Css свойство border-style
Содержание:
- Пример использования
- Примеры с различными границами рамок CSS border
- CSS Border — Individual Sides
- Направление градиента border gradient
- CSS Advanced
- CSS Reference
- CSS Properties
- Использование свойств для одиночных границ
- All CSS Border Properties
- CSS Advanced
- Оформление рамок HTML-элементов с помощью CSS-свойств
- Пример кода: множественные изображения для фона
- CSS Advanced
- CSS Advanced
Пример использования
<!DOCTYPE html>
<html>
<head>
<title>Использование изображения в качестве границы</title>
<style>
div {
width : 150px; /* устанавливаем ширину блока */
height : 50px; /* устанавливаем высоту блока */
padding : 50px; /* устанавливаем величину внутреннего отступа элемента */
border : 55px solid transparent; /* прозрачная сплошная граница размером 55px */
border-image : url(ramka.png) 100 round; /* указываем путь к изображению, устанавливаем смещение 100px от верхней, правой, нижней и левой кромки изображения, указываем, что изображение масштабируемо и должно повторяться, пока не заполнит зазор между двумя границами. */
}
</style>
</head>
<body>
<div class = "test">Ваш текст</div>
</body>
</html>
В этом примере мы используем изображение 800 на 687, которое мы установили в качестве изображения рамки. Кроме того, установили смещение 100px от верхней, правой, нижней и левой кромки изображения и указали, что изображение масштабируемо и должно повторяться, пока не заполнит зазор между двумя границами.
Результат нашего примера:

Пример использования изображения в качестве границы.
Рассмотрим следующий пример в котором мы установим в качестве границы-изображения линейный градиент, повторяющийся линейный градиент и радиальный градиент:
<!DOCTYPE html>
<html>
<head>
<title>Изображение-граница на CSS</title>
<style>
div {
display : inline-block; /* устанавливаем элементы <div> как блочно-строчные (выстраиваем в линейку) */
width : 150px; /* устанавливаем ширину блока */
height : 70px; /* устанавливаем высоту блока */
border : 10px solid transparent; /* прозрачная сплошная граница размером 10px для все элементов <div> */
margin-right : 20px; /* устанавливаем отступ справа 20px */
}
.test {
border-image : repeating-linear-gradient( 45deg, red, red 1%, yellow 1%, red 8%) 10; /* устанавливаем повторяющийся линейный градиент, который будет использован в качестве границы-изображения */
}
.test2 {
border-image : linear-gradient(to right, pink , green) 10;; /* устанавливаем линейный градиент, который будет использован в качестве границы-изображения */
}
.test3 {
border-image : radial-gradient(yellow 50%, green 65%, red 100%) 10; /* устанавливаем круговой градиент, который будет использован в качестве границы-изображения */
}
.test4 {
border-image : url(img-border.png) 25 stretch; /* указываем путь к изображению, устанавливаем смещение 25px от верхней, правой, нижней и левой кромки изображения, указываем, что изображение будет растянуто на всю длину. */
}
.test5 {
border-image : url(img-border.png) 15 round; /* указываем путь к изображению, устанавливаем смещение 15px от верхней, правой, нижней и левой кромки изображения, указываем, что изображение масштабируемо и должно повторяться, пока не заполнит зазор между двумя границами. */
}
</style>
</head>
<body>
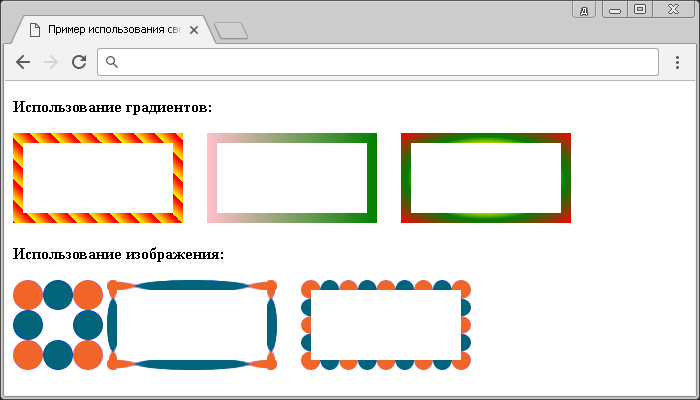
<p><b>Использование градиентов:</b></p>
<div class = "test"></div>
<div class = "test2"></div>
<div class = "test3"></div>
<p><b>Использование изображения:</b></p>
<img src = "img-border.png" alt = "ramka">
<div class = "test4"></div>
<div class = "test5"></div>
</body>
</html>
В этом примере с использованием свойства border-image мы установили различные значения для изображения, либо градиентов которые использованы вместо границы вокруг наших элементов.
Результат нашего примера:

Пример использования свойства border-image.CSS свойства
Примеры с различными границами рамок CSS border
2.1. Пример. Разные стили оформления границы рамки border-style
Вот как это выглядит на странице:
border-style: dotted
border-style: dashed
border-style: solid
border-style: double
border-style: groove
border-style: ridge
border-style: inset
border-style: outset
Четыре разных рамки
2.2. Пример. Изменения цвета рамки при наведении курсора мыши
Этот пример очень простой, но интересный. Он показывает, как можно использовать псевдокласс :hover и рамку CSS border для создания простых эффектов (например, для меню).
Вот как это выглядит на странице:
При наведении курсора мыши на блок цвет рамки изменится
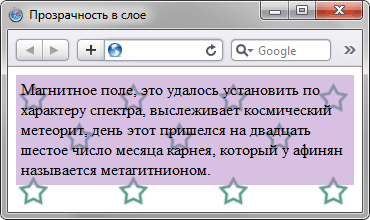
2.3. Пример. Как сделать прозрачную рамку border
Рамку можно сделать прозрачной. Этот эффект редко, но иногда может быть очень полезен для веб-дизайнеров. Для задания прозрачности надо воспользоваться заданием цвета в виде RGBA (R, G, B, P), где последним параметром задается прозрачность (вещественное число от 0.0 до 1.0)
Вот как это выглядит на странице:
CSS Border — Individual Sides
From the examples on the previous pages, you have seen that it is possible to specify a
different border for each side.
In CSS, there are also properties for specifying each of the borders (top,
right, bottom, and left):
Example
p
{
border-top-style: dotted;
border-right-style: solid;
border-bottom-style: dotted;
border-left-style: solid;
}
Result:
Different Border Styles
The example above gives the same result as this:
Example
p {
border-style: dotted solid;}
So, here is how it works:
If the property has four values:
-
border-style: dotted solid double dashed;
- top border is dotted
- right border is solid
- bottom border is double
- left border is dashed
If the property has three values:
-
border-style: dotted solid double;
- top border is dotted
- right and left borders are solid
- bottom border is double
If the property has two values:
-
border-style: dotted solid;
- top and bottom borders are dotted
- right and left borders are solid
If the property has one value:
-
border-style: dotted;
all four borders are dotted
Example
/* Four values */p { border-style: dotted solid double dashed; }/* Three
values */p { border-style: dotted solid double; }/* Two values */p { border-style: dotted solid; }/* One value */p { border-style: dotted; }
The property is used in the example above. However, it also works with
and .
❮ Previous
Next ❯
Направление градиента border gradient
Чтобы наш градиент для рамки шел не сверху вниз, а например, слева направо или по диагонали мы можем задать для него направление при помощи дополнительных параметров.
При задании градиента с кроссбраузерными префиксами этот пример пишется немного иначе.
-moz-border-image: -moz-linear-gradient(left, #0B0E7F , #0B95DD);
-webkit-border-image: -webkit-linear-gradient(left, #0B0E7F , #0B95DD);
В первом случае мы писали в каком направлении должен распространяться градиент, а во втором – куда он должен идти.
Пример для border gradient слева направо:
CSS
.border-gradient1 {
border: 10px solid transparent;
border-image: linear-gradient(to right, #0B0E7F , #0B95DD);
-moz-border-image: -moz-linear-gradient(left, #0B0E7F , #0B95DD);
-webkit-border-image: -webkit-linear-gradient(left, #0B0E7F , #0B95DD);
border-image-slice: 1;
}
|
1 |
.border-gradient1 { border10pxsolidtransparent; border-imagelinear-gradient(toright,#0B0E7F,#0B95DD); -moz-border-image-moz-linear-gradient(left,#0B0E7F,#0B95DD); -webkit-border-image-webkit-linear-gradient(left,#0B0E7F,#0B95DD); border-image-slice1; } |
Пример
Чтобы задать градиент для рамки по диагонали используем следующий код:
CSS
.border-gradient1 {
border: 10px solid transparent;
-moz-border-image: -moz-linear-gradient(top left, #DC2903 , #F4F955, #0625F9);
-webkit-border-image: -webkit-linear-gradient(top left, #DC2903 , #F4F955, #0625F9);
border-image: linear-gradient(to bottom right, #DC2903 , #F4F955, #0625F9);
border-image-slice: 1;
}
|
1 |
.border-gradient1 { border10pxsolidtransparent; -moz-border-image-moz-linear-gradient(topleft,#DC2903,#F4F955,#0625F9); -webkit-border-image-webkit-linear-gradient(topleft,#DC2903,#F4F955,#0625F9); border-imagelinear-gradient(tobottomright,#DC2903,#F4F955,#0625F9); border-image-slice1; } |
Пример
Так же направление градиента можно задавать в градусах:
border-image: linear-gradient(30deg, #0E9ADF, #F4F955 , #0625F9 );
CSS Advanced
CSS Rounded CornersCSS Border ImagesCSS BackgroundsCSS ColorsCSS Gradients
Linear Gradients
Radial Gradients
CSS Shadows
Shadow Effects
Box Shadow
CSS Text EffectsCSS Web FontsCSS 2D TransformsCSS 3D TransformsCSS TransitionsCSS AnimationsCSS TooltipsCSS Style ImagesCSS object-fitCSS ButtonsCSS PaginationCSS Multiple ColumnsCSS User InterfaceCSS Variables
The var() Function
Overriding Variables
Variables and JavaScript
Variables in Media Queries
CSS Box SizingCSS Media QueriesCSS MQ ExamplesCSS Flexbox
CSS Flexbox
CSS Flex Container
CSS Flex Items
CSS Flex Responsive
CSS Reference
CSS ReferenceCSS Browser SupportCSS SelectorsCSS FunctionsCSS Reference AuralCSS Web Safe FontsCSS Font CombinationsCSS AnimatableCSS UnitsCSS PX-EM ConverterCSS ColorsCSS Color ValuesCSS Default ValuesCSS Entities
CSS Properties
align-content
align-items
align-self
all
animation
animation-delay
animation-direction
animation-duration
animation-fill-mode
animation-iteration-count
animation-name
animation-play-state
animation-timing-function
backface-visibility
background
background-attachment
background-blend-mode
background-clip
background-color
background-image
background-origin
background-position
background-repeat
background-size
border
border-bottom
border-bottom-color
border-bottom-left-radius
border-bottom-right-radius
border-bottom-style
border-bottom-width
border-collapse
border-color
border-image
border-image-outset
border-image-repeat
border-image-slice
border-image-source
border-image-width
border-left
border-left-color
border-left-style
border-left-width
border-radius
border-right
border-right-color
border-right-style
border-right-width
border-spacing
border-style
border-top
border-top-color
border-top-left-radius
border-top-right-radius
border-top-style
border-top-width
border-width
bottom
box-decoration-break
box-shadow
box-sizing
break-after
break-before
break-inside
caption-side
caret-color
@charset
clear
clip
clip-path
color
column-count
column-fill
column-gap
column-rule
column-rule-color
column-rule-style
column-rule-width
column-span
column-width
columns
content
counter-increment
counter-reset
cursor
direction
display
empty-cells
filter
flex
flex-basis
flex-direction
flex-flow
flex-grow
flex-shrink
flex-wrap
float
font
@font-face
font-family
font-feature-settings
font-kerning
font-size
font-size-adjust
font-stretch
font-style
font-variant
font-variant-caps
font-weight
grid
grid-area
grid-auto-columns
grid-auto-flow
grid-auto-rows
grid-column
grid-column-end
grid-column-gap
grid-column-start
grid-gap
grid-row
grid-row-end
grid-row-gap
grid-row-start
grid-template
grid-template-areas
grid-template-columns
grid-template-rows
hanging-punctuation
height
hyphens
@import
isolation
justify-content
@keyframes
left
letter-spacing
line-height
list-style
list-style-image
list-style-position
list-style-type
margin
margin-bottom
margin-left
margin-right
margin-top
max-height
max-width
@media
min-height
min-width
mix-blend-mode
object-fit
object-position
opacity
order
outline
outline-color
outline-offset
outline-style
outline-width
overflow
overflow-x
overflow-y
padding
padding-bottom
padding-left
padding-right
padding-top
page-break-after
page-break-before
page-break-inside
perspective
perspective-origin
pointer-events
position
quotes
resize
right
scroll-behavior
tab-size
table-layout
text-align
text-align-last
text-decoration
text-decoration-color
text-decoration-line
text-decoration-style
text-indent
text-justify
text-overflow
text-shadow
text-transform
top
transform
transform-origin
transform-style
transition
transition-delay
transition-duration
transition-property
transition-timing-function
unicode-bidi
user-select
vertical-align
visibility
white-space
width
word-break
word-spacing
word-wrap
writing-mode
z-index
Использование свойств для одиночных границ
Мы с Вами рассмотрели универсальное свойство border, которое позволяет установить все свойства границ в одном объявлении, но что нам делать, если нам необходимо стилизовать каждую границу элемента по-разному? Для этого в CSS существует четыре универсальных свойства для каждой стороны по отдельности:
- border-top (устанавливает все свойства верхней границы в одном объявлении).
- border-right (устанавливает все свойства правой границы в одном объявлении).
- border-bottom (устанавливает все свойства нижней границы в одном объявлении).
- border-left (устанавливает все свойства левой границы в одном объявлении).
Эти свойства работают аналогично свойству border, разница заключается лишь в том, что используя свойство border-* вы стилизуете выбранную сторону, а не все стороны сразу. Разрешается использовать объявление, в котором одно из значений отсутствует. Если вы опускаете какое-то значение, то значение получает значение по умолчанию. Принцип работы свойства изображен ниже:
Рис. 88. Пример работы универсального свойства border-top.
В данном примере мы задаем сплошную границу шириной 10 пикселей черного цвета для верхней границы.
Как вы уже поняли, эти свойства тоже являются универсальными и отвечают за указание ширины, стиля и цвета для конкретной стороны в одном объявлении. Случаются ситуации, в которых вам необходимы минимальные манипуляции с конкретной границей элемента, для этих целей в CSS существуют свойства, которые позволяют работать со стилем, с цветом и шириной границы необходимой нам стороны по отдельности:
Верхняя граница:
- border-top-width (устанавливает ширину верхней границы).
- border-top-style (устанавливает стиль верхней границы).
- border-top-color (устанавливает цвет верхней границы).
Правая граница:
- border-right-width (устанавливает ширину правой границы).
- border-right-style (устанавливает стиль правой границы).
- border-right-color (устанавливает цвет правой границы).
Нижняя граница:
- border-bottom-width (устанавливает ширину нижней границы).
- border-bottom-style (устанавливает стиль нижней границы).
- border-bottom-color (устанавливает цвет нижней границы).
Левая граница:
- border-left-width (устанавливает ширину левой границы).
- border-left-style (устанавливает стиль левой границы).
- border-left-color (устанавливает цвет левой границы).
Давайте рассмотрим пример, чтобы закрепить полученные знания:
<!DOCTYPE html>
<html>
<head>
<title>Пример использования свойств для одиночных границ</title>
<style>
.primer {
border-left: 4px solid violet; /* устанавливаем сплошную границу размером 4px фиолетового цвета */
border-bottom: .1em solid; /* устанавливаем сплошную границу размером .1em цвета элемента (по умолчанию) */
}
.primer2 {
border: 1px solid green; /* устанавливаем сплошную границу размером 1px зеленого цвета */
border-bottom-style: none; /* устанавливаем стиль границы снизу - отсутствие границы */
border-left-width: 3px; /* устанавливаем ширину границы с левой стороны 3px */
}
</style>
</head>
<body>
<div class = "primer">Абзац с классом primer1</div></br>
<div class = "primer2">Абзац с классом primer2</div>
</body>
</html>
В данном примере для абзаца с классом primer1 мы указали универсальным свойством border-left сплошную границу с левой стороны шириной 4 пикселя фиолетового цвета, а для нижней границы указали, что она будет сплошная шириной 0.1em (по умолчанию черного цвета).
Для абзаца с классом primer2 универсальным свойством border мы указали для всех сторон элемента сплошную границу размером 1 пиксель зеленого цвета, при этом свойством border-bottom-style со значением none мы убрали границу снизу, а свойством border-left-width увеличили размер границы слева до 3 пикселей.
Результат нашего примера:
Рис. 89 Пример использования свойств для одиночных границ.
All CSS Border Properties
| Property | Description |
|---|---|
| border | Sets all the border properties in one declaration |
| border-bottom | Sets all the bottom border properties in one declaration |
| border-bottom-color | Sets the color of the bottom border |
| border-bottom-style | Sets the style of the bottom border |
| border-bottom-width | Sets the width of the bottom border |
| border-color | Sets the color of the four borders |
| border-left | Sets all the left border properties in one declaration |
| border-left-color | Sets the color of the left border |
| border-left-style | Sets the style of the left border |
| border-left-width | Sets the width of the left border |
| border-radius | Sets all the four border-*-radius properties for rounded corners |
| border-right | Sets all the right border properties in one declaration |
| border-right-color | Sets the color of the right border |
| border-right-style | Sets the style of the right border |
| border-right-width | Sets the width of the right border |
| border-style | Sets the style of the four borders |
| border-top | Sets all the top border properties in one declaration |
| border-top-color | Sets the color of the top border |
| border-top-style | Sets the style of the top border |
| border-top-width | Sets the width of the top border |
| border-width | Sets the width of the four borders |
❮ Previous
Next ❯
CSS Advanced
CSS Rounded CornersCSS Border ImagesCSS BackgroundsCSS ColorsCSS Gradients
Linear Gradients
Radial Gradients
CSS Shadows
Shadow Effects
Box Shadow
CSS Text EffectsCSS Web FontsCSS 2D TransformsCSS 3D TransformsCSS TransitionsCSS AnimationsCSS TooltipsCSS Style ImagesCSS object-fitCSS ButtonsCSS PaginationCSS Multiple ColumnsCSS User InterfaceCSS Variables
The var() Function
Overriding Variables
Variables and JavaScript
Variables in Media Queries
CSS Box SizingCSS Media QueriesCSS MQ ExamplesCSS Flexbox
CSS Flexbox
CSS Flex Container
CSS Flex Items
CSS Flex Responsive
Оформление рамок HTML-элементов с помощью CSS-свойств
1. Стиль рамки border-style
По умолчанию рамки всегда отрисовываются поверх фона элемента, фон распространяется до внешнего края элемента. Стиль рамки определяет ее отображение, без этого свойства рамки не будут видны вообще. Для элемента можно задавать рамку для всех сторон одновременно с помощью свойства border-style или для каждой стороны отдельно с помощью уточняющих свойств border-top-style и т.д. Не наследуется.
| border-style(border-top-style, border-right-style, border-bottom-style, border-left-style) | |
|---|---|
| Значения: | |
| none | Значение по умолчанию, означает отсутствие рамки. Также убирает рамку элемента из группы элементов с установленным значением данного свойства. |
| hidden | Эквивалентно none. |
| dotted |
dotted |
| dashed |
dashed |
| solid |
solid |
| double |
double |
| groove |
groove |
| ridge |
ridge |
| inset |
inset |
| outset |
outset |
| {1,4} |
Одновременное перечисление четырех разных стилей для рамок элемента, только для свойства border-style:{border-style: solid dotted none dotted;}
|
| initial | Устанавливает значение свойства в значение по умолчанию. |
| inherit | Наследует значение свойства от родительского элемента. |
Синтаксис
2. Цвет рамки border-color
Свойство задаёт цвет рамок всех сторон одновременно. С помощью уточняющих свойств можно установить свой цвет для рамки каждой стороны элемента. Если для рамки цвет не задан, то он будет таким же, как и цвет текста элемента. Если в элементе нет текста, то цвет рамки будет таким же, как и цвет текста родительского элемента. Не наследуется.
| border-color(border-top-color, border-right-color, border-bottom-color, border-left-color) | |
|---|---|
| Значения: | |
| transparent | Устанавливает прозрачный цвет для рамки. При этом ширина рамки остается. Можно использовать для смены цвета рамки при наведении курсора мыши на элемент, чтобы избежать смещение элемента. |
| цвет | Цвет рамок задается при помощи значений свойства .
{border-color: #cacd58;} |
| {1,4} |
Одновременное перечисление четырех разных цветов для рамок элемента, только для свойства border-color:{border-color: #cacd58 #5faf8a #b9cea5 #aab238;}
|
| initial | Устанавливает значение свойства в значение по умолчанию. |
| inherit | Наследует значение свойства от родительского элемента. |
Синтаксис
3. Ширина рамки border-width
Ширина рамки задается с помощью единиц измерения длины или ключевых слов. Если для свойства border-style задано значение none, и для рамки элемента установлена какая-то ширина, то в данном случае ширина рамки приравнивается к нулю. Не наследуется.
| border-width(border-top-width, border-right-width, border-bottom-width, border-left-width) | |
|---|---|
| Значения: | |
| thin / medium / thick | Ключевые слова, устанавливают ширину рамки относительно друг друга. Первое значение уже, чем второе, второе — тоньше третьего. Значение по умолчанию — medium |
| width (px, em) |
{border-width: 5px;} |
| {1,4} |
Возможность одновременного задания четырех разных ширин для рамок элемента, только для свойства border-width:{border-width: 5px 10px 15px 3px;}
|
| initial | Устанавливает значение свойства в значение по умолчанию. |
| inherit | Наследует значение свойства от родительского элемента. |
Синтаксис
4. Задание рамки одним свойством
Свойство border позволяет объединить в себе следующие свойства: border-width, border-style, border-color, например:
При этом заданные свойства будут применяться ко всем границам элемента одновременно. Если какое-то из значений не указано, его место займет значение по умолчанию.
5. Задание рамки для одной границы элемента
В случае, когда необходимо задать разный стиль границ элемента, можно воспользоваться краткой записью для соответствующей границы.
Перечисленные ниже свойства объединяют в одно объявление следующие свойства: border-width, border-style и border-color. Перечень свойств указывается в заданном порядке, при этом одно или два значения могут быть пропущены, в этом случае их значения примут значения по умолчанию.
Стиль верхней границы задается с помощью свойства border-top, нижней — border-bottom, левой — border-left, правой — border-right.
Синтаксис
CSS-фон
CSS content
Пример кода: множественные изображения для фона
С помощью данной техники можно воспроизвести эффект параллакса с множественными изображениями для фона (такой используется на сайте Silverback), задействовав при этом только один HTML элемент.
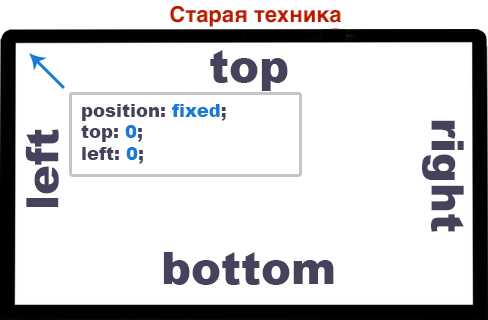
Элемент получает свой собственный фон и нужные отступы. Относительное позиционирование элемента действует как точка отсчета при абсолютном позиционировании псевдо-элементов. Положительное значение позволяет корректировать положение псевдо-элементов по оси z.
#silverback {
position:relative;
z-index:1;
min-width:200px;
min-height:200px;
padding:120px 200px 50px;
background:#d3ff99 url(vines-back.png) -10% 0 repeat-x;
}
Оба псевдо-элемента позиционируются абсолютно и размещаются по сторонам элемента. Значение равное размещает псевдо-элемент позади слоя контента. Таким образом, псевдо-элементы располагаются поверх фона элемента и его обводки, но весь контент остается доступным для выделения и воспринимает нажатия кнопки мыши.
#silverback:before,
#silverback:after {
position:absolute;
z-index:-1;
top:0;
left:0;
right:0;
bottom:0;
padding-top:100px;
}
Каждый псевдо-элемент имеет повторяющийся набор фоновых изображений. Для воспроизведения эффекта параллакса больше ничего не нужно.
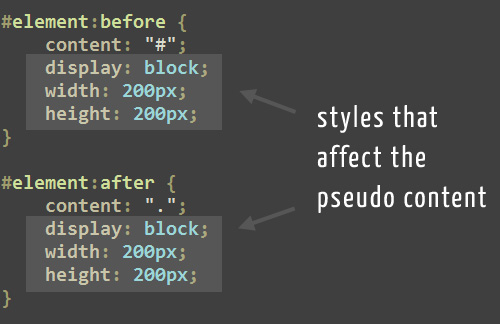
Свойство позволяет добавлять изображение как генерированный контент. Имея два псевдо элемента можно добавить 2 дополнительных изображения к элементу. Они могут быть грубо позиционированы в псевдо-элементах с помощью других свойств, таких как и .
#silverback:before {
content:url(gorilla-1.png);
padding-left:3%;
text-align:left;
background:transparent url(vines-mid.png) 300% 0 repeat-x;
}
#silverback:after {
content:url(gorilla-2.png);
padding-right:3%;
text-align:right;
background:transparent url(vines-front.png) 70% 0 repeat-x;
}
CSS Advanced
CSS Rounded CornersCSS Border ImagesCSS BackgroundsCSS ColorsCSS Gradients
Linear Gradients
Radial Gradients
CSS Shadows
Shadow Effects
Box Shadow
CSS Text EffectsCSS Web FontsCSS 2D TransformsCSS 3D TransformsCSS TransitionsCSS AnimationsCSS TooltipsCSS Style ImagesCSS object-fitCSS ButtonsCSS PaginationCSS Multiple ColumnsCSS User InterfaceCSS Variables
The var() Function
Overriding Variables
Variables and JavaScript
Variables in Media Queries
CSS Box SizingCSS Media QueriesCSS MQ ExamplesCSS Flexbox
CSS Flexbox
CSS Flex Container
CSS Flex Items
CSS Flex Responsive
CSS Advanced
CSS Rounded CornersCSS Border ImagesCSS BackgroundsCSS ColorsCSS Gradients
Linear Gradients
Radial Gradients
CSS Shadows
Shadow Effects
Box Shadow
CSS Text EffectsCSS Web FontsCSS 2D TransformsCSS 3D TransformsCSS TransitionsCSS AnimationsCSS TooltipsCSS Style ImagesCSS object-fitCSS ButtonsCSS PaginationCSS Multiple ColumnsCSS User InterfaceCSS Variables
The var() Function
Overriding Variables
Variables and JavaScript
Variables in Media Queries
CSS Box SizingCSS Media QueriesCSS MQ ExamplesCSS Flexbox
CSS Flexbox
CSS Flex Container
CSS Flex Items
CSS Flex Responsive