Html урок 1.2. теги форматирования текста и абзацев
Содержание:
- Нумерованные и маркированные списки в HTML
- Элемент (), мягкий перенос
- Внутренний отступ с помощью CSS-свойства «padding»
- Внешний отступ с помощью CSS-свойства «margin»
- Н1 — самый главный
- Пробелы и пустые строки
- Разрыв строк
- Создание заголовков (h1 — h6)
- Горизонтальные линии
- Тег , параграф
- Вставка специальных символов. Литералы.
- Выделение фрагментов текста. Теги strong и em.
Нумерованные и маркированные списки в HTML
Список применяется для того, чтобы сформировать пронумерованный или непронумерованный перечень каких-либо фраз или значений. Список с пронумерованными пунктами называется нумерованным, а с непронумерованными пунктами — маркированным.
В маркированных списках пункты помечаются маркерами, которые ставятся левее пунктов списка. Web-браузер отображает список с отступом слева и самостоятельно расставляет необходимые маркеры или нумерацию. Списки и их пункты относятся к блочным элементам Web-страницы.
Любой список в HTML представляет собой набор элементов, каждый из которых помещается внутрь тега «li». Затем все элементы помещаются внутрь тега «ul», если нужен маркированный список, или внутрь тега «ol», если нужен нумерованный список.

И выглядят они примерно так:

В маркированных списках могут применяться различные типы маркеров. Для определения типа маркера в тег «ul» добавляется атрибут type, если мы хотим задать вид маркера для всех элементов списка или добавить это же атрибут в тег «li» если необходимо задать вид маркера для конкретного элемента. Атрибут type может принимать следующие значения:
- disc — закрашенная окружность;
- circle — окружность;
- square — квадрат.
По умолчанию атрибут type равен disc. Пример использования:
Отображение в браузере:

Нумерованный список также поддерживает атрибут type, с помощью которого можно задавать следующие типы маркера:
- A — заглавные латинские буквы;
- a — строчные латинские буквы;
- I — заглавные римские цифры;
- i — строчные римские цифры;
- 1 — арабские цифры.
По умолчанию в нумерованном списке атрибут type устанавливает в качестве маркеров арабские цифры. Кроме атрибута type нумерованный список поддерживает атрибут start, который задает число с которого будет начинаться список. В спецификации HTML5 для нумерованного списка появился еще атрибут reversed, который меняет нумерацию на обратный порядок. Т.е. вместо 1, 2, 3 список будет нумероваться 3, 2, 1. Но атрибут reversed поддерживается еще очень малым количеством браузеров.
Списки можно помещать друг в друга, создавая вложенные списки. Вложенный список помещается внутрь элементов «li» внешнего списка:

И в браузере:

В HTML есть еще третий вид списка — список определений, который представляет из себя перечень терминов и их определений. Этот список задается с помощью парного тега «dl». Внутри него помещают пары «термин — определение». Термины заключают в парный тег «dt», а определения — в парный тег «dd»:
Отображение в браузере:

На нашей Web-странице есть абзац классификации автомобилей. Сделаем эту классификацию при помощи маркированного списка:
И посмотрим результат:

Элемент (), мягкий перенос
Бывают такие случаи, когда Вы хотите чтобы браузер переносил длинные слова для того, чтоб сделать абзац более визуально эстетичным. Давайте рассмотрим пример. Имеем следующий код:
<p>HTML - это не язык программирования, а язык разметки гипертекста.</p> |
Давайте сделаем перенос слов «программирования» и «гипертекста». Для этого мы должны проставить элемент (­) в нужном для нас месте слова. Теперь код абзаца будет таким:
<p>HTML - это не язык программи­рования, а язык разметки гипер­текста.</p> |
Теперь абзац будет иметь следующий вид:
HTML - это не язык программи-рования, а язык разметки гипер-текста. |
Внутренний отступ с помощью CSS-свойства «padding»
Чтобы вы понимали всю логику вещей, возьмем для примера следующий фрагмент верстки:
со своими стилями:
Визуальный вариант получается таким:
Что из себя представляет свойство «padding»? Оно помогает организовать внутренний отступ в указанных элементах. Добавим к нашей верстке внутренний отступ, равный 10px:
Визуально это получается так:
Число 10 в свойстве говорит о том, что внутри указанных элементов с каждой из их четырех сторон необходимо добавить отступ, равный 10px. Пиксели (px) могут быть заменены на проценты или другую поддерживаемую в CSS величину.
Всего существует два варианта указания сторон, с которых необходимо сделать отступы.
Первый – это с явным указанием сторон:
В таком случае для каждой стороны используется свое свойство. И второй:
Здесь идет простое перечисление значений, каждое из которых соответствует своей стороне. Стороны задаются так: первое значение – верх, второе – право, третье – низ и четвертое – лево, то есть все по часовой стрелке.
Этот тип отступов хорошо подходит для разделения текста, содержания ячеек таблиц и прочей текстовой информации. Для разделения же самих элементов, подобных тем, что в примере выше, существует другое свойство.
Внешний отступ с помощью CSS-свойства «margin»
Отличительная особенность свойства «margin» – это то, что отступ добавляется вне элемента, то есть внешний.
Вариантов добавления здесь также два.
Первый – с явным указанием стороны:
Второй – с перечислением значений, каждое из которых соответствует своей стороне:
Здесь описывать все нюансы работы с правилами я не буду, все так же, как и о свойстве «padding», о нем написано выше.
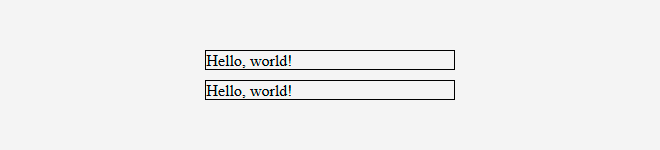
Используем margin со следующим значением:
Визуально это будет выглядеть так:
Как видно из примера, в таком случае добавляется внешний отступ, разделяющий между собой указанные элементы.
Важная особенность: если вы внимательно смотрели на результат, то могли заметить, что соседние отступы у элементов не суммируются. То есть если первый элемент имеет внешний нижний отступ, равный 10px, а второй – внешний верхний отступ с этим же значением, то общее расстояние между ними будет равно также 10px. Если 10 и 15 соответственно, то общее – 15 и так далее.
Этот вариант отступов часто используется в тексте, а именно в оформлении параграфов, а также в элементах, которые имеют видимые границы.
Но оба свойства не ограничиваются лишь этими элементами. Варианты их использования вы выбираете сами, я лишь постарался преподнести вам основу о них.
Н1 — самый главный
Н1 — это название статьи, заголовок 1-го уровня. Он является обязательным элементом даже небольшого текста. Н1, в отличие от других, употребляется на странице только один раз. В статье, которую вы сейчас читаете, Н1 — это «Заголовки: все что, нужно знать, чтобы нравиться пользователям и поисковикам».

Замечание. Яндекс считает нарушением присутствие нескольких Н1. Google разрешает такое использование, если оно оправдано. Но потребность в нескольких Н1 возникает исключительно редко, например, если речь идет о длинной инструкции с разными логическими подразделами или очень большом лонгриде. Поэтому SEO-специалисты обычно говорят, что Н1 может быть только один.
Этот элемент страницы — самый приоритетный для роботов. А значит, слова в нем будут иметь максимальный вес при ранжировании
В тоже время на него обращают внимание и пользователи. Поэтому, несмотря на наличие ключевых слов, название должно быть понятным и интересным
Оптимально, когда каждая статья на сайте имеет уникальный Н1.
Заголовок первого уровня нельзя делать слишком длинным, хотя точных рекомендаций по вопросу нет. Кто-то советует ограничиться 50–70 символами, кто-то — использовать не более 8 слов. Но точно не стоит превращать Н1 в полноценный абзац, иначе можно попасть под санкции. Обычно размер не превышает двух небольших предложений. В конце не ставят точку, как и в других заголовках.
Пробелы и пустые строки
Прежде чем Вы начнете форматировать текст, нужно сначала понять, как браузеры читают пробелы и пустые строки.
Если Вы считаете, что если сделаете несколько последовательных пробелов между двух слов и эти пробелы появятся этими словами на экране браузера, то это не так. По умолчанию будет отображаться только один пробел. Поэтому необходимо использовать специальные HTML-теги для создания нескольких пробелов.
Аналогичным образом, если Вы начинаете новую строку в исходном документе или у вас есть последовательность пустых строк, они будут просто проигнорированы браузером и будут рассматриваются как один большой пробел пробел. Для этого тоже существуют специальные HTML-теги для создания нескольких пустых строк.
Разрыв строк
Как мы узнали из предыдущих статей, для перевода строк используются блочные элементы, в частности тег «p», выделяющий абзац.
Давайте поместим на нашу web-страницу сведения об авторских правах:

Сайт об автомобилях.
Результат:

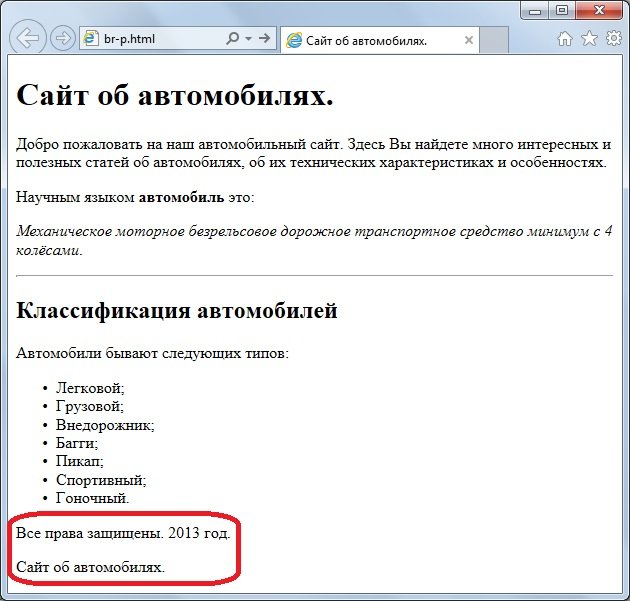
И как мы видим строки разделены слишком большим расстоянием, как-будто они не имеют друг к другу никакого отношения. В этом случае для разрыва строк лучше использовать тег br. Этот тег устанавливает перенос строки, но в отличие от тега «p», не устанавливает отступ перед строкой. Применим тег «br» на нашей страничке:

Так гораздо лучше:

Поэтому в некоторых случаях при оформлении текста html страницы не забывайте про тег «br».
Создание заголовков (h1 — h6)
Любая страница начинается с заголовка. С помощью тегов форматирования мы можем использовать разные размеры заголовков. HTML имеет шесть уровней заголовков, которые представлены тегами: <h1>, <h2>, <h3>, <h4>, <h5>, и <h6>. При отображении любого заголовка, браузер добавляет одну пустую строку до и после заголовка.
Примеры заголовков:
<h1>заголовок 1</h1> <h2>заголовок 2</h2> <h3>заголовок 3</h3> <h4>заголовок 4</h4> <h5>заголовок 5</h5> <h6>заголовок 6</h6> |
Браузер покажет это так:
|
Это заголовок 1 Это заголовок 2 Это заголовок 3 Это заголовок 4 Это заголовок 5 Это заголовок 6 |
Горизонтальные линии
Для разделения или дополнительного выделения блоков текста в HTML есть одинарный тег HR — горизонтальная линя. Так это выглядит в коде html:
И вот как это отображается:
Горизонтальная линия HTML растягивается по горизонтали на всю ширину Web-страницы и имеет один-два пиксела в толщину, в зависимости от используемого браузера.
С помощью атрибутов можно задавать внешний вид горизонтальной линии. Тег «hr» поддерживает следующие атрибуты:
- align — определяет выравнивание линии;
- color — задает цвет линии;
- size — устанавливает толщину линии в пикселях;
- width — устанавливает ширину линии в пикселях.
Вставим горизонтальную линию на нашу WEB-страницу. Сделаем ее зеленым цветом, толщиной в 1 пиксель и шириной 320 пикселей:
Результат будет примерно таким:
Тег , параграф
Тег <p> помогает структурировать свой текст. В HTML, параграф — это абзац. Каждый абзац текста должен быть размещен между тегами <p> и </p>, как показано ниже в примере:
<p>Первый абзац текста.</p> <p>Второй абзац текста.</p> <p>Третий абзац текста.</p> |
В браузере Вы увидите следующее:
| Первый абзац текста. Второй абзац текста. Третий абзац текста. |
Вы можете использовать атрибут выравнивания абзацев align:
<p align="left">Выравнивание по левому краю.</p> <p align="center">Это выравнивание по центру.</p> <p align="right">По правому краю.</p> <p align="justify">Это работает, когда у вас есть несколько строк в абзаце.</p> |
В браузере будет следующий результат:
|
Выравнивание по левому краю. Это выравнивание по центру. По правой стороне. Это работает, когда у вас есть несколько строк в абзаце. |
Вставка специальных символов. Литералы.
Иногда на web-страницу требуется вставить какой-нибудь специальный символ, например такие символы:
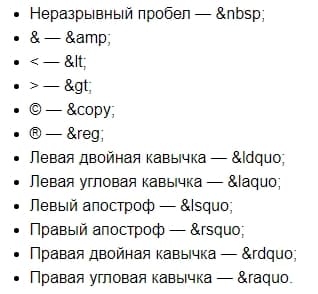
Для вставки специальных символов в HTML используются литералы. Литерал — это последовательность символов, которая начинается с символа & и заканчивается символом ;, а между ними помещается последовательность букв — код символа. Так для вставки этих символов используются соответственно следующие литералы:
Вставим на нашу страницу в блок об авторских правах символ копирайта:

Теперь страничка выглядит совсем круто:

Ниже привожу названия наиболее часто используемых символов:

Особое место среди этих символов занимает «неразрывный пробел». Если необходимо чтоб в каком-то месте строки текста перенос не выполнялся, то вставляете туда «неразрывный пробел».
Кроме литерала «неразрывный пробел» для запрета переноса строк можно использовать парный тег nobr. Тег «nobr» уведомляет браузер о том, что отображать текст следует без переносов.
Правда применение этого тега может привести к появлению в окне браузера горизонтальной полосы прокрутки и пользователю придется прокручивать текст по горизонтали, чтобы увидеть его полностью, что очень не удобно.
И еще этот тег не входит в спецификацию HTML, что приводит к не валидному коду. По этому советую применять этот тег только в крайних случаях при оформлении текста html страницы.
HTML также позволяет вставлять любой символ, поддерживаемый кодировкой Unicode. Для этого используется литерал со следующей структурой:
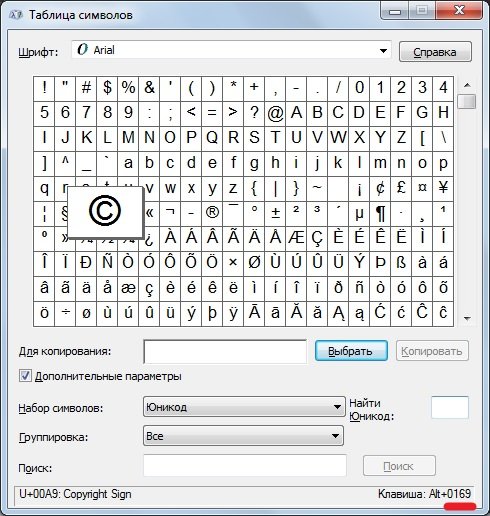
Узнать код нужного символа можно либо в Интернете, либо можно воспользоваться утилитой «Таблица символов», поставляемая в составе Windows. Запустить ее можно так: «Пуск — Все Программы — Стандартные — Служебные — Таблица символов» или нажать WIN+R и набрать в окне выполнить charmap. Появится окно «Таблица символов».

Если в списке символов выделить символ, который нельзя ввести с клавиатуры, в строке статуса с левой стороны появится надпись вида «Клавиша: Alt + код символа». Берете это код символа и вставляете в литерал.
Для примера вставим символ в нашу страницу с помощью кода символа. Выделяем этот символ в «Таблице символов» и в статусной строке с левой стороны видим надпись «Клавиша: Alt+0169». Берем код «0169» и в нашей web-странице вместо литерала «copy» вставляем:

И убеждаемся, что на странице отображается все правильно.
На сегодня у меня все. Как всегда подведу итоги:
-
мы рассмотрели теги для оформления текста html страницы. Наиболее важные из них тег «strong» — жирное выделение текста и тег «em» — курсивное начертание;
-
для разрыва строк без отступов применяем тег «br»;
-
и для вставки специальных символов используем литералы вида:
Выделение фрагментов текста. Теги strong и em.
Самым важным средством HTML применяющемся для выделения важных фрагментов текста является тег STRONG. Он выделяет текст полужирным шрифтом. Выделять текст полужирным шрифтом умеет также тег «b». Хоть теги «strong» и «b» похожи по своему действию, но они не являются эквивалентными.
Тег b является тегом физической разметки и просто устанавливает полужирное начертание текста
А strong является тегом логической разметки и отмечает важность выделенного текста. Тег «strong» имеет более важное значение при поисковой оптимизации сайта и его содержимое имеет больший вес для поисковиков
Для курсивного выделения фрагментов текста применяются теги «i» и «em». Содержимое этих тегов выводится под наклоном имитируя рукописный шрифт.
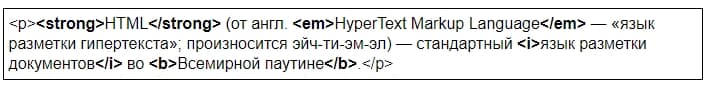
При разработке web-сайтов для выделения текста чаще применяются теги «strong» и «em», чем теги «b» и «i». Пример использования тегов «strong», «b»,
«em» и «i» для оформления текстов:

И выглядит это так:

Применим теги «strong» и «em»; на нашей страничке из предыдущих статей:

Результат:

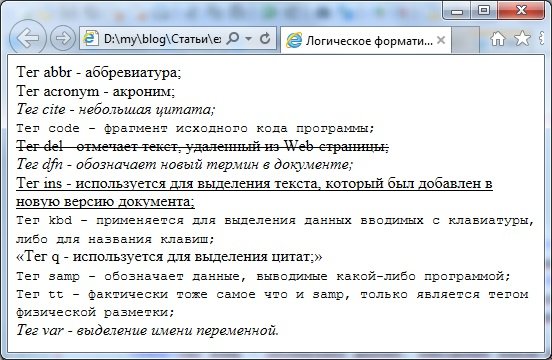
Кроме элементов strong, b, em и i в HTML имеется множество тегов для оформления текста html документа. Привожу краткий список таких тегов:
- abbr — Аббревиатура. по умолчанию в браузере отображается подчеркнутым;
- acronym — Акроним. В отличие от аббревиатуры обозначает устоявшееся сокращение. Отображается подчеркнутым;
- cite — небольшая цитата, отображается курсивом;
- code — фрагмент исходного кода программы, отображается моноширинным шрифтом;
- del— отмечает текст, удаленный из Web-страницы, отображается зачеркнутым;
- dfn — обозначает новый термин в документе, отображается курсивом;
- ins — используется для выделения текста, который был добавлен в новую версию документа, отображается подчеркнутым;
- kbd — применяется для выделения данных вводимых с клавиатуры, либо для названия клавиш, выводится моноширинным шрифтом;
- q — используется для выделения цитат, содержимое автоматически помещается в кавычки;
- samp — обозначает данные, выводимые какой-либо программой, отображается моноширинным шрифтом;
- tt — фактически тоже самое что и «samp», только является тегом физической разметки, а «samp» — логической. отображается моноширинным шрифтом;
- var — выделение имени переменной в исходном коде программы, отображается курсивом.
И вот так они отображаются в браузере: