Свойство border-radius css3 и border-collapse: collapse не смешиваются. как использовать border-radius для создания свернутой таблицы со скругленными углами?
Содержание:
- Определение и применение
- Основы использования css border
- CSS Properties
- Поддержка браузерами
- Пример использования
- CSS Properties
- CSS Свойства
- CSS Properties
- Пример использования
- CSS Reference
- CSS Properties
- Сложные структуры css border
- CSS Reference
- CSS Properties
- Определение и применение
- CSS border-radius Property
- Как скруглить углы в HTML через CSS
- Единственное значение
Определение и применение
CSS свойство border-bottom-left-radius определяет форму границы нижнего левого угла.
Радиус скругления применяется ко всему заднему фону, либо фоновому изображению, заданными свойством background (даже если у элемента отсутствуют границы). Точное место отсечения определяется и задается значением свойства background-clip.

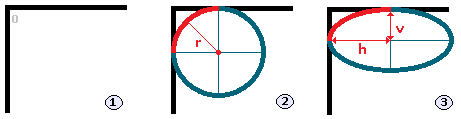
- Скругление нижнего левого угла отсутствует. Значение по умолчанию 0 (ноль).
- Скругление нижнего левого угла (по типу дуги окружности). Значение указывается в единицах измерения CSS (px, em, cm и т.д.) и определяет radius (радиус) скругления. Допускается указывать значения в процентах. Отрицательные значения недопустимы.
- Скругление нижнего левого угла (по типу дуги эллипса). Значения указываются в единицах измерения CSS (px, em, cm и т.д.), первое значение определяет horisontal (горизонтальный) радиус скругления, а второе vertical (вертикальный). Допускается указывать значения в процентах. Отрицательные значения недопустимы.
Основы использования css border
Наверняка, вы уже ознакомлены со стандартным использованием border свойства:
border: 1px solid black;
Код выше, выведет рамку в 1px, которая будет черного цвета. Легко и просто. Также можно немного расширить синтаксис:
border-width: thick; border-style: solid; border-color: black;
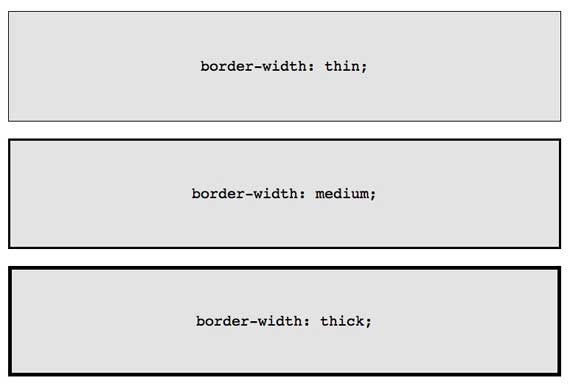
Как дополнение, можно использовать специфические значения свойства border-width, три ключевых слова: thin, medium, thick.

Но использование расширенного синтаксиса не всегда практично. Давайте рассмотрим пример, когда нужно изменить цвет рамки блока, при наведении мыши. В таком случае использование сокращенного синтаксиса гораздо проще:
.box {
border: 1px solid red;
}
.box:hover {
border: 1px solid green;
}
Более элегантно и проще можно сделать следующим образом:
.box {
border: 1px solid red;
}
.box:hover {
border-color: green;
}
Как видите, расширенная техника также полезна, когда мы меняем только некоторые свойства: width, style, color и другие.
Border-Radius
Border-radius – это «золотое» свойство CSS3 – первое, наиболее распространенное свойство, которое стало практичным и полезным. Исключая IE8 и версии ниже, все браузеры отображают закругленные уголки с помощью этого.
Хотя, необходимо использовать специальные префиксы для Webkit и Mozilla, чтобы стилизация была корректной.
-webkit-border-radius: 10px; -moz-border-radius: 10px; border-radius: 10px;
В сегодняшнее время, мы можем убрать специальные префиксы, и использовать стандартную форму border-radius.
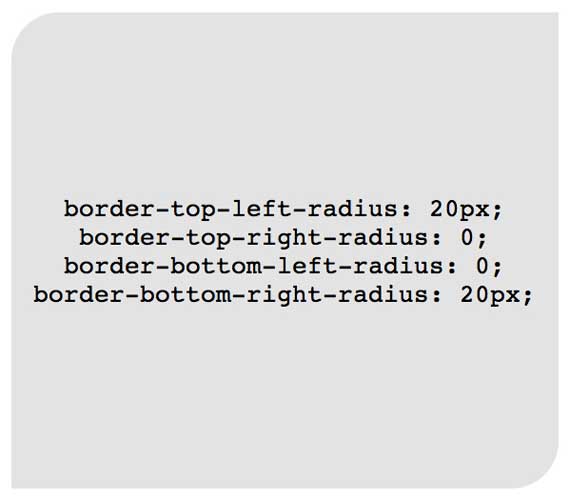
Еще одна привилегия в том, что мы можем использовать специальные значения для каждой из сторон блока:

border-top-left-radius: 20px; border-top-right-radius: 0; border-bottom-right-radius: 30px; border-bottom-left-radius: 0;
В коде выше, устанавливая border-top-right-radius и border-bottom-left-radius на «нуль», можно добиться удивительных форм. Хотя элемент может наследовать некоторые свойства, которые нужно будет обнулить.
Наподобие как margin и padding, мы можем сжать синтаксис:
/* top left, top right, bottom right, bottom left */ border-radius: 20px 0 30px 0;
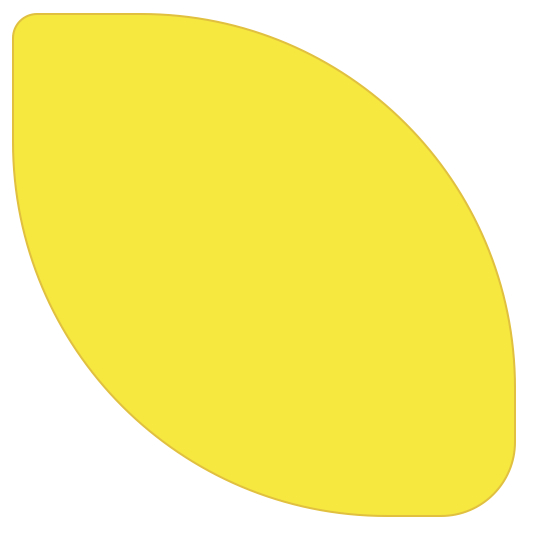
Как пример, применения свойства border-radius, покажу вам «лимон», который часто используют дизайнеры при верстке сайтов:
.lemon {
width: 200px; height: 200px;
background: #F5F240;
border: 1px solid #F0D900;
border-radius: 10px 150px 30px 150px;
}

Идем далее основ
Во многих дизайнеров все познания, в области css свойства border, на этом заканчиваются. Но существует еще несколько крутых штук, с помощью которых можно создать потрясающие вещи!
CSS Properties
align-contentalign-itemsalign-selfallanimationanimation-delayanimation-directionanimation-durationanimation-fill-modeanimation-iteration-countanimation-nameanimation-play-stateanimation-timing-functionbackface-visibilitybackgroundbackground-attachmentbackground-blend-modebackground-clipbackground-colorbackground-imagebackground-originbackground-positionbackground-repeatbackground-sizeborderborder-bottomborder-bottom-colorborder-bottom-left-radiusborder-bottom-right-radiusborder-bottom-styleborder-bottom-widthborder-collapseborder-colorborder-imageborder-image-outsetborder-image-repeatborder-image-sliceborder-image-sourceborder-image-widthborder-leftborder-left-colorborder-left-styleborder-left-widthborder-radiusborder-rightborder-right-colorborder-right-styleborder-right-widthborder-spacingborder-styleborder-topborder-top-colorborder-top-left-radiusborder-top-right-radiusborder-top-styleborder-top-widthborder-widthbottombox-decoration-breakbox-shadowbox-sizingbreak-afterbreak-beforebreak-insidecaption-sidecaret-color@charsetclearclipclip-pathcolorcolumn-countcolumn-fillcolumn-gapcolumn-rulecolumn-rule-colorcolumn-rule-stylecolumn-rule-widthcolumn-spancolumn-widthcolumnscontentcounter-incrementcounter-resetcursordirectiondisplayempty-cellsfilterflexflex-basisflex-directionflex-flowflex-growflex-shrinkflex-wrapfloatfont@font-facefont-familyfont-feature-settingsfont-kerningfont-sizefont-size-adjustfont-stretchfont-stylefont-variantfont-variant-capsfont-weightgridgrid-areagrid-auto-columnsgrid-auto-flowgrid-auto-rowsgrid-columngrid-column-endgrid-column-gapgrid-column-startgrid-gapgrid-rowgrid-row-endgrid-row-gapgrid-row-startgrid-templategrid-template-areasgrid-template-columnsgrid-template-rowshanging-punctuationheighthyphens@importisolationjustify-content@keyframesleftletter-spacingline-heightlist-stylelist-style-imagelist-style-positionlist-style-typemarginmargin-bottommargin-leftmargin-rightmargin-topmax-heightmax-width@mediamin-heightmin-widthmix-blend-modeobject-fitobject-positionopacityorderoutlineoutline-coloroutline-offsetoutline-styleoutline-widthoverflowoverflow-xoverflow-ypaddingpadding-bottompadding-leftpadding-rightpadding-toppage-break-afterpage-break-beforepage-break-insideperspectiveperspective-originpointer-eventspositionquotesresizerightscroll-behaviortab-sizetable-layouttext-aligntext-align-lasttext-decorationtext-decoration-colortext-decoration-linetext-decoration-styletext-indenttext-justifytext-overflowtext-shadowtext-transformtoptransformtransform-origintransform-styletransitiontransition-delaytransition-durationtransition-propertytransition-timing-functionunicode-bidiuser-selectvertical-alignvisibilitywhite-spacewidthword-breakword-spacingword-wrapwriting-modez-index
Поддержка браузерами
| Свойство | Chrome | Firefox | Opera | Safari | IExplorer | Edge |
|---|---|---|---|---|---|---|
| border-radius | 5.04.0 -webkit- | 4.03.0 -moz- | 10.5 | 5.03.1 -webkit- | 9.0 | 12.0 |
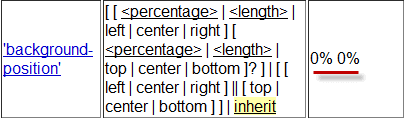
CSS синтаксис:
border-radius:"1-4 length | 1-4 % | 1-4 length или 1-4 % / 1-4 length или 1-4 % | initial | inherit";
/* Радиус применяется ко всем четырем углам (по типу дуги окружности) */ border-radius : 15px; /* 1-ое значение top-left и bottom-right, второе top-right и bottom-left */ border-radius : 15px 35%; /* 1-ое значение top-left, второе top-right и bottom-left, третье bottom-right */ border-radius : 14px 18px 50%; /* 1-ое значение top-left, второе top-right, третье bottom-right, четвертое bottom-left */ border-radius : 22% 11px 14px 15px; /* горизонтальный радиус 1-ое значение top-left и bottom-right, второе top-right и bottom-left /вертикальный радиус - значение применяется ко всем четырем углам */ border-radius : 15px 15% / 15px; /* горизонтальный радиус 1-ое значение top-left и bottom-right, второе top-right и bottom-left /вертикальный радиус - 1-ое значение top-left и bottom-right, второе top-right и bottom-left */ border-radius : 10px 15% / 10px 40px; /* горизонтальный радиус 1-ое значение top-left, второе top-right и bottom-left, третье bottom-right /вертикальный радиус - 1-ое значение top-left, второе top-right и bottom-left, третье bottom-right */ border-radius : 20px 15px 6em / 20px 25px 30%; /* горизонтальный радиус 1-ое значение top-left и bottom-right, второе top-right и bottom-left /вертикальный радиус - 1-ое значение top-left, второе top-right, третье bottom-right, четвертое bottom-left */ border-radius : 15px 15% / 10px 15em 15px 5em;
JavaScript синтаксис:
object.style.borderRadius = "5px"
Пример использования
<!DOCTYPE html>
<html>
<head>
<title>Установка формы границы углов элемента в CSS</title>
<style>
div {
width : 50px; /* устанавливаем ширину блока */
height : 50px; /* устанавливаем высоту блока */
border : 3px solid orange; /* устанавливаем сплошную границу размером 3px оранжевого цвета */
margin-right : 15px; /* устанавливаем величину отступа от правого края элемента */
margin-bottom : 15px; /* устанавливаем величину отступа от нижнего края элемента */
padding : 15px; /* устанавливаем величину внутреннего отступа для всех сторон */
}
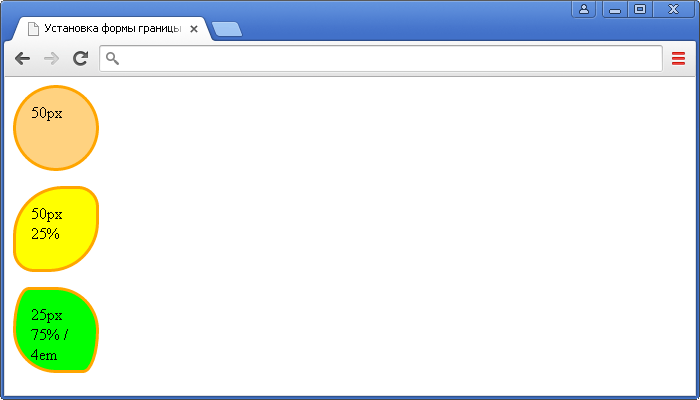
.orange {
border-radius : 50px; /* скругление всех углов (по типу дуги окружности) */
background-color : rgba(255,165,0, .5); /* задаём цвет заднего фона */
}
.lemon {
border-radius : 50px 25%; /* 1-ое значение top-left и bottom-right, второе top-right и bottom-left (скругление по типу дуги окружности) */
background-color : yellow; /* задаём цвет заднего фона */
}
.lime {
border-radius : 25px 75% / 4em; /* горизонтальный радиус 1-ое значение top-left и bottom-right, второе top-right и bottom-left / вертикальный радиус - значение применяется ко всем четырем углам (скругливание элемента по типу дуги эллипса) */
background-color : lime; /* задаём цвет заднего фона */
}
</style>
</head>
<body>
<div class = "orange">50px</div>
<div class = "lemon">50px 25%</div>
<div class = "lime">25px 75% / 4em</div><br>
</body>
</html>

Установка формы границ элемента в CSS (свойство border-radius).CSS свойства
CSS Properties
align-contentalign-itemsalign-selfallanimationanimation-delayanimation-directionanimation-durationanimation-fill-modeanimation-iteration-countanimation-nameanimation-play-stateanimation-timing-functionbackface-visibilitybackgroundbackground-attachmentbackground-blend-modebackground-clipbackground-colorbackground-imagebackground-originbackground-positionbackground-repeatbackground-sizeborderborder-bottomborder-bottom-colorborder-bottom-left-radiusborder-bottom-right-radiusborder-bottom-styleborder-bottom-widthborder-collapseborder-colorborder-imageborder-image-outsetborder-image-repeatborder-image-sliceborder-image-sourceborder-image-widthborder-leftborder-left-colorborder-left-styleborder-left-widthborder-radiusborder-rightborder-right-colorborder-right-styleborder-right-widthborder-spacingborder-styleborder-topborder-top-colorborder-top-left-radiusborder-top-right-radiusborder-top-styleborder-top-widthborder-widthbottombox-decoration-breakbox-shadowbox-sizingbreak-afterbreak-beforebreak-insidecaption-sidecaret-color@charsetclearclipclip-pathcolorcolumn-countcolumn-fillcolumn-gapcolumn-rulecolumn-rule-colorcolumn-rule-stylecolumn-rule-widthcolumn-spancolumn-widthcolumnscontentcounter-incrementcounter-resetcursordirectiondisplayempty-cellsfilterflexflex-basisflex-directionflex-flowflex-growflex-shrinkflex-wrapfloatfont@font-facefont-familyfont-feature-settingsfont-kerningfont-sizefont-size-adjustfont-stretchfont-stylefont-variantfont-variant-capsfont-weightgridgrid-areagrid-auto-columnsgrid-auto-flowgrid-auto-rowsgrid-columngrid-column-endgrid-column-gapgrid-column-startgrid-gapgrid-rowgrid-row-endgrid-row-gapgrid-row-startgrid-templategrid-template-areasgrid-template-columnsgrid-template-rowshanging-punctuationheighthyphens@importisolationjustify-content@keyframesleftletter-spacingline-heightlist-stylelist-style-imagelist-style-positionlist-style-typemarginmargin-bottommargin-leftmargin-rightmargin-topmax-heightmax-width@mediamin-heightmin-widthmix-blend-modeobject-fitobject-positionopacityorderoutlineoutline-coloroutline-offsetoutline-styleoutline-widthoverflowoverflow-xoverflow-ypaddingpadding-bottompadding-leftpadding-rightpadding-toppage-break-afterpage-break-beforepage-break-insideperspectiveperspective-originpointer-eventspositionquotesresizerightscroll-behaviortab-sizetable-layouttext-aligntext-align-lasttext-decorationtext-decoration-colortext-decoration-linetext-decoration-styletext-indenttext-justifytext-overflowtext-shadowtext-transformtoptransformtransform-origintransform-styletransitiontransition-delaytransition-durationtransition-propertytransition-timing-functionunicode-bidiuser-selectvertical-alignvisibilitywhite-spacewidthword-breakword-spacingword-wrapwriting-modez-index
CSS Свойства
align-contentalign-itemsalign-selfallanimationanimation-delayanimation-directionanimation-durationanimation-fill-modeanimation-iteration-countanimation-nameanimation-play-stateanimation-timing-functionbackface-visibilitybackgroundbackground-attachmentbackground-blend-modebackground-clipbackground-colorbackground-imagebackground-originbackground-positionbackground-repeatbackground-sizeborderborder-bottomborder-bottom-colorborder-bottom-left-radiusborder-bottom-right-radiusborder-bottom-styleborder-bottom-widthborder-collapseborder-colorborder-imageborder-image-outsetborder-image-repeatborder-image-sliceborder-image-sourceborder-image-widthborder-leftborder-left-colorborder-left-styleborder-left-widthborder-radiusborder-rightborder-right-colorborder-right-styleborder-right-widthborder-spacingborder-styleborder-topborder-top-colorborder-top-left-radiusborder-top-right-radiusborder-top-styleborder-top-widthborder-widthbottombox-decoration-breakbox-shadowbox-sizingcaption-sidecaret-color@charsetclearclipcolorcolumn-countcolumn-fillcolumn-gapcolumn-rulecolumn-rule-colorcolumn-rule-stylecolumn-rule-widthcolumn-spancolumn-widthcolumnscontentcounter-incrementcounter-resetcursordirectiondisplayempty-cellsfilterflexflex-basisflex-directionflex-flowflex-growflex-shrinkflex-wrapfloatfont@font-facefont-familyfont-kerningfont-sizefont-size-adjustfont-stretchfont-stylefont-variantfont-weightgridgrid-areagrid-auto-columnsgrid-auto-flowgrid-auto-rowsgrid-columngrid-column-endgrid-column-gapgrid-column-startgrid-gapgrid-rowgrid-row-endgrid-row-gapgrid-row-startgrid-templategrid-template-areasgrid-template-columnsgrid-template-rowshanging-punctuationheighthyphens@importisolationjustify-content@keyframesleftletter-spacingline-heightlist-stylelist-style-imagelist-style-positionlist-style-typemarginmargin-bottommargin-leftmargin-rightmargin-topmax-heightmax-width@mediamin-heightmin-widthmix-blend-modeobject-fitobject-positionopacityorderoutlineoutline-coloroutline-offsetoutline-styleoutline-widthoverflowoverflow-xoverflow-ypaddingpadding-bottompadding-leftpadding-rightpadding-toppage-break-afterpage-break-beforepage-break-insideperspectiveperspective-originpointer-eventspositionquotesresizerighttab-sizetable-layouttext-aligntext-align-lasttext-decorationtext-decoration-colortext-decoration-linetext-decoration-styletext-indenttext-justifytext-overflowtext-shadowtext-transformtoptransformtransform-origintransform-styletransitiontransition-delaytransition-durationtransition-propertytransition-timing-functionunicode-bidiuser-selectvertical-alignvisibilitywhite-spacewidthword-breakword-spacingword-wrapwriting-modez-index
CSS Properties
align-contentalign-itemsalign-selfallanimationanimation-delayanimation-directionanimation-durationanimation-fill-modeanimation-iteration-countanimation-nameanimation-play-stateanimation-timing-functionbackface-visibilitybackgroundbackground-attachmentbackground-blend-modebackground-clipbackground-colorbackground-imagebackground-originbackground-positionbackground-repeatbackground-sizeborderborder-bottomborder-bottom-colorborder-bottom-left-radiusborder-bottom-right-radiusborder-bottom-styleborder-bottom-widthborder-collapseborder-colorborder-imageborder-image-outsetborder-image-repeatborder-image-sliceborder-image-sourceborder-image-widthborder-leftborder-left-colorborder-left-styleborder-left-widthborder-radiusborder-rightborder-right-colorborder-right-styleborder-right-widthborder-spacingborder-styleborder-topborder-top-colorborder-top-left-radiusborder-top-right-radiusborder-top-styleborder-top-widthborder-widthbottombox-decoration-breakbox-shadowbox-sizingbreak-afterbreak-beforebreak-insidecaption-sidecaret-color@charsetclearclipclip-pathcolorcolumn-countcolumn-fillcolumn-gapcolumn-rulecolumn-rule-colorcolumn-rule-stylecolumn-rule-widthcolumn-spancolumn-widthcolumnscontentcounter-incrementcounter-resetcursordirectiondisplayempty-cellsfilterflexflex-basisflex-directionflex-flowflex-growflex-shrinkflex-wrapfloatfont@font-facefont-familyfont-feature-settingsfont-kerningfont-sizefont-size-adjustfont-stretchfont-stylefont-variantfont-variant-capsfont-weightgridgrid-areagrid-auto-columnsgrid-auto-flowgrid-auto-rowsgrid-columngrid-column-endgrid-column-gapgrid-column-startgrid-gapgrid-rowgrid-row-endgrid-row-gapgrid-row-startgrid-templategrid-template-areasgrid-template-columnsgrid-template-rowshanging-punctuationheighthyphens@importisolationjustify-content@keyframesleftletter-spacingline-heightlist-stylelist-style-imagelist-style-positionlist-style-typemarginmargin-bottommargin-leftmargin-rightmargin-topmax-heightmax-width@mediamin-heightmin-widthmix-blend-modeobject-fitobject-positionopacityorderoutlineoutline-coloroutline-offsetoutline-styleoutline-widthoverflowoverflow-xoverflow-ypaddingpadding-bottompadding-leftpadding-rightpadding-toppage-break-afterpage-break-beforepage-break-insideperspectiveperspective-originpointer-eventspositionquotesresizerightscroll-behaviortab-sizetable-layouttext-aligntext-align-lasttext-decorationtext-decoration-colortext-decoration-linetext-decoration-styletext-indenttext-justifytext-overflowtext-shadowtext-transformtoptransformtransform-origintransform-styletransitiontransition-delaytransition-durationtransition-propertytransition-timing-functionunicode-bidiuser-selectvertical-alignvisibilitywhite-spacewidthword-breakword-spacingword-wrapwriting-modez-index
Пример использования
<!DOCTYPE html>
<html>
<head>
<title>Установка формы границы верхнего левого угла элемента в CSS</title>
<style>
div {
width : 8em; /* устанавливаем ширину блока */
height : 8em; /* устанавливаем высоту блока */
border : 3px solid red; /* устанавливаем сплошную границу размером 3px красного цвета */
display : inline-block; /* устанавливаем элементы <div> как блочно-строчные (выстраиваем в линейку) */
margin-right : 15px; /* устанавливаем величину отступа от правого края элемента */
margin-bottom : 15px; /* устанавливаем величину отступа от нижнего края элемента */
text-align : right; /* выравниваем текст по правому краю */
}
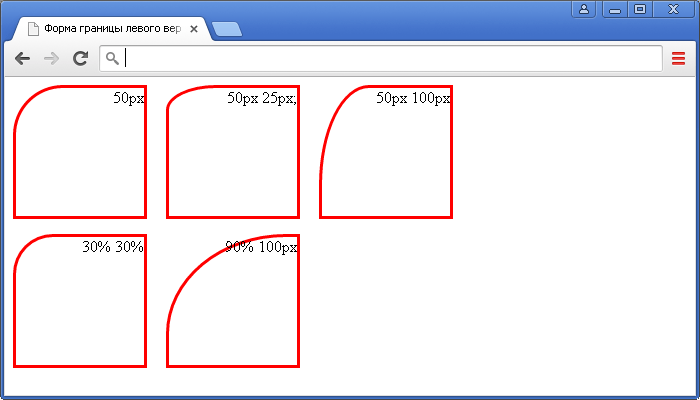
.test {border-top-left-radius : 50px;} /* скругление верхнего левого угла (по типу дуги окружности) */
.test2 {border-top-left-radius : 50px 25px;} /* скругление верхнего левого угла (по типу дуги эллипса) */
.test3 {border-top-left-radius : 50px 100px;} /* скругление верхнего левого угла (по типу дуги эллипса) */
.test4 {border-top-left-radius : 30% 30%;} /* скругление верхнего левого угла (по типу дуги окружности) */
.test5 {border-top-left-radius : 90% 100px;;} /* скругление верхнего левого угла (по типу дуги эллипса) */
</style>
</head>
<body>
<div class = "test">50px</div>
<div class = "test2">50px 25px</div>
<div class = "test3">50px 100px</div><br>
<div class = "test4">30% 30%</div>
<div class = "test5">90% 100px</div>
</body>
</html>

Установка формы границы верхнего левого угла элемента в CSS (свойство border-top-left-radius).CSS свойства
CSS Reference
CSS ReferenceCSS Browser SupportCSS SelectorsCSS FunctionsCSS Reference AuralCSS Web Safe FontsCSS Font CombinationsCSS AnimatableCSS UnitsCSS PX-EM ConverterCSS ColorsCSS Color ValuesCSS Default ValuesCSS Entities
CSS Properties
align-content
align-items
align-self
all
animation
animation-delay
animation-direction
animation-duration
animation-fill-mode
animation-iteration-count
animation-name
animation-play-state
animation-timing-function
backface-visibility
background
background-attachment
background-blend-mode
background-clip
background-color
background-image
background-origin
background-position
background-repeat
background-size
border
border-bottom
border-bottom-color
border-bottom-left-radius
border-bottom-right-radius
border-bottom-style
border-bottom-width
border-collapse
border-color
border-image
border-image-outset
border-image-repeat
border-image-slice
border-image-source
border-image-width
border-left
border-left-color
border-left-style
border-left-width
border-radius
border-right
border-right-color
border-right-style
border-right-width
border-spacing
border-style
border-top
border-top-color
border-top-left-radius
border-top-right-radius
border-top-style
border-top-width
border-width
bottom
box-decoration-break
box-shadow
box-sizing
break-after
break-before
break-inside
caption-side
caret-color
@charset
clear
clip
clip-path
color
column-count
column-fill
column-gap
column-rule
column-rule-color
column-rule-style
column-rule-width
column-span
column-width
columns
content
counter-increment
counter-reset
cursor
direction
display
empty-cells
filter
flex
flex-basis
flex-direction
flex-flow
flex-grow
flex-shrink
flex-wrap
float
font
@font-face
font-family
font-feature-settings
font-kerning
font-size
font-size-adjust
font-stretch
font-style
font-variant
font-variant-caps
font-weight
grid
grid-area
grid-auto-columns
grid-auto-flow
grid-auto-rows
grid-column
grid-column-end
grid-column-gap
grid-column-start
grid-gap
grid-row
grid-row-end
grid-row-gap
grid-row-start
grid-template
grid-template-areas
grid-template-columns
grid-template-rows
hanging-punctuation
height
hyphens
@import
isolation
justify-content
@keyframes
left
letter-spacing
line-height
list-style
list-style-image
list-style-position
list-style-type
margin
margin-bottom
margin-left
margin-right
margin-top
max-height
max-width
@media
min-height
min-width
mix-blend-mode
object-fit
object-position
opacity
order
outline
outline-color
outline-offset
outline-style
outline-width
overflow
overflow-x
overflow-y
padding
padding-bottom
padding-left
padding-right
padding-top
page-break-after
page-break-before
page-break-inside
perspective
perspective-origin
pointer-events
position
quotes
resize
right
scroll-behavior
tab-size
table-layout
text-align
text-align-last
text-decoration
text-decoration-color
text-decoration-line
text-decoration-style
text-indent
text-justify
text-overflow
text-shadow
text-transform
top
transform
transform-origin
transform-style
transition
transition-delay
transition-duration
transition-property
transition-timing-function
unicode-bidi
user-select
vertical-align
visibility
white-space
width
word-break
word-spacing
word-wrap
writing-mode
z-index
Сложные структуры css border
Существует множество техник для создания дизайна с применением сложных структур border. Для примера, разберем следующие…
Border-Style
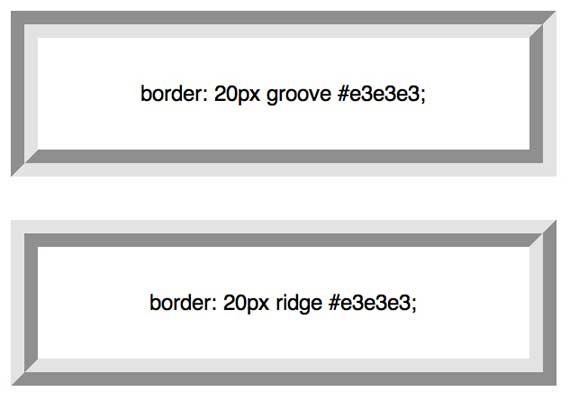
Мы всегда используем наиболее известные свойства solid, dashed и dotted. Но существует парочка иных свойств border-style: groove и ridge.
border: 20px groove #e3e3e3;
Или в расширенном синтаксисе:
border-color: #e3e3e3; border-width: 20px; border-style: groove;

Хотя эти свойства и полезны, но они не являются основой создания сложных рамок.
Outline
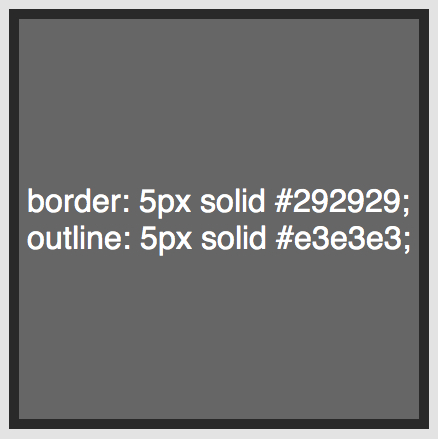
Наиболее популярная техника создания двойной рамки – использование свойства outline.
.box {
border: 5px solid #292929;
outline: 5px solid #e3e3e3;
}

Этот способ работает отлично, хотя, он нас ограничивает только двумя рамками. Иногда бывает нужно создать градиентный border, который состоит из многих слоев… как тогда?
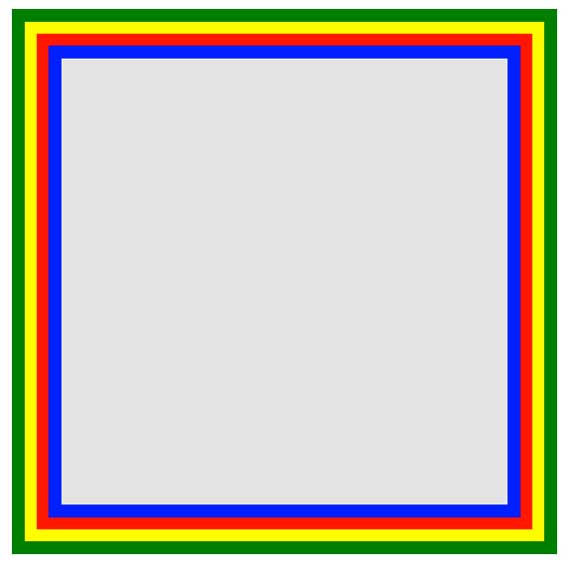
Псевдоэлементы
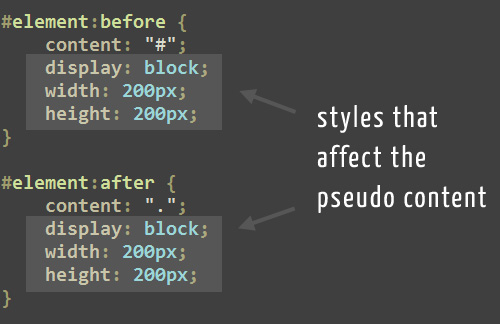
Когда техники outline не достаточно, альтернативным средством является использование псевдо элементов :before и :after. С помощью которых можно добавить дополнительные рамки к элементу:
.box {
width: 200px; height: 200px;
background: #e3e3e3;
position: relative;
border: 10px solid green;
}
/* Create two boxes with the same width of the container */
.box:after, .box:before {
content: '';
position: absolute;
top: 0; left: 0; bottom: 0; right: 0;
}
.box:after {
border: 5px solid red;
outline: 5px solid yellow;
}
.box:before {
border: 10px solid blue;
}

На вид не очень элегантно, но по крайней мере, это работает. Немного проблемно разобраться с последовательность цветов в рамках… но понять можно.
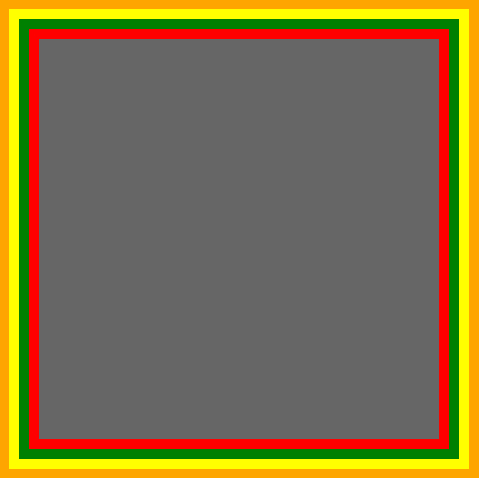
Box-Shadow
Интересным «детским способом» создания подобного эффекта, является использование CSS3 свойства box-shadow:
.box {
border: 5px solid red;
box-shadow:
0 0 0 5px green,
0 0 0 10px yellow,
0 0 0 15px orange;
}

В этом случае мы были умнее, использовали специально предназначенное свойство box-shadow. Изменяя параметры x, y, blur на «нуль», мы можем использовать разные цвета для создания множества рамок.
Но есть проблемка, в старых браузерах, которые не понимают свойства box-shadow, будет видна только одна красная рамка в 5px.
«Помните! Дизайн сайта должен выглядеть кроссбраузерно, то есть одинаково во всех браузерах. Включая старые версии.»
Изменяем углы
В дополнение к используемому простому значению border-radius, мы можем указать два отдельных – разделяя их через / мы укажем горизонтальный и вертикальный радиус.
Для примера:
border-radius: 50px / 100px; /* horizontal radius, vertical radius */
… это равносильно:
border-top-left-radius: 50px 100px; border-top-right-radius: 50px 100px; border-bottom-right-radius: 50px 100px; border-bottom-left-radius: 50px 100px;
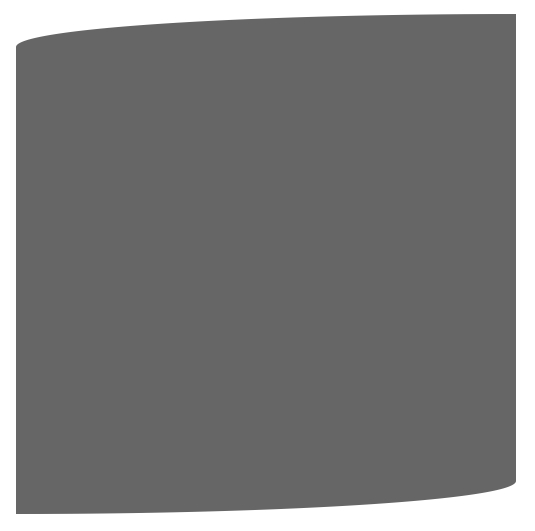
Эта техника подходит, для создания уникальных форм блоков. Для примера, вот создание эффекта завернутой бумаги:
.box {
width: 200px; height: 200px;
background: #666;
border-top-left-radius: 15em 1em;
border-bottom-right-radius: 15em 1em;
}

CSS Reference
CSS ReferenceCSS Browser SupportCSS SelectorsCSS FunctionsCSS Reference AuralCSS Web Safe FontsCSS Font CombinationsCSS AnimatableCSS UnitsCSS PX-EM ConverterCSS ColorsCSS Color ValuesCSS Default ValuesCSS Entities
CSS Properties
align-content
align-items
align-self
all
animation
animation-delay
animation-direction
animation-duration
animation-fill-mode
animation-iteration-count
animation-name
animation-play-state
animation-timing-function
backface-visibility
background
background-attachment
background-blend-mode
background-clip
background-color
background-image
background-origin
background-position
background-repeat
background-size
border
border-bottom
border-bottom-color
border-bottom-left-radius
border-bottom-right-radius
border-bottom-style
border-bottom-width
border-collapse
border-color
border-image
border-image-outset
border-image-repeat
border-image-slice
border-image-source
border-image-width
border-left
border-left-color
border-left-style
border-left-width
border-radius
border-right
border-right-color
border-right-style
border-right-width
border-spacing
border-style
border-top
border-top-color
border-top-left-radius
border-top-right-radius
border-top-style
border-top-width
border-width
bottom
box-decoration-break
box-shadow
box-sizing
break-after
break-before
break-inside
caption-side
caret-color
@charset
clear
clip
clip-path
color
column-count
column-fill
column-gap
column-rule
column-rule-color
column-rule-style
column-rule-width
column-span
column-width
columns
content
counter-increment
counter-reset
cursor
direction
display
empty-cells
filter
flex
flex-basis
flex-direction
flex-flow
flex-grow
flex-shrink
flex-wrap
float
font
@font-face
font-family
font-feature-settings
font-kerning
font-size
font-size-adjust
font-stretch
font-style
font-variant
font-variant-caps
font-weight
grid
grid-area
grid-auto-columns
grid-auto-flow
grid-auto-rows
grid-column
grid-column-end
grid-column-gap
grid-column-start
grid-gap
grid-row
grid-row-end
grid-row-gap
grid-row-start
grid-template
grid-template-areas
grid-template-columns
grid-template-rows
hanging-punctuation
height
hyphens
@import
isolation
justify-content
@keyframes
left
letter-spacing
line-height
list-style
list-style-image
list-style-position
list-style-type
margin
margin-bottom
margin-left
margin-right
margin-top
max-height
max-width
@media
min-height
min-width
mix-blend-mode
object-fit
object-position
opacity
order
outline
outline-color
outline-offset
outline-style
outline-width
overflow
overflow-x
overflow-y
padding
padding-bottom
padding-left
padding-right
padding-top
page-break-after
page-break-before
page-break-inside
perspective
perspective-origin
pointer-events
position
quotes
resize
right
scroll-behavior
tab-size
table-layout
text-align
text-align-last
text-decoration
text-decoration-color
text-decoration-line
text-decoration-style
text-indent
text-justify
text-overflow
text-shadow
text-transform
top
transform
transform-origin
transform-style
transition
transition-delay
transition-duration
transition-property
transition-timing-function
unicode-bidi
user-select
vertical-align
visibility
white-space
width
word-break
word-spacing
word-wrap
writing-mode
z-index
Определение и применение
CSS свойство border-top-left-radius определяет форму границы верхнего левого угла.
Радиус скругления применяется ко всему заднему фону, либо фоновому изображению, заданными свойством background (даже если у элемента отсутствуют границы). Точное место отсечения определяется и задается значением свойства background-clip.

- Скругление верхнего левого угла отсутствует. Значение по умолчанию 0 (ноль).
- Скругление верхнего левого угла (по типу дуги окружности). Значение указывается в единицах измерения CSS (px, em, cm и т.д.) и определяет radius (радиус) скругления. Допускается указывать значения в процентах. Отрицательные значения недопустимы.
- Скругление верхнего левого угла (по типу дуги эллипса). Значения указываются в единицах измерения CSS (px, em, cm и т.д.), первое значение определяет horisontal (горизонтальный) радиус скругления, а второе vertical (вертикальный). Допускается указывать значения в процентах. Отрицательные значения недопустимы.
CSS border-radius Property
The CSS
property defines the radius of an
element’s corners.
Tip: This property allows you to add rounded corners to
elements!
Here are three examples:
1. Rounded corners for an element with a specified background color:
Rounded corners!
2. Rounded corners for an element with a border:
Rounded corners!
3. Rounded corners for an element with a background image:
Rounded corners!
Here is the code:
Example
#rcorners1 { border-radius: 25px; background: #73AD21; padding: 20px; width: 200px; height: 150px; }#rcorners2 { border-radius: 25px; border: 2px solid #73AD21; padding: 20px; width: 200px; height: 150px; }#rcorners3 { border-radius: 25px; background: url(paper.gif); background-position: left top; background-repeat:
repeat; padding: 20px; width:
200px; height: 150px; }
Tip: The property is actually a shorthand property for the
, ,
and properties.
Как скруглить углы в HTML через CSS
Рассмотрим примеры скругления углов через CSS. Например
В этом случае все 4 края элемента будут скруглены по 30px.
Значение скругления означает то, какой радиус окружности должен быть в уголке.
Можно скруглять каждый угол с разными радиусами. Для этого нужно написать
Последовательность этих цифр следующая:
- Верхний левый угол (в примере это 10px)
- Верхний правый угол (в примере это 7px)
- Нижний правый угол (в примере это 0px)
- Нижний левый угол (в примере это 0px)
Например
Результат:
Чтобы не запоминать какое значение за каким идет можно писать в CSS в отдельности каждый угол
Помимо этого, можно также изменять и радиус для каждого угла в отдельности для горизонтальной и вертикальной плоскостей.
Задание второго радиуса нужно задавать через слэш «/» в случае border-radius или вторым значением рядом в случае прямого указания каждого угла радиуса
Первый параметр отвечает за горизонтальный радиус, второй за вертикальный.
Например, с помощью этих свойств можно сделать эллипс:
Результат:
Примечание
Значения 100px 100px 100px 100px / 200px 200px 200px 200px можно было бы написать еще компактнее:
Изменяя параметры каждого из углов, можно сделать различные интересные скругленные элементы. Например, можно сделать круг, эллипс, каплю, камень, яйцо и т.п.
Единственное значение
Начнём с основ. Надеюсь, вы на этом примере не заскучаете. Вы, возможно, знакомы с CSS, да и со свойством — тоже. Оно существует уже довольно давно, и пользуются им, в основном, указывая единственное значение. Выглядит это так: . Возможно, это было одной из самых обсуждаемых возможностей CSS3 в 2010-м, когда лучшим другом дизайнера был сайт css3please.com.
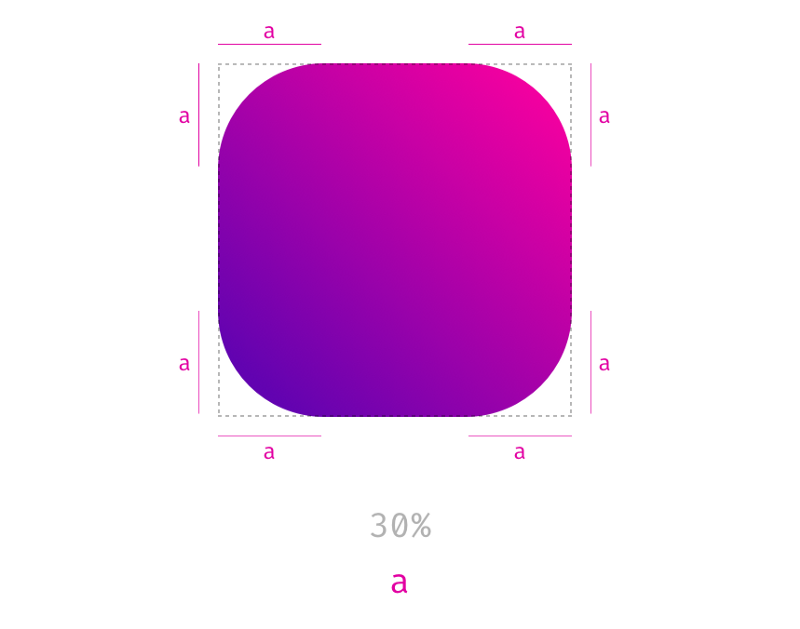
При использовании единственного значения для углы элемента скругляются в соответствии с этим значением.

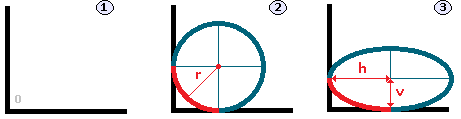
Скругление всех углов квадрата в соответствии с единственным значением border-radius
Как видно из вышеприведённого примера, задавать фиксированные значения можно не только указывая после чисел некие единицы измерения, вроде , или , но и знак процента. Обычно это используется для создания кругов на основе квадратов, когда устанавливают в 50%. Процентное значение основано на ширине и высоте элемента. Поэтому, когда его применяют к прямоугольникам, получившиеся углы симметричными не будут. Вот пример, демонстрирующий разницу между свойствами и , применёнными к прямоугольнику.

Скругление углов прямоугольника
Обратите внимание на то, что углы правого прямоугольника несимметричны и запомните об этом. Нам это пригодится немного позже