Выбор цвета для дизайна сайта. примеры: 50 великолепных цветовых схем
Содержание:
- Эмоциональное восприятие
- «Три кита» теории цвета
- Градиенты
- Динамичная анимация
- Доступность
- Белый
- Подбор цветов для сайта. Как цвет влияет на конверсию?
- «Pinterest» использует множество красных оттенков
- Субъективное восприятие цвета
- Желтый
- Какие цвета выбрать для коммерческого сайта?
- Использование пипетки в Mozilla Firefox
- Инструменты для подбора цветов
- Сочетания цветов с #100301
- Определение цвета при помощи специальной программы
- Восприятие цвета зависит от тематики сайта.
- Использование контраста тона
- Синий (основной цвет)
Эмоциональное восприятие
Бессмысленно отрицать тот факт, что правильные комбинации цветов помогают вызвать эмоции, создать правильную атмосферу. На основе последних данных мы расскажем, как правильно использовать цветовые стили в Интернете. Небольшая оговорка – люди в различных странах мира воспринимают один и тот же оттенок по-разному. Ниже будут описаны ассоциации, характерные для Запада.
Красный
Ассоциируется с молодостью, властью, силой. С точки зрения энергии, в ваших руках самый заряженный цвет. И если долго смотреть на него, может повыситься артериальное давление
К тому же, это самый броский, привлекающий внимание оттенок. Вот почему его выбирают для дизайна важных объявлений, запрещающих и предупреждающих знаков
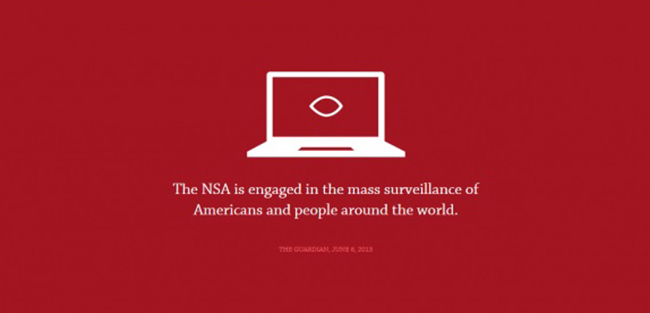
Яркий пример грамотного использования красного – сайт No Way NSA.
 No Way NSA
No Way NSA
При чрезмерном использовании может возникнуть противоположный эффект: агрессия, сверхстимуляция, желание побыстрее покинуть портал. Для создания более спокойной атмосферы используйте его умеренно, применяйте светлые оттенки.
Оранжевый
А вот на оранжевый можно смотреть бесконечно
Если вам нужно выбрать наиболее спокойный из теплых тонов, вызвать у читателя бодрость и интерес, обратите внимание на оттенки orange
 Fanta
Fanta
Кроме того, этот цвет ассоциируется с позитивом, непрерывным движением.
Желтый
Пожалуй, самый универсальный из цветов, вызывающий разнообразные эмоции – от счастья до энтузиазма, от бодрости до архаичности.
Главное – правильно подобрать оттенок:
- Яркий. Добавит сайту энергии.
- Средние оттенки. Вызывают спокойные, комфортные чувства.
- Темные. Ассоциируются с мудростью, вызывают любопытство.
 Flash Media
Flash Media
Сочетание желтого с другими цветами в веб-дизайне рекомендовано, когда необходимо подчеркнуть свой авторитет, зарядить посетителя сайта энергией. Его выбирают фирмы, предоставляющие консалтинговые услуги, юристы, SEO-студии.
Зеленый
Зеленый дает чувство стабильности, роста. Он часто присутствует на финансовых и экологических, туристических сайтах. Уникальность характеристик зеленого цвета дизайна в том, что он является мостом, соединяющим теплые, холодные оттенки.
 Trade secrets
Trade secrets
Результат применения – стабильная, сбалансированная обстановка. Особенно выигрышно смотрятся темные оттенки зеленого. Они вызывают мысли о богатстве, достатке.
Синий
Светлые тона – это спокойствие, темные ассоциируются с надежностью
Обратите внимание, что Facebook, Твиттер используют именно легкие оттенки синего, тогда как корпоративные сайты делают выбор в пользу темного
 Van Vlient & Trap
Van Vlient & Trap
Фиолетовый
Тяготеющий к лавандовому цвет (фиолетовый плюс розовый) вызывает романтический настрой, темные тона создают атмосферу таинственности.
Черный
Увидеть черный можно практически на любом сайте. Это сильнейший цвет среди нейтральных. Характер ассоциаций, которые он вызывает, напрямую зависит от комбинаций и сочетаний. За счет силы и нейтральности черный используют в больших блоках текстов. Но мы не советуем использовать его как основной. Ощущения нервозности и даже зла не избежать.
Выигрышная классика – сочетание черного, белого тонов в минималистичном дизайне.
 Music website
Music website
Белый
В отличие от черного, белый в западной культуре всегда ассоциировался с чистыми и светлыми помыслами. Он хорошо зарекомендовал себя при создании минималистичных ресурсов. Фотографы и художники часто публикуют свои работы на белом фоне. Такая комбинация позволяет рисунку выделиться, создавая ощущение элегантной галереи.
Другие цвета
Лучше не злоупотреблять серым цветом, так как он способен создать мрачную, меланхоличную обстановку. В умелых руках серый может стать мощным инструментом влияния.
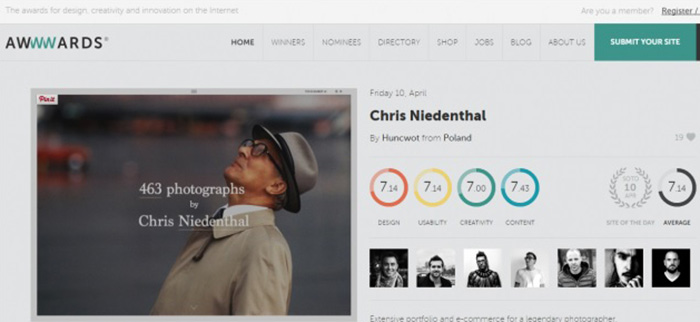
 Awwwards
Awwwards
Бежевый только на первый взгляд может показаться невыразительным и скучным. В отличие от других тонов, он обладает одним потрясающим свойством – проникаться характером окружающих оттенков. Смело используйте его как второй цвет. Темный бежевый дарит чувство приземленности, имеет интересную бумажную текстуру.
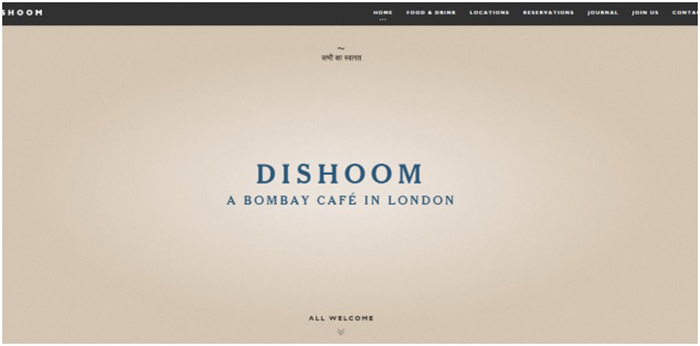
 Dishoom
Dishoom
Кремовый, цвет слоновой кости вызывают такие же эмоции, что и белый. Но слоновая кость теплая, поэтому создает дополнительное чувство комфорта и защищенности, сохраняя минимализм.
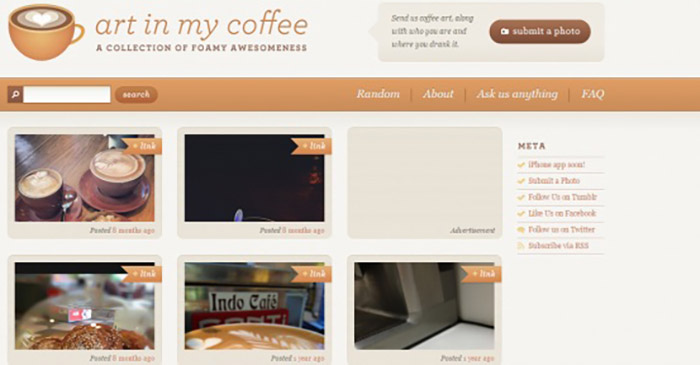
 Art in my coffee
Art in my coffee
«Три кита» теории цвета
Теория цвета – целая наука, состоящая из множества разделов. Не будем рассматривать ее целиком, остановимся на тех моментах, которые могут пригодиться веб-дизайнеру при создании интерфейса.
Контраст
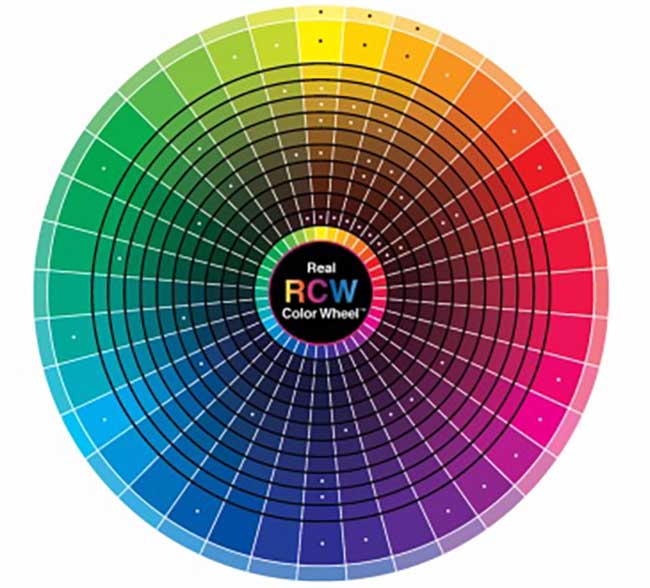
Далеко не каждое сочетание цветов в веб-дизайне является выигрышным. Каждый оттенок имеет своего «заклятого врага», то есть полную противоположность, которая бросается в глаза. Для поиска комбинаций воспользуйтесь «колесом»:
 «Колесо»
«Колесо»
Дополнение
По сравнению с тонами, которые вступают в жесткое противостояние, эти цвета являются дополнением. Они могут подчеркивать друг друга, в цветовом колесе находятся рядом. Например, лиловый дополняют розовый, голубой.
Резонанс
Все без исключения цветовые стили дизайна web-сайта вызывают конкретные эмоции. Например, теплые оттенки наполняют энергией и пробуждают – к ним относятся желтый и оранжевый. Холодные и темные, наоборот, успокаивают.
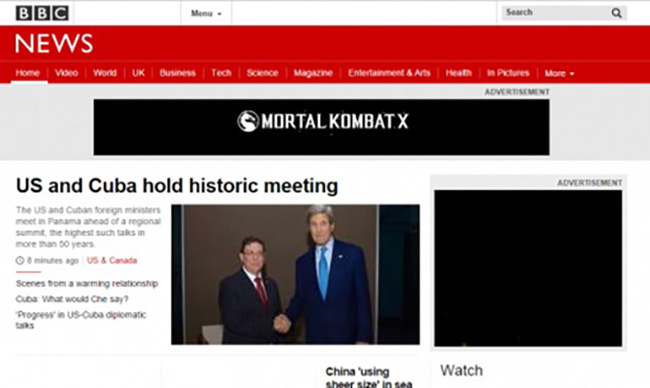
Открыв главную страницу сайта BBC News, нельзя не заметить огромную красную панель навигации. Такой выбор цветов веб-дизайна пробуждает и усиливает возбужденное состояние. Поскольку на портале публикуются сенсационные новости, использование красного вполне логично.
 BBC News
BBC News
Цвет – не просто украшение, а реальный инструмент в руках дизайнера.
Градиенты
Этому тренду уже 2 года минимум. Но его эффективность признают все больше веб-дизайнеров. Прежде всего, разработчики до сих пор не раскрыли все его возможности. Градиенты позволяют экспериментировать с цветами самым неординарным образом
Некоторым образом, эта техника использования цветов делает элементы страницы внешне изолированными. Таким образом, дизайн приобретает больше глубины. Опять-таки, смешивание цветов – способность природы, о которой я уже несколько раз упоминал выше.
Поскольку тренд не новый, можно вывести несколько правил его использования:
- минимализм (допустимый максимум – 5 оттенков, идеал – 3);
- универсальность (не старайтесь повторять то, что видели: градиенты открывают все дороги для творчества);
- плавный переход от темного к светлому.
Градиенты – отличное решение для веб-дизайна сайтов, которые ориентированы на обширную целевую аудиторию, если не на весь мир. Они позволяют создать комфорт для пользователя любого типа. Именно потому они не выходят из трендов веб-дизайна.
Динамичная анимация
Веб-сайт это не статический, а динамический объект. На мониторе всегда довольно много анимированных элементов, таких к которым пользователь привык не задумывается о них
Однако чтобы сделать акцент на важном месте можно это сделать с помощью интересной анимации. Например, сделать определенный порядок появления категорий, задать скорость движения, определить период показа на экране различных объектов
Как правило анимация всегда отлично справляется с выделением главного, но не стоит переусердствовать. Помните, что пользователи заходят на сайт, чтобы решить какую-то проблему, а не мультики смотреть 🙂 Анимированные картинки и элементы не должны мешать спокойному взаимодействию с интерфейсом.

Доступность
Выбор цвета
Некоторые браузеры и устройства не поддерживают цвета. Для этих дисплеев или для слепых и дальтоников веб-контент, зависящий от цветов, может быть непригодным или трудным в использовании.
Либо не следует указывать цвета (чтобы вызвать цвета браузера по умолчанию), либо следует указать и фон, и все цвета переднего плана (например, цвета простого текста, непосещенных ссылок, зависших ссылок, активных ссылок и посещенных ссылок), чтобы избежать черный на черном или белый на белом эффекты.
Цветовой контраст
Доступности веб — контент Руководство рекомендует коэффициент контрастности по меньшей мере 4,5: 1 между относительной яркостью текста и его цветом фона или , по меньшей мере , 3: 1 для большого текста. Для повышения доступности требуется коэффициент контрастности более 7: 1.
Однако решение проблем доступности — это не просто вопрос увеличения контрастности. Как указывается в отчете Инициативы веб-доступности , читателям с дислексией лучше подходят коэффициенты контрастности ниже максимума. Рекомендации, к которым они относятся: не совсем черный (0x0A0A0A) и не совсем белый (0xFFFFE5) и черный (0x000000) крем (0xFAFAC8) имеют коэффициент контрастности 11,7: 1 и 20,3: 1 соответственно. Среди других цветовых пар коричневый (0x282800) на темно-зеленом (0xA0A000) имеет коэффициент контрастности 3,24: 1, что меньше, чем рекомендовано WCAG , темно-коричневый (0x1E1E00) на светло-зеленом (0xB9B900) имеет коэффициент контрастности 4,54. : 1 и синий (0x00007D) на желтом (0xFFFF00) имеет коэффициент контрастности 11,4: 1
Обратите внимание, что для цветов, названных в отчете, используются значения цвета, отличные от одноименных веб-цветов.
Белый
Белый и черный находятся на противоположных концах спектра, но так же как и черный, белый хорошо работает в сочетании с почти любым цветом. Белый ассоциируется с чистотой, невинностью и добродетелью. На Западе белый надевают невесты в день свадьбы. Этот цвет также связан со здравоохранением, особенно с докторами, медсестрами и стоматологами. Белый — это цвет доброты, ангелы обычно изображаются в белом.
В дизайне белый цвет обычно задает нейтральный фон, чтобы другие цвета ярче заиграли. Белый также несет в дизайн чистоту и простоту, и он очень популярен в минималистичных дизайнах. В дизайне белый также может олицетворять зиму или лето, в зависимости от дополнительных мотивов и окружающих цветов.
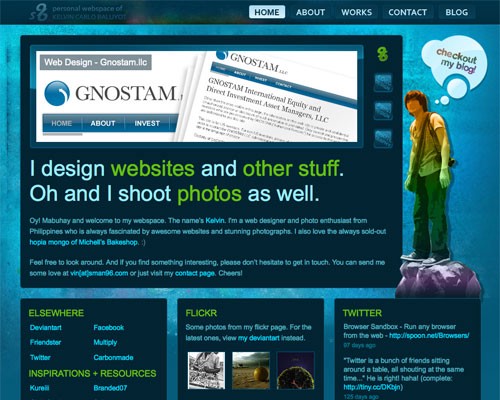
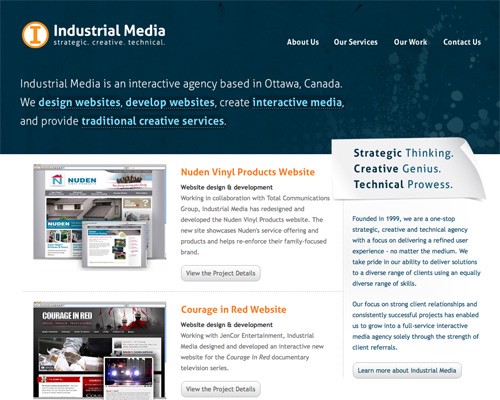
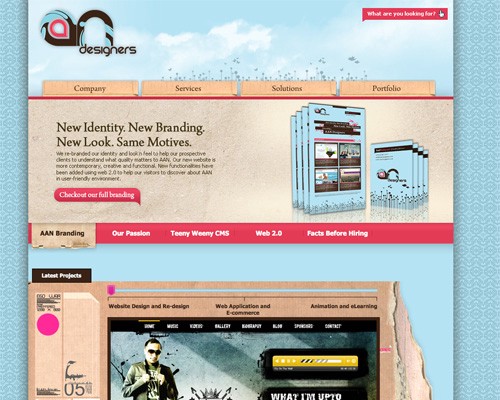
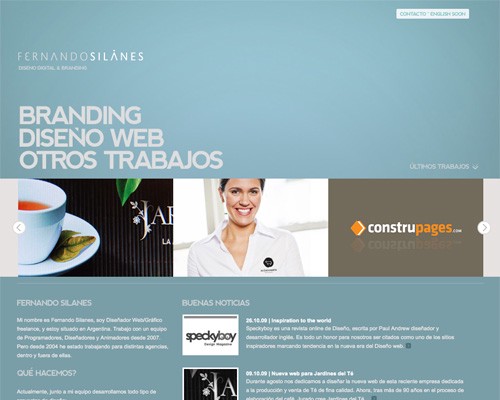
Примеры:

Белые фоны очень популярны в минималистичных дизайнах: белый фон отлично контрастирует с черной типографикой.

В этом примере белый используется как акцентный цвет и делает сайт более легким.

Белый в сочетании с серым придает дизайну мягкости и чистоты.

Опять же, благодаря белому фону весь дизайн играет ярче.
Подбор цветов для сайта. Как цвет влияет на конверсию?
Что можно сказать с помощью цвета?
Незнание языка цветовой гаммы может сыграть злую шутку с разработчиком сайтов. С чем же ассоциируются наиболее популярные цвета и их оттенки?
Используя синий цвет в оформлении, можно настроить посетителей на нотки доверия, искренности и преданности. При этом важную роль играют именно оттенки синего. Ярко-синий цвет стимулирует к активным действиям, а приглушенный темный оттенок настроит на мечтательный и доверительный лад.
Желтый и его оттенки невольно возвращают в беззаботные времена детства. Именно поэтому этот цвет часто используется при оформлении страниц с детскими товарами. Еще желтый считается цветом, стимулирующим творческую активность, дружелюбие и уважение.
Красный цвет считается очень горячим, стимулирующим появление энергии и силы
Этот цвет следует использовать очень осторожно, поскольку обилие красного может подавлять сознание, оказывая прямо противоположный эффект
Зеленый – один из самых приятных для глаз цветов. У нашего сознания он вызывает ассоциации с богатством (по аналогии с долларом), плодородием и защитой окружающей среды.
Оранжевый цвет на странице побуждает активность вашего мозга, призывает к незамедлительному действию. Этот цвет также уносит наше сознание к веселью, беззаботности и летнему теплу.
Розовый считается истинно «женским» цветом. Он символизирует нежность, романтику и откровенную сексуальность.
Фиолетовый цвет обращает внимание на духовную составляющую содержимого. Этот цвет можно получить, смешав синий и красный, поэтому он носит характеристики обеих базовых цветов
Черный цвет символизирует простоту и одновременно изысканность. Правильно сочетая черный с другими цветами, можно придать странице как классическую утонченность, так и стильный современный образ.
Помимо возможностей базовых цветов, можно использовать также определенные их сочетания для усиления желаемого эффекта. Нужен классический женский сайт? Оформите главную страницу в розово-черных тонах. Хотите добиться активного действия от посетителей и вызвать их доверие? Сине-оранжевый логотип будет как нельзя кстати. Чтоб точно знать, на каких цветах стоит остановиться, напишите сначала на бумаге некое послание к своим клиентам, а затем постарайтесь «перевести» его на язык цветов, и результат не заставит себя долго ждать. Если же вы не уверенны в выборе цветов, воспользуйтесь сплит-тестированием страниц, подобрав разные цветовые сочетания.
«Pinterest» использует множество красных оттенков

Изображение: Roxanne Ready
Без сомнения красный считается самым горячим цветом
Если Вы посмотрите на цветовую палитру «Pinterest», вы сразу обратите внимание, что красный является их основным цветом
Красный часто ассоциируется с любовью. Это сильный и динамичный цвет, который может заставить вас ощущать влюблённость во что либо, что находится рядом с этим цветом.
Этот цвет часто встречается в оформлении акций, так как его интенсивность создает ощущение срочности.
Помимо всего, этот интенсивный цвет может вызывать у посетителей сайта чувство возбуждения или поощрения. Но в то же время он может и отбить желание находиться на нём, так что всегда нужно быть осторожным.
Используйте красный, для акцентирования внимания в вашем веб-дизайне. Он хорошо комбинируется с белым, серым, светло-синим или серебристым цветами.
Практический пример использования красного цвета:

Могу поспорить, что вы не знали:
Человеческий глаз видит красный цвет, когда он смотрит на свет с длиной волны между 630 и 700 нанометров. Свет выше этого диапазона называется инфракрасным, и не воспринимается человеческим глазом, но он может быть идентифицирован как тепло. — Wikipedia
Более широкое использование палитры красного цвета (по jimjim421):

10 ассоциаций с красным цветом:
- кровь
- война
- пожар
- мужественность
- страсть
- обольщение
- гнев
- принуждение
- энергия
- храбрость
Субъективное восприятие цвета
Восприятие цвета во многом зависит от того, в каком эмоциональном состоянии находится человек, который просматривает ваш сайт.
Понятно, что предугадать это состояние довольно сложно. Здесь очень многое будет зависеть от тематики сайта и от портрета целевого посетителя (который может включать в себя даже настроение).
Если состояние человека грустное и печальное, то он будет лучше воспринимать мягкие и неяркие цвета. Если же человек находится в приподнятом настроении, ему радостно и весело, то здесь подойдут яркие и насыщенные цвета (но тоже в меру).
Посмотрите Примеры: 50 великолепных цветовых схем которые помогут выбрать идеальную цветовую схему для вашего сайта

Желтый

Желтым можно повысить активность или раздражение
Радость, доброжелательность, предупреждение
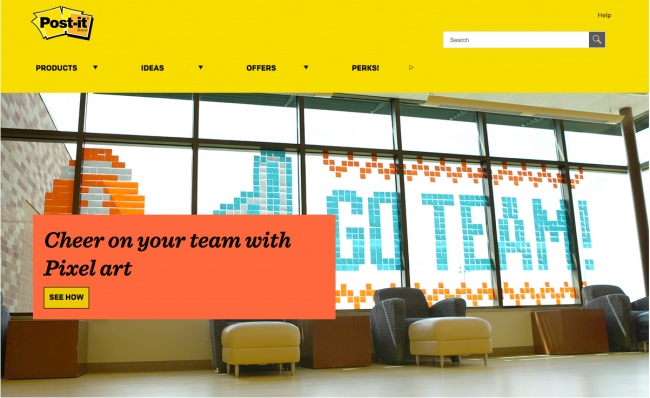
Очень необычное влияет на эмоции и мышление. Символизируя радость, желтый подает сигнал тревоги и вызывает беспокойство. Подобно красному с оранжевым, желтые тона активизируют деятельность пользователя. Применяя на сайте, нужно помнить об ассоциациях с предупредительными дорожными знаками или шашечками такси и учесть негативные стороны. В светло-желтых оттенках перевешивают аспекты радости, напоминая нам о солнечном лете. Более темные, включая золотистый, вызывают ощущение весомости и старинной ценности.
Доминирующий в палитре сайта Post-it ярко желтый цвет подчеркивает сам продукт. Побуждает пользователей к активным действиям и делает бренд узнаваемым.
Какие цвета выбрать для коммерческого сайта?
При разработке бизнес сайтов особенно важно учитывать влияние цвета, так как от этого напрямую зависит коммерческая составляющая сайта. Лучше всего исключить слишком яркие, кислотные цвета
Сейчас в дизайне часто применяется контрастность. Она может быть достигнута либо чередованием темных и светлых цветов, либо использованием фото-подложек.
Преобладание ярких и насыщенных цветов в дизайне, а именно – красного, способствует уменьшению времени пребывания среднестатистического посетителя на сайте. Объясняется это тем, что данный цвет создает большую нагрузку на глаза, а у некоторых людей даже вызывает дискомфорт в связи со своей насыщенностью и агрессивностью.
Многие посетители предпочитают темным и серым тонам более яркие и глубокие (но яркость должна также быть в меру). Используя в дизайне сайта те или иные цвета, всегда следует учитывать тематику сайта. Если рассматривать разные цвета на белом или нейтральном фоне, то в большем выигрыше окажется синий цвет и его оттенки. При этом хуже всего будет смотреться зеленовато-желтый цвет.
Веб студия АВАНЗЕТ специализируется на разработке коммерческих сайтов. При создании дизайна мы всегда стремимся учитывать предпочтения пользователей в том или ином сегменте бизнеса и стараемся гармонично вписать фирменные цвета компании в дизайн сайта. Звоните +7-903-455-38-30, чтобы получить бесплатную консультацию по созданию сайтов и интернет магазинов
29.11.2020
Использование пипетки в Mozilla Firefox
Так же, в браузере Mozilla Firefox есть специальный инструмент для определения цвета, который называется «Пипетка».
Для того чтобы им воспользоваться нужно:
-
1.В правом верхнем углу нажимаем на значок меню, затем, выбираем раздел «Разработка», и здесь выбираем инструмент «Пипетка».
-
2.У нас появляется вот такое увеличительное стекло, при помощи которого мы можем определять цвет.
- 3.После того, как мы навели курсор на тот элемент, у которого нужно определить цвет, щелкаем левой кнопкой мышки и значение этого цвета автоматически копируется в буфер обмена.
- 4.Затем, мы просто переходим в css-файл и вставляем это значение.
На мой взгляд, этот способ более удобный, чем определение цвета через инспектор. Потому что он, во-первых немножко быстрее, а во-вторых – значение инспектора сразу же копируется в буфер обмена.
Инструменты для подбора цветов
Для того, чтобы автоматизировать процесс, можно воспользоваться специальными инструментами, которые созданы специально сосавления цветовых палитр.
— пожалуй, самый известный инструмент. При помощи него можно подобрать максимально сочетающиеся друг с другом цвета. Он очень прост в использовании, им сможет пользоваться даже новичек.
– ресурс, который предлагает готовые палитры на любой вкус. Здесь вы можете создавать, редактировать или скачивать готовые схемы для своего сайта.
– очень интересный сайт, который предлагает не только готовые цветовые схемы, но и отличный инструмент для их создания, похожий на Adobe Kuler .
Сочетания цветов с #100301
Для подбора гармоничных сочетаний удобно использовать цветовой круг онлайн. За пару кликов, указывая основной цвет, вы сразу получаете различные цветовые схемы.
Toggle
убрать описание сочетаний цветов
Дополнительные цвета #100301 ?
Сочетание комплементарных цветов создаётся из основного цвета #100301 и противоположного #010d0e , согласно цветового круга. Комплементарные цвета способны усиливать интенсивность друг друга.
Улучшенное сочетание дополнительных цветов
#100301
#6e1507
#08656e
Близкие цвета #100301 ?
Аналогичные цвета родственны выбранному цвету #100301 , на цветовом круге расположены в непосредственной близости. Очень часто гармония близких цветов встречается в архитектуре, гардеробе, интерьере.
Улучшенное сочетание близких цветов
#100301
#6e083e
#6e1507
#6e5e08
Треугольник цвета #100301 ?
Из многоугольников выделяется треугольная схема своей динамичностью, насыщенностью и контрастом. Все три цвета очень гармоничны как между собой, так и в парах: #100301 + #010e03 и #100301 + #03010e .
Улучшенное сочетание треугольника цвета #100301
#100301
#086e17
#6e1507
#17086e
Квадратное сочетание цветов #100301 ?
В квадратной гармонии четыре цвета равноудалены друг от друга
Использование всех четырех цветов в равных пропорциях рассредоточит внимание, поэтому не забывайте об основном цвете, его дополнении и акцентировании
Улучшенное квадратное сочетание цветов #100301
#100301
#6e1507
#2f6e08
#08656e
#47086e
Раздельно-комплементарная цветовая гармония #100301 ?
Разделённая цветовая схема (расщеплённый дополнительный цвет, split complementary) состоит из трёх цветов: одного основного #100301 и двух дополнительных. За счёт двух почти противоположных цветов образуется гибкость и изящность гармонии, сохраняя высокую контрастность.
Улучшенное сочетание раздельно-комплементарной гармонии #100301
#100301
#086e65
#6e1507
#08476e
Однотонные сочетания цветов приятны для восприятия. Чаще всего монохромная гармония смотрится мягкой и приятной. При правильных акцентах однотонная композиция способна вызвать тревожные чувства.
Определение цвета при помощи специальной программы
Так же, помимо инструментов браузера существуют специальные программки, которые так же позволяют легко определять значение цвета. Я для этих целей использую программу Pixie. Она не устанавливается, то есть вы просто копируете ее к себе на компьютер, а затем, при необходимости, просто запускаете двойным щелчком мыши, и у вас появляется вот такое окошко:

Которое вы можете разместить в любой части экрана, что бы оно вам не мешало. При этом когда вы водите курсором по изображению – в специальном окошке показываются выбранный цвет.
Плюс этой программы в том, что вы можете определять точное значение цвета не только для каких-то элементов открытых в браузере, но и любых других элементов, отображающихся на вашем мониторе.
После того, ка вы выбрали тот цвет, который вам нравится, вы нажимаете сочетание клавиш CTRL+ALT+C, и значение этого цвета попадает в буфер обмена.
Затем, это значение можно также задать в качестве цвета фона, но при этом обращаю ваше внимание, что оно копируется без знака решетки. Цвет определяется в шестнадцатеричном формате но знак решетки # вам нужно будет дописывать самостоятельно чтобы получилось примерно так: «#2F73B6»
Цвет определяется в шестнадцатеричном формате но знак решетки # вам нужно будет дописывать самостоятельно чтобы получилось примерно так: «#2F73B6».
Так же, плюс этой программы в том, что вы помимо того, что можете определять точное значение цвета, так же можно немного его изменять.
Например, я хочу для этой кнопки сделать эффект при наведении, чтобы фон становился более темный или более светлый, но при этом оттенок должен сохранялся. Для этого:
- 1.Сначала нажимаем CTRL+ALT+C, что бы скопировать значение цвета.
-
2.Затем, на клавиатуре, нажимаем CTRL+ALT+X, после чего открывается вот такая палитра:
- 3.В этой палитре можно либо выбирать интересующие оттенки, либо при помощи ползунка справа делать цвет более темным или более светлым. При этом в окне предпросмотра отображается оттенок, который получается в результате этих манипуляций. Здесь значение цвета отображается как в формате RGB, так и в шестнадцатеричном формате.
-
4.Если значение скопированного цвета не вставилось автоматически, то нужно вставить его в поле «HTML», а уже потом делать его темнее или светлее при помощи ползунка справа.
- 5.После выбора нужного оттенка копируем шестнадцатеричное значение цвета из поля “HTML”
Для смены цвета фона при наведении нужно приписать к классу или идентификатору элемента псевдокласс hover, а заем задать цвет фона.
Получится примерно так:
CSS
.test-btn{
background:#2F73B6;
}
.test-btn:hover{
background:# 286199;
}
|
1 |
.test-btn{ background#2F73B6; } .test-btn:hover{ background#286199; } |
Я обычно при верстке или доработке сайтов использую именно эту программку.
Вы можете скачать данную программу к себе на компьютер, нажав на ссылку ниже.
Восприятие цвета зависит от тематики сайта.
Здесь наблюдается схожая закономерность. Сайт может относиться к развлекательной тематике, а может относиться к тематике бизнеса. Понятно, что серовато-черные и другие похожие цвета будут лучше восприниматься на бизнес сайте. Для первого подойдут более яркие и контрастные цвета, к примеру, желтый, оранжевый, красный.
- Каждый цвет обладает своим собственным весом (условная величина).
- Вес характеризуется степенью влияния на посетителя сайта разных цветов, которые занимают одинаковую площадь.
- Красный цвет, например, имеет больший вес, чем оранжевый.
- Оранжевый цвет обладает большим весом, чем синий, синий обладает большим весом по сравнению с зеленым.
- Белый цвет является самым нейтральным и обладает наименьшим весом.
Цвет может влиять на то, какими по размеру будут казаться объекты на сайте, окрашенные в него.
При этом здесь наблюдается обратная зависимость – чем больше вес цвета, тем меньше кажется объект. К примеру, если взять два одинаковых по форме и по площади элемента, то белый элемент будет казаться больше красного.
Веб-дизайну необходима четкая структура и ненавязчивые визуальные решения. Ваши пользователи, заходя на веб-сайт, должны моментально понять, где основная информация, а где – второстепенная. Сравним рекламный баннер, на котором главный оффер умещается в пару строк, с интерфейсом веб-сайта, который намного больше наполнен информацией – следовательно выделить основное там значительно сложнее, но испортить веб-дизайн неграмотными решениями можно легко.
Использование контраста тона
Когда на веб-сайте намешаны все цвета радуги, некоторые пользователи, могут восхитится таким дизайном, но взаимодействовать с таким дизайном они быстро устанут. Для восприятия текста и легкой читаемости, важен не только его цвет – главное то, чтобы темный текст был на светлом фоне, или светлый на темном фоне. Это касается и восприятия объектов
Такой тональный контраст помогает выделить самое главное и важное, визуально разделить информацию
Для этого разные текстовые блоки располагают на контрастных подложках — это очень хороший прием. От такого контраста глаза не устают и мозг не перегружается, поэтому его можно применять для больших текстов, которые пользователю нужно долго изучать.
Синий (основной цвет)
В английском языке синий (blue) часто ассоциируется с грустью. Синий также часто используется для отражения спокойствия и ответственности. Светлые оттенки синего выглядят свежо и дружелюбно. Темно-синий смотрится сильно и надежно. Синий также ассоциируется с миром, и у него есть некий религиозный подтекст во многих странах (к примеру, Дева Мария обычно изображается в синем одеянии).
Значение синего может очень сильно разниться от оттенка к оттенку. Тот оттенок, которому вы отдадите предпочтение в дизайне, способен сильно повлиять на пользовательское восприятие. Светло-голубой расслабляет и успокаивает, насыщенный синий освежает и заряжает энергией, темно-синие оттенки прекрасно подходят для корпоративных сайтов или для других случаев, когда нужно отразить в дизайне силу и надежность.
Примеры:

Темно-синий цвет создает ощущение надежности, а яркие и светлые оттенки немного разбавляют чрезмерную уравновешенность.

Благодаря темно-синему цвету (особенно в сочетании с белым фоном) сайт выглядит профессионально. Светло-голубые акценты делают его более интересным.

Яркий, небесно-голубой цвет делает сайт молодежным и современным. Это ощущение только усиливается за счет красно-розовых акцентов.

Светлый, приглушенный голубой придает сайту ощущение расслабленности и спокойствия.