Html формы
Содержание:
JavaScript
JS Array
concat()
constructor
copyWithin()
entries()
every()
fill()
filter()
find()
findIndex()
forEach()
from()
includes()
indexOf()
isArray()
join()
keys()
length
lastIndexOf()
map()
pop()
prototype
push()
reduce()
reduceRight()
reverse()
shift()
slice()
some()
sort()
splice()
toString()
unshift()
valueOf()
JS Boolean
constructor
prototype
toString()
valueOf()
JS Classes
constructor()
extends
static
super
JS Date
constructor
getDate()
getDay()
getFullYear()
getHours()
getMilliseconds()
getMinutes()
getMonth()
getSeconds()
getTime()
getTimezoneOffset()
getUTCDate()
getUTCDay()
getUTCFullYear()
getUTCHours()
getUTCMilliseconds()
getUTCMinutes()
getUTCMonth()
getUTCSeconds()
now()
parse()
prototype
setDate()
setFullYear()
setHours()
setMilliseconds()
setMinutes()
setMonth()
setSeconds()
setTime()
setUTCDate()
setUTCFullYear()
setUTCHours()
setUTCMilliseconds()
setUTCMinutes()
setUTCMonth()
setUTCSeconds()
toDateString()
toISOString()
toJSON()
toLocaleDateString()
toLocaleTimeString()
toLocaleString()
toString()
toTimeString()
toUTCString()
UTC()
valueOf()
JS Error
name
message
JS Global
decodeURI()
decodeURIComponent()
encodeURI()
encodeURIComponent()
escape()
eval()
Infinity
isFinite()
isNaN()
NaN
Number()
parseFloat()
parseInt()
String()
undefined
unescape()
JS JSON
parse()
stringify()
JS Math
abs()
acos()
acosh()
asin()
asinh()
atan()
atan2()
atanh()
cbrt()
ceil()
clz32()
cos()
cosh()
E
exp()
expm1()
floor()
fround()
LN2
LN10
log()
log10()
log1p()
log2()
LOG2E
LOG10E
max()
min()
PI
pow()
random()
round()
sign()
sin()
sqrt()
SQRT1_2
SQRT2
tan()
tanh()
trunc()
JS Number
constructor
isFinite()
isInteger()
isNaN()
isSafeInteger()
MAX_VALUE
MIN_VALUE
NEGATIVE_INFINITY
NaN
POSITIVE_INFINITY
prototype
toExponential()
toFixed()
toLocaleString()
toPrecision()
toString()
valueOf()
JS OperatorsJS RegExp
constructor
compile()
exec()
g
global
i
ignoreCase
lastIndex
m
multiline
n+
n*
n?
n{X}
n{X,Y}
n{X,}
n$
^n
?=n
?!n
source
test()
toString()
(x|y)
.
\w
\W
\d
\D
\s
\S
\b
\B
\0
\n
\f
\r
\t
\v
\xxx
\xdd
\uxxxx
JS Statements
break
class
continue
debugger
do…while
for
for…in
for…of
function
if…else
return
switch
throw
try…catch
var
while
JS String
charAt()
charCodeAt()
concat()
constructor
endsWith()
fromCharCode()
includes()
indexOf()
lastIndexOf()
length
localeCompare()
match()
prototype
repeat()
replace()
search()
slice()
split()
startsWith()
substr()
substring()
toLocaleLowerCase()
toLocaleUpperCase()
toLowerCase()
toString()
toUpperCase()
trim()
valueOf()
Кнопка отправления
<input type=»submit» /> определяет кнопку отправления. После нажатия на данную кнопку данные введенные пользователем будут отправлены на сервер.
Адрес, на который будут пересылаться данные формы указывается в атрибуте тэга form — action. Если данный атрибут отсутствует данные будут отправлены на текущую страницу.
Обратите внимание: обработка данных полученных сервером в результате отправки форм будет производиться с помощью серверных языков (таких как PHP, Ruby или Python) и
поэтому в данном учебнике рассмотрена не будет. Пример
Пример
<form name="input" action="form.php" method="get"> Введите Ваше имя: <input type="text" name="name" /> <input type="submit" value="Отправить" /> </form>
Попробовать в редакторе
Выпадающий список
Для создания выпадающих списков используется тэг <select>, а элементы выпадающего списка определяются с помощью тэга <option>.
Обратите внимание: пользователи не любят вводить данные вручную, поэтому если Вы можете заменить обычное текстовое поля
выпадающим списком, радио кнопками, или флажками обязательно сделайте это. Пример
Пример
<p> Выберите ваш пол </p> <form> <select name="sex" > <option value="m"> Мужской </option> <option value="f"> Женский </option> </select> </form>
Попробовать в редакторе
Быстрый просмотр
С помощью атрибута multiple Вы можете указать, что в выпадающем списке могут быть выбраны одновременно несколько элементов.
Пример
<p>В данном списке может быть одновременно выбрано несколько значений (для этого зажмите клавишу Ctrl и щелкайте на необходимые элементы): </p> <form> <select name='city' multiple='multiple'> <option value='london'>Лондон</option> <option value='moscow'>Москва</option> <option value='newyork'>Нью Йорк</option> </select> </form>
Попробовать в редакторе
Быстрый просмотр
Заголовки в формах
Для того, чтобы озаглавить группу элементов формы, Вы должны с помощью тэга <fieldset> сгруппировать желаемую часть формы и затем с помощью
тэга <legend> установить желаемое заглавие.
Пример
<form> <fieldset> <legend>Данные о пользователе</legend> Имя: <br /><input type="text" name="firstname" /><br /> Фамилия:<br /> <input type="text" name="lastname" /><br /> Отчество: <br /><input type="text" name="lastname" /><br /> <p>Укажите Ваш пол:</p> <input type="radio" name="s" value="m" /> Мужской<br /> <input type="radio" name="s" value="f" /> Женский </fieldset> <fieldset> <legend> Анкета: </legend> <p>Как Вы относитесь к полетам в космос:</p> <input type="checkbox" name="space" value="1" /> Положительно, всегда хотел полететь в космос<br /> <input type="checkbox" name="space" value="2" /> Безразлично, никогда не думал об этом серьезно <br /> <input type="checkbox" name="space" value="3" /> Отрицательно, меня с детства отталкивают мысли о космосе <br /> </fieldset> </form>
Попробовать в редакторе
Быстрый просмотр
Сделайте сами
Задание 1 исправьте ошибки в коде. После исправления ошибок форма должна корректно отображаться в редакторе:
Пример
<html> <body> <form> <fieldsit> <legend>Поле авторизации Логин: <br /><input type='password' name='login' /><br /> Пароль:<br /> <input type='text' name='pas' /><br /><br /> <input type='chickbox' name='session' value='1' /> Длинная сессия <input type='chickbox' name='session' value='2' /> Короткая сессия<br /><br /> <input type='buton' value="Авторизироваться" /> </fieldsit> </form> </body> </html>
Приступить к выполнению
« Предыдущая глава Следующая глава »
Включите JavaScript, чтобы воспользоваться системой комментирования Disqus.
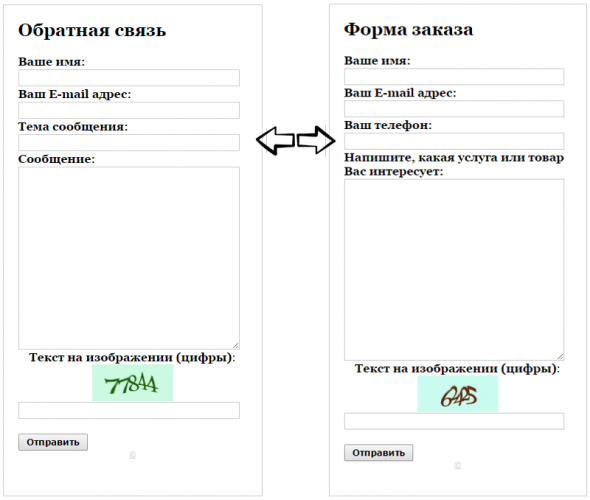
Пример 1. Форма html с кнопками
Преобразуется на странице в следующее:
Пояснения к примеру
- action=»» — говорит о том, что обработка данных будет происходить на этой же странице.
- <input type=»radio» name=»answer» value=»»> — атрибут type=»radio» говорит о том, что нужно отобразить текст после этого кода, как кнопку выбора. Атрибут name и value в данном теге для нас сейчас играют маленькую роль, т.к. мы не изучаем сейчас php (см. уроки php).
- <input type=»text» name=»poletext» value=»»> — атрибут type=»text» говорит о том, что это будет текстовое поле. Здесь так же есть два важных атрибута: name (для php) и value (значение по умолчанию).
- <input type=»textarea» name=»opisanie» value=»»> — атрибут type=»textarea» говорит о том, что это будет большое текстовое поле. Разница от предыдущего случая лишь в том, что он позволяет записывать большой объем текста.
- <input type=»submit» value=»»> — атрибут type=»submit» говорит о том, что это кнопка. В атрибуте value пишется то, что будет написано на кнопке.
Более подробно про все эти элементы можно прочитать в 15 уроке: элементы тега <form>, где рассмотрены радиокнопки, списки, флажки, текстовые поля, кнопки.
Теперь рассмотрим подробно все атрибуты тега <form>.
Атрибуты и свойства тега
1. Атрибут accept-charset=»Кодировка» — определяет кодировку, в которой сервер может принимать и обрабатывать данные формы. Может принимать различные значения, например, CP1251, UTF-8 и т.п.
2. Атрибут action=»URL» — адрес скрипта, который обрабатывает передаваемые данные от формы. Если оставить это значение пустым, то данные будут обрабатываться в этом же документе, где расположена форма.
3. Атрибут autocomplete=»on/off» — задает или отключает автозаполнение формы. Может принимать два значения:
- on — включить автозаполнение;
- off — выключить автозаполнение;
4. Атрибут enctype=»параметр» — задает способ кодирования данных. Может принимать следующие значения:
- application/x-www-form-urlencoded — вместо пробелов ставится +, символы вроде русских букв кодируются их шестнадцатеричными значениями
- multipart/form-data — данные не кодируются
- text/plain — пробелы заменяются знаком +, буквы и другие символы не кодируются.
5. Атрибут method=»POST/GET» — задает метод отправки. Может принимать два значения:
- GET — передача данных в адресной строке (есть ограничение по объёму отправки данных)
- POST — посылает на сервер данные в запросе браузера (может отправить большое количество данных, т.к. нету ограничения объёма)
Более подробное описание методов передачи через GET и POST читайте в уроках по PHP: использование методов GET и POST.
6. Атрибут name=»имя» — задает имя формы. Чаще всего используется в случае наличия множества форм для того, чтобы можно было обратиться к конкретной форме через скрипт.
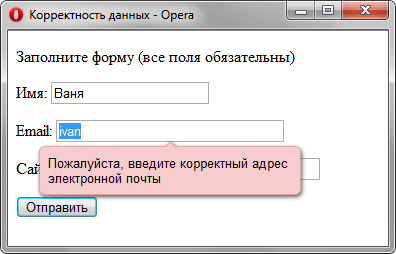
7. Атрибут novalidate — отменяет встроенную проверку данных формы на корректность ввода.
8. Атрибут target=»параметр» — имя окна или фрейма, куда обработчик будет загружать возвращаемый результат. Может принимать следующие значения:
- _blank — загружает страницу в новое окно браузера
- _self — загружает страницу в текущее окно
- _parent — загружает страницу во фрейм-родитель
- _top — отменяет все фреймы и загружает страницу в полном окне браузера
Уважаемый читатель, теперь Вы узнали гораздо больше о html теге form. Теперь советую перейти к следующему уроку.
Ссылка на следующий урок: Урок 9. HTML тег div — подробное описание с примерами