Код простой формы обратной связи для сайта на html и php
Содержание:
- Обработка HTML формы на сервере
- Основные настройки формы
- Дополнения
- Что входит в форму обратной связи?
- HTML&PHP форма (и скрипт) обратной связи для блога, сайта
- Виды обратной связи
- Правила подачи обратной связи
- Простая HTML форма обратной связи для сайта. Способ-1
- Виды форм по назначению
- Простая HTML форма обратной связи для сайта. Способ-2
- Маска ввода номера телефона
- HTML код формы:
- Помещаем HTML и PHP код отправки формы в один файл
- Элементы (поля) формы html. Основные типы полей
Обработка HTML формы на сервере
После отправки формы данные передаются на сервер в виде параметров запроса.
Дальнейшая обработка формы осуществляется с помощью программного кода обработчика, указанного в атрибуте action формы.
Для создания обработчика понадобится один из доступных языков программирования. Распространенным вариантом является использование PHP обработчиков.
В случае использования PHP обработчика данные формы будут доступны в суперглобальных массивах $_GET и $_POST. Например, данные поля с именем «message», отправленные методом POST, будут доступны как $_POST.
Работа с формами на сервере — это отдельная обширная тема. Об обработке HTML форм на сервере читайте в справочнике по выбранному языку программирования.
Этот код необходимо разместить на сервере в корневом каталоге сайта в файле feedback.php (в файле, указанном как обработчик формы).
Основные настройки формы
<?
// *** Настройка обязательности полей, в случае если они присутствуют в вашей форме
// Имя
const NAMEISREQUIRED = true;
const MSGSNAMEERROR = "Поле обязательно для заполнения";
// Телефон
const TELISREQUIRED = false;
const MSGSTELERROR = "Поле обязательно для заполнения";
// Email
const EMAILISREQUIRED = false;
const MSGSEMAILERROR = "Поле обязательно для заполнения";
const MSGSEMAILINCORRECT = "Некорректный почтовый адрес";
// Текстовое поле
const TEXTISREQUIRED = false;
const MSGSTEXTERROR = "Поле обязательно для заполнения";
// Файл
const FILEISREQUIRED = false;
const MSGSFILEERROR = "Поле обязательно для заполнения";
// Соглашение
const AGGREMENTISREQUIRED = false;
const MSGSAGGREMENTERROR = "Поле обязательно для заполнения";
// Сообщение об успешной отправке
const MSGSSUCCESS = "Сообщение успешно отправлено";
// *** SMTP *** //
require_once($_SERVER . '/mail/phpmailer/smtp.php');
const HOST = 'ssl://smtp.yandex.ru';
const LOGIN = 'sender@yandex.ru';
const PASS = 'senderPass';
const PORT = '465';
// *** /SMTP *** //
// Почта с которой будет приходить письмо
const SENDER = 'sender@yandex.ru';
// Почта на которую будет приходить письмо
const CATCHER = 'catcher@mail.ru';
// Тема письма
const SUBJECT = 'Заявка с сайта';
// Кодировка
const CHARSET = 'UTF-8';
В принципе я объясняю комментариями в коде что и зачем, константы имеют интуитивно понятные имена, но давайте для новичков объясню все еще подробнее.
В начале идут константы, которые отвечают за проверку обязательно ли поле или нет и какое сообщение будет выводится в случае ошибки. Например, константы для имени
const NAMEISREQUIRED = true; const MSGSNAMEERROR = "Поле обязательно для заполнения";
- ‘const NAMEISREQUIRED = true;’ — означает, что поле обязательно для заполнения. Если в вашем случае его можно не заполнять, то поставьте ‘false’.
- ‘const MSGSNAMEERROR = «Поле обязательно для заполнения»;’ — это сообщение, которое будет выводится пол полем, в случае если заполнение его обязательно, но по каким-то причинам пользователь этого не сделал.
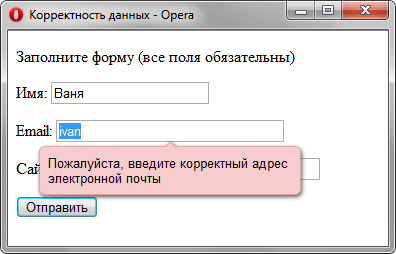
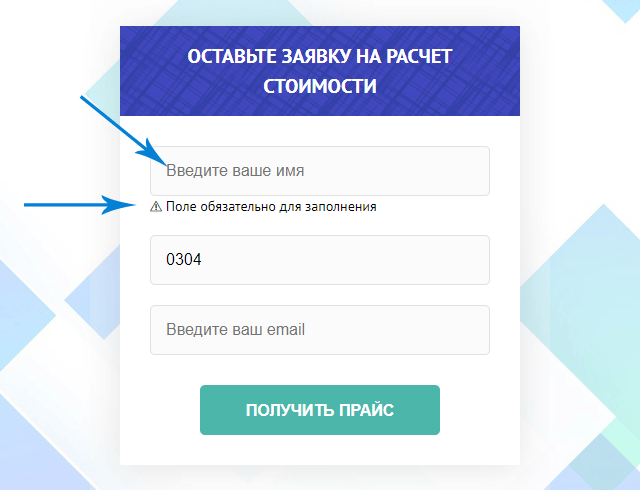
То есть если имя обязательно, но не было заполнено, появиться сообщение ‘Поле обязательно для заполнения’. Вот так:
Далее идет константа с сообщением, которое увидит пользователь при успешной отправке, давайте, пока, реализуем такой функционал, а потом с перебросом на страницу благодарности.
// Сообщение об успешной отправке const MSGSSUCCESS = "Сообщение успешно отправлено";
Можете вывести любое сообщение, которое подходит в вашем случае.
Теперь самое главное. Если прошлые вещи можно было оставить по умолчанию, то теперь нужно настроить отправку на почту. Так как в скрипте используется SMTP протокол передачи почты, то нужно узнать несколько параметров у вашего почтового сервиса. Это:
- Адрес сервера — ( константа HOST )
- Логин (адрес электронной почты) — ( константа LOGIN )
- Пароль — ( константа PASS )
- Порт — ( константа PORT )
пароль и логин у каждого свои, а ‘HOST’ и ‘PORT’ для популярных почтовых сервисов я приведу в списке.
| Сервис | HOST | PORT |
| Яндекс | ssl://smtp.yandex.ru | 465 |
| Gmail | smtp.gmail.com | 465 |
| Mail.ru | ssl://smtp.mail.ru | 465 |
Будьте внимательны с этими параметрами, так как тут легко сделать ошибку и ничего приходить не будет.
С остальным все проще, объяснять по сути и нечего:
// Почта с которой будет приходить письмо const SENDER = 'sender@yandex.ru'; // Почта на которую будет приходить письмо const CATCHER = 'catcher@mail.ru'; // Тема письма const SUBJECT = 'Заявка с сайта'; // Кодировка const CHARSET = 'UTF-8';
Дополнения
19.10.2014 Иван Ткаченко подсказал, что можно расширить возможности класса и отправлять письмо сразу нескольким получателям, за это ему большое спасибо!
Для отправки нескольким получателям через «,» заменить
Это:
fputs($socket, "RCPT TO: \r\n");
if (!$this->_parseServer($socket, "250")) {
fclose($socket);
throw new Exception('Error of command sending: RCPT TO');
}
На это:
$email_to_array = explode(',', $mailTo);
foreach($email_to_array as $key => $email) {
$emails = ltrim($email, '');
fputs($socket, "RCPT TO: <$emails>\r\n");
if (!$this->_parseServer($socket, "250")) {
fclose($socket);
throw new Exception('Error of command sending: RCPT TO');
}
}
05.08.2016 Сегодня в комментарии подсказали по поводу проблемы с кодировкой, спасибо за это Евгению:
«Для тех у кого в теле и сабже полученного письма кракозябры — проверьте кодировку сервера по умолчанию и кодировку в которой написан сам скрипт. У меня windows-1251 так что прежде чем вызывать метод send использую»
$from_user=iconv("windows-1251", "utf-8" ,$from_user);
$subject =iconv("windows-1251", "utf-8" , $subject);
$message =iconv("windows-1251", "utf-8" , $message);
22.11.2016 Сегодня в комментарий добавили полезный код, который позволяет отправлять, с помощью класса, не только текст, но и файлы. Спасибо большое, за этот код Анжелике. Ниже код:
можно отправлять не только одно письмо но и файлы прикреплять к письму:
// пример использования
require_once «SendMailSmtpClass.php»; // подключаем класс
$mailSMTP = new SendMailSmtpClass(‘xxx@mail.ru’, ‘xxx’, ‘ssl://smtp.mail.ru’, ‘NameSender’, 465); // создаем экземпляр класса
// $mailSMTP = new SendMailSmtpClass(‘логин’, ‘пароль’, ‘хост’, ‘имя отправителя’);
// заголовок письма
$headers= «MIME-Version: 1.0\r\n»;
//$headers .= «Content-type: text/html; charset=utf-8\r\n»; // кодировка письма
//$headers .= «From: Anjelika \r\n»; // от кого письмо !!! тут e-mail, через который происходит авторизация
$subject = «пробуем отправить файл»;
$message =»Сообщение в теле письма при отправке файла»; // текст сообщения, здесь вы можете вставлять таблицы, рисунки, заголовки, оформление цветом и т.п.
$filename = «имя файла например формата.zip»; // название файла
$filepath = «./sending/полный путь к файлу.zip»; // месторасположение файла
//исьмо с вложением состоит из нескольких частей, которые разделяются разделителем
$boundary = «—-«.md5(uniqid(time())); // генерируем разделитель
$headers .= «Content-Type: multipart/mixed; boundary=\»$boundary\»\r\n»; // кодировка письма// разделитель указывается в заголовке в параметре boundary
$headers .= «From: NameSender \r\n»;
$multipart = «—$boundary\r\n»;
$multipart .= «Content-Type: text/html; charset=utf-8\r\n»;
$multipart .= «Content-Transfer-Encoding: base64\r\n»;
$multipart .= «\r\n»;
$multipart .= chunk_split(base64_encode(iconv(«utf8», «windows-1251″, $message))); // первая часть само сообщение
// Открыли файл
$fp = fopen($filepath,»r»);
if (!$fp)
{
print «Не удается открыть файл22»;
exit();
}
$file = fread($fp, filesize($filepath)); // чтение файла
fclose($fp);
$message_part = «\r\n—$boundary\r\n»;
$message_part .= «Content-Type: application/zip; name=\»$filename\»\r\n»;
$message_part .= «Content-Disposition: attachment\r\n»;
$message_part .= «Content-Transfer-Encoding: base64\r\n»;
$message_part .= «\r\n»;
$message_part .= chunk_split(base64_encode($file));
$message_part .= «\r\n—$boundary—\r\n»; // второй частью прикрепляем файл, можно прикрепить два и более файла
$multipart .= $message_part;
$result = $mailSMTP->send(‘xxx@xxx.ru’, $subject, $multipart, $headers); // отправляем письмо
// $result = $mailSMTP->send(‘Кому письмо’, ‘Тема письма’, ‘Текст письма’, ‘Заголовки письма’);
if($result === true){
echo «Письмо успешно отправлено»;
}else{
echo «Письмо не отправлено. Ошибка: » . $result;
}
Что входит в форму обратной связи?
- HTML разметка (создание макета)
- Стилизация полей формы на CSS/SCSS
- jQuery + js
- PHP обработчик
Создание HTML разметки
И так, давайте посмотрим на разметку формы:
- Здесь есть три первых поля, у которых указан и некое js-событие (они понадобятся нам позднее). Для них будет проводиться обязательная проверка правильности ввода данных. За это отвечает атрибут . Если вам необходимо убрать или сделать обязательным другое поле, просто удалите/добавьте этот атрибут.
- Несколько дополнительных полей, не являющихся обязательными.
- Селектор выбора предоставляемых услуг .
- Поле дополнительной информации .
- Селектор для проверки на «человечность» — Я работ | Я человек.
- Две кнопки: Отправить и Стереть информацию в заполненных полях.
- По-хорошему, здесь еще не хватает поля с галочкой, для подтверждения согласия на обработку данных, но ее добавлению, надеюсь, не вызовет у вас трудностей.
Вроде все. Едем дальше.
HTML&PHP форма (и скрипт) обратной связи для блога, сайта
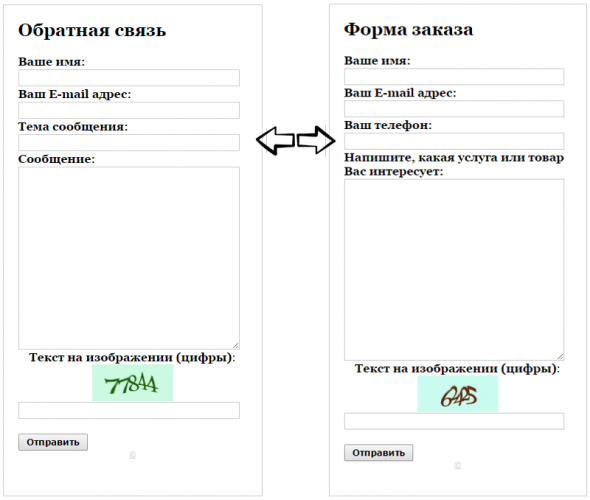
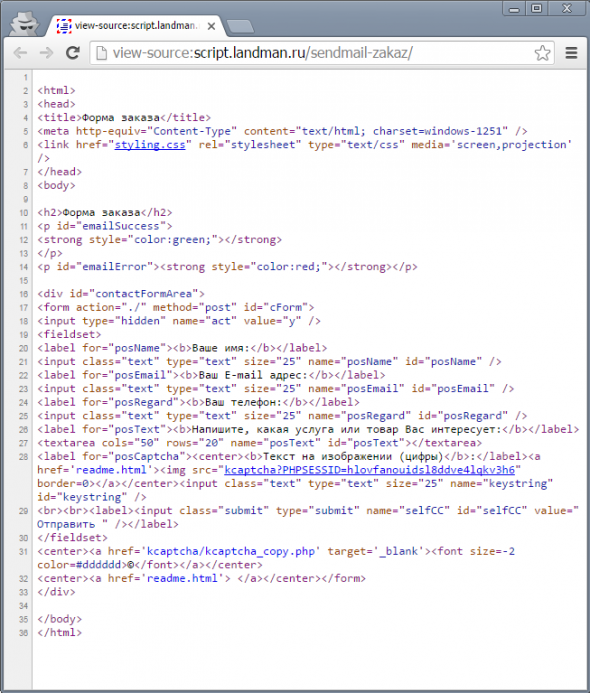
Вот какие формы вы получите:

Обратите внимание, скрипты поставляются с встроенной каптчей. Второй скрипт (Simple Send Mail Order) имеет одно отличие — он одновременно отправляет два письма
Одно заказчику, другое — вам.

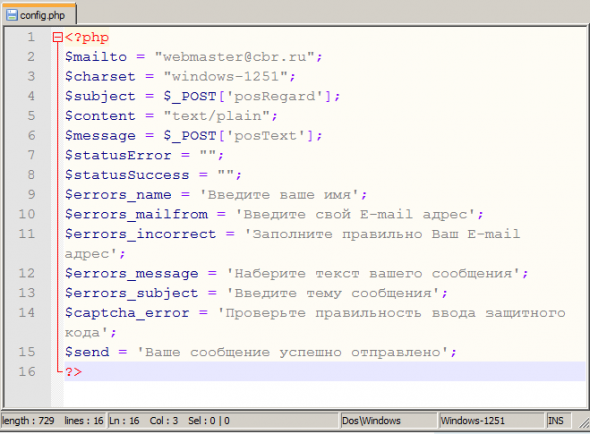
Как видно, с файлом конфигурации формы разберется даже школьник, думаю у вас не возникнет на этот счет вопросов.
Вставка на сайт производится просто:
— можете дать ссылку на /sendmail/index.php
— можете сразу вставить на страницу, при помощи кода
Пример кода:

Код можно найти на сайте, ссылка на который размещена выше.
Форма довольно минималистичная — не всем понравится дизайн «прямиком из девяностых», кому-то не нужна каптча, кому-то не хватает Аякса и красивых сообщений об ошибке. Решение есть.
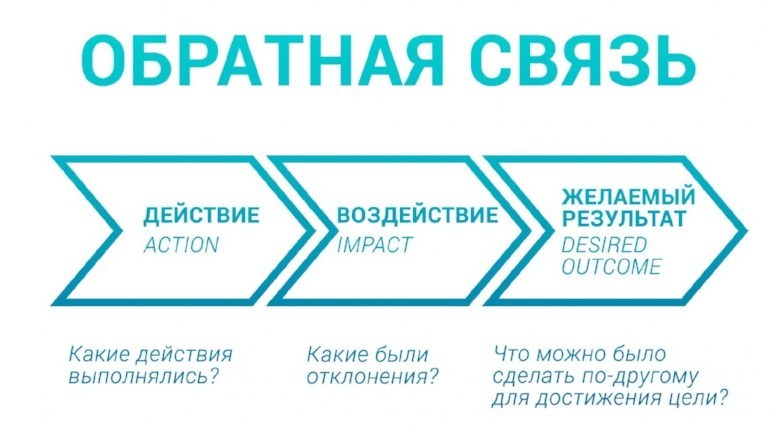
Виды обратной связи
Обратная связь может выражаться словами, жестами, поступками и даже молчанием.

Главное результат
Рассмотрим основные виды обратной связи:
Невербальная обратная связь – в беседе с деловым человеком необходимо учитывать его мимику и жесты. Поза собеседника, расстояние между вами, обращение с предметами и аксессуарами характеризуют его поведение и настроение.
Словесная обратная связь – чтобы общение было эффективным, необходимо научиться слушать
Обращая внимание на факты и настроение собеседника, мы имеем возможность получить больше информации и проявить свое уважение.
Положительная обратная связь – положительная оценка приносит человеку удовольствие, мотивирует на дальнейшее развитие.
Отрицательная обратная связь – конструктивная критика полезна не меньше, чем похвала. Благодаря ей человек имеет возможность выслушать объективное мнение, на основании которого можно исправить отмеченные недостатки
К примеру: «Во время нашей беседы я заскучал. Но хочу отметить, что все остальные очень внимательно вас слушали».

Может быть и отрицательная
- Ненамеренная обратная связь – возникает в результате поступления неожиданной, искренней и адекватной информации.
- Специальная обратная связь – беседа дополняется конкретными данными, позволяющими увеличить производительность.
- Безоценочная обратная связь – диалог, в котором нет необходимости проводить оценку. Главной задачи подобной беседы является максимальный поток информации с объяснениями и уточнениями.
- Оценочная обратная связь – в процессе беседы человеку необходимо выразить свое мнение относительно обсуждаемого объекта. Уместная как положительная, так и отрицательная оценка.
Правила подачи обратной связи
Обратная связь должна соответствовать действительности. Некачественный процесс обратной связи тормозит развитию и препятствует реализации всех своих возможностей.
Важно
При подаче различной информации необходимо соблюдать соответствующие правила и формы подачи обратной связи:
- Дружелюбная и доверительная атмосфера. В комфортном и доверительном диалоге человеку легче воспринимать обратную связь, соответствующую действительности. Агрессивные высказывания блокируют наше восприятие. Поэтому прежде всего необходимо создать правильную атмосферу.
- Искренность высказываний. Любая обратная связь должна соответствовать действительности. Нельзя приукрашать оценку чужих действий или недоговаривать очевидные факты. Неискренняя обратная связь является бесполезной, так как не соответствует своему назначению. Человек, получивший приукрашенную критику, перестает развиваться в правильном направлении.
- Похвала на первом месте. Любой результат заслуживает похвалы. Человек приложил усилия – это нужно отметить. Акцентирование на сильных сторонах добавляет уверенности в себе, вызывает доверие к собеседнику и располагает к восприятию информации о недостатках.
- Обратная связь должна быть констатирующей и конструктивной. Нельзя навязывать свою точку зрения, правильнее делиться своими соображениями. Озвученная критика должна быть полезной, в противном случае нет необходимости ее озвучивать.
- Своевременные и уместные заключения. Обратная связь уместна вслед за совершенным действием. Не нужно возвращаться в прошлое. Не нужно навязывать свои наблюдения, если в них никто не нуждается.
- Говорите в форме описания, а не оценивания. Обратная связь должна соответствовать увиденному или услышанному. Умозаключения на посторонние темы никому не нужны. Замените систему оценивания общим описанием.
- Озвучивайте критику с глазу на глаз. Если похвалу приятно озвучивать при всех, то критику лучше произносит лично. Присутствие большого количества людей создает стрессовую ситуацию, и половина замечаний остаются не услышанными.
Простая HTML форма обратной связи для сайта. Способ-1
Шаг №1
Чтобы создать HTML форму обратной связи для сайта, вам следует создать файл с расширением “.PHP“. Дайте название файлу “mail.php” и вставьте в него вот такой скрипт:
<meta http-equiv='refresh' content='6; url=https://bloggood.ru'>
<meta charset="UTF-8" />
<?php
if (isset($_POST)) {$name = $_POST; if ($name == '') {unset($name);}}
if (isset($_POST)) {$email = $_POST; if ($email == '') {unset($email);}}
if (isset($_POST)) {$sub = $_POST; if ($sub == '') {unset($sub);}}
if (isset($_POST)) {$body = $_POST; if ($body == '') {unset($body);}}
if (isset($name) && isset($email) && isset($sub) && isset($body)){
$address = "test-bloggood@rambler.ru";
$mes = "Имя: $name \nE-mail: $email \nТема: $sub \nТекст: $body";
$send = mail ($address,$sub,$mes,"Content-type:text/plain; charset = UTF-8\r\nFrom:$email");
if ($send == 'true')
{echo "Сообщение отправлено успешно, через 6 секунд Вы будете направлены на главную страницу блога <a href='https://bloggood.ru/'>BLOGGOOD.RU</a>,где сможете продолжить ваш просмотр";}
else {echo "Ошибка, сообщение не отправлено!";}
}
else
{
echo "Вы заполнили не все поля, вернитесь назад и заполните необходимые поля!";
}
?>
Итак, строка №1 – здесь указываете адрес главной страницы. После отправки сообщения посетителя автоматически перенаправит по адресу, который вы укажите. Также укажите время, через которое посетитель перенаправится на главную страницу (у меня 6 секунд).
строка №2 – кодировка отображения UTF-8
строка №11 – это самая важная строка! В этой строке вам следует вписать свой электронный почтовый ящик, на который вы хотите получать сообщения с сайта.
Шаг №2
Вставьте в новом файле готовый код формы обратной связи между тегами <body></body> и назовите файл, например “kontakt.html“.
<h2>Форма обратной связи.</h2> <form name="MyForm" action="https://bloggood.ru/mail.php" method="post"> <p><input class="input" name="name" ENGINE="text" style="width:15%" /> Ваше имя*</p> <p><input class="input" name="email" type="text" style="width:15%" /> Электронная почта*</p> <p><input class="input" name="sub" type="text" style="width:15%" /> Тема сообщения</p> <p>Текст сообщения:<br /><textarea name="body" cols="1" rows="5" style="width:30%" /></textarea></p> <p><input id="submit" value="Отправить" type="submit" /></p> </form>
в строке №2 укажите путь к файлу “mail.php“, у меня в примере он https://bloggood.ru/mail.php
Вот и все. Если остановиться на этом этапе, то ваша форма обратной связи будет работать на сайте, но вид ее будет не очень привлекательный. Это исправимо – нужно к форме прописать стили в CSS файле.
Итак, вставьте в файл “style.css” вот такой код:
#submit {
font-family: sans-serif;
color: #ffffff;
font-size: 18px;
padding: 0px;
text-decoration: none;
box-shadow: 0px 1px 3px #666666;
-webkit-box-shadow: 0px 1px 3px #666666;
-moz-box-shadow: 0px 1px 3px #666666;
text-shadow: 1px 1px 3px #666666;
background: -webkit-gradient(linear, 0 0, 0 100%, from(#ce1515), to(#8b0d0d));
background: -moz-linear-gradient(top, #ce1515, #8b0d0d);
}
#submit:hover {
background: -webkit-gradient(linear, 0 0, 0 100%, from(#8b0d0d), to(#ce1515));
background: -moz-linear-gradient(top, #8b0d0d, #ce1515)
}
#respond input, textarea {
-webkit-transition: all 0.30s ease-in-out;
-moz-transition: all 0.30s ease-in-out;
-ms-transition: all 0.30s ease-in-out;
-o-transition: all 0.30s ease-in-out;
outline: none;
padding: 3px 0px 3px 3px;
margin: 5px 1px 3px 0px;
border: 1px solid #DDDDDD;
}
#respond input:focus, textarea:focus {
box-shadow: 0 0 5px rgba(81, 203, 238, 1);
margin: 5px 1px 3px 0px;
border: 1px solid rgba(81, 203, 238, 1);
}
Вот такая форма обратной связи должна получиться у вас, если вы все сделали так, как я описал.
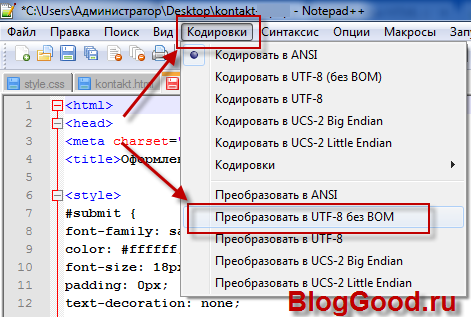
Если на вашей форме вместо нормальных читабельных слов вы видите караказябли, как на примере снизу:

тогда откройте файл “mail.php” и “kontakt.html” через бесплатный редактор Notepad++ и в меню перейдите в“Кодировки” => “Преобразовать в UTF-8 без BOM”.

Виды форм по назначению
1. Форма подписки
Подписка на постоянную рассылку довольно ценное действие для маркетолога, но подписываться куда-либо любят немногие. Исправить положение можно выдавая пользователям вместе с подпиской премиальные материалы, скидки, премиум–доступы и прочее.
Если заставлять пользователей заполнять что-то кроме почты или номера, количество конверсий по этой форме будет стремиться вниз.
Форма подписки на рассылку
2. Форма колбека
Заказ обратного звонка. Небольшая кнопка на сайте, от пользователя требуется заполнить только одно поле — номер телефона. Реже просят указать имя, чтобы оператор знал, как к вам обращаться.
Одна из самых базовых вещей в интернет-маркетинге, служит для сбора клиентской базы, быстрой связи оператора с клиентом.
Простая форма обратного звонка
3. Форма заявки
Набор произвольных полей, подходящих для решения конкретной задачи: отправка заявки с массой параметров, сбор данных на участие в чем-либо и так далее. Самое главное, заранее продумайте, какая именно информация вам нужна и исходя из этого задайте поля.
Форма заявки на услугу. От предыдущего колбека отличается возможностью сразу выбрать дату
5. Анкета
Опросник, созданный с определенной целью: анкетирование кандидатов, анализ целевой аудитории, выявление качества предоставляемой услуги и прочие вещи, подразумевающие кучу вопросов и данных от пользователя.
Довольно объёмная форма-анкета
6. Форма записи и бронирования
Используется для предварительной записи для получения услуги: прием у кого-либо, посещение салона красоты. Такие ФОС часто интегрируются с системами бронирования или CRM. Гарантируют то, что несколько пользователей не сможет записаться на одно и то же время.
ФОС для бронирования всегда содержит даты, иногда сразу ведёт к оплате
7. Сложные формы
Нетрадиционные ФОЗ: калькулятор, форма-квиз, форма, меняющаяся во время заполнения (изменение цвета, например при тестировании, что означает количество правильных ответов или приближение к финалу).
Через ФОС можно сделать даже такие необычные вещи как конструктор пиццы
Простая HTML форма обратной связи для сайта. Способ-2
Можно сделать только один файл обратной связи с расширением “php“, например, с названием “kontakt.php“, и в этот файл вписать все коды, скрипты и стили, о которых я расписывал чуть выше. Но все таки кое-какие изменения в коде мы сделаем. Это будет выглядеть вот так:
<html>
<head>
<meta charset="utf-8">
<title>Оформление ссылок</title>
<style>
#submit {
font-family: sans-serif;
color: #ffffff;
font-size: 18px;
padding: 0px;
text-decoration: none;
box-shadow: 0px 1px 3px #666666;
-webkit-box-shadow: 0px 1px 3px #666666;
-moz-box-shadow: 0px 1px 3px #666666;
text-shadow: 1px 1px 3px #666666;
background: -webkit-gradient(linear, 0 0, 0 100%, from(#ce1515), to(#8b0d0d));
background: -moz-linear-gradient(top, #ce1515, #8b0d0d);
}
#submit:hover {
background: -webkit-gradient(linear, 0 0, 0 100%, from(#8b0d0d), to(#ce1515));
background: -moz-linear-gradient(top, #8b0d0d, #ce1515)
}
#respond input, textarea {
-webkit-transition: all 0.30s ease-in-out;
-moz-transition: all 0.30s ease-in-out;
-ms-transition: all 0.30s ease-in-out;
-o-transition: all 0.30s ease-in-out;
outline: none;
padding: 3px 0px 3px 3px;
margin: 5px 1px 3px 0px;
border: 1px solid #DDDDDD;
}
#respond input:focus, textarea:focus {
box-shadow: 0 0 5px rgba(81, 203, 238, 1);
margin: 5px 1px 3px 0px;
border: 1px solid rgba(81, 203, 238, 1);
}
</style>
</head>
<body>
<meta charset="UTF-8" />
<?php
if (isset($_POST)) {$name = $_POST; if ($name == '') {unset($name);}}
if (isset($_POST)) {$email = $_POST; if ($email == '') {unset($email);}}
if (isset($_POST)) {$sub = $_POST; if ($sub == '') {unset($sub);}}
if (isset($_POST)) {$body = $_POST; if ($body == '') {unset($body);}}
if (isset($name) && isset($email) && isset($sub) && isset($body)){
$address = "test-bloggood@rambler.ru";
$mes = "Имя: $name \nE-mail: $email \nТема: $sub \nТекст: $body";
$send = mail ($address,$sub,$mes,"Content-type:text/plain; charset = UTF-8\r\nFrom:$email");
if ($send == 'true')
{echo "Сообщение отправлено успешно. Перейдите на главную страницу блога <a href='https://bloggood.ru/'>BLOGGOOD.RU</a>,и вы сможете продолжить ваш просмотр";}
else {echo "Ошибка, сообщение не отправлено!";}
}
else
{
echo "Заполнили все поля!!!";
}
?>
<h2>Форма обратной связи.</h2>
<form name="MyForm" action="" method="post">
<p><input class="input" name="name" type="text" style="width:15%" /> Ваше имя*</p>
<p><input class="input" name="email" type="text" style="width:15%" /> Электронная почта*</p>
<p><input class="input" name="sub" type="text" style="width:15%" /> Тема сообщения</p>
<p>Текст сообщения:<br /><textarea name="body" cols="1" rows="5" style="width:30%" /></textarea></p>
<p><input id="submit" value="Отправить" type="submit" /></p>
</form>
</body>
</html>
Обратите внимание на строчку в коде №70. Как видите, я оставил “action” пустым, так как сам обработчик формы обратной связи находится на одном файле
<form name="MyForm" action="" method="post">
Вот и все!!! Надеюсь простая HTML форма обратной связи для сайта действительно была для вас простой.
Маска ввода номера телефона
Конечно же вам может понадобиться маска для ввода номера телефона. Я уже делал пару статей на эту тему, поэтому не буду слишком подробно описывать как это делается, просто покажу код.
Для маски ввода номера телефона нам понадобиться сторонний скрипт. Я предлагаю взять ‘jQuery Mask Plugin’ из статьи, ссылку на которую дал выше.
Подключаем после jQuery. Я делаю это так:
<!-- jQuery --> <script src="https://ajax.googleapis.com/ajax/libs/jquery/3.3.1/jquery.min.js"></script> <!-- jQuery Mask Plugin --> <script src="https://cdnjs.cloudflare.com/ajax/libs/jquery.mask/1.14.15/jquery.mask.min.js"></script> <script src="/mail/js/mail.js"></script>
Теперь необходимо инициализировать скрипт.
<!-- jQuery -->
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.3.1/jquery.min.js"></script>
<!-- jQuery Mask Plugin -->
<script src="https://cdnjs.cloudflare.com/ajax/libs/jquery.mask/1.14.15/jquery.mask.min.js"></script
<script src="/mail/js/mail.js"></script>
<script>
$(function() {
$('.contact-form__input_tel').mask('+3(000)000-00-00');
});
</script>
После этого маска успешно появилась в поле телефона:

С этим, думаю, более-менее понятно. Теперь давайте потихоньку добавлять поля для ввода сообщения, чекбокс с принятием пользовательского соглашения и файла.
Совсем подробно расписывать не буду, просто покажу что и куда добавляю, а в конце дам ссылку на исходник. Если какое-то из полей вам не понадобится, то просто не используйте его в разметке, а в файле ‘config’ — установите значение ‘false’ там, где задаем обязательность заполнения.
HTML код формы:
|
1 |
<div class=»form-at»> <div class=»validate-input-at w-50″data-validate=»Обязательное поле»> <input class=»input-at»type=»text»name=»name-at»placeholder=»Ваше имя» /> <span class=»focus-input-at»></span> </div> <div class=»validate-input-at w-50″data-validate=»Обязательное поле»> <input class=»input-at»type=»text»name=»email-at»placeholder=»Ваш телефон или email» /> <span class=»focus-input-at»></span> </div> <div class=»validate-input-at»data-validate=»Обязательное поле»> <textarea class=»input-at»name=»message-at»placeholder=»Ваше сообщение»></textarea> <span class=»focus-input-at»></span> </div> <input checked=»checked»class=»input-at»id=»checkbox-at»type=»checkbox»name=»checkbox-at»onchange=»document.getElementById(‘submit-at’).disabled = !this.checked;» /> <label for=»checkbox-at»> Настоящим подтверждаю, что я ознакомлен и согласен с <a href=»#rules»>пользовательским соглашением</a> </label> <input type=»hidden»name=»subject-at»value=»Тема формы»> <button id=»submit-at»class=»form-at-btn»>Отправить</button> </div> <div class=»result-at»></div> |
Немного о коде:
Мы вообще не используем тег , чтобы меньше привлекать внимание спамботов. По умолчанию галочка с соглашением включена, чтобы не смущать посетителя неактивной кнопкой отправки
Если нужно сделать наоборот, то с чекбокса нужно удалить , а на кнопку отправки добавить . Подробнее об этой галочке можно поглядеть тут. Если она и вовсе не нужна, просто удалите чекбокс и его лабел из кода.
Атрибут выводит текст ошибки, если поле не заполнено.
Блок нужен для вывода сообщений после обработки формы сервером.
Скрытое поле нужно чтобы обозначить форму, если она используется на разных страницах. Например, на главной странице это будет одно значение, а в услугах другое
Важно: на одной странице 2 формы работать не будут!
Помещаем HTML и PHP код отправки формы в один файл
Для реализации такой работы нужно поместить HTML код формы в файл send.php и добавить условие, которое будет проверять наличие переменных в массиве POST (этот массив передается из формы). То есть, если переменные в массиве не существуют, то нужно показать пользователю форму. Иначе нужно принять данные из массива и отправить их адресату.
Давайте посмотрим как изменить PHP код в файле send.php:
Существование переменной в POST массиве мы проверяем PHP функцией isset(). Восклицательный знак перед этой функцией в условии означает отрицание. То есть, если переменной не существует, то нужно показать нашу форму. Если бы я не поставил восклицательный знак, то условие дословно означало бы — «если существует, то показать форму». А это неправильно в нашем случае. Естественно, что вы можете переименовать его в index.php. Если будуту переименовывать файл, то не забудьте переименовать название файла и в строке <form action=»send.php» method=»post»>. Форма должна ссылаться на эту же страницу, например index.php. В код я добавил заголовок страницы.
Элементы (поля) формы html. Основные типы полей
В таблице ниже представлены основные типы элементов формы (полей). Подробную информацию о каждом элементе вы можете просмотреть на отдельной странице тега.
| Тип элемента | Отображение |
|---|---|
| Текстовое поле |
По умолчанию текстовое поле может принимать любые текстовые значение. Дополнительные ограничения могут быть установлены в теге (атрибут pattern), либо с помощью JavaScript. С помощью тега <datalist> к полю можно добавить список предопределенных вариантов. |
| Поля для ввода даты и времени |
Браузеры обычно отображают возле поля календарь, с помощью которого можно заполнить поле. Существует несколько типов полей, содержащих данные о дате и времени:
|
| Поле с указанным типом содержимого |
Поле для ввода пароля: В поле типа password введенное значение будет заменено символьной маской. Поле для ввода чисел: В поля из этой группы можно вводить только подходящее к типу поля содержимое. Поля с указанным типом содержимого:
|
| Текстовая область |
Текстовая область может принимать в виде значения многострочный текст. |
| Чек-бокс |
Принимаю условия
Чек-бокс представляет собой поле, в котором можно сделать отметку. |
| Переключатель |
Самовывоз Курьер Экспресс-почта Элемент «переключатель» позволяет выбрать один из доступных вариантов. |
| Выпадающий список |
16 Гб, Черный32 Гб, Черный32 Гб, Белый64 Гб, Золотой
При клике на список пользователю откроются доступные для выбора варианты. |
| Список с множественным выбором |
ПонедельникВторникСредаЧетвергПятницаСубботаВоскресенье
Пользователь может выбрать сразу несколько вариантов из этого списка. |
| Поле загрузки файлов |
С помощью этого элемента пользователь может прикрепить к форме файл. |
| Кнопка |
Для создания кликабельной кнопки можно использовать тег <input> либо тег <button>. Отличие в возможности формировать название кнопки, сделанной тегом <button>, с помощью HTML тегов. Типы кнопок (определяются атрибутом type):
|