Как объединить ячейки в html-таблице горизонтально и вертикально: colspan и rowspan
Содержание:
Örnek 1:
HTML Kodları:
<!doctype html>
<html>
<head>
<title>Tablo Uygulaması</title>
<meta charset=»utf-8″/>
</head>
<body>
<table border=2 bordercolor=»Red» >
<tr>
<td colspan=»2″ width=»100″>5B Sınıfı</td>
</tr>
<tr>
<td>Kız</td>
<td>Erkek</td>
</tr>
<tr>
<td>12</td>
<td>18</td>
</tr>
</table>
</body>
</html>
|
1 |
<title>Tablo Uygulaması</title> <meta charset=»utf-8″/> </head> <body> <table border=2bordercolor=»Red» > <tr> <td colspan=»2″width=»100″>5B Sınıfı</td> </tr> <td>Kız</td> <td>Erkek</td> </tr> <td>12</td> <td>18</td> </tr> </body> </html> |
Анатомия
Голова стола
Подобно таблицам и темным таблицам, используйте классы-модификаторы или, чтобы сделать светлым или темно-серым.
| # | Первый | Последний | Ручка |
|---|---|---|---|
| 1 | отметка | Отто | @mdo |
| 2 | Джейкоб | Торнтон | @жир |
| 3 | Ларри | птица |
| # | Первый | Последний | Ручка |
|---|---|---|---|
| 1 | отметка | Отто | @mdo |
| 2 | Джейкоб | Торнтон | @жир |
| 3 | Ларри | птица |
Ножка стола
| # | Первый | Последний | Ручка |
|---|---|---|---|
| Нижний колонтитул | Нижний колонтитул | Нижний колонтитул | Нижний колонтитул |
| 1 | отметка | Отто | @mdo |
| 2 | Джейкоб | Торнтон | @жир |
| 3 | Ларри | птица |
Титры
А такие функции , как заголовок для таблицы. Это помогает пользователям программ чтения с экрана найти таблицу, понять, о чем она, и решить, хотят ли они ее прочитать.
| # | Первый | Последний | Ручка |
|---|---|---|---|
| 1 | отметка | Отто | @mdo |
| 2 | Джейкоб | Торнтон | @жир |
| 3 | Ларри Птица |
Вы также можете поставить на стол с помощью .
| # | Первый | Последний | Ручка |
|---|---|---|---|
| 1 | отметка | Отто | @mdo |
| 2 | Джейкоб | Торнтон | @жир |
| 3 | Ларри | птица |
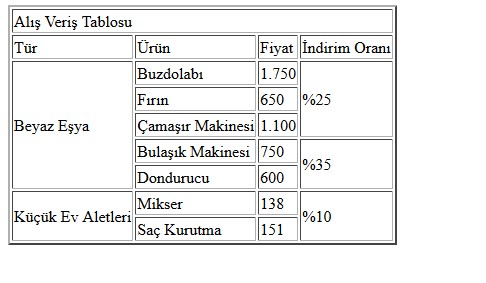
Örnek 4:

<!doctype html>
<html>
<head>
<meta charset=»utf-8″>
<title>Alış Veriş Tablosu</title>
</head>
<body>
<table border=»2″>
<tr>
<td colspan=»4″>Alış Veriş Tablosu</td>
</tr>
<tr>
<td>Tür</td>
<td>Ürün</td>
<td>Fiyat</td>
<td>İndirim Oranı</td>
</tr>
<tr>
<td rowspan=»5″>Beyaz Eşya</td>
<td>Buzdolabı</td>
<td>1.750</td>
<td rowspan=»3″>%25</td>
</tr>
<tr>
<td>Fırın</td>
<td>650</td>
</tr>
<tr>
<td>Çamaşır Makinesi</td>
<td>1.100</td>
</tr>
<tr>
<td>Bulaşık Makinesi</td>
<td>750</td>
<td rowspan=»2″>%35</td>
</tr>
<tr>
<td>Dondurucu</td>
<td>600</td>
</tr>
<tr>
<td rowspan=»2″>Küçük Ev Aletleri</td>
<td>Mikser</td>
<td>138</td>
<td rowspan=»2″>%10</td>
</tr>
<tr>
<td>Saç Kurutma</td>
<td>151</td>
</tr>
</table>
</body>
</html>
|
1 |
<head> <meta charset=»utf-8″> <title>Alış Veriş Tablosu</title> </head> <body> <table border=»2″> <tr> <td colspan=»4″>Alış Veriş Tablosu</td> </tr> <tr> <td>Tür</td> <td>Ürün</td> <td>Fiyat</td> <td>İndirim Oranı</td> </tr> <tr> <td rowspan=»5″>Beyaz Eşya</td> <td>Buzdolabı</td> <td>1.750</td> <td rowspan=»3″>%25</td> </tr> <tr> <td>Fırın</td> <td>650</td> </tr> <tr> <td>Çamaşır Makinesi</td> <td>1.100</td> </tr> <tr> <td>Bulaşık Makinesi</td> <td>750</td> <td rowspan=»2″>%35</td> </tr> <tr> <td>Dondurucu</td> <td>600</td> </tr> <tr> <td rowspan=»2″>Küçük Ev Aletleri</td> <td>Mikser</td> <td>138</td> <td rowspan=»2″>%10</td> </tr> <tr> <td>Saç Kurutma</td> <td>151</td> </tr> </table> </body> </html> |
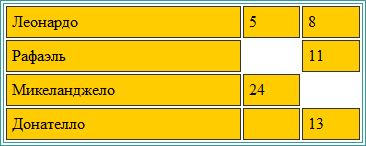
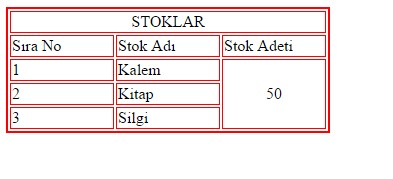
Örnek 2:

HTML Kodları:
<!doctype html>
<html>
<head>
<title>Tablo Uygulaması</title>
<meta charset=»utf-8″/>
</head>
<body>
<table border=2 bordercolor=»Red» >
<tr>
<td colspan=»3″ width=»100″>STOKLAR</td>
</tr>
<tr>
<td width=»100″>Sıra No</td>
<td width=»100″>Stok Adı</td>
<td width=»100″>Stok Adeti</td>
</tr>
<tr>
<td>1</td>
<td>Kalem</td>
<td rowspan=»3″>50</td>
</tr>
<tr>
<td>2</td>
<td>Kitap</td>
</tr>
<tr>
<td>3</td>
<td>Silgi</td>
</tr>
</table>
</body>
</html>
|
1 |
<title>Tablo Uygulaması</title> <meta charset=»utf-8″/> </head> <body> <table border=2bordercolor=»Red» > <tr> <td colspan=»3″width=»100″>STOKLAR</td> </tr> <td width=»100″>Sıra No</td> <td width=»100″>Stok Adı</td> <td width=»100″>Stok Adeti</td> </tr> <td>1</td> <td>Kalem</td> <td rowspan=»3″>50</td> </tr> <td>2</td> <td>Kitap</td> </tr> <td>3</td> <td>Silgi</td> </tr> </body> </html> |
Örnek 8:

Html Kodları:
<!doctype html>
<html>
<head>
<title>Tablo Örnekleri</title>
<meta charset utf=»8″>
</head>
<body>
<table border=»3″ width=»50%» height =»200″ align=»center»>
<tr>
<td align=»center»>1</td>
<td rowspan=»2″ align=»center»>2</td>
<td rowspan=»2″ colspan=»2″ align=»center»>3</td>
<td align=»center»>4</td>
</tr>
<tr>
<td align=»center»>5</td>
<td align=»center»>6</td>
</tr>
<tr>
<td align=»center»>7</td>
<td rowspan=»3″ align=»center»>8</td>
<td align=»center»>9</td>
<td rowspan=»2″align=»center»>10</td>
<td align=»center»>11</td>
</tr>
<tr>
<td align=»center»>12</td>
<td align=»center»>13</td>
<td rowspan=»2″align=»center»>14</td>
</tr>
<tr>
<td align=»center»>15</td>
<td colspan=»2″ align=»center»>16</td>
</tr>
</table>
</body>
</html>
|
1 |
<head> <title>Tablo Örnekleri</title> <meta charsetutf=»8″> </head> <body> <table border=»3″width=»50%»height=»200″align=»center»> <tr> <td align=»center»>1</td> <td rowspan=»2″align=»center»>2</td> <td rowspan=»2″colspan=»2″align=»center»>3</td> <td align=»center»>4</td> </tr> <tr> <td align=»center»>5</td> <td align=»center»>6</td> </tr> <tr> <td align=»center»>7</td> <td rowspan=»3″align=»center»>8</td> <td align=»center»>9</td> <td rowspan=»2″align=»center»>10</td> <td align=»center»>11</td> </tr> <tr> <td align=»center»>12</td> <td align=»center»>13</td> <td rowspan=»2″align=»center»>14</td> </tr> <tr> <td align=»center»>15</td> <td colspan=»2″align=»center»>16</td> </tr> </table> </body>
</html> |
Beğendim
Beğenmedim
Вертикальное выравнивание
Ячейки таблицы всегда выравниваются по вертикали снизу. Ячейки таблицы в наследуют свое выравнивание и по умолчанию выравниваются по верхнему краю. Используйте классы вертикального выравнивания для повторного выравнивания там, где это необходимо.
| Заголовок 1 | Заголовок 2 | Заголовок 3 | Заголовок 4 |
|---|---|---|---|
| Эта ячейка наследуется от таблицы | Эта ячейка наследуется от таблицы | Эта ячейка наследуется от таблицы | Nulla vitae elit libero, pharetra augue. Cras mattis Concectetur Purus Sit Amet Fermentum. Vestibulum id ligula porta felis euismod semper. |
| Эта ячейка наследуется от таблицы | Эта ячейка наследуется от таблицы | Эта ячейка выровнена по верхнему краю. | Nulla vitae elit libero, pharetra augue. Cras mattis Concectetur Purus Sit Amet Fermentum. Vestibulum id ligula porta felis euismod semper. |
«Отзывчивые» таблицы
«Отзывчивые» таблицы позволяют таблицам прокручиваться горизонтально. Сделайте любую таблицу таковой для всех экранов и девайсов, добавив класс в класс . Или укажите максимальный брейкпойнт, на котором появится данное свойство таблицы, добавив класс .
Вертикальное обрезание/сокращение
«Отзывчивые» таблицы используют , что «обрезает» любой контент, который существует ниже конца верхних краев таблицы. В частности, это может «срезать» выпадающие меню и другие сторонние виджеты.
Всегда «отзывчиво»
Через каждую контрольную точку используйте для горизонтально прокручиваемых таблиц.
| # | Заголовок таблицы | Заголовок таблицы | Заголовок таблицы | Заголовок таблицы | Заголовок таблицы | Заголовок таблицы | Заголовок таблицы | Заголовок таблицы | Заголовок таблицы |
|---|---|---|---|---|---|---|---|---|---|
| 1 | Ячейка | Ячейка | Ячейка | Ячейка | Ячейка | Ячейка | Ячейка | Ячейка | Ячейка |
| 2 | Ячейка | Ячейка | Ячейка | Ячейка | Ячейка | Ячейка | Ячейка | Ячейка | Ячейка |
| 3 | Ячейка | Ячейка | Ячейка | Ячейка | Ячейка | Ячейка | Ячейка | Ячейка | Ячейка |
Специфика брейкпойнтов
Используйте класс когда необходимо создать отзывчивые до необходимого брейкпойнта таблицы. От него и выше таблицы будут вести себя как обычные таблицы и не будут прокручиваться горизонтально.
| # | Заголовок таблицы | Заголовок таблицы | Заголовок таблицы | Заголовок таблицы | Заголовок таблицы |
|---|---|---|---|---|---|
| 1 | Ячейка | Ячейка | Ячейка | Ячейка | Ячейка |
| 2 | Ячейка | Ячейка | Ячейка | Ячейка | Ячейка |
| 3 | Ячейка | Ячейка | Ячейка | Ячейка | Ячейка |
| # | Заголовок таблицы | Заголовок таблицы | Заголовок таблицы | Заголовок таблицы | Заголовок таблицы |
|---|---|---|---|---|---|
| 1 | Ячейка | Ячейка | Ячейка | Ячейка | Ячейка |
| 2 | Ячейка | Ячейка | Ячейка | Ячейка | Ячейка |
| 3 | Ячейка | Ячейка | Ячейка | Ячейка | Ячейка |
| # | Заголовок таблицы | Заголовок таблицы | Заголовок таблицы | Заголовок таблицы | Заголовок таблицы |
|---|---|---|---|---|---|
| 1 | Ячейка | Ячейка | Ячейка | Ячейка | Ячейка |
| 2 | Ячейка | Ячейка | Ячейка | Ячейка | Ячейка |
| 3 | Ячейка | Ячейка | Ячейка | Ячейка | Ячейка |
| # | Заголовок таблицы | Заголовок таблицы | Заголовок таблицы | Заголовок таблицы | Заголовок таблицы |
|---|---|---|---|---|---|
| 1 | Ячейка | Ячейка | Ячейка | Ячейка | Ячейка |
| 2 | Ячейка | Ячейка | Ячейка | Ячейка | Ячейка |
| 3 | Ячейка | Ячейка | Ячейка | Ячейка | Ячейка |
Создание простой HTML таблички
Прежде всего нам необходимо указать тег table. Это парный тег, который указывает браузеру, что именно в нём будет располагаться вся HTML таблица.
<table></table>
Но использование одного этого тега мало, ведь таблицу ещё надо наполнить. И там тоже есть свои правила, которые надо неукоснительно соблюдать.
Как вы знаете, в каждой таблице есть свои строки и колонки, которые на пересечении формируют ячейки. Однако в HTML – таблицы строятся немного по другому принципу. Изначально мы задаём им строки, а внутри строк задаём ячейки. И именно от количества ячеек в строке и будет завесить количество столбцов. Давайте попробуем сделать таблицу в html в блокноте.
Создание строк и ячеек
Строки задаются при помощи тегов tr. И внутри строк мы задаём ячейки тегами td. А сейчас мы по-быстрому забабахаем простую таблицу, с одной строкой и четырьмя ячейками. Вот её код:
<table>
<tr>
<td>Ячейка 1</td>
<td>Ячейка 2</td>
<td>Ячейка 3</td>
<td>Ячейка 4</td>
</tr>
</table>
Как видите, у нас получилась простая таблица, с одной строкой и четырьмя ячейками, которые автоматически преобразуются в 4 столбца.
| Ячейка 1 | Ячейка 2 | Ячейка 3 | Ячейка 4 |
А сейчас я предлагаю немного её усложнить, и добавить ещё три строки!
<table>
<tr>
<td>Строка1 Ячейка1</td>
<td>Строка1 Ячейка2</td>
<td>Строка1 Ячейка3</td>
<td>Строка1 Ячейка4</td>
</tr>
<tr>
<td>Строка2 Ячейка1</td>
<td>Строка2 Ячейка2</td>
<td>Строка2 Ячейка3</td>
<td>Строка2 Ячейка4</td>
</tr>
<tr>
<td>Строка3 Ячейка1</td>
<td>Строка3 Ячейка2</td>
<td>Строка3 Ячейка3</td>
<td>Строка3 Ячейка4</td>
</tr>
<tr>
<td>Строка4 Ячейка1</td>
<td>Строка4 Ячейка2</td>
<td>Строка4 Ячейка3</td>
<td>Строка4 Ячейка4</td>
</tr>
</table>
Выглядеть она у нас будет вот так:
| Строка1 Ячейка1 | Строка1 Ячейка2 | Строка1 Ячейка3 | Строка1 Ячейка4 |
| Строка2 Ячейка1 | Строка2 Ячейка2 | Строка2 Ячейка3 | Строка2 Ячейка4 |
| Строка3 Ячейка1 | Строка3 Ячейка2 | Строка3 Ячейка3 | Строка3 Ячейка4 |
| Строка4 Ячейка1 | Строка4 Ячейка2 | Строка4 Ячейка3 | Строка4 Ячейка4 |
Кода получилось довольно много, однако оно того стоило! Думаю, теперь вам ясно, как работает создание таблиц в HTML. Однако это далеко не всё, мы ещё с вами только начали и дальше нас ждёт еще много интересного
Название таблицы — тег caption
Давайте мы немного модернизируем табличку и добавим ей небольшое название. Это делается при помощи тега caption. Этот тег надо размещать самым первым, сразу после открывающего тега table. Вот как это выглядит в коде:
<table>
<caption>Пример таблицы с названием</caption>
<tr>
<td>Строка1 Ячейка1</td>
<td>Строка1 Ячейка2</td>
<td>Строка1 Ячейка3</td>
<td>Строка1 Ячейка4</td>
</tr>
<tr>
<td>Строка2 Ячейка1</td>
<td>Строка2 Ячейка2</td>
<td>Строка2 Ячейка3</td>
<td>Строка2 Ячейка4</td>
</tr>
<tr>
<td>Строка3 Ячейка1</td>
<td>Строка3 Ячейка2</td>
<td>Строка3 Ячейка3</td>
<td>Строка3 Ячейка4</td>
</tr>
<tr>
<td>Строка4 Ячейка1</td>
<td>Строка4 Ячейка2</td>
<td>Строка4 Ячейка3</td>
<td>Строка4 Ячейка4</td>
</tr>
</table>
А вот, что у нас получится в итоге:
| Строка1 Ячейка1 | Строка1 Ячейка2 | Строка1 Ячейка3 | Строка1 Ячейка4 |
| Строка2 Ячейка1 | Строка2 Ячейка2 | Строка2 Ячейка3 | Строка2 Ячейка4 |
| Строка3 Ячейка1 | Строка3 Ячейка2 | Строка3 Ячейка3 | Строка3 Ячейка4 |
| Строка4 Ячейка1 | Строка4 Ячейка2 | Строка4 Ячейка3 | Строка4 Ячейка4 |
Как видите, несмотря на то, что мы разместили тег
внутри таблицы. Он располагается над ней.
Для закрепления материала на практике, я рекомендую вам посмотреть создание базовой таблички в видео ниже.
Örnek 5:
Html Kodları:
<!doctype html>
<html>
<head>
<title>Tablo Örnekleri</title>
<meta charset=»utf-8″>
</head>
<body>
<h1>Tablo Örnekleri</h1>
<table border=»1″>
<tr>
<td>1</td>
<td>2</td>
<td>3</td>
<td>4</td>
</tr>
<tr>
<td>5</td>
<td align=»center» rowspan=»2″ colspan=»2″ >6</td>
<td>7</td>
</tr>
<tr>
<td>8</td>
<td>9</td>
</tr>
<tr>
<td>10</td>
<td>11</td>
<td>12</td>
<td>13</td>
</tr>
</table>
</body>
</html>
|
1 |
<title>Tablo Örnekleri</title> <meta charset=»utf-8″> </head> <body> <h1>Tablo Örnekleri</h1> <table border=»1″> <tr> <td>1</td> <td>2</td> <td>3</td> <td>4</td> </tr> <tr> <td>5</td> <td align=»center»rowspan=»2″colspan=»2″ >6</td> <td>7</td> </tr> <tr> <td>8</td> <td>9</td> </tr> <tr> <td>10</td> <td>11</td> <td>12</td> <td>13</td> </tr> </table> |
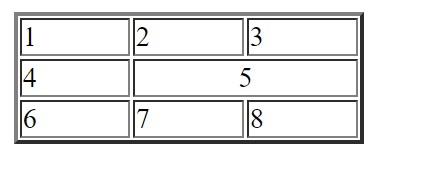
Örnek 6:

Html Kodları:
<!doctype html>
<html>
<head>
<title>Tablo Örnekleri</title>
<meta charset=»utf-8″>
<meta name=»description» content=»Tablo Örnekleri»>
</head>
<body>
<table border=»2″ width=»200″>
<tr>
<td>1</td>
<td>2</td>
<td>3</td>
</tr>
<tr>
<td>4</td>
<td colspan=»2″ align=»center»>5</td>
</tr>
<tr>
<td>6</td>
<td>7</td>
<td>8</td>
</tr>
</table>
</body>
</html>
|
1 |
<head> <title>Tablo Örnekleri</title> <meta charset=»utf-8″> <meta name=»description»content=»Tablo Örnekleri»> </head> <body> <table border=»2″width=»200″> <tr> <td>1</td> <td>2</td> <td>3</td> </tr> <tr> <td>4</td> <td colspan=»2″align=»center»>5</td> </tr> <tr> <td>6</td> <td>7</td> <td>8</td> </tr> </table> </body> </html> |
Таблицы в Html — элементы Table, Tr, Th, Td
Сейчас табличная верстка отошла не задний план с появлением CSS, но тем не менее зачастую самым удобным способом представления информации по прежнему остается старая добрая табличка и знать ее основные теги все равно нужно.
Раньше же, еще до внедрения CSS, вебмастера вообще не могли обойтись без них, ибо именно на них базировалась вся верстка сайтов. Использовались не только базовые тэги Table, Tr, Th и Td, но так же и весь богатый ассортимент вспомогательных элементов (Col, Tbody, Caption, Rowspan, Colspan и др.). Вы до сих пор можете встретить в интернете сайты и форумы созданные на базе табличной верстки, что может послужить вам дополнительным стимулом к изучению основ их построения.
Таблицы в языке Html являются особенным элементом, ибо по своей сути элемент Table является блочным, но при этом он не занимает все доступное ему по ширине пространство, как это делают другие блочные элементы. По ширине он занимает лишь то пространство, которое необходимо для размещения содержимого — ни больше, ни меньше.
Хотя, при этом тег Table во всем остальном будет вести себя в точности, как блочный элемент. Например, идущие в коде друг за другом таблички будут на вебстранице располагаться друг под другом, даже если их размер позволил бы им стоять в одной строке. Другой особенностью является то, что они имеют довольно таки сложную структуру, в которой запросто можно запутаться.
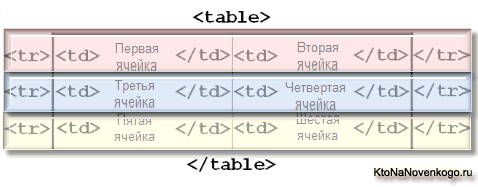
Они формируются по следующему принципу. Вся таблица обрамляется открывающим и закрывающим тегами Table, внутри которых с помощью Tr создаются ее строки, например, так:

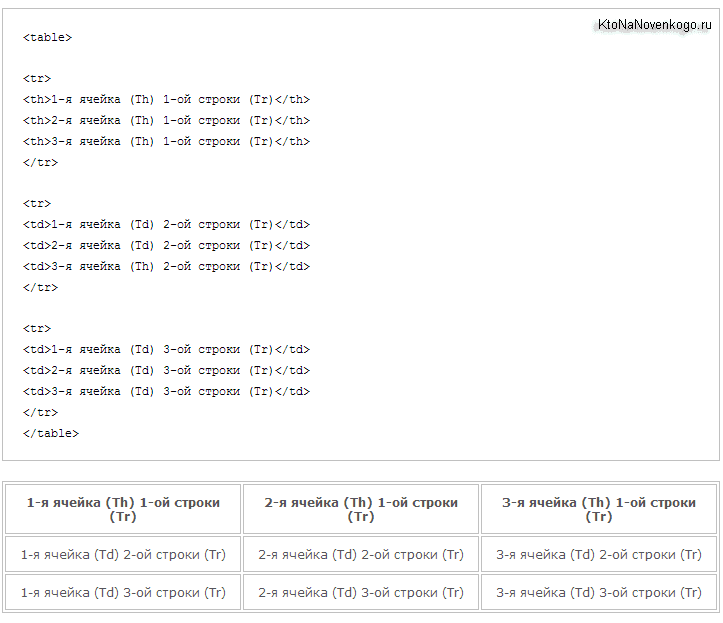
А вот уже внутри Tr создаются ячейки с помощью Td. Так же они могут создаваться и с помощью Th, причем, отличие этих ячеек от созданных с помощью элементов Td будет только чисто визуальным. Функционально элементы Td и Th работают одинаково.
Но содержимое (контент) ячейки, созданной с помощью тега Td, будет выровнено по левому краю, а содержимое ячейки, созданной с помощью Th, будет выровнено по центру и к тому же выделено полужирным начертанием используемого шрифта. Сами по себе элементы Th были введены именно для того, чтобы делать заголовки столбцов и строк для таблиц.
И именно внутри ячеек Td или Th находится контент. Все, что вы видите на вебстранице внутри таблицы, будет находиться именно внутри ячеек, которые формируются открывающими и закрывающими тегами Td или Th:

Но само по себе создание табличек происходит построчно — открываем Tr, а затем закрываем Tr. Сколько у вас будет таких пар элементов Tr, столько строк вы и получите. А сколько же будет столбцов?
Ровно столько, сколько вы создадите в каждой строке (Tr) ячеек (Td или Th). Если вы хотите сделать простую и симметричную табличку (см. рисунок выше), то нужно делать количество ячеек (Td или Th) в каждой строчке одинаковым.
Итак, таблицы в Html формируются построчно — Tr отвечают за формирование строк, а Td или Th — за формирование столбцов. Что примечательно, внутри Td или Th можно вставлять абсолютно любой контент — текст, строчные или же блочные элементы (нумерованные или маркированные списки (UL или OL), изображения с помощью img и его всевозможных атрибутов, заголовки, абзацы) и т.п.

Т.о. получается, что не может быть таблички в Html коде, которая бы состояла меньше, чем из трех элементов — Table, Tr, Td (или Th).
Варианты
Используйте контекстные классы для раскрашивания таблиц, строк таблицы или отдельных ячеек.
| Учебный класс | Заголовок | Заголовок |
|---|---|---|
| По умолчанию | Ячейка | Ячейка |
| Первичный | Ячейка | Ячейка |
| Вторичный | Ячейка | Ячейка |
| Успех | Ячейка | Ячейка |
| Опасность | Ячейка | Ячейка |
| Предупреждение | Ячейка | Ячейка |
| Информация | Ячейка | Ячейка |
| Свет | Ячейка | Ячейка |
| Темно | Ячейка | Ячейка |
Передача смысла вспомогательным технологиям
Использование цвета для добавления смысла обеспечивает только визуальную индикацию, которая не будет передана пользователям вспомогательных технологий, таких как программы чтения с экрана. Убедитесь, что информация, обозначенная цветом, либо очевидна из самого контента (например, видимый текст), либо включена с помощью альтернативных средств, таких как дополнительный текст, скрытый с классом .
Акцентированные таблицы
Полосатые строки
Используйте, чтобы добавить полосатую зебру к любой строке таблицы в пределах .
| # | Первый | Последний | Ручка |
|---|---|---|---|
| 1 | отметка | Отто | @mdo |
| 2 | Джейкоб | Торнтон | @жир |
| 3 | Ларри Птица |
Эти классы также можно добавить в варианты таблиц:
| # | Первый | Последний | Ручка |
|---|---|---|---|
| 1 | отметка | Отто | @mdo |
| 2 | Джейкоб | Торнтон | @жир |
| 3 | Ларри Птица |
| # | Первый | Последний | Ручка |
|---|---|---|---|
| 1 | отметка | Отто | @mdo |
| 2 | Джейкоб | Торнтон | @жир |
| 3 | Ларри Птица |
Парящие ряды
Добавить, чтобы включить состояние наведения курсора на строки таблицы в .
| # | Первый | Последний | Ручка |
|---|---|---|---|
| 1 | отметка | Отто | @mdo |
| 2 | Джейкоб | Торнтон | @жир |
| 3 | Ларри Птица |
| # | Первый | Последний | Ручка |
|---|---|---|---|
| 1 | отметка | Отто | @mdo |
| 2 | Джейкоб | Торнтон | @жир |
| 3 | Ларри Птица |
Эти парящие ряды также можно комбинировать с полосатым вариантом:
| # | Первый | Последний | Ручка |
|---|---|---|---|
| 1 | отметка | Отто | @mdo |
| 2 | Джейкоб | Торнтон | @жир |
| 3 | Ларри Птица |
Активные столы
Выделите строку или ячейку таблицы, добавив класс .
| # | Первый | Последний | Ручка |
|---|---|---|---|
| 1 | отметка | Отто | @mdo |
| 2 | Джейкоб | Торнтон | @жир |
| 3 | Ларри Птица |
| # | Первый | Последний | Ручка |
|---|---|---|---|
| 1 | отметка | Отто | @mdo |
| 2 | Джейкоб | Торнтон | @жир |
| 3 | Ларри Птица |
Örnek 7:

Html Kodları:
<!doctype html>
<html>
<head>
<title>Tablo Örnekleri</title>
<meta charset=»utf-8″>
<meta name=»description» content=»Tablo Örnekleri»>
</head>
<body>
<table border=»2″ width=»200″>
<tr>
<td rowspan=»3″>1</td>
<td>2</td>
<td colspan=»2″>3</td>
</tr>
<tr>
<td>4</td>
<td>5</td>
<td>6</td>
</tr>
<tr>
<td colspan=»3″>7</td>
</tr>
<tr>
<td rowspan=»2″>8</td>
<td colspan=»2″ align=»center»>9</td>
<td>10</td>
</tr>
<tr>
<td colspan=»2″>11</td>
<td>12</td>
</tr>
</table>
</body>
</html>
|
1 |
<head> <title>Tablo Örnekleri</title> <meta charset=»utf-8″> <meta name=»description»content=»Tablo Örnekleri»> </head> <body> <table border=»2″width=»200″> <tr> <td rowspan=»3″>1</td> <td>2</td> <td colspan=»2″>3</td> </tr> <tr> <td>4</td> <td>5</td> <td>6</td> </tr> <tr> <td colspan=»3″>7</td> </tr> <tr> <td rowspan=»2″>8</td> <td colspan=»2″align=»center»>9</td> <td>10</td> </tr> <tr> <td colspan=»2″>11</td> <td>12</td> </tr> </table> </body> </html> |
Адаптивные таблицы
Адаптивные таблицы позволяют с легкостью прокручивать таблицы по горизонтали. Сделайте любую таблицу отзывчивой во всех видовом обертывании с . Или выберите максимальную точку останова, до которой будет реагировать таблица, используя .
Вертикальная обрезка / усечение
Адаптивные таблицы используют , что отсекает любое содержимое, выходящее за нижний или верхний края таблицы. В частности, это может вырезать раскрывающиеся меню и другие сторонние виджеты.
Всегда отзывчивый
Используйте через каждую точку останова для горизонтальной прокрутки таблиц.
| # | Заголовок | Заголовок | Заголовок | Заголовок | Заголовок | Заголовок | Заголовок | Заголовок | Заголовок |
|---|---|---|---|---|---|---|---|---|---|
| 1 | Ячейка | Ячейка | Ячейка | Ячейка | Ячейка | Ячейка | Ячейка | Ячейка | Ячейка |
| 2 | Ячейка | Ячейка | Ячейка | Ячейка | Ячейка | Ячейка | Ячейка | Ячейка | Ячейка |
| 3 | Ячейка | Ячейка | Ячейка | Ячейка | Ячейка | Ячейка | Ячейка | Ячейка | Ячейка |
Специфическая точка останова
Используйте по мере необходимости для создания адаптивных таблиц до определенной точки останова. С этой точки останова и выше таблица будет вести себя нормально и не будет прокручиваться по горизонтали.
Эти таблицы могут отображаться неработающими до тех пор, пока их адаптивные стили не будут применены к определенной ширине области просмотра.
| # | Заголовок | Заголовок | Заголовок | Заголовок | Заголовок | Заголовок | Заголовок | Заголовок |
|---|---|---|---|---|---|---|---|---|
| 1 | Ячейка | Ячейка | Ячейка | Ячейка | Ячейка | Ячейка | Ячейка | Ячейка |
| 2 | Ячейка | Ячейка | Ячейка | Ячейка | Ячейка | Ячейка | Ячейка | Ячейка |
| 3 | Ячейка | Ячейка | Ячейка | Ячейка | Ячейка | Ячейка | Ячейка | Ячейка |
| # | Заголовок | Заголовок | Заголовок | Заголовок | Заголовок | Заголовок | Заголовок | Заголовок |
|---|---|---|---|---|---|---|---|---|
| 1 | Ячейка | Ячейка | Ячейка | Ячейка | Ячейка | Ячейка | Ячейка | Ячейка |
| 2 | Ячейка | Ячейка | Ячейка | Ячейка | Ячейка | Ячейка | Ячейка | Ячейка |
| 3 | Ячейка | Ячейка | Ячейка | Ячейка | Ячейка | Ячейка | Ячейка | Ячейка |
| # | Заголовок | Заголовок | Заголовок | Заголовок | Заголовок | Заголовок | Заголовок | Заголовок |
|---|---|---|---|---|---|---|---|---|
| 1 | Ячейка | Ячейка | Ячейка | Ячейка | Ячейка | Ячейка | Ячейка | Ячейка |
| 2 | Ячейка | Ячейка | Ячейка | Ячейка | Ячейка | Ячейка | Ячейка | Ячейка |
| 3 | Ячейка | Ячейка | Ячейка | Ячейка | Ячейка | Ячейка | Ячейка | Ячейка |
| # | Заголовок | Заголовок | Заголовок | Заголовок | Заголовок | Заголовок | Заголовок | Заголовок |
|---|---|---|---|---|---|---|---|---|
| 1 | Ячейка | Ячейка | Ячейка | Ячейка | Ячейка | Ячейка | Ячейка | Ячейка |
| 2 | Ячейка | Ячейка | Ячейка | Ячейка | Ячейка | Ячейка | Ячейка | Ячейка |
| 3 | Ячейка | Ячейка | Ячейка | Ячейка | Ячейка | Ячейка | Ячейка | Ячейка |
| # | Заголовок | Заголовок | Заголовок | Заголовок | Заголовок | Заголовок | Заголовок | Заголовок |
|---|---|---|---|---|---|---|---|---|
| 1 | Ячейка | Ячейка | Ячейка | Ячейка | Ячейка | Ячейка | Ячейка | Ячейка |
| 2 | Ячейка | Ячейка | Ячейка | Ячейка | Ячейка | Ячейка | Ячейка | Ячейка |
| 3 | Ячейка | Ячейка | Ячейка | Ячейка | Ячейка | Ячейка | Ячейка | Ячейка |
| # | Заголовок | Заголовок | Заголовок | Заголовок | Заголовок | Заголовок | Заголовок | Заголовок |
|---|---|---|---|---|---|---|---|---|
| 1 | Ячейка | Ячейка | Ячейка | Ячейка | Ячейка | Ячейка | Ячейка | Ячейка |
| 2 | Ячейка | Ячейка | Ячейка | Ячейка | Ячейка | Ячейка | Ячейка | Ячейка |
| 3 | Ячейка | Ячейка | Ячейка | Ячейка | Ячейка | Ячейка | Ячейка | Ячейка |
Примеры
Из-за широкого распространения таблиц в сторонних виджетах, таких как календари и «напоминалки», мы сделали так, что таблицы подключаются по согласию пользователя. Просто добавьте базовый класс в любой , затем расширьте стилизацию за счет наших обычных классов, либо классов-модификаторов.
Вот так таблицы, основанные на классе , выглядят в базовой разметке таблиц в Bootstrap. Все стили таблиц в BS4 наследуются, что означает, что вложенные таблицы будут стилизованы как родительские.
| # | Имя | Фамилия | Username |
|---|---|---|---|
| 1 | Mark | Otto | @mdo |
| 2 | Jacob | Thornton | @fat |
| 3 | Larry | the Bird |
Вы можете инвертировать цвета со светлых на темные классом .
| # | Имя | Фамилия | Username |
|---|---|---|---|
| 1 | Mark | Otto | @mdo |
| 2 | Jacob | Thornton | @fat |
| 3 | Larry | the Bird |
Örnek 3:

Html Kodları:
<!doctype html>
<html>
<head>
<title>Tablo Uygulaması</title>
<meta charset=»utf-8″/>
</head>
<body>
<table border=2 bordercolor=»Red» >
<tr>
<td align=»center» colspan=»3″ width=»100″>STOKLAR</td>
</tr>
<tr>
<td width=»100″>Sıra No</td>
<td width=»100″>Stok Adı</td>
<td width=»100″>Stok Adeti</td>
</tr>
<tr>
<td>1</td>
<td>Kalem</td>
<td align=»center» rowspan=»3″>50</td>
</tr>
<tr>
<td>2</td>
<td>Kitap</td>
</tr>
<tr>
<td>3</td>
<td>Silgi</td>
</tr>
</table>
</body>
</html>
|
1 |
<title>Tablo Uygulaması</title> <meta charset=»utf-8″/> </head> <body> <table border=2bordercolor=»Red» > <tr> <td align=»center»colspan=»3″width=»100″>STOKLAR</td> </tr> <td width=»100″>Sıra No</td> <td width=»100″>Stok Adı</td> <td width=»100″>Stok Adeti</td> </tr> <td>1</td> <td>Kalem</td> <td align=»center»rowspan=»3″>50</td> </tr> <td>2</td> <td>Kitap</td> </tr> <td>3</td> <td>Silgi</td> </tr> </body> </html> |
Контекстуальные классы
Используйте их для раскраски рядов или отдельных ячеек таблицы.
| Type | Заголовок колонки | Заголовок колонки |
|---|---|---|
| Активный (Active) | Ячейка | Ячейка |
| По умолчанию (Default) | Ячейка | Ячейка |
| Главный (Primary) | Ячейка | Ячейка |
| Второстепенный (Secondary) | Ячейка | Ячейка |
| Успех (Success) | Ячейка | Ячейка |
| Опасность (Danger) | Ячейка | Ячейка |
| Предупреждение (Warning) | Ячейка | Ячейка |
| Предупреждение (Info) | Ячейка | Ячейка |
| Светлый (Light) | Ячейка | Ячейка |
| Темный (Dark) | Ячейка | Ячейка |
Варианты бэкграудна обычных таблиц недоступны с темной таблицей, но мы можете использовать текстовые или бэкграундные утилиты для достижения подобных стилей.
| # | Заголовок колонки | Заголовок колонки |
|---|---|---|
| 1 | Ячейка | Ячейка |
| 2 | Ячейка | Ячейка |
| 3 | Ячейка | Ячейка |
| 4 | Ячейка | Ячейка |
| 5 | Ячейка | Ячейка |
| 6 | Ячейка | Ячейка |
| 7 | Ячейка | Ячейка |
| 8 | Ячейка | Ячейка |
| 9 | Ячейка | Ячейка |
Добавление информативности для технологии для инвалидов
Использование цвета как дополнительного инструмента информативности доступно только в визуальной сфере, что ограничивает пользователей ассистивных технологий, например, программ для чтения текста с экрана. Удостоверьтесь, что информация, обозначенная цветом, также доступна из самого контента (т.е. в тексте) или содержится в альтернативных средствах – таких как дополнительный скрытый в классе текст.
Создавайте гибкие таблицы, обертывая любой с , заставляя таблицу прокручиваться горизонтально в каждой контрольной точке получат ширину 575.99px, 767.99px, 991.99px и 1119.99 px, соответственно.
Обратите внимание, что поскольку браузеры в настоящее время не поддерживают , мы используем ограничения и видовых экранов с дробной шириной (что может произойти при определенных условиях на устройствах с высоким разрешением на дюйм, например), используя значения с более высоким точность для этих сравнений
JavaScript
JS Array
concat()
constructor
copyWithin()
entries()
every()
fill()
filter()
find()
findIndex()
forEach()
from()
includes()
indexOf()
isArray()
join()
keys()
length
lastIndexOf()
map()
pop()
prototype
push()
reduce()
reduceRight()
reverse()
shift()
slice()
some()
sort()
splice()
toString()
unshift()
valueOf()
JS Boolean
constructor
prototype
toString()
valueOf()
JS Classes
constructor()
extends
static
super
JS Date
constructor
getDate()
getDay()
getFullYear()
getHours()
getMilliseconds()
getMinutes()
getMonth()
getSeconds()
getTime()
getTimezoneOffset()
getUTCDate()
getUTCDay()
getUTCFullYear()
getUTCHours()
getUTCMilliseconds()
getUTCMinutes()
getUTCMonth()
getUTCSeconds()
now()
parse()
prototype
setDate()
setFullYear()
setHours()
setMilliseconds()
setMinutes()
setMonth()
setSeconds()
setTime()
setUTCDate()
setUTCFullYear()
setUTCHours()
setUTCMilliseconds()
setUTCMinutes()
setUTCMonth()
setUTCSeconds()
toDateString()
toISOString()
toJSON()
toLocaleDateString()
toLocaleTimeString()
toLocaleString()
toString()
toTimeString()
toUTCString()
UTC()
valueOf()
JS Error
name
message
JS Global
decodeURI()
decodeURIComponent()
encodeURI()
encodeURIComponent()
escape()
eval()
Infinity
isFinite()
isNaN()
NaN
Number()
parseFloat()
parseInt()
String()
undefined
unescape()
JS JSON
parse()
stringify()
JS Math
abs()
acos()
acosh()
asin()
asinh()
atan()
atan2()
atanh()
cbrt()
ceil()
clz32()
cos()
cosh()
E
exp()
expm1()
floor()
fround()
LN2
LN10
log()
log10()
log1p()
log2()
LOG2E
LOG10E
max()
min()
PI
pow()
random()
round()
sign()
sin()
sqrt()
SQRT1_2
SQRT2
tan()
tanh()
trunc()
JS Number
constructor
isFinite()
isInteger()
isNaN()
isSafeInteger()
MAX_VALUE
MIN_VALUE
NEGATIVE_INFINITY
NaN
POSITIVE_INFINITY
prototype
toExponential()
toFixed()
toLocaleString()
toPrecision()
toString()
valueOf()
JS OperatorsJS RegExp
constructor
compile()
exec()
g
global
i
ignoreCase
lastIndex
m
multiline
n+
n*
n?
n{X}
n{X,Y}
n{X,}
n$
^n
?=n
?!n
source
test()
toString()
(x|y)
.
\w
\W
\d
\D
\s
\S
\b
\B
\0
\n
\f
\r
\t
\v
\xxx
\xdd
\uxxxx
JS Statements
break
class
continue
debugger
do…while
for
for…in
for…of
function
if…else
return
switch
throw
try…catch
var
while
JS String
charAt()
charCodeAt()
concat()
constructor
endsWith()
fromCharCode()
includes()
indexOf()
lastIndexOf()
length
localeCompare()
match()
prototype
repeat()
replace()
search()
slice()
split()
startsWith()
substr()
substring()
toLocaleLowerCase()
toLocaleUpperCase()
toLowerCase()
toString()
toUpperCase()
trim()
valueOf()