1h2.ru
Содержание:
- Геохимия водорода
- Одинаковые H1 и Title: за и против
- Пару слов о заголовке h3 и нужен ли о вообще
- Для чего нужны теги заголовков h1-h6?
- Физические свойства
- Логическая последовательность заголовков
- Разные H1 и Title: за и против
- Использование водорода
- Аудит заголовков
- Для чего нужны дополнительные ключи в тексте
- Теги H1-H6 с точки зрения SEO
- Какая иерархия заголовков оптимальна?
- Случай второй: Title и h1 не совпадают
- Главный заголовок h1
- Как удалить тег h3 из формы комментирования WordPress?
- Как заключить заголовки статей в тег h1?
- Получение
- Иерархия заголовков на странице
- Способы стилизации h1, h2 заголовков
Геохимия водорода
Водород — основной строительный материал вселенной. Это самый распространённый элемент, и все элементы образуются из него в результате термоядерных и ядерных реакций.
На Земле содержание водорода понижено по сравнению с Солнцем, гигантскими планетами и первичными метеоритами, из чего следует, что во время образования Земля была значительно дегазирована и водород вместе с другими летучими элементами покинул планету во время аккреции или вскоре после неё.
Свободный водород H2 относительно редко встречается в земных газах, но в виде воды он принимает исключительно важное участие в геохимических процессах. В состав минералов водород может входить в виде иона аммония, гидроксил-иона и кристаллической воды
В состав минералов водород может входить в виде иона аммония, гидроксил-иона и кристаллической воды.
В атмосфере водород непрерывно образуется в результате разложения воды солнечным излучением. Он мигрирует в верхние слои атмосферы и улетучивается в космос.
Одинаковые H1 и Title: за и против
Приверженцы идентичных заголовков аргументируют свою позицию информацией из , мол, так робот скорее проанализирует документ. Однако этот совет дан в ключе выделения поиском быстрых ссылок: в таком случае желательно, чтобы Тайтл совпадал с H1 и с ключевиками ссылок. При этом SEO-специалисты подчёркивают то, что идентичность тегов не может считаться спамным приёмом. Переспам ассоциируется скорее с перенасыщенностью заголовков ключевиками, избыточной длиной H1.
Противники теории уверены, что из-за одинаковых заголовков мы упускаем возможность сообщить поисковику дополнительные данные о странице. Так мы повторяем себя и создаём дубли контента. К тому же Title и H1 изначально не должны совпадать, потому что рекомендуемая длина Тайтла в два–три раза больше оглавления текста: 40–80 символов против 20–50 знаков. Тег H1 должен пояснять суть документа без переспама, а Title – описывать суть страницы и быть максимально оптимизированным под запросы (с добавлением низкочастотников, хвостов, смежных слов). Грамотно заполненный Тайтл хорошо сказывается на CTR в серпе, а H1 – на конверсии, играя маркетинговую роль. Ещё один важный нюанс – Тайтл обязан мотивировать пользователей перейти на вашу страницу.
Примеры мета-тегов
1)
H1: «Пошаговый рецепт приготовления лазаньи». Title: «Пошаговый рецепт приготовления лазаньи».
2)
H1: «Купить напольную плитку в Екатеринбурге». Title: «Купить напольную плитку в Екатеринбурге».
Это не самый удачный вариант внутренней оптимизации. Заголовки Тайтл и H1 дублируют друг друга – нет дополнительной ценности.
Пару слов о заголовке h3 и нужен ли о вообще
Я в своих статьях очень редко использую заголовок с тегом h3. В случаях если статья набирает в себе 5000 символов и выше и то не всегда — можно обойтись и разбаить статью на подразделы и разметить их тегом h2.
Все заголовки начинаz с h3 и до h6 несут в себе ту же самую уточняющую и дробящую страницу на подразделы роль, но это используется крайне редко. У вас должна быть просто очень огромная статья, чтобы можно было выстроить такую иерархию из подразделов страницы и задействовать все типы заголовков.
Для примера вложенности подзаголовков я напишу про иерархию заголовков, и размечу заголовок этого раздела тегом h3.
Порядок и иерархия заголовков на странице сайта
Все заголовки должны идти в строгом порядке. Первым на странице всегда идет заголовок типа h1.
Далее за ним разбивая страницу на подразделы идет тег h2 и часто этого более чем достаточно.
Если подразделы для каждого из заголовков h2 получились внушительных размеров и в них затронуты несколько еще более мелких подтем, то внутри каждого или одного отельного подраздела с тегом h2 вы делаете сложенные «мини» подразделы страницы и размечаете их h3.
Не обязательно что все подразделы озаглавленные тегом h2 будут большими и их надо дробить еще на несколько подразделов. Ниже постараюсь наглядно показать как правильно делать вложенность по заголовкам на странице.

Для чего нужны теги заголовков h1-h6?
Эти теги служат для разделения текста на значимые, или смысловые куски
H1-H6 помогают поисковым роботам выделить наиболее значимые моменты текста, ранжировать по важности элементы страницы
Плюс к этому, как правило, заключенный в эти теги текст выделяется на фоне остального текста размером, жирностью, шрифтом цветом. В редакторе wordpress можно выбрать и посмотреть как это будет выглядеть.
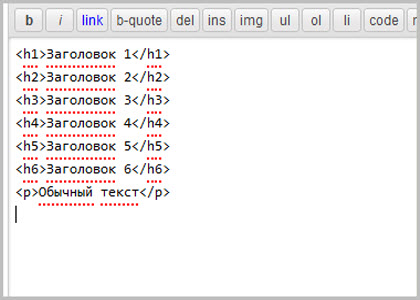
Так в html:

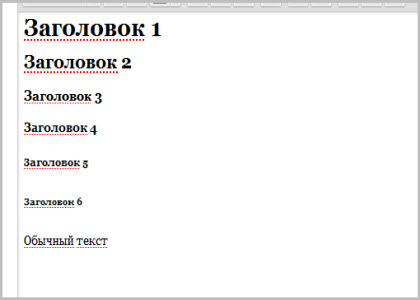
А так, смотрится в визуальном редакторе, только здесь без цвета и изменения шрифта:

На самом деле, я не видел, чтобы блогеры использовали заголовки H4, H5, H6. Обычно большинство ограничивается тремя первыми. Ну, по крайней мере, я :). Хотя надо повнимательней посмотреть, может у меня в теме используются все? Да не, я помню, что в файле style.css прописаны только H1, H2 и H3.
Тег H1
– самый значимый тег из этого ряда. В него заключается заголовок статьи или название сайта. Не путайте этот тег с <title>, заголовком страницы. Title можно увидеть в браузере, в самом верху экрана слева, когда открыта какая-нибудь страница.
Title пишется в шапке страницы, между тегами <head></head>, а теги H1-H6 прописываются уже в самом теле страницы, между тегами <body></body>.
Тег заголовка H1 на странице должен быть один – заголовок же один. Конечно, вы можете прописать и несколько заголовков H1, вы же хозяин блога. Но поисковик – умная и бездушная скотинка, скорее всего расценит такие манипуляции с кодом как переспам и может вас наказать. Дескать, «чё самый умный штоле, путаешь меня? На тебе бан!»
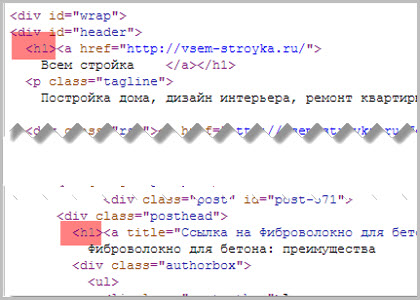
С другой стороны, на одном из моих блогов, строительном, о котором я не раз уже говорил, стоит тема ModXBlog. В ней прописано по два тега H1 на странице: title и заголовок поста. Вот скрин кода:

Блогу уже 11 месяцев и никакого бана нет. Но и бешенного развития тоже нет. Я в любом случае переделаю код, чтобы оставался только один заголовок в H1. Мало ли, может, поисковики просто невнимательно блог шерстили.
Теги H5, H6
Не знаю, для чего они. Наверное, для еще более мелких элементов страницы, которые нужно отделить от остального текста.
На самом деле, в каждой теме wordpress расстановка тегов заголовков H1-H6 может быть реализована по-разному. Здесь уже все зависит от знаний, фантазии и чувства меры разработчиков.
Физические свойства
Газообразный водород может существовать в двух формах (модификациях) — в виде орто — и пара-водорода.
В молекуле ортоводорода (т. пл. −259,10 °C, т. кип. −252,56 °C) ядерные спины направлены одинаково (параллельны), а у параводорода (т. пл. −259,32 °C, т. кип. −252,89 °C) — противоположно друг другу (антипараллельны).
Разделить аллотропные формы водорода можно адсорбцией на активном угле при температуре жидкого азота. При очень низких температурах равновесие между ортоводородом и параводородом почти нацело сдвинуто в сторону последнего. При 80 К соотношение форм приблизительно 1:1. Десорбированный параводород при нагревании превращается в ортоводород вплоть до образования равновесной при комнатной температуре смеси (орто-пара: 75:25). Без катализатора превращение происходит медленно, что даёт возможность изучить свойства отдельных аллотропных форм. Молекула водорода двухатомна — Н₂. При обычных условиях — это газ без цвета, запаха и вкуса. Водород — самый лёгкий газ, его плотность во много раз меньше плотности воздуха. Очевидно, что чем меньше масса молекул, тем выше их скорость при одной и той же температуре. Как самые лёгкие, молекулы водорода движутся быстрее молекул любого другого газа и тем самым быстрее могут передавать теплоту от одного тела к другому. Отсюда следует, что водород обладает самой высокой теплопроводностью среди газообразных веществ. Его теплопроводность примерно в семь раз выше теплопроводности воздуха.
Логическая последовательность заголовков
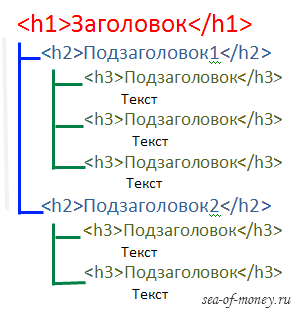
Размещая заголовки на странице, стоит следить за тем, чтобы они располагались в правильной иерархической последовательности. Согласно стандартам HTML4, заголовок первого уровня на странице должен быть только один (это правило может нарушаться в HTML5, о чем поговорим ниже). Внутри текста, обозначенного заголовком <h1>, может быть несколько разделов, каждый из которых начинается с заголовка <h2>; в свою очередь, каждый из них можно разбить на подразделы заголовками <h3> и так далее. При этом некоторые из разделов могут и не иметь подразделов. Вот так, например, будет выглядеть правильная логическая структура заголовков:
А так – неправильная:
Заголовки третьего уровня встречаются реже, чем второго: для небольшой статьи объемом до 5000 символов обычно вполне можно обойтись тегами <h1> и <h2>. Заголовки четвертого и ниже уровней используются достаточно редко. Они могут иметь смысл для текстов большого объема и сложной структуры – например, юридической или технической документации, но такие документы зачастую будет удобнее загрузить на сайт в формате PDF, а не выделять для них отдельную HTML-страницу.
Разные H1 и Title: за и против
Главный аргумент сторонников уникальных заголовков – нет угрозы попадания сайта под фильтр
Поисковики сейчас обращают внимание на качество контента, негативно воспринимая переспам и дубли
Аргумент против: хотя разные Title и H1 увеличивают охват запросов, но они ухудшают релевантность и ранжирование по ключам.
Желательно, чтобы ваши мета-теги были уникальными во всём интернете. Хотя 100% неповторимости да и ещё с использованием ключей добиться трудно, но уж дублировать друг друга Тайтл и H1 точно не должны. Каждая страница обязана иметь свой оригинальный Title. В противном случае с точки зрения поисковых роботов она не будет содержать оригинальной информации – сайт попадёт под пессимизацию за одинаковые сниппеты.
Теги обязаны быть не только уникальными, но и релевантными. По коммерческому запросу «купить платье мини» человек должен попадать на страницу с описанием, характеристикой конкретной модели, ценой и кнопкой для оформления заказа. А не получать текст об истории возникновения платьев и их видах.
Оптимальный Тайтл в таком случае:
«Купить платье мини с доставкой по России: цена, материал, размеры».
H1 может быть таким:
Платье мини с ценой и описанием
Статья в тему: Как составить уникальный Title
Использование водорода
В химической промышленности водород используют при производстве аммиака, мыла и пластмасс. В пищевой промышленности с помощью водорода из жидких растительных масел делают маргарин. Водород очень лёгок и в воздухе всегда поднимается вверх. Когда-то дирижабли и воздушные шары наполняли водородом. Но в 30-х гг. XX в. произошло несколько ужасных катастроф, когда дирижабли взрывались и сгорали. В наше время дирижабли наполняют газом гелием. Водород используют также в качестве ракетного топлива. Когда-нибудь водород, возможно, будут широко применять как топливо для легковых и грузовых автомобилей. Водородные двигатели не загрязняют окружающей среды и выделяют только водяной пар (правда, само получение водорода приводит к некоторому загрязнению окружающей среды). Наше Солнце в основном состоит из водорода. Солнечное тепло и свет — это результат выделения ядерной энергии при слиянии ядер водорода.
Использование водорода в качестве топлива (экономическая эффективность)
Важнейшей характеристикой веществ, используемых в качестве топлива, является их теплота сгорания. Из курса общей химии известно, что реакция взаимодействия водорода с кислородом происходит с выделением тепла. Если взять 1 моль H2 (2 г) и 0,5 моль O2 (16 г) при стандартных условиях и возбудить реакцию, то согласно уравнению
- Н2 + 0,5 О2= Н2О
после завершения реакции образуется 1 моль H2O (18 г) с выделением энергии 285,8 кДж/моль (для сравнения: теплота сгорания ацетилена составляет 1300 кДж/моль, пропана — 2200 кДж/моль). 1 м³ водорода весит 89,8 г (44,9 моль). Поэтому для получения 1 м³ водорода будет затрачено 12832,4 кДж энергии. С учётом того, что 1 кВт·ч = 3600 кДж, получим 3,56 кВт·ч электроэнергии. Зная тариф на 1 кВт·ч электричества и стоимость 1 м³ газа, можно делать вывод о целесообразности перехода на водородное топливо.
Например, экспериментальная модель Honda FCX 3 поколения с баком водорода 156 л (содержит 3,12 кг водорода под давлением 25 МПа) проезжает 355 км. Соответственно из 3,12 кг H2 получается 123,8 кВт·ч. На 100 км расход энергии составит 36,97 кВт·ч. Зная стоимость электроэнергии, стоимость газа или бензина, их расход для автомобиля на 100 км легко подсчитать отрицательный экономический эффект перехода автомобилей на водородное топливо. Скажем (Россия 2008), 10 центов за кВт·ч электроэнергии приводят к тому, что 1 м³ водорода приводят к цене 35,6 цента, а с учётом КПД разложения воды 40-45 центов, такое же количество кВт·ч от сжигания бензина стоит 12832,4кДж/42000кДж/0,7кг/л*80центов/л=34 цента по розничным ценам, тогда как для водорода мы высчитывали идеальный вариант, без учёта транспортировки, амортизации оборудования и т. д. Для метана с энергией сгорания около 39 МДж на м³ результат будет ниже в два-четыре раза из-за разницы в цене (1м³ для Украины стоит 179$, а для Европы 350$). То есть эквивалентное количество метана будет стоить 10-20 центов.
Однако не следует забывать того, что при сжигании водорода мы получаем чистую воду, из которой его и добыли. То есть имеем возобновляемый запасатель энергии без вреда для окружающей среды, в отличие от газа или бензина, которые являются первичными источниками энергии.
Аудит заголовков
Для быстрой проверки заголовков на всем сайте можно воспользоваться Screaming Frog SEO Spider или другим приложением для SEO-аудита. После проверки вы сможете увидеть страницы, где заголовки первого уровня отсутствуют или дублируются, слишком длинные заголовки и т.д.
Для проверки структуры заголовков на отдельно взятой странице удобно использовать браузерное расширение HeadingsMap: оно показывает, заголовки каких уровней присутствуют на странице, какой текст в них содержится, и автоматически выстраивает дерево их иерархии.
Пример отображения структуры страницы в HeadingsMap
Кроме правильной последовательности тегов
–
, стоит помнить и о том, чтобы размер шрифта соответствовал важности заголовка. Согласитесь, если на странице есть, например, три уровня заголовков, то ее структура уже и так достаточно сложна; если же вдруг окажется, что заголовок третьего уровня при помощи стилей выведен более крупным шрифтом, чем второго уровня, то пользователь легко запутается в тексте
Для чего нужны дополнительные ключи в тексте
Помимо основных ключевых фраз в текстах могут быть использованы дополнительные слова, которые также положительно влияют на поисковую выдачу контента.
Собрать такие слова можно в различных источниках:
- В WordStat;
- В подсказках поисковика;
- На страницах конкурентов;
- В списке синонимов.
Мне удобнее собирать такие слова в поисковой выдаче. Как правило, если задать в поисковую строку основной запрос, то в самом низу страницы будут перечислены подсказки, в которых темным синим цветом будут выделены дополнительные слова.
Сбор дополнительных ключей для текста
Тщательный подбор таких слов хорошо влияет на ранжирование текста, так как эти ключи значительно расширяют основной запрос.
Теги H1-H6 с точки зрения SEO
Если стандарты HTML допускают некоторые вольности в отношении использования тегов, то с точки зрения SEO это недопустимо. Теги H1-H6 не должны содержать внутри себя других тегов, таких как B, Strong и прочих. Некоторые время назад на мой сайт был наложен фильтр Панда, основной причиной которого, по моему мнению, было не соблюдение этого правила.
С точки зрения SEO, теги H1-H6 не должны иметь классов CSS. Поисковые системы воспринимают class у тегов H1-H6, как попытку манипуляции. Подразумевается, что вы уменьшаете размер шрифта у заголовков и используете их не по назначению, а для повышения релевантности страницы. Выход такой: используйте CSS, но без классов.
Что касается универсального атрибута id, то в HTML5 он используется как якорь. Если идентификатор единственный не только на странице, но и на всём сайте, то видимо отношение к нему будет лояльнее.
Ссылки внутри заголовков тоже не допустимы. Спецификация HTML5 допускает обратную ситуацию: можно поместить в тег A весь блок, состоящий из любых элементов, кроме самого тега A: заголовка, абзаца, изображения, строковых элементов Span. Возможно в этом случае, это тоже допустимо.
Ключевые слова в тегах H1-H6
Теперь о наличии ключевых слов в тегах H1-H6. Конечно, они обязательно должны присутствовать в заголовках. Необходимо соблюдать общее правило для всех ключей на странице. Чем они ближе к её началу, и к началу, содержащего их элемента, тем выше будет их вес.
Обратите внимание на градиентный фон иллюстраций для этой статьи — он отображает значимость ключей на странице. Там где цвет темнее, вес ключей будет выше
Снова обратимся к иерархии документа. Более важные ключевые фразы должны находиться в H1, а менее важные — располагаться по убыванию: в H2, H3. Но как быть с тегом Title? Лучше не делать теги Title и H1 идентичными, однако желательно, чтобы основная ключевая фраза содержалась в обоих.
Часть слов из Title, которые не вошли в H1, можно «разнести» по другим заголовкам. В них так же могут повторяться некоторые слова из основной ключевой фразы. Получатся «разбавленные» ключи, которые будут приводить трафик по низкочастотным запросам. Но не злоупотребляйте такими повторениями, не более 2-3 на странице, а то нарвётесь на санкции за переоптимизацию.
Теперь о типичных ошибках, и подведём итоги. Не перечисляйте в заголовках ключи через запятую, используйте знаки препинания по минимуму. Не стоит напирать на одни высокочастотные ключи. Лучшим будет краткий заголовок, отображающий логически выраженную мысль.
Не забывайте об уникальности заголовков в масштабе своего сайта, а лучше всей Сети, хотя это и трудновыполнимо. Ошибкой будет их чрезмерное употребление, когда под заголовком будет находиться один «жиденький» абзац, а дальше опять последует заголовок.
Читайте подробнее обо всём комплексе мер по seo раскрутке, где представлены инструкции по оптимизации сайта и улучшению внешних и поведенческих факторов. Кратко восстановим в памяти основные правила использования тегов H1-H6 на странице:
Правильная иерархия.
Внутри нет других тегов и ссылок.
Нет классов.
Наличие ключевых слов
Соответствие степени их важности рангу заголовка
Некоторые вебмастера используют готовые шаблоны сайтов, где тег H1 — это логотип, единый для всего сайта. Вы именно такой вебмастер? Спешу вас обрадовать, ничего менять не нужно! В этом случае поисковые системы считают главным в иерархии страницы тег H2. Просто учитывайте, что у вас сдвинута иерархия заголовков на одну ступеньку.
Поделиться с друзьями:
Какая иерархия заголовков оптимальна?
Так как поисковики не дают однозначного ответа на этот вопрос вебмастерам и сеошникам приходится делать выводы исходя из своего и чужого опыта. Большинство сеошников, в том числе и я, приходят к мнению что наиболее логичное и удобное расположение заголовков на странице имеет следующую иерархию:

Рис.1
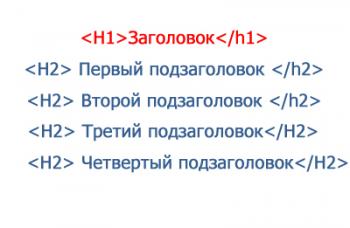
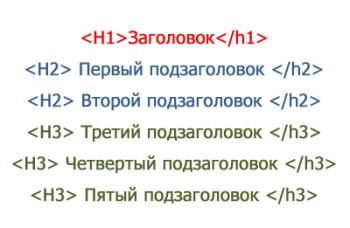
Такую иерархию например использует Wikipedia. В случае если текст не слишком большой, или не поддается структуризации иерархии как на примере выше, то возможно использование иерархии вида:


Рис.2 Пример использования в качестве подзаголовков только H2 Рис.3 Пример подзаголовков H2 и H3
Практика использования одних H2 заголовков после H1 при относительно небольших объемах текста будет самой оптимальной (Рис 2). Такую иерархию например использует Сергей Кокшаров и буржуйский MOZ на своих блогах, и это не будет считаться ошибкой. Также, например, я иногда использую иерархию в виде, как показано на рисунке 3 что тоже не будет считаться ошибкой. Что касаеться заголовков ниже H3, то их лучше использовать в качестве заголовков блоков (напр. блоки категорий в сайдбаре)
Вообще многие сеошники любят говорить о том, что так категорически нельзя делать, потому что… потому что сам не знает почему, услышал где-то когда-то от такого же сеошника. Если говорить не о теории (которая была выше) а о практике, то мы часто можем наблюдать картину, где сайт с совершенно не логической структурой заголовков, с четырьмя H1 выделенными в разнообразные теги, или с H6 вместо заголовка H1 находятся в топе. Теоретики например часто говорят что H6 вообще никак не учитывается при ранжировании — посмотрите эксперимент коллеги который вывел сайт в топ Яши по запросу «Динамическая карта сайта» используя H6 вместо заголовка H1.
Случай второй: Title и h1 не совпадают
В данном примере, мы имеем возможность более гибкой настройки страницы под нужны SEO и маркетинга. В каждом теге мы сообщаем ту информацию, которую хотим донести до пользователя на данном этапе взаимодействия.
- Title обеспечивает оптимальный показатель в выдаче и полностью соответствует продвигаемым фразам.
- H1 выполняет маркетинговую функцию, содержит новую информацию для поисковой системы. С точки зрения SEO — в него хорошо помещать синонимы слов из запроса или чистое вхождение фразы, которая не поместилась в Title.
Сейчас поисковые системы придают значительно больший вес при ранжировании содержимому тега Title, чем тегам h1-h6, так что именно с ним имеет смысл работать при SEO и вносить в него корректировки с ориентацией на динамику позиций в поисковой системе.
Важный момент
В результатах выдаче часто можно встретить в качестве заголовка одного из документов не тег Title, а именно содержимое тегов h1-h6 или просто фрагменты текста документа (как выделенные жирным шрифтом, так и нет) или даже URL-адрес страницы.
Можно легко показать, что данные теги НЕ используются как Title при расчете значения функции релевантности, а просто подставляются в выдаче для повышения показателя CTR и лучшего аннотирования документа.
Удачи во внутренней оптимизации сайтов!


10.05.2014
Главный заголовок h1
Самый главный заголовок страницы размечается тегом h1. Это может быть название страницы, статьи или товара. Это обязательный заголовок и он должен присутствовать на всех страницах сайта без исключения. Очень часто встречаю, что тега h1 просто нет или их несколько. На месте заголовка страницы заместо h1, находится тег h2. Это еще в лучшем случае – бывает что вообще нет заголовков типа H на странице. А то что выглядит типа заголовка, просто обычный div или span блок с прописанными заранее стилями подходящими на заголовок.
Каждая страница вашего сайта несет в себе какую-то конкретную информацию (во всяком случае, должна нести). Основную суть информации вы и будете размещать в заголовке. Например, если вы продаете 3D-телевизоры, значит заголовок страницы должен выглядеть как основной запрос и выделяться в html коде страницы тегом h1.

Основные требования к h1
- На странице должен присутствовать только один заголовок первого порядка (заголовок 1, h1). Это главный заголовок, видимый пользователю и отражающий ключевую суть поста.
- Заголовок H1 всегда стоит в начале текста.
- Длина заголовка должна быть не более 65 символов.
- H1 должен быть уникальным в рамках вашего сайта.
- Тег H1 не должен быть ссылкой, картинкой и т.д. Заголовок должен быть заголовком.
- В H1 старайтесь заключать самое частотное ключевое слово.
Как удалить тег h3 из формы комментирования WordPress?
За надпись «Добавить комментарий» может отвечать тег h3 в форме комментирования с идентификатором id=»reply-title».
Откройте в редакторе файл функций шаблона functions.php. В самом начале кода найдите символ <?php. Сразу после него перейдите на новую строку и вставьте код:
// убираем h3 в форме комментирования
function my_comment_form_before() {
ob_start();
}
add_action( 'comment_form_before', 'my_comment_form_before' );
function my_comment_form_after() {
$html = ob_get_clean();
$html = preg_replace(
'/<h3 id="reply-title"(.*)>(.*)<\/h3>/',
'<p id="reply-title"\1>\2</p>',
$html
);
echo $html;
}
add_action( 'comment_form_after', 'my_comment_form_after' );
Было так:

А стало так:

Если для этой записи ранее не были заданы стили CSS, то еще не поздно это сделать. Можно так:
p#reply-title {font-size: 24px; line-height: 30px; font-weight: bold;}
Если у вас все получилось, то пора назначить красивые стили оформления заголовков на сайте.
Возможно вас еще заинтересует:
- «Как красиво оформить списки на сайте?»
- «Как добавить на сайт красивые кнопки соцсетей?»
Вместе с этим читают
Как красиво оформить заголовки на сайте? Готовые стили заголовков
Как красиво оформить списки в тегах ul ol li? Готовые стили для списков
Как добавить на сайт красивые кнопки социальных сетей? Готовые кнопки соцсетей
Настройка плагина All In One SEO Pack
Регистрация хостинга
Как создать сайт самому с нуля?
Как заключить заголовки статей в тег h1?
Тег h1 должен появляться на странице всего один раз. На страницах, где выводятся анонсы статей (на главной, в рубриках), заголовки должны по-прежнему оставаться в тегах h2. Нас интересуют страницы, на которых отображается текст конкретных статей. За их формирование отвечает файл single.php.
В шаблоне Twenty Eleven заголовки статей выводятся в h1. В других шаблонах часто используется h2. Чтобы это исправить откройте файл single.php и найдите фрагмент с использованием функции the_title().
Первоначальный код такой:
<h2 class="title"><?php the_title(); ?></h2>
Замените его на:
<h1 class="title"><?php the_title(); ?></h1>
Получение
Промышленные способы получения простых веществ зависят от того, в каком виде соответствующий элемент находится в природе, то есть что может быть сырьём для его получения. Так, кислород, имеющийся в свободном состоянии, получают физическим способом — выделением из жидкого воздуха. Водород же практически весь находится в виде соединений, поэтому для его получения применяют химические методы. В частности, могут быть использованы реакции разложения. Одним из способов получения водорода служит реакция разложения воды электрическим током.
Основной промышленный способ получения водорода — реакция с водой метана, который входит в состав природного газа. Она проводится при высокой температуре (легко убедиться, что при пропускании метана даже через кипящую воду никакой реакции не происходит):
СН4 + 2Н20 = CO2 + 4Н2 — 165 кДж
В лаборатории для получения простых веществ используют не обязательно природное сырьё, а выбирают те исходные вещества, из которых легче выделить необходимое вещество. Например, в лаборатории кислород не получают из воздуха. Это же относится и к получению водорода. Один из лабораторных способов получения водорода, который применяется иногда и в промышленности,- разложение воды электротоком.
Обычно в лаборатории водород получают взаимодействием цинка с соляной кислотой.
В промышленности
1.Электролиз водных растворов солей:
- 2NaCl + 2H2O → H2↑ + 2NaOH + Cl2
2.Пропускание паров воды над раскаленным коксом при температуре около 1000°C:
- H2O + C ⇄ H2 + CO
3.Из природного газа.
- Конверсияс водяным паром:
- CH4 + H2O ⇄ CO + 3H2 (1000 °C)
- Каталитическое окисление кислородом:
- 2CH4 + O2 ⇄ 2CO + 4H2
4. Крекинг и реформинг углеводородов в процессе переработки нефти.
В лаборатории
1.Действие разбавленных кислот на металлы. Для проведения такой реакции чаще всего используют цинк и соляную кислоту:
- Zn + 2HCl → ZnCl2 + H2↑
2.Взаимодействие кальция с водой:
- Ca + 2H2O → Ca(OH)2 + H2↑
3.Гидролиз гидридов:
- NaH + H2O → NaOH + H2↑
4.Действие щелочей на цинк или алюминий:
- 2Al + 2NaOH + 6H2O → 2Na[Al(OH)4] + 3H2↑
- Zn + 2KOH + 2H2O → K2[Zn(OH)4] + H2↑
5.С помощью электролиза. При электролизе водных растворов щелочей или кислот на катоде происходит выделение водорода, например:
- 2H3O+ + 2e- → H2↑ + 2H2O
Биореактор для производства водорода
Иерархия заголовков на странице
В языке HTML, на котором создаются web-стрницы, существует 6 уровней заголовков — от Н1 до Н6. Каждый из них в иерархической цепочке подчинен предыдущему. Самый главный заголовок — Н1, в него вложен подзаголовок Н2, соответственно, Н3 уже разграничивает текст внутри тега Н2 и т. д.
Пример иерархии с правильной вложенностью:
<H1>Животные<H1>
<H2>Млекопитающие<H2>
<H3>Грызуны<H3>
<H3>Хищные<H3>
<H3>Приматы<H3>
<H2>Птицы<H2>
<H3>Совы<H3>
<H3>Воробьинообразные<H3>
<H3>Куриные<H3>
Как мы видим, в такой иерархии прослеживается логическая последовательность, благодаря которой становится понятно содержание текста и тематика каждого раздела. Недопустимо нарушать иерархию, например, использовать тег Н3 перед тегом Н2 или использовать тег Н6, если на странице нет Н4 и Н5. Как правило, для оформления текста на сайте достаточно тегов Н1 — Н3. Остальные используют в редких случаях.
Пример визуального отображения заголовков в тексте:
Способы стилизации h1, h2 заголовков
Западный способ

Как вариант неплохой, только мне не очень нравится CSS способ
реализации ленты. Данный метод создания css h1 ленты, я нашел на одном из западных сайтов. Данная лента
реализована на чистом css коде, хотя кроссбраузерность пострадала (в IE выглядит
простым блоком). Ниже приведен исходный код css стиля.
h1.ribbon {
font-size: 16px !important;
position: relative;
background: #ba89b6;
color: #fff;
text-align: center;
padding: 1em 2em;
margin: 0 0 3em;
}
h1.ribbon:before, h1.ribbon:after {
content: "";
position: absolute;
display: block;
bottom: -1em;
border: 1.5em solid #986794;
z-index: -1;
}
h1.ribbon:before {
left: -2em;
border-right-width: 1.5em;
border-left-color: transparent;
}
h1.ribbon:after {
right: -2em;
border-left-width: 1.5em;
border-right-color: transparent;
}
h1.ribbon .ribbon-content:before, h1.ribbon .ribbon-content:after {
content: "";
position: absolute;
display: block;
border-style: solid;
border-color: #804f7c transparent transparent transparent;
bottom: -1em;
}
h1.ribbon .ribbon-content:before {
left: 0;
border-width: 1em 0 0 1em;
}
h1.ribbon .ribbon-content:after {
right: 0;
border-width: 1em 1em 0 0;
}
В HTML коде, h1
лента, выглядит таким образом:
<h1 class="ribbon"><strong class="ribbon-content">CSS стилизация h1, h2 заголовков на sitear.ru</strong></h1>
Мой способ
Как видите, css код громоздкой, как для стилизации только h1 тега. Поэтому, предлагаю свой способ
создания подобной ленты. Кросбраузерность тестировалась на IE, FireFox, Opera, Chrome. Ниже предоставлен css код и все
исходные файлы.
h1 {height:67px; background: url(ribbon_left.png) left top no-repeat; color:#FFF;}
h1 strong {height:67px; display:block; max-width:450px; margin-left:56px; padding-right:56px; background: url(ribbon_right.png) right top no-repeat;}
Способ применения в
HTML:
<h1><strong>CSS H1 заголовок на sitear.ru</strong></h1>
Картинки:

Общий вес картинок – 750 байт. CSS
код занимает не более двух строк, вес – 236 байт. Я доволен результатом, притом
все просто и понятно, в отличии от западного метода, где вес CSS кода – 980
байт. Хотя мой и западный вариант по
весу идентичны, в коде гораздо хуже разобраться, нежели обработать картинку в
фотошопе. Можно предположить, что скорость загрузки одного css файла,
быстрее, нежели трех файлов (сумарно
идентичных весу одного css файла), но можно реализовать background в
виде спрайтов, которые увеличат скорость загрузки сайта. Узнать об увеличении
скорости методом CSS спрайтов.