5 примеров использования jquery для ajax
Содержание:
PHP
Нам нужно где-то хранить информацию о элементах выбора, опциях, которые в них содержатся, и взаимосвязях между ними. В базе данных для решения задачи может использоваться набор строк. Но в нашем примере мы храним данные в статических объектах. Для решения мы определяем простой класс, который будет содержать информацию об элементе выбора.
ajax.php / 1
// Будем использовать данный класс для определения каждого элемента select
class SelectBox{
public $items = array();
public $defaultText = '';
public $title = '';
public function __construct($title, $default){
$this->defaultText = $default;
$this->title = $title;
}
public function addItem($name, $connection = NULL){
$this->items = $connection;
return $this;
}
public function toJSON(){
return json_encode($this);
}
}
Теперь нам нужно только создать экземпляр данного класса для каждого элемента выбора и вызвать методaddItem() для добавления опций. Данный метод имеет опциональный параметр $connection, который содержит имя зависимого элемента выбора.
ajax.php / 2
/* конфигурация элементов select */
// Продукт
$productSelect = new SelectBox('Что желаете купить?','Выберите категорию продукта');
$productSelect->addItem('Телефоны','phoneSelect')
->addItem('Ноутбуки','notebookSelect')
->addItem('Планшеты','tabletSelect');
// Типы телефонов
$phoneSelect = new SelectBox('Какой тип телефона вы хотите?', 'Выберите тип телефона');
$phoneSelect->addItem('Смартфон','smartphoneSelect')
->addItem('Обычный телефон','featurephoneSelect');
// Смартфоны
$smartphoneSelect = new SelectBox('Какой смартфон вам нужен?','Выберите модель смартфона');
$smartphoneSelect->addItem('Samsung Galaxy Nexus')
->addItem('iPhone 4S','iphoneSelect')
->addItem('Samsung Galaxy S2')
->addItem('HTC Sensation');
// Обычные телефоны
$featurephoneSelect = new SelectBox('Какой телефон вам нужен?','Выберите модель телефона');
$featurephoneSelect->addItem('Nokia N34')
->addItem('Sony Ericsson 334')
->addItem('Motorola');
// Цвет iPhone
$iphoneSelect = new SelectBox('Какой цвет аппарата вам нравится?','Выберите цвет');
$iphoneSelect->addItem('Белый')->addItem('Черный');
// Выбор ноутбука
$notebookSelect = new SelectBox('Какой ноутбук вы хотите купить?', 'Выберите модель ноутбука');
$notebookSelect->addItem('Asus Zenbook','caseSelect')
->addItem('Macbook Air','caseSelect')
->addItem('Acer Aspire','caseSelect')
->addItem('Lenovo Thinkpad','caseSelect')
->addItem('Dell Inspiron','caseSelect');
// Планшет
$tabletSelect = new SelectBox('Какой планшет является предметом вашей мечты?', 'Выберите модель планшета');
$tabletSelect->addItem('Asus Transformer','caseSelect')
->addItem('Samsung Galaxy Tab','caseSelect')
->addItem('iPad 16GB','caseSelect')
->addItem('iPad 32GB','caseSelect')
->addItem('Acer Iconia Tab','caseSelect');
// Сумка
$caseSelect = new SelectBox('Возьмёте защитный чехол к вашему аппарату?','');
$caseSelect->addItem('Да')->addItem('Нет');
// Регистрируем все пункты выбора в массиве
$selects = array(
'productSelect' => $productSelect,
'phoneSelect' => $phoneSelect,
'smartphoneSelect' => $smartphoneSelect,
'featurephoneSelect' => $featurephoneSelect,
'iphoneSelect' => $iphoneSelect,
'notebookSelect' => $notebookSelect,
'tabletSelect' => $tabletSelect,
'caseSelect' => $caseSelect
);
Выше приведенный код определяет несколько элементов выбора и размещает их в массиве $selects. Когда скрипт получает запрос AJAX, он просматривает данный массив и возвращает ответ:
ajax.php / 3
// Будем просматривать данный массив и возвращать выбранный объект в зависимости
// от парметра $_GET передаваемого jQuery
// Вы можете модифицировать код для выбора результата из таблицы
if(array_key_exists($_GET,$selects)){
header('Content-type: application/json');
echo $selects]->toJSON();
}
else{
header("HTTP/1.0 404 Not Found");
header('Status: 404 Not Found');
}
Вызывая метод toJSON() мы выводим все данные для элементов выбора в формате JSON, который используется клиентской частью jQuery.
Создаем обобщенный запрос AJAX с помощью $.ajax()
Высокоуровневые методы AJAX, которые мы рассмотрели ранее (, , , и открывают простой и легкий путь к использованию общих типов запросов AJAX в своих приложениях. Но иногда требуется более сильный контроль над запросом, или нужно решить задачу, которая недоступна высокоуровневым методам.
В такой ситуации нужно использовать низкоуровневый метод jQuery . Вызов метода делает AJAX запрос к указанному URL. Обобщенный синтаксис вызова следующий:
$.ajax( url );
Аргумент является адресом URL к которому производится запрос, а является опциональным объектом, который содержит различные значения, которые определяют, как запрос будет выполняться.
Параметры, которые можно использовать с методом :
| Параметр | Описание | Значение по умолчанию |
|---|---|---|
| Устанавливаем значение , чтобы разрешить кеширование ответа от сервера, или значение чтобы всегда производить запрос. Значение также принуждает jQuery добавлять случайное число к запросу для предотвращения кеширования.. | (, когда используется со значениями и параметра ) | |
| Задает возвратную функцию, которая выполняется по завершению запроса (независимо от успешности операции). | Нет | |
| Данные, которые пересылаются на сервер в запросе. | Нет | |
| Ожидаемый тип данных ответа. Дополнительно можно использовать значение для выполнения запроса JSONP. | Автоматическое определение данных | |
| Задает возвратную функцию, которая выполняется. если запрос завершился ошибкой. | Нет | |
| Дополнительный заголовок HTTP , который отправляется вместе с запросом в виде пар ключ/значение. | ||
| Пароль, который используется, если сервер HTTP требует аутентификации. | Нет | |
| Задает возвратную функцию, которая выполняется, если запрос завершается успешно. | Нет | |
| Время ожидания (в миллисекундах) завершения запроса AJAX. Значение 0 означает, что jQuery будет ждать без ограничения во времени. | ||
| Тип запроса: или . | ||
| Имя пользователя, если сервер HTTP требует аутентификации. | Нет |
Полный список параметров приводится в документации jQuery.
Изменим наш пример для использования метода . Мы можем для нашего прогноза отказаться от кеширования и будем обрабатывать ошибки. Вот модифицированный код страницы :
<!doctype html>
<html lang="ru">
<head>
<title>Прогноз погоды</title>
<meta http-equiv="Content-Type" content="text/html;charset=utf-8">
</head>
<script src="http://ajax.googleapis.com/ajax/libs/jquery/1.7.1/jquery.min.js"></script>
<script>
$( function() {
$('#getForecast').click( function() {
var data = { city: "Васюки", date: "20120318" };
$.ajax( "getForecast.txt", {
cache: false,
data: data,
dataType: "json",
error: errorHandler,
success: success
} );
} );
function success( forecastData ) {
var forecast = forecastData.city + ". Прогноз на " + forecastData.date;
forecast += ": " + forecastData.forecast + ". Максимальная температура: " + forecastData.maxTemp + "C";
alert( forecast );
}
function errorHandler() {
alert( "Есть проблемы с получением прогноза. Наверно, Васюки смыло в море." );
}
} );
</script>
</head>
<body>
<button id="getForecast">Получить прогноз погоды</button>
<div id="forecast"></div>
</body>
</html>
Запускаем код демонстрации и наслаждаемся результатом.
В данном примере мы используем метод для генерации запроса AJAX. Мы передаем URL в запрос () вместе со списком опций. Три из данных опций (, и ) соответствуют аргументам, которые мы передаем в метод . Остальные два ( и ) отключают кеширование и устанавливают функцию обработки ошибок
Функция просто выдает сообщение об ошибке пользователю.
Логичное подключение AJAX хуков
Я не стал усложнять чтение и не говорил, как правильно подключать AJAX через хуки в коде. Впрочем все что написано ниже не обязательно, потому что работать будет и так, но это рекомендуется.
Функции обработчики установленные хукам:
- wp_ajax_(action)
- wp_ajax_nopriv_(action)
Оба хука всегда удовлетворяют условию wp_doing_ajax():
if( wp_doing_ajax() ){}
// до версии WP 4.7
if( defined('DOING_AJAX') ){}
А значит сами хуки нужно подключать, только если срабатывает это условие.
Используя это правило, можно не подключать хуки там где в этом нет смысла. Например, при генерации страницы шаблона или страницы админки. Эта маленькая деталь добавит больше логики в код и в некоторых случаях может избавить от багов.
Пример того, как рекомендуется подключать все AJAX хуки.
// подключаем AJAX обработчики, только когда в этом есть смысл
if( wp_doing_ajax() ){
add_action('wp_ajax_myaction', 'ajax_handler');
add_action('wp_ajax_nopriv_myaction', 'ajax_handler');
}
// или так до WP 4.7
if( defined('DOING_AJAX') ){
add_action('wp_ajax_myaction', 'ajax_handler');
add_action('wp_ajax_nopriv_myaction', 'ajax_handler');
}
В этом случае хуки будут подключены только во время AJAX запроса и не будут подключены при простом посещении фронта, админки, REST или CRON запросе.
Напомню также, что данные отправляемые с фронтэнда на файл wp-admin/admin-ajax.php обработаются указанной в хуке произвольной функцией ajax_handler(), независимо авторизован пользователь или нет.
Запрос XML-файла и обработка ответа
Теперь, когда мы рассмотрели основные различия между традиционными запросами JavaScript и запросами Ajax jQuery, можно пойти дальше и запросить реальный файл XML.
Запрашиваемый XML-файл – он показан в листинге 4 – включает в себя элементы , и , которые соответствуют этой статье и используются для визуализации простой HTML-страницы с заголовком, описанием и гиперссылкой на .
Листинг 4.
Пример XML-файла для Ajax-запроса с применением jQuery
<?xml version="1.0" encoding="UTF-8"?>
<content>
<header>Improving Ajax Development with jQuery</header>
<description>It's no surprise that Ajax is a great way to enhance a web
application. However, sometimes the code that needs to be written can take more
time than traditional development techniques, especially when you're interacting
with dynamic server-side data sets. Luckily, with the introduction of jQuery there's
now a quicker and more robust way to write JavaScript and Ajax. The suite of Ajax
functionality available through jQuery makes Ajax development much easier than the
past by allowing you to write less code and by lending additional methods and event
handlers to cover any situation. The amount of code that needs to be written with
jQuery is very minimal, even when developing complex functionality, so development
is a lot faster. With these tools Ajax is becoming a more viable option when
developing a website or application, even on a tight deadline.</description>
<sourceUrl>
http://articles.studiosedition.com/ibm/improving_ajax/ImprovingAjaxDevWithJQuery.zip
</sourceUrl>
</content>
Первое, что нужно сделать, чтобы запросить и разобрать этот XML-файл, – это внедрение библиотеки jQuery.
В идеале нужно включить в свой специальный код отдельный файл JavaScript, но для целей данной статьи код JavaScript содержится в примере HTML.
Чтобы все элементы страницы полностью загрузились и были доступны для языка JavaScript, сделаем запрос Ajax тогда, когда страница будет полностью загружена.
В jQuery есть простое событие , которое можно использовать для этой функции:
применим его к объекту document.
При запуске события вызывается соответствующая функция, и можно приступать к запросу Ajax.
Этот процесс используется во всех примерах из этой статьи, чтобы гарантировать доступность всего, что находится в пределах страницы.
Когда страница готова, можно сформировать Ajax-запрос с помощью jQuery.
Как видно из листинга 5, запрос похож на тот, что мы уже видели, но теперь обрабатываются успешные и ошибочные ответы.
Листинг 5.
Запрос и разбор XML-файла с помощью Ajax и jQuery
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN"
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>Improving Ajax Development with jQuery</title>
<script type="text/javascript"
src="https://ajax.googleapis.com/ajax/libs/jquery/1.4/jquery.min.js">
</script>
<script type="text/javascript">
$(document).ready(function(){
$.ajax({
url: 'data/content.xml',
success: function(xml) {
var header = description = sourceUrl = '';
var content = xml.getElementsByTagName('content');
for(var i=0; i<content.length; i++) {
for(var j=0; j<content.childNodes.length; j++) {
switch(content.childNodes.nodeName) {
case 'header':
header = content.childNodes.firstChild.data;
break;
case 'description':
description = content.childNodes.firstChild.data;
break;
case 'sourceUrl':
sourceUrl = content.childNodes.firstChild.data;
break;
default:
//
}
}
}
$("body").append('<h1>'+header+'</h1>');
$("body").append('<p>'+description+'</p>');
$("body").append('<a href="'+sourceUrl+'">Download the source</a>');
},
error: function(xhr, status, err) {
// Обработка ошибок
}
});
});
</script>
</head>
<body>
</body>
</html>
Событие получает три аргумента: , и .
Единственный параметр, который используются в этой статье ― .
В примере он назван , чтобы было легко определить, что в качестве ответа возвращаются XML-данные.
По файлу XML мы знаем, что можно ожидать , и , поэтому пройдемся по параметрам в файле и присвоим эти значения соответствующим переменным.
Когда все переменные получили значения, можно обработать данные как HTML, добавив каждый элемент к телу HTML-страницы и применив базовое форматирование.
Если запрос оказался неудачным, будет запущено событие , которое представлено тремя аргументами:
, и .
Параметр должен быть фактическим объектом; – это строка, которая описывает тип ошибки, а параметр – это необязательный объект исключения.
jQuery — функция getJSON
Функция предназначена для загрузки JSON-кодированных данных с сервера посредством HTTP GET запроса.
Функция — идентична , у которой в качестве значения параметра установлено значение «json».
Синтаксис функции :
$.getJSON(url ); // назначение параметров url, data и success аналогичны тем, которые приведены в описании функции get
Пример c использованием функции getJSON
Пример, в котором после загрузки страницы выведем список страниц. Получать данные с сервера будем с помощью AJAX в формате JSON.
<ul id="pages"></ul>
...
<!-- После подключения библиотеки jQuery -->
<script>
// после загрузки
$(function () {
// AJAX-запрос с помощью функции getJSON
// url - адрес запроса
// success - обработка данных при успешном ответе сервера
$.getJSON({
url: 'pages.json',
success: function (data) {
// переменная, для хранения результата
var output = '';
// переберём все страницы
for (var i in data.pages) {
output += '<li><a href="' + data.pages.url + '">' + data.pages.title + "</a></li>";
}
// вставим список в элемент с id="pages"
$('#pages').empty().append(output);
}
});
});
</script>
Содержимое файла :
{
"pages": [
{"title": "Название статьи 1", "url": "/pages/1.html"},
{"title": "Название статьи 2", "url": "/pages/2.html"},
{"title": "Название статьи 3", "url": "/pages/3.html"},
{"title": "Название статьи 4", "url": "/pages/4.html"},
{"title": "Название статьи 5", "url": "/pages/5.html"}
]
}
Метод jQuery.Ajax()
Это основной метод с которым вам придётся работать, остальные методы, такие как $.get() или $.post() являются лишь частным случаем метода $.ajax(). Давайте рассмотрим основные атрибуты и события метода:
| Параметр | Описание параметра | Тип данных | ||||
|---|---|---|---|---|---|---|
| async | Асинхронность запроса, по умолчанию true | логический | ||||
| cache | Флаг кеширование данных браузером, по умолчанию true | логический | ||||
| contentType | по умолчанию «application/x-www-form-urlencoded» | строка | ||||
| data |
передаваемые данные, могут быть представлены в виде объекта, например JavaScript {name: ‘Иван Иванов’, age: 25}
или в виде строки: name=Иван&age=25
|
объект или строка | ||||
| dataFilter | фильтр для входных данных (по сути callback функция позволяющая отфильтровать данные перед отправкой) | функция | ||||
| dataType | тип данных возвращаемых в callback функцию (xml, html, script, json, text, _default), чаще всего это json | строка | ||||
| global | тригер — отвечает за использование глобальных событий Ajax, по умолчанию true | логический | ||||
| ifModified | тригер — проверяет были ли изменения в ответе сервера, чтобы не отправлять запрос повторно, по умолчанию false | логический | ||||
| type | GET либо POST | строка | ||||
| url | url запрашиваемой страницы/скрипта | строка |
Есть также ряд стандартных событий, на которые вы можете подвесить собственные обработчики:
| Параметр | Описание параметра | Тип данных |
|---|---|---|
| beforeSend | callback функция вызываемая перед отправкой запроса (например можно запустить анимацию показывающую пользователю что запрос отправляется и/или заблокировать кнопку отправки, чтобы он не нажимал на неё несколько раз) | функция |
| success | callback функция вызываемая в случае успешной отправки данные и получения ответа с сервера | функция |
| error | вызывается в случае ошибки HTTP запроса | функция |
| complete | срабатывает после завершения запроса (т.е. после success или error) | функция |
Рассмотрим самый базовый пример работы jQuery Ajax:
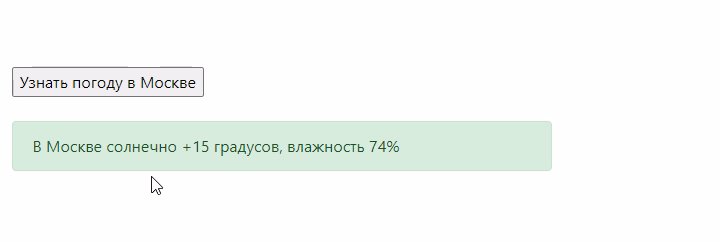
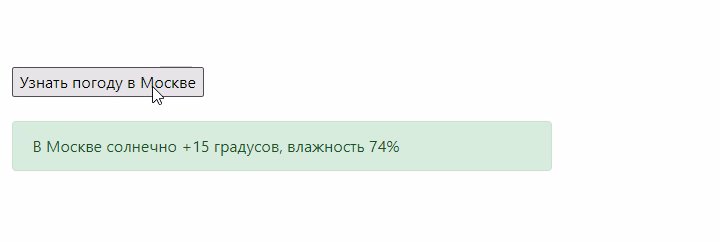
Запрашиваем информацию о погоде
JavaScript
$.ajax({
url: ‘/ajax.php’, //Адрес страницы или скрипта
type: ‘GET’, // HTTP метод
data: { action: ‘get_weather’ }, // Данные для отправки (в данном случае в видео объекта)
success: function (data, status, xhr) { //callback на случай успешного выполнения запроса
$(‘.result’).append(data); //Показываем результат на странице
}
});
|
1 |
$.ajax({ url’/ajax.php’,//Адрес страницы или скрипта type’GET’,// HTTP метод data{action’get_weather’},// Данные для отправки (в данном случае в видео объекта) successfunction(data,status,xhr){//callback на случай успешного выполнения запроса $(‘.result’).append(data);//Показываем результат на странице } }); |
В приведённом выше скрипте, мы будем запрашивать информацию о погоде обращаясь к скрипту /ajax.php методом GET. Чтобы ajax.php «понял» что мы от него хотим, мы передаём объект с командой { action: ‘get_weather’ } т.е. «Действие = получить погоду». После успешного выполнения запроса полученный результат (условимся, что это будет строка) добавляем на страницу в блок с классом result.
Работа данного примера может выглядеть так:

Давайте рассмотрим другие методы jQuery для работы с Ajax запросами.
Передача данных на сервер
Разобравшись с несколькими статическими типами данных, можно поговорить о работе с динамическими данными.
В качестве серверного будем использовать язык PHP, который генерирует ответ, но для создания такого процесса годится любой серверный язык.
Как правило, этот процесс используется для получения данных из базы данных на основе определенных параметров, таких как идентификатор пользователя.
В данном случае мы просто возвращаем набор XML-данных, подобный тому, что используется в разделе , но для возврата данных PHP требуется определенный параметр.
Код PHP, приведенный в листинге 11, – это то, что мы запрашиваем с помощью Ajax.
Он начинается с установки типа данных, которые будут возвращены в XML в кодировке UTF-8.
Затем, прежде чем возвратить XML-данные, PHP затребует через параметр с именем и значением .
Если эти требования не будут выполнены, PHP не возвратит никаких данных.
Поэтому при создании запроса на получение набора данных XML необходимо передать через параметр со значением .
Листинг 11.
Пример кода PHP, который запрашивает Ajax
<?php
header("Content-Type: application/xml; charset=utf-8");
if(isset($_POST) && $_POST == 'ajax')
{
echo "<?xml version=\"1.0\" encoding=\"UTF-8\"?>
<content>
<header>Improving Ajax Development with jQuery</header>
<description>It's no surprise that Ajax is a great way to enhance a web
application. However, sometimes the code that needs to be written can take more
time than traditional development techniques, especially when you're interacting
with dynamic server-side data sets. Luckily, with the introduction of jQuery there's
now a quicker and more robust way to write JavaScript and Ajax. The suite of Ajax
functions available through jQuery makes Ajax development much easier than the
past by allowing you to write less code and by lending additional methods and event
handlers to cover any situation. The amount of code that needs to be written with
jQuery is very minimal, even when developing complex functions, so development
is a lot faster. With these tools Ajax is becoming a more viable option when
developing a website or application, even on a tight deadline.</description>
<sourceUrl>
http://articles.studiosedition.com/ibm/improving_ajax/ImprovingAjaxDevWithJQuery.zip
</sourceUrl>
</content>";
}
?>
Код в листинге 12 похож на оригинальный пример XML, за исключением параметров , и .
Как всегда, начинаем с вложения библиотеки jQuery, затем включим специальный код JavaScript в событие .
Теперь о различиях:
Обратите внимание, что значение параметра изменилось.
На этот раз мы запрашиваем файл PHP, который будет содержать указанный код. Далее следует параметр , который настроен на , так что файл PHP получит переданную ему информацию с использованием правильного метода HTTP.
Затем устанавливаем значение параметра , который находится в формате строки запроса и доступен через функцию РНР
Листинг 12.
Запрос и разбор динамических данных с помощью Ajax и jQuery
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN"
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>Improving Ajax Development with jQuery</title>
<script type="text/javascript"
src="https://ajax.googleapis.com/ajax/libs/jquery/1.4/jquery.min.js">
</script>
<script type="text/javascript">
$(document).ready(function(){
$.ajax({
url: 'data/content.php',
type: 'POST',
data: 'secret=ajax',
success: function(xml) {
var header = description = sourceUrl = '';
var content = xml.getElementsByTagName('content');
for(var i=0; i<content.length; i++) {
for(var j=0; j<content.childNodes.length; j++) {
switch(content.childNodes.nodeName) {
case 'header':
header = content.childNodes.firstChild.data;
break;
case 'description':
description = content.childNodes.firstChild.data;
break;
case 'sourceUrl':
sourceUrl = content.childNodes.firstChild.data;
break;
default:
//
}
}
}
$("body").append('<h1>'+header+'</h1>');
$("body").append('<p>'+description+'</p>');
$("body").append('<a href="'+sourceUrl+'">Download the source</a>');
},
error: function(xhr, status, err) {
// Обработка ошибок
}
});
});
</script>
</head>
<body>
</body>
</html>
Как видите, параметр jQuery обеспечивает широкие возможности.
Этот пример показывает, как легко наладить связь между jQuery и языком программирования на стороне сервера в дополнение к обмену переменными и их значениями.
Эти возможности поистине безграничны, а jQuery упрощает доступ к ним.
XMLHttpRequest API и его возможности
Хотя помимо XHR существуют и другие подходы для получения данных с сервера, именно XHR остается «ядром» большинства AJAX-приложений. Взаимодействие на основе XHR строится на двух компонентах: запрос и ответ. Ниже будут рассмотрены обе эти составляющие.
Модель безопасности
Как уже говорилось, исходный объект обладает четкой моделью безопасности. Политика «same-origin» (объекты, происходящие из одного места) позволяет взаимодействовать только с тем хостом, протоколом и портом, которые использовались запрошенной страницей. Это означает, что общение между различными доменами (example.com и example2.com), различными хостами (my.example.com и www.example.com) и различными протоколами (http://example.com и https://example.com) запрещено и приводит к возникновению ошибки.
Однако благодаря разработке консорциумом W3C второй версии XHR-объекта и нового протокола Cross-origin Request Protocol и реализации этих концепций в большинстве Web-браузеров, включая InternetExplorer 8+, Mozilla Firefox 3.5+, Apple Safari 4+ и Google Chrome, появилась возможность выполнять запросы между доменами. Хотя для этого и потребовалось время, но теперь, указав в запросе специальный заголовок :
Origin: http://example.com
и настроив сервер отправлять обратно соответствующий заголовок :
Access-Control-Allow-Origin: : http://example.com
стало возможным осуществлять дуплексное взаимодействие между доменами с помощью XHR-объектов.
Запрос (request)
Со стороны запроса доступны следующие четыре метода:
-
– открывает подключение к серверу и принимает несколько аргументов:
- — используемый HTTP-метод (допускается или )
- — запрошенный URL-адрес.
- — необязательный -параметр, сигнализирующий о том является ли запрос асинхронным или нет (по умолчанию равен ).
- – необязательный параметр, содержащий имя пользователя для аутентификации.
- – необязательный параметр, содержащий пароль, используемый для аутентификации.
- – устанавливает заголовки запроса и принимает два аргумента: (имя заголовка) и (значение заголовка).
- – отправляет запрос и может принимать необязательный параметр, содержащий тело -запроса.
- – прерывает отправку запроса.
Ответ (response)
Объект также обладает определенными атрибутами и методами:
- – стандартный HTTP-статус запроса (например, в случае успешного выполнения запроса будет возвращено значение ).
- – строка, содержащая полное описание статуса, возвращенного Web-сервером (например, ).
- – возвращает значение определенного заголовка ответа; в качестве параметра принимает имя запрашиваемого заголовка.
- – возвращает текстовое содержание всех заголовков ответа.
- – атрибут, в котором хранится текстовое представление тела запроса.
- – атрибут, содержащий XML-представление тела запроса – фрагмент документа с DOM и всеми соответствующими методами.
Состояние readyState
После создания объект может находиться в одном из пяти состояний, перечисленных ниже:
- 0: UNSENT – объект только что был создан.
- 1: OPENED – был успешно вызван метод данного объекта.
- 2: HEADERS_RECEIVED – заголовки ответа были успешно загружены.
- 3: LOADING – тело ответа загружается.
- 4: DONE – запрос был выполнен, но неизвестно – успешно или нет (информацию о результате выполнения запроса можно получить с помощью стандартных статусов и заголовков HTTP-ответа).