Обратный звонок
Содержание:
- Как выглядит виджет call back
- Наш выбор — RedConnect. И бесплатно, и удобно!
- Колбэки повсюду
- Зачем нам вообще колбэки?
- Callback Class and Macros
- Что такое колбэк-функция
- mainwindow.cpp
- setTimeout()
- 3 место — Rocket Callback
- Принцип работы
- Принцип работы CallBack функции
- Прозрачное кеширование
- Callback функции (функции обратного вызова) в php
- square.cpp
- Официант и повар
- Подведение итогов и результаты применения
- Подведение итогов и результаты применения
Как выглядит виджет call back
Чаще всего виджет call back представляет собой небольшое всплывающее окно или отдельный блок, расположение которого настраивается индивидуально. Разместить виджет можно на одной или на всех страницах сайта. Для этого достаточно добавить код на страницу или обратиться за помощью к специалистам.
Изменение настроек проводится, исходя из поставленных задач. Окно может выскакивать достаточно часто и агрессивно, а может открываться только после нажатия кнопки.
Виджеты callback api бот не убираются блокираторами всплывающих окон, ведь являются конструктивным элементом сайта, прописанным в его коде. Также не требуется каждый раз редактировать код, ведь он обновляется автоматически.
Наш выбор — RedConnect. И бесплатно, и удобно!
К счастью, первые неудачи не убили мой интерес. Спустя некоторое время я узнал, что появилась бесплатная версия RedConnect. С полной версией я уже хорошо знаком — после масштабного прошлогоднего исследования именно ее я выбрал для установки на сайт моей главной конторы.
Дизайн бесплатной версии отличается от старшего собрата только более явным копирайтом и невозможностью настроить цвета. Кстати, подобная форма виджета появилась у RedConnect задолго до Callback Hunter.
При беглом осмотре я сначала не совсем понял, что к чему. Вроде как они предлагают бесплатную версию, которая будет звонить… И даже не возьмут за это ни копейки. Честно — не поверил. Думал, что очередная наколка, и где-нибудь оплата обязательно всплывёт.
Полностью врубился в суть сервиса я только после просмотра ролика:
Для тех, кому лениво смотреть видео поясняю — они не отправляют смс-ку на телефон оператора, а делают входящий звонок с подменой номера. Оператор сайта видит на своем экране именно номер клиента, на который нужно позвонить. Остается только нажать одну кнопку.
Казалось бы — а в чем, собственно, профит разработчика сервиса? Ответ я нашел в их статье на МегаМозге. В двух словах — их затраты на телефонию в данном случае весьма незначительны, и отбить их они надеются с помощью тех, кто со временем перейдет на платную версию. Классический freemium в действии.
Бесплатный RedConnect, конечно же, не идеален. Так, например, нет возможности настроить дизайн кнопки, а на самом виджете расположен заметный копирайт. С другой стороны, может быть надпись “бесплатно” наоборот привлекает посетителя заказать звонок.
Третий минус — менеджеры RedConnect, которые будут первое время звонить и предлагать помощь в настройке и тесте платной версии. Благо, что быстро отстают.
Однако эти минусы с лихвой перекрываются множеством плюсов. Среди которых, например, красочные и наглядные pdf-отчеты:
Можно настроить регулярность получения отчетов. По ним сразу видно, кто халтурит, а кто — нет.
А еще можно выгружать историю контактов в .xls вместе с номерами телефонов. Например, чтобы сделать по ним рассылку.
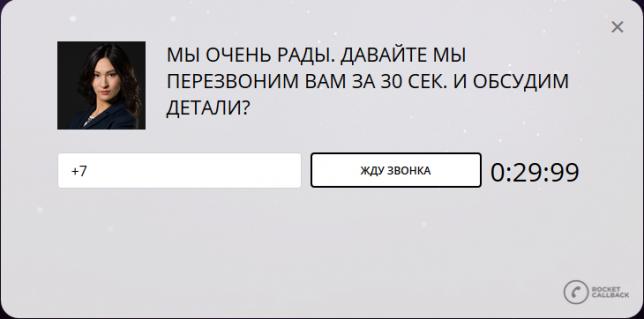
Другой интересный плюс — обратная связь с пользователями. Спустя 30 секунд после заказа звонка у посетителя вылезает окошко с вопросом “Вам перезвонили?” и возможностью оставить свой комментарий. Согласитесь, не всегда есть возможность перезвонить сразу же. А тут виджет сам дает пояснения клиенту, и обещает, что с ним скоро свяжутся.
В бесплатной версии есть даже система отзывов.
Общая оценка: 4 / 5
Функциональность бесплатной версии: 4 / 5
По сравнению с полной версией — конечно же, мало. По сравнению с другими бесплатными версиями — это просто феерическая халява.
Удобство использования бесплатной версии: 4 / 5
То, что виджет звонит оператору — это огромный плюс. Но sms-очка бы тоже не помешала.
Дизайн виджета: 4 / 5
Об удачности дизайна виджета говорит уже то, что его сначала скопировали в Livetex’е, а потом и в Callback Hunter’е. Минус балл за то, что нельзя менять цветовую схему виджета.
Возможность связаться с клиентом в течении 1 мин. после заказа обратного звонка: 4 / 5
С RedConnect действительно можно быстро связаться с клиентом в считанные минуты после заказа обратного звонка, и для этого даже не нужно строить сложные схемы бизнес-процессов. Балл снизил только за отсутствие возможности ввести второй номер.
Колбэки повсюду
Даже если вам не требуется работать с сервером, довольно высоки шансы столкнуться с функциями обратного вызова.
Не верите? Хорошо, а как насчёт стандартных возможностей вроде перебирающих методов массивов: , , , , или функции сортировки , или методе (второй параметр принимает функцию, которая будет вызвана при наступлении события). Список можно продолжать до бесконечности.
Всякий раз, когда вы пишете код, похожий на этот, вы применяете функции обратного вызова:
Аналогично с установкой обработчиков событий. Каждый раз, когда вы подписываетесь на событие с помощью , через её второй параметр вы определяете функцию обратного вызова, которая сработает при наступлении события. В мире JavaScript колбэки повсюду.
Зачем нам вообще колбэки?
По одной простой и важной причине — JavaScript это событийно-ориентированный язык. Это говорит нам о том, что вместо ожидания ответа для последующего шага, JavaScript продолжит выполнение, следя за другими событиями (ну или ивентам, кому как удобнее)
Давайте взглянем на простой пример:
function first(){console.log(1);}function second(){console.log(2);}first();second();
Как вы и ожидали, функция выполнится первой, а функция second выполнится второй — все это выдаст в консоль следующее:
// 1// 2
Но что, если функция будет содержать код, который не может быть немедленно выполнен. Для примера, API запрос, где нам нужно отправить информацию, а затем подождать ответ? Чтобы симулировать такое действие, мы применим (дальше будет подробнее про него), который является функцией JavaScript, вызывающей другую функцию после определенного количества времени. То есть, мы задержим нашу функцию на 500 миллисекунд, чтобы симулировать API запрос. Таким образом, наш новый код будет выглядеть так:
function first(){// Симулируем задержку кодаsetTimeout( function(){console.log(1);}, 500 );}function second(){console.log(2);}first();second();
Пока что совершенно неважно, понимаете ли вы то, как работает. Всё, что важно — это то, чтобы вы увидели, что мы отсрочили на 500 миллисекунд
И так, что случится, когда мы вызовем наши функции?
first();second();// 2// 1
Пусть даже мы и вызываем первой, мы выводим в лог результат этой функции, после функции .
Не то чтобы JavaScript не выполняет наши функции в том порядке, в котором нам надо, просто вместо этого, JavaScript не ждал ответа от перед тем, чтобы идти дальше, для выполнения .
Так зачем вам это? А затем, что вы не можете просто вызывать одну функцию за другой и надеяться, что они выполнятся в правильном порядке. Колбэки это способ убедиться в том, что конкретный код не выполняется перед другим отрезком кода, который ещё не закончил своё выполнение.
Callback Class and Macros
uvm_callback class
user-defined callback classes can be written by extending the uvm_callback class.
In it, the user defines one or more virtual methods.
These virtual methods are referred to as callback methods, these are empty methods with users have the option of overriding them.
class CB extends uvm_callback;
...
endclass
uvm_register_cb
`uvm_register_cb(T,CB)
This macro is used to register the Callback (CB) with the Object(T).
Where,
CB => user defined callback class.
T => Object in which CB is used.
w.r.t above example:
CB => driver_callback class
T => driver class
uvm_do_callbacks
`uvm_do_callbacks(T,CB,METHOD)
This macro calls the callback methods defined in the user-defined callback class.
CB => user defined callback class.
T => Object in which CB is used.
METHOD => callback method to be called
w.r.t above example:
CB => driver_callback class
T => driver class
METHOD => pre_drive and post_drive
add method
uvm_callbacks#(T, CB)::add(t,cb);
Registers the callback object with the object in which callback is used.
CB => user defined callback class type.
T => Object type in which CB is used.
cb => callback class object
t => object in which callback is used
w.r.t above example:
CB => driver_callback class
T => driver class
cb => callback_1
t => driver class (differs if multiple objects of same type present)❮ Previous Next ❯
Что такое колбэк-функция
Колбэк-функция или функция обратного вызова — функция, предназначенная для отложенного выполнения. Проще говоря, она должна быть выполнена после завершения работы другой функции. Чтобы стало понятнее, разберём пример с заказом пиццы.
Колбэк (callback) переводится как «Перезвоните». Действительно, принцип работы колбэков схож с заказом обратного телефонного звонка. Представьте, что вы звоните оператору для заказа пиццы, но срабатывает автоответчик, где приятный голос просит оставаться на линии, пока не освободится оператор, или предлагает заказать обратный звонок. Когда оператор освободится — он перезвонит и примет заказ.
Это прекрасная аналогия для понимания принципов работы колбэков и асинхронности. Вместо ожидания ответа оператора, мы можем заказать обратный звонок и заниматься другими делами. Как только произойдёт колбэк (нам перезвонили), мы сможем выполнить задуманное — заказать пиццу.
mainwindow.cpp
Помимо объявления статических объектов
QLineEdit
их ещё необходимо и реализовать как функции в файле исходных кодов, иначе компилятор будет объявлять ошибку. Дело в том, что статические объекты обязательно необходимо инициализировать.
#include "mainwindow.h"
#include "ui_mainwindow.h"
MainWindow::MainWindow(QWidget *parent) :
QMainWindow(parent),
ui(new Ui::MainWindow)
{
ui->setupUi(this);
// Инициализируем объекты QLineEdit
line1 = new QLineEdit();
line2 = new QLineEdit();
// Устанавлвиваем их в gridLayout
ui->gridLayout->addWidget(line1,0,1);
ui->gridLayout->addWidget(line2,0,2);
scene = new QGraphicsScene(); // Инициализируем графическю сцену
ui->graphicsView->setScene(scene); // Устанавливаем сцену в graphicsView
scene->setSceneRect(0,0,300,300); // Устанавливаем область сцены
square = new Square(); // Инициализируем квадрат
square->setCallbackFunc(getPosition); // Устанавливаем в квадрат callback функцию
square->setPos(100,100); // Устанавливаем стартовую позицию квадрата
scene->addItem(square); // Добавляем квадрат на графическую сцену
}
MainWindow::~MainWindow()
{
delete ui;
}
/* callback функция получает позицию квадрата
* и помещает его координаты в line1 и line2
* */
void MainWindow::getPosition(QPointF point)
{
line1->setText(QString::number(point.x()));
line2->setText(QString::number(point.y()));
}
QLineEdit * MainWindow::line1;
QLineEdit * MainWindow::line2;
setTimeout()
Эту функцию вы видели выше, а сейчас узнаете про неё ещё детальнее. Она используется в основном в тех случаях, если вы хотите запустить вашу функцию через конкретное количество миллисекунд после вызова самого . Синтаксис для этого метода такой:
setTimeout ( expression, timeout );
Тут в JavaScript коде запустится по прошествии миллисекунд, указанных в аргументе .
также возвращает для тайм-аута, чтобы его можно было отследить. Но в основном оно используется для метода , который останавливает выполнение отложенной функции. В качестве аргумента тут нужно вставить (название) функции.
Вот ещё один пример:
<input type="button" name="sayHello" value="Wait for my Hello!"onclick="setTimeout('alert(\'Hello!\')', 4000)"/>
При нажатии на кнопку запускается метод. Выражение, запуск которого по вашему предусмотрению должен произойти с задержкой в 4000ms или 4 секунды, уже передано.
Тут стоит обратить внимание на то, что не останавливает выполнение дальнейшего скрипта во время периода тайм-аута. Он просто откладывает выполнение указанного блока кода на заложенное количество времени
После вызова функции , скрипт продолжит выполняться обычным образом, с таймером на фоне.
То, что выше — это простой пример со всем кодом для alert бокса в вызове. На практике же, вы будете вызывать функции внутри таймеров гораздо чаще. Следующий пример даст вам лучшее понимание о вызове функций с помощью .
Для примера, код ниже, вызывает через одну секунду:
function sayHello() {alert('Hello');}setTimeout(sayHello, 1000);
Вы можете также передавать аргументы вместе с функцией, например, как тут:
function sayHello(message, person) {alert( message + ', '+ person );}setTimeout(sayHello, 1000, "Hi", "Monica"); // Hi, Monica
Как вы видите, для сначала передаётся функция аргумент, затем время задержки и уже только потом аргументы для функции аргумента(пардон за каламбур).
Если первый аргумент это строка, то JavaScript может создать из неё функцию. Так что вот это тоже сработает:
setTimeout("alert('Hello')", 1000);
Но применение такого метода не рекомендуется, лучше используйте функции, как тут:
setTimeout(() => alert('Hello'), 1000);
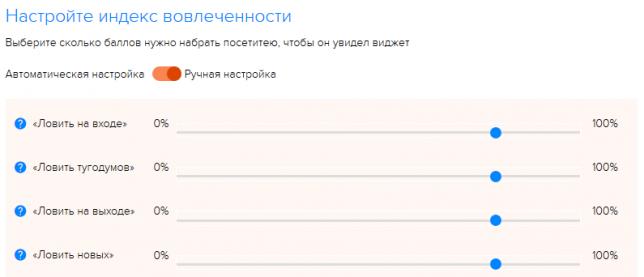
3 место — Rocket Callback


Очень уж мне тут понравился пункт «Ловить тугодумов» — просто верх уважения к посетителям вашего сайта.
Но минусов, увы, больше.
Во-первых, нет подмены номера. Ни на стороне клиента, ни на стороне оператора.
Во-вторых, не работает защита от желающих уничтожить ваш бюджет на звонки по телефонам типа 8-999-2222222. Хорошо, что хотя бы есть бан по IP и номеру телефона.
В-третьих, звонок от посетителя снова не пришел на мой рабочий номер с добавочным. Запись звонка показала, что посетитель-то дозвонился, вот только ответила ему девушка с ресепшена, соединение с которой идет после стандартного голосового меню.
В довершение ко всему, в письме о состоявшемся звонке криво указана ссылка на прослушивание записи в ЛК – я попадал просто на пустую страницу.
Для тестирования сервиса сейчас дают всего 7 минут, хотя еще в марте давали 20. Да и СМС-ки от сервиса с кириллицы перешли на транслит. Видимо, конторе приходится потуже завязывать пояса.
При оплате сервиса нет скидок для оптовых закупок тарифицируемых минут. Все просто – каждые 50 минут общения с клиентами стоят 7$. Других тарифов просто нет. Тем самым мы получаем стоимость одного усредненного трехминутного разговора в районе 22,5 рублей по курсу на момент написания обзора. И вот это уже интересно, т.к. это самая низкая цена контакта!
Принцип работы
Сервисы call back представлены в широком ассортименте, но в их основе зачастую лежит общий принцип будь он для сайта или callback api bot вконтакте. Программа начинает анализировать действия пользователя, как только он попадает на сайт. Если клиент не совершил активного действия, виджет предлагает ему помощь в виде заказа обратного звонка.
Чаще всего встречаются инструменты работающие на:
java — javascript;
joomla callback ;
jquery;
js;
php.
Гибкие настройки позволяют задавать расположение и сроки появления виджета. Также посетители могут вызвать окно самостоятельно, кликнув по соответствующей иконке. Практически мгновенно информация поступает менеджеру, который ведет дальнейший диалог.
Автоматические сервисы не требуют действий со стороны менеджера. Система сама сообщает ему, что звонок осуществляется по виджету, дополнительно уведомляя о личных данных пользователя, при их наличии. Клиент в это время получает сообщение о том, что его заказ принят в обработку.
Среди распространенных дополнительных возможностей:
- Записи разговоров;
- Статистика;
- Контроль длительности, частоты и количества звонков
- Клиентская оценка работы менеджера.
Если разговор прервался или пользователь не ответил, на его экране отображается соответствующее уведомление с предложением повторить звонок. Все нюансы работы указываются разработчиком или менеджером сайта в его личном кабинете.
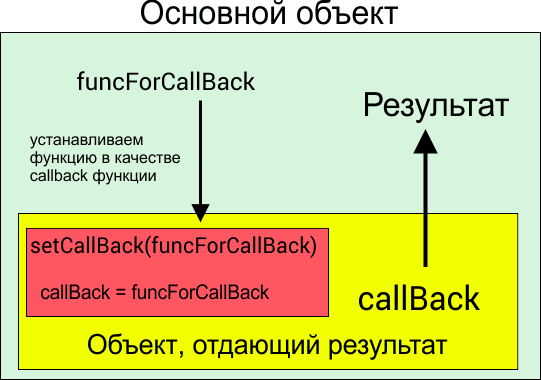
Принцип работы CallBack функции
-

- Принцип работы CallBack функции
Для использования
CallBack
функций в классе, который должен будет возвращать результат, необходимо объявить указатель на функцию с такой же сигнатурой, как и у функции, которая будет использована в качестве
CallBack
функции. А для установки указателя на функцию необходимо использовать метод класса для установки этого указателя. То есть в этот метод передаётся указатель на функцию, который устанавливается в
CallBack
указатель класса, который будет возвращать результат своей деятельности. При этом в данном классе этот указатель используется как обычная функция, которая будет совершать заданные действия в классе, из которого эта функция была установлена в качестве
CallBack
функции в текущем классе.
Для примера будет использован класс, который отрисовывает квадрат на графической сцене и управляется клавишами W, A, S, D. При движении квадрат должен отсылать данные о своих координатах в класс, в котором был создан. То есть должен вызывать функцию данного класса в качестве своей
CallBack
функции.
Прозрачное кеширование
Представим, что у нас есть функция , выполняющая ресурсоёмкие вычисления, но возвращающая стабильные результаты. Другими словами, для одного и того же она всегда возвращает один и тот же результат.
Если функция вызывается часто, то, вероятно, мы захотим кешировать (запоминать) возвращаемые ею результаты, чтобы сэкономить время на повторных вычислениях.
Вместо того, чтобы усложнять дополнительной функциональностью, мы заключим её в функцию-обёртку – «wrapper» (от англ. «wrap» – обёртывать), которая добавит кеширование. Далее мы увидим, что в таком подходе масса преимуществ.
Вот код с объяснениями:
В коде выше – это декоратор, специальная функция, которая принимает другую функцию и изменяет её поведение.
Идея состоит в том, что мы можем вызвать с любой функцией, в результате чего мы получим кеширующую обёртку. Это здорово, т.к. у нас может быть множество функций, использующих такую функциональность, и всё, что нам нужно сделать – это применить к ним .
Отделяя кеширующий код от основного кода, мы также сохраняем чистоту и простоту последнего.
Результат вызова является «обёрткой», т.е. «оборачивает» вызов в кеширующую логику:
С точки зрения внешнего кода, обёрнутая функция по-прежнему делает то же самое. Обёртка всего лишь добавляет к её поведению аспект кеширования.
Подводя итог, можно выделить несколько преимуществ использования отдельной вместо изменения кода самой :
- Функцию можно использовать повторно. Мы можем применить её к другой функции.
- Логика кеширования является отдельной, она не увеличивает сложность самой (если таковая была).
- При необходимости мы можем объединить несколько декораторов (речь об этом пойдёт позже).
Callback функции (функции обратного вызова) в php
В этой статье приводятся примеры вызовов callback-функций в php (вызов статического метода класса, вызов метода объекта, вызов внутри класса и т.д.)
Callback (англ. call — вызов, англ. back — обратный) или фу́нкция обра́тного вы́зова в программировании — передача исполняемого кода в качестве одного из параметров другого кода. Обратный вызов позволяет в функции исполнять код, который задаётся в аргументах при её вызове.
Некоторые функции, такие как call_user_func() или usort() принимают в качестве параметра определенные пользователем callback-функции. Callback-функции могут быть не только простыми функциями, но также и методами объектов, включая статические методы классов.
PHP-функция передается просто как строка ее имени. Можно использовать любую встроенную или пользовательскую функцию, кроме языковых конструкций, таких как: array(), echo(), empty(), eval(), exit(), isset(), list(), print() и unset().
Метод созданного объекта передается как массив, содержащий сам объект в элементе с индексом 0 и имя метода в элементе с индексом 1.
Статические методы классов также могут быть переданы без создания экземпляра объекта данного класса путем передачи имени класса вместо имени объекта в элементе с индексом 0.
Кроме общих пользовательских функций, create_function() также может быть использована для создания анонимной callback-функции. Начиная с версии PHP 5.3.0 стала возможным также передача замыканий в callback-параметр.Примеры callback-функцийВариант 1: простой вызов callback
call_user_func(‘barber’, «mushroom»);Вариант 2: вызов статического метода класса
class myclass {
function say_hello($v)
{
echo «Hello!\n».$v;
}
}
$obj = new myclass();
call_user_func(array($obj, ‘say_hello’), ‘params’);Вариант 4: вызов относительного статического метода класса (с версии PHP 5.3.0)Вариант 5: вызов внутри классаДостоинства и недостаткиДостоинства:
Возможность динамического изменения функциональности (подключения и отключения плагинов/модулей при работе программы).
Возможность неограниченного количества вариантов вызываемой функции без изменения базового (в данном контексте) кода.
Возможность вставки вызываемой функции не только для альтернативного поведения, но и в качестве ещё одной (промежуточной) подпрограммы — обычно для отслеживания операций или изменения параметров для следующей (вызываемой) функции. Таких независимых «дополнительных звеньев» в цепочке вызовов может быть сколько угодно.
Поддержка функций обратного вызова в большинстве современных языков программирования общего назначения.Недостатки:
Уменьшение производительности, связанной с дополнительными вызовами «обратной функции» — прямо пропорционально «стоимости вызова функции» в среде выполнения и количеству дополнительных вызовов при работе программы.
Ухудшение читаемости исходного кода — для понимания алгоритма программы необходимо отслеживать всю цепочку вызовов.
Теги:
Callback функции, функции обратного вызова
Похожие новости:
- Управление контекстом функций обратного вызова
- Функции в PHP
- Анонимные функции в PHP
- Анонимные функции в PHP
- Анонимные функции в PHP
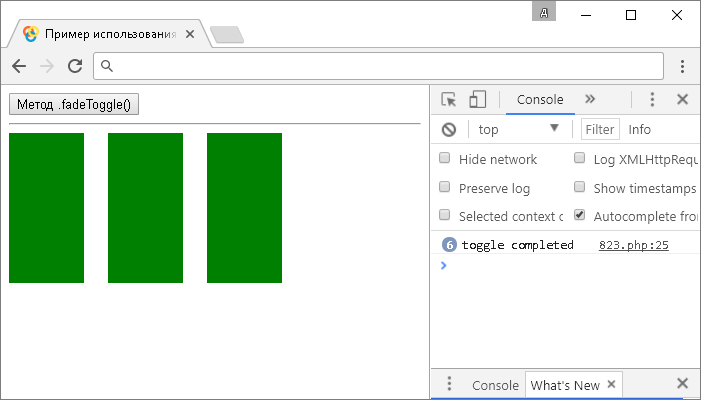
square.cpp
Данный пример сходен по механике с игрой, поэтому не удивляемся наличию игрового таймера. По слоту, подключённому к сигналу от таймера мы будем реализовывать движения квадрата по графической сцене и передавать его координаты в
CallBack
функцию. А для проверки состояния целевых кнопок воспользуемся функционалом
WinAPI.
#include "square.h"
#include <windows.h>
Square::Square(QObject *parent) :
QObject(parent), QGraphicsItem()
{
// Инициализируем и настраиваем игровой таймер
timer = new QTimer();
connect(timer, &QTimer::timeout, this, &Square::slotTimer);
timer->start(1000/33);
}
Square::~Square()
{
}
QRectF Square::boundingRect() const
{
return QRectF(-15,-15,30,30);
}
void Square::paint(QPainter *painter, const QStyleOptionGraphicsItem *option, QWidget *widget)
{
painter->setPen(Qt::black);
painter->setBrush(Qt::green);
painter->drawRect(-15,-15,30,30);
Q_UNUSED(option);
Q_UNUSED(widget);
}
void Square::slotTimer()
{
// В зависимости от нажатых кнопок перемещаем квадрат по сцене
if(GetAsyncKeyState('A')){
this->setX(this->x() - 2);
}
if(GetAsyncKeyState('D')){
this->setX(this->x() + 2);
}
if(GetAsyncKeyState('W')){
this->setY(this->y() - 2);
}
if(GetAsyncKeyState('S')){
this->setY(this->y() + 2);
}
// Вызываем callback функцию для передачи координат квадрата
callbackFunc(this->pos());
}
void Square::setCallbackFunc(void (*func)(QPointF point))
{
// Устанавливаем указатель на callback функцию
callbackFunc = func;
}
Официант и повар
Итак, перед тем как перейти к коду давайте представим себе некоего официанта и какого-нибудь повара. Официант получил заказ от клиента за столиком, но сам он готовить не умеет, и ему нужно попросить об этом повара. Он может пойти на кухню и сказать повару: «Приготовь курицу». У повара есть соответствующие инструменты (сковорода, масло, огонь…) и навык приготовления. Повар готовит и отдает блюдо официанту. Официант берет то, что сделано поваром и несет к клиенту.
А теперь представим себе ситуацию, что официант не может прибежать на кухню и сказать повару напрямую, какое блюдо у него заказали. Не пускают его на кухню (допустим, такие правила) или кухня находится на другом этаже (устанешь бегать). И единственный способ общения – это окошко мини-лифта. Официант кладет туда записку, нажимает кнопку, лифт уехал на кухню. Приезжает обратно с готовым блюдом. Запомнили? Теперь зафиксируем ситуацию в голове, попробуем воссоздать через код и понять, как это связано с нашей темой.
Подведение итогов и результаты применения
Из трех протестированных сервисов действительно полезным оказался только один — бесплатная версия RedConnect. Остальные, несмотря на свои громкие заявления и раскрученность все же не в полной мере подходят под определение “бесплатного обратного звонка” — так чтобы и бесплатно, и звонок.
Концепция бесплатных версий Callback Hunter и Callback Killer не дает возможности долго и продуктивно работать. Перетерпеть несколько часов, пока деньги дойдут на счет сервиса — вполне реально. Но использовать эти версии на постоянной основе невозможно в силу технических ограничений.
Callback Killer меня очень разочаровал. О бесплатности в нем нет и речи, все громкие заявления на деле оборачиваются необходимостью постоянно пополнять счет. Так же как и в Callback Hunter, но он хотя бы поначалу шлет sms.
Бесплатная версия RedConnect значительно отличается. Она изначально создавалась как автономный продукт, нацеленный на долгосрочную работу. Да, у нее есть ограничения, но даже с ними вполне можно эффективно работать.
Такая схема коллбека хорошо подойдет для начинающих сайтов, у владельцев которых не ахти как с бюджетом. Для более-менее крупных проектов, где есть хотя бы 2-3 менеджера по продажам, имеющегося функционала будет явно мало. Но это уже жлобство — иметь большой штат и экономить на обратных звонках.
Я более чем доволен бесплатной версией RedConnect. До установки бесплатного обратного звонка мы получали 10-15 обычных звонков в неделю. Теперь к ним прибавляется еще 7-10 звонков, уже через виджет. Конверсия в звонки тоже изменилась в лучшую сторону, хоть и не так разительно. Поэтому снимать RedConnect с сайта мы не планируем. Денег он не просит, выглядит симпатично, свою работу выполняет. А что еще нужно?
Подведение итогов и результаты применения
Из трех протестированных сервисов действительно полезным оказался только один — бесплатная версия RedConnect. Остальные, несмотря на свои громкие заявления и раскрученность все же не в полной мере подходят под определение “бесплатного обратного звонка” — так чтобы и бесплатно, и звонок.
Концепция бесплатных версий Callback Hunter и Callback Killer не дает возможности долго и продуктивно работать. Перетерпеть несколько часов, пока деньги дойдут на счет сервиса — вполне реально. Но использовать эти версии на постоянной основе невозможно в силу технических ограничений.
Callback Killer меня очень разочаровал. О бесплатности в нем нет и речи, все громкие заявления на деле оборачиваются необходимостью постоянно пополнять счет. Так же как и в Callback Hunter, но он хотя бы поначалу шлет sms.
Бесплатная версия RedConnect значительно отличается. Она изначально создавалась как автономный продукт, нацеленный на долгосрочную работу. Да, у нее есть ограничения, но даже с ними вполне можно эффективно работать.
Такая схема коллбека хорошо подойдет для начинающих сайтов, у владельцев которых не ахти как с бюджетом. Для более-менее крупных проектов, где есть хотя бы 2-3 менеджера по продажам, имеющегося функционала будет явно мало. Но это уже жлобство — иметь большой штат и экономить на обратных звонках.
Я более чем доволен бесплатной версией RedConnect. До установки бесплатного обратного звонка мы получали 10-15 обычных звонков в неделю. Теперь к ним прибавляется еще 7-10 звонков, уже через виджет. Конверсия в звонки тоже изменилась в лучшую сторону, хоть и не так разительно. Поэтому снимать RedConnect с сайта мы не планируем. Денег он не просит, выглядит симпатично, свою работу выполняет. А что еще нужно?