваивать новое. Ведь сегодня настоящих профессионалов мало, а значит, конкуренция за крутые заказы меньше.
Минус один — именно потому, что профессия новая, не все заказчики понимают, что же именно входит в обязанности разработчика.
Вот чек-лист личностных качеств, чтобы проверить, способны ли вы реализоваться как фронтенд-разработчик:
- аналитический склад ума;
- умение взаимодействовать в большой команде разноплановых специалистов;
- ответственность, чтобы вовремя сдавать работу клиенту;
- творческие способности, чтобы креативно подходить к созданию интерактивных элементов;
- постоянное желание учиться новому, способность быстро осваивать новые технологии.
Как стать frontend-разработчиком с нуля
Должность верстальщика – первая ступень на пути к должности фронтенд-разработчика. Это самый распространенный вариант.
Но есть и другие пути – когда программист в начале своей карьеры знает, в какой области IT-сферы он хочет развиваться. Тогда начинающий специалист целенаправленно обучается ключевым навыкам, необходимым для выбранной профессии.
Какой бы вы путь ни выбрали, для начала составьте список техник, сервисов и инструментов, которые вам необходимо изучить для совершенствования.
Чтобы стать frontend-разработчиком с нуля, первым делом познакомьтесь с HTML-кодом и возьмитесь за изучение CSS.
Затем перейдите к главному инструменту фронтенд-специалиста – JavaScript. Вникните в суть работы с фреймворками и системами контроля версий. Разберитесь в серверных технологиях. Основы веб-дизайна, текстовые и графические редакторы станут для вас плюсом во время поиска работы.
А дальше оттачивайте свои навыки, пополняйте знания.
Можно заниматься саморазвитием, читать тематическую литературу. Список книг по frontend-разработке есть на нашем блоге.
Более быстрый способ узнать все тонкости профессии – обзавестись наставником. Найти его можно на онлайн-курсах.
Где учиться
Все курсы, перечисленные в блоке ниже, направлены на введение в профессию frontend-developer. Опытные преподаватели дадут комплексные знания о том, какими технологиями необходимо владеть любому специалисту в этой области. Ученики научатся верстать веб-ресурсы, создавать интерфейсы и соберут внушительное портфолио.
По завершении обучения вам выдадут сертификат и помогут составить резюме.
Обучение проходит в онлайн-формате, и ученики могут заниматься из любого города. Преподаватели обеспечивают обратную связь, им можно задавать вопросы. Есть практическая часть.
Вот несколько хороших курсов:
- Профессия Frontend-разработчик
- Frontend-разработчик с нуля
- React: библиотека фронтенд-разработки №1
- Специализация Frontend-разработчик
- Frontend-разработчик
- Профессия “Фронтенд-разработчик”
Узнать подробности и ознакомиться с полным перечнем курсов по frontend-разработке можно на нашем блоге.
Где работать
Frontend-developer требуются на предприятия, создающие софт для бизнеса, в IT-компании по разработке сайтов, мобильных и веб-приложений, web-студии, стартапы, агентства аутсорсинга.
Карьерная лестница начинается с пункта “стажер”. Работа позволит набраться опыта и узнать на практике, что такое фронтенд-разработка.
Вакансии можно найти на профильных IT-ресурсах или на популярном сервисе по поиску работы hh.ru.
Если вам достаточно подработки или вы еще совсем “зеленый”, найти работу и испытать себя можно на биржах фриланса. Есть международные сервисы, например, Upwork, Freelancer, Joomlancers, Gigster, Codeable и YouTeam. А есть русскоязычные: Kwork, FL, Freelance.
Биржи помогут начинающим программистам набить руку, собрать портфолио и научиться работать с заказчиками.
У опытного специалиста есть три варианта совершенствования в работе:
- Вертикальный – рост по карьерной лестнице, постепенное завоевание новых должностей.
- Горизонтальный – непрерывное совершенствование своих навыков, что приводит к повышению цены за свои услуги.
- Диверсификационный – обретение новых навыков, смежных специальности фронтенд-разработчик, и последующая переквалификация. Так часто frontend-developer превращается в backend-разработчика.
Где и как получать все эти знания?
Сейчас существует огромное количество доступных способов обучения: бумажные, электронные и аудиокниги, видеокурсы, онлайн-курсы, офлайн-курсы. Что же предпочесть, чтобы, работая всего два часа в день на протяжении одного года, достичь профессионального уровня?
Для того, чтобы выбрать подходящий формат обучения, ответьте себе на три вопроса:
- «Мне достаточно внутренней мотивации для ежедневного последовательного обучения?»
- «Склонен ли я перепроверять и анализировать информацию, которую получаю?»
- «Я могу не зацикливаться на решении отдельной узкой задачи и заставлять себя двигаться вперёд?»
Если вы ответили «нет» хотя бы на один из этих вопросов, вам скорее всего понадобится наставник или ментор, который будет направлять вас на верный путь, не давать застревать в «болоте» одной задачи, подсказывать более оптимальные способы решения. В этом случае выбор невелик — онлайн-курсы и офлайн-курсы.
Если вы всё же выбрали путь самостоятельного обучения, это может стать настоящим вызовом. Принимая этот вызов, будьте готовы к самостоятельному поиску и фильтрации информации. Источников очень много, качественных мало. В качестве ресурсов, из которых можно почерпнуть массу полезной информации, рекомендую следующие.
- Ресурс для разработчиков от Mozilla, кладезь информации, изучив которую в полном объёме, можно стать теоретиком уровня «гуру». Многие материалы ресурса доступны на русском языке, но лучше изучать в оригинале.
- Современный учебник JavaScript — русскоязычный информационно-обучающий ресурс по JS. Если прочесть все разделы и выполнить все задания, можно смело называть себя junior frontend разработчиком.
- Официальная документация по веб-стандартам.
- Документация от альтернативной организации по развитию веб.
После освоения базовых вещей можно перейти к просмотру специализированных видеокурсов по выбранной технологии или технологиям. Курсы можно изучать и параллельно с документацией, если они рассчитаны на новичков.
Для точечного изучения отдельных вопросов можно воспользоваться ютуб-каналами популярных программистов, которые делятся знаниями, причём совершенно бесплатно:
- Web Developer Blog;
- канал Владилена Минина;
- JavaScript.Ninja;
- канал Тимура Шемсединова (хардкор для тех, кто хочет по-настоящему глубоких знаний).
Для оттачивания скилов в программировании можно пользоваться специальными онлайн-ресурсами, например:
- CodeWars — задачки, сложность которых возрастает с повышением скила в системе. Можно писать код, тестировать его на корректность, отправлять на автоматическую проверку, искать наиболее оптимальные алгоритмы решения;
- CodeCombat — обучение программированию в игровой форме.
С моей точки зрения не самым удачным способом получения знаний являются книги. Очень часто книги эти переводные. А при переводах случаются ошибки, подходы быстро устаревают. Если вы решили погрузиться в веб-разработку, но плохо знаете английский, то самое время подтянуть его уровень до такого, который позволит вам читать книги с минимальным привлечением словаря.
И не забывайте развлекаться
Программирование может быть весёлыми и удовлетворяющим, но если вы постоянно пишете код, вы можете утратить это чувство. Поэтому я рекомендую вам начать побочный проект, не пытаясь на этом заработать и не для обучения, просто для развлечения.
Создавайте что-то, чем бы вы сами захотели пользоваться, экспериментируйте с технологиями, делайте вещи, которые всегда хотели сделать, но не находили время.
Благодарю за прочтение. Я надеюсь, что вы воспользуетесь карантином как возможностью для роста и обучения. Берегите себя и наслаждайтесь временем, проведенным дома.
P.S. от переводчика:
Спасибо за внимание!
С чего начать и что читать? Чек-лист обучения
1. Как работает Веб
- How the Web Works: A Primer for Newcomers to Web Development or anyone really (FreeCodeCamp);
- Как работает Веб — Mozilla (MDN);
- Всё, что нужно знать про HTTP.
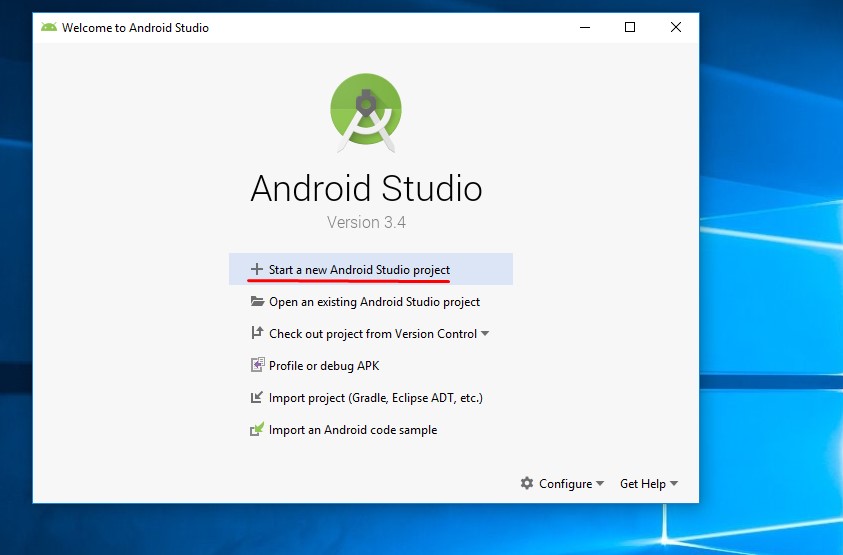
2. Среда разработки
- VSCode — бесплатный быстрый редактор с большим количеством дополнений для разработки;
- JetBrains WebStorm — полноценная IDE, есть пробный период и возможность получить доступ по студенческой лицензии;
- Если у вас возникает потребность отправить другому человеку фрагмент кода, быстро проверить или сохранить код в сети, можно воспользоваться онлайн-редактором, например, Codepen.
3. Основы HTML
- Руководство по HTML — Mozilla (MDN);
- Справочник по HTML, уроки по HTML и CSS — Webref;
- FreeCodeCamp — Learn to code at home — очень полезный источник для практического изучения HTML, CSS, JS и др. (пошаговые задачи в интерактивном режиме обучения);
- Введение в Chrome DevTools. Панель Elements для просмотра HTML-элементов сайта;
- Семантика (HTML5 Semantic Tags: What Are They and How To Use Them!, рус. перевод);
- Доступность (Writing HTML with accessibility in mind, рус. перевод).
4. CSS
- CSS и CSS3. Свойства для форматирования HTML элементов — Html5Book;
- Cascading Style Sheets (CSS) — Mozilla (MDN);
- Справочник по CSS — Webref;
- Инструменты разработчика Chrome DevTools для просмотра стилей;
- Вёрстка на Flexbox в CSS. Полный справочник (перевод и оригинал на CSS Tricks);
- 10 modern layouts in 1 line of CSS от Google;
- БЭМ Методология;
- БЭМ для начинающих. Очевидные и неочевидные вопросы верстки.
5. Система контроля версий Git
- Интерактивный тур по GIT для начинающих — GitHowTo;
- Github — крупнейший веб-сервис для хостинга IT-проектов и их совместной разработки.
6. Язык программирования JavaScript
- Современный учебник JavaScript — отличный источник с множеством примеров;
- Серия книг «Вы не знаете JS» — подробный гид по основным механизмам языка (каждая книга подробно разбирает часть языка);
- Не забывайте про уже упомянутый FreeCodeCamp с задачками для практики JS;
- Онлайн-курс по JavaScript для начинающих в виде рассылки писем от Дэна Абрамова (разработчик из Facebook, создатель Redux и Create React App);
- Chrome Dev Tools. Отладка JavaScript кода.
11. Препроцессоры CSS
- Sass (SCSS);
- Stylus;
- Less.
- Модульность. Вы сможете создавать CSS-код в разных файлах и импортировать стили при необходимости.
- Вложенность. Вкладывайте селекторы друг в друга для компактности и логичной структуры кода. Это улучшит читабельность и уменьшит дублирование (будет особенно удобно, если вы станете использовать BEM-методологию для написания CSS).
- Использование CSS-переменных и функций (миксинов).
- Вы можете выбрать препроцессор с удобным для вас синтаксисом (например, CSS-код без фигурных скобок и точек с запятой).
PostCSS
стандарт компании Airbnb
- Prettier;
- ESLint;
- EditorConfig;
- Husky.
14. Изучение фреймворка/UI-библиотеки
официальной документацииModern React and Reduxпроверка типов с помощью PropTypesJSDocцикл статейReduxпереводомGetting Started with Reduxдокументация
16. Углубленное
- Как браузеры рендерят сайт (Ryan Seddon: So how does the browser actually render a website | JSConf EU 2015);
- Как работают браузеры — Html5Rocks;
- Филипп Робертс: Что за чертовщина такая event loop? | JSConf EU 2014;
- CSS-модули (статья Glen Maddern);
- Оптимизация производительности фронтенда;
- Вводный курс по VSCode для JS разработчиков (Владилен Минин);
- Руководство для начинающих по HTTP и REST;
- Что такое CORS;
- Паттерны проектирования (книга Javascript Design Patterns);
- Progressive Web Applications;
- Redux-Saga для продвинутого управления состоянием React-приложения.
Обязанности frontend-разработчика
Обязанности frontend-разработчика обычно таковы:
- адаптивная и кросс-браузерная верстка сайтов;
- доработка существующих проектов, повышение их удобства;
- создание реактивных компонентов, написание скриптов;
- поддержка и развитие текущей архитектуры на основе виджетов и компонентов;
- разработка новых npm модулей для существующих приложений;
- работа в стеке React/Redux;
- проведение рефакторинга (улучшения и оптимизации кода) существующих проектов;
- поддержка ES5 проектов.
В задачи также может входить:
- разработка автотестов и исправление багов;
- взаимодействие с дизайнерами и разработчиками в формате Agile;
- разработка клиентской части сайтов на Angular (интернет-банк);
- разработка компонентов на Vue;
- автоматизация тестирования с использованием фреймворка JUnit;
- разработка и сопровождение сервисов, связанных с обработкой видео и распознаванием лиц.
Собираем все знания воедино
Теперь пришла пора взяться за
Javascript30 challenge от
Wes Bos. Это лучший способ изучить, как
HTML, CSS и JavaScript работают вместе, отточить
ваше знание основ разработки и разобраться
с DOM. Мне было очень интересно создавать
эти маленькие проекты, а кроме того, это
был отличный опыт!
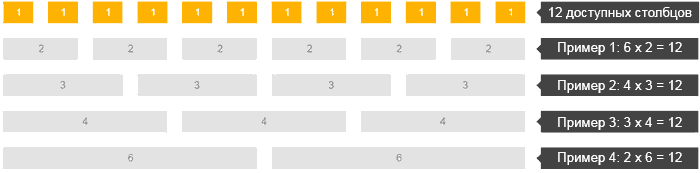
Bootstrap
Самый популярный CSS-фреймворк. Постройте с его помощью пару сайтов по руководствам на YouTube. Освойте знаменитую колоночную сетку Bootstrap.
JQuery
Хотя кто-то может сказать, что jQuery
мертва, использование этой библиотеки
пригодится в тех случаях, когда решить
проблему на чистом JavaScript сложновато, а
использовать JS-фреймворк уже перебор.
Это будет еще один отличный инструмент
в вашем арсенале. Создайте с его помощью
пару простых приложений, чтобы
попрактиковаться.
Sass
Я был неспособен по-настоящему оценить
CSS-фреймворки, пока не увидел их настоящую
силу. Вот тогда я и захотел изучить
продвинутые техники CSS. Для этого я купил
прекрасный курс Advanced
CSS and Sass (платно) от Jonas Schmedtmann. Рекомендую
обратиться к нему, если вы хотите отточить
свои навыки CSS и понимание рабочих
процессов. Я все еще очень рад, что нашел
его.
React & Redux
Это основная часть раздела, посвященного
библиотекам фронтенда. Если вы думаете,
какую библиотеку JavaScript изучать первой,
React будет прекрасным выбором.
Честно говоря, в формате freeCodeCamp сложно понять, как работать с этой библиотекой, поскольку там вы не можете создавать что-либо с нуля, а работа некоторых вещей вообще от вас скрыта. Поэтому пройдите отдельный курс по React и Redux, уделите время тому чтобы понять их идеи и инструменты.
Мои фавориты среди ресурсов:
-
Complete
React Tutorial (with Redux) от NetNinja -
React for beginners
(платно) от Wes Bos -
React
— The Complete Guide (платно) от Academind
Надеюсь, вы будете в восторге от
возможности применить свои знания в
завершающих проектах.
Теперь вы можете построить все, что
захотите.
 Photo by rawpixel on Unsplash
Photo by rawpixel on Unsplash